Jak tworzyć kolumny w motywie Sydney
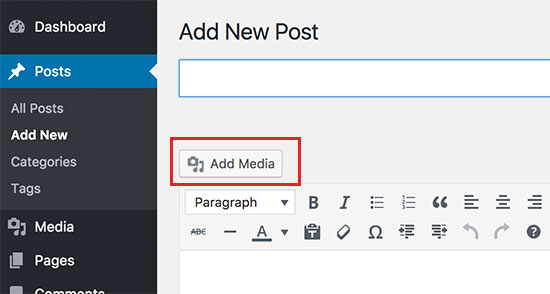
Opublikowany: 2022-10-22Jeśli chcesz dodać kolumny do swojej witryny WordPress, motyw Sydney to świetny wybór. Ten motyw jest bardzo elastyczny i zawiera wbudowany menedżer układu, który ułatwia dodawanie i dostosowywanie kolumn. W tym artykule pokażemy, jak utworzyć trzy kolumny w motywie Sydney. Najpierw musisz utworzyć nową stronę lub post i kliknąć przycisk „Dodaj kolumny” w edytorze. Następnie musisz wybrać liczbę kolumn, które chcesz dodać, oraz układ kolumn. Po wybraniu opcji możesz zacząć dodawać zawartość do swoich kolumn. Możesz dodawać tekst, obrazy, filmy i nie tylko. Kiedy skończysz, kliknij przycisk „Opublikuj”, aby opublikować swoją stronę lub post.
Jak zmienić liczbę kolumn w WordPressie?

Po wybraniu kolumny numer można zmienić, klikając strzałki w górę i w dół, przeciągając suwak w prawo lub w lewą stronę kolumny lub wpisując bezpośrednio w polu.
Moduł blogu Divi pozwala wyświetlać posty na blogu w pełnej szerokości lub w rozmiarach siatki. Zasadniczo, jeśli wybierzesz układ siatki, możesz mieć nie więcej niż trzy kolumny. W tym samouczku pokażemy, jak połączyć CSS Grid i Divi Blog, aby utworzyć dowolną liczbę kolumn. Moduł Blog Divi ułatwia tworzenie strony bloga w chmurze. Korzystając z Divi Builder, możesz utworzyć moduł bloga dla swojej strony. Wykorzystamy jeden z naszych darmowych pakietów układów, aby stworzyć stronę bloga. Aby zmienić układ modułu bloga, wybierz opcję Pełna szerokość i ustaw liczbę postów na dziesięć.
CSS należy dołączyć poprzez dodanie modułu kodu. W polu wprowadzania kodu wprowadź tagi stylu do owijania dowolnego kodu CSS dodanego do strony. Zgodnie z modułem siatki CSS, pierwsza linia CSS wyświetla zawartość (lub moduły). Drugi wiersz definiuje szablon kolumny w siatce. Używana jest trzecia linia, która określa odstępy między elementami siatki (np. szerokość rynny). Jeśli nie planujesz używać paginacji lub obramowań w swoich postach na blogu, czytaj dalej. Następnie do elementów siatki (lub kart pocztowych bloga) zostanie dodanych kilka wierszy CSS, aby wyrównać je u góry każdego wiersza i mieć dopełnienie.
Poniżej znajduje się krótkie podsumowanie wyników. Jeśli użyjemy górnego wypełnienia 5625%, nasze obrazy powinny mieć proporcje 16:9. Wyróżniony obraz musimy umieścić tak, aby idealnie pasował do kontenera obrazu, zanim zacznie działać pierwszy fragment. To jest ostatnie spojrzenie na nasz moduł bloga oparty na naszych nowych kolumnach i układzie siatki.
Korzyści z diety roślinnej Wiele korzyści z diety roślinnej
Motyw WordPress w Sydney

Motyw WordPress Sydney to piękny, responsywny motyw idealny dla firm i osobistych stron internetowych. Dzięki przejrzystemu projektowi i łatwemu w użyciu interfejsowi, WordPress Sydney to doskonały wybór dla każdego, kto szuka prostego, skutecznego rozwiązania dla strony internetowej.
Sydney Pro to motyw WordPress, który jest prosty i atrakcyjny, dzięki czemu jest idealnym wyborem do wyświetlania usług Twojej firmy potencjalnym klientom. Należy wczytać motyw ładunku. Celem Load jest tworzenie stron internetowych promujących ładunek, spedycję, magazynowanie, transport i logistykę. Jeśli chcesz dodać różne funkcje do swojej witryny, Enfold Responsive Multi-Purpose WordPress Theme jest dla Ciebie.
Kolumny WordPress
W edytorze postów przesuń kursor między dwoma blokami na stronie i wybierz opcję „Dodaj blok”. Czas wybrać blok kolumn. Ta metoda utworzy dwukolumnowy blok i umożliwi zmianę liczby kolumn w sekcji „Szczegóły bloku” pulpitu nawigacyjnego.
Kolumny mogą rozpraszać niektórych użytkowników, ale czasami są odpowiednie w pewnych okolicznościach. Jeśli zajdzie taka potrzeba, możesz użyć stylów HTML i wbudowanych do tworzenia kolumn w WordPressie do krótkoterminowych wdrożeń. Jeśli zamierzasz często używać kolumn, wymagana jest wtyczka lub kod HTML. Dobrym pomysłem jest zrozumienie, jak korzystać z właściwości CSS, takich jak szerokość, dopełnienie i zmienność przed wykonaniem tego kroku.

Blok kolumn: jak dodawać i usuwać kolumny
Trzy kolumny znajdują się w bloku Kolumny i są oznaczone „Tytuł, Treść i Odstęp”. Kolumna Tytuł służy do wyświetlania tytułu posta. Kolumna Treść zawiera wyświetlaną treść. Odstępy między kolumnami treści to kolumna, w której będzie wyświetlana treść posta. Aby dodać nową kolumnę, kliknij w przycisk dodawania, a następnie wybierz opcję Kolumna z wyskakującego menu. Nazwę nowej kolumny należy wpisać w pole Kolumna. Zobaczysz kolumnę na samym dole listy. Ikona szerokości lewej kolumny (3 poziome linie) może być również użyta do ustawienia szerokości kolumny. Kliknij ikonę „Usuń” w menu podręcznym, a następnie wybierz opcję „Kolumna” z ikony „Usuń”. Ta kolumna zostanie jak najszybciej usunięta z listy.
Kolumna CSS
Kolumnowy CSS to sposób na stylizowanie kolumn na stronie internetowej. Używając CSS, możesz kontrolować szerokość, wysokość, kolor tła i inne właściwości kolumn. Możesz także dodać do kolumn obramowania, dopełnienie i marginesy.
Wielokolumnowy układ CSS pozwala na prostą definicję wielu kolumn tekstu, tak jak w gazecie. W tym rozdziale poznamy następujące właściwości. Właściwość column-span służy do określenia, ile kolumn powinien obejmować element. Właściwości column-rule-* są określone przez skróconą właściwość o nazwie column-rule. Określ szerokość, styl i kolor reguły w poprzedzających ją kolumnach.
Znaczenie kolumn i rzędów
Aby zachować równowagę treści dokumentu i uniknąć pasków przewijania, bardzo ważne jest używanie kolumn i wierszy. Elementy dokumentu w przeglądarce są zazwyczaj prezentowane w kolumnie o szerokości jednej kolumny i wierszu o szerokości jednego wiersza. Jednak dla każdej kolumny i wiersza możesz użyć skrótów CSS o szerokości kolumny i szerokości wiersza. Aby zapewnić, że zawartość elementu jest zrównoważona, gdy jest on podzielony na kolumny i wiersze, można zdefiniować właściwości CSS row-fill i column-fill. Gdy właściwość column-fill jest ustawiona na „auto”, przeglądarka próbuje wypełnić ją zawartością z tej samej kolumny co właściwość column-fill lub z kolumny po prawej stronie, jeśli jest większa niż zawartość. Gdy funkcja row-fill jest ustawiona na „auto”, przeglądarka próbuje wypełnić wiersz zawartością z tego samego wiersza co właściwość row-fill lub z wiersza po prawej stronie, jeśli wiersz jest szerszy niż zawartość. Właściwości CSS row-gap i column-gap mogą służyć do określania ilości odstępu między kolumnami i wierszami. Gdy wartość odstępu między kolumnami jest ustawiona na liczbę, przeglądarka wygeneruje liczbę kolumn między właściwościami column-start i column-end, a także między właściwościami row-start i row-end. Gdy row-gap jest ustawiona na wartość, przeglądarka tworzy liczbę wierszy między właściwościami row-start i row-end.
Zaawansowane kolumny Wp
Advanced WP Columns to potężna wtyczka, która pozwala tworzyć niestandardowe układy kolumn dla swoich postów i stron. Dzięki tej wtyczce możesz łatwo kontrolować liczbę kolumn, szerokość każdej kolumny i odstępy między kolumnami. Zaawansowane kolumny WP to świetny sposób na tworzenie unikalnych i niestandardowych układów treści.
Katalog wtyczek WordPress, który nie jest publicznie dostępny, jest znany jako WPD. Ta sekcja witryny próbuje wymienić tylko te wtyczki, które są funkcjonalne, aktywne, wydajne i aktualne. Kategorie i podkategorie wtyczek są określane na podstawie ich funkcjonalności i aplikacji. wtyczki według ocen, głosowania, ostatniej aktualizacji i publikacji oraz za pomocą tagów do ich wyszukiwania. Na większości stron internetowych listy są automatycznie upubliczniane, więc każdy może je zobaczyć. Jeśli chcesz, aby inni widzieli Listę, przejdź do menu rozwijanego i wybierz opcję Prywatne z menu rozwijanego. Twoje listy pojawią się w naszej sekcji z listą wtyczek, gdy określisz, że Twoja lista ma być upubliczniona, a będziesz mieć na niej co najmniej dwie wtyczki.
Czy możesz robić kolumny w WordPressie?
Dodawanie kolumn do strony WordPress jest tak proste, jak korzystanie z jednej z wielu wtyczek WordPress. Na przykład lekkie kolumny siatki można zainstalować i aktywować w witrynie WordPress w ciągu kilku sekund.
Korzyści z jazdy na rowerze do szkoły
1 kolumna, 2 kolumny, 3 kolumny, 4 kolumny, 5 kolumn, 6 kolumn, 7 kolumn
