如何在 WordPress 主题中创建登录页面
已发表: 2022-10-22为您的 WordPress 网站创建登录页面是一个相对简单的过程。 有几种不同的方法可以做到这一点,但我们将引导您完成最常见的方法。 首先,您需要在 WordPress 中创建一个新页面,并将其命名为“登录”。 接下来,您需要编辑页面并向其中添加以下代码: 用户名:密码:此代码将为您的 WordPress 站点创建一个基本的登录表单。 您可以使用 CSS 设置任何您喜欢的样式。 如果您想更进一步,可以在表单中添加“记住我”复选框。 为此,只需将以下代码添加到表单中:记住我,就是这样! 现在,您的 WordPress 网站有了一个正常运行的登录页面。
创建自定义登录页面可能是向用户展示您的品牌的好方法。 在本文中,我们将介绍三个可帮助您快速轻松地创建自定义页面的插件。 Theme My Login 是创建登录页面的三个主要选项之一。 第一步是下载并安装 WordPress 的 SeedProd 插件。 下一步是选择登录页面模板。 第 3 步将允许您通过拖放可视化构建器来自定义登录页面。 如果需要,您可以包含预构建的部分,例如功能、常见问题解答、页脚和其他部分。
使用 WPForms 和 SeedProd,您可以创建自定义登录页面。 您需要先在您的网站上安装并激活该插件,然后才能使用它。 然后,在 WordPress 管理部分,您需要启用登录页面模式。 您将能够在此步骤中更改配色方案和其他设置。 您可以使用 WPForms 在几分钟内创建登录页面,因为不需要代码。 登录表单模板包括以下字段:用户名和密码。 页面构建器允许您通过单击来自定义任何字段。
它还允许您将表单嵌入到您网站上的任何内容中,例如帖子、页面或侧边栏。 使用 Theme My Login,您可以快速为您的 WordPress 网站创建自定义登录表单。 只需单击按钮即可激活并安装插件以制作简单的登录页面。 如果您更喜欢对现有登录页面进行更改或添加自定义样式而不是创建新页面,这里有一些指南。
如果您想开始,请转到外观。 从 WordPress 仪表板中选择适当的插件。 单击“+”按钮时,向下滚动到“主题”标题,然后单击“登录/退出”小部件块将其添加到侧边栏。 完成登录/退出过程后,您将能够访问小部件区域中的“登录/退出”块。
如何在 WordPress 中创建前端登录页面?

在 WordPress 中创建前端登录页面没有特定的过程。 但是,许多主题和插件提供了允许您创建自定义登录页面的功能。 如果您的主题没有此功能,您可以使用自定义登录页面设计器之类的插件来创建自定义登录页面。
WordPress 登录屏幕在完成其工作时并未反映公司徽标。 如果您包含自定义 WordPress 前端登录页面,您将能够为您的用户提供更愉快的体验,并使您的会员网站更易于使用。 要创建自定义登录屏幕,您必须首先完成三个步骤。 当您使用 Profile Builder 时,您可以重定向所有 WordPress 表单(例如注册、登录名和密码)。 因此,您可以提供更好的用户体验,并使您的用户远离您网站的后端。 必须提供 ReCAPTCHA 字段以防止机器人登录到您的站点。 当您启用不可见的 reCAPTCHA 时,您将不会在登录屏幕上看到任何内容,因为它看起来是不可见的。
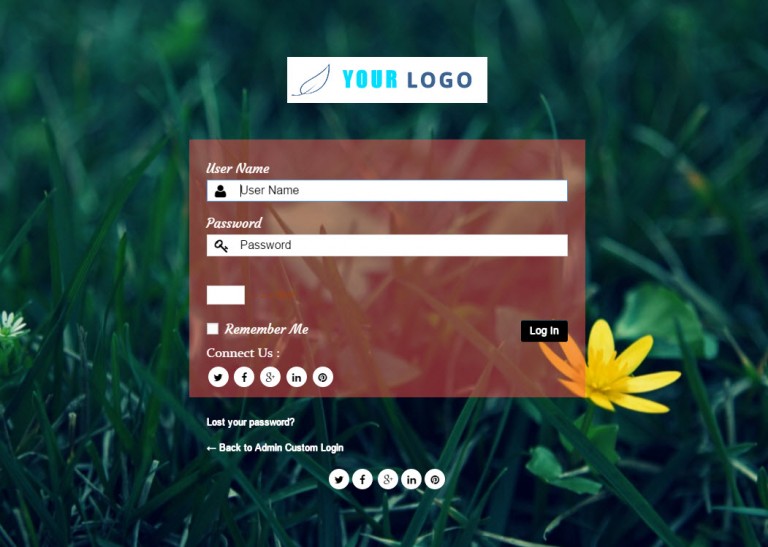
添加指向您的注册页面的链接是新用户注册并鼓励其他人注册的有效方式。 要访问您的网站,用户必须拥有中等或强密码。 使用 Profile Builder 插件登录后,用户可以被引导到他们选择的页面。 如果您期待新成员,您还可以在登录页面添加注册表单。 Profile Builder Pro 附带允许您自定义前端登录的附加组件。 使用登录页面模板插件来创建适合您特定需求的登录页面。 您可以使用自己的徽标或“每日图片”图像,或选择不同的模板。
无密码登录允许用户无需输入密码即可登录其帐户。 登录后,用户会收到一封电子邮件,其中包含一个链接,其中包含他们可以用来登录的唯一令牌。 您网站的成员可以使用 Profile Builder Pro 和付费会员订阅创建自己的登录名,从而增强您网站的外观并使他们更容易访问他们的区域。 您可以自定义登录表单、管理用户并添加重定向,以便在用户登录时,他们可以使用 Profile Builder Pro 插件转到他们选择的页面。
在 WordPress 中创建前端登录页面
要创建 WordPress 前端登录页面,请按照以下步骤操作。 在 Profile Builder Custom Redirects 部分,向下滚动到 Redirect Default WordPress Forms and Pages 部分。
您可以通过从下拉菜单中选择登录来登录。
使用您刚刚创建的前端页面的 URL 填写重定向 URL 字段。
然后,您可以通过单击“保存更改”按钮来保存更改。

WordPress 自定义登录页面

自定义登录页面是为您的 WordPress 网站打造品牌并使其更加独特的好方法。 默认情况下,WordPress 使用与许多其他 WordPress 网站相同的通用登录页面。 创建自定义登录页面允许您添加自己的品牌,包括您的徽标、配色方案,甚至自定义 CSS。
如果您还没有自定义 WordPress 登录页面,那么是时候获得一个了。 这可以使用各种免费和高级插件来完成。 我们选择了三个最流行的登录定制器插件来安装、配置和测试。 因为它提供了如此多的自定义选项,所以Login Page Styler是一个出色的 WordPress 登录页面插件。 尽管它很伟大,但仍有许多限制。 如果您不升级到专业版,您将无法使用背景图片。 由于免费版本的限制,这个插件不像其他插件那样实用。
在测试了所有三个之后,我选择了自定义登录创建器来提供最佳的整体体验。 您可以实时自定义您的 WordPress 登录页面,以查看每次细微更改后的外观。 我们还建议阅读我们关于 WordPress 前五个最佳 WordPress 登录插件的帖子。
如何在 WordPress 中创建自定义登录和注册页面
您可以通过几种不同的方式在 WordPress 中创建自定义登录和注册页面。 一种方法是使用像 Profile Builder 或 WPForms 这样的插件。 这些插件将允许您创建自定义表单,然后将它们嵌入到您的 WordPress 网站中。 另一种方法是创建一个自定义页面模板文件,然后包含必要的代码来显示登录表单和注册表单。
强大的表单 – 如何在 WordPress 中设置登录和注册页面。 使用用户注册工具,您可以为任何 WordPress 网站创建登录页面。 品牌完整性、更好的用户体验和更高的安全性只是其中的一小部分好处。 如果您还没有将其添加到您的网站,则需要将其添加到您的网站,但这可能是一个不错的选择。 Formidable 与任何其他 WordPress 插件相同。 如果您想使用我们的用户注册系统,您需要一份商业计划书。 由于所有用户在注册过程中都会收集各种类型的信息,因此我们创建了一个可编辑的用户注册模板。
本教程不需要以任何方式进行定制。 您必须在用户注册后配置对他们的响应。 用户注册文档包含大量用于配置注册的选项。 我们不需要学习如何更改 WordPress 登录页面,因为用户注册系统会处理所有更改。 只需将您的登录表单上传到您要创建的 WordPress 页面,您就可以开始了。 当您选择构建器时,您可以更改页面的外观以满足您的需要。 简而言之,您可以在您想要的任何页面或帖子上填写您的登录和注册表单。
在 WordPress 中创建自定义注册表单
您可以通过向表单添加字段并将它们映射到 WordPress 注册字段来创建自定义注册表单。 此外,还可以添加自定义验证规则,以确保您的注册完成。
如何在没有插件的情况下在 WordPress 中创建登录页面
要在不使用插件的情况下在 WordPress 中创建登录页面,请使用 WP_login_form() 在页面上发布插件表单,然后使用 WP_login_form() 函数使用自定义模板创建自定义页面。
本文将引导您了解如何在不安装插件或自定义默认 WordPress 登录页面的情况下在 WordPress 中创建登录页面。 在本教程中,我们将研究两个选项:创建自定义登录页面模板和使用登录功能作为登录页面的简码。 使用这种方法,用户可以为其网站的任何部分创建登录页面。 如果用户未使用 add_shortcode() 函数登录,则会显示登录表单。 WordPress 允许您使用 WP_login_form() 函数在 Web 浏览器的任何位置显示 WordPress 表单。 $args 数组可以包含各种定义表单显示的选项。 您可以在以下示例中传递数组参数数组。
将显示表单标签,而不是您添加到数组中的默认 WordPress 登录表单标签。 使用简码函数创建 WordPress 登录表单简码。 如果您愿意,可以创建自定义页面模板并使用 WordPress_login_form() 函数发布登录表单。 将此代码保存在文件中后,将其命名为 login-page.php 并确保它位于 WordPress 主题的根文件夹中。 表格应该在下图中可见。
