Как создать одностраничный шаблон веб-сайта WordPress
Опубликовано: 2022-10-22Прежде чем мы начнем, вам нужно подготовить несколько вещей. Во-первых, вам нужно иметь уже настроенный и работающий сайт WordPress. Если у вас его нет, вы можете зарегистрировать бесплатную учетную запись на WordPress.com. Далее вам нужно выбрать тему для вашего сайта. Для WordPress доступны буквально тысячи тем, поэтому вам не составит труда найти ту, которая соответствует вашим потребностям. Найдя понравившуюся тему, загрузите ее и установите на свой сайт WordPress. Теперь, когда у вас установлен WordPress и тема, пришло время приступить к созданию шаблона одностраничного веб-сайта. Первое, что вам нужно сделать, это создать новую страницу в WordPress. Для этого войдите на свой сайт WordPress и перейдите в раздел «Страницы». Нажмите кнопку «Добавить новый». Дайте вашей новой странице название, а затем начните добавлять на нее контент. Вы можете добавить текст, изображения, видео и все, что захотите. Как только вы довольны содержимым своей страницы, пришло время сохранить его. Теперь, когда ваша страница сохранена, пришло время добавить меню навигации. Для этого перейдите в раздел «Внешний вид» вашего сайта WordPress и нажмите ссылку «Меню». Отсюда вы можете добавить собственное меню в шаблон одностраничного веб-сайта. Как только ваше меню будет сохранено, вы можете предварительно просмотреть шаблон одностраничного веб-сайта, перейдя по ссылке «Предварительный просмотр» в верхней части вашего сайта WordPress. Если вы довольны тем, как он выглядит, вы можете продолжить и сохранить его. Вот и все! Вы создали шаблон одностраничного веб-сайта для WordPress.
Вот три шага, которые вам понадобятся для создания собственного одностраничного веб-сайта WordPress. Веб-сайт может иметь несколько страниц, таких как домашняя страница, страница контактов, страница с информацией или область для каждого контента или услуги, которые вы предлагаете. Если ваш веб-сайт состоит только из одной страницы, вся ваша важная информация может быть втиснута в одно место. Вам нужно будет очень тщательно продумать дизайн одностраничного веб-сайта, если вы выберете его. Хорошее место для начала — выбрать один или два основных аспекта основного призыва к действию (CTA) вашего сайта. Если вы используете WordPress, вы можете создать такой сайт с любой темой. Эта тема идеально подходит для использования с одностраничным веб-сайтом, поскольку это универсальная одностраничная тема , которую можно использовать как многостраничную тему.
Вы можете быстро начать работу над своим одностраничным веб-сайтом с чистой установкой WordPress, активной темой Neve и компоновщиком страниц Elementor. Шаги будут описаны более подробно в следующих разделах, но основной процесс будет изложен в предыдущих разделах. Для начала необходимо выбрать цветовую схему и фон. Чтобы ваш заголовок отображался, вы должны сначала создать меню. Используя Elementor, у вас есть возможность создать одностраничный веб-сайт одним из двух способов. Добавьте контент на новую страницу с помощью Elementor или другого приложения. Готовые шаблоны Elementor можно использовать для настройки собственных.
Вы можете заставить боковые панели исчезнуть, изменив атрибуты страницы на полную ширину. После того, как вы успешно запустили сайт, нажмите кнопку «Опубликовать». Часть большой страницы будет построена с помощью предварительно созданного шаблона на вкладке «Блоки». Кроме того, вы можете начать с нуля, нажав кнопку «плюс» и заполнив пустой холст. Щелкая точки посередине, вы можете получить доступ к элементам управления разделами, таким как макет, стиль и расширенные разделы. Эти три раздела будут построены с помощью готовых блоков шаблонов от Elementor. При редактировании макета раздела вы можете настроить ширину содержимого и ширину раздела на полную ширину страницы.
Когда вы создаете интерактивное меню навигации с помощью Elementor, вы должны подключить различные разделы к меню навигации. Заполните правильное название раздела без хэштега, если панель Elementor содержит поле идентификатора CSS для каждого раздела. Если ваше меню ссылается на #о-нас, вы должны указать CSSID как о-нас. После этого вы должны снова сослаться на следующие разделы: Чтобы настроить статическую домашнюю страницу WordPress, вам понадобится дизайн, который является домашней страницей.
Как создать одностраничный шаблон в WordPress?

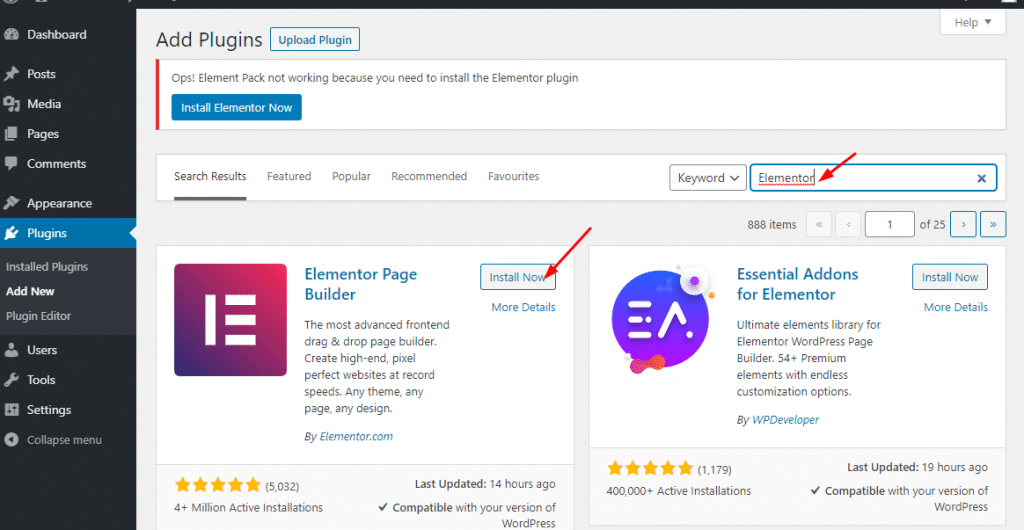
Существует несколько различных способов создания одностраничного шаблона в WordPress. Один из способов — создать собственный шаблон страницы. Это включает в себя создание нового файла в вашей теме WordPress и добавление в него некоторого кода. Другой способ создать одностраничный шаблон — использовать плагин. Есть несколько различных плагинов, которые вы можете использовать для создания одностраничного шаблона. Один из самых популярных плагинов называется Page Builder. После того, как вы установили плагин, вам необходимо его активировать. После активации плагина вы сможете создать одностраничный шаблон.
Есть много сайтов, у которых есть целевые страницы, которые сильно отличаются от остальных их веб-сайтов. Вы можете создавать собственные страницы в WordPress с собственным дизайном и макетом, если у вас установлен собственный шаблон страницы. Процесс установки требует значительного объема работы; это не так просто, как установка плагина. Если вы используете автономную программу FTP, вам понадобится программа FTP для загрузки файлов на ваш сайт WordPress. Скопировав существующий шаблон страницы темы, мы сможем облегчить себе задачу. WordPress не требует файла шаблона для отображения страницы. Это, по сути, основа для нашего собственного пользовательского шаблона.
После того, как вы скопировали содержимое page.php, вы можете вставить его в свой собственный файл шаблона. Поскольку у нашего пользовательского шаблона уже есть заголовок, мы заменим его другой строкой. Как только вы нажмете на страницу, использующую новый шаблон, вы больше не увидите пустую страницу. В качестве отправной точки мы использовали шаблон страницы темы. В отличие от остальных ваших сообщений и страниц, пользовательский шаблон страницы уникален. Ошибки в пользовательском шаблоне страницы могут негативно сказаться на веб-сайте. Если вы знаете, как программировать или HTML, вы можете создавать в WordPress все, что захотите.
Что такое одностраничная тема WordPress?

Одностраничная тема WordPress — это тема, предназначенная для использования на одной странице или в публикации. Этот тип темы идеально подходит для компаний или частных лиц, которые хотят создать простой и эффективный веб-сайт, на котором легко ориентироваться. Одностраничные темы WordPress , как правило, очень чистые и минималистичные по дизайну, что делает их идеальными для сайтов, которые хотят передать профессиональный имидж.
3 способа выбрать макет страницы WordPress
Выберите макет страницы, используя *br=. Ваши параметры макета страницы. В левой части редактора страниц есть три раздела: контент, боковая панель и нижний колонтитул. Когда вы создаете контент, он будет отображаться в области контента. Вы можете включить любые виджеты или шорткоды в область боковой панели, а также указать свою контактную информацию или любую другую информацию в области нижнего колонтитула. Выберите шаблон страницы, который лучше всего соответствует вашим потребностям. Этот плагин позволяет вам создать шаблон страницы в WordPress. Меню «Шаблоны страниц » можно найти в панели навигации WordPress. Кнопка «Добавить новый» должна быть нажата. Теперь для вашей страницы доступно несколько шаблонов. Выберите шаблон страницы без боковой панели и нажмите кнопку «Опубликовать», чтобы загрузить его.
Как создать одностраничный сайт с помощью Elementor?

Чтобы создать одностраничный веб-сайт с помощью Elementor, необходимо выполнить несколько шагов. Сначала вам нужно создать новую страницу в WordPress, а затем выбрать конструктор страниц Elementor. Далее вам нужно добавить новый раздел, а затем перетащить в раздел нужные виджеты. Наконец, вам нужно опубликовать страницу, а затем просмотреть ее в браузере.
Простое руководство по созданию одностраничного веб-сайта с помощью дополнений Elementor и PowerPack Elementor. Одностраничный веб-сайт, по сути, представляет собой простой веб-сайт, ориентированный на обмен информацией. Вы можете легко создать впечатляющий одностраничный веб-сайт, используя эти надстройки в этом руководстве. Следующим шагом является вставка настроек одностраничной навигации Elementor на вкладку «Содержимое». Название раздела, идентификатор раздела и навигационные точки можно добавить в раздел, щелкнув эту ссылку. С помощью этой функции вы также можете указать размещение пользовательских навигационных точек в каждом разделе вашего веб-сайта. Здесь можно включить или отключить всплывающую подсказку, стрелку инструмента, колесо прокрутки и клавиши прокрутки.
Вы можете изменить цвета, размеры, всплывающие подсказки и многие другие функции одностраничной навигации, щелкнув вкладку «Стиль». Вы также можете добавить тень блока и стиль к границе. Это отличный пример одностраничного веб-сайта, созданного с помощью одностраничного навигационного виджета Elementor.
Идеальный способ начать или вывести свой бизнес-сайт на новый уровень: Elemento
Elementor — лучший инструмент для создания собственного бизнес-сайта. Elementor позволяет вам создать веб-сайт, адаптированный к вашим конкретным потребностям, за считанные минуты. Elementor — это бесплатная загрузка и установка, которую вы можете использовать для персонализации своего сайта WordPress, настройки шаблонов и публикации контента. Elementor также создаст для вас ваш веб-сайт, что позволит вам сосредоточиться на управлении своим бизнесом и предоставить Elementor сделать все остальное.
Шаблоны Elementor идеально подходят для любого типа бизнеса, будь то начинающий малый бизнес или устоявшаяся компания, стремящаяся расширить свой веб-сайт. Итак, продолжайте и начните работу с Elementor сегодня, это идеальный способ начать работу или расширить свой бизнес-сайт.

Как создать одностраничный веб-сайт Html
Одностраничный веб-сайт можно создать с помощью HTML-кода. Для этого откройте текстовый редактор и введите следующий код:
Добро пожаловать на мой одностраничный сайт!
Здесь будет размещаться контент для моего сайта. Я могу включать текст, изображения и ссылки.
Сохраните файл как index.html и загрузите его на свой веб-сервер. Теперь ваш одностраничный веб-сайт должен быть доступен для посетителей.
Из этой статьи вы узнаете, как создать простую веб-страницу с помощью HTML (языка гипертекстовой разметки). HTML — это язык разметки, который служит основой для дизайна веб-страниц во всемирной паутине. На компьютерах с Windows и Mac для создания HTML-страниц доступны основные текстовые редакторы. Вы можете сделать это, выполнив следующие шаги. Набрав *brbr, вы можете добавить к этой команде разрыв строки. Используя этот метод, вы можете разделить свою страницу на разделы с помощью горизонтальной линии. Установите цвет фона с помощью тега <body>.
Вы также можете использовать атрибут стиля, чтобы указать цвет, которым должен быть весь текст в определенном теге. Пользователи Mac — единственные, кому разрешено их использовать. В верхней части экрана появится пункт меню «Формат», затем вы можете выбрать «Сделать обычным текстом», щелкнув его в раскрывающемся меню. Перейдите в раздел «Имя файла» в Windows или в раздел «Имя» в Mac, чтобы ввести имя документа. Вставьте файл HTML в тип файла документа. Если дважды щелкнуть документ, можно изменить его текст. Какие последние новости по этой статье?
Одностраничный шаблон WordPress
Одностраничный шаблон WordPress — отличный способ создать простой, но эффективный веб-сайт. Этот тип шаблона идеально подходит для компаний или частных лиц, которые хотят создать веб-сайт, на котором легко ориентироваться и который предоставляет всю необходимую посетителям информацию в одном месте. Хотя одностраничный шаблон не обеспечивает такой же уровень настройки, как многостраничный шаблон, он все же может быть отличным вариантом для тех, кто хочет иметь чистый и простой веб-сайт.
Термин шаблон страницы относится к определенному типу файла шаблона, который можно использовать для применения к любой конкретной странице или группе страниц. Шаблоны страниц можно использовать для отображения динамического содержимого на странице, например сообщений, обновлений новостей, календарей и медиафайлов. При создании или редактировании страницы пользователь может выбрать в списке каждый шаблон, имеющий свое имя. Существует несколько тем, которые позволяют пользователям выбирать количество столбцов на странице. Можно создать множество шаблонов, которые можно использовать на любой странице или на нескольких страницах. Чтобы предоставить вашим пользователям этот глобальный параметр, вы должны создать шаблоны страниц для каждого параметра и предоставить каждому имя для этого шаблона. Шаблон можно создать для любой страницы в соответствии со страницей Иерархия шаблонов.
Чтобы создать специальный шаблон страницы , он должен находиться в папке темы (например, /wp-content/themes/my-theme-name/). Шаблон страницы будет доступен в разделе публикации страницы типа. Только WordPress 4.7 позволяет создавать шаблоны страниц для публикации типов, отличных от «страницы». Имена классов для типов сообщений (страницы), идентификаторы страниц (идентификатор страницы*) и шаблоны страниц будут напечатаны в теге body, если ваш шаблон использует функцию body_class(). Вы можете включить шаблоны типа сообщения о продукте в theme_product_templates, если у вас есть theme_product_templates. В файле page.php вашей темы вы можете внести небольшие изменения в свою страницу, которые относятся именно к ней.
Чтобы создать простой сайт или более сложный сайт. Как создать пустую тему WordPress
При использовании пустых тем WordPress не нужно беспокоиться о макете или дизайне. Если вы воспользуетесь этим методом, у вас будет больше контроля над дизайном и созданием вашего веб-сайта. Выбрав подходящую пустую тему WordPress, вы можете выбрать тему, соответствующую вашим потребностям.
Помните об этих трех важных моментах при создании пустой темы WordPress.
Убедитесь, что в вашей теме WordPress достаточно места для дыхания. Убедитесь, что в нем достаточно свободного места, чтобы он не казался тесным или перегруженным.
Функциональность вашей пустой темы WordPress должна быть максимально функциональной. Нет необходимости вносить какие-либо изменения в вашу систему, чтобы она функционировала.
Первый шаг — выбрать тему WordPress, которая будет дополнять ваш общий дизайн и тон. Можно использовать любую цветовую схему или выбрать более смелую.
После выбора пустой темы WordPress вы должны сначала выполнить несколько шагов, чтобы она была готова к использованию. Сначала необходимо настроить параметры вашего веб-сайта. Вам нужно будет изменить название и описание сайта, а также доменное имя и хостинг.
Ваш новый сайт нужно будет настроить, и вам нужно будет установить тему WordPress. Это можно сделать, перейдя на страницу настроек и выполнив поиск «Темы». Нажмите ссылку «Темы», как только вы ее найдете, затем «Пустой», чтобы просмотреть пустую тему.
После установки пустой темы WordPress вам нужно будет подготовить ее к использованию, выполнив следующие шаги. Прежде чем вы сможете начать, вы должны сначала добавить содержимое сайта. Чтобы сделать ваш веб-сайт более заметным, вы также должны добавить сообщения в блогах, статьи и другой контент. Изображения и видео также могут быть добавлены в ваше приложение.
Затем потребуется добавить верхний и нижний колонтитулы. Чтобы попасть в список, вы должны указать название и описание вашего сайта, а также его логотип и контактную информацию.
Вам также нужно будет добавить пользовательский CSS на свой сайт. Стили также могут быть добавлены к вашему контенту и заголовку.
После того, как вы выполните эти шаги, ваша пустая тема WordPress будет готова к использованию. Вы могли бы использовать его.
Примеры одностраничных сайтов WordPress
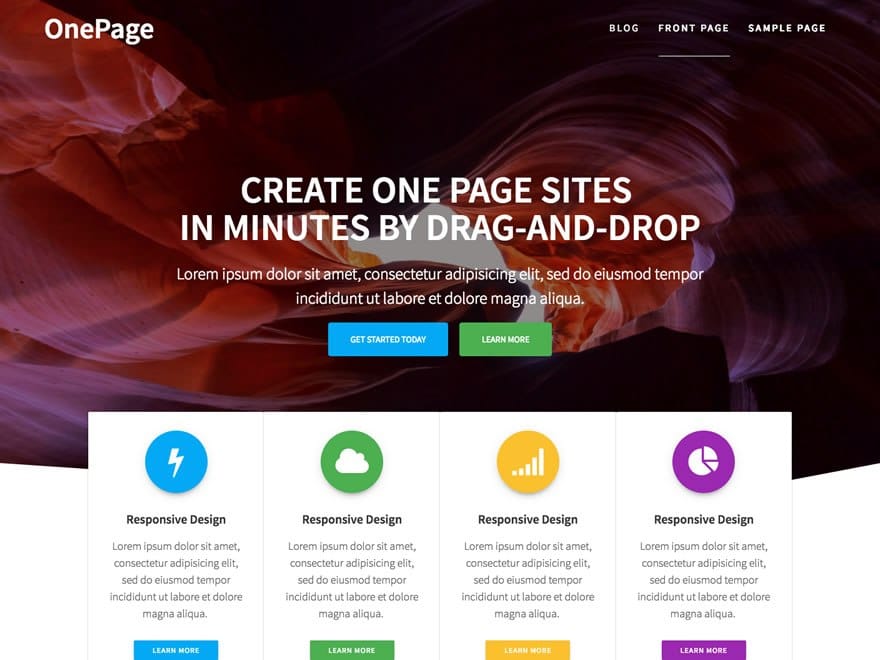
Есть несколько примеров одностраничных веб-сайтов WordPress , которые можно найти в Интернете. Эти веб-сайты можно использовать в качестве ориентира при создании собственного одностраничного веб-сайта. При рассмотрении примеров одностраничных веб-сайтов WordPress важно обращать внимание на макет и дизайн сайта, а также на содержимое, включенное в страницу. Потратив время на просмотр нескольких различных примеров одностраничных веб-сайтов WordPress, вы сможете лучше понять, что возможно при создании одностраничного веб-сайта.
Одна веб-страница
Отдельная веб-страница — это страница, которая не является частью более крупного веб-сайта. Это отдельная страница, доступ к которой можно получить по собственному URL-адресу. Отдельные веб-страницы часто используются в маркетинговых целях, например, в качестве целевых страниц или заставок. Их также можно использовать как простой способ обмена информацией, такой как резюме или онлайн-портфолио.
Плюсы и минусы одностраничных сайтов
Одностраничный веб-сайт, как следует из названия, представляет собой веб-сайт, содержащий только одну HTML-страницу . Нет никаких дополнительных страниц, таких как страница «О нас», которые вы можете использовать, чтобы узнать о нас больше. По данным Awwwards, контент полностью загружается на первой странице одностраничного веб-сайта, что делает процесс более плавным и непрерывным. Преимущество многостраничного веб-сайта заключается в том, что он позволяет ориентироваться на определенную аудиторию и предоставлять определенный опыт. Вы можете легко контролировать их поведение на своем сайте и направлять их в одном направлении, не беспокоясь о том, что они нажимают на разные страницы, возможно, в неправильном порядке.
Единая домашняя страница
Одна домашняя страница — это веб-сайт, который содержит только одну страницу. Эта страница обычно содержит информацию о владельце веб-сайта или компании, а также может включать информацию о предлагаемых продуктах или услугах. Одна домашняя страница может также содержать ссылки на другие страницы веб-сайта, но обычно не содержит большого количества контента.
Почему одностраничные веб-сайты прекрасны
Каковы недостатки одностраничного веб-сайта?
Основная цель одностраничных веб-сайтов — представить одно сообщение в простой и прямой форме. Благодаря этому сайт стал более целенаправленным и эффективным. Создание и поддержка одностраничного или одностраничного веб-сайта является простой задачей из-за отсутствия страниц, с которыми нужно иметь дело.
Страница Сайты
Страничный веб-сайт — это веб-сайт, состоящий из одной страницы. Веб-сайты-страницы обычно используются для простых веб-сайтов, таких как личные веб-сайты или сайты малого бизнеса. Веб-сайты-страницы легко создавать, и их можно создавать с помощью различных инструментов веб-разработки.
Что такое примеры веб-страниц?
Javatpoint.com, Amazon.com и другие сайты являются примерами веб-сайтов. Существует несколько примеров веб-страниц, включая текущую страницу просмотра, страницу контактов, страницу регистрации и домашнюю страницу.
