Os 5 melhores plugins de visualização de dados para WordPress
Publicados: 2022-09-15- O que esperar dos plugins mencionados neste artigo?
- 1. Bloco de gráfico
- 2. Mesas Ninja
- 3. TablePress
- 4. Construtor de tortas
- 5. Tabelas e Gráficos
- Plug-ins de visualização de dados e gráficos: um resumo
Recentemente, encerrei um artigo sobre bibliotecas de gráficos JavaScript, algumas das quais também se especializam em recursos concretos de visualização de dados. No entanto, embora você possa usar qualquer uma dessas bibliotecas em seu site WordPress por meio de um CDN – não é garantido que funcione da maneira que você deseja.
Isso tem muito a ver com a maneira como o ecossistema do WordPress funciona. É definitivamente possível usar scripts externos de fontes “externas”, mas às vezes coisas como incompatibilidade de temas atrapalham. Portanto, para este artigo, examinarei mais de perto as ferramentas de visualização de dados que foram criadas como plugins do WordPress. Isso garante a melhor compatibilidade e facilidade de uso.
O que esperar dos plugins mencionados neste artigo?
A visualização de dados abrange muitas categorias e tipos diferentes, portanto, neste contexto, veremos dois casos de uso de visualização de dados distintos.
- Tabelas – exibir dados por meio de uma interface de tabela significa que você pode exibir grandes conjuntos de dados e aproveitar recursos como paginação, filtros e pesquisa.
- Gráficos – esses tipos de gráficos são melhores quando você deseja exibir conjuntos de dados menores, mantendo elementos como clareza visual e boa apresentação.
E a última coisa é o custo de um plugin. O foco deste artigo está nos plugins que são gratuitos para usar, mesmo que tenham um modelo premium disponível (sejamos honestos, hoje em dia, todos os plugins têm) – então, se você deseja exibir tabelas de dados e gráficos em seu WordPress posts, e faça isso de graça – continue lendo enquanto exploramos os plugins mais populares para essa finalidade.
1. Bloco de gráfico

O plugin Chart Block da bPlugins é uma solução relativamente nova para adicionar gráficos a um site WordPress, mas também é uma das mais fáceis de trabalhar. Também sou um grande fã de sua interface de criação de gráficos, pois é fácil de trabalhar e oferece muitas opções de personalização.
Este é um plugin habilitado para bloqueio, então Gutenberg é obrigatório!
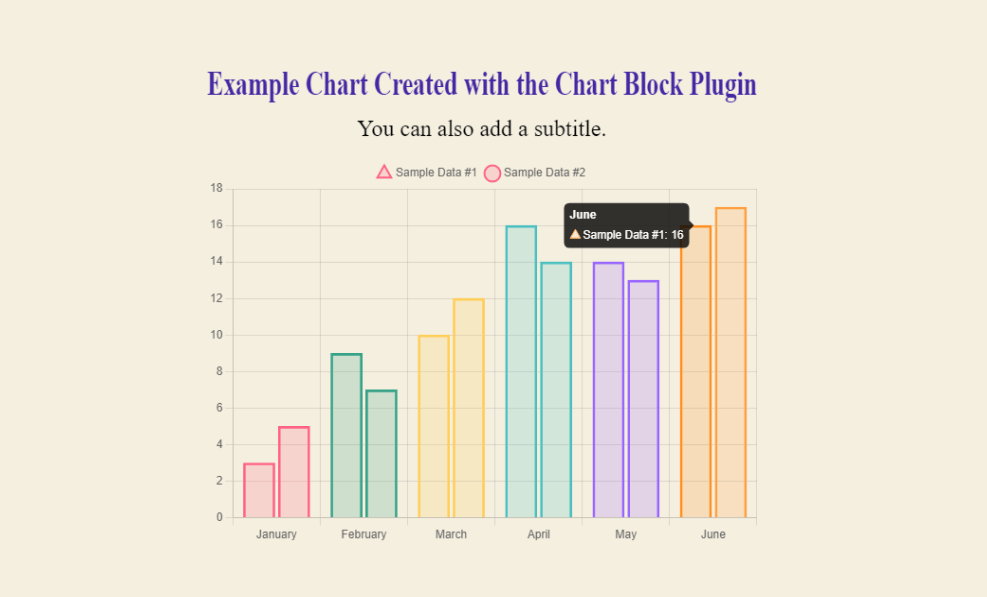
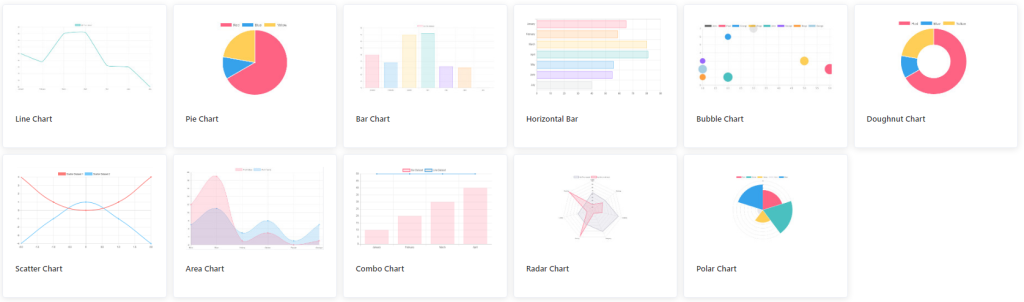
Aqui está um exemplo de gráfico criado com o Bloco de Gráfico:

Você tem controle total sobre como os dados aparecem no carrinho, incluindo alterar as cores, adicionar pontos de dados e fornecer um título/subtítulo. Também é possível adicionar um botão Download aos seus gráficos para que os leitores possam salvar o gráfico localmente como uma imagem.
Que tipo de gráficos você pode criar com o Chart Block?
Neste momento, este plug-in suporta gráficos de linha, barra, pizza, radar, rosca e área polar.
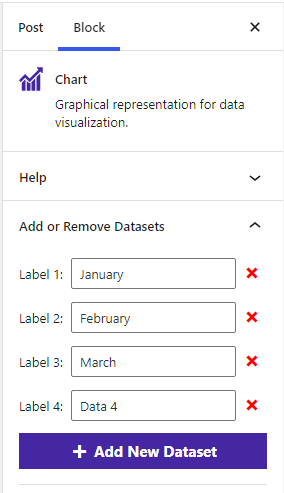
Depois de instalar o Bloco de Gráficos, você pode prosseguir e inserir o bloco Gráficos dentro do post onde deseja exibir o gráfico. Ao fazer isso, o plug-in criará automaticamente um gráfico de exemplo que você pode modificar com seus próprios dados, rótulos e outras configurações.

No que diz respeito à visualização de dados na forma de tabelas e gráficos, este plugin é o mais eficiente possível.
2. Mesas Ninja

As Tabelas Ninja permitem transformar seus dados em uma apresentação de tabela. Cada recurso deste plugin é projetado para ser usado por meio de um editor visual. Assim, você pode criar e visualizar visualmente o design da sua mesa em tempo real. Os dados podem ser adicionados manualmente ou carregando um arquivo CSV/JSON.
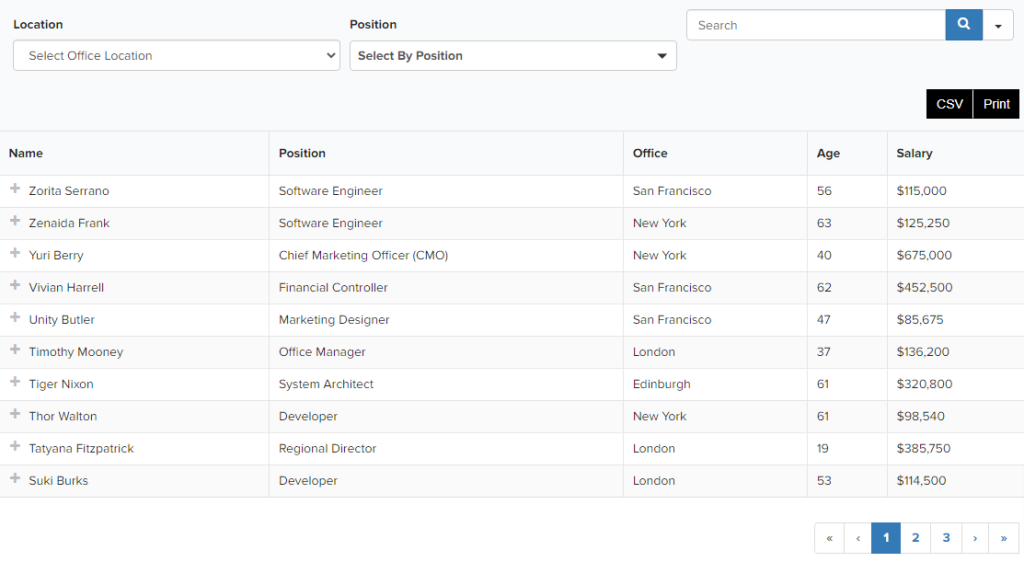
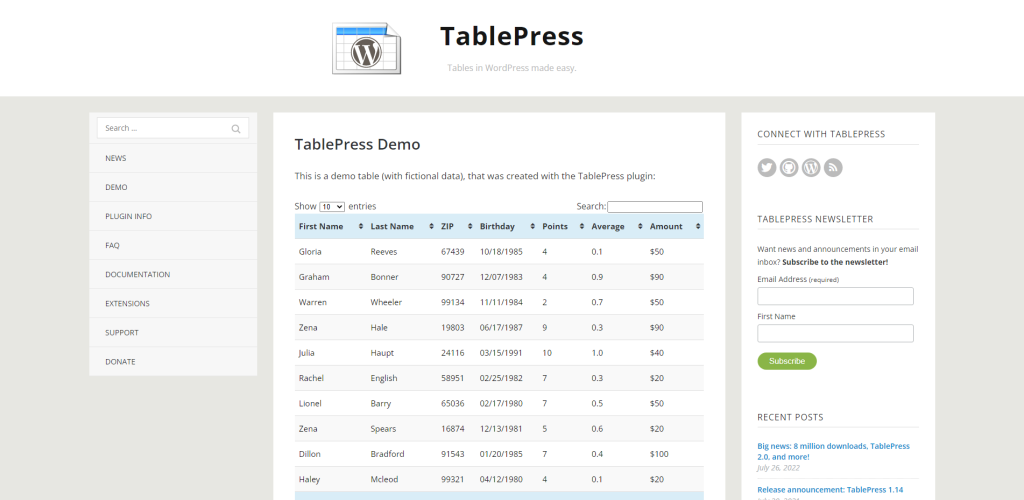
Aqui está a aparência de uma tabela de dados típica criada com este plugin:

Esta é uma mesa totalmente interativa. Seus leitores podem classificar os dados com base nos filtros que você forneceu. Eles também podem pesquisar e até exportar a tabela para salvar em seu PC. E sim, o Ninja Tables tem muitos temas diferentes para você escolher! Mas essa não é a única maneira de visualizar os dados.
Depois de instalar o plugin, você pode ir para Ninja Tables -> Charts para habilitar e acessar a interface de construção de gráficos. Você tem a opção de escolher entre Chart.js e Google Charts como mecanismo de renderização e, no total, há 20 designs de gráficos diferentes.

Depois de selecionar seu tipo de gráfico, você pode avançar especificando a fonte de dados (manual ou da própria Ninja Tables) e, finalmente, formatar seu gráfico e obter um código de acesso. Depois de ter o shortcode, ele pode ser colocado em qualquer lugar em suas páginas/postagens para exibir o gráfico que você criou.

3. TablePress

A razão para incluir dois plugins diferentes que podem exibir dados em formato de tabela é porque:
- O Ninja Tables também fornece um recurso de gráfico (o TablePress não).
- O TablePress é principalmente gratuito (assim como o Ninja Tables até certo ponto), exceto por algumas extensões premium.
TablePress está usando a biblioteca jQuery DataTables para seu back-end.
E porque isso acontece, você obtém acesso a alguns recursos realmente ótimos. Esses recursos incluem classificação em tempo real, paginação, filtros personalizados e a capacidade de estilizar suas tabelas ao seu gosto.

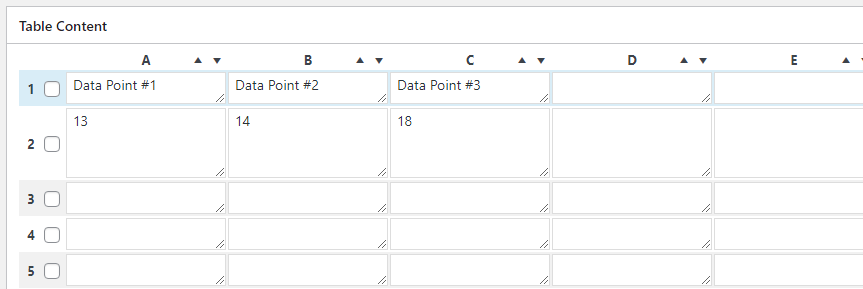
Depois de passar pelo processo inicial de criação de sua primeira tabela, você poderá personalizá-la e especificar o conteúdo real da tabela. Uma alternativa para fazer isso manualmente é importar um arquivo pré-existente que tenha todos os dados que você deseja exibir em sua tabela.
Aqui está uma visão geral dos principais recursos:
- As tabelas que você cria são salvas como códigos de acesso, permitindo que você exiba sua tabela em posts, páginas e até áreas de widgets. Ele também pode ser adicionado ao seu tema usando a função Tag.
- Suporta todos os tipos de conteúdo, incluindo Texto, Imagens e Código (HTML/JavaScript).
- Fórmulas matemáticas são suportadas para exibições de dados complexos.
- Linhas e colunas são totalmente estilizáveis, de cores a fontes.
- Importe dados em formato JSON, CSV, Excel ou HTML. Suporte para upload externo, também.
- Visualização em tempo real para garantir que a Tabela funcione como você pretendia.
Em relação à visualização de grandes conjuntos de dados, um plugin como o TablePress simplifica enormemente o processo.
4. Construtor de tortas

A única coisa sobre o PieBuilder é que ele funciona apenas através de códigos de acesso. Isso significa que você mesmo precisa inserir os dados manualmente, incluindo o estilo da cor de cada segmento. É um pouco de trabalho extra, mas depois de testar o plugin, achei o design final do gráfico muito bom.

O próprio shortcode se parece com isso:
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]É bastante simples de usar; aqui vai um resumo rápido:
- Título – Este é o título que você deseja aplicar ao seu gráfico.
- Valores – estes são os valores numéricos para os dados que você deseja exibir.
- Rótulos – o rótulo para cada valor numérico, em ordem cronológica relativa aos valores.
- Cores – são códigos de cores baseados em HEX para cada ponto de dados no gráfico.
E a última coisa a notar é o nome do shortcode, que no exemplo acima era “ TP_PIEBUILDER_ DOUGNHUT ” – no total, existem 5 tipos de gráficos diferentes.
Aqui está a lista completa de códigos de acesso para eles:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BARPortanto, dependendo do gráfico que você deseja exibir - você pode usar o código de acesso para obter esse estilo exato.
5. Tabelas e Gráficos

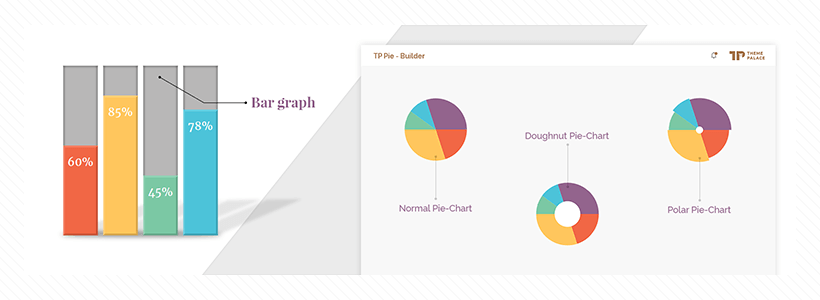
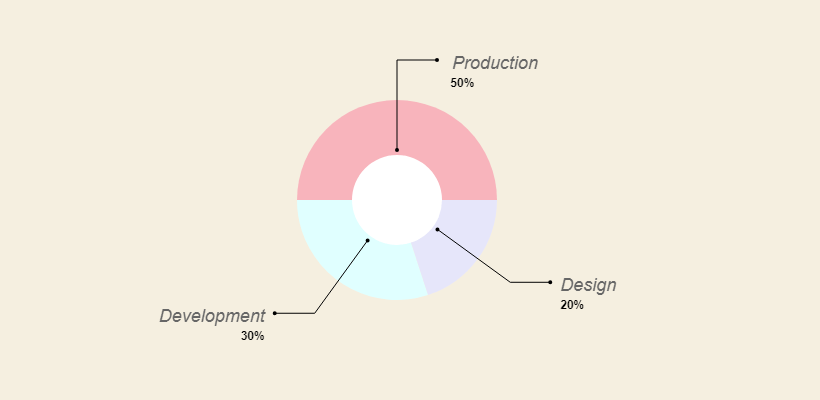
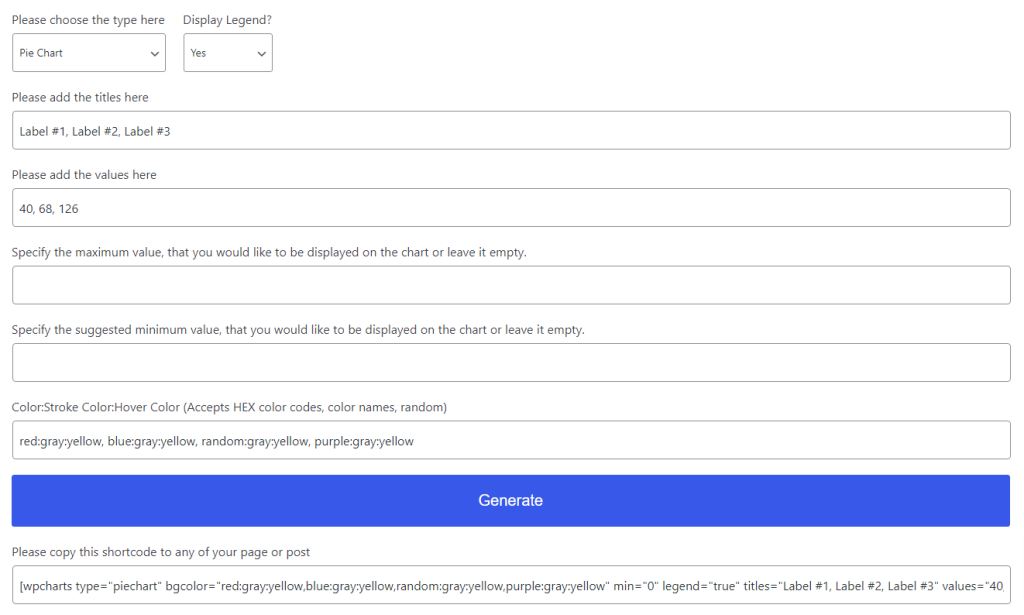
Se mexer com shortcodes em sua forma bruta não é para você, o plugin Charts & Graphs da Pantherius deve ser uma ótima alternativa. Este plugin irá gerar um shortcode no final, mas a interface é quase 100% visual. Aqui está um exemplo do construtor visual:

Portanto, é muito semelhante ao PieBuilder no sentido de que você precisa inserir os valores manualmente e também definir as cores (verifique aqui a inspiração do esquema de cores), embora, curiosamente, você possa especificar várias cores. E se você fizer isso, cada vez que o gráfico terá um conjunto único deles.
Quando terminar, você pode clicar no botão Gerar e uma string de código de acesso pré-criada será criada para você. Uma visualização ao vivo também é gerada abaixo dessa string.
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]Os gráficos criados com este plugin são compatíveis com dispositivos móveis (responsivos).
Plug-ins de visualização de dados e gráficos: um resumo
Se você vai adicionar tabelas de dados ou gráficos às suas postagens do WordPress, estes são os plugins para fazer isso. Existem métodos alternativos, como usar serviços de terceiros para criar gráficos, mas você teria que incorporar esses gráficos em seu site a partir de uma fonte externa. O branco não é inerentemente uma má solução; pode vir a limitar sua capacidade de controlar os dados a longo prazo.
