Comment créer un modèle de site Web WordPress d'une page
Publié: 2022-10-22Avant de commencer, vous devrez préparer quelques éléments. Tout d'abord, vous aurez besoin d'avoir un site WordPress déjà configuré et en cours d'exécution. Si vous n'en avez pas, vous pouvez créer un compte gratuit sur WordPress.com. Ensuite, vous devrez choisir un thème pour votre site. Il existe littéralement des milliers de thèmes disponibles pour WordPress, vous n'aurez donc aucun mal à en trouver un qui réponde à vos besoins. Une fois que vous avez trouvé un thème qui vous plaît, téléchargez-le et installez-le sur votre site WordPress. Maintenant que WordPress et un thème sont installés, il est temps de commencer à créer votre modèle de site Web d'une page. La première chose que vous devrez faire est de créer une nouvelle page dans WordPress. Pour ce faire, connectez-vous à votre site WordPress et rendez-vous dans la section Pages. Cliquez sur le bouton "Ajouter un nouveau". Donnez un titre à votre nouvelle page, puis commencez à y ajouter du contenu. Vous pouvez ajouter du texte, des images, des vidéos et tout ce que vous voulez. Une fois que vous êtes satisfait du contenu de votre page, il est temps de l'enregistrer. Maintenant que votre page est enregistrée, il est temps d'ajouter un menu de navigation. Pour cela, rendez-vous dans la section Apparence de votre site WordPress et cliquez sur le lien « Menus ». À partir de là, vous pouvez ajouter un menu personnalisé à votre modèle de site Web d'une page. Une fois votre menu enregistré, vous pouvez prévisualiser votre modèle de site Web d'une page en accédant au lien "Aperçu" en haut de votre site WordPress. Si vous êtes satisfait de son apparence, vous pouvez continuer et l'enregistrer. Et c'est tout! Vous avez maintenant créé un modèle de site Web d'une page pour WordPress.
Voici les trois étapes dont vous aurez besoin pour créer votre propre site Web WordPress One-Page. Un site Web peut avoir plusieurs pages, telles qu'une page d'accueil, une page de contact, une page à propos ou une zone pour chaque contenu ou service que vous proposez. Si votre site Web ne comporte qu'une seule page, toutes vos informations importantes peuvent être regroupées en un seul emplacement. Vous devrez réfléchir très attentivement à la conception d'un site Web d'une page si vous le choisissez. Un bon point de départ consiste à sélectionner un ou deux aspects essentiels de l'appel à l'action (CTA) principal de votre site. Si vous utilisez WordPress, vous pouvez créer un site comme celui-ci avec n'importe quel thème. Le thème est idéal pour une utilisation avec un site Web d'une seule page car il s'agit d'un thème polyvalent d'une page qui peut être utilisé comme thème de plusieurs pages.
Vous pouvez démarrer rapidement sur votre site Web d'une page avec une installation WordPress propre, un thème Neve actif et le constructeur de pages Elementor. Les étapes seront décrites plus en détail dans les sections suivantes, mais le processus fondamental sera présenté dans les sections précédentes. Pour commencer, vous devez d'abord sélectionner un jeu de couleurs et un arrière-plan. Pour que votre en-tête s'affiche, vous devez d'abord créer un menu. En utilisant Elementor, vous avez la possibilité de créer un site Web d'une page de deux manières. Ajoutez du contenu à une nouvelle page avec Elementor ou une autre application. Les modèles prédéfinis d'Elementor peuvent être utilisés pour personnaliser les vôtres.
Vous pouvez faire disparaître les barres latérales en modifiant les attributs de page en pleine largeur. Après avoir lancé le site avec succès, cliquez sur le bouton Publier. Une section d'une page plus grande sera construite avec un modèle prédéfini dans l'onglet Blocs. Alternativement, vous pouvez commencer à partir de zéro en cliquant sur le bouton plus et en remplissant une toile vierge. En cliquant sur les points au milieu, vous pouvez accéder aux commandes de section telles que la mise en page, le style et les sections avancées. Ces trois sections seront construites avec des blocs de modèles prêts à l'emploi d'Elementor. Lors de la modification de la disposition de la section, vous pouvez ajuster la largeur du contenu et la largeur de la section sur toute la largeur de la page.
Lorsque vous créez un menu de navigation cliquable à l'aide d'Elementor, vous devez connecter les différentes sections au menu de navigation. Remplissez le nom de section correct sans le hashtag si le panneau Elementor contient le champ CSS ID pour chaque section. Si votre menu pointe vers #about-us, vous devez inclure le CSSID comme about-us. Ensuite, vous devez à nouveau créer un lien vers les sections suivantes : Pour configurer une page d'accueil WordPress statique, vous aurez besoin d'un design qui soit la page d'accueil.
Comment créer un modèle d'une page dans WordPress ?

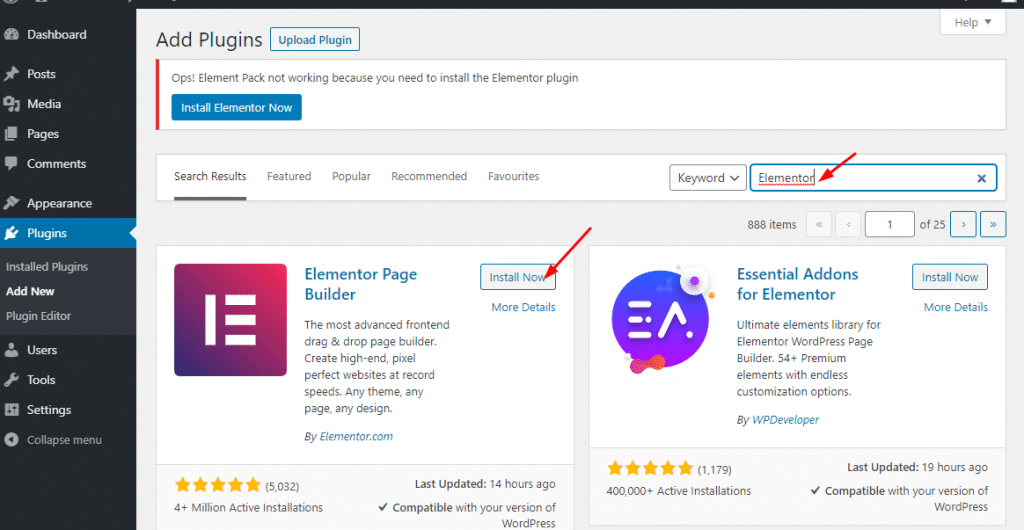
Il existe plusieurs façons de créer un modèle d'une page dans WordPress. Une façon consiste à créer un modèle de page personnalisé. Cela implique de créer un nouveau fichier dans votre thème WordPress et d'y ajouter du code. Une autre façon de créer un modèle d'une page consiste à utiliser un plugin. Il existe quelques plugins différents que vous pouvez utiliser pour créer un modèle d'une page. L'un des plugins les plus populaires s'appelle Page Builder. Une fois que vous avez installé un plugin, vous devrez l'activer. Après avoir activé le plugin, vous pourrez créer un modèle d'une page.
Il existe de nombreux sites dont les pages de destination sont très différentes du reste de leurs sites Web. Vous pouvez créer des pages personnalisées dans WordPress avec votre propre conception et mise en page si vous avez installé un modèle de page personnalisé. Il y a une quantité importante de travail impliquée dans le processus d'installation; ce n'est pas aussi simple que d'installer un plugin. Si vous utilisez un programme FTP autonome, vous aurez besoin d'un programme FTP pour télécharger des fichiers sur votre site Web WordPress. En copiant le modèle de page de thème existant, nous pourrons nous faciliter la tâche. WordPress ne nécessite pas de fichier modèle pour afficher une page. C'est, en substance, la base de notre propre modèle personnalisé.
Après avoir copié le contenu de page.php, vous pouvez le coller dans votre fichier de modèle personnalisé. Étant donné que notre modèle personnalisé a déjà un en-tête, nous le remplacerons par une autre chaîne. Dès que vous cliquez sur la page qui utilise le nouveau modèle, vous ne verrez plus de page vierge. Comme point de départ, nous avons utilisé le modèle de page thématique. Contrairement au reste de vos articles et pages, un modèle de page personnalisé est unique. Les erreurs dans un modèle de page personnalisé peuvent avoir un impact négatif sur un site Web. Si vous savez coder ou HTML, vous pouvez créer ce que vous voulez dans WordPress.
Qu'est-ce qu'un thème WordPress d'une page ?

Un thème WordPress d'une page est un thème conçu pour être utilisé sur une seule page ou publication. Ce type de thème est parfait pour les entreprises ou les particuliers qui souhaitent créer un site Web simple, efficace et facile à naviguer. Les thèmes WordPress d'une page sont généralement très épurés et de conception minimaliste, ce qui les rend idéaux pour les sites qui souhaitent véhiculer une image professionnelle.
3 façons de choisir une mise en page WordPress
Choisissez une mise en page en utilisant *br=. Vos options de mise en page. Sur le côté gauche de l'éditeur de page, il y a trois sections : contenu, barre latérale et pied de page. Lorsque vous créez du contenu, il s'affiche dans la zone de contenu. Vous pouvez inclure tous les widgets ou codes abrégés que vous souhaitez dans la zone de la barre latérale, et vous pouvez inclure vos informations de contact ou toute autre information dans la zone de pied de page. Choisissez un modèle de page qui correspond le mieux à vos besoins. Ce plugin vous permet de créer un modèle de page dans WordPress. Le menu Modèles de page se trouve dans la navigation du tableau de bord WordPress. Le bouton Ajouter nouveau doit être enfoncé. Il existe maintenant un certain nombre de modèles disponibles pour votre page. Sélectionnez le modèle Page sans barre latérale et cliquez sur le bouton Publier pour le télécharger.
Comment créer un site Web d'une page à l'aide d'un Elementor ?

Vous devez suivre quelques étapes pour créer un site Web d'une page à l'aide d'Elementor. Tout d'abord, vous devez créer une nouvelle page dans WordPress, puis sélectionner le constructeur de pages Elementor. Ensuite, vous devez ajouter une nouvelle section, puis faire glisser et déposer les widgets souhaités dans la section. Enfin, vous devez publier la page, puis l'afficher dans votre navigateur.
Un guide facile à suivre pour créer un site Web d'une page avec Elementor et PowerPack Elementor Addons. Un site Web d'une page est essentiellement un site Web simple axé sur le partage d'informations. Vous pouvez facilement créer un site Web impressionnant d'une page en utilisant ces modules complémentaires dans ce didacticiel. L'étape suivante consiste à insérer les personnalisations de navigation d'une page Elementor dans l'onglet Contenu. Le titre de section, l'ID de section et les points de navigation peuvent être ajoutés à une section en cliquant sur ce lien. Vous pouvez également spécifier l'emplacement des points de navigation personnalisés dans chaque section de votre site Web à l'aide de cette fonctionnalité. L'info-bulle, la flèche de l'outil, la molette de défilement et les touches de défilement peuvent toutes être activées ou désactivées ici.
Vous pouvez modifier les couleurs, les tailles, les info-bulles et de nombreuses autres fonctionnalités de la navigation sur une page en cliquant sur l'onglet Style. Vous pouvez également ajouter une ombre de boîte et un style à la bordure. Ceci est un excellent exemple de site Web d'une page créé à l'aide du widget de navigation Elementor One-Page.
Le moyen idéal pour démarrer ou faire passer votre site Web d'entreprise au niveau supérieur : Elemento
Elementor est le meilleur outil pour créer votre propre site Web d'entreprise. Elementor vous permet de créer un site Web adapté à vos besoins spécifiques en quelques minutes. Elementor est un téléchargement et une installation gratuits que vous pouvez utiliser pour personnaliser votre site WordPress, personnaliser des modèles et publier du contenu. Elementor créera également votre site Web pour vous, vous permettant de vous concentrer sur la gestion de votre entreprise et de laisser à Elementor le soin de faire le reste.
Les modèles d'Elementor sont idéaux pour tout type d'entreprise, qu'il s'agisse d'une petite entreprise qui démarre ou d'une entreprise établie qui cherche à développer son site Web. Alors, allez-y et lancez-vous avec Elementor aujourd'hui, c'est le moyen idéal pour démarrer ou développer le site Web de votre entreprise.

Comment créer un site Web d'une page Html
Un site Web d'une page peut être créé à l'aide de code HTML. Pour cela, ouvrez un éditeur de texte et saisissez le code suivant :
Bienvenue sur mon site d'une page !
C'est là que le contenu de mon site Web ira. Je peux inclure du texte, des images et des liens.
Enregistrez le fichier sous index.html et téléchargez-le sur votre serveur Web. Votre site Web d'une page devrait maintenant être accessible aux visiteurs.
Ce wikiHow vous apprend à créer une page Web simple avec HTML (Hypertext Markup Language). HTML est le langage de balisage qui sert de base à la conception de pages Web sur le World Wide Web. Sur les ordinateurs Windows et Mac, des éditeurs de texte de base sont disponibles pour créer des pages HTML. Vous pouvez le faire en suivant les étapes suivantes. En tapant *brbr, vous pouvez ajouter un saut de ligne à cette commande. En utilisant cette méthode, vous pouvez diviser votre page en sections à l'aide d'une ligne horizontale. Définissez la couleur d'arrière-plan à l'aide de la balise <body>.
Vous pouvez également utiliser l'attribut style pour spécifier la couleur souhaitée pour tout le texte d'une balise spécifique. Les utilisateurs de Mac sont les seuls autorisés à les utiliser. L'élément de menu Format apparaîtra en haut de l'écran, puis vous pourrez sélectionner Make Plain Text en cliquant dessus dans le menu déroulant. Accédez à la section Nom du fichier sous Windows ou à la section Nom sous Mac pour saisir le nom du document. Insérez un fichier HTML dans le type de fichier du document. Si vous double-cliquez sur le document, vous pouvez modifier son texte. Quelles sont les dernières nouvelles sur cet article ?
Modèle de page unique WordPress
Un modèle de page unique WordPress est un excellent moyen de créer un site Web simple mais efficace. Ce type de modèle est parfait pour les entreprises ou les particuliers qui souhaitent créer un site Web facile à naviguer et fournissant toutes les informations dont les visiteurs ont besoin en un seul endroit. Bien qu'un modèle de page unique ne fournisse pas le même niveau de personnalisation qu'un modèle de plusieurs pages, il peut toujours être une excellente option pour ceux qui veulent un site Web propre et simple.
Le terme modèle de page fait référence à un type spécifique de fichier de modèle qui peut être utilisé pour s'appliquer à n'importe quelle page ou groupe de pages spécifique. Les modèles de page peuvent être utilisés pour afficher du contenu dynamique sur une page, comme des publications, des mises à jour d'actualités, des calendriers et des fichiers multimédias. Lors de la création ou de la modification d'une page, un utilisateur peut sélectionner chaque modèle dans la liste qui porte son nom. Il existe plusieurs thèmes qui permettent aux utilisateurs de sélectionner le nombre de colonnes sur une page. De nombreux modèles peuvent être créés qui peuvent être utilisés sur n'importe quelle page ou par plusieurs pages. Pour fournir à vos utilisateurs cette option globale, vous devez créer des modèles de page pour chaque option et fournir à chacun un nom pour ce modèle. Un modèle peut être créé pour n'importe quelle page, selon la page Hiérarchie des modèles.
Pour créer un modèle de page spécialisé , il doit être situé dans le dossier du thème (par exemple /wp-content/themes/my-theme-name/). Un modèle de page sera disponible dans la section de publication de la page du type. Seul WordPress 4.7 vous permet de créer des modèles de page pour publier des types autres que 'page'. Les noms de classe pour les types de publication (page), les ID de page (page-id-ID*) et les modèles de page seront imprimés dans la balise body si votre modèle utilise la fonction body_class(). Vous pouvez inclure les modèles du type de publication de produit dans theme_product_templates si vous avez theme_product_templates. Dans le fichier page.php de votre thème, vous pouvez apporter de petites modifications à votre page qui lui sont spécifiques.
Pour créer un site simple ou un site plus complexe. Comment créer un thème WordPress vierge
Il n'est pas nécessaire de se soucier de la mise en page ou de la conception lorsque vous utilisez des thèmes WordPress vierges. Vous aurez plus de contrôle sur la conception et la construction de votre site Web si vous utilisez cette méthode. En sélectionnant un thème WordPress vierge adapté, vous pouvez choisir un thème qui répond à vos besoins.
Gardez ces trois points essentiels à l'esprit lors de la création d'un thème WordPress vierge.
Assurez-vous que votre thème WordPress dispose de suffisamment d'espace pour respirer. Assurez-vous qu'il a suffisamment de place pour qu'il ne se sente pas à l'étroit ou surchargé.
La fonctionnalité de votre thème WordPress vierge doit être aussi fonctionnelle que possible. Il ne devrait pas être nécessaire d'apporter des modifications à votre système pour qu'il fonctionne.
La première étape consiste à sélectionner un thème WordPress qui complétera votre conception et votre ton généraux. Soit la palette de couleurs peut être utilisée, soit vous pouvez opter pour une palette plus audacieuse.
Suite à la sélection d'un thème WordPress vierge, vous devez d'abord effectuer quelques étapes afin qu'il soit prêt à l'emploi. Vous devez d'abord configurer les paramètres de votre site Web. Vous devrez modifier le titre et la description du site ainsi que le nom de domaine et l'hébergement.
Votre nouveau site devra être configuré, et vous devrez installer un thème WordPress. Cela peut être fait en accédant à la page Paramètres et en recherchant "Thèmes". Cliquez sur le lien "Thèmes" une fois que vous l'avez trouvé, puis sur "Vierge" pour afficher le thème Vierge.
Une fois le thème WordPress vierge installé, vous devrez le préparer pour l'utiliser dans les étapes suivantes. Avant de pouvoir commencer, vous devez d'abord ajouter le contenu du site. Pour rendre votre site Web plus visible, vous devez également ajouter des articles de blog, des articles et d'autres contenus. Des images et des vidéos peuvent également être ajoutées à votre application.
Il faudra alors ajouter un en-tête et un pied de page. Vous devez inclure le nom et la description de votre site, ainsi que son logo et ses coordonnées, afin d'être répertorié.
Vous devrez également ajouter du CSS personnalisé à votre site. Des styles peuvent également être ajoutés à votre contenu et à votre en-tête.
Une fois que vous avez terminé ces étapes, votre thème WordPress vierge est prêt à être utilisé. Vous pourriez l'utiliser.
Exemples de sites Web WordPress d'une page
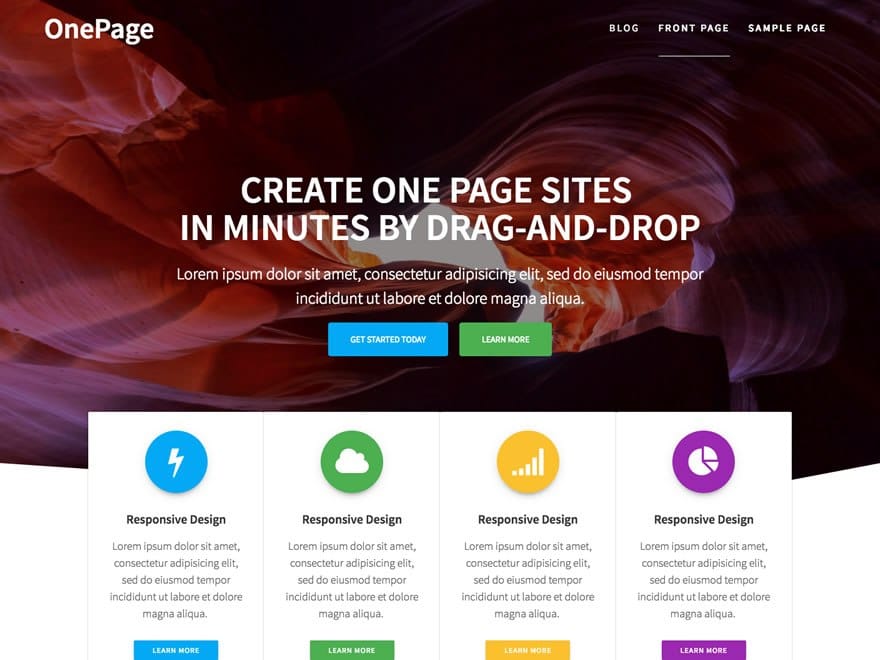
Il existe un certain nombre d' exemples de sites Web WordPress d'une page qui peuvent être trouvés en ligne. Ces sites Web peuvent être utilisés comme point de référence lors de la création de votre propre site Web d'une page. Lorsque vous examinez des exemples de sites Web WordPress d'une page, il est important de prêter attention à la mise en page et à la conception du site, ainsi qu'au contenu inclus sur la page. En prenant le temps d'examiner un certain nombre d'exemples de sites Web WordPress d'une page différents, vous pouvez mieux comprendre ce qui est possible lors de la création d'un site Web d'une page.
Page Web unique
Une page Web unique est une page qui ne fait pas partie d'un site Web plus vaste. Il s'agit d'une page autonome accessible par sa propre URL. Les pages Web uniques sont souvent utilisées à des fins de marketing, telles que les pages de destination ou les pages de démarrage. Ils peuvent également être utilisés comme un moyen simple de partager des informations, comme un CV ou un portfolio en ligne.
Les avantages et les inconvénients des sites Web à page unique
Un site Web d'une seule page, comme son nom l'indique, est un site Web qui ne contient qu'une seule page HTML . Il n'y a pas de pages supplémentaires, telles que la page À propos de nous, que vous pouvez utiliser pour en savoir plus sur nous. Selon Awwwards, le contenu est entièrement chargé sur la première page d'un site Web d'une seule page, ce qui rend l'expérience plus fluide et continue. L'avantage d'un site Web multi-pages est qu'il vous permet de cibler un public spécifique et de proposer une expérience spécifique. Vous pouvez facilement contrôler leur comportement sur votre site et les diriger dans une direction sans vous soucier qu'ils cliquent sur différentes pages, potentiellement dans le mauvais ordre.
Page d'accueil unique
Une page d'accueil unique est un site Web qui ne contient qu'une seule page. Cette page contient généralement des informations sur le propriétaire du site Web ou sur l'entreprise, et peut également inclure des informations sur les produits ou services proposés. Une seule page d'accueil peut également contenir des liens vers d'autres pages du site Web, mais ne contient généralement pas beaucoup de contenu.
Pourquoi les sites Web d'une page sont beaux
Quels sont les inconvénients d'avoir un site web d'une page ?
L'objectif principal des sites Web d'une page est de présenter un message d'une manière simple et directe. Pour cette raison, le site Web est plus ciblé et efficace. La création et la maintenance d'un site Web unique ou d'une page sont simples en raison du manque de pages à gérer.
Sites Web
Un site Web de page est un site Web composé d'une seule page. Les sites Web de pages sont généralement utilisés pour des sites Web simples, tels que des sites Web personnels ou de petites entreprises. Les sites Web de pages sont faciles à créer et peuvent être créés à l'aide de divers outils de développement Web.
Qu'est-ce qu'un exemple de page Web ?
Javatpoint.com, Amazon.com et d'autres sites sont des exemples de sites Web. Il existe plusieurs exemples de pages Web, y compris la page de visualisation actuelle, la page de contact, la page d'inscription et la page d'accueil.
