WordPress에서 테마 파일을 하위 테마로 복사하는 방법
게시 됨: 2022-10-22WordPress에서 하위 테마를 만들려고 하지만 테마 파일 을 새 디렉터리로 복사하는 방법을 모르십니까? 이 프로세스에 익숙하지 않은 경우 혼란스러운 작업이 될 수 있지만 저희가 도와드리겠습니다. 이 기사에서는 WordPress를 통해 테마 파일을 자식 테마로 복사하는 방법을 보여줍니다.
FTP는 웹 호스트 서버의 FTP 클라이언트를 사용하여 서버에서 구성할 수 있습니다. 파일은 플러그인을 통해 또는 PHP 파일을 사용하여 수동으로 FTP에 업로드할 수 있습니다. 이 튜토리얼을 사용하여 상위 테마 파일을 하위 테마로 복사할 수 있습니다. 상위 테마의 파일 내용을 사용하여 하위 테마를 만듭니다. 새 기능을 실행하려면 사이트의 홈 페이지로 이동하십시오. 변경 사항을 저장하려면 함수의 원래 위치로 돌아가 더 이상 필요하지 않으므로 삭제합니다. WP 파일 관리자 소프트웨어를 사용하면 다양한 형식의 파일을 업로드, 편집, 다운로드, 압축, 복사, 붙여넣기 및 삭제할 수 있습니다.
이 방법을 사용하면 WordPress 루트 디렉터리 안팎의 파일에 액세스할 수 있습니다. 로그인 및 로그아웃 외에도 이제 프로 버전에는 로그인하지 않은 사용자를 위한 단축 코드가 포함됩니다. 또한 사용자 및 역할 제한 설정, 개인 폴더 및 개인 폴더가 포함됩니다. 사용자가 아닌 경우 하위 테마를 설치할 필요가 없습니다.
하위 테마에 파일을 어떻게 추가합니까?

하위 테마에 파일을 추가하려면 먼저 하위 테마를 만들어야 합니다. 하위 테마를 만든 후에는 새 파일을 만들거나 상위 테마의 기존 파일을 하위 테마의 디렉토리로 복사하여 파일을 추가할 수 있습니다.
WordPress에 하위 테마를 설치할 필요가 없는 이유
WordPress는 새 사이트에 처음 설치할 때 하위 테마를 만듭니다. 이 단계별 비디오에서는 WordPress에서 하위 테마를 만드는 방법을 안내합니다.
상위 테마와 달리 하위 테마에는 테마를 표시하는 데 필요한 모든 파일이 포함되어 있지 않습니다.
상위 및 하위 테마 WordPress의 차이점은 무엇입니까?

반면에 자식 테마는 부모 테마 위에 추가 레이어로 사용할 수 있습니다. 그것으로 새로운 WordPress 테마를 만들고 자신의 디자인을 잃지 않고 기존 테마를 사용자 정의할 수 있습니다. 자식 테마의 기능은 부모 테마의 기능을 반영하지만 변경할 수도 있습니다.
하위 테마는 사용자 정의할 수 있으며 style.css 또는 functions.php 파일은 사양에 따라 변경할 수 있습니다. 결과적으로 개발자와 디자이너는 원래 템플릿을 유지하면서 테마를 사용자 지정할 수 있습니다. 즉, 자식 테마는 부모 테마를 조금씩 변경하기 위해 만들어지지만 원래 부모 테마 템플릿 은 그대로 유지됩니다. 자식 테마는 대용량 파일이 없고 2개만 들어 있기 때문에 시간을 절약하고 새로운 것을 빠르게 배우는 데 유용할 수 있습니다. 또한 디버깅 프로세스에서 정보를 검색하는 데 소요되는 시간을 줄입니다. 부모 테마에 완전히 의존하는 자식 테마와 달리 부모 테마는 자식 테마의 작업을 제어할 수 없습니다. 자식 테마에 모든 파일이 있는 것은 아니지만 style.html과 function.html이라는 두 개의 파일이 있습니다. 개발자가 오픈 소스 프로젝트로 테마를 제거한 후 테마 작업이 가능합니다. 부모 테마가 자식 테마를 필요로 하지 않기 때문에 그 반대의 경우는 아닙니다.
워드프레스 어린이 테마

WordPress 자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 자식 테마 는 기존 테마를 변경하려는 경우에 자주 사용됩니다.
어린이를 위한 테마 테마는 부모 테마 와 별개이며 부모에게 아무런 영향을 미치지 않습니다. 자식 테마를 사용하면 웹 사이트를 유지 관리하고 업데이트하는 것이 간단합니다. 또한 덮어써서 사이트 모양을 잃을 위험도 줄어듭니다. 자식 테마는 부모 테마의 모든 것을 가져옵니다. 템플릿과 관련된 모든 파일, 기능 및 자산과 JavaScript 자산이 이 범주에 포함됩니다. style.css 파일은 일반적으로 몇 줄의 코드를 추가하는 데만 필요합니다. WordPress 플러그인을 사용하여 하위 테마를 만드는 것은 가장 간단한 방법 중 하나입니다.
드롭다운 메뉴를 클릭하면 상위 테마 페이지로 이동합니다. 웹사이트에 여러 테마가 있는 경우 사이트에 적합한 테마를 선택해야 합니다. 다음으로, 자녀를 위한 테마를 만들고 설명을 작성하십시오. 이 페이지에서 원시 데이터 분석 정보를 제공하거나 플러그인 작성자에게 직접 지원 요청을 제출할 수도 있습니다. 프리미엄 또는 제한된 테마를 상위로 사용하는 경우 이 단계를 수행하지 못할 수 있습니다. 웹 사이트를 변경하기 전에 설정을 잃지 않도록 백업하십시오. WordPress 하위 테마를 수동으로 생성하여 원하는 모든 변경을 수행할 수 있습니다.
첫 번째 단계는 자식 테마를 위한 폴더를 만드는 것입니다. 2단계는 자녀의 테마에 맞는 스타일시트를 만드는 것입니다. 상위 및 하위 테마에 대한 스타일시트가 준비되었는지 확인하십시오. style.css 파일을 디렉토리 폴더에 복사하면 이제 더 쉽게 액세스할 수 있습니다. 5단계에서 모양으로 이동합니다. 하위 테마는 상위 테마를 직접 편집하는 프로세스를 간소화하기 때문에 유용합니다. 하위 테마의 조정 용이성을 통해 하위 테마를 사용하여 기존 웹사이트를 크게 변경할 수 있습니다.

또한 필요에 맞는 호스팅 제공업체가 필요합니다. DreamHost에서 웹 사이트 성능을 우선시하는 저렴한 공유 호스팅 패키지를 찾을 수 있습니다. 하위 테마 작성자 에 따르면 하위 테마는 기본적으로 상위 테마의 복제본입니다.
테마의 모든 파일은 새 폴더에 복사되고, 워드프레스 문서의 루트에 Child_theme.php라는 파일을 추가하면 테마의 모든 기능이 활성화됩니다. 자식 테마를 만드는 것은 고려해야 할 몇 가지 사항이 있기 때문에 어렵습니다. 다음 단계로 이동하기 전에 문서 루트에 올바른 파일을 포함했는지 확인하십시오. 또한 자식 테마가 부모 테마와 조화를 이루는지 확인해야 합니다. 셋째, 자식 테마가 부모 테마와 일치하는지 확인하십시오. 상위 테마를 완전히 변경하지 않고도 WordPress 사이트를 사용자 정의하는 간단하고 비용 효율적인 방법입니다. 이 간단한 지침을 따르면 원하는 모양과 기능을 반영하는 테마를 만들 수 있습니다. 상위 테마와 달리 하위 테마는 어린이용으로 설계된 WordPress 테마입니다.
자식 테마를 만드는 방법
하위 테마는 상위 테마라고 하는 다른 WordPress 테마에서 기능을 상속하는 WordPress 테마입니다. 자식 테마는 나중에 해당 테마를 업그레이드하는 기능을 잃지 않고 기존 WordPress 테마를 변경하려는 경우에 자주 사용됩니다.
하위 테마를 사용하는 것은 WordPress 테마 사용자 정의를 시작하는 훌륭한 방법입니다. 이 튜토리얼에서는 WordPress를 사용하여 자식 테마를 만드는 방법에 대해 설명합니다. 이 튜토리얼에서는 WordPress의 기본 하위 테마를 만드는 기본 사항을 다룹니다. 처음 두 파일을 만드는 데 문제가 있는 경우 플러그인 방법을 사용할 수 있습니다. Child Theme Configurator WordPress 플러그인 을 사용하여 빠르게 자식 테마를 만들고 사용자 정의하십시오. 플러그인은 하위 테마를 저장할 폴더를 만들고 styles.html 및 functions.html 파일은 테마를 사용자 정의하는 데 사용됩니다. 테마를 활성화하기 전에 테마를 미리 보고 보기 좋고 사이트를 손상시키지 않는지 확인하는 것이 가장 좋습니다.
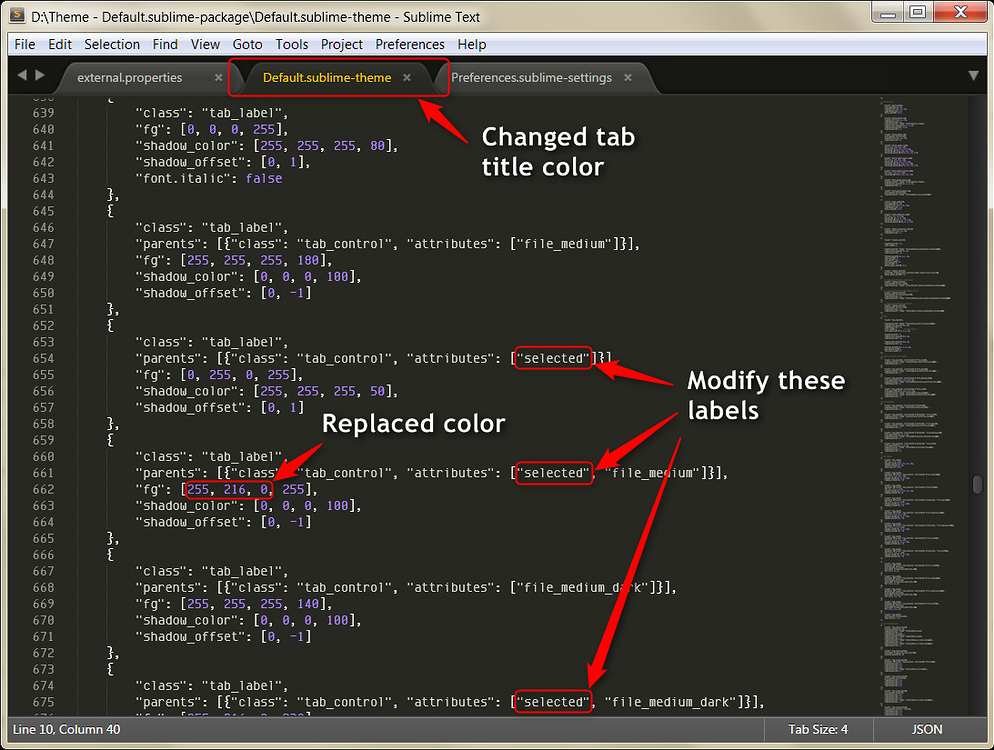
새로운 사용자는 웹 페이지에서 HTML 및 CSS 코드를 검사하는 방법을 잘 모를 수 있습니다. 해당 코드를 찾는 방법에는 Chrome 또는 Firefox Inspector를 통하거나 테마의 style.css 파일에서 직접 찾는 두 가지 방법이 있습니다. 페이지 배경색을 변경했을 때 원래 코드는 '-color-background'였습니다. 변수는 테마 전체의 다양한 위치에서 사용할 수 있습니다. 상위 테마의 style.css에는 과다한 색상 변수가 있습니다. 이러한 변수를 사용하여 자식 테마를 쉽게 사용자 지정할 수 있습니다. 이 모든 위치의 색상을 동시에 변경하려면 변수 값을 변경하기만 하면 됩니다.
일반적으로 템플릿은 사용되는 영역의 이름을 따서 명명됩니다. 이 자습서에서는 테마에 새 위젯 영역을 만듭니다. 이 스니펫을 하위 테마의 functions.php 파일에 삽입하여 이를 수행할 수 있습니다. 상위 테마에 포함하면 테마에 대한 새 업데이트가 설치된 후 복사됩니다. 이전에 자식 테마를 만든 적이 없다면 실수를 하게 될 것입니다. 코드에서 실수로 생략한 항목으로 인해 발생하는 구문 오류는 가장 흔히 접하게 되는 오류 유형입니다. 문제가 발생하면 항상 처음부터 다시 시작할 수 있습니다. 예를 들어 반드시 있어야 하는 하위 테마를 실수로 삭제한 경우 파일을 삭제하고 상위 테마에서 다시 설치할 수 있습니다. 상위 테마를 변경하지 않고 WordPress 테마를 사용자 정의하려면 하위 테마가 좋은 선택입니다.
하위 테마의 이점
하위 테마는 설치 및 사용이 간단하며 코드를 수정하지 않고도 수정할 수 있습니다. 하위 테마를 사용하여 테마 파일을 수정하지 않고도 WordPress 테마를 수정/사용자 정의할 수 있습니다.
플러그인 없이 WordPress에서 하위 테마를 만드는 방법
함수와 CSS는 CSS의 두 가지 주요 구성 요소입니다. php 파일은 하위 테마 디렉토리/폴더에 있어야 합니다. 테마 폴더 는 "/WP-content/themes" 디렉토리에 있어야 합니다. 아무도 사용자 정의 플러그인을 덮어쓸 수 없으며 귀하가 만든 것을 사용자 정의하는 유일한 방법은 그의 콘텐츠를 복사하여 직접 사용자 정의하는 것입니다.
부모 테마와 달리 어린이 테마에는 고유한 기능 집합과 사용자 지정 테마가 있습니다. 하위 테마를 사용하려는 몇 가지 이유가 있습니다. 상위 테마를 직접 사용자 정의할 수 있지만 업데이트하면 모든 사용자 정의가 손실됩니다. 코드를 수정하는 번거로움 없이 원할 때마다 자식 테마를 업데이트할 수 있습니다. 언제든지 상위 테마로 되돌릴지 여부는 전적으로 귀하에게 달려 있습니다. 자식 테마는 두 개의 파일만 가질 수 있습니다. single.php 파일을 복사하여 자식 테마 폴더 에 붙여넣어 사용자 정의할 수 있습니다.
WordPress에는 수많은 하위 테마 플러그인이 있지만 추천하는 것은 One-Click 하위 테마 플러그인입니다. 1분 이내에 하위 WordPress 테마를 만들 수 있습니다. 소프트웨어는 한 번의 클릭으로 모두 복사하는 것 외에도 다른 상위 테마 파일을 복사할 수 있습니다. 플러그인을 사용하지 않고 WordPress에서 자식 테마를 만들려면 두 개의 파일만 있으면 됩니다.
하위 테마에서 플러그인을 어떻게 재정의합니까?
하위 테마에 파일을 추가하려면 어떻게 해야 합니까?
하위 테마를 만들 때 필요한 파일은 무엇입니까?
남은 것은 간단한 설명뿐입니다. 두 파일이 전혀 존재하지 않을 수도 있습니다. WordPress 사이트를 새 도메인으로 물리적으로 재배치할 필요가 없습니다.
하위 테마에 파일 추가하기
하위 테마의 이름과 파일 경로를 입력하라는 메시지가 표시됩니다. 정보를 입력한 후 추가 버튼을 클릭하여 파일을 업로드합니다. 자식 테마의 가장 중요한 세 가지 구성 요소는 폴더, 스타일 시트 및 기능입니다.
