Как преобразовать вашу тему WordPress
Опубликовано: 2022-10-22Если вы используете сайт WordPress , скорее всего, вы используете тему, чтобы придать ему уникальный внешний вид. Но что, если вы хотите изменить тему? В этой статье мы покажем вам, как преобразовать вашу тему WordPress, чтобы вы могли переключиться на новую без потери существующего контента. Во-первых, вам нужно экспортировать текущую тему WordPress в виде файла. Вы можете сделать это из панели администратора WordPress, перейдя в «Инструменты»> «Экспорт» и выбрав опцию «Экспортировать как тему WordPress». Далее вам нужно создать новую тему WordPress. Вы можете сделать это, загрузив тему из авторитетного источника, такого как WordPress.org, или создав свою собственную тему с нуля. Когда у вас будет новая тема, вам нужно будет импортировать файл, который вы экспортировали из старой темы. Вы можете сделать это, перейдя в «Инструменты»> «Импорт» в панели администратора WordPress и выбрав опцию «Тема WordPress». Наконец, вам нужно активировать новую тему. Вы можете сделать это, перейдя в «Внешний вид»> «Темы» в панели администратора WordPress и выбрав тему, которую хотите использовать. Вот и все! Теперь вы успешно преобразовали свою тему WordPress и можете сразу же начать использовать новую тему.
Могу ли я изменить темы WordPress без потери контента?

После того, как вы переключите темы WordPress , вы можете быть уверены, что весь ваш контент, такой как мультимедиа, страницы, сообщения и комментарии, останется в безопасности. Эта информация не будет потеряна, и вам не придется перемещать содержимое, поскольку оно останется на панели управления.
Визуальный дизайн темы WordPress используется для создания веб-сайта, который выглядит и представляет ваш бренд. Большинство владельцев веб-сайтов часто обновляют свои темы WordPress, чтобы придать своим сайтам свежий вид или добавить новые функции. Не нужно ничего терять, но изменить тему — это много работы. Прежде чем менять тему WordPress, убедитесь, что ваш сайт стабильно загружается. Это хорошая идея, чтобы просмотреть ваши внутренние страницы, а также домашнюю страницу. Использование плагина для конкретного сайта — лучший способ включить фрагменты кода на ваш сайт. Перед перемещением веб-сайта обязательно сделайте резервную копию всего сайта.
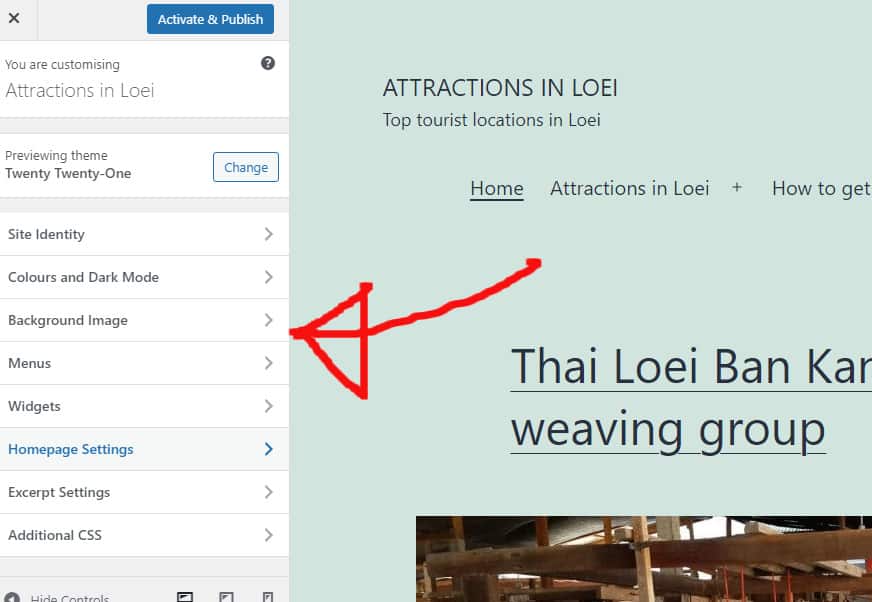
Даже если вы не используете промежуточный сайт, всегда полезно превратить его в сайт обслуживания. Вы можете использовать SeedProd для создания целевой страницы или темы для своего блога WordPress. Используя эту функцию, вы можете создавать собственные макеты WordPress без каких-либо предварительных знаний о дизайне. Эти бесплатные темы полезны для небольших и личных веб-сайтов, но в них отсутствуют многие функции, которые вам могут понадобиться. Плагин SeedProd WordPress Builder — это мощный, легкий плагин с возможностью перетаскивания. Для создания полнофункциональной темы WordPress не требуется просто вводить код и нанимать разработчика. С SeedProd вы можете использовать самые популярные в мире инструменты электронного маркетинга, Google Analytics, Zapier и плагины WordPress, такие как WPForms, MonsterInsights и All in One SEO.
Поскольку Astra интегрируется с плагином WooCommerce, вы можете превратить свой сайт в магазин. StudioPress Genesis — один из самых популярных фреймворков тем WordPress . OceanWP, тема WordPress, подходит как для настольных компьютеров, так и для мобильных устройств. Доступен большой выбор демонстрационных шаблонов, адаптированных для удовлетворения потребностей широкого круга предприятий. В большинстве случаев ваш веб-сайт теперь можно скопировать в специальную промежуточную среду в рамках соглашения о хостинге. Когда вы тестируете изменения таким образом, вы можете легко их публиковать. Выполнение этих шагов позволит вам создать новую тему из промежуточной среды.
Если вы не используете расширенный план, вы не сможете настроить промежуточные сайты на некоторых планах хостинга. Некоторые люди предпочитают метод передачи файлов по протоколу передачи файлов (FTP) вместо WordPress. Другие предпочитают настраивать темы через панель управления WordPress своего хостинг-провайдера. Документация вашего хоста расскажет вам о его интерфейсах, поэтому обязательно посмотрите ее. Следующие шаги помогут вам изменить WordPress из Cpanel Bluehost. Если вы используете подключаемый модуль SeedProd, вы также можете просмотреть обзор целевой страницы, переключив режим обслуживания с активного на неактивный. Рекомендуется использовать MonsterInsights в качестве программного обеспечения для отслеживания Google Analytics.
После завершения предыдущего теста скорости вы можете вернуться к инструменту тестирования скорости WordPress и повторить попытку. Когда вы замените свою тему WordPress, вы не потеряете содержимое веб-сайта. Изменения темы не влияют на дизайн или функциональность вашего сайта. Обязательно удалите все неиспользуемые темы WordPress , которые вы не хотите использовать. Вы можете узнать, какие бесплатные плагины WordPress стоит обновить, а какие оставить в своей библиотеке, следуя этому руководству по лучшим бесплатным плагинам WordPress.
Как переключать темы WordPress
WordPress начнет использовать новую тему после активации изменений в предыдущей, поэтому вы больше не будете использовать старую. Если вы хотите вернуться к старой теме, вы должны сначала деактивировать новую. Если вы собираетесь использовать тему из каталога тем WordPress , вы должны сначала отправить ее на свой сайт WordPress. Нажав на ссылку Активировать рядом с ним, вы можете активировать его сразу.
Конвертировать сайт в WordPress

Есть несколько причин, по которым вы можете захотеть преобразовать свой сайт в WordPress. Возможно, вы устали от своей текущей платформы веб-сайта и хотите перейти на что-то новое. Возможно, вы пытаетесь сэкономить деньги, перейдя на собственный сайт WordPress. Или, может быть, вы хотите воспользоваться огромным набором функций и плагинов WordPress. Какими бы ни были ваши причины, преобразование вашего сайта в WordPress — относительно простой процесс.
Зачем переходить с PHP на WordPress? Одним из его самых больших преимуществ является то, что он легко доступен через Интернет. Если у вас есть острая необходимость, лучшим решением будет использование популярной CMS, которая позволит вам общаться с большим количеством пользователей. По оценкам, создание веб-сайтов WordPress занимает около пяти минут благодаря чистому коду и небольшому весу. Крайне важно учитывать, является ли CMS безопасной, прежде чем выбирать ее. С точки зрения безопасности WordPress является одной из самых безопасных доступных платформ CMS, но ее следует поддерживать в соответствии с последними стандартами безопасности. Если вы хотите продвигать свой бизнес, WordPress — лучшая платформа для этого.
Вы можете преобразовать любой веб-сайт на основе CMS в WordPress, если используете AI, и любой другой инструмент можно использовать для создания веб-сайта WordPress. Традиционные методы конвертации веб-сайтов в WordPress не дают тех результатов, на которые они претендуют. Мы рассмотрим, какие методы преобразования они предпочитают, а также сравним их с методами ИИ. Этот метод будет идеальным для тех, кто совсем новичок в программировании и мало что знает. Доступно множество сервисов преобразования, которые помогут вам преобразовать HTML в веб-сайт WordPress. Использование решений и тем для конструктора страниц — самый простой способ создать похожий веб-сайт. Первый шаг — выбрать хост; после этого вы должны установить и настроить WordPress.

Это можно сделать с помощью RSS-канала или плагина автоматической миграции. Преобразование WordPress обычно включает в себя ряд шагов, отнимает много времени и связано с техническими проблемами. Самое простое решение для преобразования обычно основано на платформах CMS с открытым исходным кодом, таких как Joomla и Drupal. С новым конструктором AI теперь легко преобразовать веб-сайт в WordPress без каких-либо знаний в области кодирования или разочарования. Поскольку конструктор AI оптимизирован для целевых страниц, коэффициент конверсии некоторых страниц может быть низким. Используя свою страницу WordPress, у вас будет больше шансов повысить свой рейтинг в поисковой выдаче. Как я могу перенести свой сайт на WordPress? Вы должны учитывать тип метода, который вы выбираете. Конвертировать ваш сайт за считанные минуты с помощью нашего помощника по созданию ИИ просто и быстро.
Pinegrow Html To WordPress Theme Converter

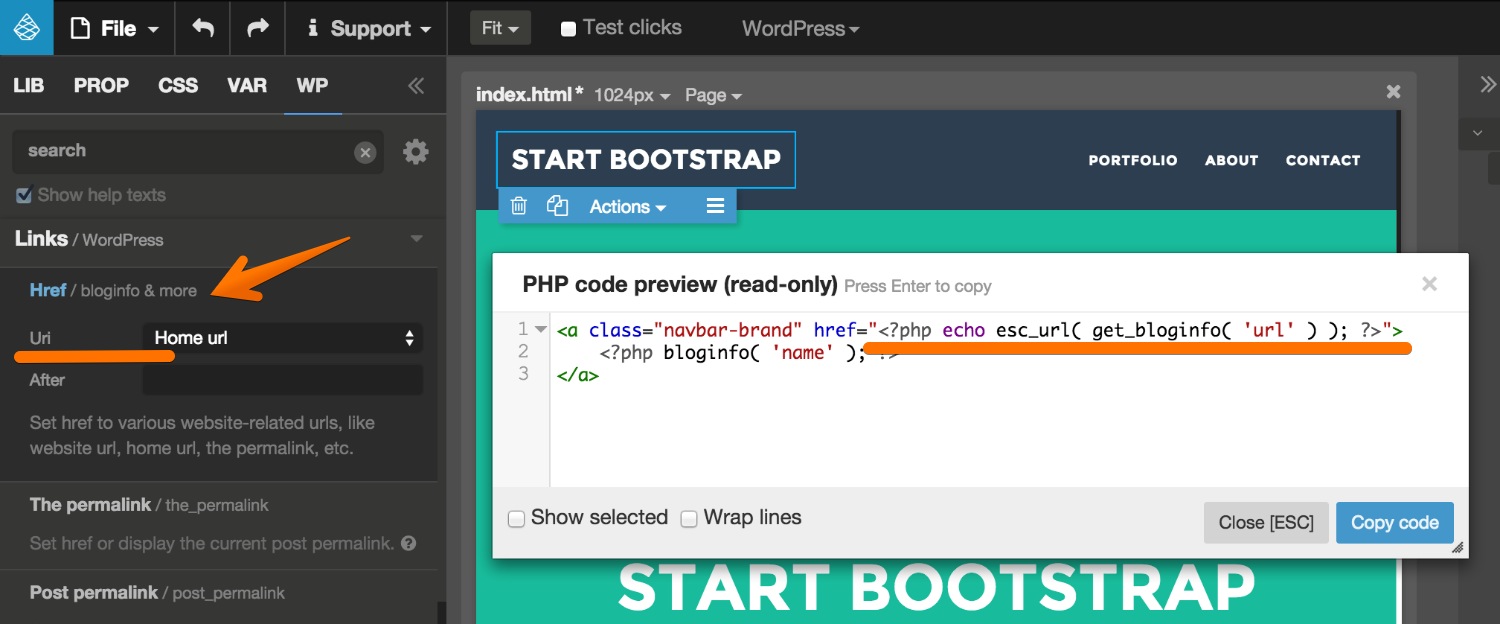
Pinegrow — это конвертер тем HTML в WordPress, который позволяет легко создавать темы WordPress из существующего HTML-кода. С Pinegrow вы можете легко конвертировать статические HTML-файлы в полнофункциональные темы WordPress всего за несколько кликов. Pinegrow также включает в себя мощный редактор тем, который позволяет легко настраивать темы без необходимости редактирования кода.
Из этого туториала вы узнаете, как преобразовать любой конструктор веб-сайтов или инструмент дизайна в тему WordPress с помощью конвертера темы Pinegrow . Это не процесс черного ящика, и у вас есть полный контроль над тем, как будет выглядеть тема. Вы можете кодировать HTML, даже если у вас нет навыков кодирования. Экспортируя HTML-код из вашего инструмента и преобразовывая его в тему, вы можете быстро обновить тему. С Pinegrow Theme Converter вы можете полностью контролировать и модифицировать свою тему WordPress. У вас есть возможность подписки ежемесячно или ежегодно. Существует 30-дневная гарантия возврата денег.
Подходит ли мне Pinegrow? Это не риск, чтобы попробовать это. Вы можете использовать другие конструкторы веб-сайтов, которые экспортируют HTML-код, такие как Pinegrow Theme Converter, чтобы экспортировать HTML-код прямо с вашего веб-сайта. Pinegrow экспортирует стандартные PHP-темы WordPress, не требующие специальных плагинов. Умное действие можно настроить так, чтобы оно включало одно или несколько из 200+ обычных действий WordPress. Pinegrow Interactions — это мощный визуальный редактор, позволяющий создавать веб-взаимодействия и анимацию. Добавьте умные действия WordPress к элементам страницы, чтобы увеличить функциональность динамических элементов CMS. Вы можете визуально редактировать все свои CSS-проекты Tailwind с помощью визуального редактора. HTML Planet — это веселое онлайн-пространство, где дети могут изучать HTML и CSS, создавая веб-проекты.
HTML WordPress
HTML, что означает язык гипертекстовой разметки, — это язык, отвечающий за управление структурой контента. Существует несколько различных типов контента, которые вы можете добавить в запись WordPress, например текст, изображения и видео. Как правило, вы делаете это, перейдя в редактор WordPress. Платформа WordPress поставляется в двух вариантах: визуальный и текстовый редакторы (HTML).
Каждый сайт WordPress создан с помощью движка HTML. Если вы изучите основы HTML, вы сможете вносить изменения во внешний вид и поведение своих страниц. Этот язык программирования довольно прост в изучении и использовании, даже если вы никогда раньше не писали код. В WordPress вы можете превратить текст в заголовок, выбрав один из доступных вариантов в раскрывающемся меню заголовка:. Для этого также можно использовать HTML. Рекомендуется использовать теги выделения: если вы хотите выделить слово «лучший» жирным шрифтом и выделить его курсивом. Грейхаунды для меня самый подходящий тип собак.
WordPress также предоставляет возможность выделять текст и создавать таблицы. Вы также можете использовать его для изменения способа отображения частей функции контента, например, для добавления тега nofollow. Если вы новичок в HTML, легко запутаться в хитросплетениях языка. Иными словами, в языке разметки гораздо больше, чем кажется на первый взгляд. Лучше всего практиковать HTML на регулярной основе, чтобы получить полное представление о нем. Лучший способ найти нужные теги — воспользоваться поиском в Google.
Как написать HTML-код в WordPress?
Добавление или редактирование HTML-кода в редакторе блоков WordPress также возможно, поскольку вы можете изменить HTML-код определенного блока. Вы можете сделать это, выбрав существующий блок в своем контенте, а затем щелкнув меню из трех точек. Если вы хотите изменить HTML, нажмите «Редактировать как HTML». Теперь вы можете увидеть HTML отдельного блока с помощью нового инструмента.
Редактируйте свой контент как профессионал с помощью этих советов
В этом случае вы можете выбрать всю публикацию или страницу, нажав «Редактировать HTML» на панели инструментов. Дочерняя тема необходима для редактирования темы или плагина.
Как открыть HTML в WordPress?
Войдите в панель управления WordPress и выберите страницу или запись, которую хотите изменить. Шаг 2 имеет две вкладки, называемые «Визуальные» и «Текст», расположенные в правом верхнем углу. Чтобы отобразить текст в другом окне, нажмите кнопку «Текстовый редактор» (редактор HTML). Вся страница конвертируется в HTML.
Будьте осторожны при добавлении HTML-кода на веб-страницы
Если вы хотите добавить базовое форматирование, вы можете использовать параметр «Формат текста» в меню «Правка» страницы. Когда вы нажмете «Формат текста», появится диалоговое окно HTML-кода. Однако при добавлении HTML-кода на веб-страницу следует соблюдать крайнюю осторожность, поскольку HTML-код не проверяется должным образом при добавлении на страницу.
Где находится HTML-код моего WordPress?
В этом разделе вы можете найти свой корневой файл HTML: /public_html/WP-content/themes/ ИМЯ ВАШЕЙ ТЕМЫ /framework/templates. Заголовок — это файл, соответствующий вашему корню HTML. Чтобы запустить PHP, вы должны использовать его.
Как сделать резервную копию вашего сайта WordPress
В WordPress Codex есть отличное руководство по резервному копированию вашего сайта.
