كيفية تحويل موضوع WordPress الخاص بك
نشرت: 2022-10-22إذا كنت تدير موقع WordPress ، فمن المحتمل أنك تستخدم سمة لمنحها مظهرًا ومظهرًا فريدًا. ولكن ماذا لو كنت تريد تغيير المظهر الخاص بك؟ في هذه المقالة ، سنوضح لك كيفية تحويل سمة WordPress الخاصة بك حتى تتمكن من التبديل إلى سمة جديدة دون فقد أي من المحتوى الحالي الخاص بك. أولاً ، ستحتاج إلى تصدير قالب WordPress الحالي كملف. يمكنك القيام بذلك من لوحة إدارة WordPress بالانتقال إلى Tools> Export وتحديد خيار "Export as a WordPress Theme". بعد ذلك ، ستحتاج إلى إنشاء سمة WordPress جديدة. يمكنك القيام بذلك إما عن طريق تنزيل سمة من مصدر موثوق مثل WordPress.org ، أو عن طريق إنشاء المظهر الخاص بك من البداية. بمجرد حصولك على المظهر الجديد ، ستحتاج إلى استيراد الملف الذي قمت بتصديره من قالبك القديم. يمكنك القيام بذلك من خلال الانتقال إلى Tools> Import في لوحة إدارة WordPress وتحديد خيار "WordPress Theme". أخيرًا ، ستحتاج إلى تنشيط المظهر الجديد الخاص بك. يمكنك القيام بذلك عن طريق الانتقال إلى Appearance> Themes في لوحة إدارة WordPress وتحديد الموضوع الذي تريد استخدامه. وهذا كل شيء! لقد نجحت الآن في تحويل سمة WordPress الخاصة بك ويمكنك البدء في استخدام المظهر الجديد على الفور.
هل يمكنني تغيير سمات WordPress دون فقد المحتوى؟

بعد تبديل سمات WordPress ، يمكنك أن تطمئن إلى أن كل المحتوى الخاص بك ، مثل الوسائط والصفحات والمنشورات والتعليقات ، سيظل آمنًا. لن تضيع هذه المعلومات ، ولن تضطر إلى نقل المحتوى لأنه سيبقى على لوحة التحكم الخاصة بك.
يستخدم التصميم المرئي لموضوع WordPress لإنشاء موقع ويب يبدو ويمثل علامتك التجارية. يقوم معظم مالكي مواقع الويب بتحديث سمات WordPress الخاصة بهم بشكل متكرر لإضفاء مظهر جديد على مواقعهم أو إضافة ميزات جديدة. ليست هناك حاجة لخسارة أي شيء ، ولكن تغيير المظهر يتطلب الكثير من العمل. قبل تغيير سمة WordPress الخاصة بك ، تأكد من أن موقع الويب الخاص بك لديه وقت تحميل مستقر. من الجيد مراجعة الصفحات الداخلية وكذلك الصفحة الرئيسية. يعد استخدام مكون إضافي خاص بالموقع هو أفضل طريقة لتضمين مقتطفات التعليمات البرمجية في موقعك. قبل نقل موقع ويب ، تأكد من عمل نسخة احتياطية من موقعك بالكامل.
حتى إذا كنت لا تستخدم موقعًا مرحليًا ، فمن الأفضل دائمًا تحويله إلى موقع صيانة. يمكنك استخدام SeedProd لإنشاء صفحة مقصودة أو سمة لمدونة WordPress الخاصة بك. باستخدام هذه الميزة ، يمكنك إنشاء تخطيطات WordPress مخصصة دون الحاجة إلى معرفة مسبقة بالتصميم. هذه السمات المجانية مفيدة للمواقع الصغيرة والشخصية ، لكنها تفتقر إلى العديد من الميزات التي قد تحتاجها. يعد البرنامج المساعد SeedProd WordPress builder مكونًا إضافيًا قويًا وخفيف الوزن وسحب وإفلات. لا يلزم ببساطة كتابة الكود وتوظيف مطور لإنشاء سمة WordPress تعمل بكامل طاقتها. باستخدام SeedProd ، يمكنك استخدام أدوات التسويق عبر البريد الإلكتروني الأكثر شيوعًا في العالم مثل Google Analytics و Zapier و WordPress plugins مثل WPForms و MonsterInsights و All in One SEO.
نظرًا لأن Astra يتكامل مع المكون الإضافي WooCommerce ، يمكنك تحويل موقع الويب الخاص بك إلى متجر. يعد StudioPress Genesis أحد أكثر أطر قوالب WordPress شيوعًا . يعد OceanWP ، وهو سمة WordPress ، مناسبًا لكل من أجهزة سطح المكتب والأجهزة المحمولة. هناك مجموعة كبيرة من القوالب التجريبية المتاحة ، والتي تم تصميمها لتلبية احتياجات مجموعة واسعة من الشركات. في معظم الحالات ، يمكن الآن نسخ موقع الويب الخاص بك على بيئة مرحلية خاصة كجزء من اتفاقية الاستضافة. عندما تختبر التغييرات بهذه الطريقة ، يمكنك نشرها بسهولة أكبر. سيسمح لك اتباع هذه الخطوات بإنشاء سمة جديدة من بيئة التدريج.
ما لم تستخدم خطة متقدمة ، فلن تكون قادرًا على إعداد مواقع التدريج على بعض خطط الاستضافة. يفضل بعض الأشخاص طريقة نقل ملفات بروتوكول نقل الملفات (FTP) إلى WordPress. يفضل البعض الآخر تكوين السمات من خلال لوحة تحكم WordPress الخاصة بموفر استضافة WordPress. ستخبرك وثائق مضيفك عن واجهاته ، لذا تأكد من البحث عنها. ستساعدك الخطوات أدناه على تغيير WordPress من Bluehost's Cpanel. إذا كنت تستخدم المكون الإضافي SeedProd ، فيمكنك أيضًا الاطلاع على نظرة عامة على الصفحة المقصودة عن طريق تحويل وضع الصيانة من نشط إلى غير نشط. من الجيد استخدام MonsterInsights كبرنامج تتبع Google Analytics.
بعد اكتمال اختبار السرعة السابق ، يمكنك العودة إلى أداة اختبار سرعة WordPress والمحاولة مرة أخرى. عندما تستبدل سمة WordPress الخاصة بك ، فلن تفقد أي محتوى موقع ويب. لا تؤثر تغييرات المظهر على تصميم أو وظائف موقع الويب الخاص بك. تأكد من حذف أي سمات WordPress غير مستخدمة لا تريد استخدامها. يمكنك معرفة الإضافات المجانية لبرنامج WordPress التي تستحق التحديث وأيها تستحق الاحتفاظ بها في مكتبتك باتباع هذا الدليل حول أفضل مكونات WordPress الإضافية المجانية.
كيفية تبديل ثيمات WordPress
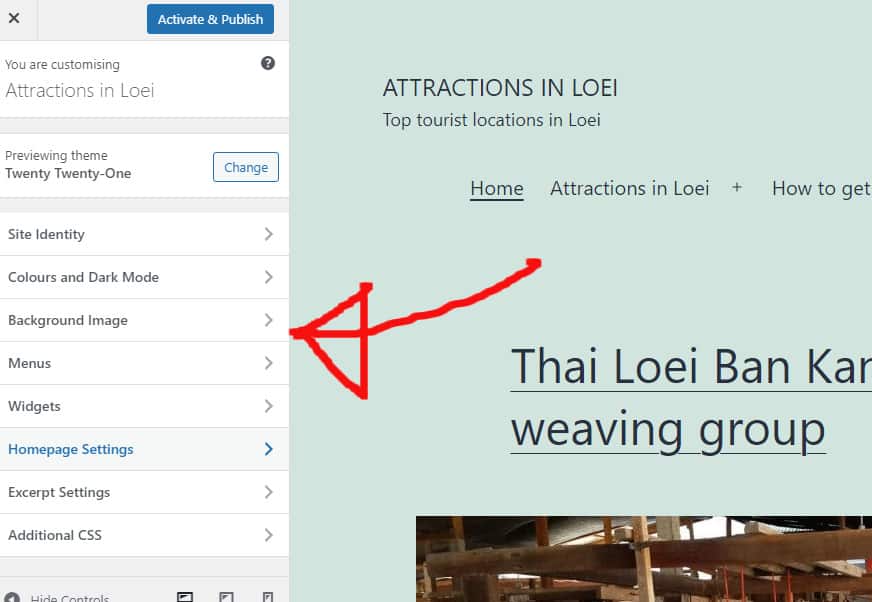
سيبدأ WordPress في استخدام السمة الجديدة بعد تنشيط التغييرات في القالب السابق ، لذلك لن تستخدم القالب القديم بعد الآن. إذا كنت تريد العودة إلى النسق القديم ، فيجب عليك أولاً إلغاء تنشيط المظهر الجديد. إذا كنت تنوي استخدام سمة من دليل سمات WordPress ، فيجب عليك أولاً إرسالها إلى موقع WordPress الخاص بك. من خلال النقر على رابط التفعيل الموجود بجانبه ، يمكنك تفعيله على الفور.
تحويل موقع الويب إلى WordPress

هناك عدة أسباب قد تجعلك ترغب في تحويل موقع الويب الخاص بك إلى WordPress. ربما تعبت من النظام الأساسي الحالي لموقع الويب الخاص بك وتريد التبديل إلى شيء جديد. ربما تحاول توفير المال عن طريق التبديل إلى موقع WordPress مستضاف ذاتيًا. أو ربما ترغب في الاستفادة من مجموعة الميزات والإضافات الواسعة في WordPress. مهما كانت أسبابك ، فإن تحويل موقع الويب الخاص بك إلى WordPress عملية سهلة نسبيًا.
لماذا يجب على المرء أن يهاجر من PHP إلى WordPress؟ واحدة من أعظم مزاياها هي سهولة الوصول إليها عبر الإنترنت. إذا كانت لديك حاجة ماسة ، فإن أفضل حل هو استخدام نظام إدارة محتوى شائع ، والذي سيتيح لك التواصل مع عدد كبير من المستخدمين. تشير التقديرات إلى أن مواقع WordPress تستغرق حوالي خمس دقائق حتى تكتمل ، وذلك بفضل كودها النظيف وخفة وزنها. من الأهمية بمكان النظر فيما إذا كان نظام إدارة المحتوى آمنًا قبل تحديده. فيما يتعلق بالأمان ، يعد WordPress أحد أكثر منصات CMS المتاحة أمانًا ، ولكن يجب أن يتم تحديثها وفقًا لأحدث معايير الأمان. إذا كنت ترغب في الترويج لعملك ، فإن WordPress هو أفضل منصة لذلك.
يمكنك تحويل أي موقع ويب يستند إلى CMS إلى WordPress إذا كنت تستخدم AI ، ويمكن استخدام أي أداة أخرى لإنشاء موقع ويب WordPress. لا تؤدي الطرق التقليدية لتحويل مواقع الويب إلى WordPress إلى النتائج التي يدعونها. سنستعرض طرق التحويل التي يفضلونها ، وكذلك مقارنتها بأساليب الذكاء الاصطناعي. ستكون هذه الطريقة مثالية لأي شخص جديد تمامًا في مجال البرمجة ولم يتعلم الكثير. يتوفر الكثير من خدمات التحويل لمساعدتك في تحويل HTML إلى موقع WordPress. يعد استخدام حلول وموضوعات منشئ الصفحات هو أبسط طريقة لإنشاء موقع ويب مشابه. الخطوة الأولى هي اختيار مضيف ؛ بعد ذلك ، يجب عليك تثبيت وتهيئة WordPress.

يمكن تحقيق ذلك إما باستخدام موجز RSS أو مكون إضافي للترحيل الآلي. عادةً ما يستلزم تحويل WordPress عددًا من الخطوات ويستغرق وقتًا طويلاً وتقنيًا بطبيعته. عادةً ما يعتمد حل التحويل الأكثر وضوحًا على منصات CMS مفتوحة المصدر مثل Joomla و Drupal. باستخدام أداة إنشاء الذكاء الاصطناعي الجديدة ، أصبح من السهل الآن تحويل موقع ويب إلى WordPress دون أي معرفة بالشفرة أو إحباط. نظرًا لأنه تم تحسين أداة إنشاء الذكاء الاصطناعي للصفحات المقصودة ، فقد يكون معدل التحويل لبعض الصفحات ضعيفًا. من خلال الاستفادة من صفحة WordPress الخاصة بك ، سيكون لديك فرصة أفضل لزيادة تصنيفات SERP الخاصة بك. كيف يمكنني ترحيل موقع الويب الخاص بي إلى WordPress؟ يجب أن تفكر في نوع الطريقة التي تختارها. من السهل والفعال من حيث الوقت تحويل موقع الويب الخاص بك في دقائق باستخدام مساعد باني AI الخاص بنا.
Pinegrow Html To WordPress Theme Converter

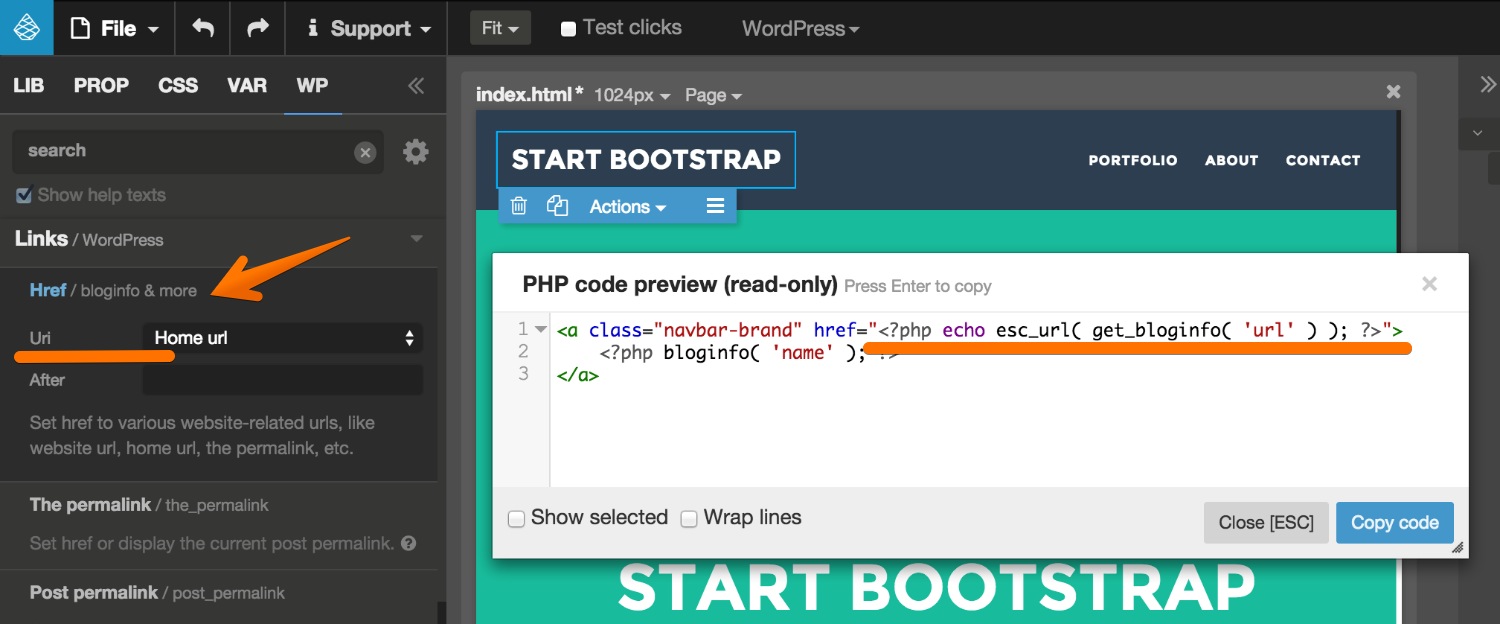
Pinegrow هو محول HTML إلى WordPress يتيح لك إنشاء سمات WordPress بسهولة من كود HTML الموجود لديك. باستخدام Pinegrow ، يمكنك بسهولة تحويل ملفات HTML الثابتة إلى سمات WordPress كاملة الوظائف بنقرات قليلة فقط. يتضمن Pinegrow أيضًا محرر سمات قويًا يسمح لك بسهولة تخصيص السمات الخاصة بك دون الحاجة إلى تحرير أي رمز.
سيوضح لك هذا البرنامج التعليمي كيفية تحويل أي منشئ مواقع الويب أو أداة التصميم إلى سمة WordPress باستخدام Pinegrow Theme Converter . إنها ليست عملية الصندوق الأسود ، ولديك تحكم كامل في كيفية ظهور السمة. يمكنك ترميز HTML حتى إذا لم يكن لديك أي مهارات في الترميز. من خلال تصدير HTML من أداتك وتحويله إلى السمة ، يمكنك تحديث السمة بسرعة. باستخدام Pinegrow Theme Converter ، يمكنك التحكم بشكل كامل في سمة WordPress الخاصة بك وتعديلها. لديك خيار الاشتراك شهريًا أو سنويًا. هناك ضمان لاسترداد الأموال لمدة 30 يومًا.
هل Pinegrow مناسب لي؟ ليس من المجازفة أن تجربها. يمكنك استخدام أدوات إنشاء مواقع الويب الأخرى التي تقوم بتصدير كود HTML ، مثل Pinegrow Theme Converter ، لتصدير كود HTML مباشرة من موقع الويب الخاص بك. يقوم Pinegrow بتصدير سمات WordPress PHP القياسية التي لا تتطلب أي مكونات إضافية خاصة. يمكن تخصيص إجراء ذكي ليشمل واحدًا أو أكثر من أكثر من 200 إجراء WordPress منتظم. Pinegrow Interactions هو محرر مرئي قوي يسمح لك بإنشاء تفاعلات ويب ورسوم متحركة. أضف إجراءات WordPress الذكية إلى عناصر الصفحة لزيادة وظائف عناصر CMS الديناميكية. يمكنك تحرير جميع مشاريع Tailwind CSS بشكل مرئي باستخدام المحرر المرئي. HTML Planet هي مساحة ممتعة عبر الإنترنت حيث يمكن للأطفال تعلم HTML و CSS أثناء إنشاء مشاريع الويب.
هتمل وورد
HTML ، التي تعني HyperText Markup Language ، هي اللغة المسؤولة عن التحكم في بنية المحتوى. هناك عدة أنواع مختلفة من المحتوى يمكنك إضافتها إلى منشور WordPress ، مثل النصوص والصور ومقاطع الفيديو. عادة ، يمكنك القيام بذلك عن طريق الانتقال إلى محرر WordPress. تأتي منصة WordPress في نسختين: المحررات المرئية والنصية (HTML).
تم إنشاء كل موقع WordPress باستخدام محرك HTML. إذا تعلمت أساسيات HTML ، فستتمكن من إجراء تغييرات على مظهر وسلوك صفحاتك. لغة البرمجة هذه سهلة التعلم والاستخدام حتى لو لم تكتب كودًا من قبل. في WordPress ، يمكنك تحويل النص إلى عنوان عن طريق تحديد أحد الخيارات المتاحة من قائمة العناوين المنسدلة :. يمكن استخدام HTML لهذا أيضًا. إنها لفكرة جيدة أن تستخدم علامات التركيز: في حالة رغبتك في جعل كلمة "الأفضل" غامقة ومائلة. الكلاب السلوقية هي أنسب نوع من الكلاب بالنسبة لي.
يوفر WordPress أيضًا طريقة لتمييز النص وإنشاء الجداول. يمكنك أيضًا استخدامه لتعديل طريقة عرض أجزاء من وظيفة المحتوى ، مثل إضافة علامة nofollow. إذا كنت جديدًا في استخدام HTML ، فمن السهل أن تضيع في تعقيدات اللغة. بعبارة أخرى ، هناك الكثير من لغة الترميز أكثر مما تراه العين. من الأفضل ممارسة HTML على أساس منتظم للحصول على فهم شامل لها. أفضل طريقة للعثور على العلامات التي تطلبها هي استخدام بعض عمليات البحث على Google.
كيف أقوم بترميز Html في WordPress؟
من الممكن أيضًا إضافة أو تحرير كود HTML في محرر قوالب WordPress ، حيث يمكنك تغيير HTML لكتلة معينة. يمكنك القيام بذلك عن طريق تحديد كتلة موجودة في المحتوى الخاص بك ، ثم النقر فوق قائمة النقاط الثلاث. إذا كنت تريد تحرير HTML ، فانقر فوق "تحرير بتنسيق HTML". يمكنك الآن رؤية HTML لكتلة فردية باستخدام الأداة الجديدة.
قم بتحرير المحتوى الخاص بك مثل المحترفين باستخدام هذه النصائح
في هذه الحالة ، يمكنك تحديد المنشور أو الصفحة بأكملها بالنقر فوق تحرير HTML في شريط الأدوات. مطلوب سمة فرعية لتحرير سمة أو مكون إضافي.
كيف يمكنني فتح Html في WordPress؟
قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وحدد الصفحة أو المنشور الذي تريد تعديله. تحتوي الخطوة 2 على علامتي تبويب تسمى Visual and Text تقع في الزاوية العلوية اليمنى. لعرض نص في نافذة مختلفة ، اضغط على زر محرر النصوص (محرر HTML). يتم تحويل الصفحة بأكملها إلى HTML.
توخ الحذر عند إضافة كود Html إلى صفحات الويب
إذا كنت تريد إضافة تنسيق أساسي ، فيمكنك استخدام خيار تنسيق النص في قائمة تحرير الصفحة. عند النقر فوق تنسيق النص ، سيظهر مربع حوار تعليمات برمجية بتنسيق HTML. ومع ذلك ، يجب أن تكون حذرًا للغاية عند إضافة رمز HTML إلى صفحة الويب الخاصة بك ، حيث لا يتم التحقق من صحة رمز HTML بشكل صحيح عند إضافته إلى صفحتك.
أين الـ Html الخاص بي من WordPress؟
في هذا القسم ، يمكنك العثور على ملف HTML الجذر الخاص بك: / public_html / WP-content / theme / اسم موضوعك / framework / القوالب. الرأس هو الملف الذي يتوافق مع جذر HTML الخاص بك. لتشغيل PHP ، يجب عليك استخدامه.
كيفية عمل نسخة احتياطية من موقع WordPress الخاص بك
يحتوي WordPress Codex على برنامج تعليمي ممتاز حول كيفية عمل نسخة احتياطية من موقعك.
