Cum se creează coloane în tema Sydney
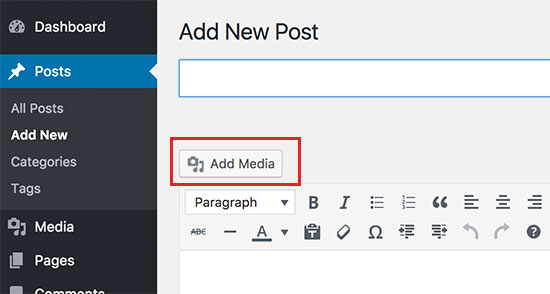
Publicat: 2022-10-22Dacă doriți să adăugați coloane pe site-ul dvs. WordPress, tema Sydney este o alegere excelentă. Această temă este extrem de flexibilă și vine cu un manager de aspect încorporat care facilitează adăugarea și personalizarea coloanelor. În acest articol, vă vom arăta cum să creați trei coloane în tema Sydney. Mai întâi, va trebui să creați o pagină sau o postare nouă și să faceți clic pe butonul „Adăugați coloane” din editor. Apoi, va trebui să alegeți numărul de coloane pe care doriți să le adăugați și aspectul coloanelor dvs. După ce ați selectat opțiunile, puteți începe să adăugați conținut în coloanele dvs. Puteți adăuga text, imagini, videoclipuri și multe altele. Când ați terminat, faceți clic pe butonul „Publicați” pentru a vă publica pagina sau postarea.
Cum modific numărul de coloane din WordPress?

Când selectați o coloană, numărul poate fi modificat făcând clic pe săgețile în sus și în jos, trăgând glisorul în partea dreaptă sau stângă a coloanei sau tastând direct în câmp.
Modulul de blog al Divi vă permite să afișați postări de blog fie în lățime completă, fie în dimensiunea grilei. Ca regulă generală, dacă alegeți un aspect al grilei, nu puteți avea mai mult de trei coloane. În acest tutorial, vă vom arăta cum puteți combina CSS Grid și Divi Blog pentru a crea orice număr de coloane. Modulul de blog al Divi simplifică crearea unei pagini de blog în cloud. Folosind Divi Builder, puteți crea un modul de blog pentru pagina dvs. Vom folosi unul dintre pachetele noastre gratuite de layout pentru a crea o pagină de blog. Pentru a schimba aspectul modulului blogului, alegeți Fullwidth și setați numărul de postări la zece.
CSS-ul ar trebui inclus prin adăugarea unui modul de cod. În caseta de introducere a codului, introduceți etichetele de stil pentru a include orice cod CSS pe care l-ați adăugat la o pagină. Conform modulului grilă CSS, prima linie a CSS afișează conținutul (sau modulele). A doua linie definește șablonul de coloană într-o grilă. Este utilizată a treia linie, care determină distanța dintre elementele grilei (cum ar fi lățimea jgheabului). Dacă nu intenționați să utilizați paginarea sau marginile pentru postările de pe blog, continuați să citiți. Apoi, câteva linii de CSS vor fi adăugate elementelor din grilă (sau cărților poștale de blog) pentru a le alinia în partea de sus a fiecărui rând și pentru a avea umplutură.
Următoarea este o scurtă prezentare a rezultatelor. Dacă folosim o umplutură superioară de 5625%, imaginile noastre ar trebui să aibă un raport de aspect de 16:9. Trebuie să plasăm imaginea prezentată astfel încât să se potrivească perfect în containerul de imagine înainte ca primul fragment să funcționeze. Acesta este aspectul final al modulului blogului nostru bazat pe noile noastre coloane și aspectul grilei.
Beneficiile unei diete pe bază de plante Multe beneficii ale unei diete pe bază de plante
Tema Sydney WordPress

Tema WordPress Sydney este o temă frumoasă, receptivă, perfectă pentru companii și site-uri web personale. Cu designul său curat și interfața ușor de utilizat, WordPress Sydney este o alegere excelentă pentru oricine caută o soluție simplă și eficientă pentru site-ul web.
Sydney Pro este o temă WordPress simplă și atrăgătoare, ceea ce o face o alegere ideală pentru a afișa serviciile companiei dvs. potențialilor clienți. Tema Cargo ar trebui să fie încărcată. Scopul Load este de a crea site-uri web care promovează mărfurile, transporturile maritime, depozitarea, transportul și logistica. Dacă doriți să adăugați o varietate de funcții site-ului dvs., tema WordPress multifuncțională Enfold este tema pentru dvs.
Coloane WordPress
În editorul de postări, mutați cursorul între două blocuri de pe pagina dvs. și selectați opțiunea „Adăugați bloc”. Acum este timpul să selectați blocul de coloane. Această metodă va crea un bloc cu două coloane și vă va permite să modificați numărul de coloane din secțiunea „Detalii bloc” a tabloului de bord.
Coloanele pot distrage atenția pentru unii utilizatori, dar uneori sunt adecvate în anumite circumstanțe. Puteți utiliza HTML și stiluri inline pentru a crea coloane în WordPress pentru implementări pe termen scurt, dacă trebuie să faceți acest lucru. Dacă intenționați să utilizați frecvent coloanele, este necesar fie un plugin, fie HTML. Este o idee bună să înțelegeți cum să utilizați proprietățile CSS, cum ar fi lățimea, umplutura și float înainte de a încerca acest pas.

Bloc de coloane: Cum să adăugați și să eliminați coloane
Trei coloane sunt situate în blocul Coloane și sunt etichetate „Titlu, Conținut și Distanțiere”. Coloana Titlu este folosită pentru a afișa titlul postării. Coloana Conținut conține conținutul afișat. Distanța dintre coloanele de conținut este coloana în care va fi afișat conținutul postării. Pentru a adăuga o coloană nouă, faceți clic pe butonul Adăugare, apoi selectați opțiunea Coloană din meniul pop-up. Numele noii coloane trebuie introdus în câmpul Coloană. Veți vedea coloana în partea de jos a listei. Pictograma pentru lățimea coloanei din stânga (3 linii orizontale) poate fi folosită și pentru a seta lățimea coloanei. Faceți clic pe pictograma „Eliminare” din meniul pop-up, apoi alegeți opțiunea „Coloană” din pictograma „Eliminare”. Această coloană va fi eliminată din listă cât mai curând posibil.
Coloana Css
Column CSS este o modalitate de a stila coloanele într-o pagină web. Folosind CSS, puteți controla lățimea, înălțimea, culoarea de fundal și alte proprietăți ale coloanelor. De asemenea, puteți adăuga margini, umplutură și margini coloanelor.
Aspectul cu mai multe coloane al CSS permite o definire simplă a mai multor coloane de text, la fel ca într-un ziar. În acest capitol, vom afla despre următoarele proprietăți. Proprietatea column-span este utilizată pentru a determina câte coloane ar trebui să se întindă un element. Proprietățile coloană-regulă-* sunt specificate printr-o proprietate scurtă numită proprietatea coloană-regula. Vă rugăm să specificați lățimea, stilul și culoarea regulii în coloanele care o preced.
Importanța coloanelor și a rândurilor
Pentru a menține conținutul unui document echilibrat și pentru a evita barele de defilare, este esențial să folosiți coloane și rânduri. Elementele de document dintr-un browser sunt de obicei prezentate într-o coloană cu o coloană și pe un rând pe un rând. Cu toate acestea, pentru fiecare coloană și rând, puteți utiliza prescurtarea CSS pentru lățime coloană și lățime rând. Pentru a vă asigura că conținutul unui element este echilibrat atunci când este împărțit în coloane și rânduri, este posibil să definiți proprietățile CSS de umplere a rândurilor și a umplerii coloanelor. Când o proprietate de umplere a coloanei este setată la „auto”, browserul încearcă să o completeze cu conținut din aceeași coloană ca proprietatea de umplere a coloanei sau din coloana din dreapta dacă este mai mare decât conținutul. Când row-fill este setat la „auto”, browserul încearcă să umple rândul cu conținut de pe același rând cu proprietatea row-fill sau de la rândul spre dreapta dacă rândul este mai lat decât conținutul. Proprietățile CSS row-gap și column-gap pot fi utilizate pentru a specifica spațiul dintre coloane și rânduri. Când valoarea decalajului coloanei este setată la un număr, browserul va genera un număr de coloane între proprietățile de început și de sfârșit de coloană, precum și între proprietățile de început și de sfârșit de rând. Când row-gap este setat la o valoare, browserul creează un număr de rânduri între proprietățile row-start și row-end.
Coloane Wp avansate
Advanced WP Columns este un plugin puternic care vă permite să creați forme personalizate de coloane pentru postările și paginile dvs. Cu acest plugin, puteți controla cu ușurință numărul de coloane, lățimea fiecărei coloane și distanța dintre coloane. Advanced WP Columns este o modalitate excelentă de a crea machete unice și personalizate pentru conținutul dvs.
Un director de plugin WordPress care nu este disponibil public este cunoscut sub numele de WPD. Această secțiune a site-ului încearcă să enumere numai acele pluginuri care sunt funcționale, active, eficiente și actualizate. Categoriile și subcategoriile pentru pluginuri sunt determinate de funcționalitatea și aplicațiile acestora. plugin-uri prin evaluare, vot, ultima actualizare și publicare și prin utilizarea etichetelor pentru a le căuta. Pe majoritatea site-urilor web, listele sunt făcute publice automat, astfel încât să poată fi văzute de toți. Dacă doriți ca alții să vadă Lista, accesați meniul drop-down și selectați Privat din meniul drop-down. Listele dvs. vor apărea în secțiunea noastră cu lista de pluginuri atunci când specificați ca lista să fie făcută publică și veți avea cel puțin două plugin-uri pe listă.
Puteți face coloane în WordPress?
Adăugarea de coloane la pagina dvs. WordPress este la fel de simplă ca și utilizarea unuia dintre numeroasele pluginuri WordPress. Coloanele Lightweight Grid, de exemplu, pot fi instalate și activate pe un site web WordPress în câteva secunde.
Beneficiile mersului cu bicicleta la școală
1 coloană, 2 coloane, 3 coloane, 4 coloane, 5 coloane, 6 coloane, 7 coloane
