如何轉換您的 WordPress 主題
已發表: 2022-10-22如果您正在運行一個WordPress 網站,那麼您很可能正在使用一個主題來賦予它獨特的外觀和感覺。 但是如果你想改變你的主題呢? 在本文中,我們將向您展示如何轉換您的 WordPress 主題,以便您可以在不丟失任何現有內容的情況下切換到新主題。 首先,您需要將當前的 WordPress 主題導出為文件。 您可以從 WordPress 管理面板中執行此操作,方法是轉到工具 > 導出並選擇“導出為 WordPress 主題”選項。 接下來,您需要創建一個新的 WordPress 主題。 您可以通過從信譽良好的來源(如 WordPress.org)下載主題或從頭開始創建自己的主題來做到這一點。 有了新主題後,您需要導入從舊主題導出的文件。 您可以通過轉到 WordPress 管理面板中的工具 > 導入並選擇“WordPress 主題”選項來執行此操作。 最後,您需要激活您的新主題。 您可以通過轉到 WordPress 管理面板中的外觀 > 主題並選擇要使用的主題來執行此操作。 就是這樣! 您現在已經成功地轉換了您的 WordPress 主題,並且可以立即開始使用您的新主題。
我可以在不丟失內容的情況下更改 WordPress 主題嗎?

切換WordPress 主題後,您可以放心,您的所有內容(例如媒體、頁面、帖子和評論)都將保持安全。 此信息不會丟失,您也不必重新定位內容,因為它會保留在您的儀表板上。
WordPress 主題的視覺設計用於創建一個外觀和代表您的品牌的網站。 大多數網站所有者會經常更新他們的 WordPress 主題,以使他們的網站煥然一新或添加新功能。 沒有必要失去任何東西,但改變你的主題是很多工作。 在更改 WordPress 主題之前,請確保您的網站具有穩定的加載時間。 查看您的內頁和主頁是個好主意。 使用特定於站點的插件是在您的站點中包含代碼片段的最佳方式。 在移動網站之前,請確保備份整個網站。
即使您不使用臨時站點,將其變成維護站點始終是一個好主意。 您可以使用 SeedProd 為您的 WordPress 博客構建登錄頁面或主題。 使用此功能,您可以創建自定義 WordPress 佈局,而無需具備任何設計知識。 這些免費主題對小型和個人網站很有用,但它們缺少您需要的許多功能。 SeedProd WordPress 構建器插件是一個功能強大、輕量級的拖放式插件。 創建功能齊全的 WordPress 主題不需要簡單地輸入代碼並聘請開發人員。 借助 SeedProd,您可以使用世界上最流行的電子郵件營銷工具、Google Analytics、Zapier 和 WPForms、MonsterInsights 和 All in One SEO 等 WordPress 插件。
由於 Astra 與 WooCommerce 插件集成,您可以將您的網站變成商店。 StudioPress Genesis 是最受歡迎的 WordPress 主題框架之一。 OceanWP 是一個 WordPress 主題,適用於桌面和移動設備。 有大量可供選擇的演示模板可供選擇,以滿足各種業務的需求。 在大多數情況下,您的網站現在可以作為託管協議的一部分複製到特殊的登台環境中。 當您以這種方式測試更改時,您可以更輕鬆地發布它們。 遵循這些步驟將允許您從暫存環境中創建新主題。
除非您使用高級計劃,否則您將無法在某些託管計劃上設置臨時站點。 與 WordPress 相比,有些人更喜歡文件傳輸協議 (FTP) 文件傳輸方法。 其他人更喜歡通過他們的 WordPress 託管服務提供商的 WordPress 控制面板來配置主題。 主機的文檔會告訴你它的接口,所以一定要查一下。 以下步驟將幫助您從 Bluehost 的 Cpanel 更改 WordPress。 如果您使用的是 SeedProd 插件,您還可以通過將維護模式從活動狀態更改為非活動狀態來查看登錄頁面概覽。 使用 MonsterInsights 作為您的 Google Analytics 跟踪軟件是個好主意。
上一次測速完成後,您可以返回WordPress測速工具再試一次。 當您更換 WordPress 主題時,您不會丟失任何網站內容。 主題更改對您網站的設計或功能沒有影響。 確保刪除您不想使用的任何未使用的 WordPress 主題。 您可以按照最佳免費 WordPress 插件指南了解哪些免費 WordPress 插件值得更新,哪些值得保留在您的庫中。
如何切換 WordPress 主題
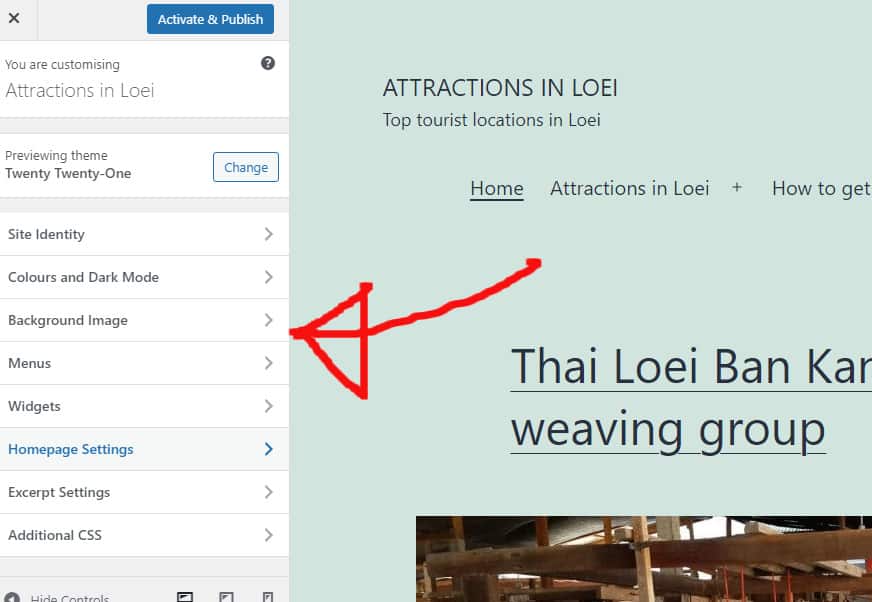
WordPress 將在激活前一個主題的更改後開始使用新主題,因此您將不再使用舊主題。 如果要返回舊主題,則必須先停用新主題。 如果您打算使用WordPress 主題目錄中的主題,您必須首先將其提交到您的 WordPress 站點。 通過單擊它旁邊的激活鏈接,您可以立即激活它。
將網站轉換為 WordPress

您可能希望將您的網站轉換為 WordPress 的原因有幾個。 也許您已經厭倦了當前的網站平台並想切換到新的東西。 也許您想通過切換到自託管的 WordPress 網站來省錢。 或者,也許您想利用 WordPress 的大量功能和插件。 無論您出於何種原因,將您的網站轉換為 WordPress 都是一個相對簡單的過程。
為什麼要從 PHP 遷移到 WordPress? 它的最大優勢之一是可以通過互聯網輕鬆訪問。 如果您有緊急需求,最好的解決方案是使用流行的 CMS,它可以讓您與大量用戶進行交流。 由於其簡潔的代碼和輕量級,估計 WordPress 網站大約需要五分鐘才能完成。 在選擇 CMS 之前考慮它是否安全至關重要。 在安全性方面,WordPress 是可用的最安全的 CMS 平台之一,但它應該與最新的安全標准保持同步。 如果您想推廣您的業務,WordPress 是最好的平台。
如果您使用 AI,您可以將任何基於 CMS 的網站轉換為 WordPress,並且可以使用任何其他工具來創建 WordPress 網站。 將網站轉換為 WordPress 的傳統方法不會產生他們聲稱的結果。 我們將討論他們喜歡哪種轉換方法,並將它們與 AI 方法進行比較。 這種方法對於完全不熟悉編碼並且沒有學到很多東西的人來說是理想的選擇。 許多轉換服務可幫助您將 HTML 轉換為 WordPress 網站。 使用頁面構建器解決方案和主題是創建類似網站的最簡單方法。 第一步是選擇主機; 之後,您必須安裝和配置 WordPress。

這可以通過使用 RSS 提要或自動遷移插件來完成。 WordPress 轉換通常需要多個步驟,並且本質上是耗時和技術性的。 最直接的轉換解決方案通常基於 Joomla 和 Drupal 等開源 CMS 平台。 使用新的 AI 構建器,現在可以輕鬆地將網站轉換為 WordPress,而無需任何編碼知識或挫敗感。 因為AI builder針對落地頁進行了優化,所以部分頁面的轉化率可能會很差。 通過利用您的 WordPress 頁面,您將有更好的機會提高您的 SERP 排名。 如何將我的網站遷移到 WordPress? 您必須考慮您選擇的方法類型。 使用我們的 AI builder 助手在幾分鐘內轉換您的網站既簡單又省時。
Pinegrow Html 到 WordPress 主題轉換器

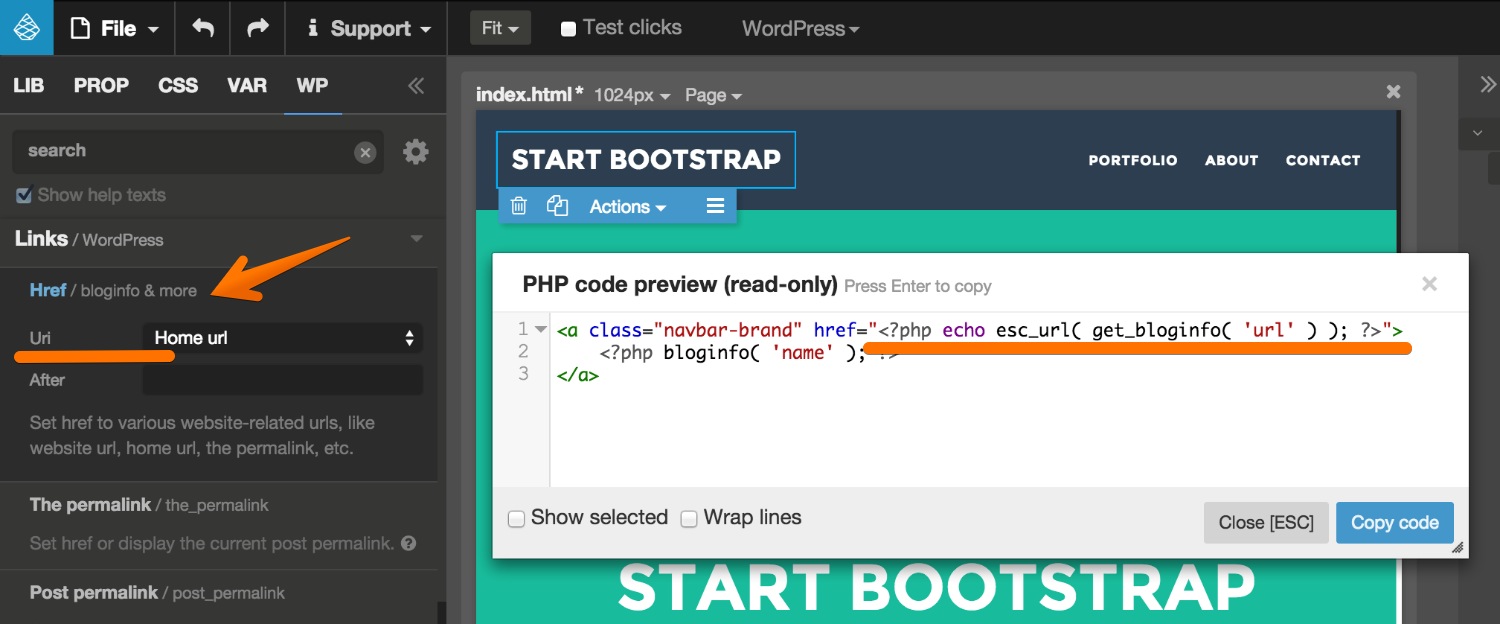
Pinegrow 是一個 HTML 到 WordPress 主題轉換器,它允許您從現有的 HTML 代碼輕鬆創建 WordPress 主題。 使用 Pinegro,您只需單擊幾下即可輕鬆地將靜態 HTML 文件轉換為功能齊全的 WordPress 主題。 Pinegrow 還包括一個強大的主題編輯器,讓您無需編輯任何代碼即可輕鬆自定義主題。
本教程將向您展示如何使用Pinegrow Theme Converter將任何網站構建器或設計工具轉換為 WordPress 主題。 這不是一個黑盒過程,您可以完全控制主題的顯示方式。 即使您沒有任何編碼技能,也可以編寫 HTML。 通過從您的工具中導出 HTML 並將其轉換為主題,您可以快速更新主題。 使用 Pinegro Theme Converter,您可以完全控制和修改您的 WordPress 主題。 您可以選擇按月或按年訂閱。 有 30 天退款保證。
Pinegro 適合我嗎? 嘗試它沒有風險。 您可以使用其他導出 HTML 代碼的網站構建器(例如 Pinegrow Theme Converter)直接從您的網站導出 HTML 代碼。 Pinegrow 導出不需要任何特殊插件的標準 WordPress PHP 主題。 可以自定義智能操作以包含 200 多個常規 WordPress 操作中的一個或多個。 Pinegrow Interactions 是一個功能強大的可視化編輯器,可讓您創建 Web 交互和動畫。 將 WordPress 智能操作添加到頁面元素以增加動態 CMS 元素的功能。 您可以使用可視化編輯器直觀地編輯所有 Tailwind CSS 項目。 HTML Planet 是一個有趣的在線空間,孩子們可以在其中學習 HTML 和 CSS,同時創建 Web 項目。
html WordPress
HTML代表超文本標記語言,是負責控制內容結構的語言。 您可以將多種不同類型的內容添加到 WordPress 帖子中,例如文本、圖像和視頻。 通常,您可以通過訪問 WordPress 編輯器來執行此操作。 WordPress 平台有兩種風格:可視化和文本編輯器 (HTML)。
每個 WordPress 網站都是使用 HTML 引擎構建的。 如果您學習了 HTML 的基礎知識,您將能夠更改頁面的外觀和行為。 即使您以前從未編寫過代碼,這種編程語言也很容易學習和使用。 在 WordPress 中,您可以通過從標題下拉菜單中選擇一個可用選項來將文本轉換為標題:。 HTML 也可以用於此目的。 使用強調標籤是個好主意:如果你想讓“最佳”這個詞加粗和斜體。 灰狗是最適合我的狗。
WordPress 還提供了一種突出顯示文本和創建表格的方法。 您還可以使用它來修改部分內容功能的顯示方式,例如添加 nofollow 標籤。 如果您是 HTML 新手,很容易迷失在語言的複雜性中。 換句話說,標記語言的意義遠不止眼前所見。 最好定期練習 HTML 以徹底了解它。 查找所需標籤的最佳方法是使用一些 Google 搜索。
如何在 WordPress 中編寫 HTML 代碼?
也可以在 WordPress 塊編輯器中添加或編輯 HTML 代碼,因為您可以更改特定塊的 HTML。 您可以通過選擇內容中的現有塊,然後單擊三點菜單來執行此操作。 如果要編輯 HTML,請單擊“編輯為 HTML”。 您現在可以使用新工具查看單個塊的 HTML。
使用這些技巧像專業人士一樣編輯您的內容
在這種情況下,您可以通過單擊工具欄中的編輯 HTML 來選擇整個帖子或頁面。 編輯主題或插件需要子主題。
如何在 WordPress 中打開 Html?
登錄您的 WordPress 儀表板並選擇您要修改的頁面或帖子。 第 2 步有兩個選項卡,分別位於右上角的 Visual 和 Text。 要在不同的窗口中顯示文本,請按文本編輯器(HTML 編輯器)按鈕。 整個頁面被轉換為 HTML。
向網頁添加 Html 代碼時要小心
如果要添加基本格式,可以使用頁面編輯菜單中的格式文本選項。 單擊設置文本格式時,將出現一個 HTML 代碼對話框。 但是,當您將 HTML 代碼添加到您的網頁時,您應該非常小心,因為 HTML 代碼在添加到您的網頁時不會正確驗證。
我的 WordPress 的 HTML 在哪裡?
在本節中,您可以找到根 HTML 文件:/public_html/WP-content/themes/YOUR THEME NAME /framework/templates。 標頭是與您的 HTML 根目錄對應的文件。 要運行 PHP,您必須使用它。
如何備份您的 WordPress 網站
WordPress Codex 有一個關於如何備份您的網站的優秀教程。
