Sydney Temasında Sütunlar Nasıl Oluşturulur
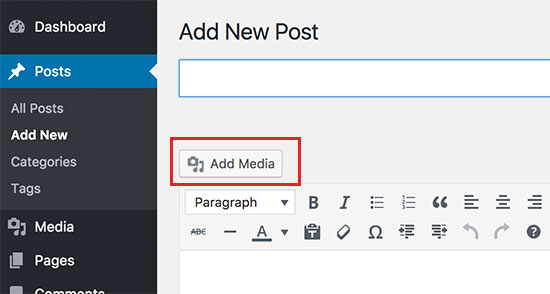
Yayınlanan: 2022-10-22WordPress sitenize sütun eklemek istiyorsanız, Sidney teması harika bir seçimdir. Bu tema oldukça esnektir ve sütun eklemeyi ve özelleştirmeyi kolaylaştıran yerleşik bir düzen yöneticisi ile birlikte gelir. Bu makalede, Sidney temasında nasıl üç sütun oluşturacağınızı göstereceğiz. İlk olarak, yeni bir sayfa veya gönderi oluşturmanız ve düzenleyicideki "Sütun Ekle" düğmesini tıklamanız gerekir. Ardından, eklemek istediğiniz sütun sayısını ve sütunlarınızın düzenini seçmeniz gerekir. Seçeneklerinizi belirledikten sonra sütunlarınıza içerik eklemeye başlayabilirsiniz. Metin, resim, video ve daha fazlasını ekleyebilirsiniz. Bitirdiğinizde, sayfanızı veya yayınınızı yayınlamak için "Yayınla" düğmesini tıklayın.
WordPress'teki Sütun Sayısını Nasıl Değiştiririm?

Bir sütun seçtiğinizde, yukarı ve aşağı oklara tıklayarak, kaydırıcıyı sütunun sağına veya soluna sürükleyerek veya doğrudan alana yazarak sayı değiştirilebilir.
Divi'nin blog modülü, blog gönderilerini tam genişlikte veya ızgara boyutlarında görüntülemenize olanak tanır. Genel bir kural olarak, bir ızgara düzeni seçerseniz, üçten fazla sütununuz olamaz. Bu öğreticide, istediğiniz sayıda sütun oluşturmak için CSS Izgarası ve Divi Blog'u nasıl birleştirebileceğinizi göstereceğiz. Divi'nin Blog Modülü, bulutta bir blog sayfası oluşturmayı kolaylaştırır. Divi Builder'ı kullanarak sayfanız için bir blog modülü oluşturabilirsiniz. Bir blog sayfası oluşturmak için ücretsiz düzen paketlerimizden birini kullanacağız. Blog modülünüzün düzenini değiştirmek için Tam Genişlik'i seçin ve gönderi sayısını on olarak ayarlayın.
CSS, bir kod modülü eklenerek dahil edilmelidir. Kod giriş kutusuna, bir sayfaya eklediğiniz herhangi bir CSS kodunu sarmak için stil etiketlerini girin. CSS ızgara modülüne göre, CSS'nin ilk satırı içeriği (veya modülleri) görüntüler. İkinci satır, bir ızgaradaki sütun şablonunu tanımlar. Izgara öğeleri arasındaki boşluk aralığını (oluk genişliği gibi) belirleyen üçüncü satır kullanılır. Blog gönderileriniz için sayfalandırma veya kenarlık kullanmayı planlamıyorsanız, lütfen okumaya devam edin. Ardından, ızgara öğelerine (veya blog posta kartlarına) birkaç satır CSS eklenecek ve bunları her satırın üstüne hizalayacak ve dolgu yapacaktır.
Aşağıdaki sonuçların hızlı bir özetidir. %5625 üst dolgu kullanırsak, resimlerimizin en boy oranı 16:9 olmalıdır. Öne çıkan görseli, ilk snippet işlev görmeden önce, resim kapsayıcısına tam olarak sığacak şekilde yerleştirmeliyiz. Bu, yeni sütunlarımıza ve ızgara düzenimize dayanan blog modülümüze son bakış.
Bitki Bazlı Diyetin Faydaları Bitki Bazlı Diyetin Birçok Faydası
WordPress Sidney Teması

WordPress Sidney teması , işletmeler ve kişisel web siteleri için mükemmel, güzel, duyarlı bir temadır. Temiz tasarımı ve kullanımı kolay arayüzü ile WordPress Sydney, basit ve etkili bir web sitesi çözümü arayan herkes için mükemmel bir seçimdir.
Sydney Pro, basit ve çekici bir WordPress teması olup, şirketinizin hizmetlerini potansiyel müşterilere sergilemek için ideal bir seçimdir. Kargo Teması yüklenmelidir. Load'un amacı kargo, nakliye, depolama, nakliye ve lojistiği tanıtan web siteleri oluşturmaktır. Web sitenize çeşitli işlevler eklemek istiyorsanız, Enfold Duyarlı Çok Amaçlı WordPress Teması tam size göre.
WordPress Sütunları
Yazı düzenleyicideyken, imlecinizi sayfanızdaki iki blok arasında hareket ettirin ve 'Blok Ekle' seçeneğini seçin. Şimdi sütun bloğunu seçme zamanı. Bu yöntem iki sütunlu bir blok oluşturacak ve gösterge panosunun 'Blok Ayrıntıları' bölümündeki sütun sayısını değiştirmenize izin verecektir.
Sütunlar bazı kullanıcıların dikkatini dağıtabilir, ancak bazen belirli durumlarda uygundurlar. Gerekirse, kısa vadeli dağıtımlar için WordPress'te sütunlar oluşturmak için HTML ve satır içi stilleri kullanabilirsiniz. Sütunları sık sık kullanmayı düşünüyorsanız, bir eklenti veya HTML gerekir. Bu adımı denemeden önce genişlik, dolgu ve kayan nokta gibi CSS özelliklerinin nasıl kullanılacağını anlamak iyi bir fikirdir.

Sütun Bloğu: Sütun Ekleme ve Kaldırma
Sütunlar bloğunda üç sütun bulunur ve 'Başlık, İçerik ve Aralayıcı' olarak etiketlenir. Başlık sütunu, gönderinin başlığını görüntülemek için kullanılır. İçerik sütunu, görüntülenen içeriği içerir. İçerik sütunları arasındaki boşluk, gönderi içeriğinin görüntüleneceği sütundur. Yeni bir sütun eklemek için Ekle düğmesini tıklayın, ardından açılır menüden Sütun seçeneğini seçin. Sütun alanına yeni sütunun adı girilmelidir. Sütunu listenin en altında göreceksiniz. Sütun genişliğini ayarlamak için sol sütun genişliği simgesi (3 yatay çizgi) de kullanılabilir. Açılır menüdeki 'Kaldır' simgesini tıklayın, ardından 'Kaldır' simgesinden 'Sütun' seçeneğini seçin. Bu sütun en kısa sürede listeden kaldırılacaktır.
Sütun Css
Sütun CSS , bir web sayfasındaki sütunlara stil vermenin bir yoludur. CSS kullanarak sütunların genişliğini, yüksekliğini, arka plan rengini ve diğer özelliklerini kontrol edebilirsiniz. Sütunlara kenarlık, dolgu ve kenar boşlukları da ekleyebilirsiniz.
CSS'nin çok sütunlu düzeni, tıpkı bir gazetede olduğu gibi, birden çok metin sütununun basit bir tanımına izin verir. Bu bölümde, aşağıdaki özellikleri öğreneceğiz. Sütun yayılma özelliği, bir öğenin kaç sütuna yayılması gerektiğini belirlemek için kullanılır. Sütun kuralı-* özellikleri, sütun kuralı özelliği adı verilen bir kestirme özellik tarafından belirtilir. Lütfen ondan önceki sütunlarda kuralın genişliğini, stilini ve rengini belirtin.
Sütun ve Satırların Önemi
Bir belgenin içeriğini dengeli tutmak ve kaydırma çubuklarından kaçınmak için sütunları ve satırları kullanmak çok önemlidir. Bir tarayıcıdaki belge öğeleri tipik olarak bir sütun genişliğinde bir sütunda ve bir satır genişliğinde bir satırda sunulur. Ancak her sütun ve satır için sütun genişliği ve satır genişliği CSS kısayollarını kullanabilirsiniz. Bir elemanın sütunlara ve satırlara bölündüğünde içeriğinin dengeli olmasını sağlamak için, satır doldurma ve sütun doldurma CSS özelliklerini tanımlamak mümkündür. Bir column-fill özelliği "auto" olarak ayarlandığında, tarayıcı bunu column-fill özelliğiyle aynı sütundan veya içerikten daha büyükse sağdaki sütundan içerikle doldurmaya çalışır. Satır doldurma "otomatik" olarak ayarlandığında, tarayıcı satırı satır doldurma özelliğiyle aynı satırdan veya satır içerikten daha genişse sağdaki satırdan içerikle doldurmaya çalışır. Satır aralığı ve sütun aralığı CSS özellikleri, sütunlar ve satırlar arasındaki boşluk miktarını belirtmek için kullanılabilir. Sütun-boşluk değeri bir sayıya ayarlandığında, tarayıcı, sütun-başlangıç ve sütun-bitiş özellikleri arasında ve ayrıca satır-başlangıç ve satır-bitiş özellikleri arasında bir dizi sütun oluşturur. Satır aralığı bir değere ayarlandığında, tarayıcı satır başı ve satır sonu özellikleri arasında bir dizi satır oluşturur.
Gelişmiş Wp Sütunları
Advanced WP Columns , gönderileriniz ve sayfalarınız için özel sütun düzenleri oluşturmanıza olanak tanıyan güçlü bir eklentidir. Bu eklenti ile sütun sayısını, her sütunun genişliğini ve sütunlar arasındaki boşluğu kolayca kontrol edebilirsiniz. Gelişmiş WP Sütunları, içeriğiniz için benzersiz ve özelleştirilmiş düzenler oluşturmanın harika bir yoludur.
Herkese açık olmayan bir WordPress eklenti dizini WPD olarak bilinir. Sitenin bu bölümü yalnızca işlevsel, etkin, verimli ve güncel olan eklentileri listelemeye çalışır. Eklentiler için kategoriler ve alt kategoriler, işlevlerine ve uygulamalarına göre belirlenir. eklentileri derecelendirmeye, oylamaya, son güncellemeye ve yayınlanana göre ve bunları aramak için etiketleri kullanarak. Çoğu web sitesinde, listeler otomatik olarak herkese açık hale getirilir, böylece herkes tarafından görülebilir. Listeyi başkalarının görmesini istiyorsanız, açılır menüye gidin ve açılır menüden Özel'i seçin. Listenizin herkese açık olmasını belirttiğinizde listeleriniz eklenti listesi bölümümüzde görünecek ve listenizde en az iki eklenti olacaktır.
WordPress'te Sütunlar Yapabilir misiniz?
WordPress sayfanıza sütun eklemek, birçok WordPress eklentisinden birini kullanmak kadar basittir. Örneğin Hafif Izgara Sütunları, bir WordPress web sitesine saniyeler içinde kurulabilir ve etkinleştirilebilir.
Okula Bisikletle Gitmenin Faydaları
1 sütun, 2 sütun, 3 sütun, 4 sütun, 5 sütun, 6 sütun, 7 sütun
