Comment copier des fichiers de thème dans un thème enfant dans WordPress
Publié: 2022-10-22Essayez-vous de créer un thème enfant dans WordPress mais ne savez pas comment copier vos fichiers de thème dans le nouveau répertoire ? Cela peut être une tâche déroutante si vous n'êtes pas familier avec le processus, mais nous sommes là pour vous aider. Dans cet article, nous allons vous montrer comment copier des fichiers de thème dans un thème enfant via WordPress.
FTP peut être configuré sur votre serveur à l'aide du client FTP sur le serveur de votre hébergeur. Les fichiers peuvent être téléchargés sur FTP via des plugins ou manuellement à l'aide de fichiers PHP. Vous pouvez copier les fichiers du thème parent dans votre thème enfant à l'aide de ce didacticiel. Utiliser le contenu du fichier du thème parent pour créer un thème enfant. Pour exécuter votre nouvelle fonction, rendez-vous sur la page d'accueil de votre site. Pour enregistrer vos modifications, revenez à l'emplacement d'origine de la fonction et supprimez-la, car cela ne sera plus nécessaire. Le logiciel WP File Manager vous permet de télécharger, éditer, télécharger, compresser, copier, coller et supprimer des fichiers dans une variété de formats.
En utilisant cette méthode, vous pouvez accéder aux fichiers dans et hors du répertoire racine de WordPress. En plus de la connexion et de la déconnexion, la version pro inclut désormais des codes abrégés pour les utilisateurs non connectés. Sont également inclus les paramètres de restriction d'utilisateur et de rôle, un dossier privé et un dossier personnel. Si vous n'êtes pas un utilisateur, vous n'avez pas besoin d'installer un thème enfant.
Comment ajouter un fichier à un thème enfant ?

Afin d'ajouter un fichier à un thème enfant, vous devrez d'abord créer un thème enfant. Une fois que vous avez créé un thème enfant, vous pouvez lui ajouter un fichier en créant un nouveau fichier ou en copiant un fichier existant du thème parent dans le répertoire du thème enfant.
Pourquoi vous n'avez pas besoin d'installer un thème enfant dans WordPress
WordPress créera un thème enfant pour vous la première fois que vous l'installerez sur votre nouveau site. Dans cette vidéo étape par étape, je vais vous expliquer comment créer un thème enfant dans WordPress.
Un thème enfant, contrairement à un thème parent, ne contient pas tous les fichiers nécessaires à l'affichage d'un thème.
Quelle est la différence entre le thème WordPress parent et enfant ?

Le thème enfant, en revanche, peut être utilisé comme couche supplémentaire au-dessus du thème parent. Vous pouvez créer de nouveaux thèmes WordPress avec lui et personnaliser ceux qui existent déjà sans perdre votre propre design. Les fonctions d'un thème enfant reflètent celles du thème parent, mais vous pouvez également apporter des modifications.
Le thème enfant est personnalisable et des modifications des fichiers style.css ou functions.php peuvent être apportées en fonction de vos spécifications. En conséquence, les développeurs et les concepteurs peuvent personnaliser le thème tout en conservant le modèle d'origine. En d'autres termes, un thème enfant est créé pour apporter de petites modifications au thème parent, mais le modèle de thème parent d'origine reste intact. Parce qu'un thème enfant ne contient pas de fichiers volumineux et n'en contient que deux, il peut être utile pour gagner du temps et apprendre rapidement de nouvelles choses. De plus, cela réduit le temps passé à rechercher des informations dans le processus de débogage. Contrairement au thème enfant, qui dépend entièrement du thème parent, un thème parent n'a aucun contrôle sur le travail du thème enfant. Le thème enfant n'a pas tous les fichiers, mais il a deux fichiers - style.html et function.html. Il est possible de travailler sur un thème après que le développeur l'ait supprimé en tant que projet open source. L'inverse n'est pas le cas, car un thème parent ne nécessite pas de thème enfant.
Thème enfant WordPress

Un thème enfant WordPress est un thème qui hérite des fonctionnalités d'un autre thème, appelé thème parent. Les thèmes enfants sont souvent utilisés lorsque vous souhaitez apporter des modifications à un thème existant.
Les thèmes thématiques pour les enfants sont distincts de leurs thèmes parents et n'ont aucun effet sur leurs parents. L'utilisation d'un thème enfant facilite la maintenance et la mise à jour de votre site Web. Cela réduira également le risque d'écrasement et de perte de l'apparence de votre site. Le thème enfant reprend tout du thème parent. Tous les fichiers, fonctions et actifs associés aux modèles, ainsi que les actifs JavaScript, sont inclus dans cette catégorie. Le fichier style.css n'est généralement nécessaire que pour ajouter quelques lignes de code. Créer un thème enfant à l'aide d'un plugin WordPress est l'un des moyens les plus simples de le faire.
Lorsque vous cliquez sur le menu déroulant, vous serez redirigé vers la page du thème parent. Si vous avez plusieurs thèmes sur votre site Web, vous devez sélectionner celui qui convient à votre site. Ensuite, créez un thème pour votre enfant et écrivez-en une description. Vous pouvez également fournir des informations d'analyse de données brutes ou soumettre des demandes d'assistance directement au créateur du plugin à partir de cette page. Si vous utilisez un thème premium ou restreint en tant que parent, vous ne pourrez peut-être pas effectuer cette étape. Avant d'apporter des modifications à votre site Web, sauvegardez-le afin de ne perdre aucun de vos paramètres. Les thèmes enfants WordPress peuvent être créés manuellement pour vous permettre d'apporter toutes les modifications souhaitées.
La première étape consiste à créer un dossier pour votre thème enfant. L'étape 2 consiste à créer une feuille de style pour le thème de votre enfant. Vérifiez si les feuilles de style des thèmes parent et enfant sont prêtes. En copiant le fichier style.css dans votre dossier répertoire, vous pourrez désormais y accéder plus facilement. À l'étape 5, accédez à Apparence. Un thème enfant est avantageux car il rationalise directement le processus de modification d'un thème parent. La facilité d'ajustement du thème enfant vous permet d'apporter des modifications importantes à un site Web existant à l'aide du thème enfant.
De plus, vous aurez besoin d'un fournisseur d'hébergement qui répond à vos besoins. Vous pouvez trouver des forfaits d'hébergement partagé abordables de DreamHost qui donnent la priorité aux performances du site Web. Un thème enfant est essentiellement une copie de votre thème parent, selon le créateur du thème enfant .

Tous les fichiers du thème sont copiés dans un nouveau dossier et toutes les fonctions du thème sont activées en ajoutant un fichier appelé Child_theme.php à la racine de votre document WordPress. Créer un thème enfant est difficile car il y a quelques éléments à prendre en compte. Avant de passer à l'étape suivante, assurez-vous d'avoir inclus le bon fichier dans la racine de votre document. Vous devez également vous assurer que votre thème enfant est en phase avec votre thème parent. Troisièmement, assurez-vous que votre thème enfant correspond à votre thème parent. C'est un moyen simple et économique de personnaliser votre site WordPress sans avoir à changer complètement le thème parent. En adhérant à ces directives simples, vous serez en mesure de créer un thème qui reflète l'apparence et le fonctionnement souhaités. Un thème enfant, par opposition à un thème parent, est un thème WordPress qui a été conçu pour les enfants.
Comment créer un thème enfant
Un thème enfant est un thème WordPress qui hérite ses fonctionnalités d'un autre thème WordPress, appelé thème parent. Les thèmes enfants sont souvent utilisés lorsque vous souhaitez apporter des modifications à un thème WordPress existant sans perdre la possibilité de mettre à jour ce thème à l'avenir.
L'utilisation de thèmes enfants est un excellent moyen de se lancer dans la personnalisation des thèmes WordPress. Dans ce tutoriel, nous verrons comment créer un thème enfant avec WordPress. Nous couvrirons les principes fondamentaux de la création d'un thème enfant de base pour WordPress dans ce didacticiel. Si vous rencontrez des difficultés pour créer les deux premiers fichiers, vous pouvez utiliser la méthode du plugin. Créez et personnalisez rapidement des thèmes enfants à l'aide du plugin WordPress Child Theme Configurator . Les plugins créeront un dossier dans lequel stocker vos thèmes enfants, et les fichiers styles.html et functions.html seront utilisés pour personnaliser le thème. Avant d'activer le thème, il est préférable de le prévisualiser et de s'assurer qu'il est beau et qu'il ne casse pas votre site.
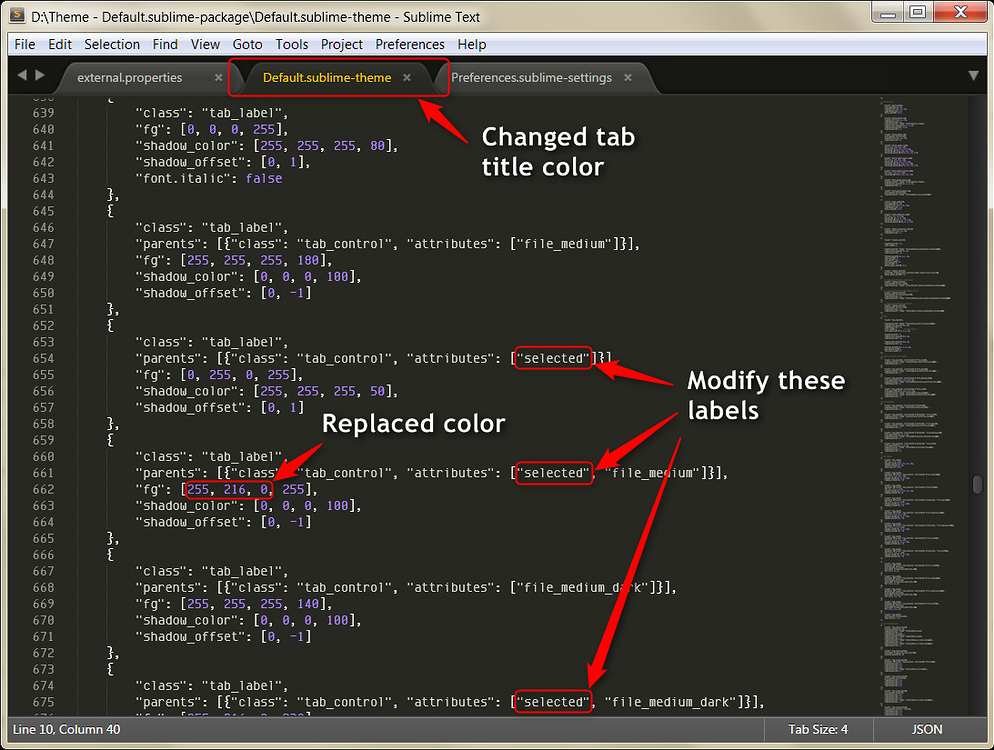
Un nouvel utilisateur peut ne pas savoir comment inspecter le code HTML et CSS sur une page Web. Il existe deux façons de trouver ce code : via l'inspecteur Chrome ou Firefox ou directement à partir du fichier style.css du thème. Lorsque nous avons changé la couleur de fond de la page, notre code d'origine était : '-color-background'. La variable peut être utilisée dans une variété d'endroits tout au long du thème. Dans le style.css du thème parent, il existe une pléthore de variables de couleur. Vous pouvez facilement personnaliser votre thème enfant en utilisant ces variables. Pour changer la couleur à tous ces endroits en même temps, changez simplement la valeur de la variable.
Généralement, un modèle porte le nom de la zone dans laquelle il est utilisé. Dans ce tutoriel, nous allons créer une nouvelle zone de widget dans notre thème. Il est possible d'accomplir cela en insérant cet extrait dans le fichier functions.php de notre thème enfant. Il sera copié après l'installation d'une nouvelle mise à jour du thème si vous l'incluez dans le thème parent. Si vous n'avez jamais créé de thème enfant auparavant, vous allez probablement faire des erreurs. Les erreurs de syntaxe, qui sont causées par quelque chose que vous omettez accidentellement du code, sont les types d'erreurs les plus courants que vous rencontrerez. En cas de problème, il est toujours possible de recommencer. Si vous supprimez accidentellement quelque chose de votre thème enfant que vous devez avoir, par exemple, vous pouvez supprimer le fichier et le réinstaller à partir de votre thème parent. Si vous souhaitez personnaliser les thèmes WordPress sans apporter de modifications aux thèmes parents, un thème enfant est un bon choix.
Les avantages des thèmes pour enfants
Un thème enfant est simple à installer et à utiliser, et vous pouvez le modifier sans modifier son code. Vous pouvez modifier/personnaliser votre thème WordPress sans avoir à modifier vos fichiers de thème en utilisant le thème enfant.
Comment créer un thème enfant dans WordPress sans plugin
Les fonctions et le CSS sont les deux composants principaux du CSS. Le fichier php doit être situé dans le répertoire/dossier du thème enfant. Le dossier du thème doit être situé dans le répertoire « /WP-content/themes ». Personne ne peut écraser un plugin personnalisé, et la seule façon de personnaliser quelque chose que vous avez créé est de copier son contenu et de le personnaliser vous-même.
Les thèmes pour enfants, contrairement aux thèmes parents, ont leur propre ensemble de fonctionnalités ainsi que des thèmes personnalisés. Il existe plusieurs raisons pour lesquelles vous pourriez vouloir utiliser un thème enfant. Il est possible de personnaliser directement votre thème parent, mais si vous le mettez à jour, toute votre personnalisation sera perdue. Vous pouvez mettre à jour votre thème enfant quand vous le souhaitez sans avoir à vous soucier de modifier votre code. C'est à vous de décider si vous souhaitez ou non revenir au thème parent à tout moment. Un thème enfant ne peut avoir que deux fichiers. Vous pouvez personnaliser le fichier single.php en le copiant et en le collant dans le dossier de votre thème enfant .
Il existe de nombreux plugins de thème enfant disponibles sur WordPress, mais celui que je recommanderais est le plugin One-Click Child Theme. En moins d'une minute, vous pouvez créer un thème WordPress enfant. Le logiciel est capable de copier d'autres fichiers de thème parent en plus de les copier tous en un seul clic. Pour créer un thème enfant dans WordPress sans utiliser de plugins, vous n'avez besoin que de deux fichiers.
Comment puis-je remplacer les plugins dans le thème enfant ?
Comment puis-je ajouter des fichiers à un thème enfant ?
Quel est le fichier nécessaire si vous devez créer un thème enfant ?
Il ne reste plus qu'une brève explication. Il y a même une chance que les deux fichiers ne soient même pas là du tout. Il n'est pas nécessaire de déplacer physiquement un site WordPress vers un nouveau domaine.
Ajouter un fichier à un thème enfant
Vous serez invité à saisir le nom du thème enfant ainsi que le chemin d'accès au fichier. Après avoir entré les informations, cliquez sur le bouton Ajouter pour télécharger le fichier. Les trois composants les plus importants pour un thème enfant sont un dossier, une feuille de style et une fonction.
