Comment créer des colonnes dans le thème Sydney
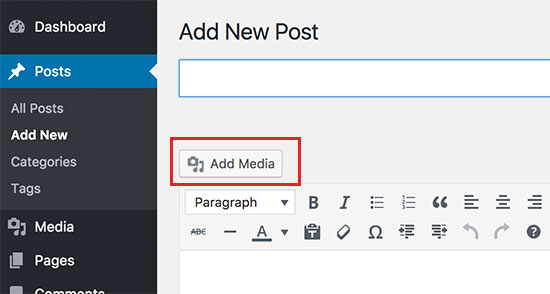
Publié: 2022-10-22Si vous souhaitez ajouter des colonnes à votre site WordPress, le thème Sydney est un excellent choix. Ce thème est très flexible et est livré avec un gestionnaire de mise en page intégré qui facilite l'ajout et la personnalisation de colonnes. Dans cet article, nous allons vous montrer comment créer trois colonnes dans le thème Sydney. Tout d'abord, vous devrez créer une nouvelle page ou publication et cliquer sur le bouton "Ajouter des colonnes" dans l'éditeur. Ensuite, vous devrez choisir le nombre de colonnes que vous souhaitez ajouter et la disposition de vos colonnes. Une fois que vous avez sélectionné vos options, vous pouvez commencer à ajouter du contenu à vos colonnes. Vous pouvez ajouter du texte, des images, des vidéos, etc. Lorsque vous avez terminé, cliquez sur le bouton "Publier" pour publier votre page ou votre message.
Comment changer le nombre de colonnes dans WordPress ?

Lorsque vous sélectionnez une colonne, le nombre peut être modifié en cliquant sur les flèches haut et bas, en faisant glisser le curseur vers la droite ou la gauche de la colonne ou en tapant directement dans le champ.
Le module de blog de Divi vous permet d'afficher les articles de blog en pleine largeur ou en taille de grille. En règle générale, si vous choisissez une disposition en grille, vous ne pouvez pas avoir plus de trois colonnes. Dans ce tutoriel, nous allons vous montrer comment vous pouvez combiner CSS Grid et Divi Blog pour créer n'importe quel nombre de colonnes. Le module Blog de Divi simplifie la création d'une page de blog dans le cloud. À l'aide du Divi Builder, vous pouvez créer un module de blog pour votre page. Nous utiliserons l'un de nos packs de mise en page gratuits pour créer une page de blog. Pour modifier la mise en page de votre module de blog, choisissez Pleine largeur et définissez le nombre de publications sur dix.
Le CSS devrait être inclus en ajoutant un module de code. Dans la zone de saisie du code, entrez les balises de style pour envelopper tout code CSS que vous avez ajouté à une page. Selon le module de grille CSS, la première ligne de CSS affiche le contenu (ou les modules). La deuxième ligne définit le modèle de colonne dans une grille. La troisième ligne, qui détermine l'espacement entre les éléments de la grille (comme la largeur de la gouttière), est utilisée. Si vous ne prévoyez pas d'utiliser la pagination ou les bordures pour vos articles de blog, continuez à lire. Ensuite, quelques lignes de CSS seront ajoutées aux éléments de la grille (ou aux cartes postales du blog) pour les aligner en haut de chaque ligne et avoir un rembourrage.
Voici un bref aperçu des résultats. Si nous utilisons un rembourrage supérieur de 5 625 %, nos images doivent avoir un format d'image de 16:9. Nous devons placer l'image en vedette de manière à ce qu'elle s'intègre parfaitement dans le conteneur d'images avant que le premier extrait ne fonctionne. Ceci est le dernier aperçu de notre module de blog basé sur nos nouvelles colonnes et la disposition de la grille.
Les avantages d'un régime à base de plantes Les nombreux avantages d'un régime à base de plantes
Thème WordPress Sydney

Le thème WordPress Sydney est un beau thème réactif, parfait pour les entreprises et les sites Web personnels. Avec son design épuré et son interface facile à utiliser, WordPress Sydney est un excellent choix pour tous ceux qui recherchent une solution de site Web simple et efficace.
Sydney Pro est un thème WordPress simple et attrayant, ce qui en fait un choix idéal pour afficher les services de votre entreprise à des clients potentiels. Le thème Cargo devrait être chargé. L'objectif de Load est de créer des sites Web qui font la promotion du fret, de l'expédition, de l'entreposage, du transport et de la logistique. Si vous souhaitez ajouter une variété de fonctions à votre site Web, le thème WordPress polyvalent Enfold Responsive est fait pour vous.
Colonnes WordPress
Dans l'éditeur de publication, déplacez votre curseur entre deux blocs sur votre page et sélectionnez l'option "Ajouter un bloc". Il est maintenant temps de sélectionner le bloc de colonnes. Cette méthode créera un bloc à deux colonnes et vous permettra de modifier le nombre de colonnes dans la section "Détails du bloc" du tableau de bord.
Les colonnes peuvent distraire certains utilisateurs, mais elles sont parfois appropriées dans certaines circonstances. Vous pouvez utiliser des styles HTML et en ligne pour créer des colonnes dans WordPress pour des déploiements à court terme si vous en avez besoin. Si vous avez l'intention d'utiliser fréquemment des colonnes, un plugin ou HTML est requis. C'est une bonne idée de comprendre comment utiliser les propriétés CSS telles que la largeur, le rembourrage et le flottement avant de tenter cette étape.

Bloc de colonnes : comment ajouter et supprimer des colonnes
Trois colonnes sont situées dans le bloc Colonnes et sont intitulées "Titre, Contenu et Espacement". La colonne Titre est utilisée pour afficher le titre du message. La colonne Contenu contient le contenu affiché. L'espacement entre les colonnes de contenu est la colonne dans laquelle le contenu de la publication sera affiché. Pour ajouter une nouvelle colonne, cliquez sur le bouton Ajouter, puis sélectionnez l'option Colonne dans le menu contextuel. Le nom de la nouvelle colonne doit être saisi dans le champ Colonne. Vous verrez la colonne tout en bas de la liste. L'icône de largeur de colonne de gauche (3 lignes horizontales) peut également être utilisée pour définir la largeur de colonne. Cliquez sur l'icône 'Supprimer' dans le menu contextuel, puis choisissez l'option 'Colonne' dans l'icône 'Supprimer'. Cette colonne sera supprimée de la liste dès que possible.
CSS de colonne
Le CSS de colonne est un moyen de styliser les colonnes d'une page Web. En utilisant CSS, vous pouvez contrôler la largeur, la hauteur, la couleur d'arrière-plan et d'autres propriétés des colonnes. Vous pouvez également ajouter des bordures, du remplissage et des marges aux colonnes.
La disposition multi-colonnes de CSS permet une définition simple de plusieurs colonnes de texte, comme dans un journal. Dans ce chapitre, nous allons découvrir les propriétés suivantes. La propriété column-span est utilisée pour déterminer le nombre de colonnes sur lesquelles un élément doit s'étendre. Les propriétés column-rule-* sont spécifiées par une propriété abrégée appelée propriété column-rule. Veuillez spécifier la largeur, le style et la couleur de la règle dans les colonnes qui la précèdent.
L'importance des colonnes et des lignes
Pour garder le contenu d'un document équilibré et éviter d'avoir des barres de défilement, il est essentiel d'utiliser des colonnes et des lignes. Les éléments de document dans un navigateur sont généralement présentés dans une colonne d' une colonne et une ligne d'une ligne. Pour chaque colonne et ligne, cependant, vous pouvez utiliser les raccourcis CSS de largeur de colonne et de largeur de ligne. Pour s'assurer que le contenu d'un élément est équilibré lorsqu'il est découpé en colonnes et en lignes, il est possible de définir les propriétés CSS row-fill et column-fill. Lorsqu'une propriété de remplissage de colonne est définie sur "auto", le navigateur tente de la remplir avec le contenu de la même colonne que la propriété de remplissage de colonne, ou de la colonne de droite si elle est plus grande que le contenu. Lorsque row-fill est défini sur "auto", le navigateur tente de remplir la ligne avec le contenu de la même ligne que la propriété row-fill, ou de la ligne à droite si la ligne est plus large que le contenu. Les propriétés CSS row-gap et column-gap peuvent être utilisées pour spécifier la quantité d'espace entre les colonnes et les lignes. Lorsque la valeur column-gap est définie sur un nombre, le navigateur génère un certain nombre de colonnes entre les propriétés column-start et column-end, ainsi qu'entre les propriétés row-start et row-end. Lorsque row-gap est défini sur une valeur, le navigateur crée un certain nombre de lignes entre les propriétés row-start et row-end.
Colonnes Wp avancées
Advanced WP Columns est un plugin puissant qui vous permet de créer des dispositions de colonnes personnalisées pour vos publications et vos pages. Avec ce plugin, vous pouvez facilement contrôler le nombre de colonnes, la largeur de chaque colonne et l'espacement entre les colonnes. Advanced WP Columns est un excellent moyen de créer des mises en page uniques et personnalisées pour votre contenu.
Un répertoire de plugins WordPress qui n'est pas accessible au public est appelé WPD. Cette section du site tente de répertorier uniquement les plug-ins fonctionnels, actifs, efficaces et à jour. Les catégories et sous-catégories de plugins sont déterminées par leurs fonctionnalités et leurs applications. plugins par note, vote, dernière mise à jour et publication, et en utilisant les balises pour les rechercher. Sur la plupart des sites Web, les listes sont automatiquement rendues publiques, elles peuvent donc être vues par tous. Si vous souhaitez que d'autres personnes voient la liste, accédez au menu déroulant et sélectionnez Privé dans le menu déroulant. Vos listes apparaîtront dans notre section de liste de plugins lorsque vous spécifiez que votre liste doit être rendue publique, et vous aurez au moins deux plugins sur votre liste.
Pouvez-vous faire des colonnes dans WordPress ?
Ajouter des colonnes à votre page WordPress est aussi simple que d'utiliser l'un des nombreux plugins WordPress. Les colonnes de grille légères, par exemple, peuvent être installées et activées sur un site Web WordPress en quelques secondes.
Les avantages du vélo pour aller à l'école
1 colonne, 2 colonnes, 3 colonnes, 4 colonnes, 5 colonnes, 6 colonnes, 7 colonnes
