10 outils utiles pour créer une palette de couleurs
Publié: 2022-09-12Obtenir les bonnes couleurs de votre projet de conception n'est pas une mince affaire. Vous connaissez probablement tous les outils en ligne qui vous aident à générer un « schéma de couleurs » à partir d'une seule couleur. Vous savez, entrez une couleur et obtenez quatre couleurs assorties.

Mais comme l'ont souligné les gens de Tailwind Labs dans leur article Refactoring UI, ce n'est pas toujours pratique dans le travail de conception quotidien. Sauf si vous voulez que votre conception finale ressemble à ceci :

A première vue, ça n'a pas l'air si mal, non ? Il y a un bon équilibre des espaces blancs pour tout, sauf que le texte est extrêmement difficile à lire. En fait, le rapport de contraste des éléments de texte est bien en dehors de ce qu'il devrait être pour répondre aux exigences modernes, en particulier en matière d'accessibilité.
Vous souhaitez en savoir plus sur le contraste des couleurs et l'accessibilité ?
Découvrez cet article publié sur web.dev par Rachel Andrew et Rob Dodson. De plus, consultez ce guide pour savoir comment valider le rapport de contraste directement depuis votre navigateur.
Génération d'une palette de couleurs avec un aperçu en direct
Un autre «point douloureux» avec bon nombre de ces générateurs autonomes est qu'ils ne fournissent pas d'exemple direct de ce à quoi ces couleurs ressembleront sur une conception réelle. Donc, en fin de compte, vous êtes obligé de faire des allers-retours et de vérifier la composition finale entre plusieurs outils ou pages.
Pour cet article, je vais me concentrer sur les outils de palette de couleurs qui vous permettent de prévisualiser la palette de couleurs dans un exemple de conception réel. Bon nombre de ces outils ont été créés pour répondre aux principes de conception standard de l'industrie, à la correspondance des couleurs et aux exigences de rapport de contraste.
Je parlerai également de certains générateurs "non conventionnels" et expliquerai mon raisonnement pour les inclure dans cet article sous chacun d'eux. Cela dit, je pense qu'il est temps d'examiner toutes les options pour générer ou créer une palette de couleurs à partir de zéro et voir à quoi cela ressemblerait dans une conception réelle.
1. Teintes joyeuses

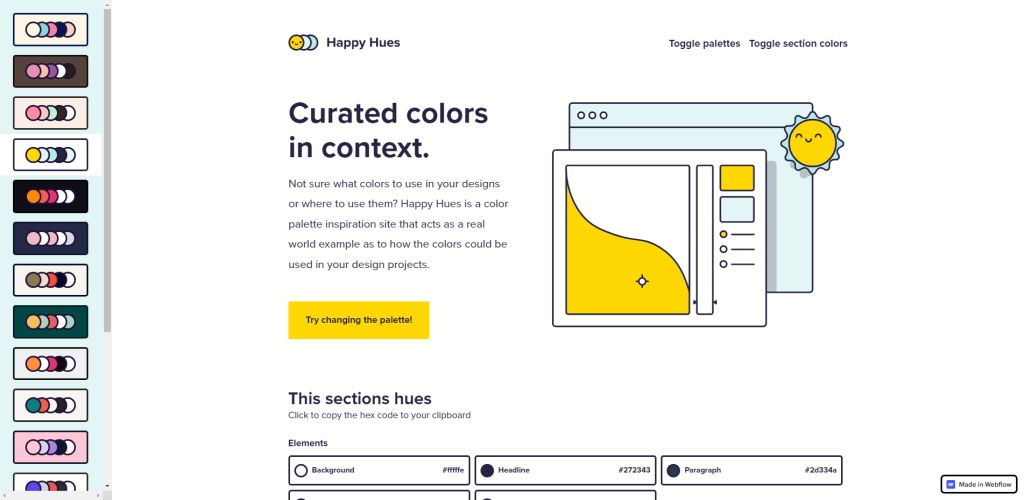
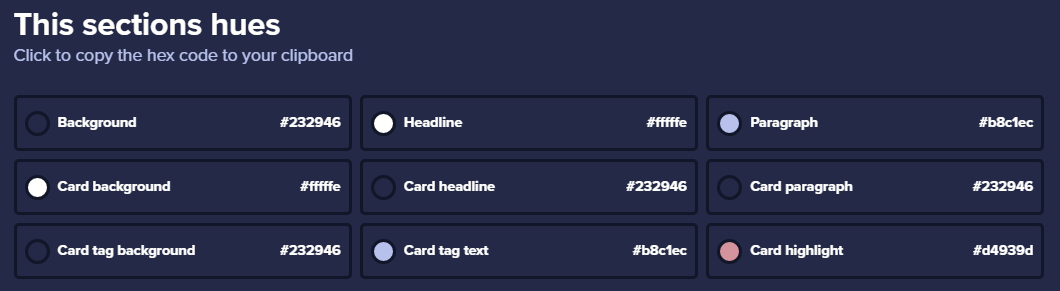
Happy Hues a été construit par Mackenzie Child en 2019, mais à ce jour, c'est l'un des premiers sites sur lesquels je vais chaque fois que je démarre un nouveau projet à partir de zéro. La raison pour laquelle j'aime tant cet outil est sa simplicité.
Une fois que vous avez choisi une palette dans la barre latérale, le site s'actualise à l'aide de la palette que vous avez choisie et vous obtenez un nouveau design avec 5 sections uniques. Pour chaque section, vous obtenez l'ajout des "teintes de cette section" - qui est la combinaison de couleurs utilisées pour cette section spécifique. Cliquez sur n'importe quelle couleur pour la copier.

Il y a cependant un inconvénient. Et l'inconvénient est que vous ne pouvez pas spécifier vos propres couleurs.
En effet, le site a été construit avec Webflow. Donc, aucun moyen d'ajouter des bibliothèques externes qui fournissent une bascule de couleur. Cela dit, vous pouvez choisir parmi 18 palettes, et au total, il s'agit de 90 combinaisons de couleurs différentes, étant donné que chaque section a son propre design.
Je recommande vivement Happy Hues à tous ceux qui débutent dans la conception de sites Web. Assurez-vous également de lire les informations présentées dans toutes les sections. Mackenzie a rempli ces sections avec de nombreuses informations de conception intéressantes et utiles.
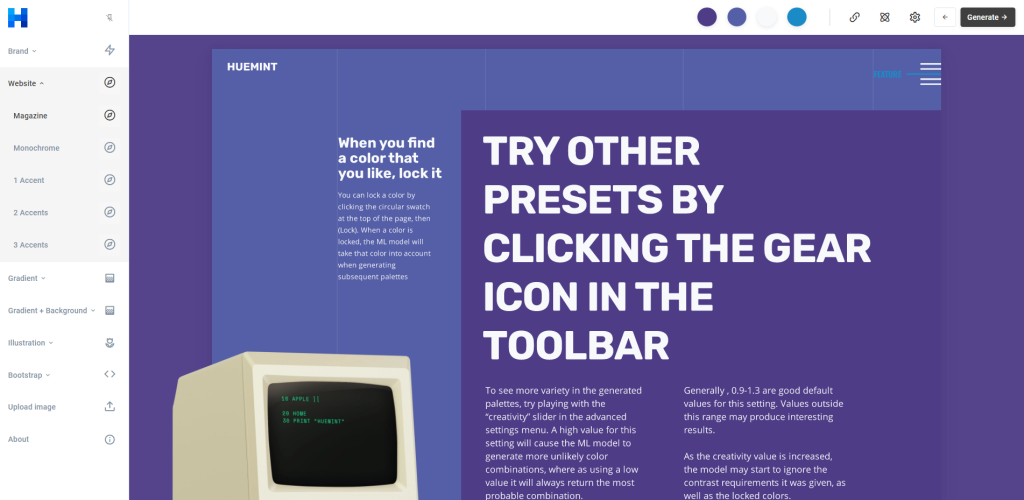
2. Huemiment

Si vous n'avez jamais entendu parler de Huemint auparavant, vous allez vous régaler. Ce banger absolu d'un outil utilise l'apprentissage automatique pour alimenter ses capacités de génération de couleurs. Et la quantité de fonctionnalités que vous obtenez est exceptionnelle, en particulier pour un outil gratuit.
Intéressé d'en savoir plus? Assurez-vous de lire la page À propos de Huemint pour comprendre le fonctionnement du logiciel et le modèle qu'il utilise pour générer les palettes de couleurs.

Une fois l'outil lancé, vous aurez accès à son tableau de bord principal. Pour commencer à utiliser Huemint, vous devez d'abord sélectionner l'un des concepts dans la barre latérale gauche. Ces "concepts" font référence à des projets de design tels que Branding, Websites, mais aussi Websites with Illustrations ou Gradients. Il s'agit autant d'un outil pour générer des palettes de couleurs pour les sites Web que pour les lancements de produits dans le monde réel.
Après avoir sélectionné votre concept, vous pouvez commencer à utiliser le bouton Générer dans le coin supérieur droit du tableau de bord. Tous les concepts ont des conceptions et des exemples séparés afin que vous obteniez l'exemple le plus réaliste de ce à quoi ces couleurs ressemblent dans la conception finale.

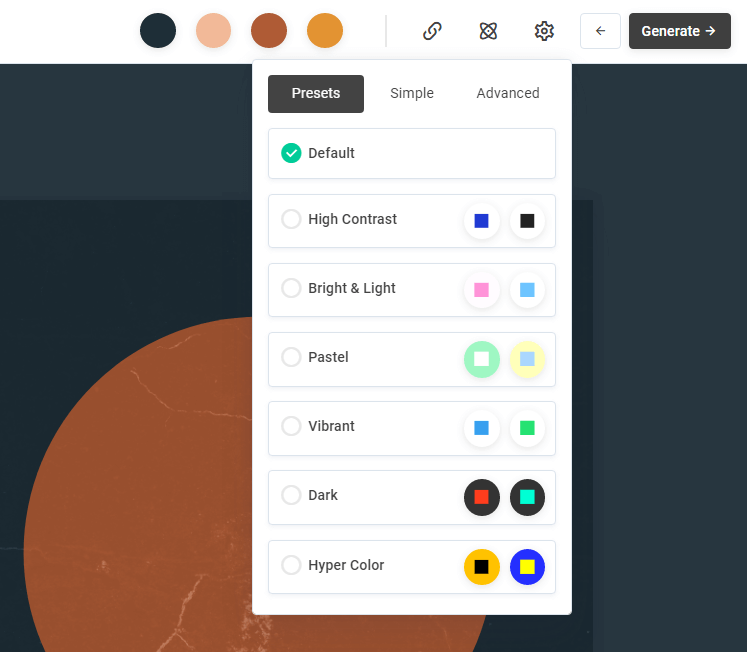
Vous bénéficiez également de quelques autres options, notamment la possibilité de verrouiller des couleurs spécifiques et de régénérer la palette, mais également d'appliquer des préréglages personnalisés. Les préréglages sont accessibles en cliquant sur l'icône d'engrenage à côté du bouton de génération. Et vous pouvez même faire des choses comme extraire les couleurs des images, puis verrouiller ces couleurs et générer divers aperçus de combinaisons de couleurs.
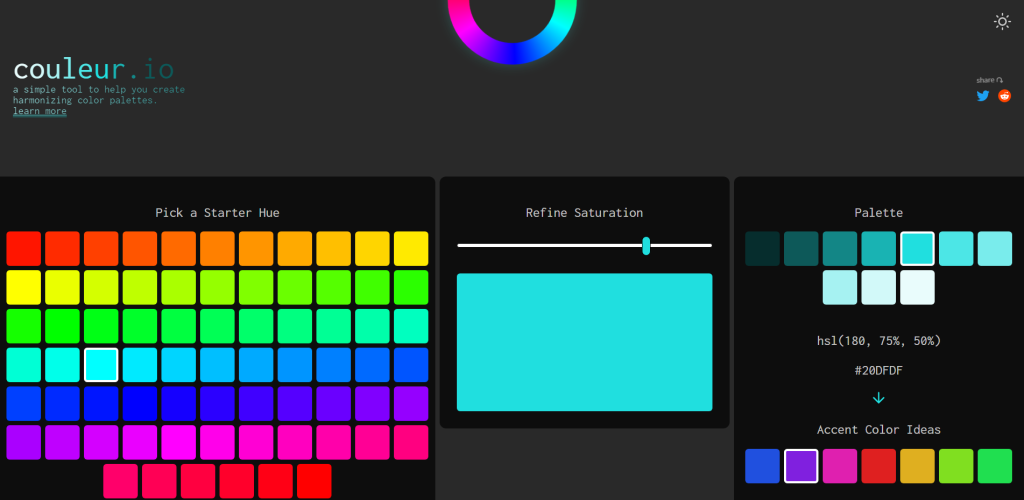
3. couleurs

Couleur est un outil qui se concentre sur la création de palettes de couleurs harmonisées. Et la description de l'auteur explique assez bien ce que cela signifie :
Cet outil utilise les valeurs de couleur HSL dans CSS pour créer une palette basée sur une teinte de démarrage sélectionnée, une valeur comprise entre 0 (rouge) et 360 (rouge à nouveau) et un niveau de saturation sélectionné (une valeur comprise entre 0 % et 100 %). Une palette de 10 échantillons de couleurs est ensuite créée en utilisant différents niveaux de luminosité sur la teinte et la saturation sélectionnées. Cela donne une palette de couleurs qui sont harmonisées et fonctionnent bien ensemble puisqu'elles partagent toutes la même teinte et la même saturation.
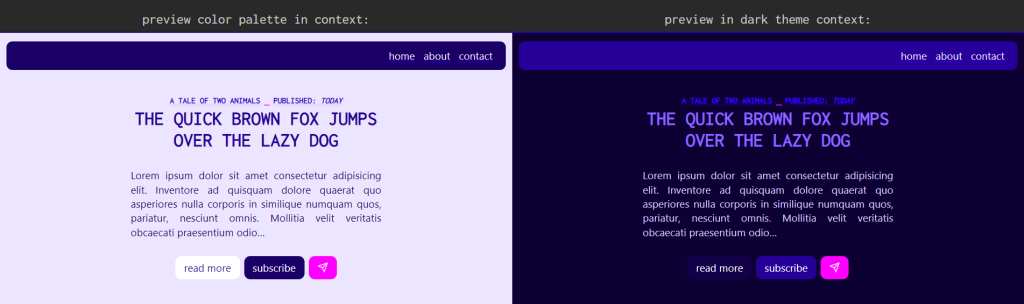
Une fois que vous avez trouvé votre couleur parfaite, sélectionnez l'accent correspondant ; vous obtiendrez un aperçu de l'apparence de ces couleurs dans les exemples de conception en mode clair et en mode sombre.

Et lorsque vous êtes satisfait d'un résultat particulier, vous pouvez copier les variables CSS qui ont été utilisées pour créer votre conception directement dans le presse-papiers.

4. Couleurs Muzli

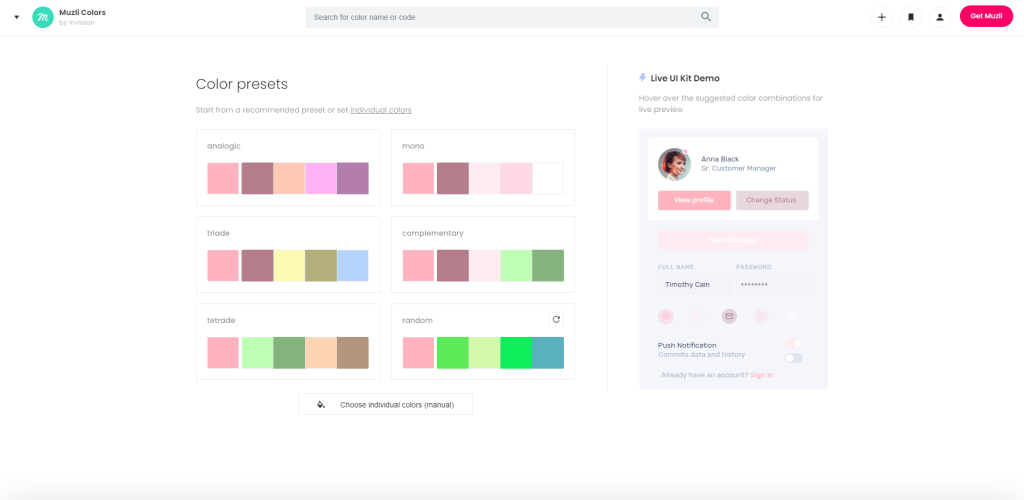
J'ai beaucoup parlé de Muzli récemment, mais je dois également leur donner un certain crédit dans cet article, car ils maintiennent leur propre outil pour générer des schémas de couleurs.
Muzli Colors vous permet de sélectionner une couleur initiale que vous recherchez, puis de générer des couleurs personnalisées dans des catégories telles que analogique, mono, triade, complémentaire et tétrade. Vous pouvez également sélectionner le préréglage aléatoire , puis régénérer les choix de couleurs. Chaque fois que vous le faites (sélectionnez un préréglage ou générez-en un nouveau), Muzli appliquera cette palette de couleurs à un exemple de Live UI Kit.
Vous pouvez choisir parmi 2 kits d'interface utilisateur différents pour tester vos couleurs. Les fonctionnalités supplémentaires incluent la sélection de nuances pour les couleurs que vous avez choisies. Vous pouvez ensuite soit copier le lien vers la palette que vous avez créée, soit télécharger votre jeu de couleurs sous forme de fichier SVG.
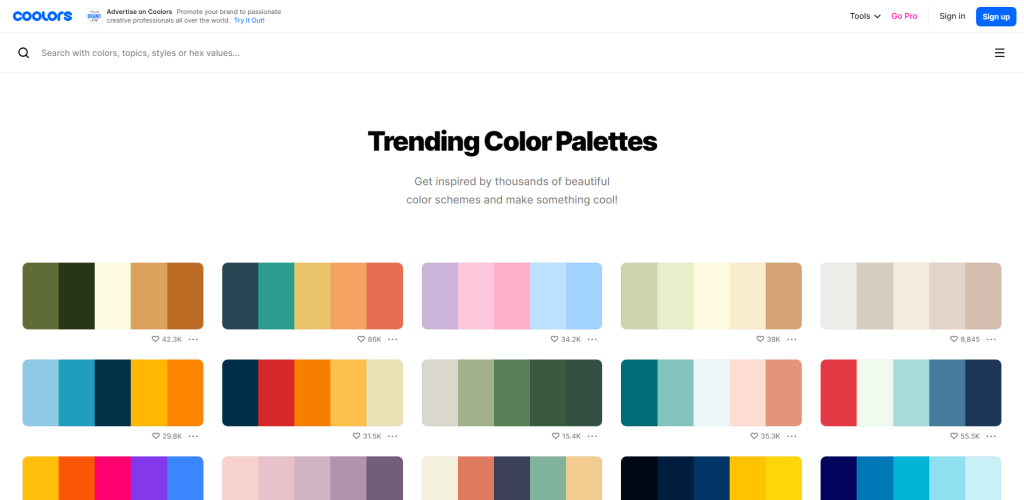
5. Glacières

Coolors est l'un de ces projets "cinq pour un" dont j'ai parlé au début de l'article. Mais, je ne veux pas nécessairement parler de leur générateur de schéma de couleurs. Au lieu de cela, je me réfère souvent à Coolors en raison de leurs pages de palettes de couleurs tendance. Cette page contient des centaines de palettes de couleurs populaires et à la mode que vous pouvez commencer à utiliser immédiatement. Ils ont également une superbe fonction de recherche pour cela.

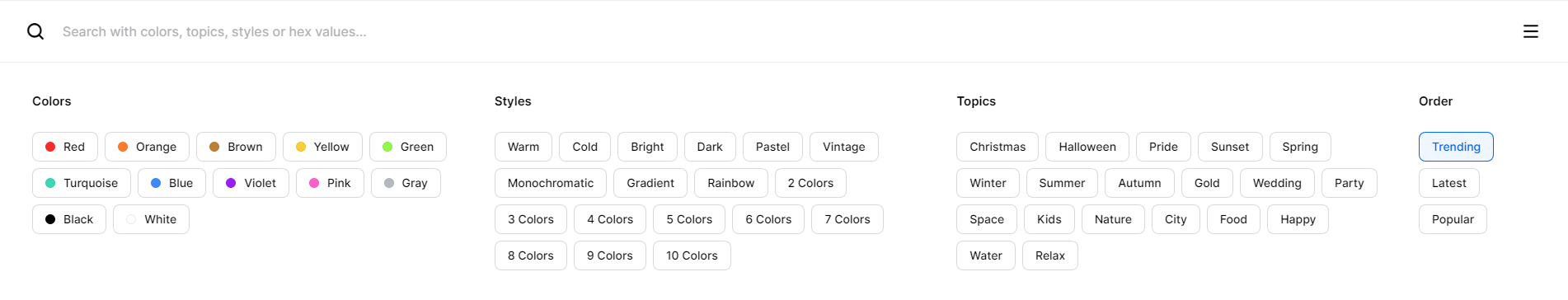
Si vous cliquez sur le formulaire de recherche, vous obtiendrez des options supplémentaires pour filtrer vos palettes, notamment par catégories telles que les couleurs, les styles et des sujets spécifiques.
Vous pouvez utiliser pratiquement toutes les fonctionnalités de Coolors gratuitement, mais si vous souhaitez enregistrer des palettes spécifiques à titre de référence, vous devrez créer un compte. Cela dit, toutes les palettes affichées sur leur page de tendances peuvent également être directement exportées. Il est possible de le faire sous forme de code CSS brut, mais aussi dans des formats comme des images (PNG et SVG), ainsi que des tableaux JSON (sympa !) et des chaînes XML.
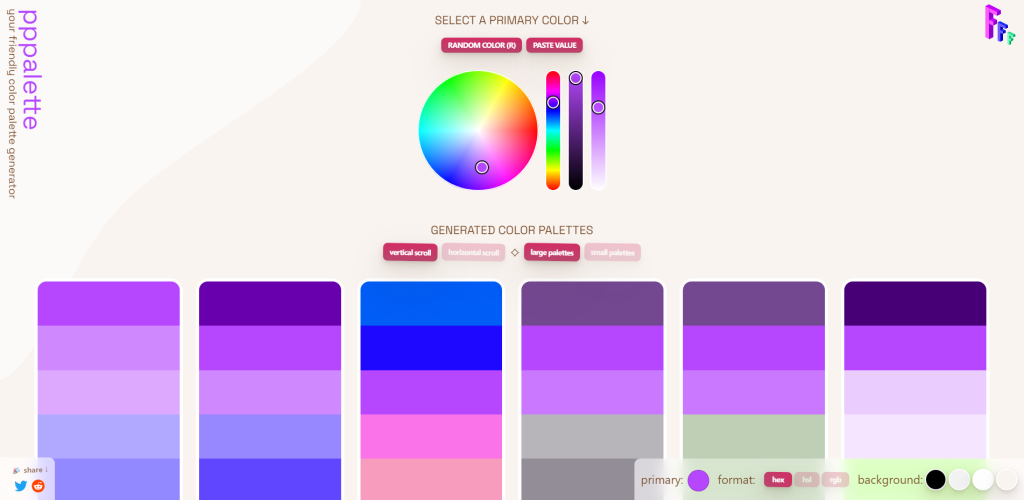
6. pppalette

Nous avons déjà abordé l'un des outils de Seb dans cet article ( couleur ), et c'est un autre de ses projets pour fournir les moyens de générer des palettes de couleurs cohérentes . L'idée est que vous choisissez une couleur, puis mélangez ou mélangez cette couleur avec toutes les autres couleurs de la palette.
Il en résulte un jeu de couleurs qui met l'accent sur la familiarité des couleurs . Si vous souhaitez en savoir plus sur cette approche, assurez-vous de faire défiler toutes les palettes de couleurs pour lire l'explication complète fournie par l'auteur de l'outil. C'est beaucoup trop détaillé pour le mentionner ici correctement.
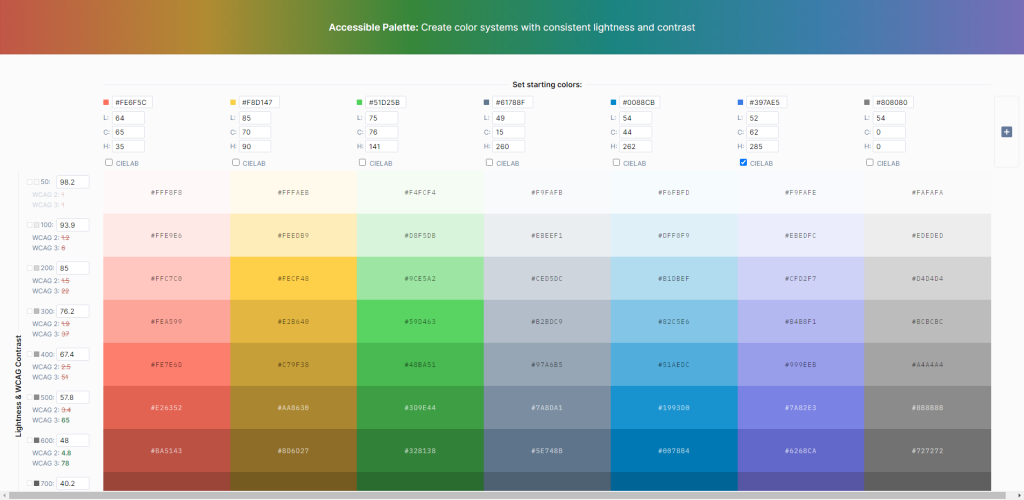
7. Palette accessible

L'accessibilité est partout ! Au cours des deux dernières années, l'accessibilité est devenue l'un des piliers sur lesquels de nouvelles conceptions et leurs systèmes respectifs sont construits. L'outil Palette accessible a été conçu par Eugene Fedorenko sur le principe de la lutte contre l'utilisation de HSL dans les systèmes de couleurs.
Vous souhaitez en savoir plus sur les couleurs accessibles ? Voici mes 3 meilleurs choix
- Comment nous avons conçu une palette de couleurs accessible à partir de zéro
- Comment choisir les moins mauvaises couleurs
- Veuillez cesser d'utiliser du texte gris
Cet outil va de pair avec tout ce que nous avons exploré jusqu'à présent. Une fois votre palette de couleurs choisie, vous pouvez envoyer ces couleurs à Accessible Palette pour obtenir des recommandations.
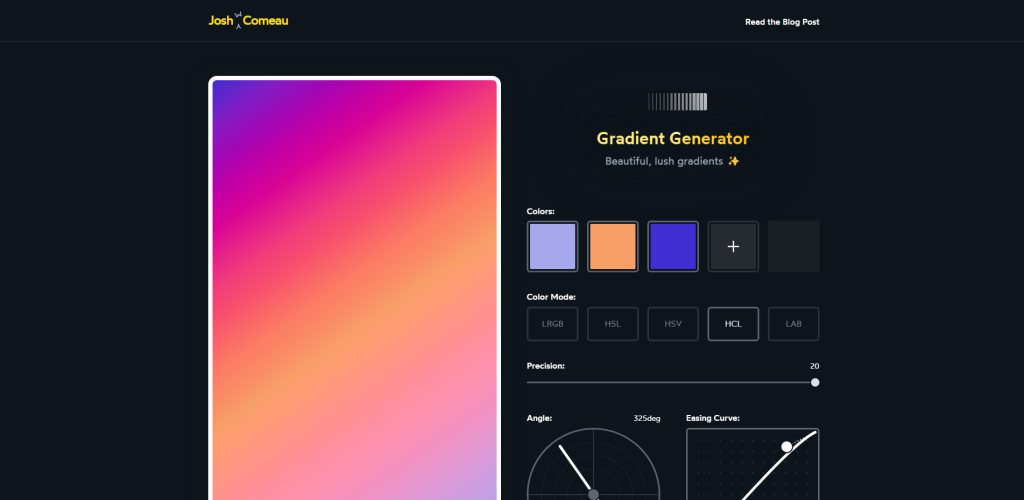
8. Générateur de dégradés

Si vous n'avez pas suivi Josh W Comeau, vous devriez absolument le faire ! Il écrit certains des meilleurs contenus front-end et publie occasionnellement des outils fantastiques. Si vous souhaitez le lire, voici le lien vers la trame de fond sur la création de ce générateur de dégradé.
Quant à l'inclure dans cet article, je l'ai fait parce que les dégradés sont extrêmement populaires en ce qui concerne les tendances actuelles en matière de conception de sites Web. Et si vous allez utiliser des dégradés, pourquoi ne pas les rendre parfaits ?
Idéalement, vous aurez trouvé votre palette de couleurs à partir de l'un des outils que nous avons déjà couverts. Ainsi, une fois que vous avez vos couleurs, vous pouvez utiliser l'outil de Josh pour générer des dégradés correspondants et les personnaliser à votre guise. C'est aussi un bon outil pour avoir un signet de toute façon.
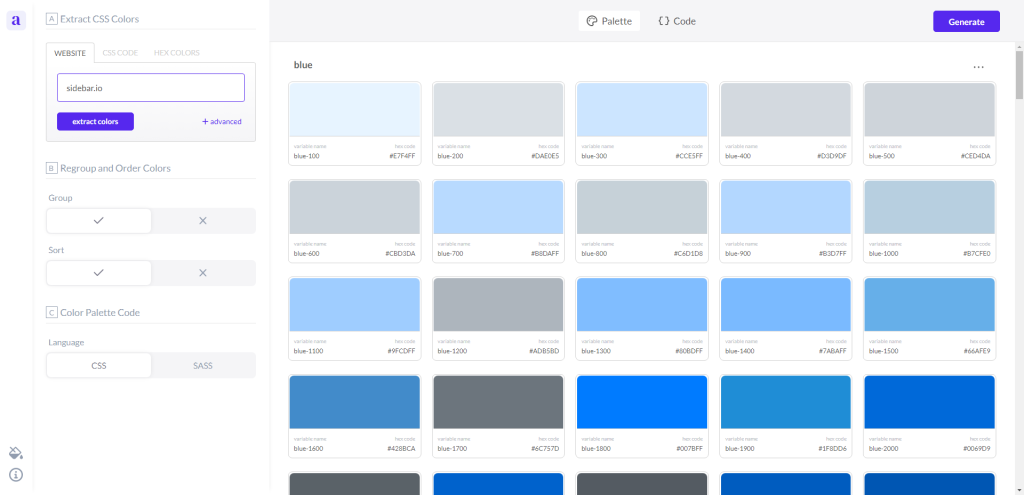
9. Alwane

Si vous aimez la palette de couleurs d'un site Web spécifique, mais que vous ne savez pas comment copier l'intégralité de son catalogue de couleurs, l'outil Alwane est un excellent moyen de le faire. Cet outil peut extraire toutes les couleurs CSS utilisées sur n'importe quel site/page. Cela inclut les accents.
Le code de la palette de couleurs est disponible au format CSS (variables) et SCSS.
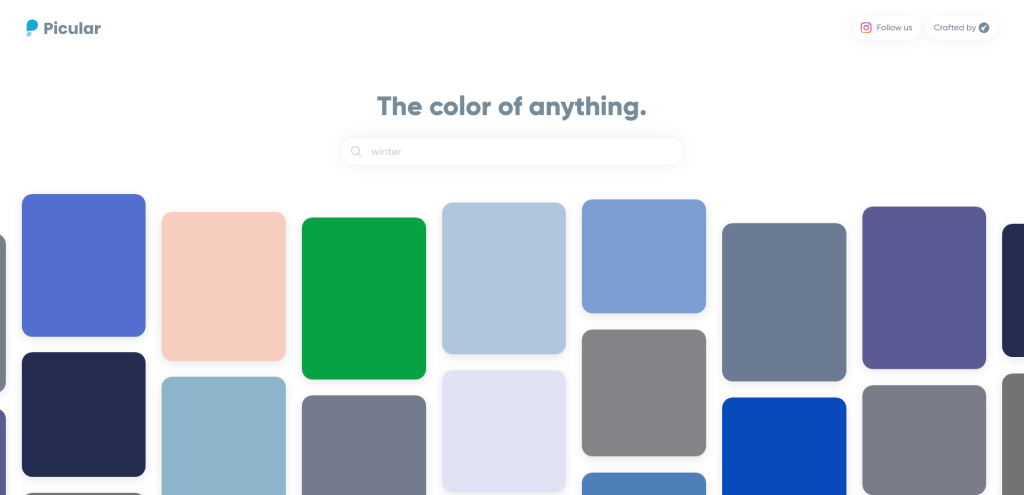
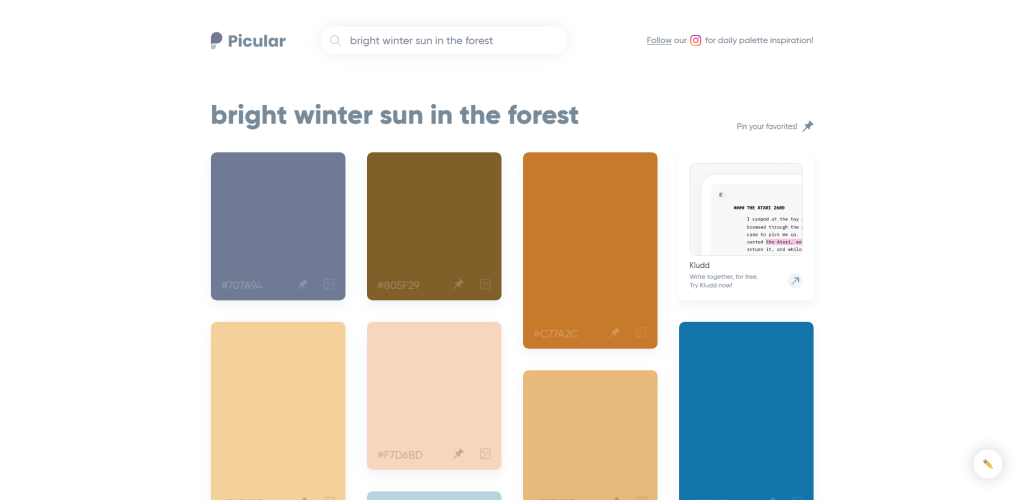
10. Particulier

Donc, maintenant que vous connaissez tant d'excellents outils, il est temps de les tester en créant au moins quelques palettes de couleurs. Et si vous ne savez pas par où commencer, je vous recommande de donner un coup de pouce à Picular. Cet outil astucieux peut interpréter n'importe quel objet, décor ou concept et le convertir en couleurs.

Et pour être honnête, c'est aussi une façon amusante de concevoir. Plutôt que de suivre la voie traditionnelle consistant à sélectionner une couleur initiale, vous pouvez choisir le thème initial à la place. Peut-être que Picular est plus un projet de nouveauté qu'un outil pour faire partie de votre flux de travail quotidien.
Vous ne savez pas par où commencer ? Voyez ce que font les autres.
C'est amusant et excitant de travailler sur une palette de couleurs à partir de zéro, en ajoutant des couleurs et des styles qui correspondent à vos préférences et à votre créativité. Mais quand j'ai l'impression que mon inspiration n'est pas tout à fait là, je regarde généralement ce que font les autres designers.
L'une des meilleures façons de le faire est de consulter les sites et les galeries d'inspiration de conception Web. Et j'ai déjà écrit sur les sites d'inspiration les plus populaires - consultez l'article ici.
Non seulement ces sites sont parfaits pour voir ce qui est possible en matière de développement Web, mais c'est aussi un excellent moyen d'explorer des schémas de couleurs passionnants, la composition et le flux de conception général. Comme je suis sûr que vous le savez déjà, les couleurs ne sont que la moitié de la bataille ; vous devez également avoir une bonne typographie.
