如何修复 WordPress 主题代码问题
已发表: 2022-10-22如果您是 WordPress 用户,您的 WordPress 主题代码可能会遇到问题。 如果您的主题代码无法正常工作,您可以采取一些措施来修复它。 首先,您应该检查问题是否出在主题代码本身。 如果问题出在主题代码上,您可以尝试寻找新主题或自行编辑代码。 如果您无法找到新主题或自行编辑代码,您可以联系主题开发人员寻求帮助。 另一种选择是使用 WordPress 插件来纠正问题。 有一些 WordPress 插件可以帮助您解决主题代码问题。 如果您的主题代码仍有问题,您可以联系 WordPress 开发人员寻求帮助。
不允许博主访问或编辑存储在我们主题的 WordPress 模板中的任何 HTML 或 PHP 文件。 维护一个不升级的 COM 博客。 每个博客都遵循与另一个博客上使用的模板相同的模板。 您可以购买 Business 升级或 Premium 升级,其中包括仅编辑有限数量的 CSS 字段的能力。 每个 WordPress 站点都有一个指向其管理仪表板的链接。 每个 WordPress 的网站地址如下: http://wpNAME_BLOG.com/ COM 博客完全由其所有者控制,所有者使用用户名帐户和关联的电子邮件地址注册它。 要查看使用同一用户名注册的所有博客,请单击此链接。 id est(读作它是)这个词源自拉丁语,意思是 id est; 即 id est 的缩写 作为线程管理员,我有责任让您随时了解您的问题、疑虑和反馈。 联系注册网站的人并说服他们完成所需的步骤可能会减少花在您帐户上的时间。
我可以编辑 WordPress 主题代码吗?

是的,您可以编辑 WordPress 主题代码。 但是,除非您知道自己在做什么,否则不建议这样做。 如果你犯了一个错误,你可能会破坏你的网站。
如何在不编辑代码的情况下更改您的 WordPress 主题
如何在没有任何编码的情况下更改 wordpress 主题? 可以通过从 SFTP 菜单的外观部分或从主题编辑器中选择主题来更改主题。 您应该记住,对子主题的源代码进行直接代码更改可能会有风险,并且如果这样做会导致问题。 您的仪表板通常是进行这些更改的最佳位置。
如何编辑我的 WordPress 网站的代码?

如果您想更改整个帖子的 HTML,可以使用 WordPress 块编辑器中的“代码编辑器”。 单击右上角的三点选项可以访问代码编辑器。 从下拉菜单中,选择“代码编辑器”。
为了在各种情况下取得成功,了解如何在 WordPress 中编辑 HTML 至关重要。 您的网站受到恶意软件的攻击,或者您更新了插件,导致它崩溃。 例如,PHP、CSS 和 JavaScript 都可以在这种情况下安全地进行修改,前提是人们了解如何使用它们。 通过在 WordPress 中编辑 HTML,您可以更好地控制 WordPress 网站的设计、管理和维护。 使用 WordPress 经典编辑器所要做的就是从可视化编辑器移至后端的文本编辑器。 在这篇文章中,我们将了解如何以比其他一些技术更安全的方式编辑 HTML。 当您编辑 WordPress 主题的源代码时,您有两个选择:您可以保存它,也可以下载它。
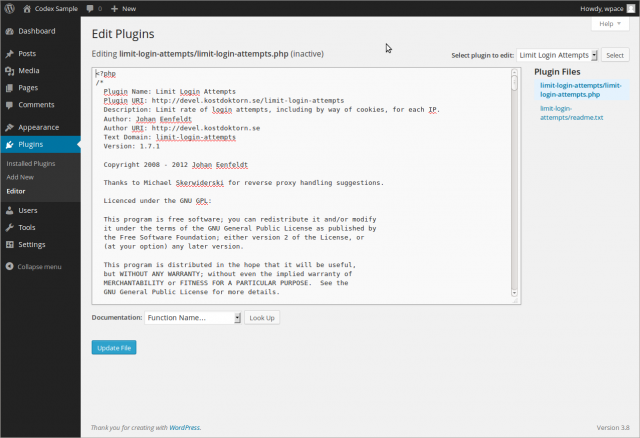
从 WordPress 主题编辑器开始,我们将逐一介绍这些方法。 例如,您可以将 HTML 添加到 WordPress 站点的侧边栏或页脚并进行相应的配置。 在 WordPress 上,您可以通过内置编辑器更改主题文件。 主题编辑器允许您查看与主题相关的所有开发相关文件,包括 PHP、CSS、JavaScript 和所有其他开发相关文件。 与稍后将介绍的通过 FTP 编辑 WordPress 代码相比,您可以在此处进行。 如果您编写自己的 JavaScript,您将能够访问您的WordPress 作品。 调用 JavaScript 文件时,最好将其用于预期用途。
它易于实施,并且可以在您的网站上多次实施。 在许多第三方工具中,需要在您的网站标题中添加代码。 使用 Genesis 框架,您可以使用其内置编辑器添加页眉和页脚脚本。 由于 WordPress 在更新期间会覆盖您的 header.html 文件,因此您将从这种方法中受益。 无需手动添加代码即可更新 WordPress Core。 该站点是一个免费资源,用于将简单代码添加到您网站的页眉或页脚。 PHP 和 JavaScript 都有允许您编辑 WordPress 网站 CSS 的进程。

根据编辑的程度,您可以即时进行,也可以在编辑过程中进行。 一种方法是将自定义字段功能包含为 WordPress JavaScript 小部件。 除了使用WordPress Customizer之外,您还可以修改 CSS。 您可以使用 WordPress 主题编辑器更改 WordPress 网站的样式和布局。 ftp://www.yourwebsite.com/ 在这种情况下,必须将修改后的文件再次上传到宿主环境,然后才能在本地进行更改。 FileZilla 是 FTP 客户端的一个很好的例子。 第二步是输入 FTP 的主机名、用户名和密码。
第三步是单击快速连接按钮,它将连接到您的服务器。 您可以使用 WordPress Customizer 自定义 WordPress 源文件。 YellowPencil 插件的免费增值版本非常适合那些寻求视觉风格编辑器的人。 您可以使用此WordPress CSS 样式编辑器插件轻松自定义 WordPress 网站的外观。 如果您使用的是 Elementor 或 Beaver Builder 等页面构建器,Ultimate Tweaker 将是理想的选择。 此插件允许您以实时方式使用 WordPress 的 CSS 功能,允许您编辑响应式网格和点击内容。 可以通过 WordPress 主题编辑器或 FTP 访问 WordPress 网站的源代码。 您将能够使用此功能完全自定义网站的外观。 在 WP Buffs,我们提供护理计划和 24×7 支持,以在订阅的各个方面为您提供帮助。
如何编辑 WordPress 代码
如果您想更改 WordPress 网站的外观或功能,您可以编辑您的 WordPress 代码来执行此操作。 您可以使用新的块编辑器和经典编辑器来更改单个帖子或页面上的HTML 代码。 如果要更改 WordPress 主题的源代码,请使用子主题。 单击外观后,您可以访问主题编辑器。 从屏幕中选择代码编辑器以及右侧的侧边栏。 从侧边栏中选择任何主题文件后,更改它们。 只需编辑要显示 wordpress 页面代码的博客文章或页面。 通过单击帖子编辑按钮将新代码块添加到您的帖子中。 代码片段现已添加到块的文本区域。 要查看运行中的代码块,请保存您的博客文章,然后进行预览。
如何在 WordPress 中编辑 Html 头部?

通过转到 WP-content,您可以找到并编辑该文件。 在此步骤中,您将能够打开它并编辑所需的任何更改。
因为 WordPress 是一个开源平台,您可以轻松地自己编辑它。 页眉在右上角显示页面的可见部分。 页面的标题和 HTML 标题都存在于 WordPress 中。 您应该在WordPress 页脚中包含此类脚本标签。 在 WordPress 中,当编辑标题时,我们必须区分向 HTML 标题添加新代码和更改站点的视觉外观。 有三种方法可以修改 WordPress 标头。 将代码添加到 header.php 文件或使用其中一个插件来修改主题的代码。
在本节中,我们将介绍如何使用页眉和页脚脚本插件逐步添加代码。 HTML 头部和结束标记以及开始和结束标记位于末尾。 这个包中包含一个 WordPress 钩子,它是一个名为 WP_head 的 WordPress 函数。 通过链接这些元素,您可以将其他元素添加到 HTML 头部。 对于样式表和脚本,顺序非常重要。 要加载额外的脚本或样式表,您应该直接在 WordPress 标头中包含代码片段。 这必须以这样一种方式完成,即加载脚本的顺序被认为是关键的。
建议您在为 WordPress 主题创建代码时包含子主题。 由于组件的组合,子主题和父主题之间存在显着重叠。 您可以将子主题设计为个人或编码团队的一部分。 营销人员更喜欢这种方法,因为它允许他们指定将在其 HTML 头部中使用的代码,而无需依赖专业的代码编辑器。 此外,可以在不覆盖原始主题的情况下进行更新。
你准备好了!
完成编辑后,单击编辑器底部的“保存更改”按钮。 是时候离开了。
