Sydney テーマで列を作成する方法
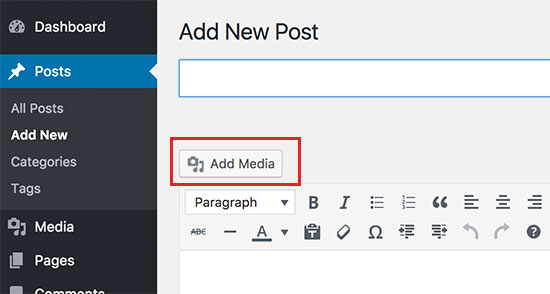
公開: 2022-10-22WordPress サイトに列を追加する場合は、Sydney テーマが最適です。 このテーマは柔軟性が高く、列の追加とカスタマイズを容易にするレイアウト マネージャーが組み込まれています。 この記事では、Sydney テーマで 3 つの列を作成する方法を紹介します。 まず、新しいページまたは投稿を作成し、エディターで [列を追加] ボタンをクリックする必要があります。 次に、追加する列の数と列のレイアウトを選択する必要があります。 オプションを選択したら、列へのコンテンツの追加を開始できます。 テキスト、画像、動画などを追加できます。 完了したら、[公開] ボタンをクリックして、ページまたは投稿を公開します。
WordPress の列数を変更するにはどうすればよいですか?

列を選択すると、上下の矢印をクリックするか、スライダーを列の右側または左側にドラッグするか、フィールドに直接入力することで、数値を変更できます。
Divi のブログ モジュールを使用すると、ブログの投稿を全幅またはグリッド サイズで表示できます。 原則として、グリッド レイアウトを選択する場合、列は 3 つまでです。 このチュートリアルでは、CSS Grid と Divi Blog を組み合わせて任意の数の列を作成する方法を紹介します。 Divi のブログ モジュールを使用すると、クラウドにブログ ページを簡単に作成できます。 Divi Builder を使用して、ページのブログ モジュールを作成できます。 無料のレイアウト パックの 1 つを使用して、ブログ ページを作成します。 ブログ モジュールのレイアウトを変更するには、[全幅] を選択し、投稿数を 10 に設定します。
CSS は、コード モジュールを追加して含める必要があります。 コード入力ボックスに、ページに追加した CSS コードをラップするためのスタイル タグを入力します。 CSS グリッド モジュールに従って、CSS の最初の行はコンテンツ (またはモジュール) を表示します。 2 行目は、グリッド内の列テンプレートを定義します。 グリッド項目間のギャップ間隔 (ガター幅など) を決定する 3 番目の行が使用されます。 ブログ投稿にページネーションやボーダーを使用する予定がない場合は、読み続けてください。 次に、数行の CSS がグリッド アイテム (またはブログ ポスト カード) に追加され、各行の上部に配置され、パディングが行われます。
以下は、結果の簡単な概要です。 5625% のトップ パディングを使用する場合、画像のアスペクト比は 16:9 になります。 最初のスニペットが機能する前に、アイキャッチ画像を画像コンテナー内に完全に収まるように配置する必要があります。 これは、新しい列とグリッド レイアウトに基づくブログ モジュールの最終的な外観です。
プラントベースの食事の利点 プラントベースの食事の多くの利点
WordPress シドニーのテーマ

WordPress Sydney テーマは、ビジネスや個人の Web サイトに最適な、美しくレスポンシブなテーマです。 クリーンなデザインと使いやすいインターフェースを備えた WordPress Sydney は、シンプルで効果的な Web サイト ソリューションを探している人に最適です。
Sydney Pro はシンプルで魅力的な WordPress テーマであり、潜在的な顧客に会社のサービスを表示するのに理想的な選択肢です。 Cargo テーマをロードする必要があります。 Load の目標は、貨物、配送、倉庫保管、輸送、物流を促進する Web サイトを作成することです。 Web サイトにさまざまな機能を追加したい場合は、Enfold Responsive Multi-Purpose WordPress Theme が最適です。
WordPress カラム
投稿エディターで、ページ上の 2 つのブロックの間にカーソルを移動し、[ブロックを追加] オプションを選択します。 次に、列ブロックを選択します。 このメソッドは 2列のブロックを作成し、ダッシュボードの [ブロックの詳細] セクションで列の数を変更できるようにします。
列は一部のユーザーにとって気を散らすものかもしれませんが、特定の状況では適切な場合があります。 必要に応じて、HTML およびインライン スタイルを使用して、WordPress で短期間の展開用の列を作成できます。 列を頻繁に使用する場合は、プラグインまたは HTML が必要です。 この手順を実行する前に、幅、パディング、フロートなどの CSS プロパティの使用方法を理解しておくことをお勧めします。

列ブロック: 列を追加および削除する方法
列ブロックには 3 つの列があり、「タイトル、コンテンツ、およびスペーサー」というラベルが付けられています。 Title 列は、投稿のタイトルを表示するために使用されます。 コンテンツ列には、表示されるコンテンツが含まれます。 コンテンツ列の間隔は、投稿コンテンツが表示される列です。 新しい列を追加するには、[追加] ボタンをクリックし、ポップアップ メニューから [列] オプションを選択します。 新しい列の名前を [列] フィールドに入力する必要があります。 リストの一番下に列が表示されます。 左の列幅アイコン (3 本の水平線) を使用して列幅を設定することもできます。 ポップアップ メニューの [削除] アイコンをクリックし、[削除] アイコンから [列] オプションを選択します。 この列は、できるだけ早くリストから削除されます。
列の CSS
列 CSSは、Web ページの列のスタイルを設定する方法です。 CSS を使用すると、列の幅、高さ、背景色、およびその他のプロパティを制御できます。 列にボーダー、パディング、マージンを追加することもできます。
CSS の複数列レイアウトにより、新聞のように複数列のテキストを簡単に定義できます。 この章では、次のプロパティについて学習します。 column-span プロパティは、要素がまたがる列数を決定するために使用されます。 column-rule-* プロパティは、column-rule プロパティと呼ばれる省略形のプロパティによって指定されます。 その前の列で、ルールの幅、スタイル、および色を指定してください。
列と行の重要性
ドキュメントのコンテンツのバランスを保ち、スクロールバーを避けるには、列と行を使用することが重要です。 ブラウザー内のドキュメント要素は、通常、1 列幅の列と 1 行幅の行で表示されます。 ただし、列と行ごとに、CSS の短縮形 column-width と row-width を使用できます。 要素が列と行に分割されたときに要素のコンテンツのバランスがとれるようにするために、row-fill と column-fill の CSS プロパティを定義することができます。 column-fill プロパティが「auto」に設定されている場合、ブラウザは、column-fill プロパティと同じ列のコンテンツ、またはコンテンツよりも大きい場合は右側の列のコンテンツでそれを埋めようとします。 row-fill が「auto」に設定されている場合、ブラウザーは、row-fill プロパティと同じ行のコンテンツで行を埋めようとします。行がコンテンツよりも広い場合は、右側の行からコンテンツを埋めようとします。 row-gap および column-gap CSS プロパティを使用して、列と行の間のスペースの量を指定できます。 column-gap の値が数値に設定されている場合、ブラウザーは column-start プロパティと column-end プロパティの間、および row-start プロパティと row-end プロパティの間に多数の列を生成します。 row-gap が値に設定されている場合、ブラウザーは、row-start プロパティと row-end プロパティの間に多数の行を作成します。
高度な Wp 列
Advanced WP Columnsは、投稿やページのカスタム列レイアウトを作成できる強力なプラグインです。 このプラグインを使用すると、列の数、各列の幅、および列間の間隔を簡単に制御できます。 Advanced WP Columns は、コンテンツ用に独自のカスタマイズされたレイアウトを作成する優れた方法です。
一般公開されていない WordPress プラグイン ディレクトリは、WPD と呼ばれます。 サイトのこのセクションでは、機能的で、アクティブで、効率的で、最新のプラグインのみをリストしようとしています。 プラグインのカテゴリとサブカテゴリは、その機能とアプリケーションによって決まります。 評価、投票、最終更新、公開、およびタグを使用してプラグインを検索します。 ほとんどの Web サイトでは、リストは自動的に公開されるため、誰でも見ることができます。 他のユーザーにリストを表示したい場合は、ドロップダウン メニューに移動し、ドロップダウン メニューから [非公開] を選択します。 リストを公開するように指定すると、リストはプラグイン リスト セクションに表示され、リストには少なくとも 2 つのプラグインが含まれます。
WordPressで列を作成できますか?
WordPress ページに列を追加するのは、多くの WordPress プラグインの 1 つを使用するのと同じくらい簡単です。 たとえば、Lightweight Grid Columns は、WordPress Web サイトに数秒でインストールしてアクティブ化できます。
自転車通学のメリット
1列、2列、3列、4列、5列、6列、7列
