So erstellen Sie Spalten im Sydney-Design
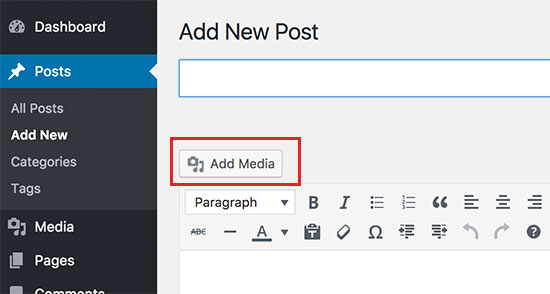
Veröffentlicht: 2022-10-22Wenn Sie Ihrer WordPress-Site Spalten hinzufügen möchten, ist das Sydney-Thema eine gute Wahl. Dieses Thema ist sehr flexibel und verfügt über einen integrierten Layout-Manager, der das Hinzufügen und Anpassen von Spalten erleichtert. In diesem Artikel zeigen wir Ihnen, wie Sie drei Spalten im Design Sydney erstellen. Zuerst müssen Sie eine neue Seite oder einen neuen Beitrag erstellen und im Editor auf die Schaltfläche „Spalten hinzufügen“ klicken. Als Nächstes müssen Sie die Anzahl der hinzuzufügenden Spalten und das Layout Ihrer Spalten auswählen. Nachdem Sie Ihre Optionen ausgewählt haben, können Sie damit beginnen, Inhalte zu Ihren Spalten hinzuzufügen. Sie können Text, Bilder, Videos und mehr hinzufügen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Seite oder Ihren Beitrag zu veröffentlichen.
Wie ändere ich die Anzahl der Spalten in WordPress?

Wenn Sie eine Spalte auswählen, kann die Zahl geändert werden, indem Sie auf die Aufwärts- und Abwärtspfeile klicken, den Schieberegler auf die rechte oder linke Seite der Spalte ziehen oder direkt in das Feld eingeben.
Mit dem Blog-Modul von Divi können Sie Blog-Beiträge entweder in voller Breite oder in Rastergrößen anzeigen. Wenn Sie sich für ein Rasterlayout entscheiden, dürfen Sie in der Regel nicht mehr als drei Spalten haben. In diesem Tutorial zeigen wir Ihnen, wie Sie CSS Grid und Divi Blog kombinieren können, um eine beliebige Anzahl von Spalten zu erstellen. Das Blog-Modul von Divi macht es einfach, eine Blog-Seite in der Cloud zu erstellen. Mit dem Divi Builder können Sie ein Blog-Modul für Ihre Seite erstellen. Wir werden eines unserer kostenlosen Layoutpakete verwenden, um eine Blogseite zu erstellen. Um das Layout Ihres Blog-Moduls zu ändern, wählen Sie Fullwidth und setzen Sie die Beitragsanzahl auf zehn.
Das CSS sollte durch Hinzufügen eines Codemoduls eingebunden werden. Geben Sie im Code-Eingabefeld die Style-Tags zum Umschließen von CSS-Code ein, den Sie einer Seite hinzugefügt haben. Gemäß dem CSS-Rastermodul zeigt die erste CSS-Zeile den Inhalt (oder die Module) an. Die zweite Zeile definiert die Spaltenvorlage in einem Raster. Es wird die dritte Zeile verwendet, die den Abstand zwischen den Gitterelementen (z. B. die Breite der Rinne) bestimmt. Wenn Sie nicht vorhaben, Paginierung oder Rahmen für Ihre Blog-Beiträge zu verwenden, lesen Sie bitte weiter. Dann werden den Rasterelementen (oder Blog-Postkarten) einige CSS-Zeilen hinzugefügt, um sie oben in jeder Zeile auszurichten und aufzufüllen.
Das Folgende ist ein kurzer Überblick über die Ergebnisse. Wenn wir eine obere Polsterung von 5625 % verwenden, sollten unsere Bilder ein Seitenverhältnis von 16:9 haben. Wir müssen das vorgestellte Bild so platzieren, dass es perfekt in den Bildcontainer passt, bevor das erste Snippet funktioniert. Dies ist der letzte Blick auf unser Blog-Modul basierend auf unserem neuen Spalten- und Rasterlayout.
Die Vorteile einer pflanzlichen Ernährung Die vielen Vorteile einer pflanzlichen Ernährung
WordPress-Sydney-Thema

Das WordPress-Sydney-Theme ist ein schönes, ansprechendes Theme, das sich perfekt für Unternehmen und private Websites eignet. Mit seinem sauberen Design und der benutzerfreundlichen Oberfläche ist WordPress Sydney eine gute Wahl für alle, die nach einer einfachen, effektiven Website-Lösung suchen.
Sydney Pro ist ein einfaches und ansprechendes WordPress-Theme, das es zu einer idealen Wahl macht, um potenziellen Kunden die Dienstleistungen Ihres Unternehmens zu präsentieren. Das Cargo Theme sollte geladen werden. Das Ziel von Load ist es, Websites zu erstellen, die Fracht, Versand, Lagerhaltung, Transport und Logistik fördern. Wenn Sie Ihrer Website eine Vielzahl von Funktionen hinzufügen möchten, ist Enfold Responsive Multi-Purpose WordPress Theme das richtige Thema für Sie.
WordPress-Spalten
Bewegen Sie im Post-Editor den Cursor zwischen zwei Blöcke auf Ihrer Seite und wählen Sie die Option „Block hinzufügen“. Jetzt ist es an der Zeit, den Spaltenblock auszuwählen. Diese Methode erstellt einen zweispaltigen Block und ermöglicht es Ihnen, die Anzahl der Spalten im Abschnitt „Blockdetails“ des Dashboards zu ändern.
Spalten können für einige Benutzer ablenkend sein, aber unter bestimmten Umständen sind sie manchmal angemessen. Sie können HTML und Inline-Stile verwenden, um Spalten in WordPress für kurzfristige Bereitstellungen zu erstellen, wenn Sie dies benötigen. Wenn Sie beabsichtigen, Spalten häufig zu verwenden, ist entweder ein Plugin oder HTML erforderlich. Es ist eine gute Idee, sich mit der Verwendung von CSS-Eigenschaften wie width, padding und float vertraut zu machen, bevor Sie diesen Schritt versuchen.

Spaltenblock: Wie man Spalten hinzufügt und entfernt
Drei Spalten befinden sich im Spaltenblock und sind mit „Titel, Inhalt und Abstand“ gekennzeichnet. Die Spalte Titel wird verwendet, um den Titel des Beitrags anzuzeigen. Die Spalte Inhalt enthält den angezeigten Inhalt. Der Abstand zwischen den Inhaltsspalten ist die Spalte, in der der Beitragsinhalt angezeigt wird. Um eine neue Spalte hinzuzufügen, klicken Sie auf die Schaltfläche „Hinzufügen“ und wählen Sie dann die Option „Spalte“ aus dem Popup-Menü. Der Name der neuen Spalte sollte in das Feld Spalte eingegeben werden. Sie sehen die Spalte ganz unten in der Liste. Das Symbol für die linke Spaltenbreite (3 horizontale Linien) kann auch verwendet werden, um die Spaltenbreite einzustellen. Klicken Sie im Popup-Menü auf das Symbol „Entfernen“ und wählen Sie dann die Option „Spalte“ aus dem Symbol „Entfernen“. Diese Spalte wird so schnell wie möglich aus der Liste entfernt.
Spalte CSS
Spalten- CSS ist eine Möglichkeit, Spalten in einer Webseite zu gestalten. Durch die Verwendung von CSS können Sie die Breite, Höhe, Hintergrundfarbe und andere Eigenschaften der Spalten steuern. Sie können den Spalten auch Rahmen, Auffüllung und Ränder hinzufügen.
Das mehrspaltige Layout von CSS ermöglicht eine einfache Definition mehrerer Textspalten, genau wie in einer Zeitung. In diesem Kapitel lernen wir die folgenden Eigenschaften kennen. Die Eigenschaft column-span wird verwendet, um festzulegen, über wie viele Spalten sich ein Element erstrecken soll. Die column-rule-*-Eigenschaften werden durch eine abgekürzte Eigenschaft namens column-rule-Eigenschaft angegeben. Bitte geben Sie die Breite, den Stil und die Farbe der Linie in den Spalten davor an.
Die Bedeutung von Spalten und Zeilen
Um den Inhalt eines Dokuments ausgewogen zu halten und Bildlaufleisten zu vermeiden, ist es wichtig, Spalten und Zeilen zu verwenden. Dokumentelemente in einem Browser werden typischerweise in einer Spalte mit einer Breite von einer Spalte und einer Zeile mit einer Breite von einer Zeile dargestellt. Für jede Spalte und Zeile können Sie jedoch die CSS-Abkürzungen für Spaltenbreite und Zeilenbreite verwenden. Um sicherzustellen, dass der Inhalt eines Elements ausgeglichen ist, wenn es in Spalten und Zeilen aufgeteilt wird, ist es möglich, die Zeilenfüllungs- und Spaltenfüllungs-CSS-Eigenschaften zu definieren. Wenn eine Spaltenfüllungseigenschaft auf „auto“ gesetzt ist, versucht der Browser, sie mit Inhalt aus derselben Spalte wie die Spaltenfüllungseigenschaft zu füllen, oder aus der Spalte rechts davon, wenn sie größer als der Inhalt ist. Wenn row-fill auf „auto“ gesetzt ist, versucht der Browser, die Zeile mit Inhalt aus derselben Zeile wie die Eigenschaft row-fill zu füllen, oder aus der Zeile rechts davon, wenn die Zeile breiter als der Inhalt ist. Die Zeilenlücken- und Spaltenlücken-CSS-Eigenschaften können verwendet werden, um den Abstand zwischen Spalten und Zeilen anzugeben. Wenn der Wert für den Spaltenabstand auf eine Zahl festgelegt ist, generiert der Browser eine Reihe von Spalten zwischen den Eigenschaften „column-start“ und „column-end“ sowie zwischen den Eigenschaften „row-start“ und „row-end“. Wenn row-gap auf einen Wert gesetzt ist, erstellt der Browser eine Reihe von Zeilen zwischen den Eigenschaften row-start und row-end.
Erweiterte Wp-Spalten
Advanced WP Columns ist ein leistungsstarkes Plugin, mit dem Sie benutzerdefinierte Spaltenlayouts für Ihre Beiträge und Seiten erstellen können. Mit diesem Plugin können Sie ganz einfach die Anzahl der Spalten, die Breite jeder Spalte und den Abstand zwischen den Spalten steuern. Advanced WP Columns ist eine großartige Möglichkeit, einzigartige und benutzerdefinierte Layouts für Ihre Inhalte zu erstellen.
Ein WordPress-Plugin-Verzeichnis, das nicht öffentlich verfügbar ist, wird als WPD bezeichnet. Dieser Abschnitt der Website versucht, nur die Plugins aufzulisten, die funktionsfähig, aktiv, effizient und auf dem neuesten Stand sind. Die Kategorien und Unterkategorien für Plugins werden durch ihre Funktionalität und Anwendungen bestimmt. Plug-ins nach Bewertung, Abstimmung, zuletzt aktualisiert und veröffentlicht und mithilfe der Tags, um nach ihnen zu suchen. Auf den meisten Websites werden Listen automatisch veröffentlicht, sodass sie für alle sichtbar sind. Wenn Sie möchten, dass andere die Liste sehen können, gehen Sie zum Dropdown-Menü und wählen Sie Privat aus dem Dropdown-Menü. Ihre Listen erscheinen in unserem Plugin-Listenabschnitt, wenn Sie angeben, dass Ihre Liste veröffentlicht werden soll, und Sie werden mindestens zwei Plugins auf Ihrer Liste haben.
Können Sie Spalten in WordPress erstellen?
Das Hinzufügen von Spalten zu Ihrer WordPress-Seite ist so einfach wie die Verwendung eines der vielen WordPress-Plugins. Lightweight Grid Columns können beispielsweise in Sekundenschnelle auf einer WordPress-Website installiert und aktiviert werden.
Die Vorteile des Radfahrens zur Schule
1 Spalte, 2 Spalten, 3 Spalten, 4 Spalten, 5 Spalten, 6 Spalten, 7 Spalten
