Как создать столбцы в теме Сидней
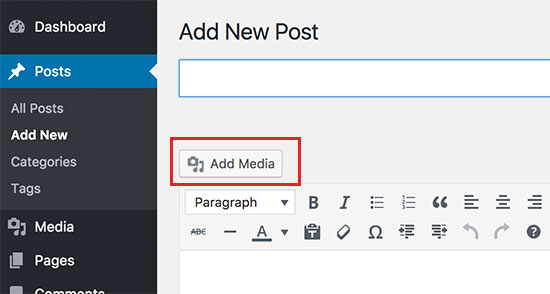
Опубликовано: 2022-10-22Если вы хотите добавить столбцы на свой сайт WordPress, тема Sydney — отличный выбор. Эта тема очень гибкая и поставляется со встроенным менеджером компоновки, который упрощает добавление и настройку столбцов. В этой статье мы покажем вам, как создать три столбца в теме Сидней. Во-первых, вам нужно создать новую страницу или сообщение и нажать кнопку «Добавить столбцы» в редакторе. Затем вам нужно будет выбрать количество столбцов, которые вы хотите добавить, и расположение столбцов. После того, как вы выбрали параметры, вы можете начать добавлять контент в свои столбцы. Вы можете добавить текст, изображения, видео и многое другое. Когда вы закончите, нажмите кнопку «Опубликовать», чтобы опубликовать свою страницу или сообщение.
Как изменить количество столбцов в WordPress?

Когда вы выбираете столбец, номер можно изменить, нажимая стрелки вверх и вниз, перетаскивая ползунок вправо или влево от столбца или вводя непосредственно в поле.
Модуль блога Divi позволяет отображать сообщения в блоге либо в полную ширину, либо в сетку. Как правило, если вы выбираете сетку, у вас может быть не более трех столбцов. В этом уроке мы покажем вам, как вы можете комбинировать CSS Grid и Divi Blog, чтобы создать любое количество столбцов. Модуль блога Divi упрощает создание страницы блога в облаке. Используя Divi Builder, вы можете создать модуль блога для своей страницы. Мы воспользуемся одним из наших бесплатных пакетов макетов для создания страницы блога. Чтобы изменить макет модуля блога, выберите «Полная ширина» и установите количество сообщений равным десяти.
CSS следует включить, добавив модуль кода. В поле ввода кода введите теги стиля для переноса любого кода CSS, который вы добавили на страницу. Согласно сеточному модулю CSS, первая строка CSS отображает содержимое (или модули). Вторая строка определяет шаблон столбца в сетке. Используется третья строка, которая определяет расстояние между элементами сетки (например, ширину желоба). Если вы не планируете использовать разбиение на страницы или границы для своих сообщений в блоге, продолжайте читать. Затем к элементам сетки (или открыткам блога) будет добавлено несколько строк CSS, чтобы выровнять их вверху каждой строки и добавить отступы.
Ниже приводится краткий обзор результатов. Если мы используем верхний отступ 5625%, наши изображения должны иметь соотношение сторон 16:9. Мы должны разместить избранное изображение так, чтобы оно идеально помещалось в контейнер изображения, прежде чем начнет работать первый фрагмент. Это окончательный взгляд на наш модуль блога, основанный на наших новых столбцах и сетке.
Преимущества растительной диеты Многие преимущества растительной диеты
Тема WordPress Сидней

Тема WordPress Sydney — красивая, отзывчивая тема, идеально подходящая для бизнеса и личных веб-сайтов. Благодаря чистому дизайну и простому в использовании интерфейсу WordPress Sydney — отличный выбор для тех, кто ищет простое и эффективное решение для веб-сайта.
Sydney Pro — это простая и привлекательная тема WordPress, что делает ее идеальным выбором для демонстрации услуг вашей компании потенциальным клиентам. Грузовая тема должна быть загружена. Целью Load является создание веб-сайтов, продвигающих грузоперевозки, доставку, складирование, транспортировку и логистику. Если вы хотите добавить различные функции на свой веб-сайт, Enfold Responsive Multi-Purpose WordPress Theme — это тема для вас.
Столбцы WordPress
Находясь в редакторе сообщений, переместите курсор между двумя блоками на своей странице и выберите опцию «Добавить блок». Пришло время выбрать блок столбцов. Этот метод создаст блок из двух столбцов и позволит вам изменить количество столбцов в разделе «Сведения о блоке» на панели инструментов.
Колонки могут отвлекать некоторых пользователей, но иногда они уместны в определенных обстоятельствах. Вы можете использовать HTML и встроенные стили для создания столбцов в WordPress для краткосрочных развертываний, если вам это нужно. Если вы собираетесь часто использовать столбцы, потребуется либо плагин, либо HTML. Прежде чем приступать к этому шагу, рекомендуется понять, как использовать свойства CSS, такие как ширина, отступ и плавание.

Блок столбцов: как добавлять и удалять столбцы
Три столбца расположены в блоке столбцов и помечены как «Заголовок, содержание и разделитель». Столбец «Заголовок» используется для отображения заголовка сообщения. Столбец Content содержит отображаемый контент. Расстояние между столбцами контента — это столбец, в котором будет отображаться контент публикации. Чтобы добавить новый столбец, нажмите кнопку «Добавить», затем выберите параметр «Столбец» во всплывающем меню. Имя нового столбца следует ввести в поле Столбец. Вы увидите столбец в самом низу списка. Значок ширины левого столбца (3 горизонтальные линии) также можно использовать для установки ширины столбца. Нажмите значок «Удалить» во всплывающем меню, затем выберите параметр «Столбец» из значка «Удалить». Этот столбец будет удален из списка как можно скорее.
Столбец CSS
Столбец CSS — это способ стилизации столбцов на веб-странице. Используя CSS, вы можете управлять шириной, высотой, цветом фона и другими свойствами столбцов. Вы также можете добавить границы, отступы и поля для столбцов.
Многоколоночный макет CSS позволяет просто определить несколько столбцов текста, как в газете. В этой главе мы узнаем о следующих свойствах. Свойство column-span используется для определения того, сколько столбцов должен охватывать элемент. Свойства column-rule-* задаются сокращенным свойством, называемым свойством column-rule. Укажите ширину, стиль и цвет правила в столбцах, предшествующих ему.
Важность столбцов и строк
Чтобы содержимое документа было сбалансированным и чтобы не было полос прокрутки, очень важно использовать столбцы и строки. Элементы документа в браузере обычно представлены в виде столбца шириной в один столбец и строки шириной в одну строку. Однако для каждого столбца и строки вы можете использовать сокращения CSS для ширины столбца и ширины строки. Чтобы гарантировать, что содержимое элемента сбалансировано, когда оно разбито на столбцы и строки, можно определить CSS-свойства row-fill и column-fill. Когда для свойства column-fill установлено значение «auto», браузер пытается заполнить его содержимым из того же столбца, что и свойство column-fill, или из столбца справа, если он больше, чем содержимое. Когда для row-fill установлено значение «auto», браузер пытается заполнить строку содержимым из той же строки, что и свойство row-fill, или из строки справа, если строка шире содержимого. Свойства CSS row-gap и column-gap можно использовать для указания расстояния между столбцами и строками. Когда для значения column-gap задано число, браузер создаст ряд столбцов между свойствами column-start и column-end, а также между свойствами row-start и row-end. Когда для row-gap установлено значение, браузер создает ряд строк между свойствами row-start и row-end.
Расширенные столбцы Wp
Advanced WP Columns — это мощный плагин, который позволяет создавать собственные макеты столбцов для ваших сообщений и страниц. С помощью этого плагина вы можете легко контролировать количество столбцов, ширину каждого столбца и расстояние между столбцами. Advanced WP Columns — отличный способ создать уникальные и индивидуальные макеты для вашего контента.
Каталог плагинов WordPress, который не является общедоступным, известен как WPD. В этом разделе сайта делается попытка перечислить только те плагины, которые функциональны, активны, эффективны и обновлены. Категории и подкатегории для плагинов определяются их функциональностью и приложениями. плагины по рейтингу, голосованию, последнему обновлению и публикации, а также с помощью тегов для их поиска. На большинстве веб-сайтов списки автоматически становятся общедоступными, поэтому их могут видеть все. Если вы хотите, чтобы другие видели список, перейдите в раскрывающееся меню и выберите «Частный» в раскрывающемся меню. Ваши списки появятся в нашем разделе списка плагинов, когда вы укажете, что ваш список будет опубликован, и у вас будет как минимум два плагина в вашем списке.
Можете ли вы сделать столбцы в WordPress?
Добавить столбцы на страницу WordPress так же просто, как использовать один из множества плагинов WordPress. Например, Lightweight Grid Columns можно установить и активировать на веб-сайте WordPress за считанные секунды.
Преимущества езды на велосипеде в школу
1 столбец, 2 столбца, 3 столбца, 4 столбца, 5 столбцов, 6 столбцов, 7 столбцов
