10 ferramentas úteis para criar uma paleta de cores
Publicados: 2022-09-12Acertar as cores do seu projeto de design não é tarefa fácil. Você provavelmente está familiarizado com todas as ferramentas online que ajudam a gerar um “esquema de cores” a partir de uma única cor. Você sabe, digite uma cor e receba quatro cores correspondentes de volta.

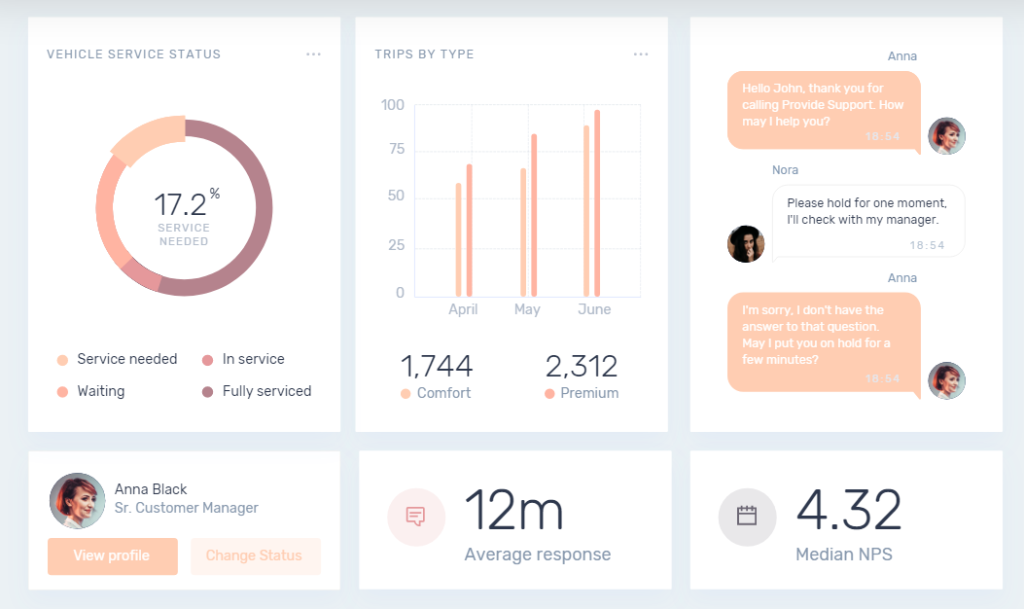
Mas, como o pessoal do Tailwind Labs apontou em seu artigo Refactoring UI, isso nem sempre é prático no trabalho diário de design. Não, a menos que você queira que seu design final fique assim:

À primeira vista, não parece tão ruim, certo? Há um equilíbrio de espaço em branco decente para tudo, exceto que o texto é extremamente difícil de ler. Na verdade, a taxa de contraste para elementos de texto está muito fora do alcance do que deveria ser para atender aos requisitos modernos, principalmente para acessibilidade.
Interessado em saber mais sobre contraste de cores e acessibilidade?
Confira este artigo publicado no web.dev por Rachel Andrew e Rob Dodson. Além disso, consulte este guia sobre como validar a taxa de contraste diretamente do seu navegador.
Gerando uma paleta de cores com uma visualização ao vivo
Outro “ponto problemático” com muitos desses geradores autônomos é que eles não fornecem um exemplo direto de como essas cores ficarão em um design real. Então, em última análise, você está preso a ter que ir e voltar e verificar a composição final entre várias ferramentas ou páginas.
Para este artigo, focarei nas ferramentas de paleta de cores que permitem visualizar a paleta de cores em um design de exemplo real. Muitas dessas ferramentas foram criadas para atender aos princípios de design padrão do setor, correspondência de cores e requisitos de taxa de contraste.
Também falarei sobre alguns geradores “não convencionais” e explicarei meu raciocínio para incluí-los neste artigo abaixo de cada um. Dito isso, acho que é hora de olhar para todas as opções para gerar ou criar uma paleta de cores do zero e ver como ficaria em um design real.
1. Tons felizes

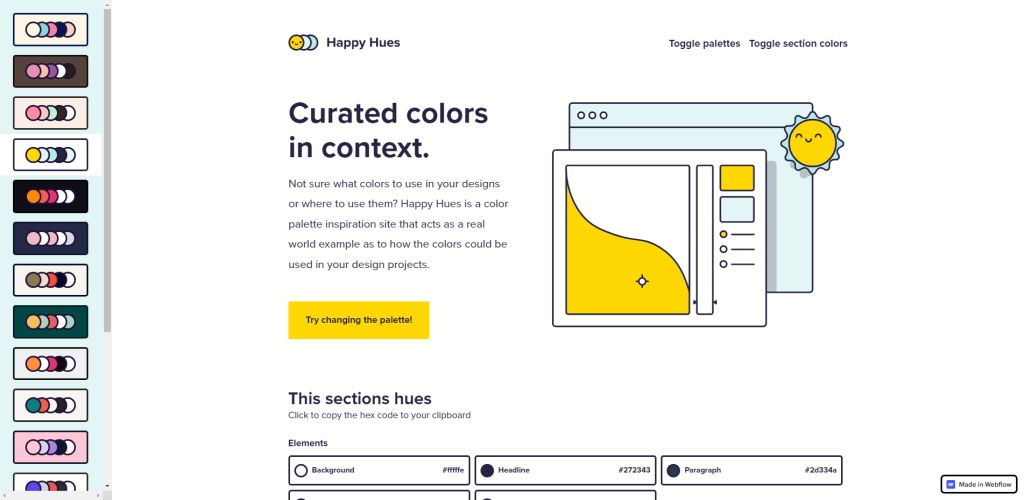
O Happy Hues foi construído pelo Mackenzie Child em 2019, mas até hoje é um dos primeiros sites que acesso sempre que estou começando um novo projeto do zero. A razão pela qual eu amo tanto essa ferramenta é sua simplicidade.
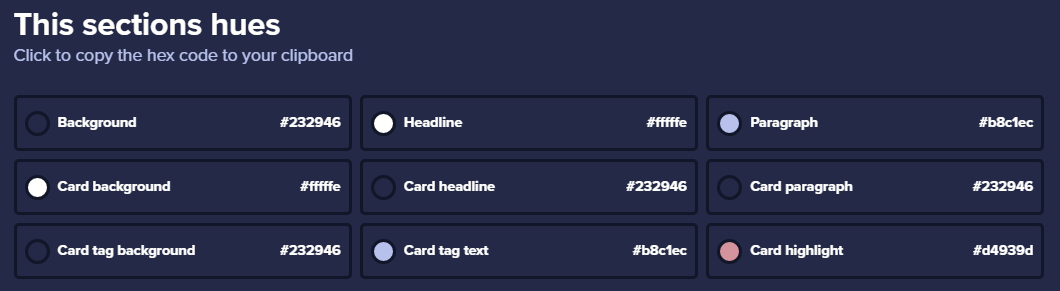
Depois de escolher uma paleta na barra lateral, o site é atualizado usando a paleta que você escolheu e você tem um novo design com 5 seções exclusivas. Para cada seção, você obtém a adição de “tons desta seção” – que é a combinação de cores usada para aquela seção específica. Clique em qualquer cor para copiá-la.

Há, no entanto, uma desvantagem. E a desvantagem é que você não pode especificar suas próprias cores.
Isso ocorre porque o site foi construído com Webflow. Portanto, não há como adicionar bibliotecas externas que forneçam alternância de cores. Dito isto, existem 18 paletas que você pode escolher e, ao todo, são 90 esquemas de cores diferentes, considerando que cada seção tem seu próprio design.
Eu recomendo Happy Hues para quem está começando com web design. Certifique-se de ler também as informações apresentadas em todas as seções. O Mackenzie preencheu essas seções com muitas informações de design interessantes e úteis.
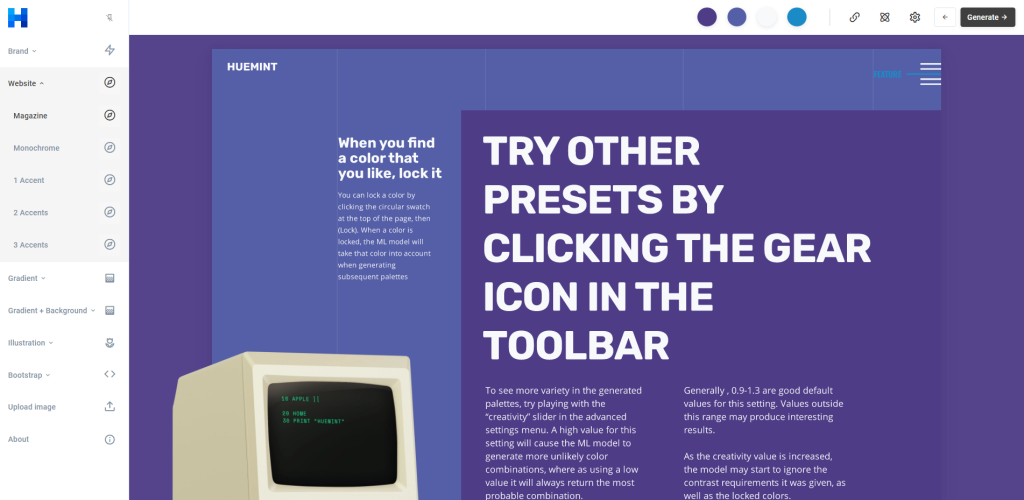
2. Huemint

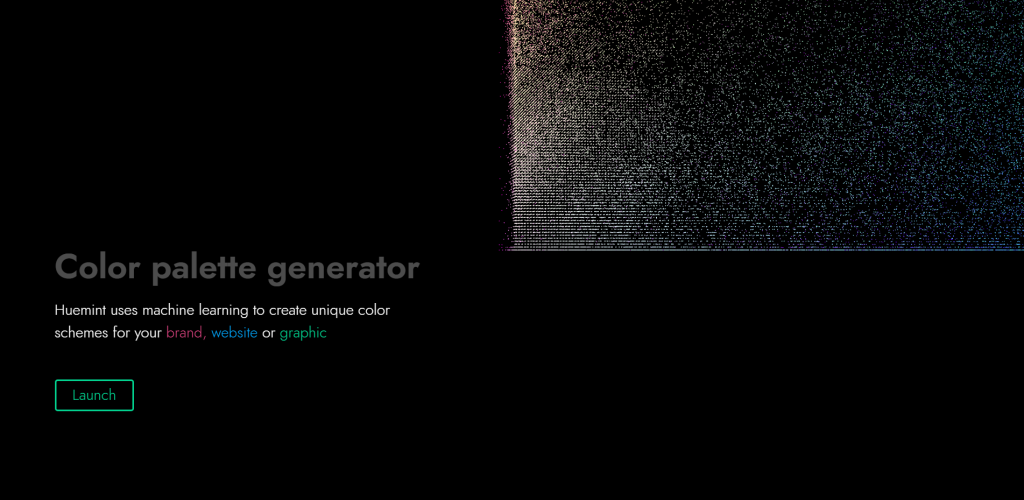
Se você nunca ouviu falar de Huemint antes - você está em um deleite. Este banger absoluto de uma ferramenta usa Machine Learning para potencializar seus recursos de geração de cores. E a quantidade de recursos que você obtém é excepcional, especialmente para uma ferramenta gratuita.
Interessado em saber mais? Certifique-se de ler a página Sobre o Huemint para entender como o software funciona e o modelo que ele usa para gerar as paletas de cores.

Depois de iniciar a ferramenta, você terá acesso ao painel principal. Para começar a usar o Huemint, primeiro você precisa selecionar um dos conceitos na barra lateral esquerda. Estes “conceitos” referem-se a projetos de design como Branding, Websites, mas também Websites com Ilustrações ou Gradientes. É tanto uma ferramenta para gerar paletas de cores para sites quanto para lançamentos de produtos no mundo real.
Depois de selecionar seu conceito, você pode começar a usar o botão Gerar no canto superior direito do painel. Todos os conceitos têm designs e exemplos separados para que você obtenha o exemplo mais realista de como essas cores se parecem no design final.

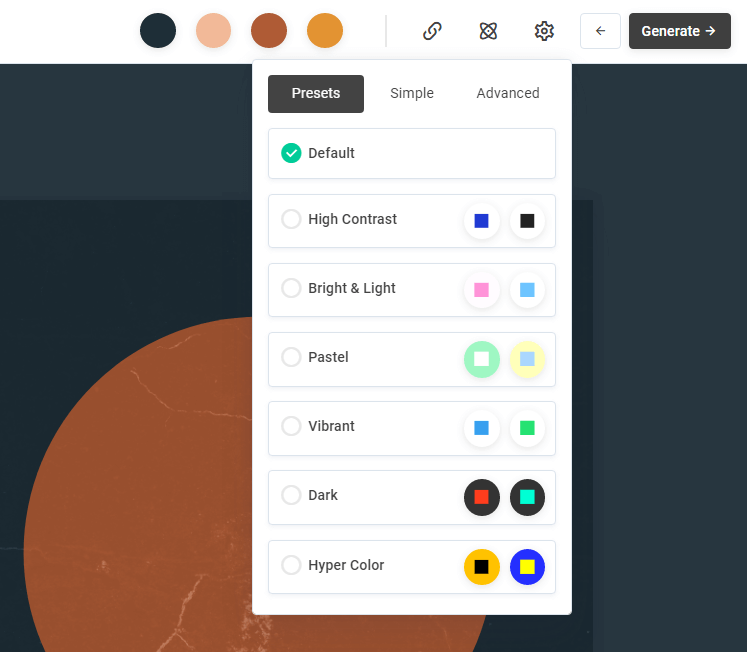
Você também obtém algumas outras opções, incluindo a capacidade de bloquear cores específicas e regenerar a paleta, mas também aplicar Predefinições personalizadas . As predefinições podem ser acessadas clicando no ícone de engrenagem ao lado do botão gerar. E você pode até fazer coisas como extrair cores de imagens e, em seguida, bloquear essas cores e gerar várias visualizações de esquema de cores.
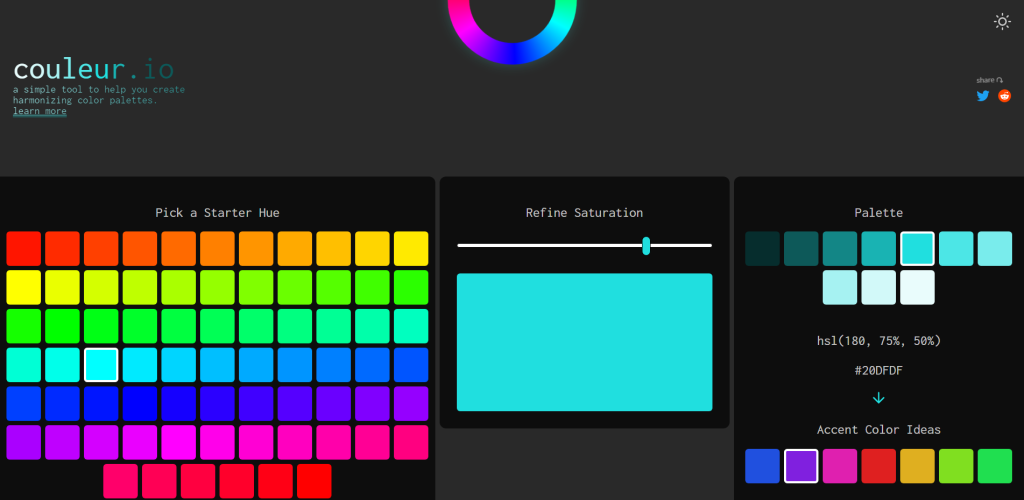
3. cor

Couleur é uma ferramenta que se concentra na criação de paletas de cores harmonizadas. E a descrição do autor faz um bom trabalho ao explicar o que isso significa:
Essa ferramenta usa valores de cores HSL em CSS para criar uma paleta com base em um matiz inicial selecionado, um valor entre 0 (vermelho) e 360 (vermelho novamente) e um nível de saturação selecionado (um valor entre 0% e 100%). Uma paleta de 10 amostras de cores é então criada usando vários níveis de luminosidade na tonalidade e saturação selecionadas. Isso cria uma paleta de cores que são harmonizadas e funcionam bem juntas, pois todas compartilham a mesma tonalidade e saturação.
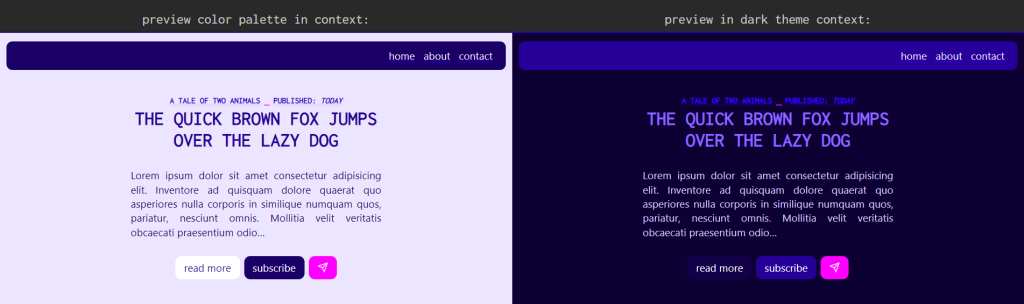
Depois de encontrar a cor perfeita, selecione o sotaque correspondente; você terá uma prévia de como essas cores se parecem nos exemplos de design do modo Claro e Escuro.

E quando estiver satisfeito com um resultado específico, você pode copiar as variáveis CSS que foram usadas para fazer seu design diretamente na área de transferência.

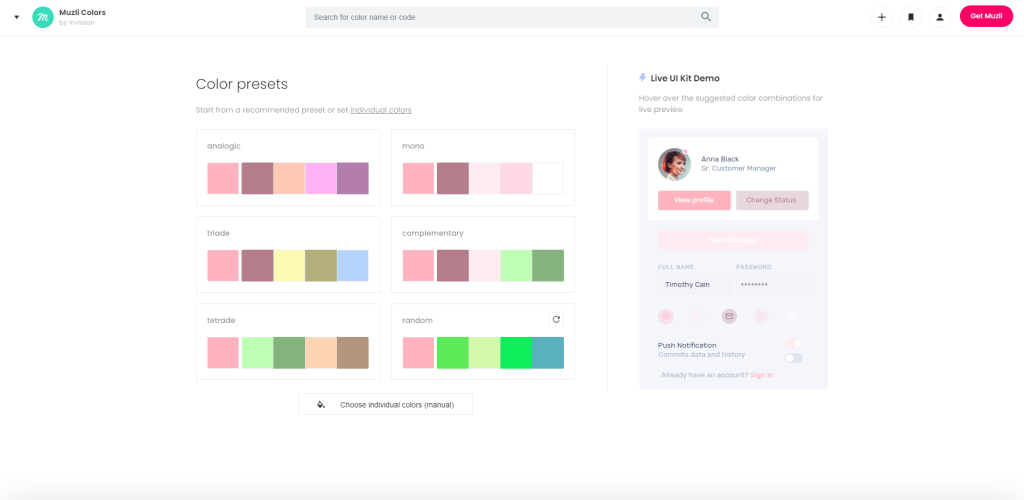
4. Cores Muzli

Eu tenho falado muito sobre o Muzli recentemente, mas tenho que dar algum crédito a eles neste artigo também, pois eles mantêm sua própria ferramenta para gerar esquemas de cores.
O Muzli Colors permite que você selecione uma cor inicial que você está procurando e, em seguida, gerará presentes de cores personalizados em categorias como analógico, mono, tríade, complementar e tetrade. Você também pode selecionar a predefinição Aleatório e, em seguida, regenerar as opções de cores. Cada vez que você fizer isso (selecione uma predefinição ou gere uma nova) – o Muzli aplicará essa paleta de cores a um exemplo do Live UI Kit.
Você pode escolher entre 2 kits de interface do usuário diferentes para testar suas cores. Recursos adicionais incluem a seleção de tons para as cores que você escolheu. Você pode copiar o link para a paleta que criou ou baixar seu conjunto de cores como um arquivo SVG.
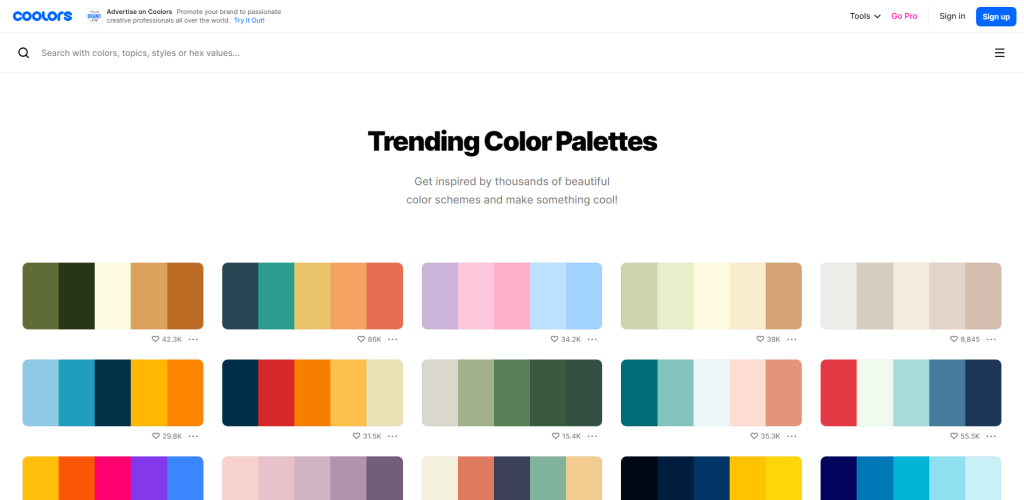
5. Resfriadores

Coolors é um daqueles projetos “cinco por um” que discuti no início do artigo. Mas, eu não quero necessariamente falar sobre o gerador de esquema de cores deles. Em vez disso, muitas vezes me refiro a Coolors por causa de suas páginas de paletas de cores de tendências. Esta página tem centenas de paletas de cores populares e modernas que você pode começar a usar imediatamente. Eles também têm uma excelente função de pesquisa para isso.

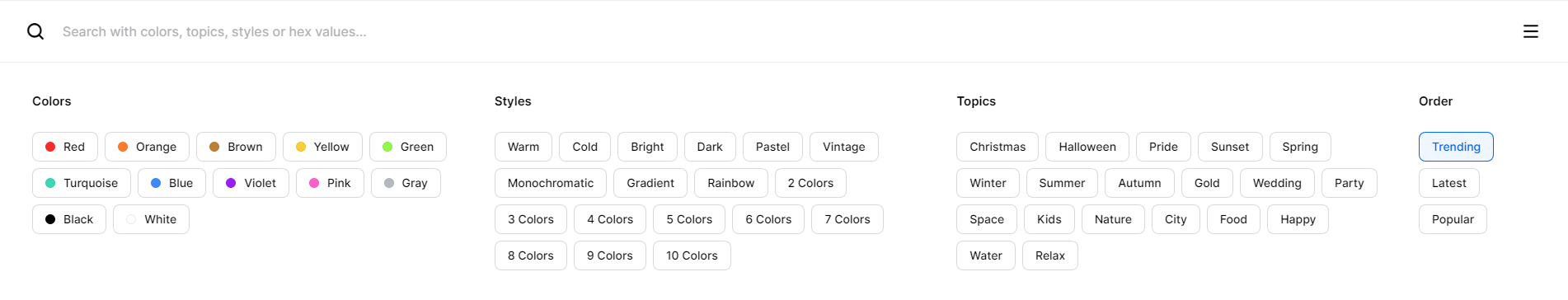
Se você clicar no formulário de pesquisa, terá opções adicionais para filtrar suas paletas, inclusive por categorias como cores, estilos e tópicos específicos.
Você pode usar praticamente todos os recursos do Coolors gratuitamente, mas se quiser salvar paletas específicas para referência, precisará criar uma conta. Dito isso, todas as paletas mostradas em sua página de tendências também podem ser exportadas diretamente. É possível fazê-lo como código CSS bruto, mas também em formatos como imagens (PNG e SVG), bem como arrays JSON (bom!) e strings XML.
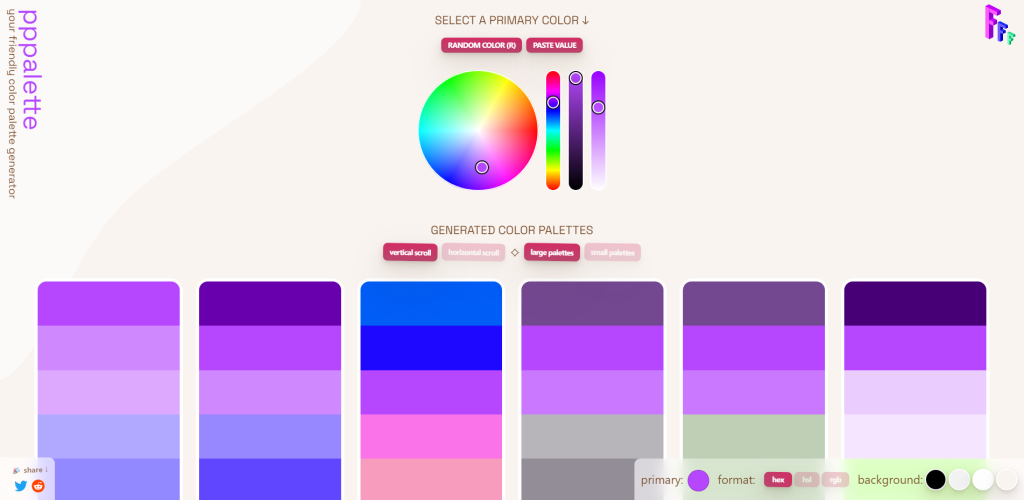
6. ppalette

Já vimos uma das ferramentas de Seb neste artigo ( couleur ), e este é outro projeto dele para fornecer os meios para gerar paletas de cores coesas . A ideia é que você escolha uma cor e depois misture ou misture essa cor com todas as outras cores dentro da paleta.
Isso resulta em um esquema de cores que enfatiza a familiaridade das cores . Se você quiser saber mais sobre essa abordagem, role para baixo abaixo de todas as paletas de cores para ler a explicação completa fornecida pelo autor da ferramenta. É muito detalhado para mencioná-lo aqui corretamente.
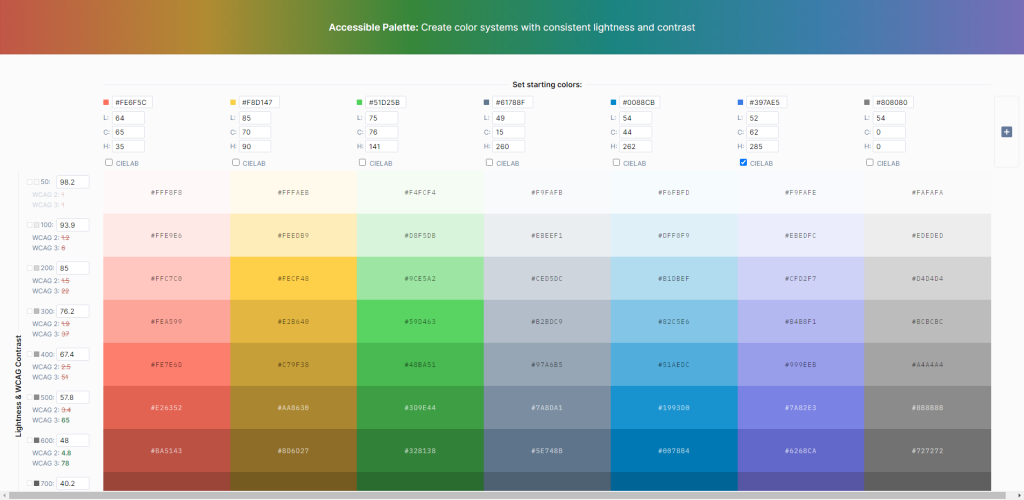
7. Paleta Acessível

A acessibilidade está em todo lugar! Nos últimos dois anos, a acessibilidade tornou-se um dos pilares sobre os quais novos projetos e seus respectivos sistemas são construídos. A ferramenta Accessible Palette foi criada por Eugene Fedorenko com o princípio de combater o uso de HSL em sistemas de cores.
Interessado em aprender sobre cores acessíveis? Aqui estão as minhas 3 melhores escolhas
- Como projetamos uma paleta de cores acessível a partir do zero
- Como escolher as cores menos erradas
- Por favor, pare de usar texto cinza
Essa ferramenta anda de mãos dadas com tudo o que exploramos até agora. Depois que sua paleta de cores for escolhida, você poderá enviar essas cores para a Paleta Acessível para obter recomendações.
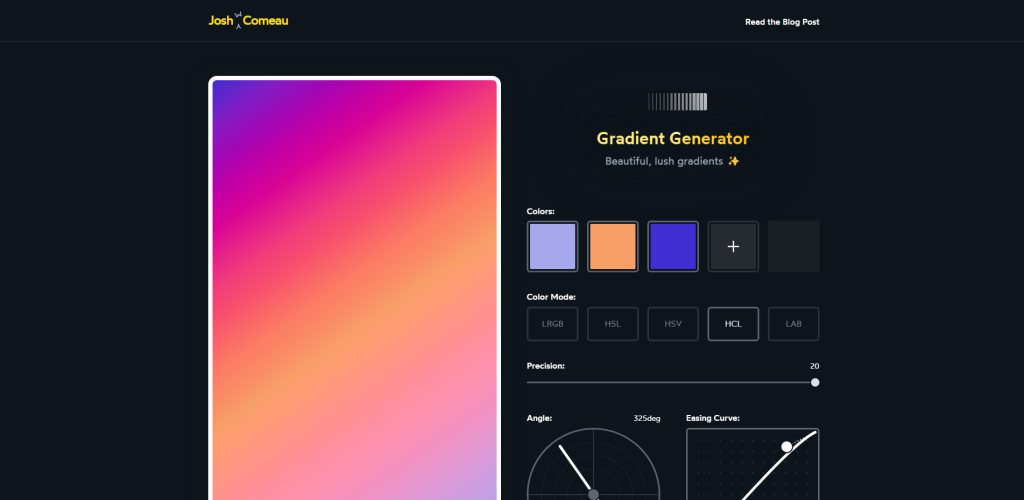
8. Gerador de gradiente

Se você não está seguindo Josh W Comeau – você deveria estar! Ele escreve alguns dos melhores conteúdos front-end e ocasionalmente lança ferramentas fantásticas. Se você quiser ler, aqui está o link para a história de como este gerador de gradiente foi feito.
Quanto a incluí-lo neste artigo – eu fiz isso porque os gradientes são extremamente populares no que diz respeito às tendências atuais de web design. E se você vai usar gradientes, por que não torná-los perfeitos?
Idealmente, você encontrará sua paleta de cores em qualquer uma das ferramentas que já abordamos. Como tal, uma vez que você tenha suas cores – você pode usar a ferramenta de Josh para gerar gradientes correspondentes e personalizá-los ao seu gosto. É também uma boa ferramenta para marcar de qualquer maneira.
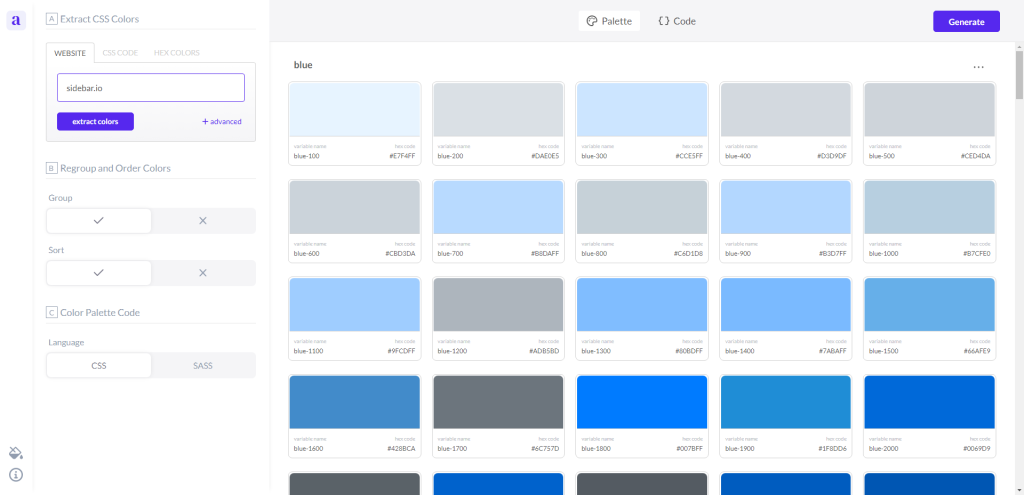
9. Alwane

Se você gosta do esquema de cores de um site específico, mas não sabe como copiar todo o catálogo de cores , a ferramenta Alwane é uma ótima maneira de fazer isso. Esta ferramenta pode extrair todas as cores CSS usadas em qualquer site/página. Isso inclui acentos.
O código da paleta de cores está disponível nos formatos CSS (variáveis) e SCSS.
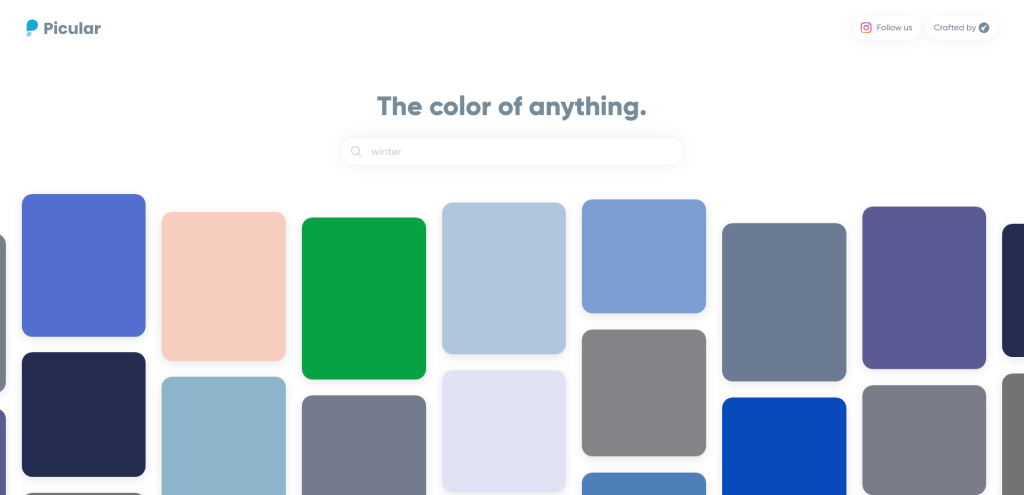
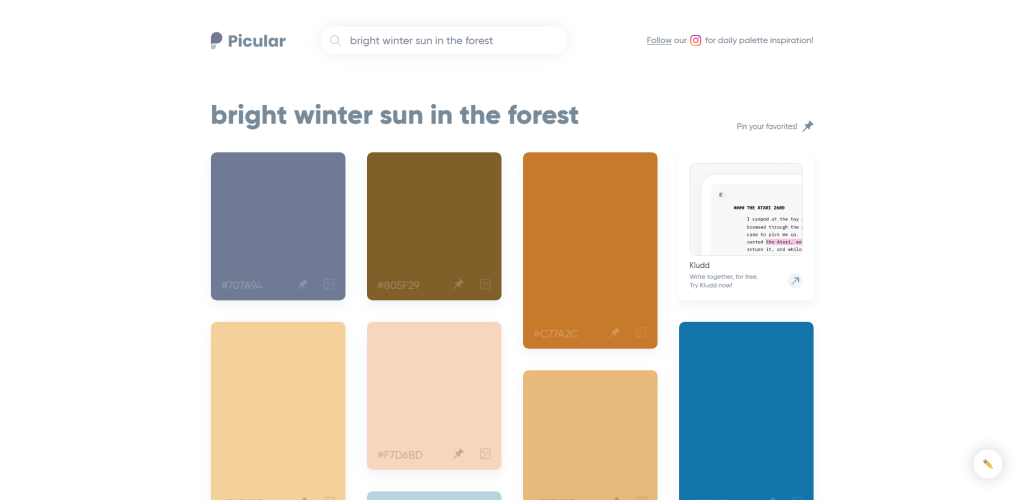
10. Picar

Então, agora que você conhece tantas ferramentas excelentes, é hora de testá-las criando pelo menos algumas paletas de cores próprias. E se você não tem certeza por onde começar – eu recomendo dar uma olhada no Picular. Esta ferramenta bacana pode interpretar qualquer objeto, cenário ou conceito e convertê-lo em cores.

E para ser honesto, também é uma maneira divertida de projetar. Em vez de seguir o caminho tradicional de selecionar uma cor inicial, você pode escolher o tema inicial. Talvez o Picular seja mais um projeto inovador do que uma ferramenta para fazer parte do seu fluxo de trabalho diário.
Não sabe por onde começar? Veja o que os outros estão fazendo.
É divertido e empolgante trabalhar em um esquema de cores do zero, adicionando cores e estilos que combinam com sua preferência e seu impulso criativo. Mas quando sinto que minha inspiração não está lá, geralmente olho para o que outros designers estão fazendo.
Uma das melhores maneiras de fazer isso é verificar sites e galerias de inspiração para web design. E já escrevi sobre os sites de inspiração mais populares – confira o artigo aqui.
Esses sites não são apenas ótimos para ver o que é possível no que diz respeito ao desenvolvimento da Web, mas também são uma ótima maneira de explorar esquemas de cores interessantes, composição e fluxo geral de design. Como tenho certeza que você já sabe – as cores são apenas metade da batalha; você tem que acertar a tipografia também.
