WordPressテーマを変換する方法
公開: 2022-10-22WordPress サイトを運営している場合、テーマを使用して独自のルック アンド フィールを実現している可能性があります。 しかし、テーマを変更したい場合はどうしますか? この記事では、既存のコンテンツを失うことなく新しいテーマに切り替えることができるように、WordPress テーマを変換する方法を紹介します。 まず、現在の WordPress テーマをファイルとしてエクスポートする必要があります。 これは、WordPress 管理パネルから [ツール] > [エクスポート] に移動し、[WordPress テーマとしてエクスポート] オプションを選択することで実行できます。 次に、新しい WordPress テーマを作成する必要があります。 これを行うには、WordPress.org などの評判の良いソースからテーマをダウンロードするか、独自のテーマを最初から作成します。 新しいテーマを作成したら、古いテーマからエクスポートしたファイルをインポートする必要があります。 これを行うには、WordPress 管理パネルの [ツール] > [インポート] に移動し、[WordPress テーマ] オプションを選択します。 最後に、新しいテーマを有効にする必要があります。 これを行うには、WordPress 管理パネルの [外観] > [テーマ] に移動し、使用するテーマを選択します。 以上です! これで、WordPress テーマが正常に変換され、新しいテーマをすぐに使用できるようになりました。
コンテンツを失うことなく WordPress テーマを変更できますか?

WordPress テーマを切り替えた後も、メディア、ページ、投稿、コメントなどのすべてのコンテンツは安全に保たれます。 この情報が失われることはありません。コンテンツはダッシュボードに残るため、コンテンツを再配置する必要はありません。
WordPress テーマのビジュアル デザインは、あなたのブランドを表現する Web サイトを作成するために使用されます。 ほとんどの Web サイト所有者は、WordPress テーマを頻繁に更新して、サイトの外観を新しくしたり、新しい機能を追加したりします。 何も失う必要はありませんが、テーマを変更するのは大変な作業です。 WordPress テーマを変更する前に、ウェブサイトの読み込み時間が安定していることを確認してください。 ホームページだけでなく、内部ページも確認することをお勧めします。 サイト固有のプラグインを使用することは、サイトにコード スニペットを含めるための最良の方法です。 Web サイトを移動する前に、必ずサイト全体をバックアップしてください。
ステージング サイトを使用しない場合でも、常にメンテナンス サイトにすることをお勧めします。 SeedProd を使用して、WordPress ブログのランディング ページまたはテーマを作成できます。 この機能を使用すると、デザインの予備知識がなくてもカスタム WordPress レイアウトを作成できます。 これらの無料のテーマは、小規模で個人的な Web サイトには便利ですが、必要な機能の多くが欠けています。 SeedProd WordPress ビルダー プラグインは、強力で軽量なドラッグ アンド ドロップ プラグインです。 コードを入力して開発者を雇うだけで、完全に機能する WordPress テーマを作成する必要はありません。 SeedProd を使用すると、世界で最も人気のあるメール マーケティング ツール、Google Analytics、Zapier、WPForms、MonsterInsights、All in One SEO などの WordPress プラグインを使用できます。
Astra は WooCommerce プラグインと統合されているため、Web サイトをストアに変えることができます。 StudioPress Genesis は、最も人気のある WordPress テーマ フレームワークの 1 つです。 WordPress テーマである OceanWP は、デスクトップとモバイル デバイスの両方に適しています。 幅広いビジネスのニーズを満たすように調整された、利用可能なデモ テンプレートの幅広い選択肢があります。 ほとんどの場合、ホスティング契約の一部として、Web サイトを特別なステージング環境にコピーできるようになりました。 この方法で変更をテストすると、より簡単に公開できます。 これらの手順に従うと、ステージング環境から新しいテーマを作成できます。
高度なプランを使用しないと、一部のホスティング プランではステージング サイトを設定できません。 WordPress よりもファイル転送プロトコル (FTP) のファイル転送方法を好む人もいます。 他の人は、WordPress ホスティング プロバイダーの WordPress コントロール パネルからテーマを構成することを好みます。 ホストのドキュメントにそのインターフェースが記載されているので、必ず調べてください。 以下の手順は、Bluehost の Cpanel から WordPress を変更するのに役立ちます。 SeedProd プラグインを使用している場合は、メンテナンス モードをアクティブから非アクティブに切り替えることで、ランディング ページの概要を確認することもできます。 MonsterInsights を Google Analytics トラッキング ソフトウェアとして使用することをお勧めします。
前の速度テストが完了したら、WordPress 速度テスト ツールに戻って再試行できます。 WordPress テーマを置き換えても、Web サイトのコンテンツが失われることはありません。 テーマの変更は、Web サイトのデザインや機能には影響しません。 使用しない未使用の WordPress テーマは必ず削除してください。 最高の無料の WordPress プラグインに関するこのガイドに従って、どの無料の WordPress プラグインを更新する価値があり、どのプラグインをライブラリに保持する価値があるかを知ることができます。
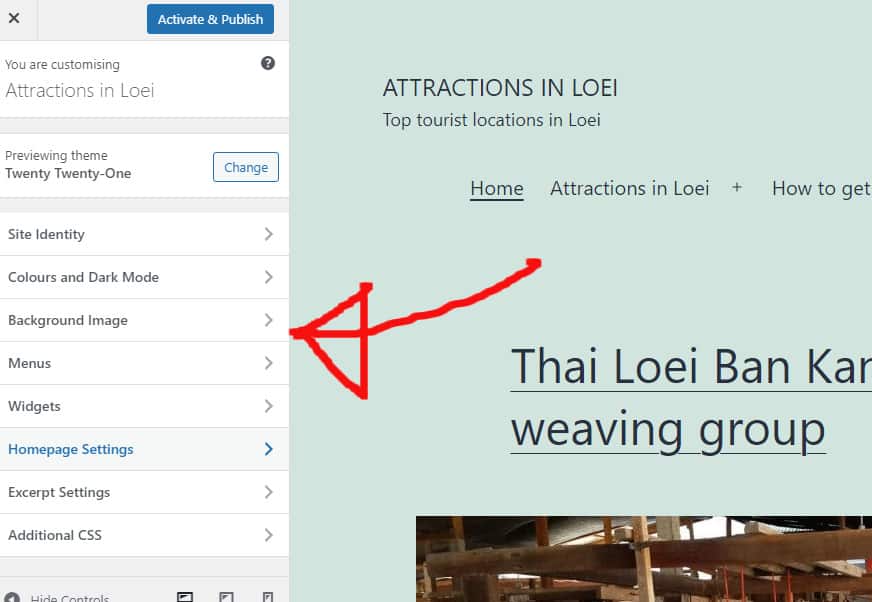
WordPressのテーマを切り替える方法
WordPress は、以前のテーマの変更を有効にした後に新しいテーマの使用を開始するため、古いテーマは使用しなくなります。 古いテーマに戻したい場合は、まず新しいテーマを無効にする必要があります。 WordPress Themes Directoryのテーマを使用する場合は、まず WordPress サイトに送信する必要があります。 横にある [有効化] リンクをクリックすると、すぐに有効化できます。
ウェブサイトを WordPress に変換する

Web サイトを WordPress に変換する理由はいくつかあります。 たぶん、あなたは現在のウェブサイトプラットフォームにうんざりしていて、何か新しいものに切り替えたいと思っています. 自己ホスト型の WordPress サイトに切り替えて、お金を節約しようとしているのかもしれません。 または、WordPress の膨大な機能とプラグインを利用したいかもしれません。 理由が何であれ、Web サイトを WordPress に変換するのは比較的簡単なプロセスです。
PHP から WordPress に移行する必要があるのはなぜですか? その最大の利点の 1 つは、インターネット経由で簡単にアクセスできることです。 緊急の必要がある場合、最善の解決策は、人気のある CMS を使用することです。これにより、多数のユーザーと通信できます。 クリーンなコードと軽量のおかげで、WordPress Web サイトは完了するまでに約 5 分かかると推定されています。 CMS を選択する前に、その CMS が安全かどうかを検討することが重要です。 セキュリティに関しては、WordPress は利用可能な最も安全な CMS プラットフォームの 1 つですが、最新のセキュリティ基準に準拠する必要があります。 ビジネスを宣伝したい場合は、WordPress が最適なプラットフォームです。
AIを使用すれば、CMSベースのWebサイトをWordPressに変換でき、他のツールを使用してWordPress Webサイトを作成できます. Web サイトを WordPress に変換する従来の方法では、主張する結果が得られません。 彼らが好む変換方法を調べ、AI の方法と比較します。 この方法は、コーディングがまったく初めてで、あまり学んでいない人にとって理想的です。 HTML から WordPress Web サイトへの変換を支援するために、多くの変換サービスを利用できます。 同様の Web サイトを作成する最も簡単な方法は、ページ ビルダー ソリューションとテーマを使用することです。 最初のステップは、ホストを選択することです。 その後、WordPress をインストールして構成する必要があります。

これは、RSS フィードまたは自動移行プラグインを使用して実現できます。 通常、WordPress の変換には多くの手順が必要であり、時間と技術を要する性質のものです。 通常、最も簡単な変換ソリューションは、Joomla や Drupal などのオープンソース CMS プラットフォームに基づいています。 新しい AI ビルダーを使用すると、コーディングの知識やフラストレーションがなくても、Web サイトを WordPress に簡単に変換できます。 AI ビルダーはランディング ページ用に最適化されているため、一部のページのコンバージョン率が低い場合があります。 WordPress ページを活用することで、SERP ランキングを上げる可能性が高くなります。 ウェブサイトを WordPress に移行するにはどうすればよいですか? 選択する方法のタイプを考慮する必要があります。 当社の AI ビルダー アシスタントを使用して、数分で Web サイトを変換するのは簡単で時間効率が良いです。
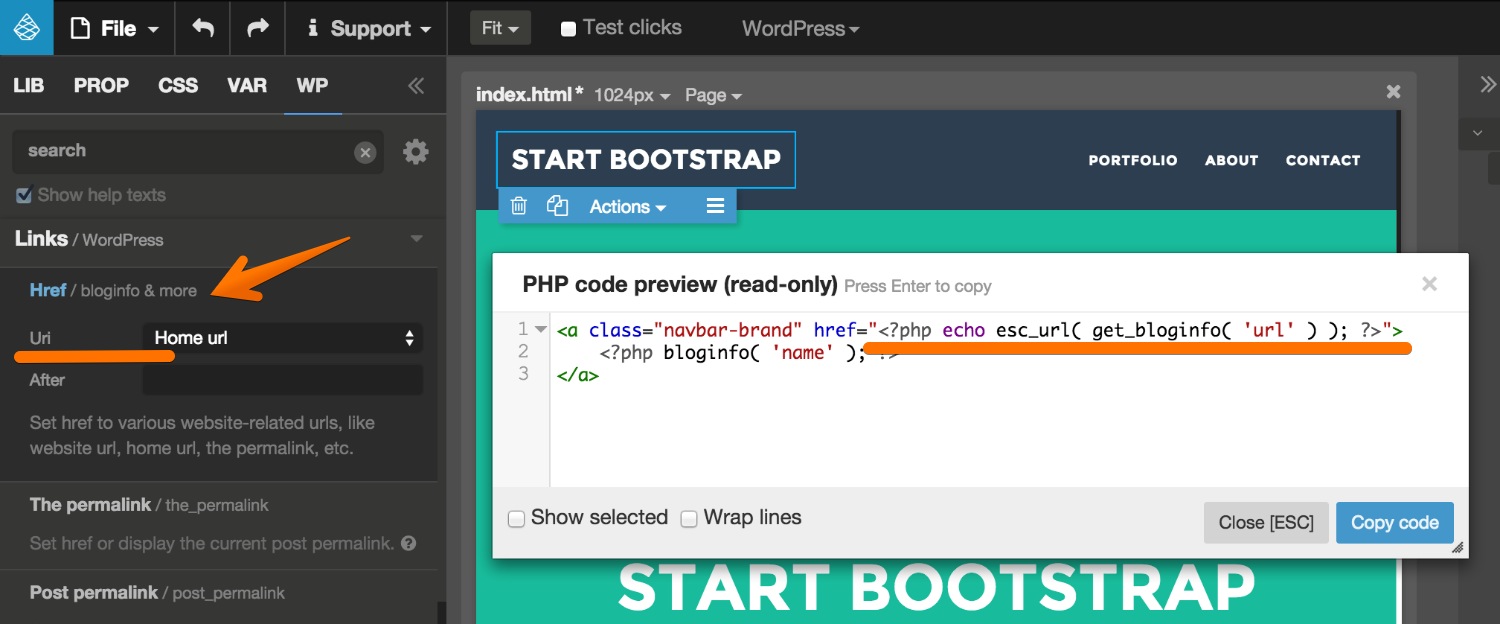
Pinegro Html から WordPress テーマ コンバーター

Pinegrow は HTML から WordPress テーマへのコンバーターで、既存の HTML コードから WordPress テーマを簡単に作成できます。 Pinegrow を使用すると、数回クリックするだけで、静的 HTML ファイルを完全に機能する WordPress テーマに簡単に変換できます。 Pinegrow には、コードを編集しなくてもテーマを簡単にカスタマイズできる強力なテーマ エディターも含まれています。
このチュートリアルでは、 Pinegrow テーマ コンバーターを使用して、任意の Web サイト ビルダーまたはデザイン ツールを WordPress テーマに変換する方法を説明します。 これはブラック ボックスのプロセスではなく、テーマの表示方法を完全に制御できます。 コーディングのスキルがなくても、HTML をコーディングできます。 ツールから HTML をエクスポートしてテーマに変換することで、テーマをすばやく更新できます。 Pinegrow テーマ コンバーターを使用すると、WordPress テーマを完全に制御および変更できます。 毎月または毎年購読するオプションがあります。 30日間の返金保証があります。
パイングローは私に合っていますか? 試してみるのにリスクはありません。 Pinegrow テーマ コンバーターなど、HTML コードをエクスポートする他の Web サイト ビルダーを使用して、Web サイトから直接 HTML コードをエクスポートできます。 Pinegrow は、特別なプラグインを必要としない標準の WordPress PHP テーマをエクスポートします。 スマート アクションをカスタマイズして、200 以上の通常の WordPress アクションを 1 つ以上含めることができます。 Pinegrow Interactions は、Web インタラクションとアニメーションを作成できる強力なビジュアル エディターです。 WordPress スマート アクションをページ要素に追加して、動的 CMS 要素の機能を強化します。 ビジュアル エディターを使用して、すべての Tailwind CSS プロジェクトを視覚的に編集できます。 HTML Planet は、子供たちが Web プロジェクトを作成しながら HTML と CSS を学ぶことができる楽しいオンライン スペースです。
HTML ワードプレス
HTML は、HyperText Markup Language の略で、コンテンツの構造を制御する言語です。 テキスト、画像、動画など、WordPress の投稿に追加できるコンテンツにはいくつかの種類があります。 通常、WordPress エディターに移動してこれを行います。 WordPress プラットフォームには、ビジュアル エディターとテキスト エディター (HTML) の 2 種類があります。
すべての WordPress サイトは HTML エンジンで構築されています。 HTML の基礎を学べば、ページの外観と動作を変更できるようになります。 このプログラミング言語は、コードを書いたことがない場合でも、簡単に習得して使用できます。 WordPress では、見出しのドロップダウン メニューから使用可能なオプションのいずれかを選択して、テキストを見出しに変えることができます。 これには HTML も使用できます。 強調タグを使用することをお勧めします。「最高」という単語を太字にしてイタリック体にしたい場合です。 グレイハウンドは私にとって最も適切なタイプの犬です。
WordPress には、テキストを強調表示して表を作成する方法も用意されています。 nofollow タグの追加など、コンテンツ機能の一部の表示方法を変更するためにも使用できます。 HTML を初めて使用する場合、言語の複雑さに戸惑うのは簡単です。 別の言い方をすれば、マークアップ言語には目に見える以上のものがあります。 HTML を完全に理解するには、定期的に HTML を練習することをお勧めします。 必要なタグを見つける最善の方法は、いくつかの Google 検索を使用することです。
WordPressでHTMLをコーディングするにはどうすればよいですか?
特定のブロックの HTML を変更できるため、WordPress ブロック エディターで HTML コードを追加または編集することもできます。 これを行うには、コンテンツ内の既存のブロックを選択し、3 ドット メニューをクリックします。 HTML を編集する場合は、[HTML として編集] をクリックします。 新しいツールを使用して、個々のブロックの HTML を表示できるようになりました。
これらのヒントを使用して、プロのようにコンテンツを編集します
この場合、ツールバーの [HTML の編集] をクリックして、投稿またはページ全体を選択できます。 テーマやプラグインの編集には子テーマが必要です。
WordPressでHTMLを開くにはどうすればよいですか?
WordPress ダッシュボードにログインし、変更するページまたは投稿を選択します。 ステップ 2 には、右上隅に Visual と Text という 2 つのタブがあります。 別のウィンドウにテキストを表示するには、テキスト エディター (HTML エディター) ボタンを押します。 ページ全体が HTML に変換されます。
Web ページに HTML コードを追加するときは注意してください
基本的な書式を追加したい場合は、Page の [編集] メニューの [テキストの書式設定] オプションを使用できます。 [テキストの書式設定] をクリックすると、HTML コード ダイアログ ボックスが表示されます。 ただし、HTML コードはページに追加されたときに適切に検証されないため、Web ページに HTML コードを追加するときは十分に注意する必要があります。
WordPress の HTML はどこにありますか?
このセクションでは、ルート HTML ファイルを見つけることができます: /public_html/WP-content/themes/YOUR THEME NAME /framework/templates. ヘッダーは、HTML ルートに対応するファイルです。 PHP を実行するには、それを使用する必要があります。
WordPressサイトをバックアップする方法
WordPress Codex には、サイトのバックアップ方法に関する優れたチュートリアルがあります。
