10 个创建调色板的有用工具
已发表: 2022-09-12让您的设计项目的颜色恰到好处是不小的壮举。 您可能熟悉所有帮助您从单一颜色生成“配色方案”的在线工具。 你知道,输入一种颜色并得到四种匹配的颜色。

但正如 Tailwind Labs 的人们在他们的重构 UI 文章中指出的那样,这在日常设计工作中并不总是实用的。 除非您希望您的最终设计看起来像这样:

乍一看,它看起来并没有那么糟糕,对吧? 除了文本非常难以阅读之外,所有内容都有不错的空白平衡。 事实上,文本元素的对比度远远超出了满足现代要求的范围,尤其是在可访问性方面。
有兴趣了解有关颜色对比度和可访问性的更多信息吗?
查看 Rachel Andrew 和 Rob Dodson 在 web.dev 上发表的这篇文章。 此外,请查看本指南,了解如何直接从浏览器验证对比度。
生成带有实时预览的调色板
许多这些独立生成器的另一个“痛点”是它们没有提供这些颜色在真实设计中的外观的直接示例。 因此,最终,您不得不来回检查多个工具或页面之间的最终组合。
在本文中,我将重点介绍可让您在实际示例设计中预览调色板的调色板工具。 许多这些工具的创建都是为了满足行业标准的设计原则、颜色匹配和对比度要求。
我还将讨论一些“非常规”生成器,并解释我将它们包含在本文下面的每个生成器的原因。 话虽如此,我认为是时候看看从头开始生成或创建调色板的所有选项,看看它在实际设计中的样子。
1.快乐的色调

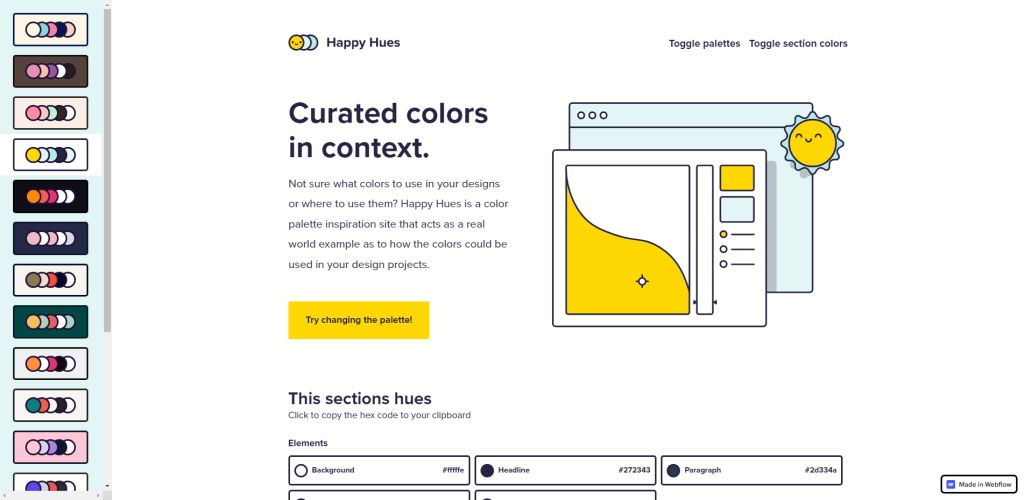
Happy Hues 由 Mackenzie Child 早在 2019 年建造,但直到今天,当我从头开始一个新项目时,它还是我去的第一批网站之一。 我如此喜欢这个工具的原因是它的简单性。
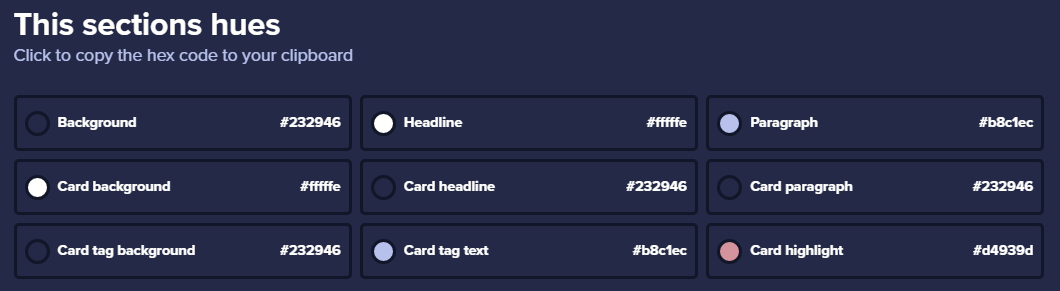
在侧边栏上选择调色板后,网站会使用您选择的调色板进行刷新,您将拥有一个包含 5 个独特部分的全新设计。 对于每个部分,您都会添加“本部分的色调” ——这是用于该特定部分的颜色组合。 单击任何颜色以复制它。

然而,有一个缺点。 缺点是您无法指定自己的颜色。
这是因为该站点是使用 Webflow 构建的。 因此,无法添加提供颜色切换的外部库。 也就是说,您可以选择 18 种调色板,考虑到每个部分都有自己的设计,总共有 90 种不同的配色方案。
我向刚开始网页设计的任何人强烈推荐 Happy Hues。 确保您也阅读了所有部分中提供的信息。 Mackenzie 在这些部分中填充了许多有趣且有用的设计信息。
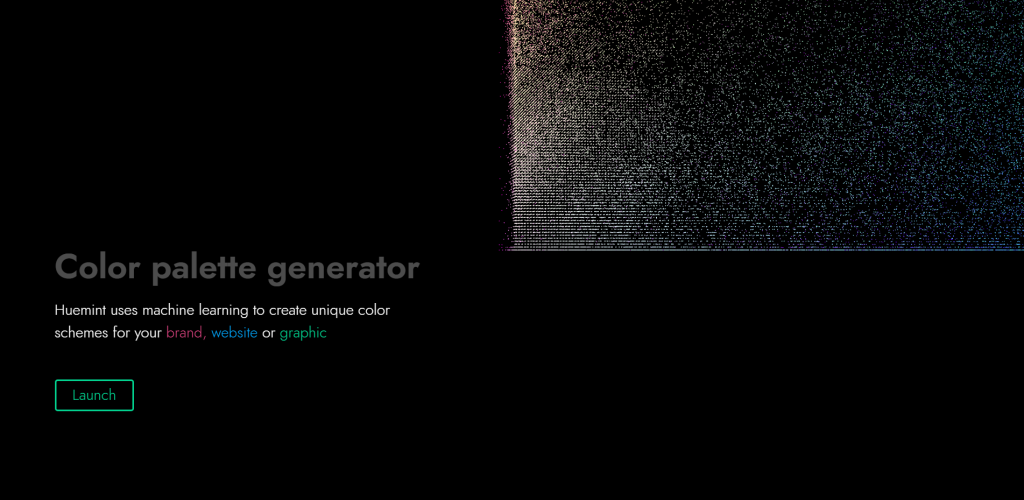
2. 惠明

如果您以前从未听说过 Huemint – 您一定会得到款待。 这种绝对的工具使用机器学习来增强其颜色生成能力。 而且您获得的功能数量非常多,尤其是对于免费使用的工具。
有兴趣了解更多? 确保您阅读了关于 Huemint 页面以了解该软件的工作原理,以及它用于生成调色板的模型。

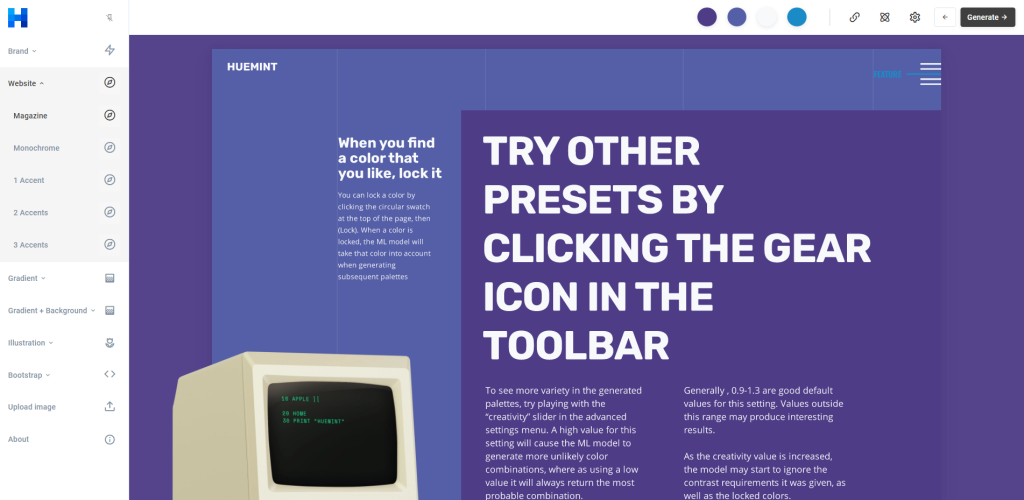
启动该工具后,您将可以访问其主仪表板。 要开始使用 Huemint,您首先需要选择左侧边栏中的一个概念。 这些“概念”指的是品牌、网站等设计项目,也包括带有插图或渐变的网站。 它既是为网站生成调色板的工具,也是为现实世界的产品发布提供的工具。
选择概念后,您可以开始使用仪表板右上角的“生成”按钮。 所有概念都有单独的设计和示例,以便您获得最真实的示例,了解这些颜色在最终设计中的样子。

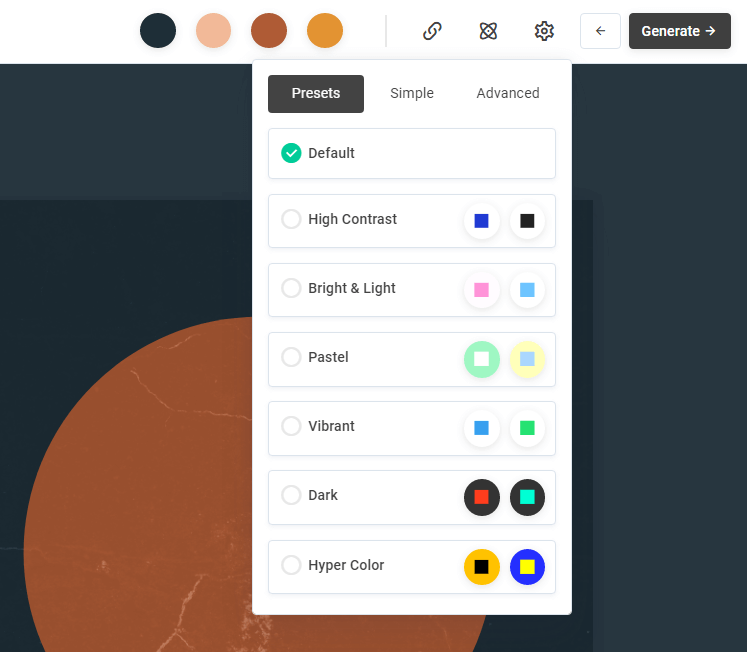
您还可以获得其他一些选项,包括锁定特定颜色和重新生成调色板的能力,还可以应用自定义预设。 可以通过单击生成按钮旁边的齿轮图标来访问预设。 你甚至可以做一些事情,比如从图像中提取颜色,然后锁定这些颜色并生成各种配色方案预览。
3. 颜色

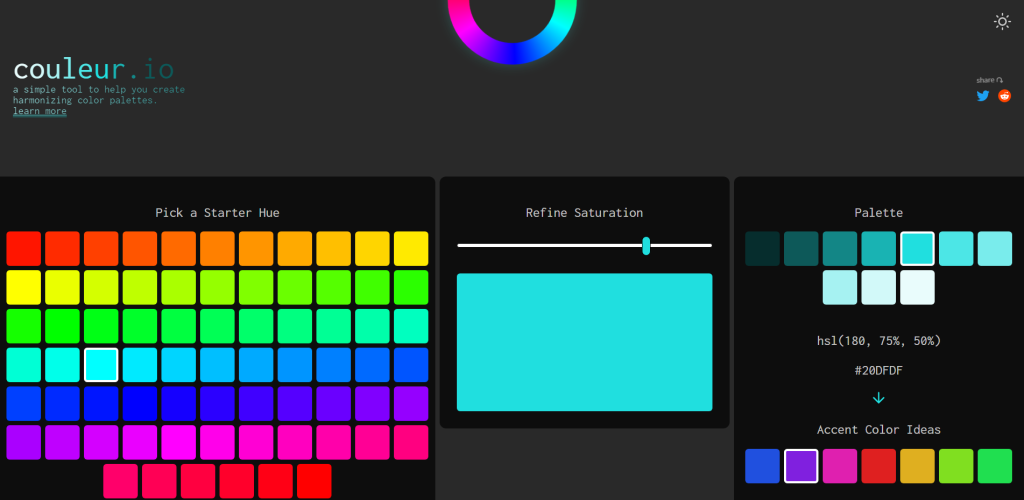
Couleur 是一款专注于创建协调调色板的工具。 作者的描述很好地解释了这意味着什么:
该工具使用 CSS 中的 HSL 颜色值来创建基于选定的起始色调、介于 0(红色)和 360(再次为红色)之间的值以及选定的饱和度(介于 0% 和 100% 之间的值)的调色板。 然后使用所选色调和饱和度的不同亮度级别创建 10 个色板的调色板。 这使得调色板协调一致并且可以很好地协同工作,因为它们都具有相同的色调和饱和度。
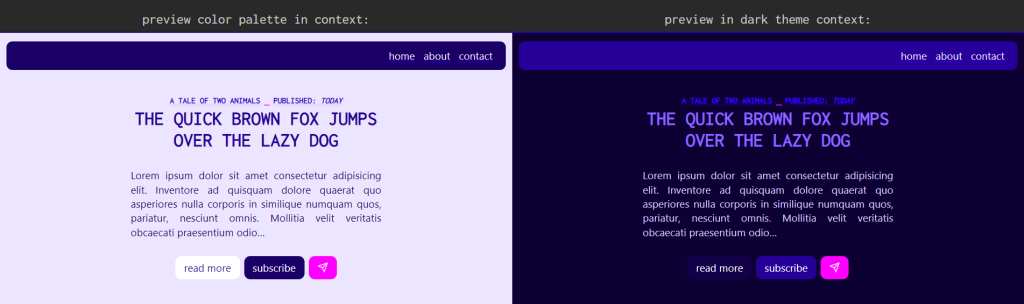
找到完美的颜色后,请选择匹配的口音; 您将在 Light 和 Dark 模式设计示例中预览这些颜色的外观。

当您对特定结果感到满意时,您可以将用于设计的 CSS 变量直接复制到剪贴板。

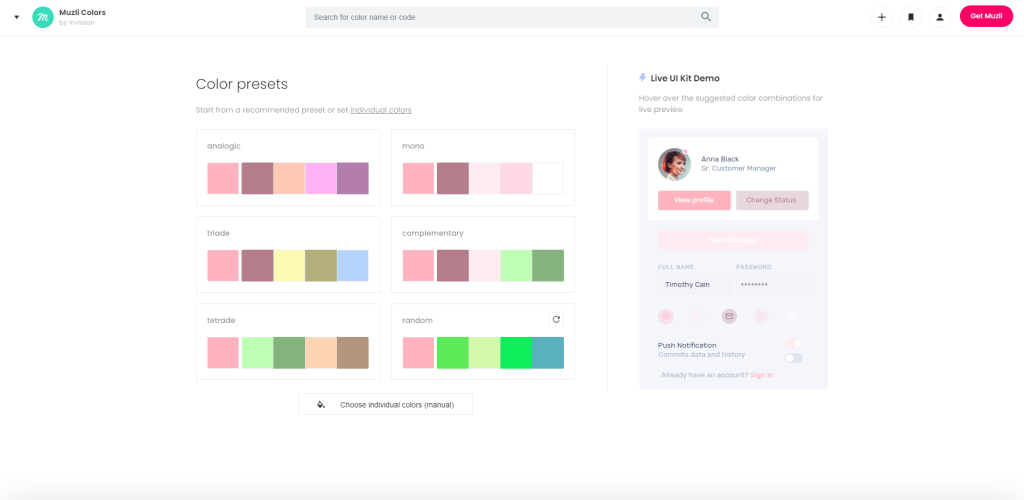
4. Muzli 颜色

我最近一直在谈论Muzli ,但我也必须在本文中给予他们一些荣誉,因为他们确实维护着自己的生成配色方案的工具。
Muzli Colors 可让您选择所需的初始颜色,然后生成类比、单色、三色、互补色和四色等类别的自定义颜色呈现。 您还可以选择随机预设,然后重新生成颜色选择。 每次你这样做(选择一个预设或生成一个新的) - Muzli 会将该调色板应用到 Live UI Kit 示例。
您可以从 2 个不同的 UI 工具包中挑选来测试您的颜色。 其他功能包括为您选择的颜色选择阴影。 然后,您可以将链接复制到您创建的调色板,或者将您的颜色集下载为 SVG 文件。
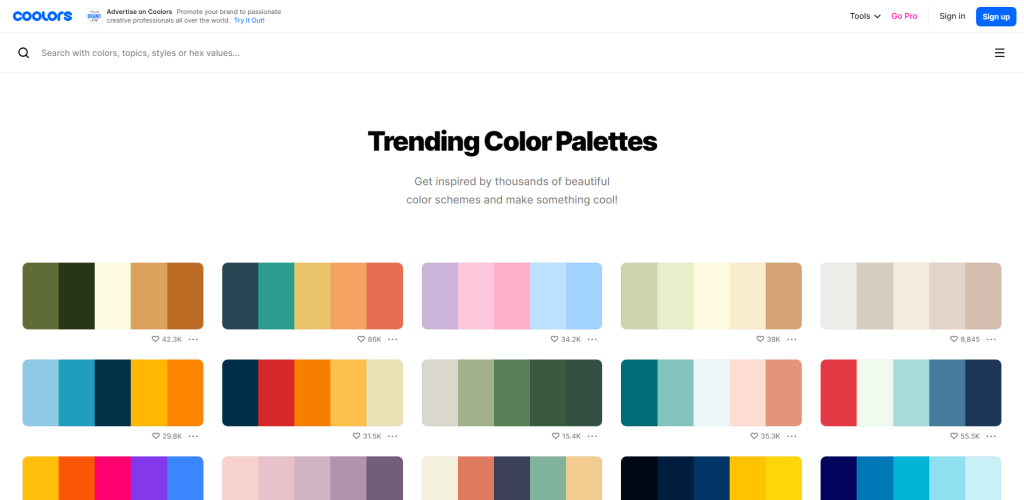
5. 冷却器

Coolors 是我在文章开头讨论的“五合一”项目之一。 但是,我不一定要谈论他们的配色方案生成器。 相反,我经常提到 Coolors 是因为他们流行的调色板页面。 此页面包含数百种流行和时尚的调色板,您可以立即开始使用。 他们还为此提供了出色的搜索功能。

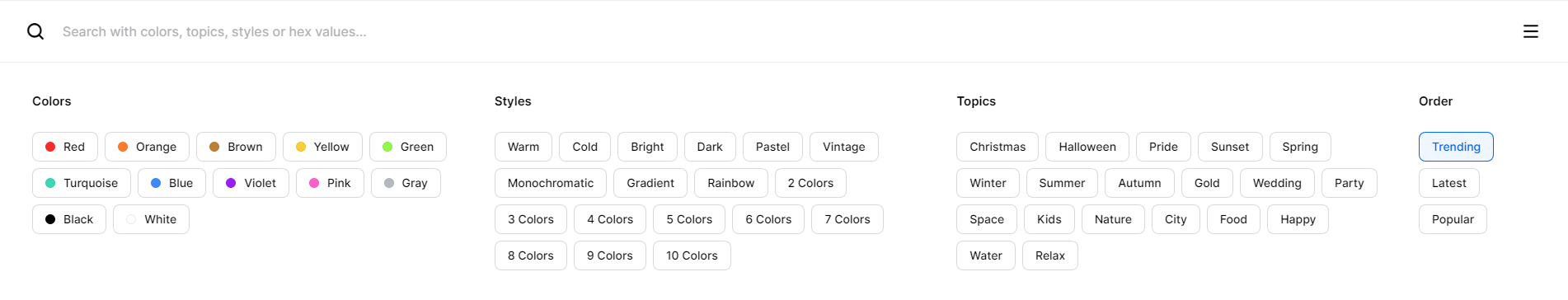
如果您单击搜索表单,您将获得用于过滤调色板的其他选项,包括按颜色、样式和特定主题等类别。
您可以免费使用几乎所有 Coolors 功能,但如果您想保存特定的调色板以供参考,则需要创建一个帐户。 也就是说,他们的趋势页面上显示的所有调色板也可以直接导出。 可以使用原始 CSS 代码,也可以使用图像(PNG 和 SVG)等格式,以及 JSON 数组(不错!)和 XML 字符串。
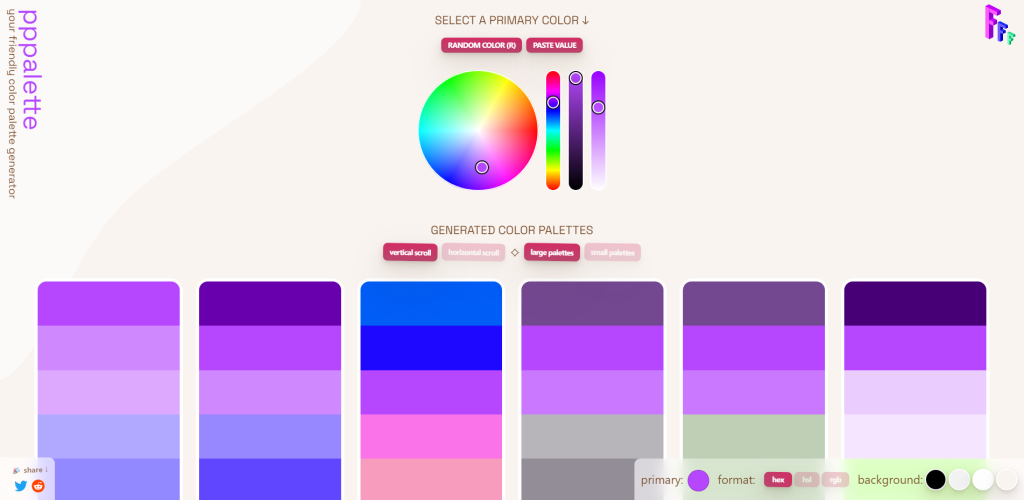
6. pppalette

我们已经在本文中查看了 Seb 的一个工具 ( couleur ),这是他的另一个项目,旨在提供生成有凝聚力的调色板的方法。 这个想法是您选择一种颜色,然后将该颜色与调色板中的所有其他颜色混合或混合。
这导致了强调颜色熟悉度的配色方案。 如果您想了解有关此方法的更多信息,请确保向下滚动到所有调色板下方,以阅读该工具作者提供的完整说明。 实在是太详细了,这里就不一一赘述了。
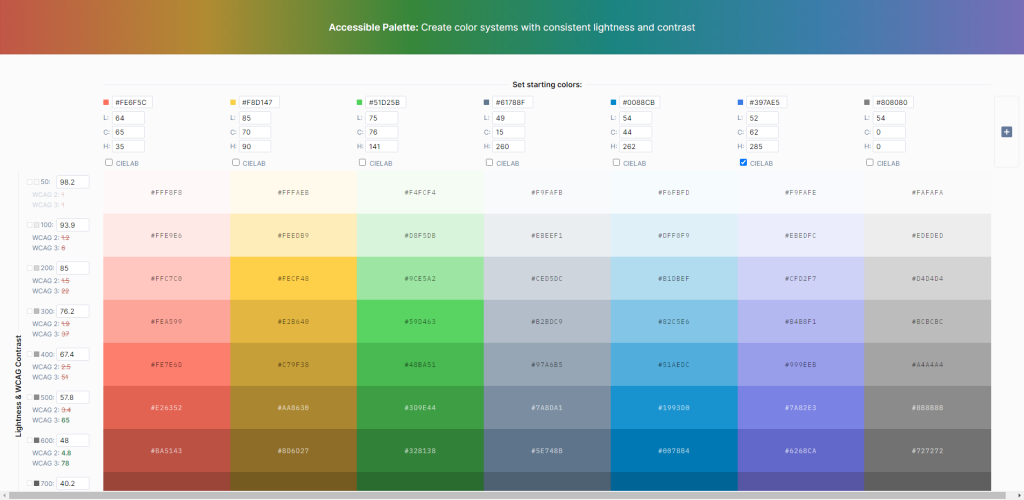
7. 无障碍调色板

无障碍无处不在! 在过去的几年中,可访问性已成为构建新设计及其各自系统的支柱之一。 可访问调色板工具由 Eugene Fedorenko 根据反击颜色系统中使用 HSL 的原则构建。
有兴趣了解可访问的颜色吗? 这是我的前3个选择
- 我们如何从头开始设计可访问的调色板
- 如何选择最少的错误颜色
- 请停止使用灰色文本
该工具与我们迄今为止探索的所有内容齐头并进。 选择调色板后,您可以将这些颜色发送到Accessible Palette以获得推荐。
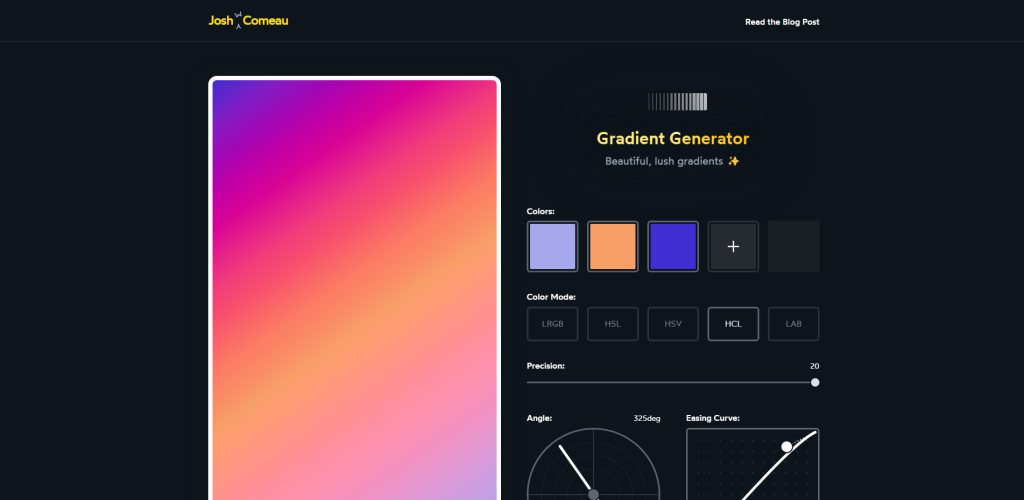
8. 梯度生成器

如果您还没有关注 Josh W Comeau - 您完全应该关注! 他编写了一些最好的前端内容,并偶尔发布出色的工具。 如果你想阅读它,这里是关于这个梯度生成器是如何制作的背景故事的链接。
至于将它包含在本文中——我这样做是因为就当前的网页设计趋势而言,渐变非常流行。 如果你要使用渐变,为什么不让它们完美呢?
理想情况下,您将从我们已经介绍的任何一种工具中找到您的调色板。 因此,一旦你有了你的颜色——你可以使用 Josh 的工具来生成匹配的渐变并根据你的喜好自定义它们。 无论如何,它也是一个很好的书签工具。
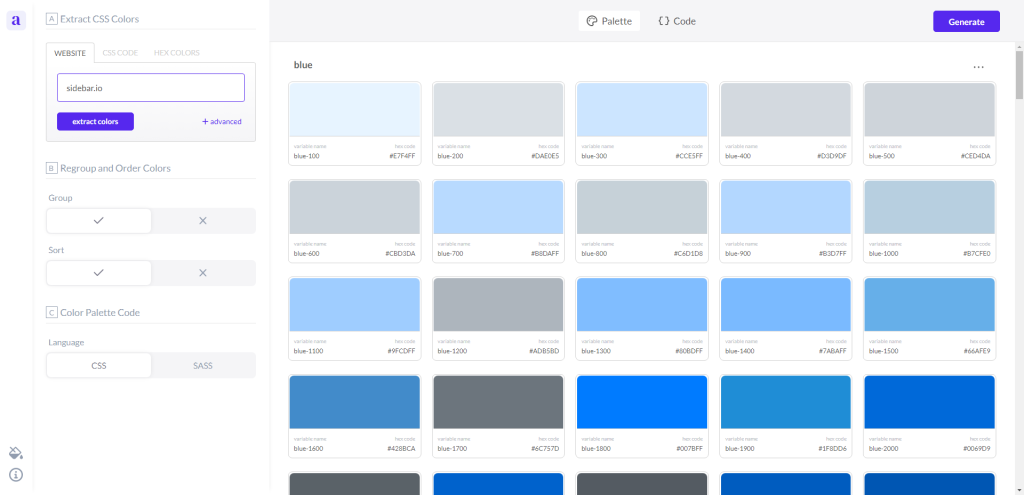
9. 阿尔万

如果您喜欢特定网站的配色方案,但不确定如何复制其整个颜色目录,Alwane 工具是一个很好的方法。 该工具可以提取任何网站/页面上使用的所有 CSS 颜色。 这包括口音。
调色板代码以 CSS(变量)和 SCSS 格式提供。
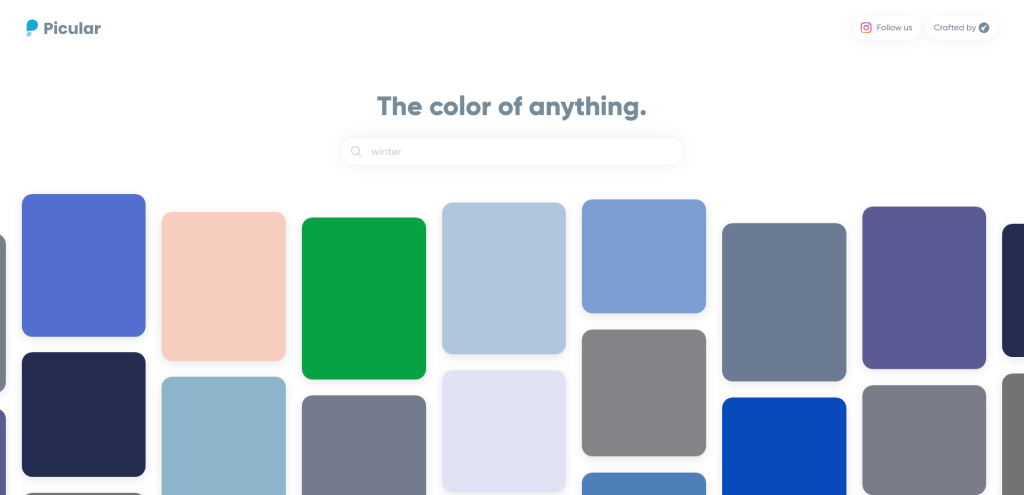
10. 特别

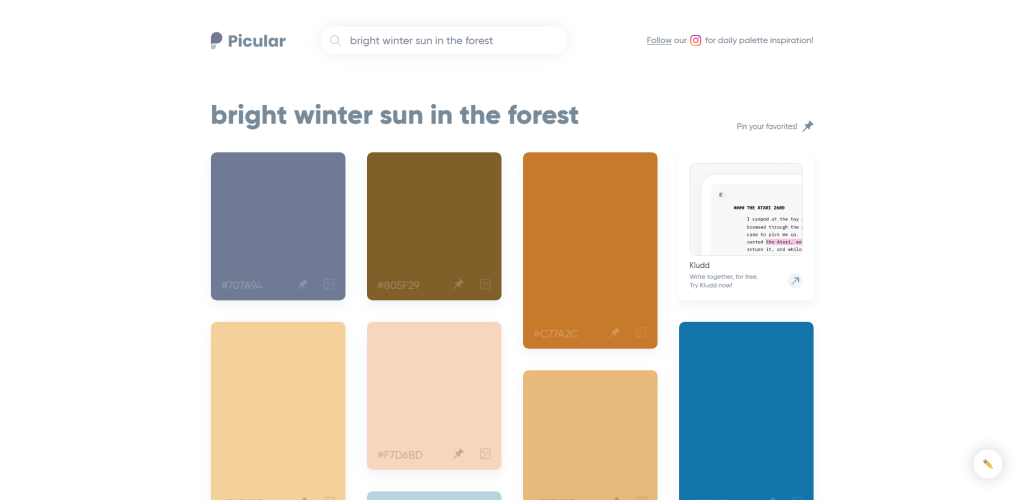
因此,既然您已经了解了这么多出色的工具——是时候通过创建至少几个您自己的调色板来测试它们了。 如果你不确定从哪里开始——我建议试一试 Picular。 这个漂亮的工具可以解释任何物体、风景或概念并将其转换为颜色。

老实说,这也是一种有趣的设计方式。 您可以选择初始主题,而不是选择初始颜色的传统路线。 也许 Picular 更像是一个新颖的项目,而不是成为您日常工作流程一部分的工具。
不知道从哪里开始? 看看别人在做什么。
从头开始制定配色方案,添加与您的偏好和创意相匹配的颜色和样式,这既有趣又令人兴奋。 但是当我觉得我的灵感不完全存在时,我通常会看看其他设计师在做什么。
最好的方法之一是查看网页设计灵感网站和画廊。 我之前写过关于最受欢迎的灵感网站的文章——在这里查看文章。
这些网站不仅非常适合了解 Web 开发的可能性,而且还是探索令人兴奋的配色方案、构图和一般设计流程的好方法。 我相信你已经知道了——颜色只是成功的一半; 你也必须正确地排版。
