Cómo convertir su tema de WordPress
Publicado: 2022-10-22Si está ejecutando un sitio de WordPress , es probable que esté utilizando un tema para darle una apariencia única. Pero, ¿y si quieres cambiar tu tema? En este artículo, le mostraremos cómo convertir su tema de WordPress para que pueda cambiar a uno nuevo sin perder nada de su contenido existente. Primero, deberá exportar su tema actual de WordPress como un archivo. Puede hacerlo desde el panel de administración de WordPress yendo a Herramientas > Exportar y seleccionando la opción "Exportar como tema de WordPress". A continuación, deberá crear un nuevo tema de WordPress. Puede hacerlo descargando un tema de una fuente confiable como WordPress.org o creando su propio tema desde cero. Una vez que tenga su nuevo tema, deberá importar el archivo que exportó de su tema anterior. Puede hacerlo yendo a Herramientas> Importar en el panel de administración de WordPress y seleccionando la opción "Tema de WordPress". Finalmente, deberá activar su nuevo tema. Puede hacerlo yendo a Apariencia > Temas en el panel de administración de WordPress y seleccionando el tema que desea usar. ¡Y eso es! Ahora ha convertido con éxito su tema de WordPress y puede comenzar a usar su nuevo tema de inmediato.
¿Puedo cambiar los temas de WordPress sin perder contenido?

Después de cambiar los temas de WordPress , puede estar seguro de que todo su contenido, como medios, páginas, publicaciones y comentarios, permanecerá seguro. Esta información no se perderá y no tendrá que reubicar el contenido porque permanecerá en su tablero.
El diseño visual de un tema de WordPress se utiliza para crear un sitio web que se vea y represente su marca. La mayoría de los propietarios de sitios web actualizarán con frecuencia sus temas de WordPress para darles a sus sitios una apariencia nueva o agregar nuevas funciones. No hay necesidad de perder nada, pero cambiar su tema es mucho trabajo. Antes de cambiar su tema de WordPress, asegúrese de que su sitio web tenga un tiempo de carga estable. Es una buena idea revisar sus páginas internas así como la página de inicio. El uso de un complemento específico del sitio es la mejor manera de incluir fragmentos de código en su sitio. Antes de mover un sitio web, asegúrese de hacer una copia de seguridad de todo el sitio.
Incluso si no utiliza un sitio provisional, siempre es una buena idea convertirlo en un sitio de mantenimiento. Puede usar SeedProd para crear una página de destino o un tema para su blog de WordPress. Con esta función, puede crear diseños personalizados de WordPress sin tener ningún conocimiento previo de diseño. Estos temas gratuitos son útiles para sitios web pequeños y personales, pero carecen de muchas de las características que necesitarías. El complemento de creación de WordPress de SeedProd es un complemento potente, liviano y de arrastrar y soltar. No es necesario simplemente escribir el código y contratar a un desarrollador para crear un tema de WordPress completamente funcional. Con SeedProd, puede utilizar las herramientas de marketing por correo electrónico más populares del mundo, Google Analytics, Zapier y complementos de WordPress como WPForms, MonsterInsights y All in One SEO.
Debido a que Astra se integra con el complemento WooCommerce, puede convertir su sitio web en una tienda. StudioPress Genesis es uno de los frameworks de temas de WordPress más populares . OceanWP, un tema de WordPress, es adecuado tanto para escritorio como para dispositivos móviles. Hay una gran selección de plantillas de demostración disponibles, que se adaptan para satisfacer las necesidades de una amplia gama de empresas. En la mayoría de los casos, su sitio web ahora se puede copiar en un entorno de prueba especial como parte de un acuerdo de hospedaje. Cuando prueba los cambios de esta manera, puede publicarlos más fácilmente. Seguir estos pasos le permitirá crear un nuevo tema a partir de un entorno de prueba.
A menos que use un plan avanzado, no podrá configurar sitios de prueba en algunos planes de alojamiento. Algunas personas prefieren el método de transferencia de archivos del Protocolo de transferencia de archivos (FTP) a WordPress. Otros prefieren configurar temas a través del Panel de control de WordPress de su proveedor de alojamiento de WordPress. La documentación de su host le informará sobre sus interfaces, así que asegúrese de buscarla. Los pasos a continuación lo ayudarán a cambiar WordPress desde el Cpanel de Bluehost. Si está utilizando el complemento SeedProd, también puede ver la descripción general de su página de destino cambiando el modo de mantenimiento de activo a inactivo. Es una buena idea utilizar MonsterInsights como su software de seguimiento de Google Analytics.
Una vez completada la prueba de velocidad anterior, puede volver a la herramienta de prueba de velocidad de WordPress e intentarlo de nuevo. Cuando reemplace su tema de WordPress, no perderá ningún contenido del sitio web. Los cambios de tema no tienen efecto en el diseño o la funcionalidad de su sitio web. Asegúrate de eliminar cualquier tema de WordPress que no uses y que no quieras usar. Puede aprender qué complementos gratuitos de WordPress vale la pena actualizar y cuáles vale la pena mantener en su biblioteca siguiendo esta guía sobre los mejores complementos gratuitos de WordPress.
Cómo cambiar los temas de WordPress
WordPress comenzará a utilizar el nuevo tema tras activar los cambios en el anterior, por lo que ya no estarás utilizando el anterior. Si desea volver al tema anterior, primero debe desactivar el nuevo. Si tiene la intención de utilizar un tema del directorio de temas de WordPress , primero debe enviarlo a su sitio de WordPress. Al hacer clic en el enlace Activar junto a él, puede activarlo de inmediato.
Convertir sitio web a WordPress

Hay algunas razones por las que podría querer convertir su sitio web a WordPress. Tal vez esté cansado de la plataforma de su sitio web actual y quiera cambiar a algo nuevo. Tal vez esté tratando de ahorrar dinero cambiándose a un sitio de WordPress autohospedado. O tal vez quiera aprovechar la amplia gama de funciones y complementos de WordPress. Cualesquiera que sean sus razones, convertir su sitio web a WordPress es un proceso relativamente fácil.
¿Por qué debería uno migrar de PHP a WordPress? Una de sus mayores ventajas es que es fácilmente accesible a través de Internet. Si tiene una necesidad urgente, la mejor solución es utilizar un CMS popular, que le permitirá comunicarse con una gran cantidad de usuarios. Se estima que los sitios web de WordPress tardan unos cinco minutos en completarse, gracias a su código limpio y peso ligero. Es fundamental considerar si un CMS es seguro antes de seleccionarlo. En términos de seguridad, WordPress es una de las plataformas CMS más seguras disponibles, pero debe mantenerse actualizada con los últimos estándares de seguridad. Si desea promocionar su negocio, WordPress es la mejor plataforma para ello.

Puede convertir cualquier sitio web basado en CMS a WordPress si usa AI, y cualquier otra herramienta se puede usar para crear un sitio web de WordPress. Los métodos tradicionales de conversión de sitios web a WordPress no producen los resultados que pretenden. Repasaremos qué métodos de conversión prefieren, y los compararemos con los métodos de IA. Este método será ideal para cualquiera que sea completamente nuevo en la codificación y no haya aprendido mucho. Hay muchos servicios de conversión disponibles para ayudarlo a convertir un sitio web de HTML a WordPress. El uso de soluciones y temas de creación de páginas es la forma más sencilla de crear un sitio web similar. El primer paso es elegir un host; después de eso, debe instalar y configurar WordPress.
Esto se puede lograr mediante el uso de la fuente RSS o un complemento de migración automatizado. Una conversión de WordPress generalmente implica una serie de pasos y requiere mucho tiempo y es de naturaleza técnica. La solución de conversión más sencilla suele basarse en plataformas CMS de código abierto como Joomla y Drupal. Con el nuevo creador de IA, ahora es sencillo convertir un sitio web a WordPress sin ningún conocimiento de codificación ni frustración. Debido a que el creador de IA está optimizado para páginas de destino, la tasa de conversión de algunas páginas puede ser baja. Al aprovechar su página de WordPress, tendrá una mejor oportunidad de aumentar su clasificación SERP. ¿Cómo puedo migrar mi sitio web a WordPress? Debe considerar el tipo de método que seleccione. Es simple y rápido convertir su sitio web en minutos con nuestro asistente de creación de IA.
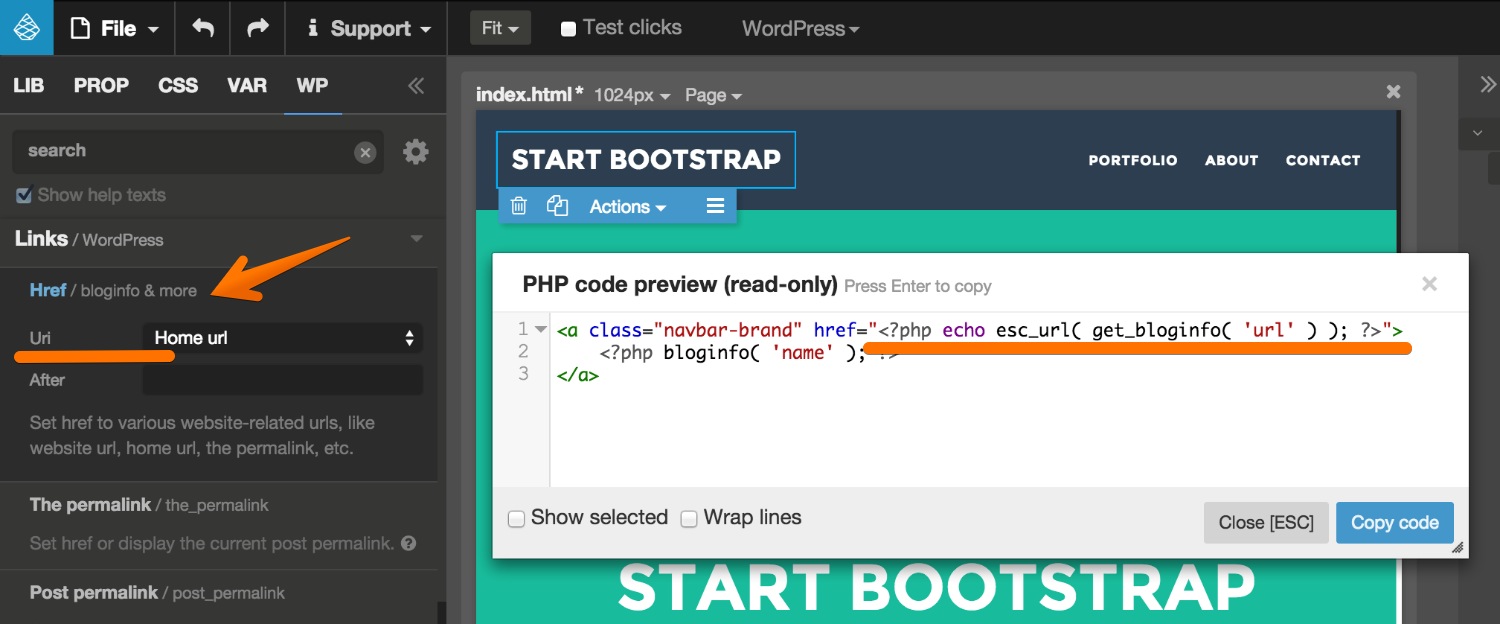
Conversor de temas de Pinegrow Html a WordPress

Pinegrow es un convertidor de temas de HTML a WordPress que le permite crear fácilmente temas de WordPress a partir de su código HTML existente. Con Pinegrow, puede convertir fácilmente sus archivos HTML estáticos en temas de WordPress completamente funcionales con solo unos pocos clics. Pinegrow también incluye un potente editor de temas que le permite personalizar fácilmente sus temas sin tener que editar ningún código.
Este tutorial le mostrará cómo convertir cualquier creador de sitios web o herramienta de diseño en un tema de WordPress con Pinegrow Theme Converter . No es un proceso de caja negra y usted tiene control total sobre cómo aparecerá el tema. Puede codificar HTML incluso si no tiene ninguna habilidad de codificación. Al exportar el HTML de su herramienta y convertirlo al tema, puede actualizar el tema rápidamente. Con Pinegrow Theme Converter, puede controlar y modificar completamente su tema de WordPress. Tienes la opción de suscribirte mensual o anualmente. Hay una garantía de devolución de dinero de 30 días.
¿Es Pinegrow adecuado para mí? No es un riesgo intentarlo. Puede usar otros creadores de sitios web que exportan código HTML, como Pinegrow Theme Converter, para exportar código HTML directamente desde su sitio web. Pinegrow exporta temas PHP estándar de WordPress que no requieren complementos especiales. Una acción inteligente se puede personalizar para incluir una o más de las más de 200 acciones regulares de WordPress. Pinegrow Interactions es un poderoso editor visual que le permite crear interacciones y animaciones web. Agregue acciones inteligentes de WordPress a los elementos de la página para aumentar la funcionalidad de los elementos CMS dinámicos. Puede editar visualmente todos sus proyectos CSS de Tailwind mediante el Editor visual. HTML Planet es un divertido espacio en línea donde los niños pueden aprender HTML y CSS mientras crean proyectos web.
WordPress HTML
HTML, siglas de HyperText Markup Language, es el lenguaje encargado de controlar la estructura del contenido. Hay varios tipos diferentes de contenido que puede agregar a una publicación de WordPress, como texto, imágenes y videos. Por lo general, harías esto yendo al editor de WordPress. La plataforma de WordPress viene en dos sabores: editores visuales y de texto (HTML).
Cada sitio de WordPress está construido con el motor HTML. Si aprende los fundamentos de HTML, podrá realizar cambios en la apariencia y el comportamiento de sus páginas. Este lenguaje de programación es bastante simple de aprender y usar incluso si nunca antes ha escrito código. En WordPress, puede convertir un texto en un encabezado seleccionando una de las opciones disponibles en el menú desplegable de encabezados:. También se puede usar HTML para esto. Es una buena idea usar las etiquetas de énfasis: en caso de que quiera poner la palabra "mejor" en negrita y cursiva. Los galgos son el tipo de perro más apropiado para mí.
WordPress también proporciona una forma de resaltar texto y crear tablas. También puede usarlo para modificar la forma en que se muestran partes de la función de contenido, como agregar una etiqueta nofollow. Si es nuevo en HTML, es fácil perderse en las complejidades del lenguaje. Para decirlo de otra manera, hay mucho más en el lenguaje de marcado de lo que parece. Lo mejor es practicar HTML con regularidad para obtener una comprensión completa de él. La mejor manera de encontrar las etiquetas que necesita es utilizar algunas búsquedas de Google.
¿Cómo codifico Html en WordPress?
También es posible agregar o editar código HTML en el editor de bloques de WordPress, ya que puede cambiar el HTML de un bloque específico. Puede hacerlo seleccionando un bloque existente en su contenido y luego haciendo clic en el menú de tres puntos. Si desea editar HTML, haga clic en 'Editar como HTML'. Ahora puede ver el HTML de un bloque individual usando la nueva herramienta.
Edite su contenido como un profesional con estos consejos
En este caso, puede seleccionar toda la publicación o página haciendo clic en Editar HTML en la barra de herramientas. Se requiere un tema secundario para editar un tema o complemento.
¿Cómo abro HTML en WordPress?
Inicie sesión en su panel de WordPress y seleccione la página o publicación que desea modificar. El paso 2 tiene dos pestañas llamadas Visual y Texto ubicadas en la esquina superior derecha. Para mostrar el texto en una ventana diferente, presione el botón Editor de texto (Editor HTML). Toda la página se convierte a HTML.
Tenga cuidado al agregar código HTML a las páginas web
Si desea agregar un formato básico, puede usar la opción Formato de texto en el menú Editar de la página. Cuando haga clic en Dar formato al texto, aparecerá un cuadro de diálogo de código HTML. Sin embargo, debe tener mucho cuidado cuando agregue código HTML a su página web, ya que el código HTML no se valida correctamente cuando se agrega a su página.
¿Dónde Está El Html De Mi WordPress?
En esta sección, puede encontrar su archivo HTML raíz: /public_html/WP-content/themes/EL NOMBRE DE SU TEMA /framework/templates. El encabezado es el archivo que corresponde a su raíz HTML. Para ejecutar PHP, debe usarlo.
Cómo hacer una copia de seguridad de su sitio de WordPress
WordPress Codex tiene un excelente tutorial sobre cómo hacer una copia de seguridad de su sitio.
