WordPress 테마를 변환하는 방법
게시 됨: 2022-10-22WordPress 사이트 를 운영하는 경우 테마를 사용하여 고유한 모양과 느낌을 줄 가능성이 있습니다. 하지만 테마를 변경하고 싶다면 어떻게 해야 할까요? 이 기사에서는 기존 콘텐츠를 잃지 않고 새 테마로 전환할 수 있도록 WordPress 테마를 변환하는 방법을 보여줍니다. 먼저 현재 WordPress 테마를 파일로 내보내야 합니다. 도구 > 내보내기로 이동하고 "WordPress 테마로 내보내기" 옵션을 선택하여 WordPress 관리자 패널에서 이 작업을 수행할 수 있습니다. 다음으로 새 WordPress 테마를 만들어야 합니다. WordPress.org와 같은 평판 좋은 소스에서 테마를 다운로드하거나 처음부터 자신만의 테마를 만들어 이 작업을 수행할 수 있습니다. 새 테마가 있으면 이전 테마에서 내보낸 파일을 가져와야 합니다. WordPress 관리자 패널에서 도구 > 가져오기로 이동하고 "WordPress 테마" 옵션을 선택하면 됩니다. 마지막으로 새 테마를 활성화해야 합니다. WordPress 관리자 패널에서 모양 > 테마로 이동하고 사용하려는 테마를 선택하면 됩니다. 그리고 그게 다야! 이제 WordPress 테마를 성공적으로 변환했으며 즉시 새 테마를 사용할 수 있습니다.
콘텐츠 손실 없이 WordPress 테마를 변경할 수 있습니까?

WordPress 테마 를 전환한 후 미디어, 페이지, 게시물 및 댓글과 같은 모든 콘텐츠가 안전하게 유지됩니다. 이 정보는 손실되지 않으며 대시보드에 남아 있기 때문에 콘텐츠를 재배치할 필요가 없습니다.
WordPress 테마의 시각적 디자인은 브랜드를 보고 나타내는 웹사이트를 만드는 데 사용됩니다. 대부분의 웹 사이트 소유자는 WordPress 테마를 자주 업데이트하여 사이트에 새로운 모습을 제공하거나 새로운 기능을 추가합니다. 아무것도 잃을 필요는 없지만 테마를 변경하는 것은 많은 작업입니다. WordPress 테마를 변경하기 전에 웹사이트의 로드 시간이 안정적인지 확인하세요. 내부 페이지와 홈페이지를 검토하는 것이 좋습니다. 사이트별 플러그인을 사용하는 것이 사이트에 코드 스니펫을 포함하는 가장 좋은 방법입니다. 웹사이트를 이동하기 전에 전체 사이트를 백업해야 합니다.
스테이징 사이트를 사용하지 않더라도 항상 유지 관리 사이트로 전환하는 것이 좋습니다. SeedProd를 사용하여 WordPress 블로그의 방문 페이지 또는 테마를 구축할 수 있습니다. 이 기능을 사용하면 디자인에 대한 사전 지식이 없어도 사용자 정의 WordPress 레이아웃을 만들 수 있습니다. 이 무료 테마는 소규모 개인 웹사이트에 유용하지만 필요한 기능이 많이 부족합니다. SeedProd WordPress 빌더 플러그인은 강력하고 가벼운 드래그 앤 드롭 플러그인입니다. 완전한 기능을 갖춘 WordPress 테마를 만들기 위해 단순히 코드를 입력하고 개발자를 고용할 필요는 없습니다. SeedProd를 사용하면 세계에서 가장 인기 있는 이메일 마케팅 도구, Google Analytics, Zapier 및 WPForms, MonsterInsights 및 All in One SEO와 같은 WordPress 플러그인을 사용할 수 있습니다.
Astra는 WooCommerce 플러그인과 통합되므로 웹사이트를 상점으로 전환할 수 있습니다. StudioPress Genesis는 가장 인기 있는 WordPress 테마 프레임워크 중 하나입니다. WordPress 테마인 OceanWP는 데스크톱 및 모바일 장치에 모두 적합합니다. 다양한 비즈니스 요구 사항을 충족하도록 맞춤화된 다양한 데모 템플릿을 사용할 수 있습니다. 대부분의 경우 이제 웹 사이트를 호스팅 계약의 일부로 특수 준비 환경에 복사할 수 있습니다. 이러한 방식으로 변경 사항을 테스트하면 더 쉽게 게시할 수 있습니다. 다음 단계를 따르면 준비 환경에서 새 테마를 만들 수 있습니다.
고급 플랜을 사용하지 않는 한 일부 호스팅 플랜에서는 스테이징 사이트를 설정할 수 없습니다. 어떤 사람들은 워드프레스보다 파일 전송 프로토콜(FTP) 파일 전송 방법을 선호합니다. 다른 사람들은 WordPress 호스팅 공급자의 WordPress 제어판을 통해 테마를 구성하는 것을 선호합니다. 호스트의 문서에서 인터페이스에 대해 알려줄 것이므로 반드시 찾아보십시오. 아래 단계는 Bluehost의 Cpanel에서 WordPress를 변경하는 데 도움이 됩니다. SeedProd 플러그인을 사용하는 경우 유지 관리 모드를 활성에서 비활성으로 전환하여 방문 페이지 개요를 볼 수도 있습니다. Google Analytics 추적 소프트웨어로 MonsterInsights를 사용하는 것이 좋습니다.
이전 속도 테스트가 완료된 후 WordPress 속도 테스트 도구로 돌아가서 다시 시도할 수 있습니다. WordPress 테마를 교체하면 웹사이트 콘텐츠가 손실되지 않습니다. 테마 변경은 웹사이트의 디자인이나 기능에 영향을 미치지 않습니다. 사용하지 않으려는 사용하지 않는 WordPress 테마 를 삭제하십시오. 최고의 무료 WordPress 플러그인에 대한 이 가이드를 따라 업데이트할 가치가 있는 무료 WordPress 플러그인과 라이브러리에 보관할 가치가 있는 플러그인을 배울 수 있습니다.
WordPress 테마를 전환하는 방법
WordPress는 이전 테마의 변경 사항을 활성화한 후 새 테마를 사용하기 시작하므로 더 이상 이전 테마를 사용하지 않습니다. 이전 테마로 돌아가려면 먼저 새 테마를 비활성화해야 합니다. WordPress Themes Directory 의 테마를 사용하려면 먼저 WordPress 사이트에 테마를 제출해야 합니다. 옆에 있는 활성화 링크를 클릭하면 바로 활성화할 수 있습니다.
웹사이트를 WordPress로 변환

웹 사이트를 WordPress로 변환하려는 몇 가지 이유가 있습니다. 현재 웹사이트 플랫폼에 지쳐서 새로운 것으로 전환하고 싶을 수도 있습니다. 자체 호스팅 WordPress 사이트로 전환하여 비용을 절약하려고 할 수 있습니다. 또는 WordPress의 방대한 기능과 플러그인을 활용하고 싶을 수도 있습니다. 이유가 무엇이든 웹사이트를 WordPress로 변환하는 것은 비교적 쉬운 과정입니다.
PHP에서 WordPress로 마이그레이션해야 하는 이유는 무엇입니까? 가장 큰 장점 중 하나는 인터넷을 통해 쉽게 액세스할 수 있다는 것입니다. 긴급하게 필요한 경우 가장 좋은 솔루션은 인기 있는 CMS를 사용하여 많은 사용자와 통신할 수 있도록 하는 것입니다. WordPress 웹 사이트는 깔끔한 코드와 가벼운 무게 덕분에 완료하는 데 약 5분이 소요되는 것으로 추정됩니다. CMS를 선택하기 전에 CMS가 안전한지 고려하는 것이 중요합니다. 보안 측면에서 WordPress는 사용 가능한 가장 안전한 CMS 플랫폼 중 하나이지만 최신 보안 표준으로 최신 상태를 유지해야 합니다. 비즈니스를 홍보하고 싶다면 WordPress가 최고의 플랫폼입니다.
AI를 사용하면 CMS 기반 웹 사이트를 WordPress로 변환할 수 있으며 다른 도구를 사용하여 WordPress 웹 사이트를 만들 수 있습니다. 웹 사이트를 WordPress로 변환하는 전통적인 방법은 그들이 주장하는 결과를 생성하지 않습니다. 그들이 선호하는 변환 방법을 살펴보고 AI 방법과 비교할 것입니다. 이 방법은 코딩을 처음 접하고 많이 배우지 않은 사람에게 이상적입니다. HTML을 WordPress 웹 사이트로 변환하는 데 도움이 되는 많은 변환 서비스를 사용할 수 있습니다. 페이지 빌더 솔루션과 테마를 사용하는 것은 유사한 웹사이트를 만드는 가장 간단한 방법입니다. 첫 번째 단계는 호스트를 선택하는 것입니다. 그런 다음 WordPress를 설치하고 구성해야 합니다.

이것은 RSS 피드 또는 자동화된 마이그레이션 플러그인을 사용하여 수행할 수 있습니다. WordPress 변환은 일반적으로 여러 단계를 수반하며 본질적으로 시간이 많이 걸리고 기술적인 작업입니다. 가장 간단한 변환 솔루션은 일반적으로 Joomla 및 Drupal과 같은 오픈 소스 CMS 플랫폼을 기반으로 합니다. 새로운 AI 빌더를 사용하면 코딩 지식이나 좌절 없이 웹사이트를 WordPress로 간단하게 변환할 수 있습니다. AI 빌더는 랜딩페이지에 최적화되어 있기 때문에 일부 페이지의 전환율이 좋지 않을 수 있습니다. WordPress 페이지를 활용하면 SERP 순위를 높일 수 있습니다. 내 웹사이트를 WordPress로 마이그레이션하려면 어떻게 해야 합니까? 선택한 방법의 유형을 고려해야 합니다. AI 빌더 도우미를 사용하여 몇 분 만에 웹 사이트를 변환하는 것은 간단하고 시간 효율적입니다.
Pinegrow Html을 WordPress 테마 변환기로

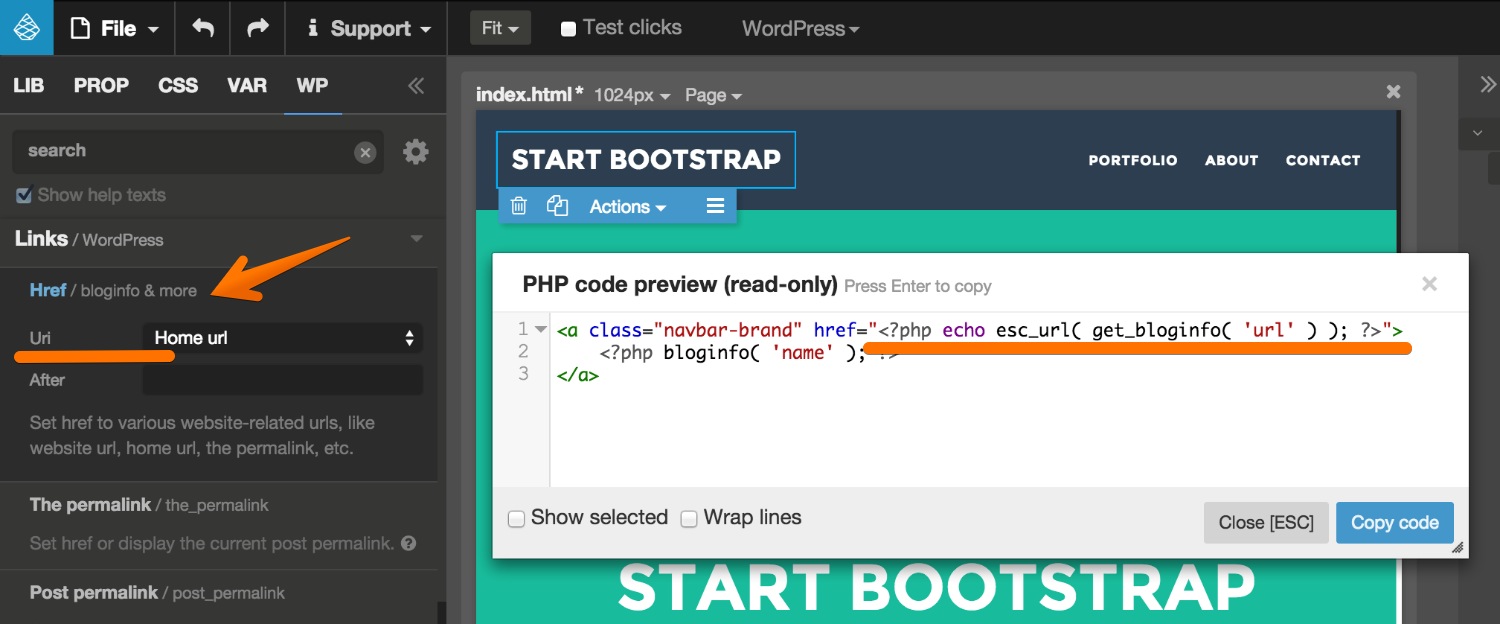
Pinegro는 기존 HTML 코드에서 WordPress 테마를 쉽게 생성할 수 있는 HTML to WordPress 테마 변환기입니다. Pinegro를 사용하면 몇 번의 클릭만으로 정적 HTML 파일을 완전한 기능을 갖춘 WordPress 테마로 쉽게 변환할 수 있습니다. Pinegro에는 또한 코드를 편집하지 않고도 테마를 쉽게 사용자 지정할 수 있는 강력한 테마 편집기 가 포함되어 있습니다.
이 튜토리얼에서는 Pinegrow 테마 변환기 를 사용하여 웹사이트 빌더 또는 디자인 도구를 WordPress 테마로 변환하는 방법을 보여줍니다. 블랙박스 프로세스가 아니며 테마가 표시되는 방식을 완전히 제어할 수 있습니다. 코딩 기술이 없어도 HTML을 코딩할 수 있습니다. 도구에서 HTML을 내보내고 테마로 변환하면 테마를 빠르게 업데이트할 수 있습니다. Pinegro 테마 변환기를 사용하면 WordPress 테마를 완전히 제어하고 수정할 수 있습니다. 월간 또는 연간 구독 옵션이 있습니다. 30일 환불 보장이 있습니다.
Pinegro가 나에게 적합합니까? 그것을 시도하는 것은 위험하지 않습니다. Pinegrow 테마 변환기와 같이 HTML 코드를 내보내는 다른 웹사이트 빌더를 사용하여 웹사이트에서 바로 HTML 코드를 내보낼 수 있습니다. Pinegro는 특별한 플러그인이 필요하지 않은 표준 WordPress PHP 테마를 내보냅니다. 스마트 작업은 200개 이상의 일반 WordPress 작업 중 하나 이상을 포함하도록 사용자 지정할 수 있습니다. Pinegro Interactions는 웹 상호 작용 및 애니메이션을 만들 수 있는 강력한 시각적 편집기입니다. 페이지 요소에 WordPress 스마트 작업을 추가하여 동적 CMS 요소의 기능을 향상시킵니다. Visual Editor를 사용하여 모든 Tailwind CSS 프로젝트를 시각적으로 편집할 수 있습니다. HTML Planet은 아이들이 웹 프로젝트를 만들면서 HTML과 CSS를 배울 수 있는 재미있는 온라인 공간입니다.
HTML 워드프레스
HTML은 HyperText Markup Language의 약자로 콘텐츠의 구조를 제어하는 역할을 하는 언어입니다. 텍스트, 이미지 및 비디오와 같이 WordPress 게시물에 추가할 수 있는 다양한 유형의 콘텐츠가 있습니다. 일반적으로 WordPress 편집기로 이동하여 이 작업을 수행합니다. WordPress 플랫폼은 시각적 및 텍스트 편집기(HTML)의 두 가지 버전으로 제공됩니다.
모든 WordPress 사이트는 HTML 엔진으로 구축됩니다. HTML의 기초를 배우면 페이지의 모양과 동작을 변경할 수 있습니다. 이 프로그래밍 언어는 이전에 코드를 작성한 적이 없더라도 배우고 사용하기가 상당히 쉽습니다. WordPress의 제목 드롭다운 메뉴에서 사용 가능한 옵션 중 하나를 선택하여 텍스트를 제목으로 바꿀 수 있습니다. 이를 위해 HTML도 사용할 수 있습니다. 강조 태그를 사용하는 것이 좋습니다. "최고"라는 단어를 볼드체로 이탤릭체로 표시하려는 경우를 대비하여. 그레이하운드는 저에게 가장 적합한 유형의 개입니다.
WordPress는 텍스트를 강조 표시하고 표를 만드는 방법도 제공합니다. 또한 nofollow 태그를 추가하는 것과 같이 콘텐츠 기능의 일부가 표시되는 방식을 수정하는 데 사용할 수도 있습니다. HTML을 처음 접하는 경우 언어의 복잡성에 길을 잃기 쉽습니다. 다시 말해, 마크업 언어에는 눈에 보이는 것보다 훨씬 더 많은 것이 있습니다. HTML을 철저히 이해하려면 정기적으로 HTML을 연습하는 것이 가장 좋습니다. 필요한 태그를 찾는 가장 좋은 방법은 일부 Google 검색을 사용하는 것입니다.
WordPress에서 HTML을 어떻게 코딩합니까?
특정 블록의 HTML을 변경할 수 있으므로 WordPress 블록 편집기에서 HTML 코드를 추가하거나 편집하는 것도 가능합니다. 콘텐츠에서 기존 블록을 선택한 다음 점 3개로 된 메뉴를 클릭하면 됩니다. HTML을 수정하려면 'HTML로 수정'을 클릭하세요. 이제 새 도구를 사용하여 개별 블록의 HTML을 볼 수 있습니다.
이 팁을 사용하여 전문가처럼 콘텐츠 편집
이 경우 도구 모음에서 HTML 편집을 클릭하여 전체 게시물 또는 페이지를 선택할 수 있습니다. 테마 또는 플러그인을 편집하려면 하위 테마 가 필요합니다.
WordPress에서 HTML을 어떻게 열 수 있습니까?
WordPress 대시보드에 로그인하고 수정하려는 페이지 또는 게시물을 선택합니다. 2단계에는 오른쪽 상단 모서리에 Visual 및 Text라는 두 개의 탭이 있습니다. 다른 창에 텍스트를 표시하려면 텍스트 편집기(HTML 편집기) 버튼을 누르십시오. 전체 페이지가 HTML로 변환됩니다.
웹 페이지에 HTML 코드를 추가할 때 주의하십시오
기본 서식을 추가하려면 페이지의 편집 메뉴에서 텍스트 서식 옵션을 사용할 수 있습니다. 텍스트 서식을 클릭하면 HTML 코드 대화 상자가 나타납니다. 그러나 HTML 코드를 웹 페이지에 추가할 때 HTML 코드를 페이지에 추가할 때 제대로 유효성을 검사하지 못하므로 매우 주의해야 합니다.
내 WordPress의 HTML은 어디에 있습니까?
이 섹션에서 루트 HTML 파일을 찾을 수 있습니다. /public_html/WP-content/themes/YOUR THEME NAME /framework/templates. 헤더는 HTML 루트에 해당하는 파일입니다. PHP를 실행하려면 PHP를 사용해야 합니다.
WordPress 사이트를 백업하는 방법
WordPress Codex에는 사이트를 백업하는 방법에 대한 훌륭한 자습서가 있습니다.
