Cele mai bune 5 plugin-uri de vizualizare a datelor pentru WordPress
Publicat: 2022-09-15- La ce să vă așteptați de la pluginurile menționate în acest articol?
- 1. Blocul grafic
- 2. Mesele Ninja
- 3. TablePres
- 4. PieBuilder
- 5. Diagrame și grafice
- Pluginuri pentru vizualizarea datelor și diagrame: un rezumat
Am încheiat recent un articol despre bibliotecile de diagrame JavaScript, dintre care unele sunt specializate și în funcții concrete de vizualizare a datelor. Cu toate acestea, deși puteți utiliza oricare dintre aceste biblioteci pe site-ul dvs. WordPress printr-un CDN - nu este garantat să funcționeze așa cum doriți.
Acest lucru are de-a face în mare parte cu modul în care funcționează ecosistemul WordPress. Este cu siguranță posibil să folosiți scripturi externe din surse „exterioare”, dar uneori lucruri precum incompatibilitatea temei vă stau în cale. Deci, pentru acest articol, voi arunca o privire mai atentă la instrumentele de vizualizare a datelor care au fost create ca pluginuri WordPress. Acest lucru asigură cea mai bună compatibilitate și ușurință în utilizare.
La ce să vă așteptați de la pluginurile menționate în acest articol?
Vizualizarea datelor se întinde pe multe categorii și tipuri diferite, așa că, în acest context, vom analiza două cazuri de utilizare distincte pentru vizualizarea datelor.
- Tabele – afișarea datelor printr-o interfață de tabel înseamnă că puteți prezenta seturi mari de date și puteți profita de funcții precum paginarea, filtrele și căutarea.
- Diagrame – aceste tipuri de diagrame sunt cele mai bune atunci când doriți să afișați seturi de date mai mici, păstrând în același timp elemente precum claritatea vizuală și o prezentare bună.
Și ultimul lucru este costul unui plugin. Acest articol se concentrează asupra pluginurilor care sunt libere de utilizat, chiar dacă au un model premium disponibil (să fim sinceri, în zilele noastre, fiecare plugin are) - așa că dacă doriți să afișați tabele și diagrame cu date în dvs. Postări WordPress și faceți acest lucru gratuit – continuați să citiți în timp ce explorăm cele mai populare plugin-uri în acest scop.
1. Blocul grafic

Pluginul Chart Block de la bPlugins este o soluție relativ nouă pentru adăugarea de diagrame pe un site WordPress, dar este și una dintre cele mai ușor de lucrat. De asemenea, sunt un mare fan al interfeței lor de creare de diagrame, deoarece este ușor de lucrat și oferă multe opțiuni de personalizare.
Acesta este un plugin activat pentru blocare, deci Gutenberg este obligatoriu!
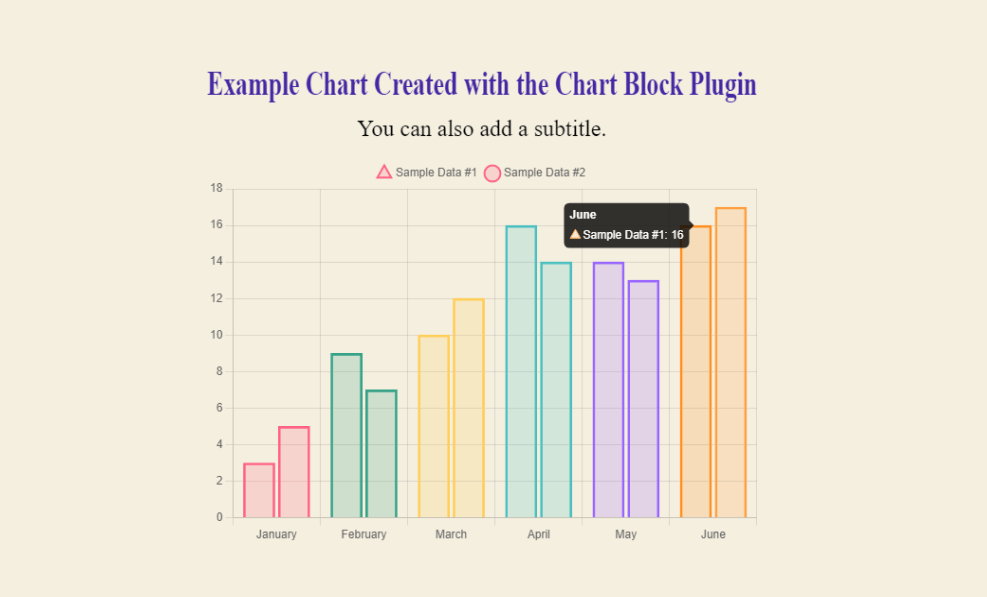
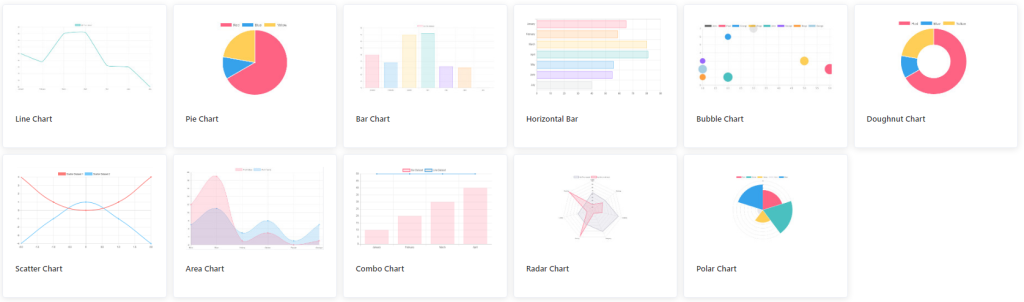
Iată un exemplu de diagramă creat cu Chart Block:

Aveți control total asupra modului în care apar datele în coș, inclusiv schimbarea culorilor, adăugarea de puncte de date și furnizarea unui titlu/subtitlu. De asemenea, este posibil să adăugați un buton Descărcare la graficele dvs., astfel încât cititorii să poată salva graficul local ca imagine.
Ce fel de diagrame puteți crea cu Chart Block?
În acest moment, acest plugin acceptă diagrame Line, Bar, Pie, Radar, Dougnut și Polar Area.
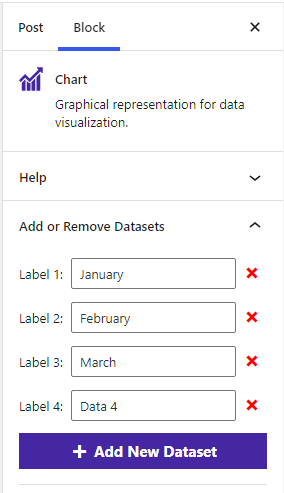
După ce ați instalat Chart Block, puteți continua și introduceți blocul Charts în postarea în care doriți să afișați diagrama. Procedând astfel, pluginul va crea automat un exemplu de diagramă pe care îl puteți modifica cu propriile date, etichete și alte setări.

În ceea ce privește vizualizarea datelor sub formă de diagrame și grafice, acest plugin este la fel de eficient.
2. Mesele Ninja

Ninja Tables vă permit să vă transformați datele într-o prezentare de tip tabel. Fiecare caracteristică a acestui plugin este concepută pentru a fi utilizată printr-un editor vizual. Ca atare, puteți construi vizual și previzualiza designul mesei în timp real. Datele pot fi adăugate fie manual, fie prin încărcarea unui fișier CSV/JSON.
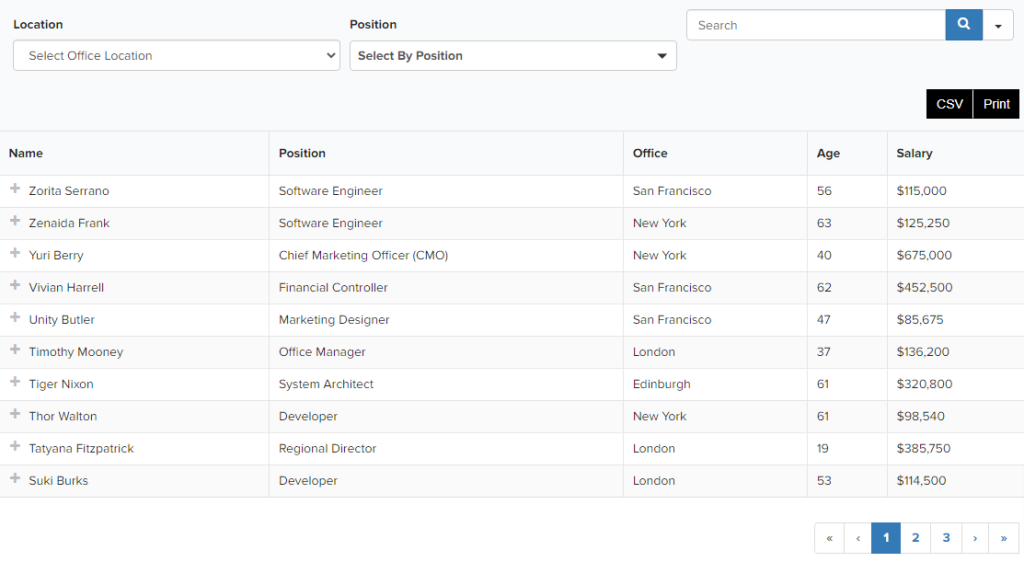
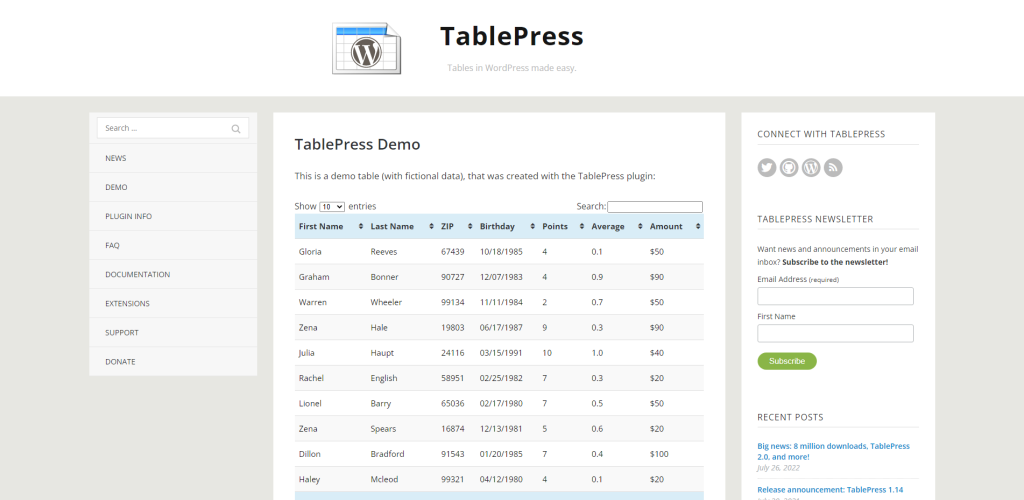
Iată cum arată un tabel de date tipic creat cu acest plugin:

Acesta este un tabel complet interactiv. Cititorii dvs. pot sorta datele în funcție de filtrele pe care le-ați furnizat. De asemenea, pot căuta și chiar exporta tabelul pentru a-l salva pe computerul lor. Și da, Ninja Tables are multe teme diferite din care poți alege! Dar, acesta nu este singurul mod în care puteți vizualiza datele.
După instalarea pluginului, puteți merge la Ninja Tables -> Charts pentru a activa și accesa interfața de construire a diagramelor. Aveți opțiunea de a alege între Chart.js și Google Charts ca motor de randare și, în total, există 20 de modele diferite de diagrame.

După ce ați selectat tipul de diagramă, puteți merge mai departe specificând Sursa de date (manual sau din tabelele Ninja în sine) și, în final, să formatați diagrama și apoi să obțineți un cod scurt. După ce aveți codul scurt, acesta poate fi plasat oriunde în paginile/postările dvs. pentru a afișa diagrama creată de dvs.

3. TablePres

Motivul includerii a două plugin-uri diferite care pot afișa date în format tabel este pentru că:
- Ninja Tables oferă, de asemenea, o funcție de diagramă (TablePress nu).
- TablePress este în mare parte gratuit (la fel ca și Ninja Tables într-o măsură), cu excepția câtorva extensii premium.
TablePress folosește biblioteca DataTables jQuery pentru back-end-ul său.
Și pentru că o face, aveți acces la câteva funcții cu adevărat grozave. Aceste caracteristici includ sortarea în timp real, paginarea, filtrele personalizate și capacitatea de a vă stila tabelele după bunul plac.

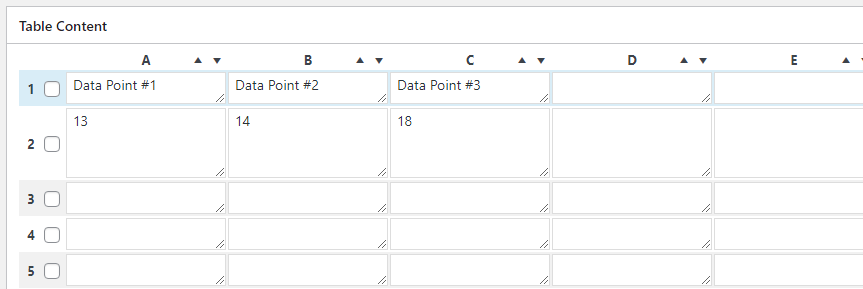
După ce parcurgeți procesul inițial de creare a primului tabel, veți putea să-l personalizați și apoi să specificați conținutul real al tabelului. O alternativă pentru a face acest lucru manual este să importați un fișier preexistent care conține toate datele pe care doriți să le afișați în tabelul dvs.
Iată o prezentare generală a caracteristicilor cheie:
- Tabelele pe care le creați sunt salvate ca coduri scurte , permițându-vă să afișați tabelul în postări, pagini și chiar în zonele widget. De asemenea, poate fi adăugat la tema dvs. utilizând funcția Tag.
- Acceptă toate tipurile de conținut, inclusiv text, imagini și cod (HTML/JavaScript).
- Formulele matematice sunt acceptate pentru afișarea datelor complexe.
- Rândurile și coloanele sunt complet stilabile, de la culori la fonturi.
- Importați date în format JSON, CSV, Excel sau HTML. Suport și pentru încărcare externă.
- Previzualizare în timp real pentru a vă asigura că tabelul funcționează așa cum v-ați propus.
În ceea ce privește vizualizarea seturilor de date mari, un plugin precum TablePress simplifică enorm procesul.
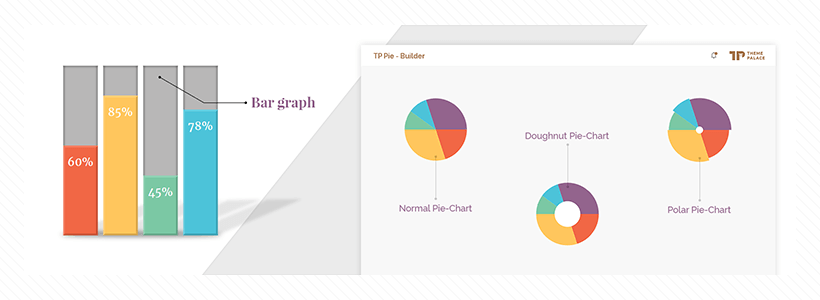
4. PieBuilder

Lucrul unic despre PieBuilder este că funcționează numai prin coduri scurte. Aceasta înseamnă că trebuie să introduceți manual datele dvs., inclusiv să stilați singur culoarea fiecărui segment. Este un pic de muncă suplimentară, dar după ce am testat pluginul, am găsit designul final al diagramei destul de bun.

Shortcode-ul în sine arată astfel:
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]Este destul de simplu să-l folosești; iată un rezumat rapid:
- Titlu – Acesta este titlul pe care doriți să îl aplicați diagramei dvs.
- Valori – acestea sunt valorile numerice pentru datele pe care doriți să le afișați.
- Etichete – eticheta pentru fiecare valoare numerică, în ordine cronologică raportată la valori.
- Culori – acestea sunt coduri de culoare bazate pe HEX pentru fiecare punct de date din diagramă.
Și ultimul lucru de remarcat este numele codului scurt, care în exemplul de mai sus a fost „ TP_PIEBUILDER_ DOUGHNUT” – în total, există 5 tipuri diferite de diagrame.
Iată lista completă de shortcodes pentru ei:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BARDeci, în funcție de diagrama pe care doriți să o afișați - puteți utiliza codul scurt pentru a obține acel stil exact.
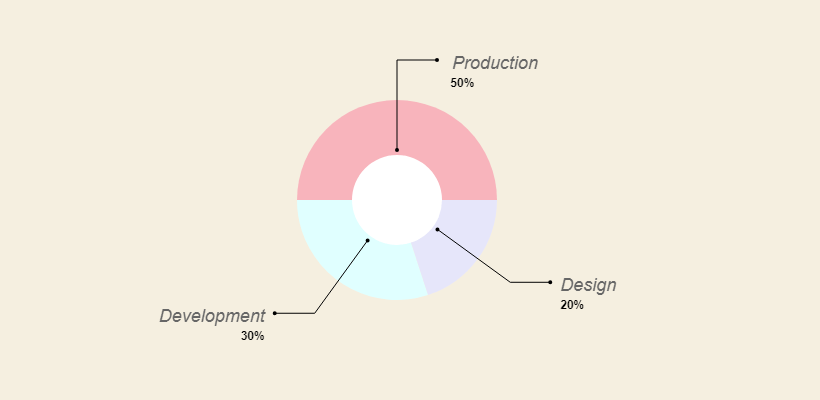
5. Diagrame și grafice

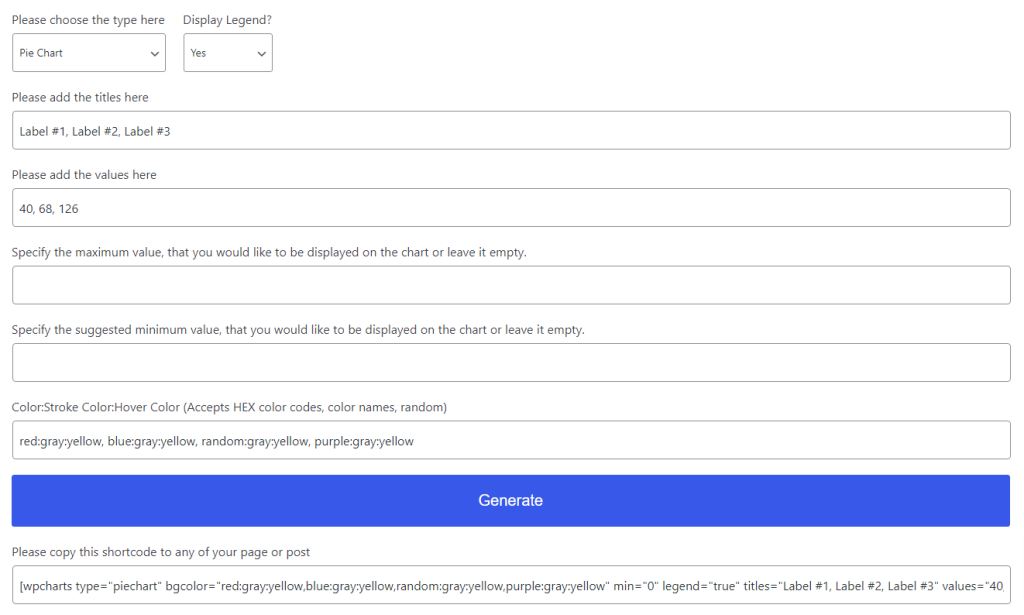
Dacă jocul cu shortcodes în forma lor brută nu este pentru tine, pluginul Charts & Graphs de la Pantherius ar trebui să fie o alternativă excelentă. Acest plugin va genera un shortcode la sfârșit, dar interfața este aproape 100% vizuală. Iată un exemplu de constructor vizual:

Deci, este foarte asemănător cu PieBuilder în sensul că trebuie să introduceți valorile manual și, de asemenea, trebuie să setați singur culorile (verificați aici pentru inspirația schemei de culori), deși interesant, puteți specifica mai multe culori. Și dacă o faci, de fiecare dată graficul va avea un set unic de ele.
Odată ce ați terminat, puteți face clic pe butonul Generare și va fi creat un șir de cod scurt predefinit pentru dvs. O previzualizare live este apoi generată și sub acel șir.
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]Diagramele create cu acest plugin sunt adaptate pentru dispozitive mobile (responsive).
Pluginuri pentru vizualizarea datelor și diagrame: un rezumat
Dacă aveți de gând să adăugați tabele de date sau diagrame la postările dvs. WordPress, acestea sunt pluginurile cu care să faceți acest lucru. Există metode alternative, cum ar fi utilizarea serviciilor terță parte pentru a crea diagrame, dar apoi ar trebui să încorporați acele diagrame pe site-ul dvs. dintr-o sursă externă. Albul nu este în mod inerent o soluție proastă; s-ar putea dovedi că vă limitează capacitatea de a controla datele pe termen lung.
