Cum să copiați fișierele cu temă într-o temă pentru copii în WordPress
Publicat: 2022-10-22Încercați să creați o temă copil în WordPress, dar nu știți cum să copiați fișierele cu tema în noul director? Aceasta poate fi o sarcină confuză dacă nu sunteți familiarizat cu procesul, dar suntem aici pentru a vă ajuta. În acest articol, vă vom arăta cum să copiați fișierele cu temă într-o temă copil prin WordPress.
FTP poate fi configurat pe serverul dvs. folosind clientul FTP de pe serverul gazdei dvs. web. Fișierele pot fi încărcate pe FTP prin pluginuri sau manual folosind fișiere PHP. Puteți copia fișierele cu tema părinte în tema copilului folosind acest tutorial. Utilizarea conținutului fișierului temei părinte pentru a crea o temă secundară. Pentru a rula noua funcție, accesați pagina de pornire a site-ului dvs. Pentru a salva modificările, reveniți la locația inițială a funcției și ștergeți-o, deoarece aceasta nu va mai fi necesară. Software-ul WP File Manager vă permite să încărcați, editați, descărcați, zip, copiați, lipiți și ștergeți fișiere într-o varietate de formate.
Folosind această metodă, puteți accesa fișierele din și din directorul rădăcină WordPress. Pe lângă autentificare și deconectare, versiunea pro include acum coduri scurte pentru utilizatorii neconectați. Sunt incluse, de asemenea, setările de restricție pentru utilizator și rol, un folder privat și un folder personal. Dacă nu sunteți utilizator, nu trebuie să instalați o temă copil.
Cum adaug un fișier la o temă copil?

Pentru a adăuga un fișier la o temă copil, va trebui mai întâi să creați o temă copil. După ce ați creat o temă copil, puteți adăuga un fișier la aceasta creând un fișier nou sau copiend un fișier existent din tema părinte în directorul temei copil.
De ce nu trebuie să instalați o temă pentru copii în WordPress
WordPress va crea o temă copil pentru tine la prima instalare pe noul tău site. În acest videoclip pas cu pas, vă voi prezenta cum să creați o temă copil în WordPress.
O temă copil, spre deosebire de o temă părinte, nu conține toate fișierele necesare pentru afișarea unei teme.
Care este diferența dintre tema WordPress pentru părinte și copil?

Tema copil, pe de altă parte, poate fi folosită ca un strat suplimentar deasupra temei părinte. Puteți crea noi teme WordPress cu el și le puteți personaliza pe cele existente fără a vă pierde propriul design. Funcțiile unei teme secundare oglindesc pe cele ale temei părinte, dar puteți face și modificări.
Tema copil este personalizabilă, iar modificările fișierelor style.css sau functions.php pot fi făcute pe baza specificațiilor dumneavoastră. Ca rezultat, dezvoltatorii și designerii pot personaliza tema păstrând în același timp șablonul original. Cu alte cuvinte, o temă copil este creată pentru a aduce modificări temei părinte în moduri mici, dar șablonul original al temei părinte rămâne intact. Deoarece o temă copil nu conține fișiere mari și conține doar două, poate fi utilă pentru a economisi timp și a învăța rapid lucruri noi. În plus, reduce timpul petrecut căutând informații în procesul de depanare. Spre deosebire de tema copilului, care este complet dependentă de tema părinte, o temă părinte nu are control asupra lucrării temei copilului. Tema copil nu are toate fișierele, dar are două fișiere – style.html și function.html. Este posibil să lucrați la o temă după ce dezvoltatorul a eliminat-o ca proiect open source. Opusul nu este cazul, deoarece o temă părinte nu necesită o temă copil.
Tema Copil WordPress

O temă copil WordPress este o temă care moștenește funcționalitatea unei alte teme, numită tema părinte. Temele copil sunt adesea folosite atunci când doriți să faceți modificări unei teme existente.
Temele pentru copii sunt separate de temele lor parentale și nu au niciun efect asupra părinților lor. Folosind o temă copil, este simplă întreținerea și actualizarea site-ului dvs. web. De asemenea, va reduce riscul de suprascriere și pierdere a aspectului site-ului dvs. Tema copilului preia totul din tema părinte. Toate fișierele, funcțiile și materialele asociate șabloanelor, precum și elementele JavaScript, sunt incluse în această categorie. Fișierul style.css este de obicei necesar doar pentru a adăuga câteva linii de cod. Crearea unei teme pentru copii folosind un plugin WordPress este una dintre cele mai simple moduri de a face acest lucru.
Când faceți clic pe meniul derulant, veți fi direcționat către pagina cu tema părinte. Dacă aveți mai multe teme pe site-ul dvs., ar trebui să o selectați pe cea potrivită pentru site-ul dvs. Apoi, creați o temă pentru copilul dvs. și scrieți o descriere pentru aceasta. De asemenea, puteți furniza informații brute de analiză a datelor sau puteți trimite cereri de asistență direct creatorului pluginului din această pagină. Dacă utilizați o temă premium sau restricționată ca părinte, este posibil să nu puteți efectua acest pas. Înainte de a face orice modificări site-ului dvs., faceți o copie de rezervă pentru a nu pierde niciuna dintre setări. Temele copil WordPress pot fi create manual pentru a vă permite să faceți toate modificările dorite.
Primul pas este să creezi un folder pentru tema copilului tău. Pasul 2 este să creezi o foaie de stil pentru tema copilului tău. Verificați dacă foile de stil pentru temele părinte și copil sunt gata. Copiind fișierul style.css în folderul director, îl veți putea accesa mai ușor acum. La pasul 5, mergeți la Aspect. O temă copil este benefică deoarece simplifică procesul de editare direct a unei teme părinte. Ușurința de ajustare a temei copil vă permite să faceți modificări semnificative unui site web existent utilizând tema copil.
În plus, veți avea nevoie de un furnizor de găzduire care să vă satisfacă nevoile. Puteți găsi pachete de găzduire partajată la prețuri accesibile de la DreamHost, care prioritizează performanța site-ului. O temă copil este în esență o copie a temei părinte, conform creatorului temei copil .

Toate fișierele temei sunt copiate într-un folder nou și toate funcțiile temei sunt activate prin adăugarea unui fișier numit Child_theme.php la rădăcina documentului WordPress. Crearea unei teme pentru copil este dificilă, deoarece există câteva lucruri de luat în considerare. Înainte de a trece la pasul următor, asigurați-vă că includeți fișierul corect în rădăcina documentului. De asemenea, ar trebui să vă asigurați că tema copilului dumneavoastră este în ton cu tema părintelui. În al treilea rând, asigurați-vă că tema copilului dvs. se potrivește cu tema părintelui. Este o modalitate simplă și rentabilă de a vă personaliza site-ul WordPress fără a fi nevoie să schimbați complet tema părinte. Respectând aceste instrucțiuni simple, veți putea crea o temă care să reflecte modul în care doriți să arate și să funcționeze. O temă copil, spre deosebire de o temă părinte, este o temă WordPress care a fost concepută pentru copii.
Cum se creează o temă pentru copii
O temă copil este o temă WordPress care își moștenește funcționalitatea de la o altă temă WordPress, numită tema părinte. Temele copil sunt adesea folosite atunci când doriți să faceți modificări la o temă WordPress existentă fără a pierde capacitatea de a actualiza acea temă în viitor.
Utilizarea temelor pentru copii este o modalitate excelentă de a începe cu personalizarea temei WordPress. În acest tutorial, vom analiza cum să creați o temă copil folosind WordPress. Vom acoperi elementele fundamentale ale creării unei teme de bază pentru WordPress în acest tutorial. Dacă întâmpinați probleme la crearea primelor două fișiere, puteți utiliza metoda pluginului. Creați și personalizați rapid teme pentru copii utilizând pluginul WordPress Configurator teme pentru copii . Pluginurile vor crea un folder în care să stocați temele copilului, iar fișierele styles.html și functions.html vor fi folosite pentru a personaliza tema. Înainte de a activa tema, cel mai bine este să o previzualizați și să vă asigurați că arată bine și nu vă distruge site-ul.
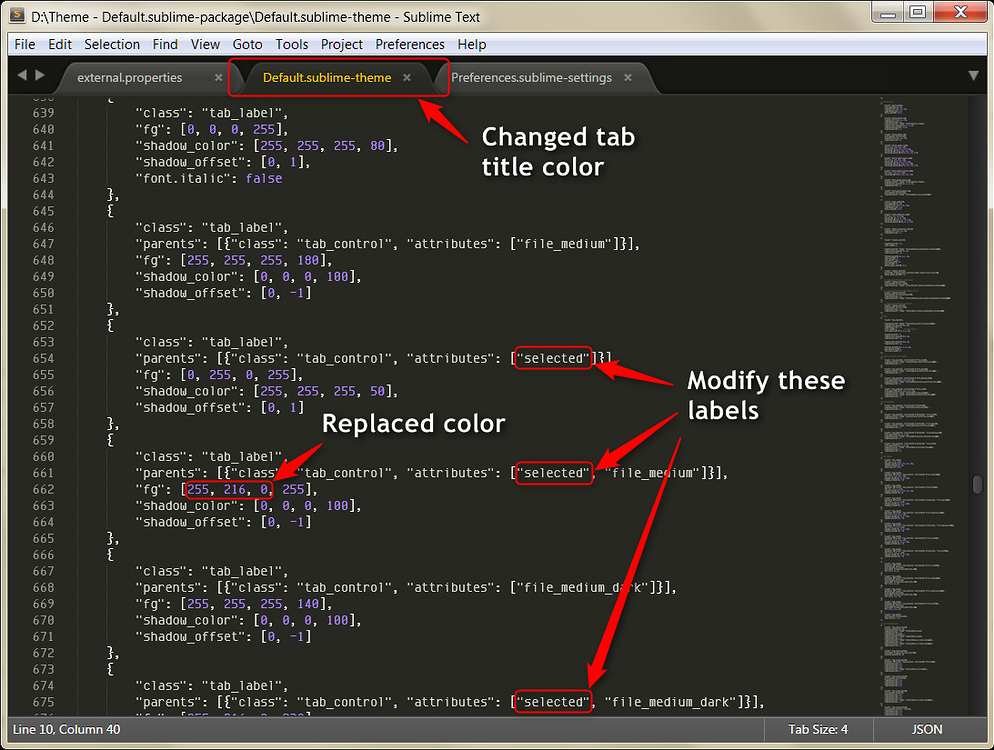
Este posibil ca un utilizator nou să nu fie sigur cum să inspecteze codul HTML și CSS pe o pagină web. Există două moduri de a găsi acel cod: prin Chrome sau Firefox Inspector sau direct din fișierul style.css al temei. Când am schimbat culoarea fundalului paginii, codul nostru original a fost: „-color-background”. Variabila poate fi folosită într-o varietate de locuri de-a lungul temei. În stilul.css al temei părinte, există o multitudine de variabile de culoare. Puteți personaliza cu ușurință tema copilului folosind aceste variabile. Pentru a schimba culoarea în toate aceste locuri în același timp, schimbați pur și simplu valoarea variabilei.
De obicei, un șablon este numit după zona în care este utilizat. În acest tutorial, vom crea o nouă zonă de widget în tema noastră. Este posibil să realizați acest lucru inserând acest fragment în fișierul functions.php al temei noastre copil. Acesta va fi copiat după ce se instalează o nouă actualizare a temei dacă o includeți în tema părinte. Dacă nu ați creat până acum o temă pentru copii, probabil că veți face unele greșeli. Erorile de sintaxă, care sunt cauzate de ceva pe care îl omiteți accidental din cod, sunt cele mai frecvente tipuri de erori pe care le veți întâlni. Dacă ceva nu merge bine, este întotdeauna posibil să o ia de la capăt. Dacă ștergeți accidental ceva din tema copilului pe care trebuie să-l aveți, de exemplu, puteți șterge fișierul și îl reinstalați din tema părinte. Dacă doriți să personalizați temele WordPress fără a face modificări temelor părinte, o temă copil este o alegere bună.
Beneficiile temelor pentru copii
O temă copil este ușor de instalat și utilizat și o puteți modifica fără a-i modifica codul. Puteți modifica/personaliza tema dvs. WordPress fără a fi nevoie să modificați fișierele cu tema folosind tema copil.
Cum să creezi o temă pentru copii în WordPress fără plugin
Funcțiile și css sunt cele două componente principale ale CSS. Fișierul php ar trebui să fie localizat în directorul/folderul cu tema copil. Dosarul cu teme trebuie să fie localizat în directorul „/WP-content/themes”. Nimeni nu poate suprascrie un plugin personalizat, iar singura modalitate de a personaliza ceva creat de tine este să îi copiați conținutul și să-l personalizați singur.
Temele pentru copii, spre deosebire de temele parentale, au propriul set de funcționalități, precum și teme personalizate. Există mai multe motive pentru care ați putea dori să utilizați o temă copil. Este posibil să vă personalizați tema părinte direct, dar dacă o actualizați, toată personalizarea dvs. se va pierde. Puteți să vă actualizați tema copilului oricând doriți, fără a fi nevoit să vă modificați codul. Depinde complet de dvs. dacă doriți sau nu să reveniți la tema părinte în orice moment. O temă copil este capabilă să aibă doar două fișiere. Puteți personaliza fișierul single.php prin copierea și lipirea acestuia în folderul cu tema copilului .
Există numeroase pluginuri pentru teme pentru copii disponibile pe WordPress, dar unul pe care l-aș recomanda este pluginul pentru tema pentru copii One-Click. În mai puțin de un minut, puteți crea o temă WordPress pentru copii. Software-ul este capabil să copieze alte fișiere cu tema părinte, pe lângă copierea lor pe toate cu un singur clic. Pentru a crea o temă copil în WordPress fără a utiliza pluginuri, aveți nevoie doar de două fișiere.
Cum suprascriu pluginurile în tema Child?
Cum pot adăuga fișiere la o temă copil?
Care este fișierul necesar dacă trebuie să creați o temă pentru copii?
Tot ce a mai rămas este o scurtă explicație. Există chiar șansa ca cele două fișiere să nu fie deloc acolo. Nu este nevoie să mutați fizic un site WordPress pe un nou domeniu.
Adăugarea unui fișier la o temă copil
Vi se va solicita să introduceți numele temei copil, precum și calea către fișier. După ce ați introdus informațiile, faceți clic pe butonul Adăugați pentru a încărca fișierul. Cele mai importante trei componente pentru o temă copil sunt un folder, o foaie de stil și o funcție.
