Jak naprawić problemy z kodem motywu WordPress?
Opublikowany: 2022-10-22Jeśli jesteś użytkownikiem WordPress, być może napotkałeś problem z kodem motywu WordPress. Jeśli kod motywu nie działa poprawnie, możesz zrobić kilka rzeczy, aby to naprawić. Najpierw sprawdź, czy problem dotyczy samego kodu motywu. Jeśli problem dotyczy kodu motywu, możesz spróbować znaleźć nowy motyw lub samodzielnie edytować kod. Jeśli nie możesz znaleźć nowego motywu lub samodzielnie edytować kodu, możesz skontaktować się z twórcą motywu, aby uzyskać pomoc. Inną opcją jest użycie wtyczki WordPress do rozwiązania problemu. Istnieje kilka wtyczek WordPress, które mogą pomóc rozwiązać problemy z kodem motywu. Jeśli nadal masz problemy z kodem motywu, możesz skontaktować się z programistą WordPress, aby uzyskać pomoc.
Blogerzy nie mogą uzyskiwać dostępu ani edytować żadnych plików HTML lub PHP, które są przechowywane w szablonach WordPress stanowiących podstawę naszych motywów. Prowadź blog COM bez aktualizacji. Każdy blog korzysta z szablonu identycznego z tym, który jest używany na innym blogu. Możesz kupić uaktualnienie Business lub uaktualnienie Premium, które obejmuje możliwość edycji tylko ograniczonej liczby pól CSS. Każda witryna WordPress ma link do swojego pulpitu administracyjnego. Adresy stron internetowych dla każdego WordPressa są następujące: http://wpNAME_BLOG.com/ Blog COM jest kontrolowany wyłącznie przez jego właściciela, który zarejestrował go pod kontem użytkownika i powiązanym adresem e-mail. Aby wyświetlić wszystkie blogi zarejestrowane pod tą samą nazwą użytkownika, kliknij ten link. Słowo id est (wymawiane jest) pochodzi od łacińskiego id est; tj. skrót od id est Jako administrator wątku jestem odpowiedzialny za informowanie Cię o Twoich problemach, obawach i opiniach. Skontaktowanie się z osobą, która zarejestrowała witrynę i nakłonienie jej do wykonania wymaganych czynności, prawdopodobnie skróci czas spędzony na Twoim koncie.
Czy mogę edytować kod motywu WordPress?

Tak, możesz edytować kod motywu WordPress. Nie jest to jednak zalecane, chyba że wiesz, co robisz. Jeśli popełnisz błąd, możesz zepsuć swoją witrynę.
Jak zmienić motyw WordPress bez edycji kodu?
Jak zmienić motyw wordpress bez kodowania? Motyw można zmienić, wybierając go z sekcji Wygląd menu SFTP lub z Edytora motywów . Należy pamiętać, że wprowadzanie bezpośrednich zmian w kodzie źródłowym motywu potomnego może być ryzykowne i powodować problemy, jeśli to zrobisz. Panel jest zazwyczaj najlepszym miejscem do wprowadzenia tych zmian.
Jak edytować kod mojej witryny WordPress?

Jeśli chcesz zmienić kod HTML całego swojego posta, możesz użyć „Edytora kodu” w edytorze bloków WordPress. Dostęp do edytora kodu można uzyskać, klikając opcję z trzema kropkami w prawym górnym rogu. Z menu rozwijanego wybierz „Edytor kodu”.
Bardzo ważne jest, aby zrozumieć, jak edytować HTML w WordPressie, aby odnieść sukces w różnych sytuacjach. Twoja witryna jest zaatakowana złośliwym oprogramowaniem lub aktualizujesz wtyczkę, powodując jej awarię. Na przykład PHP, CSS i JavaScript mogą być bezpiecznie modyfikowane w takich przypadkach, jeśli ktoś rozumie, jak ich używać. Edytując kod HTML w WordPress, możesz uzyskać większą kontrolę nad projektowaniem, zarządzaniem i utrzymaniem swojej witryny WordPress. Wszystko, co musisz zrobić z edytorem WordPress Classic, to przenieść się z edytora wizualnego do edytora tekstu na zapleczu. W tym poście przyjrzymy się, jak edytować HTML w bezpieczniejszy sposób niż niektóre inne techniki. Kiedy edytujesz kod źródłowy swojego motywu WordPress, masz dwie opcje: możesz go zapisać lub pobrać.
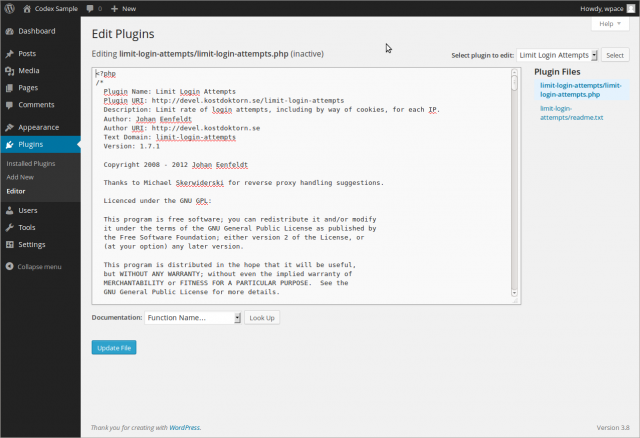
Zaczynając od edytora motywów WordPress, omówimy każdą z tych metod. Możesz na przykład dodać kod HTML do paska bocznego lub stopki witryny WordPress i odpowiednio ją skonfigurować. W WordPressie możesz wprowadzać zmiany w plikach motywu za pomocą wbudowanego edytora. Edytor motywów umożliwia przeglądanie wszystkich plików związanych z programowaniem skojarzonych z motywem, w tym PHP, CSS, JavaScript i wszystkich innych plików związanych z programowaniem. W przeciwieństwie do edycji kodu WordPress przez FTP, co zostanie omówione później, możesz to zrobić tutaj. Będziesz mógł uzyskać dostęp do swojej pracy WordPress , jeśli napiszesz własny JavaScript. Wywołując plik JavaScript, najlepiej używać go do tego, do czego jest przeznaczony.
Jest prosty w implementacji i może być wdrożony więcej niż raz w Twojej witrynie. W wielu narzędziach innych firm konieczne jest dodanie kodu do nagłówka Twojej witryny. Dzięki Genesis Framework możesz dodawać skrypty nagłówka i stopki za pomocą wbudowanego edytora. Ponieważ WordPress nadpisuje Twój plik header.html podczas aktualizacji, skorzystasz z tej metody. Istnieje możliwość aktualizacji WordPress Core bez konieczności ręcznego dodawania kodu. Ta witryna jest darmowym źródłem do dodawania prostego kodu do nagłówka lub stopki witryny. Zarówno PHP, jak i JavaScript mają procesy, które umożliwiają edycję CSS witryny WordPress.

W zależności od zakresu edycji możesz to zrobić w locie lub podczas procesu edycji. Jednym ze sposobów, aby to zrobić, jest dodanie funkcji pól niestandardowych jako widżetu JavaScript WordPress. Oprócz korzystania z narzędzia WordPress Customizer , możesz modyfikować swój CSS. Możesz zmienić styl i układ swojej witryny WordPress za pomocą Edytora motywów WordPress. ftp://www.twojastrona.com/ W takim przypadku zmodyfikowane pliki muszą zostać ponownie przesłane do środowiska hostingowego, zanim zmiany będą mogły zostać wprowadzone lokalnie. FileZilla to dobry przykład klienta FTP. Drugim krokiem jest wprowadzenie nazwy hosta FTP, nazwy użytkownika i hasła.
Trzecim krokiem jest kliknięcie przycisku Quickconnect, który połączy Cię z Twoim serwerem. Możesz dostosować pliki źródłowe WordPress za pomocą narzędzia WordPress Customizer. Wersja freemium wtyczki YellowPencil jest idealna dla osób poszukujących edytora stylu wizualnego. Możesz łatwo dostosować wygląd swojej witryny WordPress za pomocą tej wtyczki edytora stylu CSS WordPress . Ultimate Tweaker byłby idealny, gdybyś używał narzędzia do tworzenia stron, takiego jak Elementor lub Beaver Builder. Ta wtyczka umożliwia korzystanie z funkcji CSS dla WordPress w sposób na żywo, umożliwiając edycję responsywnych siatek i treści typu „wskaż i kliknij”. Dostęp do kodu źródłowego witryny WordPress można uzyskać za pośrednictwem Edytora motywów WordPress lub FTP. Dzięki tej funkcji będziesz mógł całkowicie dostosować wygląd swojej witryny. W WP Buffs zapewniamy plany opieki i całodobowe wsparcie, aby pomóc Ci we wszystkich aspektach subskrypcji.
Jak edytować kod WordPress
Jeśli chcesz zmienić wygląd lub funkcję swojej witryny WordPress, możesz w tym celu edytować swój kod WordPress. Możesz użyć nowego edytora bloków i klasycznego edytora, aby zmienić kod HTML w poszczególnych postach lub stronach. Jeśli chcesz zmienić kod źródłowy motywu WordPress, użyj motywu potomnego. Po kliknięciu Wygląd możesz uzyskać dostęp do edytora motywów. Wybierz edytor kodu, a także pasek boczny po prawej stronie na ekranie. Po wybraniu dowolnego z plików motywu z paska bocznego zmień je. Po prostu edytuj post na blogu lub stronę, na której chcesz wyświetlić kod strony wordpress. Dodaj nowy blok kodu do swojego posta, klikając przycisk edycji posta. Fragment kodu został teraz dodany do obszaru tekstowego bloku. Aby zobaczyć, jak działa blok kodu, zapisz post na blogu, a następnie wyświetl jego podgląd.
Jak edytować głowę HTML w WordPress?

Przechodząc do zawartości WP, możesz znaleźć i edytować plik. W tym kroku będziesz mógł go otworzyć i edytować wszelkie wymagane zmiany.
Ponieważ WordPress jest platformą typu open source, możesz łatwo go edytować samodzielnie. Nagłówek wyświetla widoczną sekcję strony w prawym górnym rogu. Nagłówek strony i nagłówek HTML są obecne w WordPress. Powinieneś umieścić takie znaczniki skryptu w stopce WordPressa . W WordPress podczas edycji nagłówka musimy odróżnić dodawanie nowego kodu do nagłówka HTML od zmiany wyglądu strony. Istnieją trzy sposoby modyfikacji nagłówka WordPress. Dodaj kod do pliku header.php lub użyj jednej z wtyczek, aby zmodyfikować kod motywu.
W tej sekcji omówimy krok po kroku jak dodawać kod za pomocą wtyczki Header and Footer Scripts. Na końcu znajdują się znaczniki nagłówka i zamykające HTML, a także znaczniki otwierające i zamykające. W tym pakiecie znajduje się hak WordPress, który jest funkcją WordPress o nazwie WP_head. Łącząc te elementy, możesz dodać inne elementy do nagłówka HTML. Jeśli chodzi o arkusze stylów i skrypty, kolejność jest bardzo ważna. Aby załadować dodatkowy skrypt lub arkusz stylów, należy dołączyć fragment kodu bezpośrednio w nagłówku WordPress. Należy to zrobić w taki sposób, aby kolejność wczytywania skryptów była uważana za krytyczną.
Zaleca się uwzględnienie motywu potomnego podczas tworzenia kodu motywu WordPress. Istnieje znaczne nakładanie się motywów potomnych i motywów nadrzędnych ze względu na kombinację komponentów. Możesz zaprojektować motyw podrzędny indywidualnie lub jako część zespołu kodującego. Marketerzy preferują tę metodę, ponieważ pozwala im określić kod, który będzie używany w ich nagłówku HTML, bez konieczności polegania na profesjonalnych edytorach kodu. Ponadto aktualizacje można wprowadzać bez nadpisywania oryginalnego motywu.
Jesteś gotowy!
Po zakończeniu edycji kliknij przycisk „Zapisz zmiany” u dołu edytora. Czas wychodzić.
