Cara Memperbaiki Masalah Kode Tema WordPress
Diterbitkan: 2022-10-22Jika Anda adalah pengguna WordPress, Anda mungkin mengalami masalah dengan kode tema WordPress Anda. Jika kode tema Anda tidak berfungsi dengan benar, ada beberapa hal yang dapat Anda lakukan untuk memperbaikinya. Pertama, Anda harus memeriksa untuk melihat apakah masalahnya ada pada kode tema itu sendiri. Jika masalahnya ada pada kode tema, Anda dapat mencoba mencari tema baru atau mengedit sendiri kode tersebut. Jika Anda tidak dapat menemukan tema baru atau mengedit kode sendiri, Anda dapat menghubungi pengembang tema untuk mendapatkan bantuan. Pilihan lain adalah menggunakan plugin WordPress untuk memperbaiki masalah. Ada beberapa plugin WordPress yang dapat membantu Anda memperbaiki masalah kode tema. Jika Anda masih mengalami masalah dengan kode tema Anda, Anda dapat menghubungi pengembang WordPress untuk mendapatkan bantuan.
Blogger tidak diizinkan untuk mengakses atau mengedit file HTML atau PHP apa pun yang disimpan dalam template WordPress yang mendasari tema kami. Pertahankan blog COM tanpa peningkatan. Setiap blog mengikuti template yang identik dengan yang digunakan di blog lain. Anda dapat membeli peningkatan Bisnis atau peningkatan Premium, yang mencakup kemampuan untuk mengedit hanya sejumlah bidang CSS yang terbatas. Setiap situs WordPress memiliki tautan ke dasbor adminnya. Alamat situs web untuk setiap WordPress adalah sebagai berikut: http://wpNAME_BLOG.com/ Blog COM dikendalikan sepenuhnya oleh pemiliknya, yang mendaftarkannya dengan akun nama pengguna dan alamat email terkait. Untuk melihat semua blog yang terdaftar dengan nama pengguna yang sama, klik tautan ini. Kata id est (diucapkan itu) berasal dari bahasa Latin yang berarti id est; yaitu singkatan dari id est Merupakan tanggung jawab saya sebagai administrator utas untuk memberi Anda informasi tentang masalah, kekhawatiran, dan umpan balik Anda. Menghubungi orang yang mendaftarkan situs dan membujuk mereka untuk menyelesaikan langkah-langkah yang diperlukan mungkin akan menghasilkan lebih sedikit waktu yang dihabiskan di akun Anda.
Bisakah Saya Mengedit Kode Tema WordPress?

Ya, Anda dapat mengedit kode tema WordPress. Namun, tidak disarankan kecuali Anda tahu apa yang Anda lakukan. Jika Anda membuat kesalahan, Anda dapat merusak situs Anda.
Cara Mengubah Tema WordPress Anda Tanpa Mengedit Kode
Bagaimana cara mengubah tema wordpress tanpa coding? Tema dapat diubah dengan memilihnya dari bagian Penampilan menu SFTP atau dari Editor Tema . Anda harus ingat bahwa membuat perubahan kode langsung ke kode sumber tema anak dapat berisiko dan menyebabkan masalah jika Anda melakukannya. Dasbor Anda biasanya merupakan tempat terbaik untuk melakukan perubahan ini.
Bagaimana Saya Mengedit Kode Situs WordPress Saya?

Jika Anda ingin mengubah HTML seluruh posting Anda, Anda dapat menggunakan 'Editor Kode' di editor blok WordPress. Editor kode dapat diakses dengan mengklik opsi tiga titik di sudut kanan atas. Dari menu tarik-turun, pilih 'Editor Kode'.
Sangat penting untuk memahami cara mengedit HTML di WordPress agar berhasil dalam berbagai situasi. Situs Anda diserang dengan malware berbahaya atau Anda memperbarui plugin, menyebabkannya mogok. PHP, CSS, dan JavaScript, misalnya, semuanya dapat dimodifikasi dalam kasus seperti itu dengan aman jika seseorang memahami cara menggunakannya. Dengan mengedit HTML di WordPress, Anda bisa mendapatkan kontrol lebih besar atas desain, manajemen, dan pemeliharaan situs WordPress Anda. Yang harus Anda lakukan dengan Editor Klasik WordPress adalah berpindah dari editor Visual ke editor Teks di bagian belakang. Dalam posting ini, kita akan melihat cara mengedit HTML dengan cara yang lebih aman daripada beberapa teknik lainnya. Saat Anda mengedit kode sumber untuk tema WordPress Anda, Anda memiliki dua opsi: Anda dapat menyimpannya atau mengunduhnya.
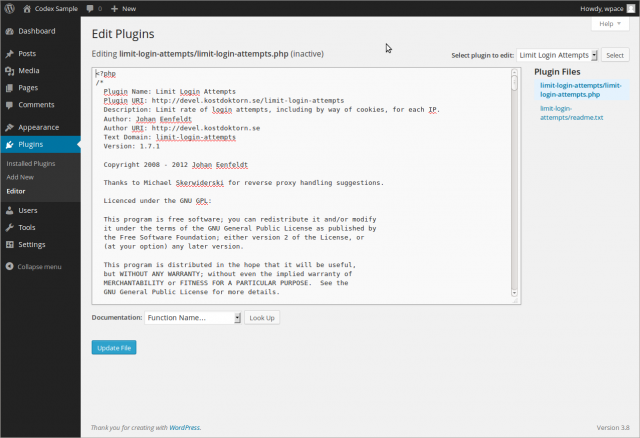
Dimulai dengan Editor Tema WordPress, kita akan membahas masing-masing metode ini. Anda dapat, misalnya, menambahkan HTML ke sidebar atau footer situs WordPress Anda dan mengonfigurasinya sesuai dengan itu. Di WordPress, Anda dapat membuat perubahan pada file tema Anda melalui editor bawaan. Editor Tema memungkinkan Anda untuk melihat semua file terkait pengembangan yang terkait dengan tema Anda, termasuk PHP, CSS, JavaScript, dan semua file terkait pengembangan lainnya. Berbeda dengan mengedit kode WordPress Anda melalui FTP, yang akan dibahas nanti, Anda dapat melakukannya di sini. Anda akan dapat mengakses pekerjaan WordPress Anda jika Anda menulis JavaScript Anda sendiri. Saat memanggil file JavaScript Anda, yang terbaik adalah menggunakannya untuk apa yang dimaksudkan untuk dilakukan.
Ini mudah diterapkan dan dapat diterapkan lebih dari sekali di seluruh situs Anda. Di banyak alat pihak ketiga, Anda perlu menambahkan kode ke header situs web Anda. Dengan Genesis Framework, Anda dapat menambahkan skrip header dan footer dengan menggunakan editor bawaannya. Karena WordPress menimpa file header.html Anda selama pembaruan, Anda akan mendapat manfaat dari metode ini. Dimungkinkan untuk memperbarui WordPress Core tanpa harus menambahkan kode secara manual. Situs ini adalah sumber gratis untuk menambahkan kode sederhana ke header atau footer situs web Anda. PHP dan JavaScript keduanya memiliki proses yang memungkinkan Anda untuk mengedit CSS situs WordPress Anda.

Tergantung pada tingkat pengeditan, Anda dapat melakukannya dengan cepat atau selama proses pengeditan. Salah satu cara untuk melakukannya adalah dengan menyertakan fitur Bidang Kustom sebagai widget JavaScript WordPress. Selain menggunakan WordPress Customizer , Anda dapat memodifikasi CSS Anda. Anda dapat mengubah gaya dan tata letak situs WordPress Anda dengan menggunakan Editor Tema WordPress. ftp://www.yourwebsite.com/ Dalam hal ini, file yang dimodifikasi harus diunggah lagi ke lingkungan hosting sebelum perubahan dapat dilakukan secara lokal. FileZilla adalah contoh yang baik dari klien FTP. Langkah kedua adalah memasukkan nama host FTP Anda, nama pengguna, dan kata sandi.
Langkah ketiga adalah mengklik tombol Quickconnect, yang akan menghubungkan Anda ke server Anda. Anda dapat menyesuaikan file sumber WordPress dengan menggunakan WordPress Customizer. Versi freemium dari plugin YellowPencil sangat ideal bagi mereka yang mencari editor gaya visual. Anda dapat dengan mudah menyesuaikan tampilan situs WordPress Anda dengan plugin editor gaya CSS WordPress ini. Ultimate Tweaker akan ideal jika Anda menggunakan pembuat halaman seperti Elementor atau Beaver Builder. Plugin ini memungkinkan Anda untuk menggunakan fungsionalitas CSS untuk WordPress secara langsung, memungkinkan Anda untuk mengedit grid responsif dan konten tunjuk dan klik. Kode sumber situs web WordPress Anda dapat diakses melalui Editor Tema WordPress atau FTP. Anda akan dapat sepenuhnya menyesuaikan tampilan situs web Anda dengan fitur ini. Di WP Buffs, kami menyediakan Paket Perawatan dan dukungan 24x7 untuk membantu Anda dalam semua aspek langganan Anda.
Cara Mengedit Kode WordPress
Jika Anda ingin mengubah tampilan atau fungsi situs WordPress, Anda dapat mengedit kode WordPress untuk melakukannya. Anda dapat menggunakan editor blok baru dan editor klasik untuk mengubah kode HTML pada setiap posting atau halaman. Jika Anda ingin mengubah kode sumber tema WordPress, gunakan tema anak. Setelah Anda mengklik Penampilan, Anda dapat mengakses editor tema Anda. Pilih editor kode, serta bilah sisi di sebelah kanan, dari layar Anda. Setelah memilih salah satu file tema dari bilah sisi, ubahlah. Cukup edit posting blog atau halaman yang ingin Anda tampilkan kode untuk halaman wordpress. Tambahkan blok kode baru ke posting Anda dengan mengklik tombol edit posting. Cuplikan kode sekarang telah ditambahkan ke area teks blok. Untuk melihat blok kode beraksi, simpan posting blog Anda dan lihat pratinjaunya.
Bagaimana Saya Mengedit Kepala HTML Di WordPress?

Dengan masuk ke WP-content, Anda dapat menemukan dan mengedit file. Pada langkah ini, Anda akan dapat membukanya dan mengedit perubahan apa pun yang diperlukan.
Karena WordPress adalah platform open source, Anda dapat dengan mudah mengeditnya sendiri. Header menampilkan bagian halaman yang terlihat di sudut kanan atas. Header halaman dan kepala HTML keduanya ada di WordPress. Anda harus menyertakan tag skrip tersebut di footer WordPress Anda. Di WordPress, saat mengedit header, kita harus membedakan antara menambahkan kode baru ke kepala HTML dan mengubah tampilan visual situs. Ada tiga cara untuk memodifikasi header WordPress. Tambahkan kode ke file header.php atau gunakan salah satu plugin untuk memodifikasi kode tema.
Di bagian ini, kita akan membahas cara menambahkan kode langkah demi langkah menggunakan plugin Header and Footer Scripts. Kepala HTML dan tag penutup, serta tag pembuka dan penutup, terletak di akhir. Pengait WordPress, yang merupakan fungsi WordPress yang disebut WP_head, disertakan dalam paket ini. Dengan menautkan elemen-elemen ini, Anda dapat menambahkan elemen lain ke kepala HTML. Dalam hal stylesheet dan skrip, urutan sangatlah penting. Untuk memuat skrip atau lembar gaya tambahan, Anda harus menyertakan cuplikan kode langsung di header WordPress. Ini harus dilakukan sedemikian rupa sehingga urutan skrip yang dimuat dianggap penting.
Anda disarankan untuk menyertakan tema anak saat membuat kode untuk tema WordPress. Ada tumpang tindih yang signifikan antara tema anak dan tema orang tua karena kombinasi komponen. Anda dapat mendesain tema anak sebagai individu atau sebagai bagian dari tim pengkodean Anda. Pemasar lebih menyukai metode ini karena memungkinkan mereka untuk menentukan kode yang akan digunakan di kepala HTML mereka tanpa harus bergantung pada editor kode profesional. Selanjutnya, pembaruan dapat dilakukan tanpa menimpa tema aslinya.
Anda Siap Untuk Pergi!
Setelah Anda selesai mengedit, klik tombol 'Simpan perubahan' di bagian bawah editor. Waktunya pergi.
