Cómo crear una plantilla de sitio web de WordPress de una página
Publicado: 2022-10-22Antes de comenzar, deberá tener algunas cosas preparadas. Primero, deberá tener un sitio de WordPress ya configurado y en funcionamiento. Si no tiene una, puede registrarse para obtener una cuenta gratuita en WordPress.com. A continuación, deberá elegir un tema para su sitio. Hay literalmente miles de temas disponibles para WordPress, por lo que no tendrá problemas para encontrar uno que se adapte a sus necesidades. Una vez que haya encontrado un tema que le guste, descárguelo e instálelo en su sitio de WordPress. Ahora que tiene WordPress y un tema instalado, es hora de comenzar a crear su plantilla de sitio web de una página. Lo primero que deberá hacer es crear una nueva página en WordPress. Para hacer esto, inicie sesión en su sitio de WordPress y vaya a la sección Páginas. Haga clic en el botón "Agregar nuevo". Asigne un título a su nueva página y luego comience a agregarle contenido. Puede agregar texto, imágenes, videos y cualquier otra cosa que desee. Una vez que esté satisfecho con el contenido de su página, es hora de guardarlo. Ahora que su página está guardada, es hora de agregar un menú de navegación. Para hacer esto, vaya a la sección Apariencia de su sitio de WordPress y haga clic en el enlace "Menús". Desde aquí, puede agregar un menú personalizado a su plantilla de sitio web de una página. Una vez que haya guardado su menú, puede obtener una vista previa de su plantilla de sitio web de una página yendo al enlace "Vista previa" en la parte superior de su sitio de WordPress. Si está satisfecho con su aspecto, puede seguir adelante y guardarlo. ¡Y eso es! Ahora ha creado una plantilla de sitio web de una página para WordPress.
Estos son los tres pasos que necesitará para crear su propio sitio web de una página de WordPress. Un sitio web puede tener varias páginas, como una página de inicio, una página de contacto, una página acerca de o un área para cada contenido o servicio que ofrece. Si su sitio web es solo una página, toda su información importante se puede agrupar en una sola ubicación. Deberá pensar con mucho cuidado sobre el diseño de un sitio web de una página si lo elige. Un buen lugar para comenzar es seleccionar uno o dos aspectos esenciales de la llamada a la acción (CTA) principal de su sitio. Si está utilizando WordPress, puede crear un sitio como este con cualquier tema. El tema es ideal para usar con un sitio web de una sola página porque es un tema versátil de una página que se puede usar como un tema de varias páginas.
Puede comenzar rápidamente con su sitio web de una página con una instalación limpia de WordPress, un tema Neve activo y el generador de páginas Elementor. Los pasos se describirán con mayor detalle en las siguientes secciones, pero el proceso fundamental se expondrá en las secciones anteriores. Para comenzar, primero debe seleccionar un esquema de color y un fondo. Para que se muestre su encabezado, primero debe crear un menú. Con Elementor, tiene la opción de crear un sitio web de una página de una de dos maneras. Agregue contenido a una nueva página con Elementor u otra aplicación. Las plantillas preconstruidas de Elementor se pueden usar para personalizar las suyas propias.
Puede hacer que las barras laterales desaparezcan cambiando los Atributos de la página al ancho completo. Una vez que haya lanzado con éxito el sitio, haga clic en el botón Publicar. Se creará una sección de una página más grande con una plantilla prediseñada en la pestaña Bloques. Alternativamente, puede comenzar desde cero haciendo clic en el botón más y completando un lienzo en blanco. Al hacer clic en los puntos del medio, puede acceder a los controles de sección, como el diseño, el estilo y las secciones avanzadas. Estas tres secciones se construirán con bloques de plantilla listos para usar de Elementor. Mientras edita el diseño de la sección, puede ajustar el ancho del contenido y el ancho de la sección al ancho completo de la página.
Cuando crea un menú de navegación en el que se puede hacer clic con Elementor, debe conectar las distintas secciones al menú de navegación. Complete el nombre de la sección correcta sin el hashtag si el Panel de Elementor contiene el campo ID de CSS para cada sección. Si su menú se vincula a #sobre-nosotros, debe incluir el CSSID como sobre-nosotros. Después de eso, debe vincular a las siguientes secciones nuevamente: Para configurar una página de inicio estática de WordPress, necesitará un diseño que sea la página de inicio.
¿Cómo creo una plantilla de una página en WordPress?

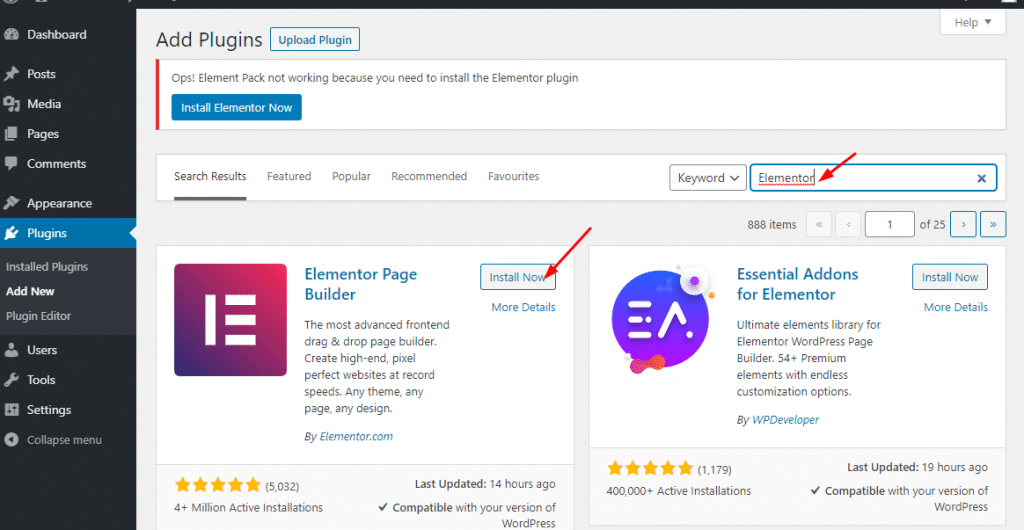
Hay algunas formas diferentes de crear una plantilla de una página en WordPress. Una forma es crear una plantilla de página personalizada. Esto implica crear un nuevo archivo en su tema de WordPress y agregarle algo de código. Otra forma de crear una plantilla de una página es usar un complemento. Hay algunos complementos diferentes que puede usar para crear una plantilla de una página. Uno de los complementos más populares se llama Page Builder. Una vez que haya instalado un complemento, deberá activarlo. Una vez que haya activado el complemento, podrá crear una plantilla de una página.
Hay muchos sitios que tienen páginas de destino que son muy diferentes del resto de sus sitios web. Puede crear páginas personalizadas en WordPress con su propio diseño y diseño si tiene instalada una plantilla de página personalizada. Hay una cantidad significativa de trabajo involucrado en el proceso de instalación; no es tan simple como instalar un complemento. Si está utilizando un programa FTP independiente, necesitará un programa FTP para cargar archivos en su sitio web de WordPress. Al copiar la plantilla de página de tema existente, podremos hacerlo más fácil para nosotros. WordPress no requiere un archivo de plantilla para mostrar una página. Esa es, en esencia, la base de nuestra propia plantilla personalizada.
Después de haber copiado el contenido de page.php, puede pegarlo en su archivo de plantilla personalizado. Debido a que nuestra plantilla personalizada ya tiene un encabezado, lo reemplazaremos con otra cadena. Tan pronto como haga clic en la página que usa la nueva plantilla, ya no verá una página en blanco. Como punto de partida, utilizamos la plantilla de página de tema. A diferencia del resto de sus publicaciones y páginas, una plantilla de página personalizada es única. Los errores en una plantilla de página personalizada pueden tener un impacto negativo en un sitio web. Si sabes codificar o HTML, puedes crear lo que quieras en WordPress.
¿Qué es un tema de WordPress de una página?

Un tema de WordPress de una página es un tema que está diseñado para usarse en una sola página o publicación. Este tipo de tema es perfecto para empresas o personas que desean crear un sitio web simple y efectivo que sea fácil de navegar. Los temas de WordPress de una página suelen tener un diseño muy limpio y minimalista, lo que los hace ideales para sitios que desean transmitir una imagen profesional.
3 formas de elegir un diseño de página de WordPress
Elija un diseño de página utilizando *br=. Sus opciones de diseño de página. En el lado izquierdo del editor de páginas, hay tres secciones: contenido, barra lateral y pie de página. Cuando cree contenido, se mostrará en el área de contenido. Puede incluir cualquier widget o código abreviado que desee en el área de la barra lateral, y puede incluir su información de contacto o cualquier otra información en el área de pie de página. Elija una plantilla de página que mejor se adapte a sus necesidades. Este complemento le permite crear una plantilla de página en WordPress. El menú Plantillas de página se puede encontrar en el panel de navegación de WordPress. Se debe presionar el botón Agregar Nuevo. Ahora hay una serie de plantillas disponibles para su página. Seleccione la plantilla Página sin barra lateral y haga clic en el botón Publicar para cargarla.
¿Cómo creo un sitio web de una página usando un Elementor?

Hay algunos pasos que debe seguir para crear un sitio web de una página con Elementor. Primero, debe crear una nueva página en WordPress y luego seleccionar el generador de páginas de Elementor. A continuación, debe agregar una nueva sección y luego arrastrar y soltar los widgets deseados en la sección. Finalmente, debe publicar la página y luego verla en su navegador.
Una guía fácil de seguir para crear un sitio web de una página con Elementor y PowerPack Elementor Addons. Un sitio web de una página, en esencia, es un sitio web simple que se enfoca en compartir información. Puede crear fácilmente un impresionante sitio web de una página utilizando estos complementos en este tutorial. El siguiente paso es insertar las personalizaciones de navegación de una página de Elementor en la pestaña Contenido. El título de la sección, el ID de la sección y los puntos de navegación se pueden agregar a una sección haciendo clic en este enlace. También puede especificar la ubicación de los puntos de navegación personalizados en cada sección de su sitio web con la ayuda de esta función. La información sobre herramientas, la flecha de la herramienta, la rueda de desplazamiento y las teclas de desplazamiento están disponibles para habilitar o deshabilitar aquí.
Puede cambiar los colores, los tamaños, la información sobre herramientas y muchas otras características de la navegación de una página haciendo clic en la pestaña Estilo. También puede agregar una sombra de cuadro y un estilo al borde. Este es un excelente ejemplo de un sitio web de una página creado con el widget de navegación de una página de Elementor.
La manera perfecta de comenzar o llevar el sitio web de su empresa al siguiente nivel: Elemento
Elementor es la mejor herramienta para crear su propio sitio web comercial. Elementor le permite crear un sitio web que se adapte a sus necesidades específicas en cuestión de minutos. Elementor es una descarga e instalación gratuita que puede usar para personalizar su sitio de WordPress, personalizar plantillas y publicar contenido. Elementor también creará su sitio web para usted, lo que le permitirá concentrarse en administrar su negocio y dejar que Elementor haga el resto.
Las plantillas de Elementor son ideales para cualquier tipo de negocio, ya sea una pequeña empresa que está comenzando o una empresa establecida que busca expandirse en su sitio web. Entonces, continúe y comience con Elementor hoy, es la manera perfecta de comenzar o expandir su sitio web comercial.

Cómo crear un sitio web de una página Html
Se puede crear un sitio web de una página usando código HTML. Para hacer esto, abra un editor de texto e ingrese el siguiente código:
¡Bienvenido a mi sitio web de una página!
Aquí es donde irá el contenido de mi sitio web. Puedo incluir texto, imágenes y enlaces.
Guarde el archivo como index.html y cárguelo en su servidor web. Su sitio web de una página ahora debería ser accesible para los visitantes.
Este wikiHow te enseñará cómo crear una página web simple con HTML (lenguaje de marcado de hipertexto). HTML es el lenguaje de marcado que sirve como base para el diseño de páginas web en la World Wide Web. En las computadoras Windows y Mac, hay editores de texto básicos disponibles para crear páginas HTML. Puede hacerlo siguiendo los siguientes pasos. Al escribir *brbr, puede agregar un salto de línea a este comando. Al usar este método, puede dividir su página en secciones usando una línea horizontal. Establece el color de fondo usando la etiqueta <body>.
También puede usar el atributo de estilo para especificar el color que desea que tenga todo el texto en una etiqueta específica. Los usuarios de Mac son los únicos que pueden usarlos. El elemento del menú Formato aparecerá en la parte superior de la pantalla, luego puede seleccionar Crear texto sin formato haciendo clic en él en el menú desplegable. Vaya a la sección Nombre de archivo en Windows o la sección Nombre en Mac para ingresar el nombre del documento. Inserte un archivo HTML en el tipo de archivo del documento. Si hace doble clic en el documento, puede cambiar su texto. ¿Cuáles son las últimas noticias sobre este artículo?
Plantilla de página única de WordPress
Una plantilla de página única de WordPress es una excelente manera de crear un sitio web simple pero efectivo. Este tipo de plantilla es perfecta para empresas o personas que desean crear un sitio web que sea fácil de navegar y brinde toda la información que los visitantes necesitan en un solo lugar. Si bien una plantilla de una sola página no proporciona el mismo nivel de personalización que una plantilla de varias páginas, aún puede ser una excelente opción para aquellos que desean un sitio web limpio y simple.
El término plantilla de página se refiere a un tipo específico de archivo de plantilla que se puede usar para aplicar a cualquier página o grupo de páginas específico. Las plantillas de página se pueden usar para mostrar contenido dinámico en una página, como publicaciones, actualizaciones de noticias, calendarios y archivos multimedia. Al crear o editar una página, un usuario puede seleccionar cada plantilla en la lista que tiene su nombre. Hay varios temas que permiten a los usuarios seleccionar el número de columnas en una página. Se pueden crear muchas plantillas que se pueden usar en cualquier página o en varias páginas. Para proporcionar a sus usuarios esta opción global, debe crear plantillas de página para cada opción y proporcionar a cada una un nombre para esa plantilla. Se puede crear una plantilla para cualquier página, de acuerdo con la página Jerarquía de plantillas.
Para crear una plantilla de página especializada , debe estar ubicada en la carpeta del tema (por ejemplo, /wp-content/themes/my-theme-name/). Una plantilla de página estará disponible en la sección de publicación de la página del tipo. Solo WordPress 4.7 le permite crear plantillas de página para publicar tipos que no sean 'página'. Los nombres de clase para los tipos de publicación (página), ID de página (ID de página*) y plantillas de página se imprimirán en la etiqueta del cuerpo si su plantilla utiliza la función body_class(). Puede incluir las plantillas del tipo de publicación del producto en theme_product_templates si tiene theme_product_templates. En el archivo page.php de su tema, puede hacer pequeños cambios en su página que sean específicos para él.
Para crear un sitio simple o un sitio más complejo. Cómo crear un tema de WordPress en blanco
No hay necesidad de preocuparse por el diseño o el diseño cuando usa temas de WordPress en blanco. Tendrá más control sobre el diseño y la construcción de su sitio web si utiliza este método. Al seleccionar un tema de WordPress en blanco adecuado, puede elegir un tema que satisfaga sus necesidades.
Tenga en cuenta estos tres puntos esenciales al crear un tema de WordPress en blanco.
Asegúrate de que tu tema de WordPress tenga suficiente espacio para respirar. Asegúrese de que tenga mucho espacio de sobra para que no se sienta apretado o demasiado lleno.
La funcionalidad de su tema de WordPress en blanco debe ser lo más funcional posible. No debería ser necesario realizar ningún cambio en su sistema para que funcione.
El primer paso es seleccionar un tema de WordPress que complementará su diseño y tono general. Se puede usar cualquier esquema de color, o puedes optar por uno más atrevido.
Después de seleccionar un tema de WordPress en blanco, primero debe seguir algunos pasos para que esté listo para usar. Primero debe configurar la configuración de su sitio web. Deberá modificar el título y la descripción del sitio, así como el nombre de dominio y el alojamiento.
Su nuevo sitio deberá configurarse y deberá instalar un tema de WordPress. Esto se puede hacer yendo a la página de Configuración y buscando "Temas". Haga clic en el enlace "Temas" una vez que lo haya encontrado, luego "En blanco" para ver el tema en blanco.
Una vez que se haya instalado el tema de WordPress en blanco, deberá prepararlo para usarlo en los siguientes pasos. Antes de que pueda comenzar, primero debe agregar el contenido del sitio. Para que su sitio web sea más visible, también debe agregar publicaciones de blog, artículos y otro contenido. También se pueden agregar imágenes y videos a su aplicación.
Luego requerirá la adición de un encabezado y un pie de página. Debe incluir el nombre y la descripción de su sitio, así como su logotipo e información de contacto, para poder aparecer en la lista.
También deberá agregar CSS personalizado a su sitio. También se pueden agregar estilos a su contenido y encabezado.
Una vez que haya completado estos pasos, su tema de WordPress en blanco estará listo para usar. Podrías utilizarlo.
Ejemplos de sitios web de WordPress de una página
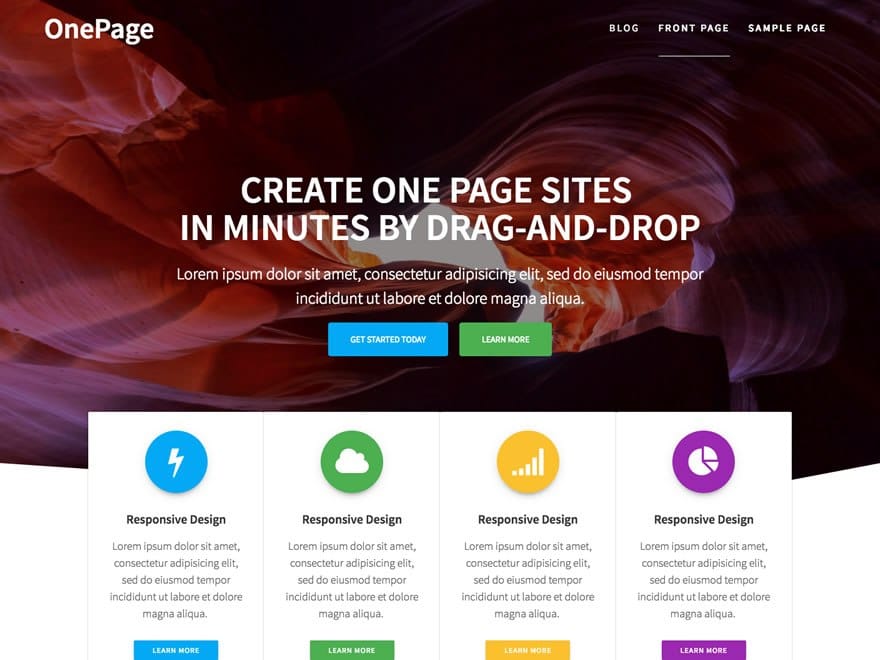
Hay varios ejemplos de sitios web de WordPress de una página que se pueden encontrar en línea. Estos sitios web se pueden utilizar como punto de referencia al crear su propio sitio web de una página. Al mirar ejemplos de sitios web de WordPress de una página, es importante prestar atención al diseño del sitio, así como al contenido que se incluye en la página. Al tomarse el tiempo para revisar varios ejemplos diferentes de sitios web de WordPress de una página, puede obtener una mejor comprensión de lo que es posible al crear un sitio web de una página.
Página web única
Una sola página web es una página que no forma parte de un sitio web más grande. Es una página independiente a la que se puede acceder mediante su propia URL. Las páginas web individuales a menudo se utilizan con fines de marketing, como páginas de destino o páginas de bienvenida. También se pueden utilizar como una forma sencilla de compartir información, como un currículum o un portafolio en línea.
Los pros y los contras de los sitios web de una sola página
Un sitio web de una sola página, como su nombre indica, es un sitio web que solo contiene una página HTML . No hay páginas adicionales, como la página Acerca de nosotros, que pueda usar para obtener más información sobre nosotros. Según Awwwards, el contenido se carga por completo en la primera página de un sitio web de una sola página, lo que hace que la experiencia sea más fluida y continua. La ventaja de un sitio web de varias páginas es que le permite dirigirse a un público específico y brindar una experiencia específica. Puede controlar fácilmente su comportamiento en su sitio y dirigirlos en una dirección sin preocuparse de que hagan clic en varias páginas, posiblemente en el orden incorrecto.
Página de inicio única
Una sola página de inicio es un sitio web que contiene una sola página. Esta página generalmente contiene información sobre el propietario del sitio web o el negocio, y también puede incluir información sobre los productos o servicios ofrecidos. Una sola página de inicio también puede contener enlaces a otras páginas del sitio web, pero por lo general no contiene mucho contenido.
Por qué los sitios web de una página son hermosos
¿Cuáles son las desventajas de tener un sitio web de una sola página?
El objetivo principal de los sitios web de una página es presentar un mensaje de una manera sencilla y directa. Debido a esto, el sitio web es más enfocado y eficiente. Crear y mantener un sitio web único o de una sola página es sencillo debido a la falta de páginas con las que lidiar.
Sitios web de la página
Un sitio web de página es un sitio web que consta de una sola página. Los sitios web de páginas se utilizan normalmente para sitios web simples, como sitios web personales o pequeñas empresas. Los sitios web de páginas son fáciles de crear y se pueden crear utilizando una variedad de herramientas de desarrollo web.
¿Qué es una página web Ejemplos?
Javatpoint.com, Amazon.com y otros sitios son ejemplos de sitios web. Hay varios ejemplos de páginas web, incluida la página de visualización actual, la página de contacto, la página de registro y la página de inicio.
