Como corrigir problemas de código de tema do WordPress
Publicados: 2022-10-22Se você é um usuário do WordPress, pode ter encontrado um problema com o código do seu tema WordPress. Se o código do seu tema não estiver funcionando corretamente, há algumas coisas que você pode fazer para corrigi-lo. Primeiro, você deve verificar se o problema está no próprio código do tema. Se o problema for com o código do tema, você pode tentar encontrar um novo tema ou editar o código você mesmo. Se você não conseguir encontrar um novo tema ou editar o código por conta própria, entre em contato com o desenvolvedor do tema para obter ajuda. Outra opção é usar um plugin do WordPress para corrigir o problema. Existem alguns plugins do WordPress que podem ajudá-lo a corrigir problemas de código de tema. Se você ainda estiver tendo problemas com o código do seu tema, entre em contato com um desenvolvedor do WordPress para obter ajuda.
Os blogueiros não têm permissão para acessar ou editar nenhum arquivo HTML ou PHP armazenado nos modelos do WordPress subjacentes aos nossos temas. Mantenha um blog COM sem atualizações. Cada blog segue um modelo idêntico ao usado no outro blog. Você pode comprar a atualização Business ou a atualização Premium, que inclui a capacidade de editar apenas um número limitado de campos CSS. Todo site WordPress tem um link para seu painel de administração. Os endereços de site para cada WordPress são os seguintes: http://wpNAME_BLOG.com/ O blog COM é controlado exclusivamente por seu proprietário, que o registrou com uma conta de nome de usuário e um endereço de e-mail associado. Para visualizar todos os blogs registrados com o mesmo nome de usuário, clique neste link. A palavra id est (pronuncia-se é) é derivada do latim que significa id est; ou seja, uma abreviação de id est É minha responsabilidade como administrador do tópico mantê-lo informado sobre seus problemas, preocupações e comentários. Entrar em contato com a pessoa que registrou o site e convencê-la a concluir as etapas necessárias provavelmente resultará em menos tempo gasto em sua conta.
Posso editar o código do tema WordPress?

Sim, você pode editar o código do tema WordPress. No entanto, não é recomendado a menos que você saiba o que está fazendo. Se você cometer um erro, poderá quebrar seu site.
Como alterar seu tema do WordPress sem editar código
Como faço para alterar um tema wordpress sem qualquer codificação? Um tema pode ser alterado selecionando-o na seção Aparência do menu SFTP ou no Editor de Temas . Você deve ter em mente que fazer alterações diretas no código-fonte de um tema filho pode ser arriscado e causar problemas se você fizer isso. Seu painel geralmente é o melhor lugar para fazer essas alterações.
Como faço para editar o código do meu site WordPress?

Se você quiser alterar o HTML de todo o seu post, você pode usar o 'Code Editor' no editor de blocos do WordPress. O editor de código pode ser acessado clicando na opção de três pontos no canto superior direito. No menu suspenso, selecione 'Editor de código'.
É fundamental entender como editar HTML no WordPress para ter sucesso em várias situações. Seu site é atacado por malware malicioso ou você atualiza um plug-in, fazendo com que ele falhe. PHP, CSS e JavaScript, por exemplo, podem ser modificados nesses casos com segurança, se entendermos como usá-los. Ao editar HTML no WordPress, você pode obter mais controle sobre o design, gerenciamento e manutenção do seu site WordPress. Tudo o que você precisa fazer com o WordPress Classic Editor é passar do editor Visual para o editor de texto no back-end. Neste post, veremos como editar HTML de maneira mais segura do que algumas outras técnicas. Ao editar o código-fonte do seu tema WordPress, você tem duas opções: salvá-lo ou baixá-lo.
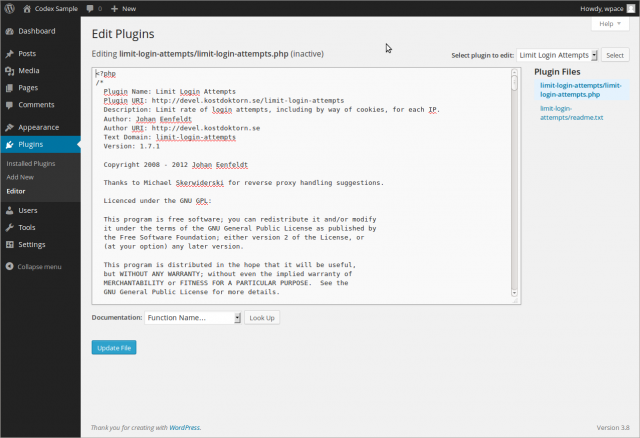
Começando com o Editor de Temas do WordPress, abordaremos cada um desses métodos. Você pode, por exemplo, adicionar HTML à barra lateral ou rodapé do seu site WordPress e configurá-lo de acordo. No WordPress, você pode fazer alterações nos arquivos do seu tema por meio do editor integrado. O Theme Editor permite visualizar todos os arquivos relacionados ao desenvolvimento associados ao seu tema, incluindo PHP, CSS, JavaScript e todos os outros arquivos relacionados ao desenvolvimento. Ao contrário de editar seu código WordPress via FTP, que será abordado mais adiante, você pode fazer isso aqui. Você poderá acessar seu trabalho no WordPress se escrever seu próprio JavaScript. Ao chamar seu arquivo JavaScript, é melhor usá-lo para o que ele pretende fazer.
É simples de implementar e pode ser implementado mais de uma vez em seu site. Em muitas ferramentas de terceiros, é necessário adicionar um código ao cabeçalho do seu site. Com o Genesis Framework, você pode adicionar scripts de cabeçalho e rodapé usando seu editor integrado. Como o WordPress substitui seu arquivo header.html durante as atualizações, você se beneficiará desse método. É possível atualizar o WordPress Core sem precisar adicionar o código manualmente. Este site é um recurso gratuito para adicionar código simples ao cabeçalho ou rodapé do seu site. PHP e JavaScript têm processos que permitem editar o CSS do seu site WordPress.

Dependendo da extensão da edição, você pode fazê-lo em tempo real ou durante o processo de edição. Uma maneira de fazer isso é incluir o recurso Campos personalizados como um widget JavaScript do WordPress. Além de usar o WordPress Customizer , você pode modificar seu CSS. Você pode alterar o estilo e o layout do seu site WordPress usando o WordPress Theme Editor. ftp://www.yourwebsite.com/ Neste caso, os arquivos modificados devem ser carregados novamente no ambiente de hospedagem antes que as alterações possam ser feitas localmente. O FileZilla é um bom exemplo de cliente FTP. A segunda etapa é inserir o nome do host, o nome de usuário e a senha do seu FTP.
A terceira etapa é clicar no botão Quickconnect, que o conectará ao seu servidor. Você pode personalizar os arquivos de origem do WordPress usando o WordPress Customizer. Uma versão freemium do plugin YellowPencil é ideal para quem busca um editor de estilo visual. Você pode personalizar facilmente a aparência do seu site WordPress com este plugin de editor de estilo CSS do WordPress . Ultimate Tweaker seria ideal se você estivesse usando um construtor de páginas como Elementor ou Beaver Builder. Este plugin permite que você use a funcionalidade CSS para WordPress de maneira ao vivo, permitindo que você edite grades responsivas e conteúdo de apontar e clicar. O código-fonte do seu site WordPress pode ser acessado através do WordPress Theme Editor ou FTP. Você poderá personalizar completamente a aparência do seu site com esse recurso. Na WP Buffs, fornecemos planos de assistência e suporte 24 horas por dia, 7 dias por semana para ajudá-lo em todos os aspectos de sua assinatura.
Como editar o código do WordPress
Se você deseja alterar a aparência ou a função do seu site WordPress, você pode editar seu código WordPress para fazer isso. Você pode usar o novo editor de blocos e o editor clássico para alterar o código HTML em postagens ou páginas individuais. Se você deseja alterar o código-fonte de um tema do WordPress, use um tema filho. Depois de clicar em Aparência, você pode acessar seu editor de temas. Selecione o editor de código, bem como a barra lateral à direita, na tela. Depois de selecionar qualquer um dos arquivos de tema da barra lateral, altere-os. Basta editar a postagem do blog ou a página que você deseja exibir o código da página do wordpress. Adicione um novo bloco de código à sua postagem clicando no botão de edição da postagem. O trecho de código agora foi adicionado à área de texto do bloco. Para ver o bloco de código em ação, salve sua postagem no blog e visualize-a.
Como faço para editar o Html Head no WordPress?

Ao acessar o conteúdo do WP, você pode encontrar e editar o arquivo. Nesta etapa, você poderá abri-lo e editar as alterações necessárias.
Como o WordPress é uma plataforma de código aberto, você mesmo pode editá-lo facilmente. O cabeçalho exibe a seção visível de uma página no canto superior direito. O cabeçalho da página e o cabeçalho HTML estão presentes no WordPress. Você deve incluir essas tags de script no rodapé do WordPress . No WordPress, ao editar um cabeçalho, devemos distinguir entre adicionar novo código ao cabeçalho HTML e alterar a aparência visual do site. Existem três maneiras de modificar o cabeçalho do WordPress. Adicione o código ao arquivo header.php ou use um dos plugins para modificar o código do tema.
Nesta seção, veremos como adicionar código passo a passo usando o plug-in Scripts de cabeçalho e rodapé. O cabeçalho HTML e as tags de fechamento, bem como as tags de abertura e fechamento, estão localizadas no final. Um gancho do WordPress, que é uma função do WordPress chamada WP_head, está incluído neste pacote. Ao vincular esses elementos, você pode adicionar outros elementos ao cabeçalho HTML. Quando se trata de folhas de estilo e scripts, a ordem é muito importante. Para carregar um script ou folha de estilo adicional, você deve incluir um trecho de código diretamente no cabeçalho do WordPress. Isso deve ser feito de forma que a ordem em que os scripts são carregados seja considerada crítica.
É recomendável incluir um tema filho ao criar o código para um tema do WordPress. Há uma sobreposição significativa entre temas filhos e temas pai devido à combinação de componentes. Você pode criar um tema filho individualmente ou como parte de sua equipe de codificação. Os profissionais de marketing preferem esse método porque permite especificar o código que será usado em seu cabeçalho HTML sem precisar depender de editores de código profissionais. Além disso, as atualizações podem ser feitas sem substituir o tema original.
Você está pronto para ir!
Depois de terminar a edição, clique no botão 'Salvar alterações' na parte inferior do editor. É hora de partir.
