如何在悉尼主题中创建列
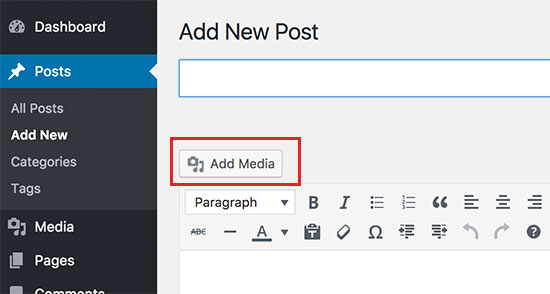
已发表: 2022-10-22如果您想为您的 WordPress 网站添加栏目,悉尼主题是一个不错的选择。 这个主题非常灵活,并带有一个内置的布局管理器,可以轻松添加和自定义列。 在本文中,我们将向您展示如何在悉尼主题中创建三列。 首先,您需要创建一个新页面或帖子,然后单击编辑器中的“添加列”按钮。 接下来,您需要选择要添加的列数和列的布局。 选择选项后,您可以开始向列添加内容。 您可以添加文本、图像、视频等。 完成后,单击“发布”按钮发布您的页面或帖子。
如何更改 WordPress 中的列数?

当您选择一列时,可以通过单击向上和向下箭头、将滑块拖动到列的右侧或左侧或直接在字段中键入来更改数字。
Divi 的博客模块允许您以全角或网格大小显示博客文章。 作为一般规则,如果您选择网格布局,则最多可以有三列。 在本教程中,我们将向您展示如何结合 CSS Grid 和 Divi Blog 来制作任意数量的列。 Divi 的博客模块使在云中创建博客页面变得简单。 使用 Divi Builder,您可以为您的页面创建一个博客模块。 我们将使用我们的一个免费布局包来创建一个博客页面。 要更改博客模块的布局,请选择全角并将帖子计数设置为十。
应通过添加代码模块来包含 CSS。 在代码输入框中,输入样式标签以包装您添加到页面的任何 CSS 代码。 根据 CSS 网格模块,CSS 的第一行显示内容(或模块)。 第二行定义网格中的列模板。 使用第三行,它确定网格项之间的间隙间距(例如装订线宽度)。 如果您不打算为您的博客文章使用分页或边框,请继续阅读。 然后,几行 CSS 将添加到网格项目(或博客明信片)中,以使它们在每行的顶部对齐并具有填充。
以下是结果的简要说明。 如果我们使用 5625% 的顶部填充,我们的图像应该有 16:9 的纵横比。 在第一个片段起作用之前,我们必须放置特色图像,使其完全适合图像容器。 这是基于我们的新列和网格布局的博客模块的最终外观。
植物性饮食的好处 植物性饮食的许多好处
WordPress 悉尼主题

WordPress 悉尼主题是一个漂亮、响应迅速的主题,非常适合企业和个人网站。 凭借其简洁的设计和易于使用的界面,WordPress Sydney 是任何寻求简单、有效的网站解决方案的人的绝佳选择。
Sydney Pro 是一个简单而吸引人的 WordPress 主题,使其成为向潜在客户展示贵公司服务的理想选择。 应加载货物主题。 Load 的目标是创建促进货物、航运、仓储、运输和物流的网站。 如果您想为您的网站添加各种功能,Enfold Responsive Multi-Purpose WordPress Theme 就是您的最佳选择。
WordPress 专栏
在帖子编辑器中,将光标移动到页面上的两个块之间,然后选择“添加块”选项。 现在是时候选择列块了。 此方法将创建一个两列块,并允许您更改仪表板“块详细信息”部分中的列数。
列可能会分散一些用户的注意力,但它们有时在某些情况下是合适的。 如果需要,您可以使用 HTML 和内联样式在 WordPress 中创建列以进行短期部署。 如果您打算经常使用列,则需要插件或 HTML。 在尝试此步骤之前,最好了解如何使用 CSS 属性,例如宽度、填充和浮动。

列块:如何添加和删除列
三列位于列块中,并标有“标题、内容和分隔符”。 Title 列用于显示帖子的标题。 内容列包含显示的内容。 内容列之间的间距是显示帖子内容的列。 要添加新列,请单击“添加”按钮,然后从弹出菜单中选择“列”选项。 新列的名称应输入到列字段中。 您将在列表的最底部看到该列。 左侧列宽图标(3 条水平线)也可用于设置列宽。 单击弹出菜单中的“删除”图标,然后从“删除”图标中选择“列”选项。 此列将尽快从列表中删除。
列 CSS
列 CSS是一种在网页中设置列样式的方法。 通过使用 CSS,您可以控制列的宽度、高度、背景颜色和其他属性。 您还可以为列添加边框、填充和边距。
CSS 的多列布局允许对多列文本进行简单定义,就像在报纸中一样。 在本章中,我们将了解以下属性。 column-span 属性用于确定一个元素应该跨越多少列。 column-rule-* 属性由称为 column-rule 属性的简写属性指定。 请在其前面的列中指定规则的宽度、样式和颜色。
列和行的重要性
为了保持文档内容平衡并避免滚动条,使用列和行至关重要。 浏览器中的文档元素通常以一列宽的列和一行宽的行呈现。 但是,对于每一列和每一行,您可以使用 column-width 和 row-width CSS 简写。 为了确保元素的内容在分解为列和行时是平衡的,可以定义 row-fill 和 column-fill CSS 属性。 当 column-fill 属性设置为“auto”时,浏览器会尝试使用与 column-fill 属性相同的列中的内容来填充它,或者如果它大于内容,则从右侧的列中填充。 当 row-fill 设置为“auto”时,浏览器会尝试使用与 row-fill 属性相同的行中的内容填充该行,或者如果该行比内容宽,则从右侧的行中填充该行。 row-gap 和 column-gap CSS 属性可用于指定列和行之间的空间量。 当 column-gap 值设置为数字时,浏览器会在 column-start 和 column-end 属性之间以及 row-start 和 row-end 属性之间生成多个列。 当 row-gap 设置为一个值时,浏览器会在 row-start 和 row-end 属性之间创建许多行。
高级 Wp 列
Advanced WP Columns是一个功能强大的插件,可让您为帖子和页面创建自定义列布局。 有了这个插件,你可以轻松控制列数、每列宽度以及列间距。 Advanced WP Columns 是为您的内容创建独特和自定义布局的好方法。
不公开的 WordPress 插件目录称为 WPD。 该网站的这一部分试图仅列出那些功能强大、活跃、高效且最新的插件。 插件的类别和子类别由它们的功能和应用程序决定。 按评级、投票、上次更新和发布以及使用标签搜索插件。 在大多数网站上,列表会自动公开,因此所有人都可以看到。 如果您希望其他人看到列表,请转到下拉菜单并从下拉菜单中选择私人。 当您指定公开您的列表时,您的列表将出现在我们的插件列表部分,并且您的列表中至少有两个插件。
你可以在 WordPress 中做列吗?
向您的 WordPress 页面添加列就像使用众多 WordPress 插件之一一样简单。 例如,轻量级网格列可以在几秒钟内在 WordPress 网站上安装和激活。
骑车上学的好处
1列 2列 3列 4列 5列 6列 7列
