Les 5 meilleurs plugins de visualisation de données pour WordPress
Publié: 2022-09-15- À quoi s'attendre des plugins mentionnés dans cet article ?
- 1. Bloc graphique
- 2. Tables des ninjas
- 3. TablePress
- 4. PieBuilder
- 5. Tableaux et graphiques
- Plugins de visualisation de données et de graphiques : un résumé
J'ai récemment terminé un article sur les bibliothèques de graphiques JavaScript, dont certaines sont également spécialisées dans les fonctionnalités de visualisation de données concrètes. Cependant, bien que vous puissiez utiliser l'une de ces bibliothèques sur votre site WordPress via un CDN, il n'est pas garanti qu'il fonctionne comme vous le souhaitez.
Cela est en grande partie lié au fonctionnement de l'écosystème WordPress. Il est tout à fait possible d'utiliser des scripts externes à partir de sources "extérieures", mais parfois des choses comme l'incompatibilité de thème gênent. Donc, pour cet article, je vais examiner de plus près les outils de visualisation de données qui ont été construits en tant que plugins WordPress. Cela garantit la meilleure compatibilité et la facilité d'utilisation.
À quoi s'attendre des plugins mentionnés dans cet article ?
La visualisation des données couvre de nombreuses catégories et types différents, donc dans ce contexte, nous examinerons deux cas d'utilisation distincts de la visualisation des données.
- Tableaux - l'affichage des données via une interface de tableau signifie que vous pouvez présenter de grands ensembles de données et tirer parti de fonctionnalités telles que la pagination, les filtres et la recherche.
- Graphiques - ces types de graphiques sont idéaux lorsque vous souhaitez afficher des ensembles de données plus petits tout en conservant des éléments tels que la clarté visuelle et une bonne présentation.
Et la dernière chose est le coût d'un plugin. Cet article se concentre sur les plugins qui sont gratuits à utiliser, même s'ils ont un modèle premium disponible (soyons honnêtes, de nos jours, chaque plugin le fait) - donc si vous cherchez à afficher des tableaux de données et des graphiques dans votre WordPress publie, et faites-le gratuitement – continuez à lire pendant que nous explorons les plugins les plus populaires à cet effet.
1. Bloc graphique

Le plugin Chart Block de bPlugins est une solution relativement nouvelle pour ajouter des graphiques à un site WordPress, mais c'est aussi l'une des plus faciles à utiliser. Je suis également un grand fan de leur interface de création de graphiques, car elle est facile à utiliser et offre de nombreuses options de personnalisation.
Il s'agit d'un plugin activé par bloc, donc Gutenberg est obligatoire !
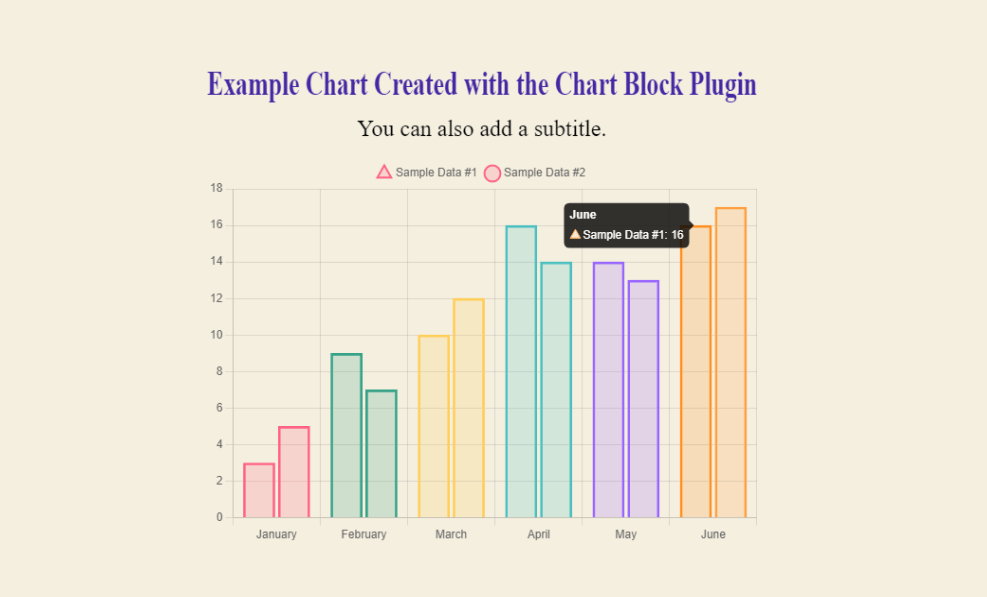
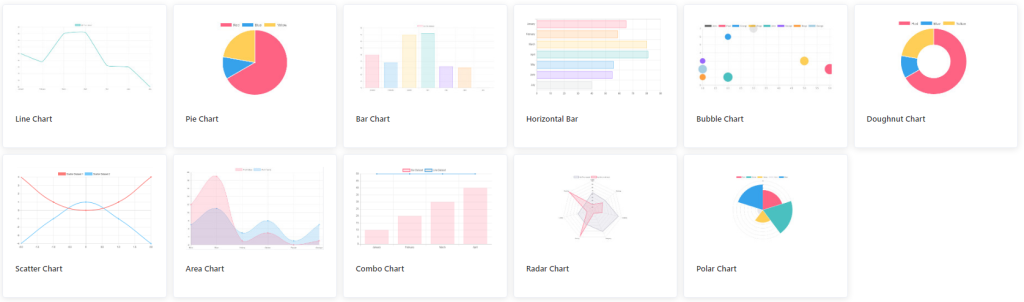
Voici un exemple de graphique créé avec Chart Block :

Vous avez un contrôle total sur la façon dont les données apparaissent dans le panier, y compris la modification des couleurs, l'ajout de points de données et la fourniture d'un titre/sous-titre. Il est également possible d'ajouter un bouton Télécharger à vos graphiques afin que les lecteurs puissent enregistrer le graphique localement sous forme d'image.
Quel type de graphiques pouvez-vous créer avec Chart Block ?
À l'heure actuelle, ce plug-in prend en charge les graphiques linéaires, à barres, à secteurs, en radar, en dougnut et en zones polaires.
Après avoir installé Chart Block, vous pouvez continuer et insérer le bloc Charts dans le message où vous souhaitez afficher le graphique. Ce faisant, le plugin créera automatiquement un exemple de graphique que vous pourrez modifier avec vos propres données, étiquettes et autres paramètres.

En ce qui concerne la visualisation des données sous forme de tableaux et de graphiques, ce plugin est aussi efficace que possible.
2. Tables des ninjas

Les tables Ninja vous permettent de transformer vos données en une présentation sous forme de tableau. Chaque fonctionnalité de ce plugin est conçue pour être utilisée via un éditeur visuel. En tant que tel, vous pouvez créer et prévisualiser visuellement la conception de votre table en temps réel. Les données peuvent être ajoutées manuellement ou en téléchargeant un fichier CSV/JSON.
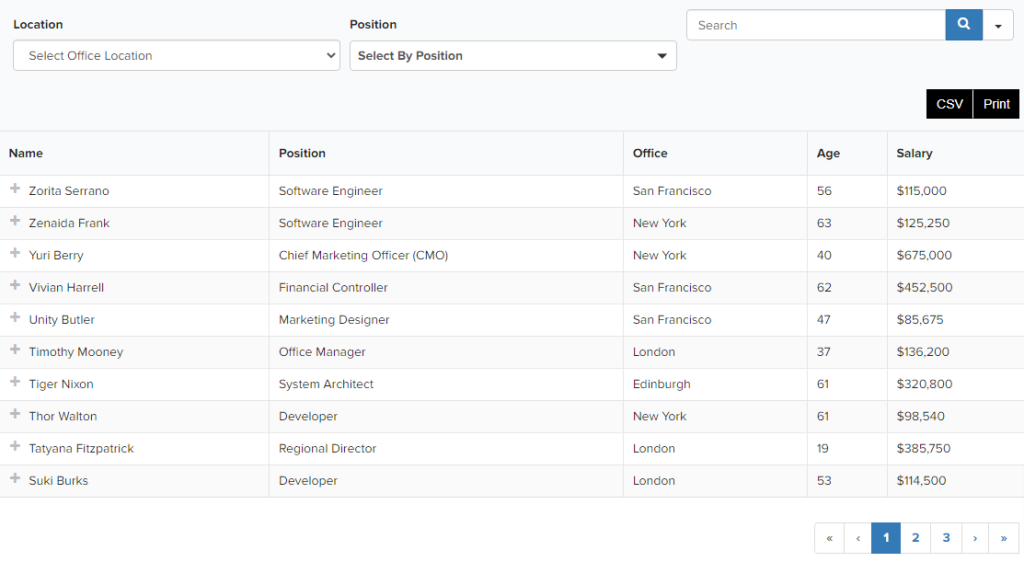
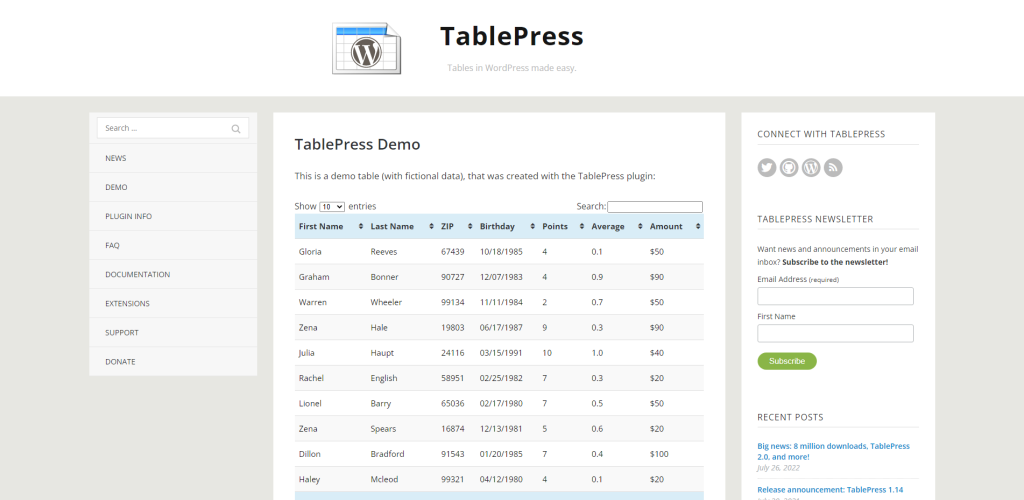
Voici à quoi ressemble une table de données typique créée avec ce plugin :

Il s'agit d'un tableau entièrement interactif. Vos lecteurs peuvent trier les données en fonction des filtres que vous avez fournis. Ils peuvent également rechercher, voire exporter le tableau pour le sauvegarder sur leur PC. Et oui, Ninja Tables propose de nombreux thèmes parmi lesquels vous pouvez choisir ! Mais ce n'est pas la seule façon de visualiser les données.
Après avoir installé le plugin, vous pouvez aller dans Ninja Tables -> Charts pour activer et accéder à l'interface de création de graphiques. Vous avez la possibilité de choisir entre Chart.js et Google Charts comme moteur de rendu, et au total, il existe 20 modèles de graphiques différents.

Après avoir sélectionné votre type de graphique, vous pouvez avancer en spécifiant la source de données (manuelle ou à partir de Ninja Tables lui-même), et enfin, formater votre graphique, puis obtenir un shortcode. Une fois que vous avez le shortcode, il peut être placé n'importe où sur vos pages/messages pour afficher le graphique que vous avez créé.

3. TablePress

La raison d'inclure deux plugins différents qui peuvent afficher des données sous forme de tableau est la suivante :
- Ninja Tables fournit également une fonction de graphique (TablePress ne le fait pas).
- TablePress est principalement gratuit (tout comme Ninja Tables dans une certaine mesure), à l'exception de quelques extensions premium.
TablePress utilise la bibliothèque DataTables jQuery pour son back-end.
Et parce que c'est le cas, vous avez accès à des fonctionnalités vraiment géniales. Ces fonctionnalités incluent le tri en temps réel, la pagination, les filtres personnalisés et la possibilité de styliser vos tableaux à votre guise.

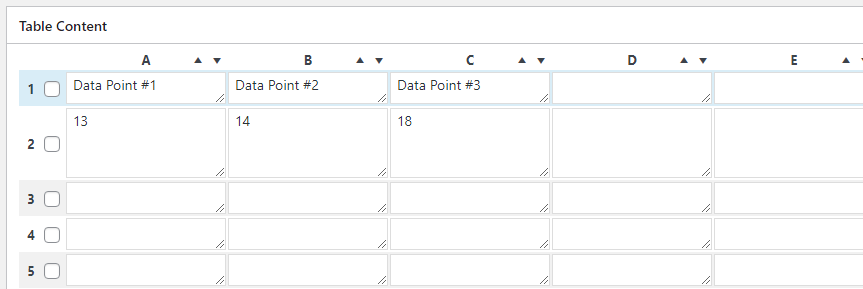
Après avoir suivi le processus initial de création de votre premier tableau, vous pourrez le personnaliser, puis spécifier le contenu réel du tableau. Une alternative à cette opération manuelle consiste à importer un fichier préexistant contenant toutes les données que vous souhaitez afficher dans votre tableau.
Voici un aperçu des principales fonctionnalités :
- Les tableaux que vous créez sont enregistrés sous forme de shortcodes , ce qui vous permet d'afficher votre tableau dans des publications, des pages et même des zones de widgets. Il peut également être ajouté à votre thème en utilisant la fonction Tag.
- Prend en charge tous les types de contenu, y compris le texte, les images et le code (HTML/JavaScript).
- Les formules mathématiques sont prises en charge pour les affichages de données complexes.
- Les lignes et les colonnes sont entièrement personnalisables, des couleurs aux polices.
- Importez des données au format JSON, CSV, Excel ou HTML. Prise en charge du téléchargement externe, également.
- Aperçu en temps réel pour vous assurer que la table fonctionne comme vous l'aviez prévu.
En ce qui concerne la visualisation de grands ensembles de données, un plugin comme TablePress simplifie énormément le processus.
4. PieBuilder

La particularité de PieBuilder est qu'il ne fonctionne qu'avec des shortcodes. Cela signifie que vous devez saisir manuellement les données vous-même, y compris le style de la couleur de chaque segment vous-même. C'est un peu de travail supplémentaire, mais après avoir testé le plugin, j'ai trouvé la conception finale du graphique assez bonne.

Le shortcode lui-même ressemble à ceci :
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]C'est assez simple à utiliser; voici un petit résumé :
- Titre – Il s'agit du titre que vous souhaitez appliquer à votre graphique.
- Valeurs – ce sont les valeurs numériques des données que vous souhaitez afficher.
- Étiquettes – l'étiquette de chaque valeur numérique, dans l'ordre chronologique par rapport aux valeurs.
- Couleurs - ce sont des codes de couleur basés sur HEX pour chaque point de données dans le graphique.
Et la dernière chose à noter est le nom du shortcode, qui dans l'exemple ci-dessus était " TP_PIEBUILDER_ DOUGHNUT" - au total, il existe 5 types de graphiques différents.
Voici la liste complète des shortcodes pour eux:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BARAinsi, selon le graphique que vous souhaitez afficher, vous pouvez utiliser le shortcode pour obtenir ce style exact.
5. Tableaux et graphiques

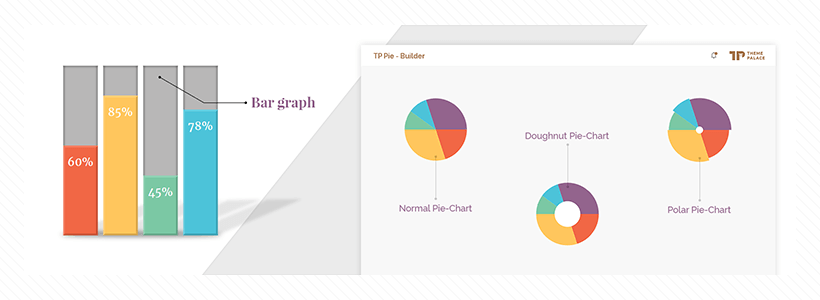
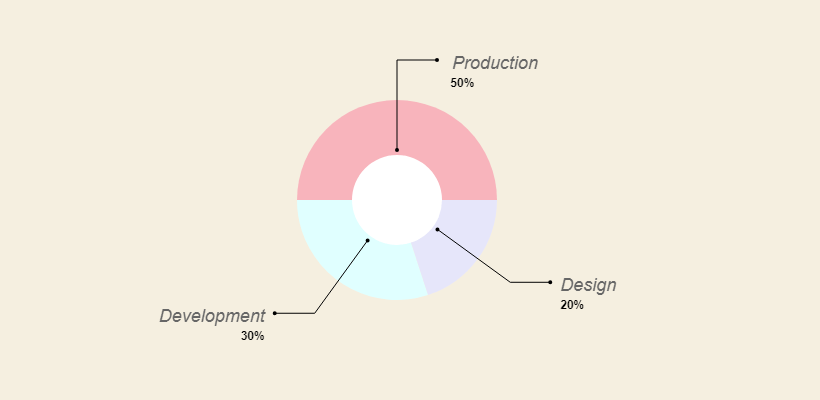
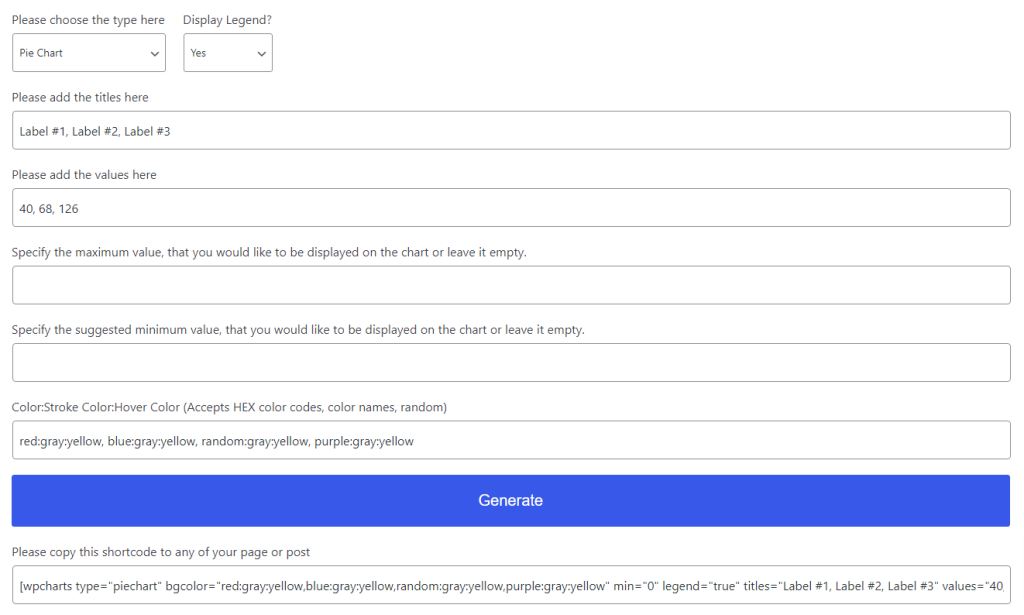
Si jouer avec les shortcodes dans leur forme brute n'est pas pour vous, le plugin Charts & Graphs de Pantherius devrait être une excellente alternative. Ce plugin générera un shortcode à la fin, mais l'interface est presque 100% visuelle. Voici un exemple de constructeur visuel :

Donc, c'est très similaire à PieBuilder dans le sens où vous devez entrer les valeurs manuellement, et vous devez également définir les couleurs vous-même (vérifiez ici pour l'inspiration du jeu de couleurs), bien qu'il soit intéressant de noter que vous pouvez spécifier plusieurs couleurs. Et si vous le faites, chaque fois, le graphique en aura un ensemble unique.
Une fois que vous avez terminé, vous pouvez cliquer sur le bouton Générer et une chaîne de code court prédéfinie sera créée pour vous. Un aperçu en direct est ensuite également généré sous cette chaîne.
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]Les graphiques créés avec ce plugin sont adaptés aux mobiles (réactifs).
Plugins de visualisation de données et de graphiques : un résumé
Si vous allez ajouter des tableaux de données ou des graphiques à vos publications WordPress, ce sont les plugins avec lesquels le faire. Il existe des méthodes alternatives, telles que l'utilisation de services tiers pour créer des graphiques, mais vous devrez alors intégrer ces graphiques sur votre site à partir d'une source externe. Le blanc n'est pas en soi une mauvaise solution ; cela pourrait s'avérer limiter votre capacité à contrôler les données à long terme.
