カラー パレットを作成するための 10 の便利なツール
公開: 2022-09-12デザイン プロジェクトの色を適切に調整することは簡単なことではありません。 単一の色から「配色」を生成するのに役立つすべてのオンライン ツールに精通しているでしょう。 ご存知のように、1 つの色を入力すると、一致する 4 つの色が返されます。

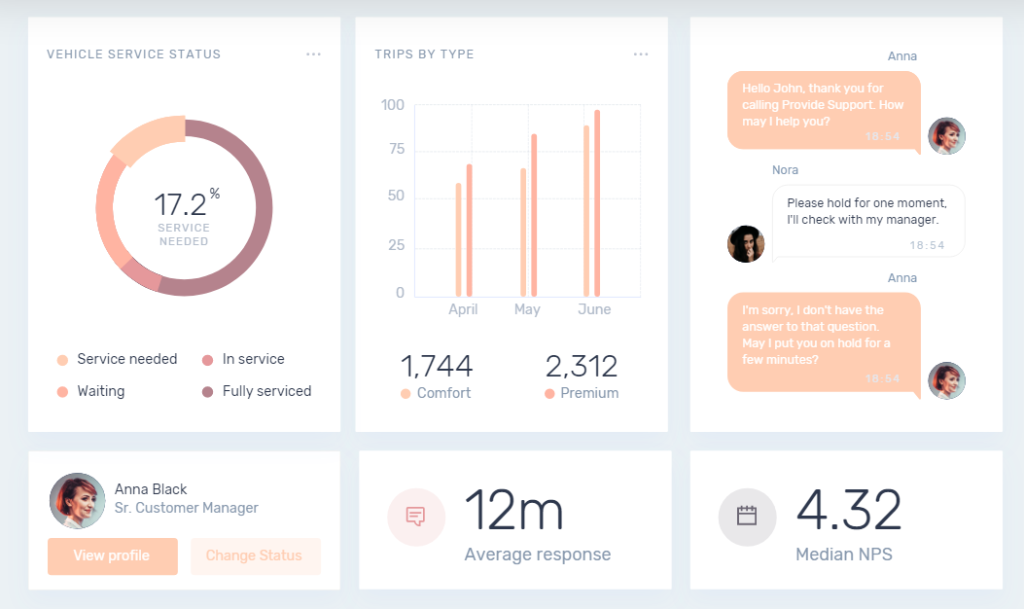
しかし、Tailwind Labs の関係者がリファクタリング UI の記事で指摘したように、これは日常の設計作業では必ずしも実用的ではありません。 最終的なデザインを次のようにしたい場合を除きます。

一見、そんなに悪くないですよね? テキストが非常に読みにくいことを除けば、すべてにまともな空白のバランスがあります. 実際、テキスト要素のコントラスト比は、現代の要件、特にアクセシビリティの要件を満たすためにあるべき範囲をはるかに超えています。
色のコントラストとアクセシビリティについて詳しく知りたいですか?
Rachel Andrew と Rob Dodson が web.dev で公開したこの記事をチェックしてください。 さらに、ブラウザから直接コントラスト比を検証する方法については、このガイドを確認してください。
ライブ プレビューでカラー パレットを生成する
これらのスタンドアロン ジェネレーターの多くに伴うもう 1 つの「問題点」は、実際のデザインでこれらの色がどのように見えるかを直接示す例を提供しないことです。 そのため、最終的には、複数のツールまたはページ間で最終的な構成を行ったり来たりして確認する必要があります。
この記事では、実際のサンプル デザインでカラー パレットをプレビューできるカラー パレット ツールに焦点を当てます。 これらのツールの多くは、業界標準の設計原則、カラー マッチング、およびコントラスト比の要件を満たすように作成されています。
また、いくつかの「型にはまらない」ジェネレーターについても説明し、それらをこの記事に含める理由をそれぞれの下に説明します。 そうは言っても、カラーパレットをゼロから生成または作成するためのすべてのオプションを見て、実際のデザインでどのように見えるかを確認する時が来たと思います.
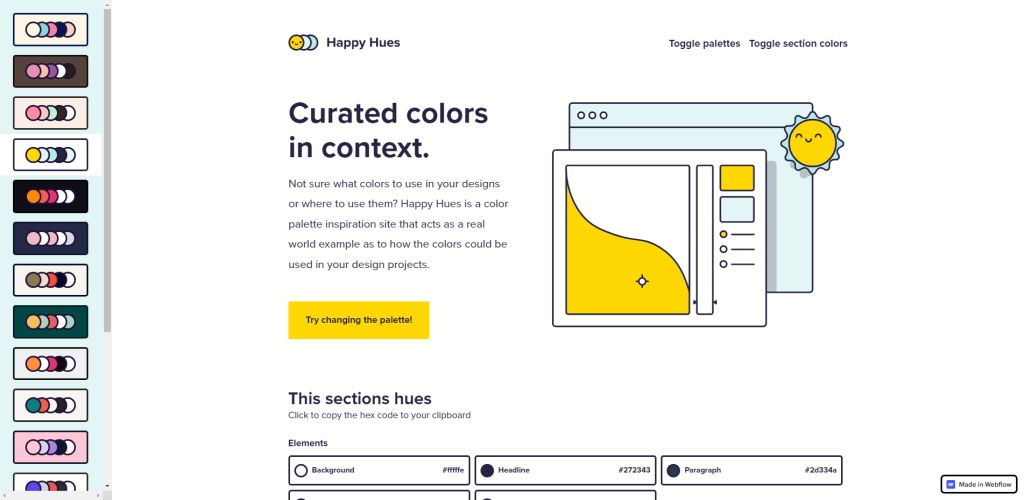
1. 幸せな色合い

Happy Hues は 2019 年に Mackenzie Child によって構築されましたが、今日に至るまで、私が新しいプロジェクトをゼロから始めるときはいつでも最初にアクセスするサイトの 1 つです。 私がこのツールをとても気に入っている理由は、そのシンプルさです。
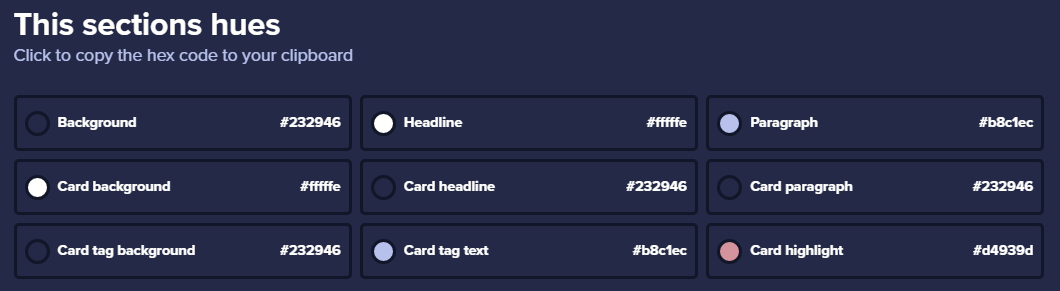
サイドバーでパレットを選択すると、選択したパレットを使用してサイトが更新され、5 つのユニークなセクションを備えた新鮮なデザインが得られます。 各セクションには、 「このセクションの色合い」が追加されます。これは、その特定のセクションに使用される色の組み合わせです。 任意の色をクリックしてコピーします。

ただし、欠点が 1 つあります。 そして欠点は、独自の色を指定できないことです。
これは、サイトが Webflow で構築されているためです。 したがって、色の切り替えを提供する外部ライブラリを追加する方法はありません。 とはいえ、選択できるパレットは 18 種類あり、各セクションに独自のデザインがあることを考慮すると、全部で 90 種類の配色になります。
ウェブデザインを始めたばかりの人には、Happy Hues を強くお勧めします。 すべてのセクションに記載されている情報も必ずお読みください。 Mackenzie は、それらのセクションに多くの興味深く有用な設計情報を追加しました。
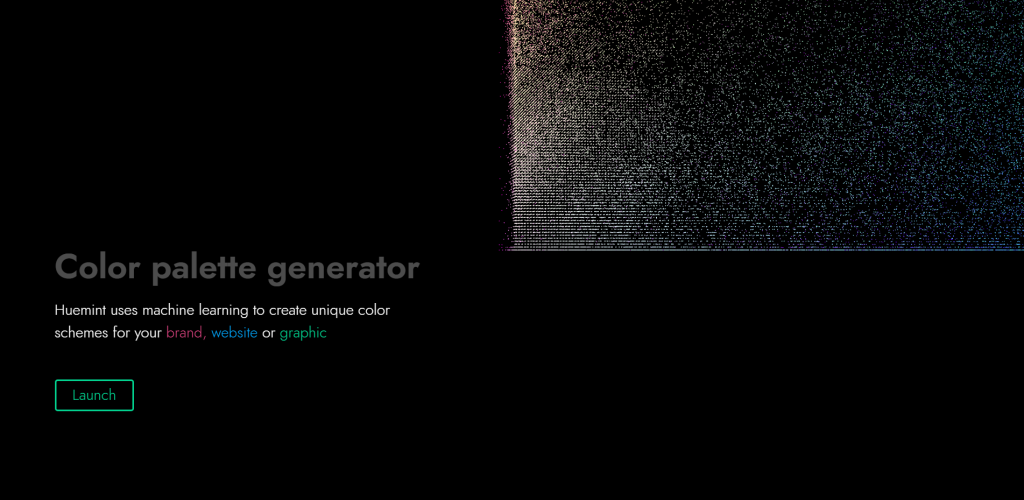
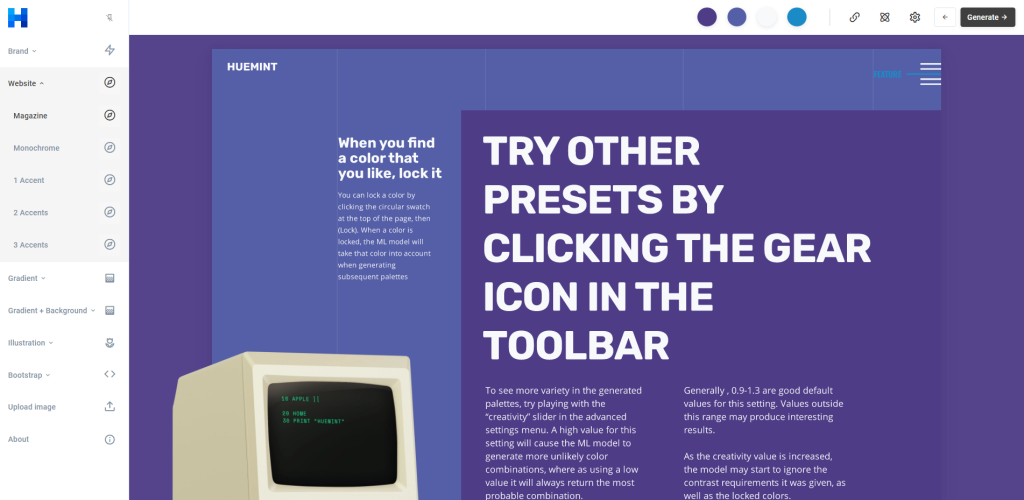
2.ヒューミント

Huemint について聞いたことがない方は、ぜひご賞味ください。 ツールのこの絶対的なバンガーは、機械学習を使用してその色生成機能を強化します。 また、特に無料で使用できるツールの場合、得られる機能の量は並外れたものです.
詳細を知りたいですか? ソフトウェアがどのように機能するか、およびカラー パレットを生成するために使用するモデルを理解するには、Huemint についてのページを必ずお読みください。

ツールを起動すると、メイン ダッシュボードにアクセスできるようになります。 Huemint の使用を開始するには、まず左側のサイドバーでコンセプトの 1 つを選択する必要があります。 これらの「コンセプト」は、ブランディング、ウェブサイトなどのデザイン プロジェクトを指しますが、イラストやグラデーションを含むウェブサイトも指します。 これは、Web サイトのカラー パレットを生成するためのツールであると同時に、実際の製品を発売するためのツールでもあります。
コンセプトを選択したら、ダッシュボードの右上隅にある [生成] ボタンを使用して開始できます。 すべてのコンセプトには個別のデザインと例があり、最終的なデザインでそれらの色がどのように見えるかの最も現実的な例を得ることができます.

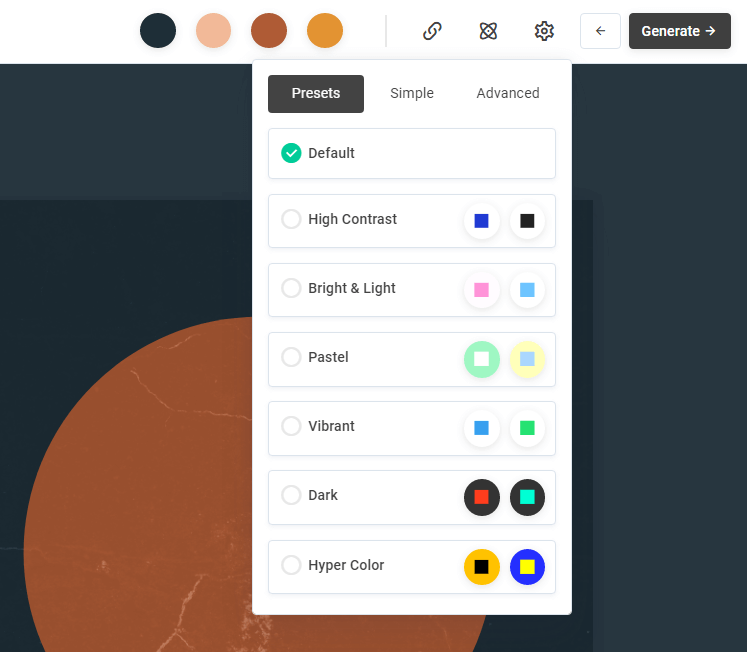
また、特定の色をロックしてパレットを再生成する機能や、カスタムプリセットを適用する機能など、他のいくつかのオプションも利用できます。 生成ボタンの横にある歯車アイコンをクリックすると、プリセットにアクセスできます。 また、画像から色を抽出し、それらの色をロックして、さまざまな配色のプレビューを生成することもできます。
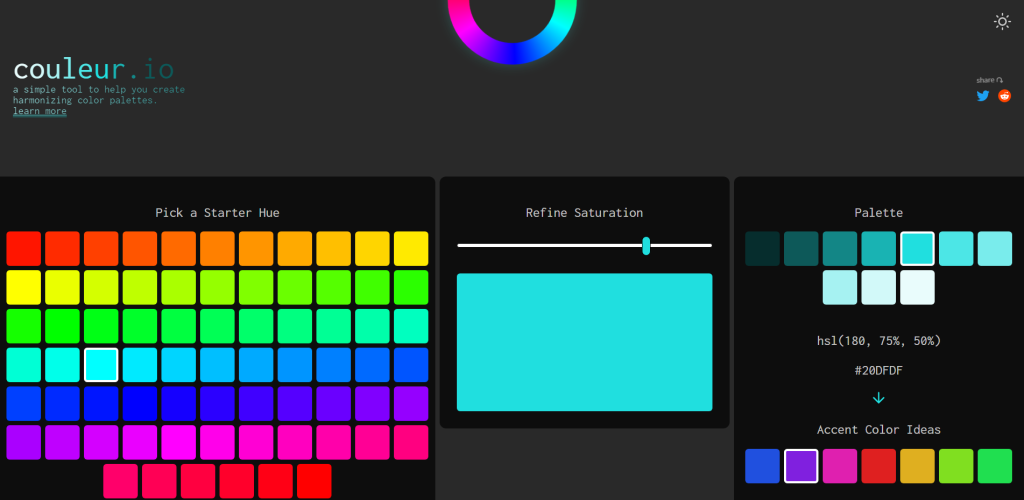
3.クルール

Couleur は、調和のとれたカラー パレットの作成に重点を置いたツールです。 そして、著者の説明は、それが何を意味するかを説明するのにかなり良い仕事をしています:
このツールは、CSS で HSL カラー値を使用して、選択したスターター色相、0 (赤) から 360 (再び赤) の値、および選択した彩度レベル (0% から 100% の値) に基づいてパレットを作成します。 次に、選択した色相と彩度のさまざまな明度レベルを使用して、10 個のカラー スウォッチのパレットが作成されます。 これにより、すべての色が同じ色相と彩度を共有するため、調和がとれてうまく機能する色のパレットが作成されます。
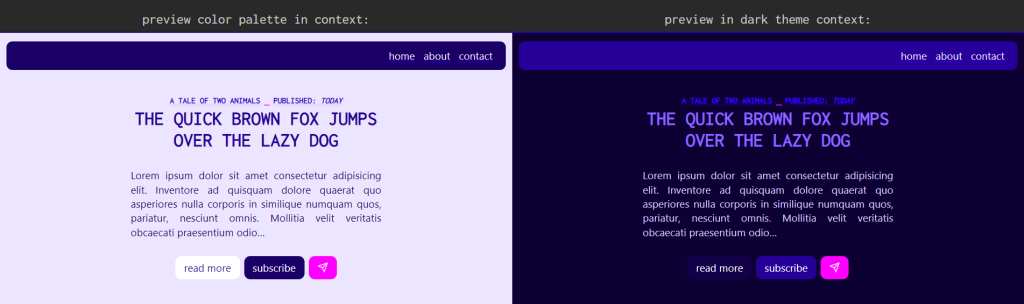
完璧な色を見つけたら、それに合うアクセントを選択します。 ライト モードとダーク モードの両方のデザイン例で、これらの色がどのように見えるかをプレビューできます。

特定の結果に満足したら、デザインを作成するために使用された CSS 変数をクリップボードに直接コピーできます。

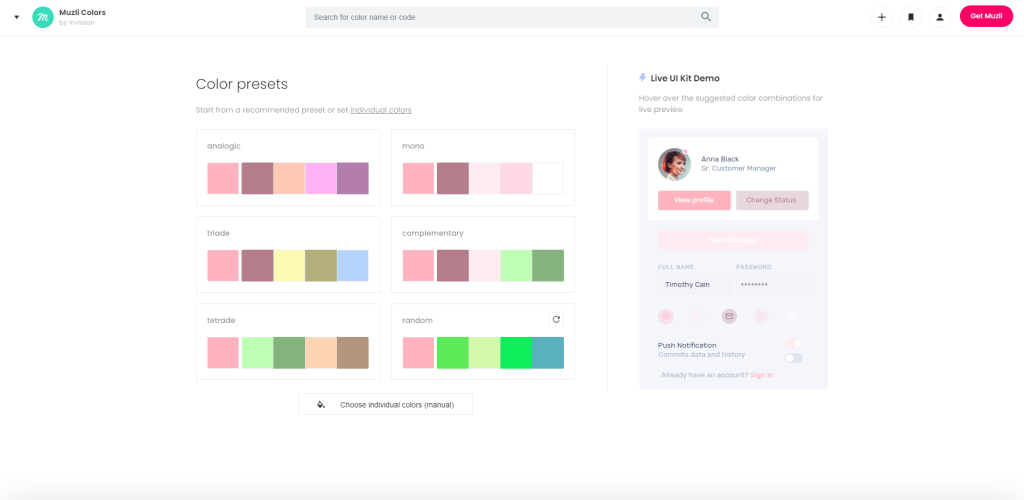
4. ムズリの色

私は最近 Muzli について何度も話してきましたが、この記事でも Muzli を称賛しなければなりません。Muzliは配色を生成するための独自のツールを維持しているためです。
Muzli Colors を使用すると、目的の初期色を選択でき、アナロジック、モノ、トライアド、補色、テトラードなどのカテゴリでカスタム カラー プレゼンテーションが生成されます。 ランダムプリセットを選択してから、色の選択を再生成することもできます。 (プリセットを選択するか、新しいプリセットを生成する) たびに、Muzli はそのカラー パレットをライブ UI キットの例に適用します。
2 つの異なる UI キットから選択して、色をテストできます。 追加機能には、選択した色のシェードの選択が含まれます。 その後、作成したパレットへのリンクをコピーするか、色のセットを SVG ファイルとしてダウンロードできます。
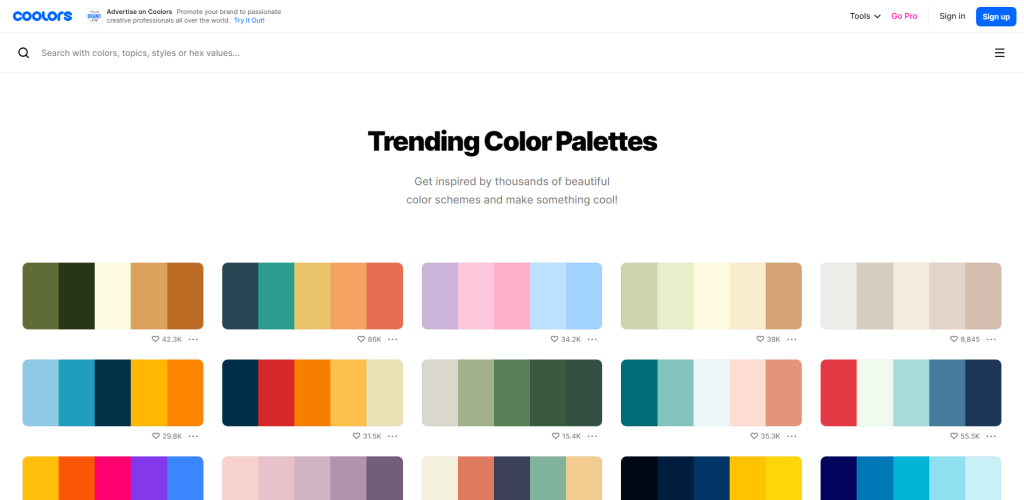
5. クーラー

Coolors は、記事の冒頭で説明した「5 対 1」のプロジェクトの 1 つです。 しかし、必ずしも彼らの配色ジェネレーターについて話したいわけではありません。 代わりに、トレンドのカラー パレット ページがあるため、Coolors を参照することがよくあります。 このページには、すぐに使い始めることができる人気のあるトレンディなカラー パレットが何百もあります。 このための優れた検索機能もあります。

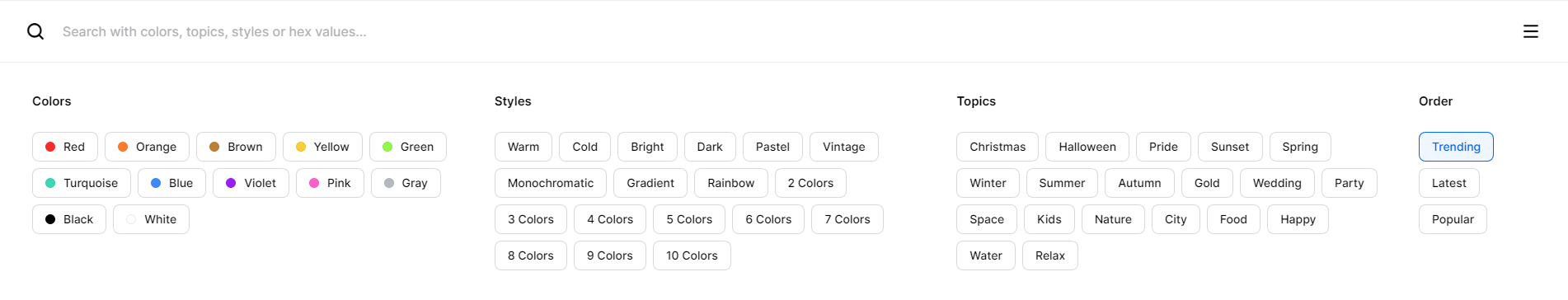
検索フォームをクリックすると、色、スタイル、特定のトピックなどのカテゴリを含む、パレットをフィルタリングするための追加オプションが表示されます.
Coolors のほとんどすべての機能を無料で使用できますが、特定のパレットを参照用に保存したい場合は、アカウントを作成する必要があります。 とはいえ、トレンドページに表示されているすべてのパレットは、直接エクスポートすることもできます. これは生の CSS コードとして行うことができますが、画像 (PNG および SVG)、JSON 配列 (素晴らしい!) および XML 文字列などの形式でも行うことができます。
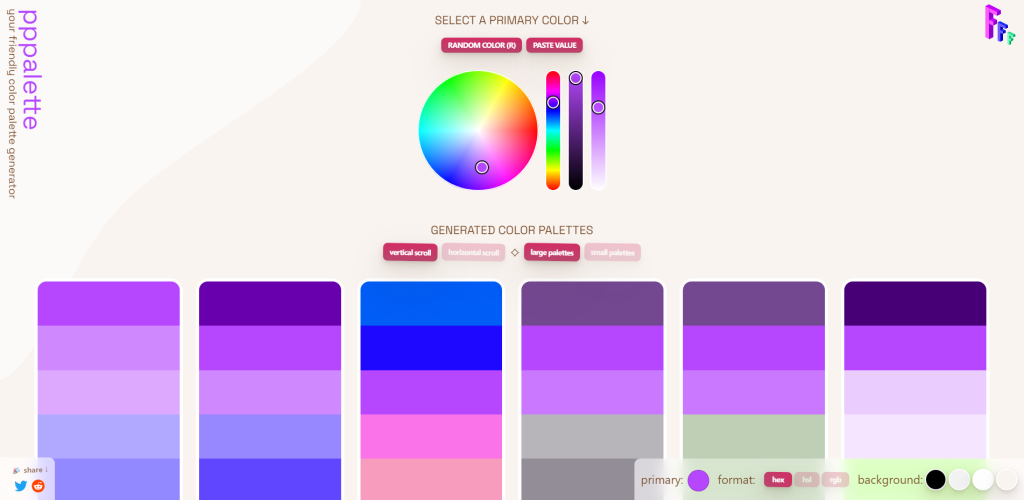
6. ぱぱれっと

この記事で既に Seb のツールの 1 つ ( couleur ) について説明しましたが、これはまとまりのあるカラー パレットを生成する手段を提供する彼の別のプロジェクトです。 アイデアは、色を選択してから、その色をパレット内の他のすべての色とブレンドまたはミックスすることです.
これにより、色の親しみを強調した配色になります。 このアプローチについて詳しく知りたい場合は、すべてのカラー パレットの下にスクロールして、ツールの作成者が提供する完全な説明を読んでください。 ここで適切に言及するにはあまりにも詳細です。
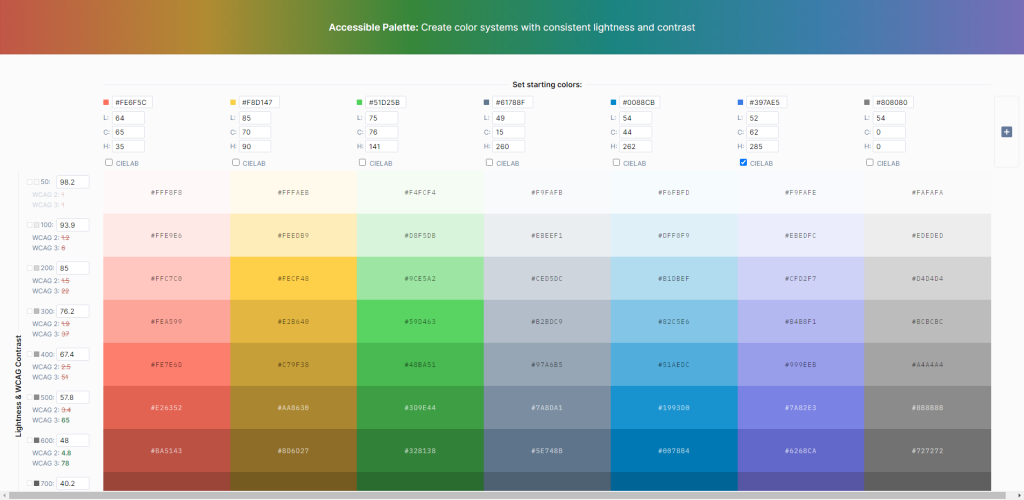
7.アクセシブルパレット

アクセシビリティはどこにでもあります! ここ数年で、アクセシビリティは、新しいデザインとそれぞれのシステムが構築される柱の 1 つになりました。 Accessible Palette ツールは、カラー システムでの HSL の使用に対抗するという原則に基づいて、Eugene Fedorenko によって作成されました。
アクセシブルな色について学ぶことに興味がありますか? 私が選んだベスト3はこちら
- 使いやすいカラー パレットをゼロから設計した方法
- 間違いの少ない色を選ぶ方法
- 灰色のテキストの使用を停止してください
このツールは、これまでに調査したすべてのものと密接に関連しています。 カラー パレットを選択したら、それらの色をAccessible Paletteに送信して推奨事項を取得できます。
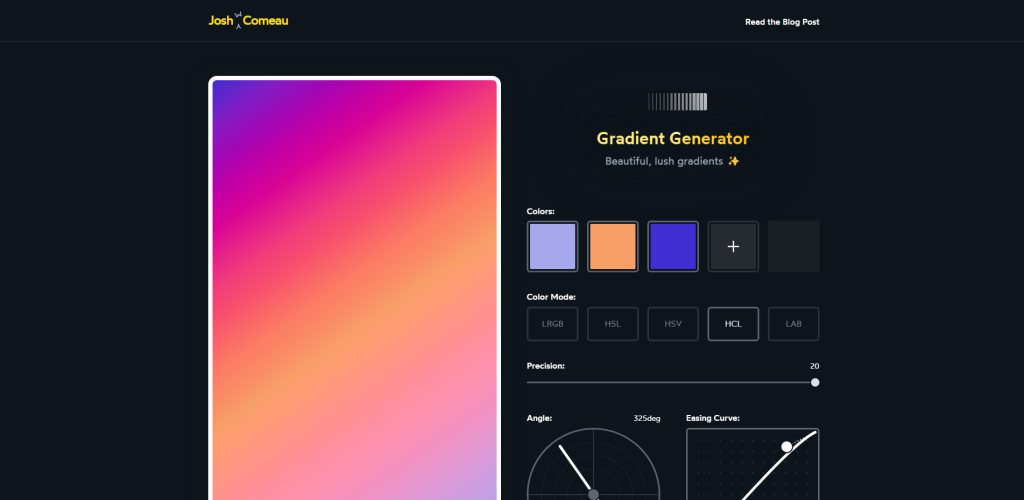
8. 勾配発生器

Josh W Comeau をフォローしていない場合は、フォローする必要があります。 彼はいくつかの最高のフロントエンド コンテンツを作成し、時折素晴らしいツールをリリースしています。 読みたい場合は、この勾配ジェネレーターがどのように作られたかについてのバックストーリーへのリンクを次に示します。
この記事に含めたのは、現在の Web デザインのトレンドに関する限り、グラデーションが非常に人気があるためです。 また、グラデーションを使用する場合は、グラデーションを完璧にしてみませんか?
理想的には、既に説明したツールのいずれかからカラー パレットを見つけることができます。 そのため、色を取得したら、Josh のツールを使用して一致するグラデーションを生成し、好みに合わせてカスタマイズできます。 とにかくブックマークしておくのもいいツールです。
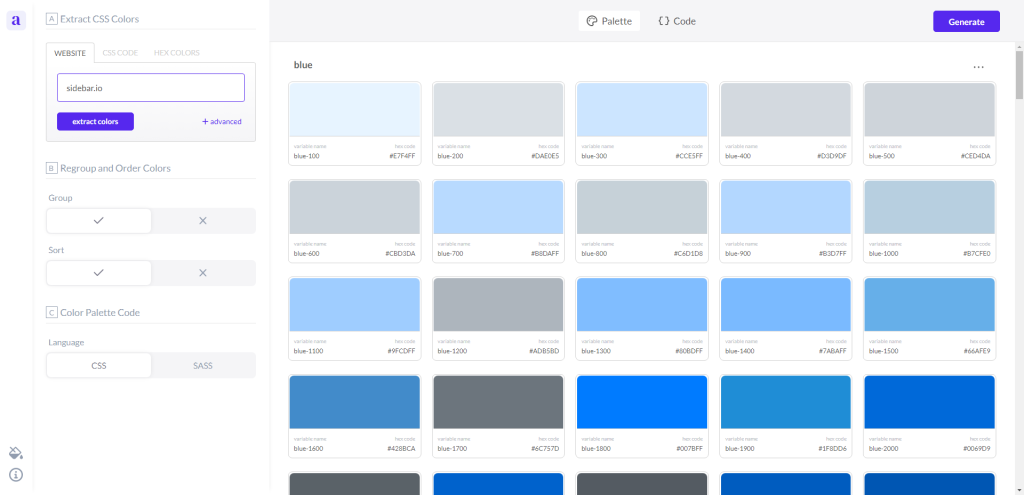
9. アルワネ

特定の Web サイトの配色は気に入っているが、そのカラー カタログ全体をコピーする方法がわからない場合は、Alwane ツールが最適です。 このツールは、任意の Web サイト/ページで使用されているすべての CSS カラーを抽出できます。 これにはアクセントが含まれます。
カラー パレット コードは、CSS (変数) および SCSS 形式で使用できます。
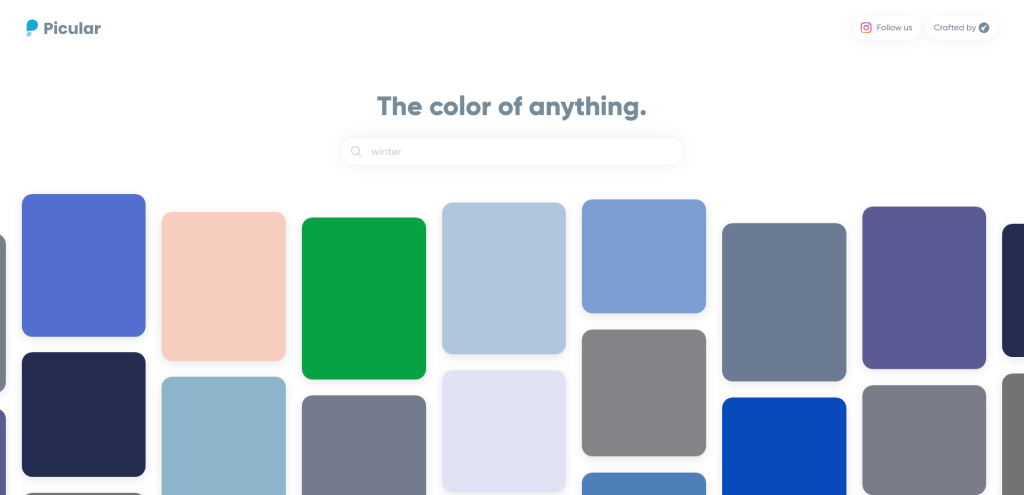
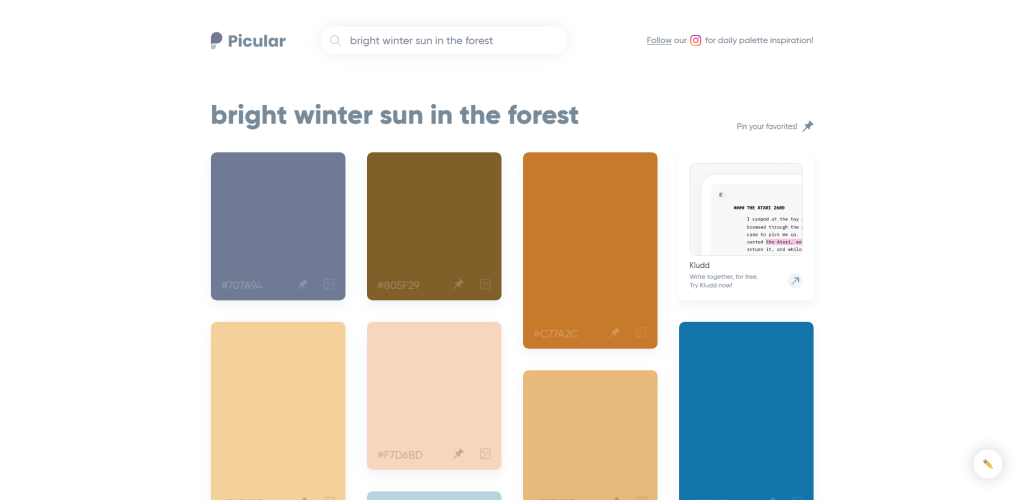
10.ピキュラー

これで非常に多くの優れたツールについて理解できたので、独自のカラー パレットを少なくともいくつか作成して、それらをテストしてみましょう。 どこから始めればよいかわからない場合は、Picular を試してみることをお勧めします。 この気の利いたツールは、あらゆるオブジェクト、風景、または概念を解釈して、色に変換できます。

正直なところ、それは楽しいデザイン方法でもあります。 初期の色を選択するという従来の方法ではなく、代わりに初期のテーマを選択できます。 おそらく、Picular は日常のワークフローの一部を構成するためのツールというよりも、斬新なプロジェクトです。
どこから始めればよいかわからない場合他の人が何をしているかを見てください。
配色をゼロから作成し、好みや創造力に合った色やスタイルを追加するのは、楽しくてわくわくします。 でも、自分のインスピレーションがそこにないような気がするときは、たいてい他のデザイナーがやっていることに目を向けます。
そのための最良の方法の 1 つは、Web デザインのインスピレーション サイトやギャラリーをチェックすることです。 また、最も人気のあるインスピレーション サイトについて以前に書いたことがあります。こちらの記事をご覧ください。
これらのサイトは、Web 開発の可能性を確認するのに最適なだけでなく、エキサイティングな配色、構成、および一般的なデザイン フローを調べるのに最適な方法でもあります。 すでにお気づきだと思いますが、色は戦いの半分にすぎません。 タイポグラフィも正しくする必要があります。
