시드니 테마에서 열을 만드는 방법
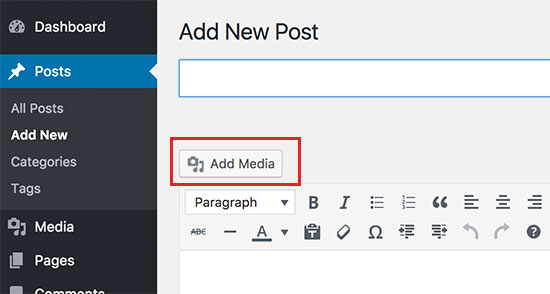
게시 됨: 2022-10-22WordPress 사이트 에 열을 추가 하려는 경우 시드니 테마를 선택하는 것이 좋습니다. 이 테마는 매우 유연하며 열을 쉽게 추가하고 사용자 정의할 수 있는 내장 레이아웃 관리자와 함께 제공됩니다. 이 기사에서는 시드니 테마에서 세 개의 열을 만드는 방법을 보여줍니다. 먼저 새 페이지 또는 게시물을 만들고 편집기에서 "열 추가" 버튼을 클릭해야 합니다. 다음으로 추가할 열 수와 열 레이아웃을 선택해야 합니다. 옵션을 선택했으면 열에 콘텐츠를 추가할 수 있습니다. 텍스트, 이미지, 비디오 등을 추가할 수 있습니다. 완료되면 "게시" 버튼을 클릭하여 페이지 또는 게시물을 게시하십시오.
WordPress의 열 수를 어떻게 변경합니까?

열을 선택할 때 위쪽 및 아래쪽 화살표를 클릭하거나 슬라이더를 열의 오른쪽이나 왼쪽으로 끌거나 필드에 직접 입력하여 숫자를 변경할 수 있습니다.
Divi의 블로그 모듈을 사용하면 블로그 게시물을 전체 너비 또는 격자 크기로 표시할 수 있습니다. 일반적으로 그리드 레이아웃을 선택하면 열이 3개 이하일 수 있습니다. 이 튜토리얼에서는 CSS 그리드와 Divi 블로그를 결합하여 원하는 수의 열을 만드는 방법을 보여줍니다. Divi의 블로그 모듈을 사용하면 클라우드에서 블로그 페이지를 간단하게 만들 수 있습니다. Divi Builder를 사용하여 페이지에 대한 블로그 모듈을 만들 수 있습니다. 무료 레이아웃 팩 중 하나를 사용하여 블로그 페이지를 만들 것입니다. 블로그 모듈의 레이아웃을 변경하려면 전체 너비를 선택하고 게시물 수를 10으로 설정합니다.
CSS는 코드 모듈을 추가하여 포함되어야 합니다. 코드 입력 상자에 페이지에 추가한 CSS 코드를 래핑하기 위한 스타일 태그를 입력합니다. CSS 그리드 모듈에 따르면 CSS의 첫 번째 줄은 콘텐츠(또는 모듈)를 표시합니다. 두 번째 줄은 그리드의 열 템플릿 을 정의합니다. 격자 항목 사이의 간격 간격(예: 거터 너비)을 결정하는 세 번째 줄이 사용됩니다. 블로그 게시물에 페이지 매김이나 테두리를 사용할 계획이 없다면 계속 읽으십시오. 그런 다음 몇 줄의 CSS가 그리드 항목(또는 블로그 포스트 카드)에 추가되어 각 행의 상단에 정렬되고 패딩이 있습니다.
다음은 결과를 간략하게 요약한 것입니다. 5625% 상단 패딩을 사용하는 경우 이미지의 가로 세로 비율은 16:9여야 합니다. 첫 번째 스니펫이 작동하기 전에 이미지 컨테이너에 완벽하게 맞도록 추천 이미지를 배치해야 합니다. 이것은 새로운 열과 그리드 레이아웃을 기반으로 한 블로그 모듈의 마지막 모습입니다.
식물성 식단의 이점 식물성 식단의 많은 이점
워드프레스 시드니 테마

WordPress Sydney 테마 는 기업 및 개인 웹사이트에 적합한 아름답고 반응이 빠른 테마입니다. 깔끔한 디자인과 사용하기 쉬운 인터페이스를 갖춘 WordPress Sydney는 간단하고 효과적인 웹사이트 솔루션을 찾는 모든 사람에게 훌륭한 선택입니다.
Sydney Pro는 간단하고 매력적인 WordPress 테마로 회사의 서비스를 잠재 고객에게 표시하는 데 이상적인 선택입니다. 화물 테마가 로드되어야 합니다. Load의 목표는 화물, 운송, 창고 보관, 운송 및 물류를 홍보하는 웹사이트를 만드는 것입니다. 웹사이트에 다양한 기능을 추가하고 싶다면 Enfold Responsive Multi-Purpose WordPress Theme가 당신을 위한 테마입니다.
워드프레스 칼럼
게시물 편집기에서 페이지의 두 블록 사이로 커서를 이동하고 '블록 추가' 옵션을 선택합니다. 이제 열 블록을 선택할 차례입니다. 이 방법을 사용하면 2 열 블록 이 생성되고 대시보드의 '블록 세부정보' 섹션에서 열 수를 변경할 수 있습니다.
열은 일부 사용자에게 주의를 산만하게 할 수 있지만 특정 상황에서는 적절할 때가 있습니다. 필요한 경우 HTML 및 인라인 스타일을 사용하여 단기 배포를 위해 WordPress에서 열을 만들 수 있습니다. 컬럼을 자주 사용하려면 플러그인이나 HTML이 필요합니다. 이 단계를 시도하기 전에 너비, 패딩 및 부동 소수점과 같은 CSS 속성을 사용하는 방법을 이해하는 것이 좋습니다.

열 블록: 열 추가 및 제거 방법
세 개의 열은 열 블록에 있으며 '제목, 내용 및 스페이서'라는 레이블이 지정되어 있습니다. 제목 열은 게시물의 제목을 표시하는 데 사용됩니다. 콘텐츠 열에는 표시된 콘텐츠가 포함됩니다. 콘텐츠 열 사이의 간격은 게시물 콘텐츠가 표시될 열입니다. 새 열을 추가하려면 추가 버튼을 클릭한 다음 팝업 메뉴에서 열 옵션을 선택합니다. 새 열의 이름은 열 필드에 입력해야 합니다. 목록 맨 아래에 열이 표시됩니다. 왼쪽 열 너비 아이콘(3개의 가로줄)을 사용하여 열 너비를 설정할 수도 있습니다. 팝업 메뉴에서 '제거' 아이콘을 클릭한 다음 '제거' 아이콘에서 '열' 옵션을 선택합니다. 이 열은 가능한 한 빨리 목록에서 제거됩니다.
열 CSS
열 CSS 는 웹 페이지의 열 스타일을 지정하는 방법입니다. CSS를 사용하여 열의 너비, 높이, 배경색 및 기타 속성을 제어할 수 있습니다. 열에 테두리, 패딩 및 여백을 추가할 수도 있습니다.
CSS의 다중 열 레이아웃을 사용하면 신문에서와 같이 여러 열의 텍스트를 간단하게 정의할 수 있습니다. 이 장에서는 다음 속성에 대해 알아봅니다. column-span 속성은 요소가 가로질러야 하는 열의 수를 결정하는 데 사용됩니다. column-rule-* 속성은 column-rule 속성이라는 약식 속성으로 지정됩니다. 앞의 열에 규칙의 너비, 스타일 및 색상을 지정하십시오.
열과 행의 중요성
문서 내용의 균형을 유지하고 스크롤 막대가 없는 것을 방지하려면 열과 행을 사용하는 것이 중요합니다. 브라우저의 문서 요소는 일반적으로 한 열 너비의 열과 한 행 너비의 행으로 표시됩니다. 그러나 각 열과 행에 대해 열 너비 및 행 너비 CSS 약어를 사용할 수 있습니다. 열과 행으로 나눌 때 요소의 내용이 균형을 이루도록 하기 위해 행 채우기 및 열 채우기 CSS 속성을 정의할 수 있습니다. column-fill 속성이 "auto"로 설정되면 브라우저는 column-fill 속성과 동일한 열의 내용으로 채우거나 내용보다 큰 경우 오른쪽 열부터 채우려고 시도합니다. row-fill이 "auto"로 설정되면 브라우저는 row-fill 속성과 동일한 행의 내용으로 행을 채우거나 행이 내용보다 넓은 경우 오른쪽 행부터 채우려고 시도합니다. row-gap 및 column-gap CSS 속성을 사용하여 열과 행 사이의 공간을 지정할 수 있습니다. column-gap 값이 숫자로 설정되면 브라우저는 column-start 속성과 column-end 속성 사이, 그리고 row-start 속성과 row-end 속성 사이에 많은 열을 생성합니다. row-gap이 값으로 설정되면 브라우저는 row-start 속성과 row-end 속성 사이에 여러 행을 생성합니다.
고급 Wp 열
고급 WP 열 은 게시물 및 페이지에 대한 사용자 지정 열 레이아웃을 만들 수 있는 강력한 플러그인입니다. 이 플러그인을 사용하면 열 수, 각 열의 너비 및 열 사이의 간격을 쉽게 제어할 수 있습니다. 고급 WP 열은 콘텐츠에 대한 고유하고 사용자 정의된 레이아웃을 만드는 좋은 방법입니다.
공개적으로 사용할 수 없는 WordPress 플러그인 디렉토리를 WPD라고 합니다. 사이트의 이 섹션에서는 기능적이고 활성이며 효율적이며 최신인 플러그인만 나열하려고 합니다. 플러그인의 카테고리와 하위 카테고리는 기능과 애플리케이션에 따라 결정됩니다. 평가, 투표, 최종 업데이트 및 게시를 통해 플러그인을 검색하고 태그를 사용하여 플러그인을 검색합니다. 대부분의 웹사이트에서 목록은 자동으로 공개되므로 모든 사람이 볼 수 있습니다. 다른 사람들이 목록을 볼 수 있도록 하려면 드롭다운 메뉴로 이동하여 드롭다운 메뉴에서 비공개를 선택합니다. 목록을 공개하도록 지정하면 목록이 플러그인 목록 섹션에 나타나며 목록에 최소 두 개의 플러그인이 있습니다.
WordPress에서 열을 할 수 있습니까?
WordPress 페이지에 열을 추가하는 것은 많은 WordPress 플러그인 중 하나를 사용하는 것만큼 간단합니다. 예를 들어 Lightweight Grid Columns는 WordPress 웹 사이트에 몇 초 만에 설치 및 활성화할 수 있습니다.
자전거로 통학할 때의 이점
1열, 2열, 3열, 4열, 5열, 6열, 7열
