Cómo solucionar problemas de código de tema de WordPress
Publicado: 2022-10-22Si es un usuario de WordPress, es posible que haya encontrado un problema con el código de su tema de WordPress. Si el código de su tema no funciona correctamente, hay algunas cosas que puede hacer para solucionarlo. Primero, debe verificar si el problema está en el código del tema en sí. Si el problema está en el código del tema, puede intentar encontrar un nuevo tema o editar el código usted mismo. Si no puede encontrar un nuevo tema o editar el código usted mismo, puede comunicarse con el desarrollador del tema para obtener ayuda. Otra opción es usar un complemento de WordPress para corregir el problema. Hay algunos complementos de WordPress que pueden ayudarlo a solucionar problemas de código de tema. Si aún tiene problemas con el código de su tema, puede comunicarse con un desarrollador de WordPress para obtener ayuda.
Los blogueros no pueden acceder ni editar ningún archivo HTML o PHP que esté almacenado en las plantillas de WordPress subyacentes a nuestros temas. Mantenga un blog COM sin actualizaciones. Cada blog sigue una plantilla que es idéntica a la que se usa en el otro blog. Puede comprar la actualización Business o la actualización Premium, que incluye la capacidad de editar solo una cantidad limitada de campos CSS. Cada sitio de WordPress tiene un enlace a su panel de administración. Las direcciones de los sitios web para cada WordPress son las siguientes: http://wpNAME_BLOG.com/ El blog COM está controlado únicamente por su propietario, quien lo registró con una cuenta de nombre de usuario y una dirección de correo electrónico asociada. Para ver todos los blogs registrados con el mismo nombre de usuario, haga clic en este enlace. La palabra id est (pronunciado es) se deriva del latín que significa id est; es decir, una abreviatura de id est Es mi responsabilidad como administrador del hilo mantenerlo informado sobre sus problemas, inquietudes y comentarios. Ponerse en contacto con la persona que registró el sitio y persuadirla para que complete los pasos requeridos probablemente resultará en menos tiempo dedicado a su cuenta.
¿Puedo editar el código del tema de WordPress?

Sí, puede editar el código del tema de WordPress. Sin embargo, no se recomienda a menos que sepa lo que está haciendo. Si comete un error, podría romper su sitio.
Cómo cambiar su tema de WordPress sin editar el código
¿Cómo cambio un tema de wordpress sin codificación? Se puede cambiar un tema seleccionándolo en la sección Apariencia del menú SFTP o en el Editor de temas . Debe tener en cuenta que realizar cambios de código directos en el código fuente de un tema secundario puede ser arriesgado y causar problemas si lo hace. Su panel suele ser el mejor lugar para realizar estos cambios.
¿Cómo edito el código de mi sitio de WordPress?

Si desea cambiar el HTML de toda su publicación, puede usar el 'Editor de código' en el editor de bloques de WordPress. Se puede acceder al editor de código haciendo clic en la opción de tres puntos en la esquina superior derecha. En el menú desplegable, seleccione 'Editor de código'.
Es fundamental comprender cómo editar HTML en WordPress para tener éxito en una variedad de situaciones. Su sitio es atacado con malware malicioso o actualiza un complemento, lo que hace que se bloquee. PHP, CSS y JavaScript, por ejemplo, pueden modificarse en tales casos de forma segura si uno entiende cómo usarlos. Al editar HTML en WordPress, puede obtener más control sobre el diseño, la administración y el mantenimiento de su sitio de WordPress. Todo lo que tiene que hacer con el editor clásico de WordPress es pasar del editor visual al editor de texto en el back-end. En esta publicación, veremos cómo editar HTML de una manera más segura que otras técnicas. Cuando estás editando el código fuente de tu tema de WordPress, tienes dos opciones: puedes guardarlo o puedes descargarlo.
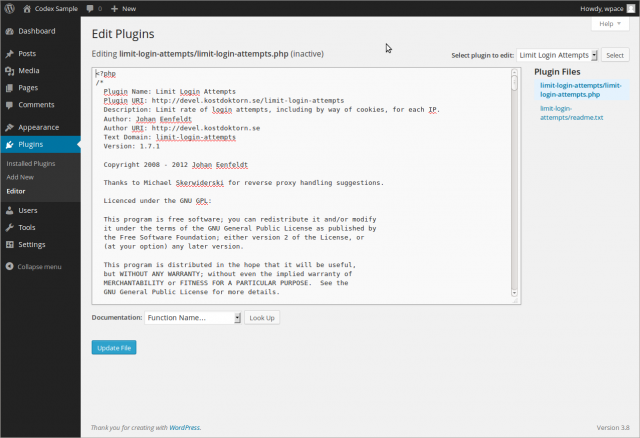
Comenzando con el Editor de temas de WordPress, repasaremos cada uno de estos métodos. Puede, por ejemplo, agregar HTML a la barra lateral o pie de página de su sitio de WordPress y configurarlo en consecuencia. En WordPress, puede realizar cambios en los archivos de su tema a través del editor incorporado. El Editor de temas le permite ver todos los archivos relacionados con el desarrollo asociados con su tema, incluidos PHP, CSS, JavaScript y todos los demás archivos relacionados con el desarrollo. A diferencia de editar su código de WordPress a través de FTP, que se tratará más adelante, puede hacerlo aquí. Podrá acceder a su trabajo de WordPress si escribe su propio JavaScript. Al llamar a su archivo JavaScript, es mejor usarlo para lo que está destinado a hacer.
Es fácil de implementar y se puede implementar más de una vez en su sitio. En muchas herramientas de terceros, es necesario agregar un código al encabezado de su sitio web. Con Genesis Framework, puede agregar secuencias de comandos de encabezado y pie de página utilizando su editor integrado. Debido a que WordPress sobrescribe su archivo header.html durante las actualizaciones, se beneficiará de este método. Es posible actualizar WordPress Core sin tener que agregar manualmente el código. Este sitio es un recurso gratuito para agregar código simple al encabezado o pie de página de su sitio web. Tanto PHP como JavaScript tienen procesos que le permiten editar el CSS de su sitio de WordPress.

Según el alcance de la edición, puede hacerlo sobre la marcha o durante el proceso de edición. Una forma de hacerlo es incluir la función Campos personalizados como un widget de JavaScript de WordPress. Además de usar el Personalizador de WordPress , puedes modificar tu CSS. Puede cambiar el estilo y el diseño de su sitio de WordPress utilizando el Editor de temas de WordPress. ftp://www.yourwebsite.com/ En este caso, los archivos modificados deben cargarse nuevamente en el entorno de alojamiento antes de que los cambios se puedan realizar localmente. FileZilla es un buen ejemplo de un cliente FTP. El segundo paso es ingresar el nombre de host, el nombre de usuario y la contraseña de su FTP.
El tercer paso es hacer clic en el botón Quickconnect, que lo conectará a su servidor. Puede personalizar los archivos fuente de WordPress utilizando el Personalizador de WordPress. Una versión freemium del complemento YellowPencil es ideal para aquellos que buscan un editor de estilo visual. Puede personalizar fácilmente el aspecto de su sitio de WordPress con este complemento de editor de estilo CSS de WordPress . Ultimate Tweaker sería ideal si estuviera utilizando un creador de páginas como Elementor o Beaver Builder. Este complemento le permite usar la funcionalidad CSS para WordPress de manera en vivo, lo que le permite editar cuadrículas receptivas y contenido de apuntar y hacer clic. Se puede acceder al código fuente de su sitio web de WordPress a través del Editor de temas de WordPress o FTP. Podrá personalizar completamente el aspecto de su sitio web con esta función. En WP Buffs, brindamos Care Plans y soporte 24 × 7 para ayudarlo en todos los aspectos de su suscripción.
Cómo editar el código de WordPress
Si desea cambiar el aspecto o la función de su sitio de WordPress, puede editar su código de WordPress para hacerlo. Puede usar el nuevo editor de bloques y el editor clásico para cambiar el código HTML en publicaciones o páginas individuales. Si desea cambiar el código fuente de un tema de WordPress, use un tema secundario. Después de hacer clic en Apariencia, puede acceder a su editor de temas. Seleccione el editor de código, así como la barra lateral a la derecha, desde su pantalla. Después de seleccionar cualquiera de los archivos de tema de la barra lateral, cámbielos. Simplemente edite la publicación del blog o la página en la que desea mostrar el código para la página de wordpress. Agregue un nuevo bloque de código a su publicación haciendo clic en el botón de edición de publicación. El fragmento de código ahora se ha agregado al área de texto del bloque. Para ver el bloque de código en acción, guarde su publicación de blog y luego obtenga una vista previa.
¿Cómo edito el encabezado Html en WordPress?

Al ir a WP-content, puede buscar y editar el archivo. En este paso, podrá abrirlo y editar los cambios necesarios.
Debido a que WordPress es una plataforma de código abierto, puede editarlo usted mismo fácilmente. El encabezado muestra la sección visible de una página en la esquina superior derecha. El encabezado de la página y el encabezado HTML están presentes en WordPress. Debe incluir tales etiquetas de secuencias de comandos en su pie de página de WordPress . En WordPress, al editar un encabezado, debemos distinguir entre agregar código nuevo al encabezado HTML y cambiar la apariencia visual del sitio. Hay tres formas de modificar el encabezado de WordPress. Agregue el código al archivo header.php o use uno de los complementos para modificar el código del tema.
En esta sección, veremos cómo agregar código paso a paso usando el complemento Scripts de encabezado y pie de página. El encabezado HTML y las etiquetas de cierre, así como las etiquetas de apertura y cierre, se encuentran al final. En este paquete se incluye un gancho de WordPress, que es una función de WordPress llamada WP_head. Al vincular estos elementos, puede agregar otros elementos al encabezado HTML. Cuando se trata de hojas de estilo y scripts, el orden es muy importante. Para cargar un script u hoja de estilo adicional, debe incluir un fragmento de código directamente en el encabezado de WordPress. Esto debe hacerse de tal manera que el orden en que se cargan los scripts se considere crítico.
Se recomienda que incluya un tema secundario al crear código para un tema de WordPress. Existe una superposición significativa entre los temas secundarios y los temas principales debido a la combinación de componentes. Puede diseñar un tema secundario como individuo o como parte de su equipo de codificación. Los especialistas en marketing prefieren este método porque les permite especificar el código que se utilizará en su cabecera HTML sin tener que depender de editores de código profesionales. Además, se pueden realizar actualizaciones sin sobrescribir el tema original.
¡Usted está listo para ir!
Una vez que haya terminado de editar, haga clic en el botón 'Guardar cambios' en la parte inferior del editor. Es tiempo de irse.
