WordPress için En İyi 5 Veri Görselleştirme Eklentisi
Yayınlanan: 2022-09-15- Bu makalede bahsedilen eklentilerden ne beklenebilir?
- 1. Grafik Bloğu
- 2. Ninja Masaları
- 3. Masa Basın
- 4. Pasta Oluşturucu
- 5. Çizelgeler ve Grafikler
- Veri Görselleştirme ve Grafik Eklentileri: Bir Özet
Yakın zamanda, bazıları somut veri görselleştirme özelliklerinde uzmanlaşan JavaScript grafik kitaplıkları hakkında bir makaleyi tamamladım. Bununla birlikte, WordPress sitenizdeki bu kitaplıklardan herhangi birini bir CDN aracılığıyla kullanabilseniz de, istediğiniz şekilde çalışması garanti edilmez.
Bu, büyük ölçüde WordPress ekosisteminin çalışma şekliyle ilgilidir. "Dış" kaynaklardan harici komut dosyaları kullanmak kesinlikle mümkündür, ancak bazen tema uyumsuzluğu gibi şeyler araya girer. Bu makale için, WordPress eklentileri olarak oluşturulmuş veri görselleştirme araçlarına daha yakından bakacağım. Bu, en iyi uyumluluk ve kullanım kolaylığını sağlar.
Bu makalede bahsedilen eklentilerden ne beklenebilir?
Veri görselleştirme birçok farklı kategoriyi ve türü kapsar, bu nedenle bu bağlamda iki farklı veri görselleştirme kullanım örneğine bakacağız.
- Tablolar – verileri bir tablo arabirimi aracılığıyla görüntülemek, büyük veri kümelerini gösterebileceğiniz ve sayfalandırma, filtreler ve arama gibi özelliklerden yararlanabileceğiniz anlamına gelir.
- Grafikler – bu tür grafikler, görsel netlik ve iyi sunum gibi öğeleri korurken daha küçük veri kümeleri görüntülemek istediğinizde en iyisidir.
Ve son şey bir eklentinin maliyetidir. Bu makalenin odak noktası, premium modelleri olsa bile kullanımı ücretsiz olan eklentiler üzerinedir (bu günlerde dürüst olalım, her bir eklenti yapar) – yani, eğer veri tablolarını ve grafiklerini görüntülemek istiyorsanız. WordPress yayınları yapın ve bunu ücretsiz yapın - bu amaç için en popüler eklentileri keşfederken okumaya devam edin.
1. Grafik Bloğu

bPlugins'in Grafik Bloğu eklentisi, bir WordPress sitesine grafik eklemek için nispeten yeni bir çözümdür, ancak aynı zamanda çalışması en kolay olanlardan biridir. Çalışması kolay olduğu ve birçok özelleştirme seçeneği sunduğu için grafik oluşturma arayüzlerinin de büyük bir hayranıyım.
Bu blok etkin bir eklentidir, bu nedenle Gutenberg zorunludur!
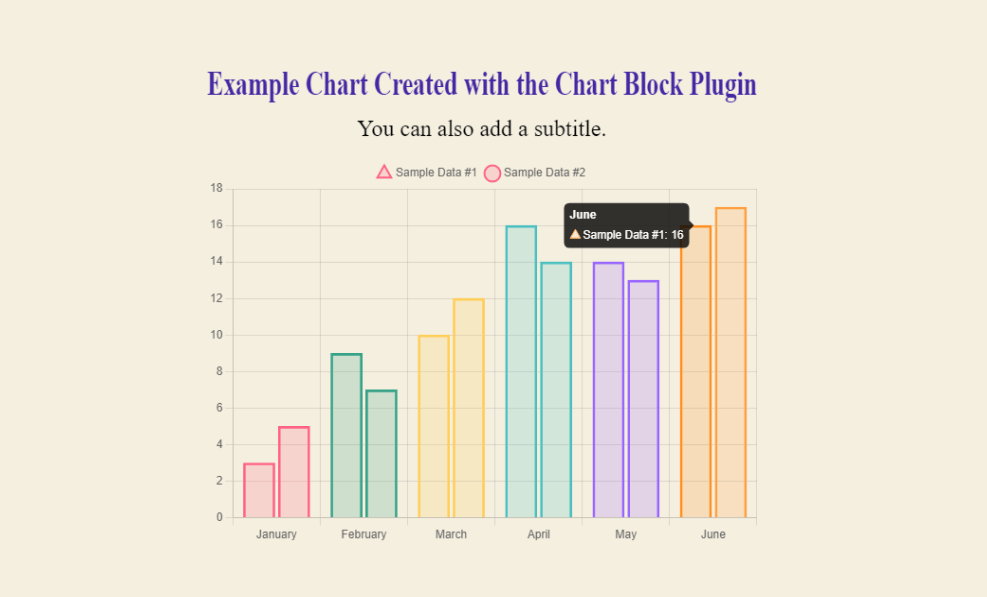
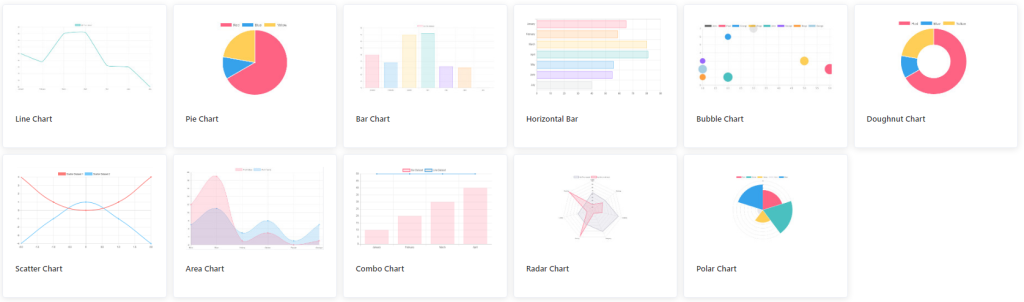
İşte Grafik Bloğu ile oluşturulmuş örnek bir grafik:

Renkleri değiştirmek, veri noktaları eklemek ve bir başlık/alt başlık sağlamak dahil, verilerin sepette nasıl göründüğü üzerinde tam kontrole sahipsiniz. Okuyucuların grafiği yerel olarak bir resim olarak kaydedebilmesi için grafiklerinize bir İndir düğmesi eklemek de mümkündür.
Chart Block ile ne tür grafikler oluşturabilirsiniz?
Şu anda bu eklenti Line, Bar, Pie, Radar, Dougnut ve Polar Area grafiklerini desteklemektedir.
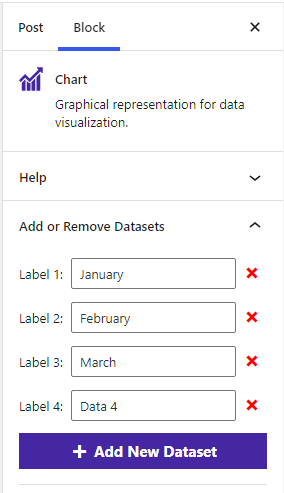
Grafik Bloğu'nu yükledikten sonra, devam edebilir ve yazının içine grafiği görüntülemek istediğiniz yere Grafikler bloğunu ekleyebilirsiniz. Bunu yaparak, eklenti otomatik olarak kendi verileriniz, etiketleriniz ve diğer ayarlarınızla değiştirebileceğiniz örnek bir grafik oluşturacaktır.

Verileri çizelgeler ve grafikler biçiminde görselleştirmeye gelince, bu eklenti olabildiğince verimlidir.
2. Ninja Masaları

Ninja Tables, verilerinizi bir tablo sunumuna dönüştürmenize izin verir. Bu eklentideki her bir özellik, bir görsel düzenleyici aracılığıyla kullanılmak üzere tasarlanmıştır. Bu nedenle, tablo tasarımınızı gerçek zamanlı olarak görsel olarak oluşturabilir ve önizleyebilirsiniz. Veriler manuel olarak veya bir CSV/JSON dosyası yüklenerek eklenebilir.
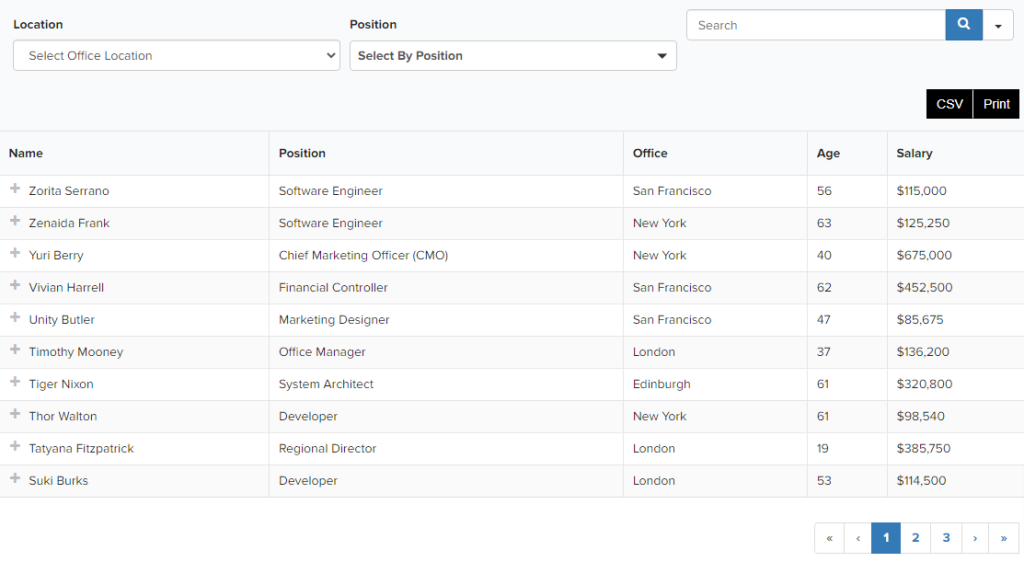
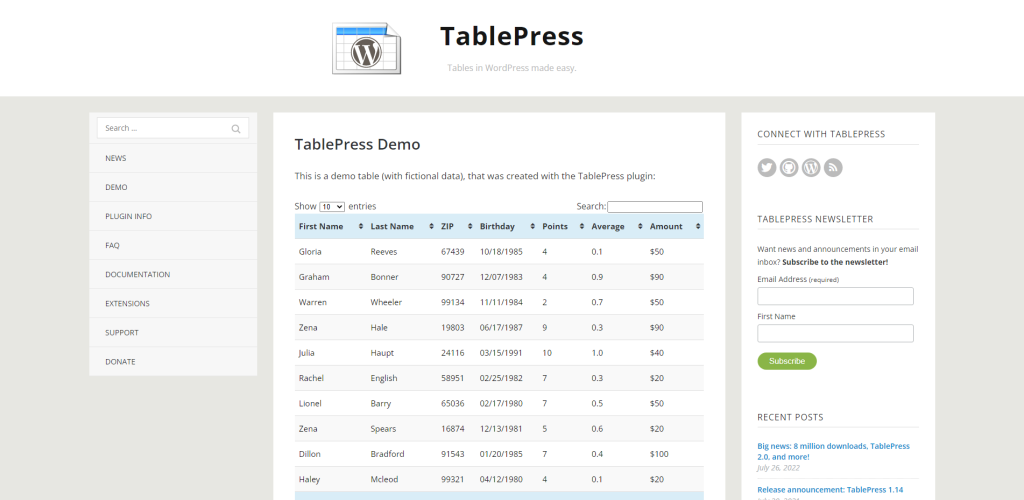
Bu eklenti ile oluşturulmuş tipik bir veri tablosu şöyle görünür:

Bu tamamen etkileşimli bir tablodur. Okuyucularınız, sağladığınız filtrelere göre verileri sıralayabilir. Ayrıca, bilgisayarlarına kaydetmek için tabloyu arayabilir ve hatta dışa aktarabilirler. Ve evet, Ninja Tables, aralarından seçim yapabileceğiniz birçok farklı temaya sahip! Ancak, verileri görselleştirmenin tek yolu bu değildir.
Eklentiyi kurduktan sonra, grafik oluşturma arayüzünü etkinleştirmek ve erişmek için Ninja Tabloları -> Grafikler'e gidebilirsiniz. Oluşturma motoru olarak Chart.js ve Google Charts arasında seçim yapma seçeneğiniz vardır ve toplamda 20 farklı grafik tasarımı vardır.

Grafik türünüzü seçtikten sonra, Veri Kaynağını (manuel veya Ninja Tables'ın kendisinden) belirterek ilerleyebilirsiniz ve son olarak grafiğinizi biçimlendirebilir ve ardından bir kısa kod alabilirsiniz. Kısa kodu aldıktan sonra, oluşturduğunuz grafiği görüntülemek için sayfalarınızda/yazılarınızda herhangi bir yere yerleştirilebilir.

3. Masa Basın

Verileri tablo formatında görüntüleyebilen iki farklı eklentinin eklenmesinin nedeni şudur:
- Ninja Tables ayrıca bir grafik özelliği sağlar (TablePress sağlamaz).
- TablePress, birkaç premium uzantı dışında çoğunlukla ücretsizdir (Ninja Tables gibi).
TablePress, arka ucu için DataTables jQuery kitaplığını kullanıyor.
Ve öyle olduğu için, gerçekten harika bazı özelliklere erişirsiniz. Bu özellikler arasında gerçek zamanlı sıralama, sayfalandırma, özel filtreler ve tablolarınızı beğeninize göre şekillendirme yeteneği bulunur.

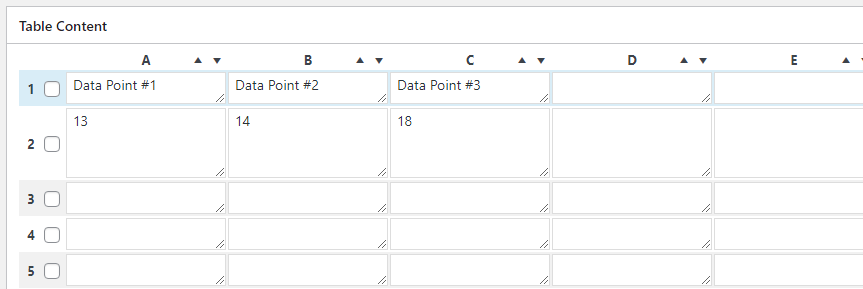
İlk tablonuzu oluşturma sürecini tamamladıktan sonra, onu özelleştirebilir ve ardından gerçek tablo içeriğini belirleyebilirsiniz. Bunu manuel olarak yapmanın bir alternatifi, tablonuzda görüntülemek istediğiniz tüm verileri içeren önceden var olan bir dosyayı içe aktarmaktır.
İşte temel özelliklere genel bir bakış:
- Oluşturduğunuz tablolar kısa kodlar olarak kaydedilir ve tablonuzu yazılarda , sayfalarda ve hatta widget alanlarında görüntülemenize olanak tanır. Ayrıca Etiket işlevi kullanılarak Temanıza eklenebilir.
- Metin, Görüntüler ve Kod (HTML/JavaScript) dahil tüm içerik türlerini destekler.
- Karmaşık veri gösterimleri için matematik formülleri desteklenir.
- Satırlar ve Sütunlar, renklerden yazı tiplerine kadar tamamen biçimlendirilebilir.
- Verileri JSON, CSV, Excel veya HTML biçiminde içe aktarın. Harici yükleme için de destek.
- Tablonun istediğiniz gibi çalıştığından emin olmak için gerçek zamanlı önizleme.
Büyük veri kümelerinin görselleştirilmesiyle ilgili olarak, TablePress gibi bir eklenti, süreci büyük ölçüde basitleştirir.
4. Pasta Oluşturucu

PieBuilder ile ilgili benzersiz olan şey, yalnızca kısa kodlar aracılığıyla çalışmasıdır. Bu, her segmentin rengini kendiniz şekillendirmek de dahil olmak üzere verileri kendiniz manuel olarak girmeniz gerektiği anlamına gelir. Biraz fazladan iş ama eklentiyi test ettikten sonra, son grafik tasarımını oldukça iyi buldum.

Kısa kodun kendisi şöyle görünür:
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]Bunu kullanmak oldukça basittir; işte kısa bir özet:
- Başlık – Bu, grafiğinize uygulamak istediğiniz başlıktır.
- Değerler – bunlar, görüntülemek istediğiniz verilerin sayısal değerleridir.
- Etiketler – değerlere göre kronolojik sırada her sayısal değer için etiket.
- Renkler – bunlar, grafikteki her veri noktası için HEX tabanlı renk kodlarıdır.
Ve unutulmaması gereken son şey, yukarıdaki örnekte “ TP_PIEBUILDER_ DOUGHNUT ” olan kısa kod adıdır – toplamda 5 farklı grafik türü vardır.
İşte onlar için kısa kodların tam listesi:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BARBu nedenle, görüntülemek istediğiniz grafiğe bağlı olarak – tam olarak bu stili elde etmek için kısa kodu kullanabilirsiniz.
5. Çizelgeler ve Grafikler

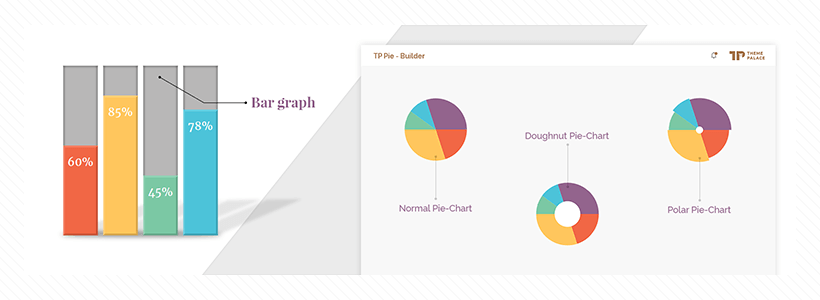
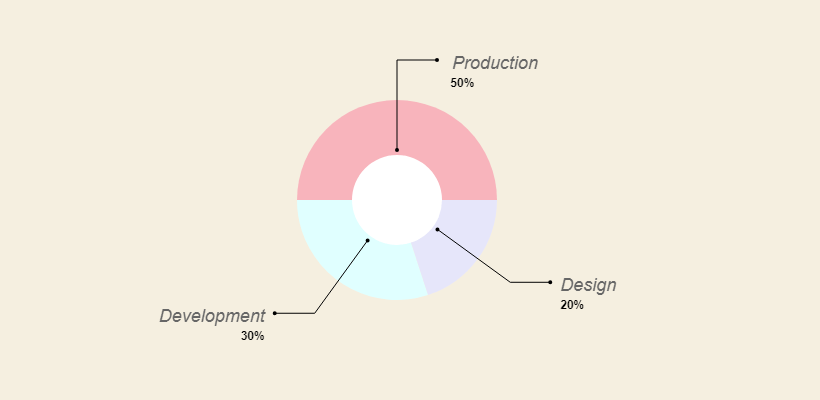
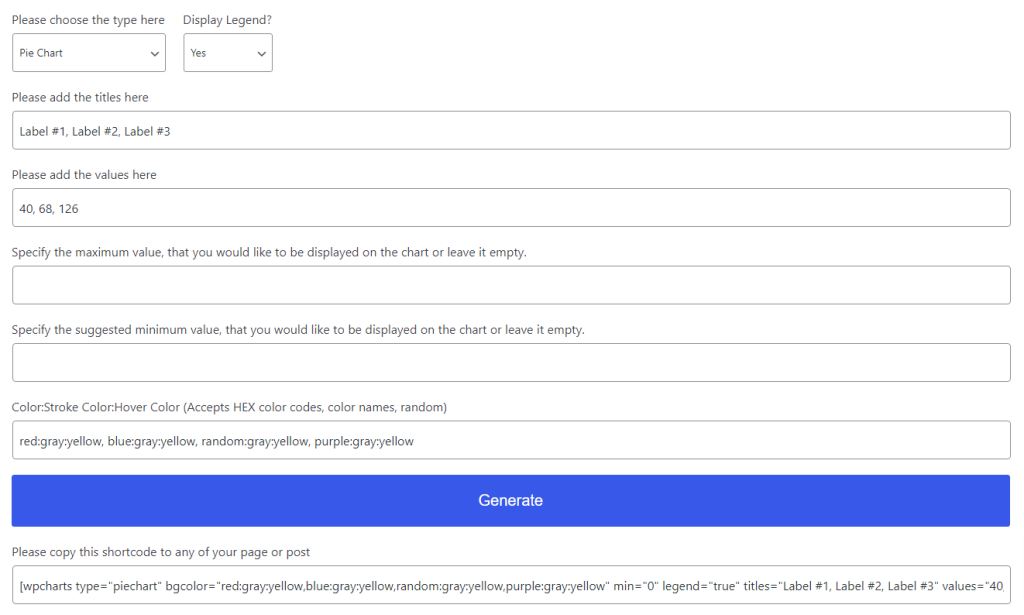
Ham formda kısa kodlarla uğraşmak size göre değilse, Pantherius'un Charts & Graphs eklentisi harika bir alternatif olmalıdır. Bu eklenti sonunda bir kısa kod üretecektir, ancak arayüz neredeyse %100 görseldir. Görsel oluşturucuya bir örnek:

Bu nedenle, değerleri manuel olarak girmeniz gerektiği ve ayrıca renkleri kendiniz ayarlamanız gerektiği (renk şeması ilhamı için burayı kontrol edin) anlamında PieBuilder'a çok benzer, ancak ilginç bir şekilde birden fazla renk belirtebilirsiniz. Ve bunu yaparsanız, çizelge her seferinde benzersiz bir kümeye sahip olacaktır.
İşiniz bittiğinde, Oluştur düğmesine tıklayabilirsiniz ve sizin için önceden hazırlanmış bir kısa kod dizisi yapılacaktır. Ardından, bu dizenin altında canlı bir önizleme de oluşturulur.
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]Bu eklenti ile oluşturulan grafikler mobil uyumludur (duyarlı).
Veri Görselleştirme ve Grafik Eklentileri: Bir Özet
WordPress gönderilerinize veri tabloları veya çizelgeler ekleyecekseniz, bunu yapabileceğiniz eklentiler bunlardır. Grafik oluşturmak için üçüncü taraf hizmetleri kullanmak gibi alternatif yöntemler vardır, ancak o zaman bu grafikleri sitenize harici bir kaynaktan yerleştirmeniz gerekir. Beyaz, doğası gereği kötü bir çözüm değildir; uzun vadede verileri kontrol etme yeteneğinizi sınırlayabilir.
