如何创建单页 WordPress 网站模板
已发表: 2022-10-22在我们开始之前,您需要准备一些东西。 首先,您需要有一个已经设置并运行的 WordPress 站点。 如果您没有,可以在 WordPress.com 上注册一个免费帐户。 接下来,您需要为您的网站选择一个主题。 WordPress 有数以千计的主题可用,因此您可以毫不费力地找到适合您需求的主题。 找到您喜欢的主题后,下载并安装在您的 WordPress 网站上。 现在您已经安装了 WordPress 和主题,是时候开始创建您的单页网站模板了。 您需要做的第一件事是在 WordPress 中创建一个新页面。 为此,请登录您的 WordPress 网站并转到“页面”部分。 单击“添加新”按钮。 给你的新页面一个标题,然后开始向它添加内容。 您可以添加文本、图像、视频和任何其他您想要的内容。 一旦您对页面上的内容感到满意,就该保存它了。 现在您的页面已保存,是时候添加导航菜单了。 为此,请转到 WordPress 网站的外观部分,然后单击“菜单”链接。 从这里,您可以将自定义菜单添加到您的单页网站模板中。 保存菜单后,您可以通过转到 WordPress 网站顶部的“预览”链接来预览您的单页网站模板。 如果您对它的外观感到满意,则可以继续保存它。 就是这样! 您现在已经为 WordPress 创建了一个单页网站模板。
以下是创建自己的 WordPress 单页网站所需的三个步骤。 一个网站可以有多个页面,例如主页、联系页面、关于页面或您提供的每个内容或服务的区域。 如果您的网站只有一页,那么您的所有重要信息都可以塞进一个位置。 如果您选择它,您需要非常仔细地考虑单页网站的设计。 一个好的起点是选择您网站的主要行动号召 (CTA) 的一个或两个重要方面。 如果您使用的是 WordPress,则可以使用任何主题创建这样的网站。 该主题非常适合与单页网站一起使用,因为它是一个多功能的单页主题,可以用作多页主题。
您可以使用干净的 WordPress 安装、活动的 Neve 主题和 Elementor 页面构建器快速开始您的单页网站。 这些步骤将在以下部分中更详细地描述,但基本过程将在前面的部分中阐述。 首先,您必须先选择配色方案和背景。 为了显示您的标题,您必须首先创建一个菜单。 使用 Elementor,您可以选择以两种方式之一创建单页网站。 使用 Elementor 或其他应用程序将内容添加到新页面。 Elementor 的预建模板可用于自定义您自己的模板。
您可以通过将页面属性更改为全宽来使侧边栏消失。 成功启动站点后,单击发布按钮。 较大页面的一部分将使用“块”选项卡中的预构建模板构建。 或者,您可以通过单击加号按钮并填写空白画布从头开始。 通过单击中间的点,您可以访问部分控件,例如布局、样式和高级部分。 这三个部分将使用 Elementor 的现成模板块构建。 在编辑部分布局时,您可以将部分的内容宽度和宽度调整为页面的全宽。
当您使用 Elementor 创建可点击的导航菜单时,您必须将各个部分连接到导航菜单。 如果 Elementor 面板包含每个部分的 CSS ID 字段,请填写正确的部分名称而不使用主题标签。 如果您的菜单链接到#about-us,则应将 CSSID 包含为 about-us。 之后,您必须再次链接到以下部分: 要设置静态 WordPress 主页,您需要一个主页设计。
如何在 WordPress 中创建单页模板?

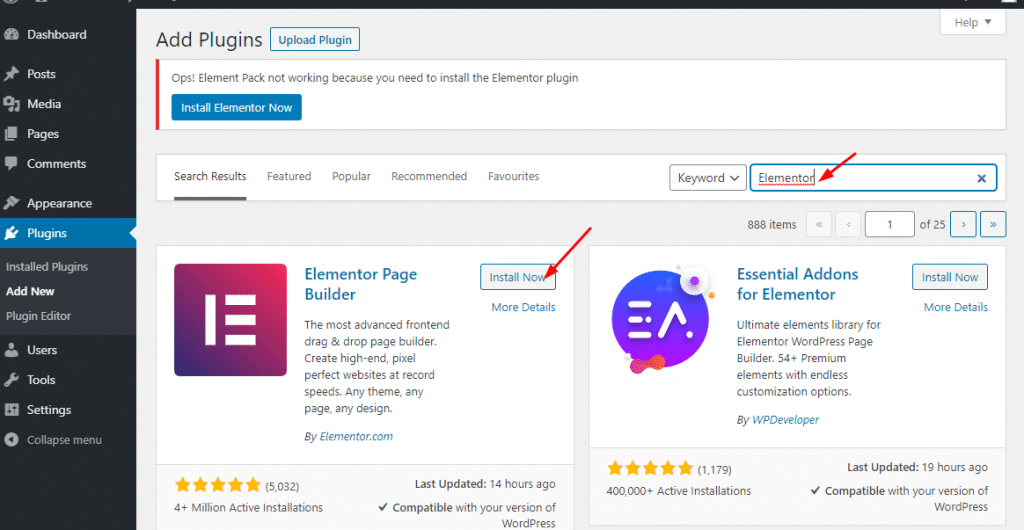
有几种不同的方法可以在 WordPress 中创建单页模板。 一种方法是创建自定义页面模板。 这涉及在您的 WordPress 主题中创建一个新文件并向其中添加一些代码。 创建单页模板的另一种方法是使用插件。 您可以使用一些不同的插件来创建单页模板。 最受欢迎的插件之一称为 Page Builder。 安装插件后,您需要激活它。 激活插件后,您将能够创建单页模板。
许多网站的登陆页面与其他网站大不相同。 如果您安装了自定义页面模板,您可以使用自己的设计和布局在 WordPress 中创建自定义页面。 安装过程涉及大量工作; 它不像安装插件那么简单。 如果您使用的是独立的 FTP 程序,则需要一个 FTP 程序来将文件上传到您的 WordPress 网站。 通过复制现有的主题页面模板,我们将能够让自己更轻松。 WordPress 不需要模板文件来显示页面。 也就是说,本质上是我们自己的自定义模板的基础。
复制 page.php 的内容后,您可以将它们粘贴到您的自定义模板文件中。 因为我们的自定义模板已经有一个标题,我们将用另一个字符串替换它。 一旦单击使用新模板的页面,您将不再看到空白页面。 作为起点,我们使用了主题页面模板。 与您的其他帖子和页面相比,自定义页面模板是独一无二的。 自定义页面模板中的错误可能会对网站产生负面影响。 如果您知道如何编码或 HTML,您可以在 WordPress 中创建任何您想要的内容。
什么是单页 WordPress 主题?

单页 WordPress 主题是设计用于单页或帖子的主题。 这种类型的主题非常适合想要创建一个简单、有效且易于浏览的网站的企业或个人。 一页WordPress主题通常在设计上非常干净和简约,使其成为想要传达专业形象的网站的理想选择。
选择 WordPress 页面布局的 3 种方法
使用 *br= 选择页面布局。 您的页面布局选项。 在页面编辑器的左侧,有三个部分:内容、侧边栏和页脚。 当您创建内容时,它将显示在内容区域中。 您可以在侧边栏区域中包含您想要的任何小部件或短代码,并且您可以在页脚区域中包含您的联系信息或任何其他信息。 选择最适合您需求的页面模板。 该插件允许您在 WordPress 中创建页面模板。 页面模板菜单可以在 WordPress 仪表板导航中找到。 必须按下添加新按钮。 现在有许多模板可用于您的页面。 选择没有侧边栏的页面模板,然后单击发布按钮将其上传。
如何使用 Elementor 创建单页网站?

为了使用 Elementor 创建一个单页网站,您需要遵循几个步骤。 首先,您需要在 WordPress 中创建一个新页面,然后选择 Elementor 页面构建器。 接下来,您需要添加一个新部分,然后将所需的小部件拖放到该部分中。 最后,您需要发布页面,然后在浏览器中查看。
使用 Elementor 和 PowerPack Elementor Addons 创建单页网站的易于遵循的指南。 单页网站本质上是一个专注于共享信息的简单网站。 您可以在本教程中使用这些附加组件轻松创建令人印象深刻的单页网站。 以下步骤是将 Elementor 一页导航自定义项插入到内容选项卡中。 可以通过单击此链接将部分标题、部分 ID 和导航点添加到部分。 您还可以借助此功能在网站的每个部分中指定自定义导航点的位置。 工具提示、工具箭头、滚轮和滚动键都可以在此处启用或禁用。
您可以通过单击样式选项卡来更改一页导航的颜色、大小、工具提示和许多其他功能。 您还可以向边框添加框阴影和样式。 这是使用 Elementor One-Page Navigation Widget 创建的单页网站的一个很好的例子。

启动或将您的商业网站提升到新水平的完美方式:Elemento
Elementor 是创建自己的商业网站的最佳工具。 Elementor 使您能够在几分钟内创建一个根据您的特定需求量身定制的网站。 Elementor 是免费下载和安装的,您可以使用它来个性化您的 WordPress 网站、自定义模板和发布内容。 Elementor 还将为您创建您的网站,让您专注于经营您的业务,并让 Elementor 完成其余的工作。
Elementor 的模板非常适合任何类型的企业,无论是刚起步的小型企业还是希望在其网站上扩展的成熟公司。 所以,今天就开始使用 Elementor,这是开始或扩展您的商业网站的完美方式。
如何创建单页网站 Html
可以使用 HTML 代码创建单页网站。 为此,请打开文本编辑器并输入以下代码:
欢迎来到我的单页网站!
这就是我的网站内容的去向。 我可以包含文本、图像和链接。
将文件另存为 index.html 并将其上传到您的 Web 服务器。 您的单页网站现在应该可供访问者访问。
这个wikiHow教你如何用HTML(超文本标记语言)创建一个简单的网页。 HTML 是作为万维网上网页设计基础的标记语言。 在 Windows 和 Mac 计算机中,基本的文本编辑器可用于创建 HTML 页面。 您可以使用以下步骤执行此操作。 通过键入 *brbr,您可以在此命令中添加换行符。 通过使用此方法,您可以使用水平线将页面划分为多个部分。 使用 <body> 标签设置背景颜色。
您还可以使用 style 属性来指定您希望特定标签中所有文本的颜色。 Mac 用户是唯一被允许使用它们的人。 格式菜单项将出现在屏幕顶部,然后您可以通过在下拉菜单中单击它来选择制作纯文本。 转到 Windows 中的文件名部分或 Mac 中的名称部分以输入文档的名称。 将 HTML 文件插入到文档的文件类型中。 如果双击文档,您可以更改其文本。 这篇文章的最新消息是什么?
WordPress单页模板
WordPress单页模板是创建简单但有效的网站的好方法。 这种类型的模板非常适合希望创建易于浏览的网站并在一个地方提供访问者所需的所有信息的企业或个人。 虽然单页模板不能提供与多页模板相同的自定义级别,但对于那些想要一个干净简单的网站的人来说,它仍然是一个不错的选择。
术语页面模板是指可用于应用于任何特定页面或页面组的特定类型的模板文件。 页面模板可用于在页面上显示动态内容,例如帖子、新闻更新、日历和媒体文件。 创建或编辑页面时,用户可以选择列表中具有其名称的每个模板。 有几个主题允许用户选择页面上的列数。 可以创建许多可以在任何页面或多个页面上使用的模板。 要为您的用户提供此全局选项,您必须为每个选项创建页面模板并为每个选项提供该模板的名称。 根据 Template Hierarchy 页面,可以为任何页面创建模板。
要创建专门的页面模板,它必须位于主题的文件夹中(例如 /wp-content/themes/my-theme-name/)。 页面模板将在该类型的页面帖子部分中可用。 只有 WordPress 4.7 允许您创建页面模板来发布“页面”以外的类型。 如果您的模板使用 body_class() 函数,则帖子类型 (page)、页面 ID (page-id-ID*) 和页面模板的类名将打印在 body 标记中。 如果您有 theme_product_templates,您可以在 theme_product_templates 中包含产品帖子类型的模板。 在主题的 page.php 文件中,您可以对特定于它的页面进行小的更改。
创建一个简单的站点或更复杂的站点。 如何创建一个空白的 WordPress 主题
使用空白 WordPress 主题时,无需担心布局或设计。 如果您使用这种方法,您将对网站的设计和建设有更多的控制权。 通过选择合适的空白 WordPress 主题,您可以选择满足您需求的主题。
创建空白 WordPress 主题时,请牢记这三个要点。
确保您的 WordPress 主题有足够的呼吸空间。 确保它有足够的空间来腾出空间,这样它就不会感到局促或过度拥挤。
空白 WordPress 主题的功能应尽可能实用。 无需对系统进行任何更改即可正常运行。
第一步是选择一个与您的整体设计和基调相得益彰的 WordPress 主题。 可以使用任何一种配色方案,也可以选择更大胆的配色方案。
选择空白 WordPress 主题后,您必须先执行几个步骤才能使用它。 您必须首先设置您网站的设置。 您将需要修改站点标题和描述以及域名和托管。
您的新站点需要进行配置,并且您需要安装 WordPress 主题。 这可以通过转到“设置”页面并搜索“主题”来完成。 找到后单击“主题”链接,然后单击“空白”以查看空白主题。
安装空白 WordPress 主题后,您需要准备它以在以下步骤中使用。 在开始之前,您必须先添加站点的内容。 为了使您的网站更加醒目,您还必须添加博客文章、文章和其他内容。 图像和视频也可以添加到您的应用程序中。
然后它将需要添加页眉和页脚。 您必须包含您的站点的名称和描述,以及它的徽标和联系信息,才能被列出。
您还需要向您的网站添加一些自定义 CSS。 样式也可以添加到您的内容和标题中。
完成这些步骤后,您的空白 WordPress 主题就可以使用了。 你可以利用它。
一页WordPress网站示例
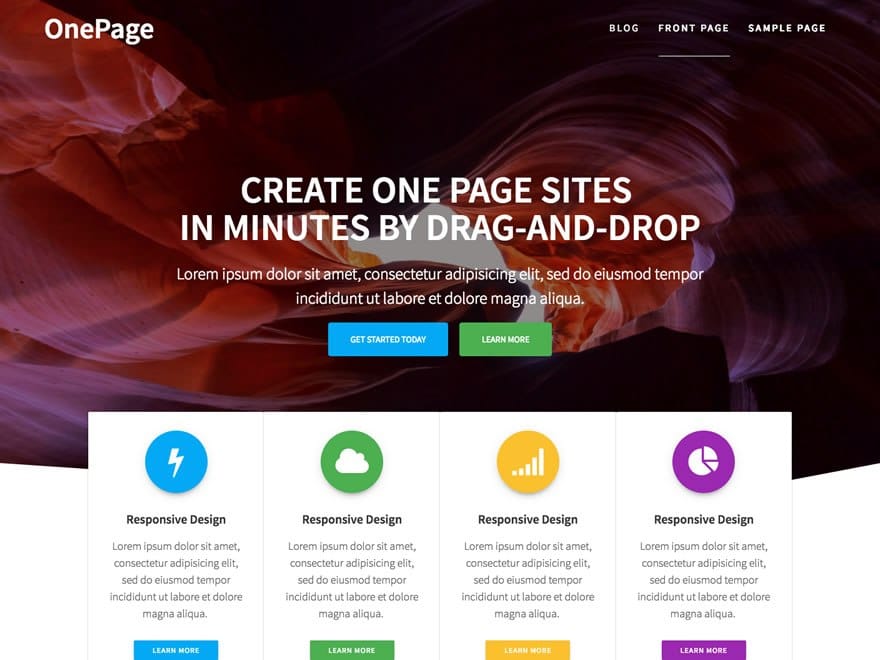
可以在线找到许多单页 WordPress 网站示例。 在创建自己的单页网站时,这些网站可以用作参考点。 在查看单页 WordPress 网站示例时,重要的是要注意网站的布局和设计,以及页面上包含的内容。 通过花时间查看许多不同的单页 WordPress 网站示例,您可以更好地了解创建单页网站时的可能性。
单个网页
单个网页是不属于较大网站的页面。 它是一个独立的页面,可以通过自己的 URL 访问。 单个网页通常用于营销目的,例如登录页面或启动页面。 它们还可以用作共享信息的简单方式,例如简历或在线作品集。
单页网站的优缺点
单页网站,顾名思义,就是一个只包含一个HTML 页面的网站。 没有其他页面,例如关于我们页面,您可以用来了解更多关于我们的信息。 据 Awwwards 称,内容完全加载在单页网站的首页上,使体验更加流畅和连续。 多页网站的优势在于它允许您针对特定的受众并提供特定的体验。 您可以轻松控制他们在您网站上的行为并将他们引导到一个方向,而不必担心他们点击不同的页面,可能会以错误的顺序。
单一主页
单个主页是仅包含一个页面的网站。 此页面通常包含有关网站所有者或企业的信息,还可能包含有关所提供产品或服务的信息。 单个主页也可能包含指向网站上其他页面的链接,但通常不包含太多内容。
为什么一页网站很漂亮
拥有一页网站的缺点是什么?
一页网站的主要目标是以直截了当、直接的方式呈现一条消息。 正因为如此,该网站更加专注和高效。 由于缺少要处理的页面,因此创建和维护单页或单页网站非常简单。
页面网站
页面网站是由单个页面组成的网站。 页面网站通常用于简单的网站,例如个人网站或小型企业。 页面网站很容易创建,可以使用各种 Web 开发工具创建。
什么是网页示例?
Javatpoint.com、Amazon.com 和其他网站是网站的示例。 有几个网页示例,包括当前查看页面、联系页面、注册页面和主页。
