Como criar colunas no tema Sydney
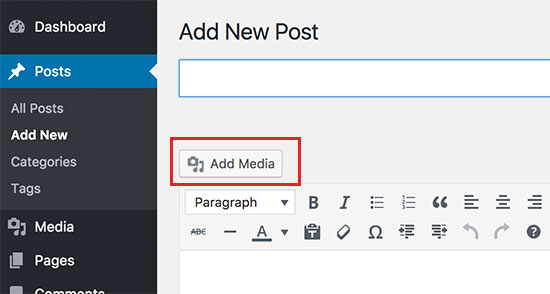
Publicados: 2022-10-22Se você deseja adicionar colunas ao seu site WordPress, o tema Sydney é uma ótima opção. Este tema é altamente flexível e vem com um gerenciador de layout integrado que facilita a adição e personalização de colunas. Neste artigo, mostraremos como criar três colunas no tema Sydney. Primeiro, você precisa criar uma nova página ou post e clicar no botão “Adicionar Colunas” no editor. Em seguida, você precisará escolher o número de colunas que deseja adicionar e o layout de suas colunas. Depois de selecionar suas opções, você pode começar a adicionar conteúdo às suas colunas. Você pode adicionar texto, imagens, vídeos e muito mais. Quando terminar, clique no botão “Publicar” para publicar sua página ou postagem.
Como faço para alterar o número de colunas no WordPress?

Quando você seleciona uma coluna, o número pode ser alterado clicando nas setas para cima e para baixo, arrastando o controle deslizante para o lado direito ou esquerdo da coluna ou digitando diretamente no campo.
O módulo de blog do Divi permite exibir postagens de blog em largura total ou em tamanhos de grade. Como regra geral, se você escolher um layout de grade, não poderá ter mais de três colunas. Neste tutorial, mostraremos como você pode combinar CSS Grid e Divi Blog para criar qualquer número de colunas. O Módulo Blog da Divi simplifica a criação de uma página de blog na nuvem. Usando o Divi Builder, você pode criar um módulo de blog para sua página. Usaremos um de nossos pacotes de layout gratuitos para criar uma página de blog. Para alterar o layout do seu módulo de blog, escolha Fullwidth e defina a contagem de postagens para dez.
O CSS deve ser incluído adicionando um módulo de código. Na caixa de entrada de código, insira as tags de estilo para agrupar qualquer código CSS que você adicionou a uma página. De acordo com o módulo CSS grid, a primeira linha do CSS exibe o conteúdo (ou módulos). A segunda linha define o modelo de coluna em uma grade. A terceira linha, que determina o espaçamento entre os itens da grade (como a largura da medianiz), é usada. Se você não planeja usar paginação ou bordas para suas postagens de blog, continue lendo. Em seguida, algumas linhas de CSS serão adicionadas aos itens da grade (ou cartões de postagem do blog) para alinhá-los no topo de cada linha e ter preenchimento.
A seguir, um breve resumo dos resultados. Se usarmos 5625% de preenchimento superior, nossas imagens devem ter uma proporção de 16:9. Devemos colocar a imagem em destaque para que ela se encaixe perfeitamente no contêiner da imagem antes que o primeiro snippet funcione. Esta é a visão final do nosso módulo de blog com base em nossas novas colunas e layout de grade.
Os benefícios de uma dieta baseada em vegetais Os muitos benefícios de uma dieta baseada em vegetais
Tema WordPress Sydney

O tema WordPress Sydney é um tema bonito e responsivo, perfeito para empresas e sites pessoais. Com seu design limpo e interface fácil de usar, o WordPress Sydney é uma ótima opção para quem procura uma solução de site simples e eficaz.
Sydney Pro é um tema WordPress simples e atraente, tornando-o a escolha ideal para exibir os serviços da sua empresa para clientes em potencial. O Tema Cargo deve ser carregado. O objetivo do Load é criar sites que promovam carga, transporte, armazenagem, transporte e logística. Se você deseja adicionar uma variedade de funções ao seu site, o Enfold Responsive Multi-Purpose WordPress Theme é o tema para você.
Colunas do WordPress
Enquanto estiver no editor de postagem, mova o cursor entre dois blocos em sua página e selecione a opção 'Adicionar bloco'. Agora é hora de selecionar o bloco de colunas. Este método criará um bloco de duas colunas e permitirá que você altere o número de colunas na seção 'Detalhes do bloco' do painel.
As colunas podem distrair alguns usuários, mas às vezes são apropriadas em determinadas circunstâncias. Você pode usar estilos HTML e inline para criar colunas no WordPress para implantações de curto prazo, se necessário. Se você pretende usar colunas com frequência, é necessário um plug-in ou HTML. É uma boa ideia entender como usar propriedades CSS como largura, preenchimento e flutuação antes de tentar esta etapa.
Bloco de colunas: como adicionar e remover colunas
Três colunas estão localizadas no bloco Colunas e são rotuladas como 'Título, Conteúdo e Espaçador'. A coluna Título é usada para exibir o título da postagem. A coluna Conteúdo contém o conteúdo exibido. O espaçamento entre as colunas de conteúdo é a coluna na qual o conteúdo do post será exibido. Para adicionar uma nova coluna, clique no botão Adicionar e selecione a opção Coluna no menu pop-up. O nome da nova coluna deve ser inserido no campo Coluna. Você verá a coluna na parte inferior da lista. O ícone de largura da coluna esquerda (3 linhas horizontais) também pode ser usado para definir a largura da coluna. Clique no ícone 'Remover' no menu pop-up e escolha a opção 'Coluna' no ícone 'Remover'. Esta coluna será removida da lista assim que possível.

Coluna Css
Coluna CSS é uma maneira de estilizar colunas em uma página da web. Usando CSS, você pode controlar a largura, altura, cor de fundo e outras propriedades das colunas. Você também pode adicionar bordas, preenchimento e margens às colunas.
O layout de várias colunas do CSS permite uma definição simples de várias colunas de texto, assim como em um jornal. Neste capítulo, aprenderemos sobre as seguintes propriedades. A propriedade column-span é usada para determinar quantas colunas um elemento deve abranger. As propriedades column-rule-* são especificadas por uma propriedade abreviada chamada propriedade column-rule. Especifique a largura, o estilo e a cor da regra nas colunas anteriores.
A importância das colunas e linhas
Para manter o conteúdo de um documento equilibrado e evitar barras de rolagem, é fundamental usar colunas e linhas. Os elementos do documento em um navegador são normalmente apresentados em uma coluna de uma coluna e uma linha de uma linha. Para cada coluna e linha, no entanto, você pode usar as abreviações de CSS de largura de coluna e largura de linha. Para garantir que o conteúdo de um elemento seja balanceado quando dividido em colunas e linhas, é possível definir as propriedades CSS row-fill e column-fill. Quando uma propriedade column-fill é definida como “auto”, o navegador tenta preenchê-la com conteúdo da mesma coluna que a propriedade column-fill ou da coluna à direita se for maior que o conteúdo. Quando o preenchimento de linha é definido como "automático", o navegador tenta preencher a linha com o conteúdo da mesma linha que a propriedade de preenchimento de linha ou da linha à direita se a linha for mais larga que o conteúdo. As propriedades CSS row-gap e column-gap podem ser usadas para especificar a quantidade de espaço entre colunas e linhas. Quando o valor de intervalo de coluna é definido como um número, o navegador gerará um número de colunas entre as propriedades de início de coluna e fim de coluna, bem como entre as propriedades de início de linha e fim de linha. Quando o intervalo de linha é definido como um valor, o navegador cria um número de linhas entre as propriedades de início de linha e fim de linha.
Colunas Wp Avançadas
Advanced WP Columns é um plugin poderoso que permite criar layouts de coluna personalizados para suas postagens e páginas. Com este plugin, você pode controlar facilmente o número de colunas, a largura de cada coluna e o espaçamento entre as colunas. O Advanced WP Columns é uma ótima maneira de criar layouts exclusivos e personalizados para o seu conteúdo.
Um diretório de plugins do WordPress que não está disponível publicamente é conhecido como WPD. Esta seção do site tenta listar apenas os plugins que são funcionais, ativos, eficientes e atualizados. As categorias e subcategorias de plugins são determinadas por suas funcionalidades e aplicativos. plugins por classificação, votação, última atualização e publicação e usando as tags para procurá-los. Na maioria dos sites, as listas são automaticamente tornadas públicas, para que possam ser vistas por todos. Se você quiser que outras pessoas vejam a Lista, vá para o menu suspenso e selecione Privado no menu suspenso. Suas listas aparecerão em nossa seção de lista de plugins quando você especificar que sua lista seja tornada pública e você terá pelo menos dois plugins em sua lista.
Você pode fazer colunas no WordPress?
Adicionar colunas à sua página do WordPress é tão simples quanto usar um dos muitos plugins do WordPress. Colunas de grade leves, por exemplo, podem ser instaladas e ativadas em um site WordPress em segundos.
Os benefícios de ir de bicicleta para a escola
1 coluna, 2 colunas, 3 colunas, 4 colunas, 5 colunas, 6 colunas, 7 colunas
