14 geradores de padrões SVG criativos (e gratuitos!)
Publicados: 2022-09-06Se você olhar para qualquer um dos sites populares de inspiração de design, é sem dúvida que a maioria dos novos designs de sites implementam alguma forma de padrão de fundo ou estrutura de textura.
O espaço em branco é rei, mas o espaço em branco só pode levá-lo tão longe para criar experiências de design esteticamente agradáveis. E, para mim, pessoalmente, muitas vezes uso essas ferramentas como suplementos para criar gráficos vetoriais. Uma das coisas mais difíceis de fazer no design vetorial prático é adicionar profundidade, e muitas vezes acho que texturas e várias formas fazem um ótimo trabalho nisso.
Na verdade, costumo procurar kits de interface do usuário gratuitos também (o Figma tem muitos deles, mas também outros sites de brindes) para encontrar padrões de fundo interessantes e texturas criativas. Com isso dito, como são arquivos SVG – você pode remover facilmente certas formas (grupos) do resultado final e modificá-las ao seu gosto.
É assim que eu faço de qualquer maneira.
De qualquer forma, chega de entediar você com meu fluxo de trabalho de design – aqui estão meus geradores de padrões SVG favoritos que uso regularmente. Gratuito, divertido e fácil de trabalhar!
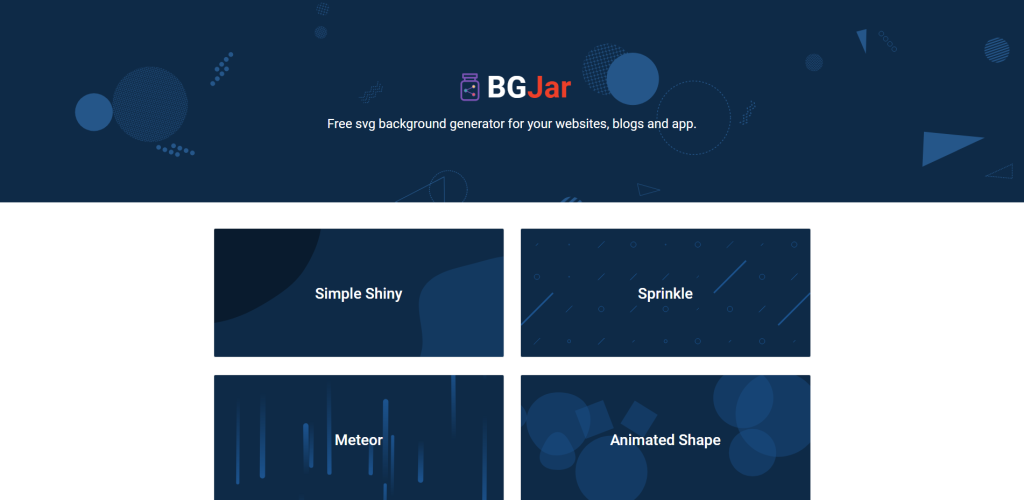
1. BGJar

BGJar tem um total de 28 padrões de fundo diferentes para escolher. Você encontrará estilos tradicionais como ondas, polígonos, bolhas e formas. E para cada plano de fundo, você pode usar o editor Canvas para personalizar a intensidade da forma, bem como modificar a altura, a largura e as cores.
Você pode exportar o projeto como um arquivo SVG completo ou copiar o código CSS. Quanto ao licenciamento, o BGJar é gratuito para uso em projetos pessoais e comerciais desde que você atribua o uso de sua ferramenta.
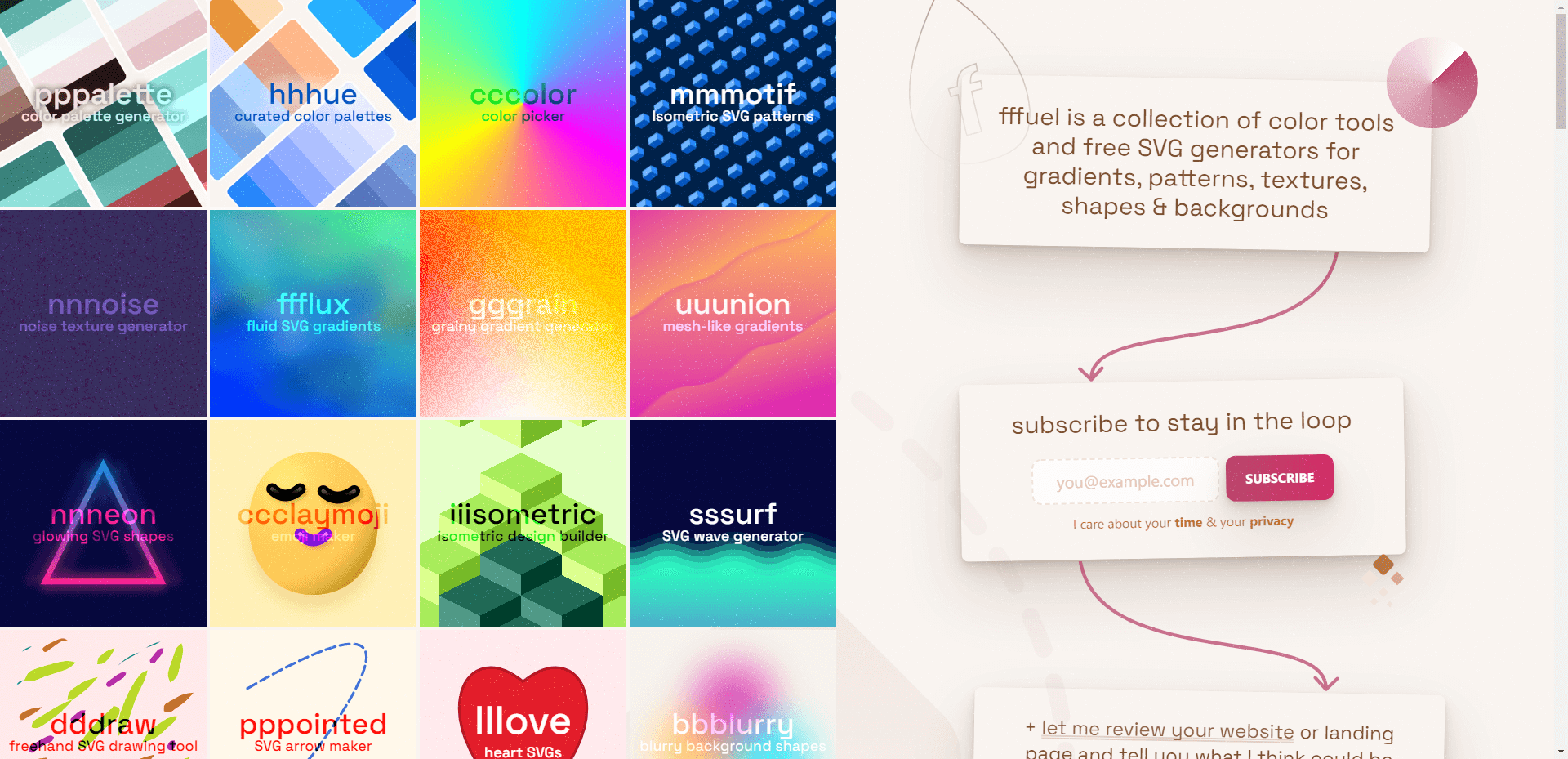
2. combustível

Muitas vezes vejo pessoas linkando para fffuel para destacar um gerador individual, mas, na verdade, o site é um tesouro absoluto de vários geradores de formas, padrões e texturas.
Meus favoritos incluem os geradores de gradiente (malha e fluido), o gerador isométrico e o gerador de oscilação (linhas curvas). Cada gerador tem um painel de configuração separado onde você pode otimizar a apresentação final do padrão que está criando.
O resultado final pode ser copiado ou salvo como SVG diretamente.
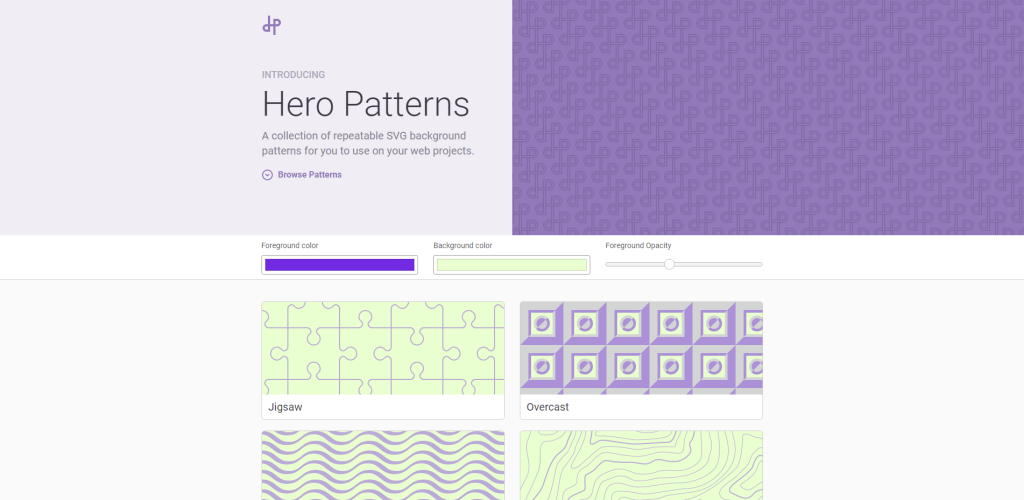
3. Padrões de heróis

Eu não uso muito Hero Patterns, já que não é meu estilo preferido, mas vale a pena mencioná-lo neste artigo. Todos os padrões que você vê na página inicial podem ser baixados diretamente como arquivos SVG sem estilo, ou você pode modificar as cores antes de fazer o download. Além disso, Hero Patterns fornece código CSS para cada padrão. Mudar as cores também mudará o código, é claro.
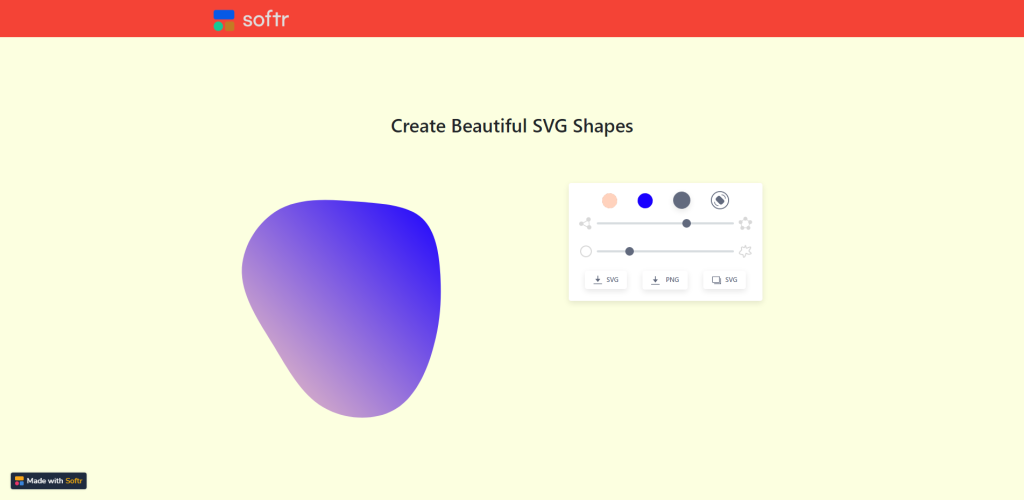
4. Suave

Se você tiver o Figma ou o Sketch instalado, provavelmente não precisará deste gerador de blob. Existem inúmeros plugins geradores de blob para o software de design gráfico mais popular, mas no caso de você não usar essas ferramentas – o Softr facilita a criação rápida de formas de blob.
Eles também têm uma ferramenta semelhante para criar ondas, e essa também suporta exportações SVG.
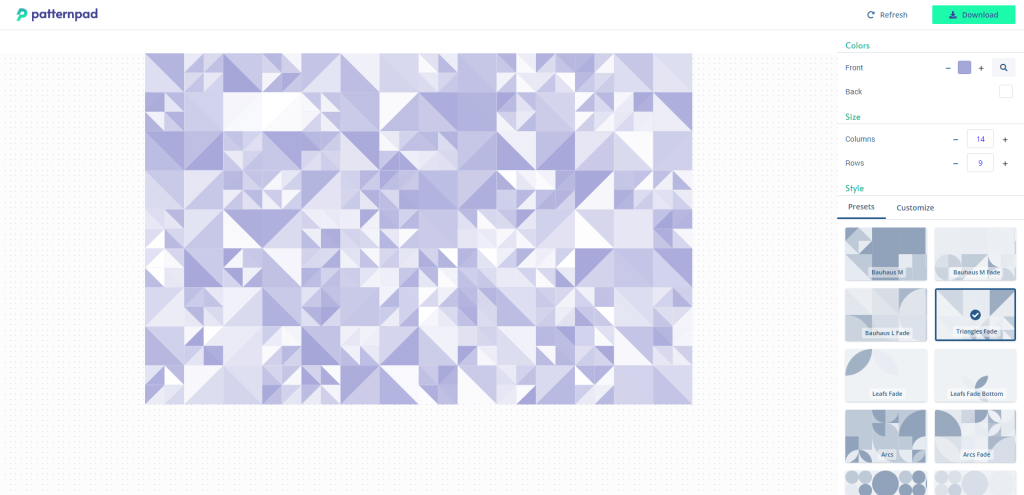
5. Padrões

Quando eu disse que adoro usar padrões para adicionar profundidade aos planos de fundo/vetores – esta é a ferramenta que eu estava pensando. O PatternPad fornece uma excelente variedade de padrões criativos e interessantes que você pode personalizar totalmente ao seu gosto. Coisas como colunas e linhas podem intensificar ou diminuir o padrão, e você também pode aplicar cores personalizadas.
Depois de abrir o gerador (predefinição), você pode clicar na guia Personalizar na barra lateral para obter opções adicionais de personalização. Isso inclui gerenciar quais formas incluir no padrão, mas também personalizar o espaçamento e a densidade do próprio padrão.
Se você deseja apimentar suas seções de heróis com um padrão de fundo criativo, essa seria a ferramenta para brincar. Você pode fazer alguns resultados realmente únicos.
6. SVGeez

SVGeez é um projeto de Megan Young. Neste momento, ela compartilhou um pouco mais de 20 padrões, todos com seu próprio sabor único. A única “advertência” é que Megan não fornece links para download, mas sim um código CSS pré-fabricado.

Se você quiser o arquivo SVG bruto, faça o seguinte:
- Inspecione a página, de preferência clicando no padrão.
- Verifique os estilos na barra lateral do console e encontre a imagem de fundo.
- Clique no data-URI para baixar o arquivo diretamente.
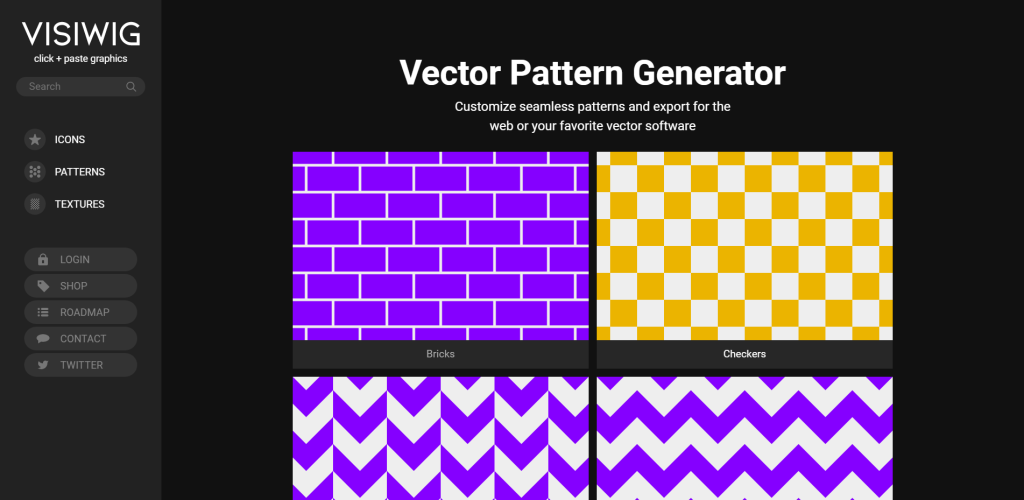
7. VISIWIG

Matt Visiwig construiu seu projeto como um meio de fornecer gráficos fáceis de copiar e colar.
Fora do gerador de padrões, você também pode visitar a página inicial para experimentar seu gerador de texturas, bem como os recursos de Ícones. Depois de escolher um padrão, você pode modificar sua escala, alterar a rotação e definir traços personalizados e cores. Baixe em SVG ou copie o código CSS.
A licença permite que você os use sem atribuição para projetos pessoais e comerciais.
8. Monstro Padrão

O Pattern Monster tem indiscutivelmente a maior biblioteca de padrões e texturas de todas as plataformas que abordaremos neste post. No momento em que escrevo isso, existem cerca de 248 padrões disponíveis.
Cada padrão pode ser modificado para alterar o zoom, posicionamento, espaçamento, traçados, ângulos e cores.
Da mesma forma, cada padrão tem um botão “Inspire Me” ao lado das configurações, e este lhe dará saídas aleatórias caso você esteja procurando inspiração bruta.
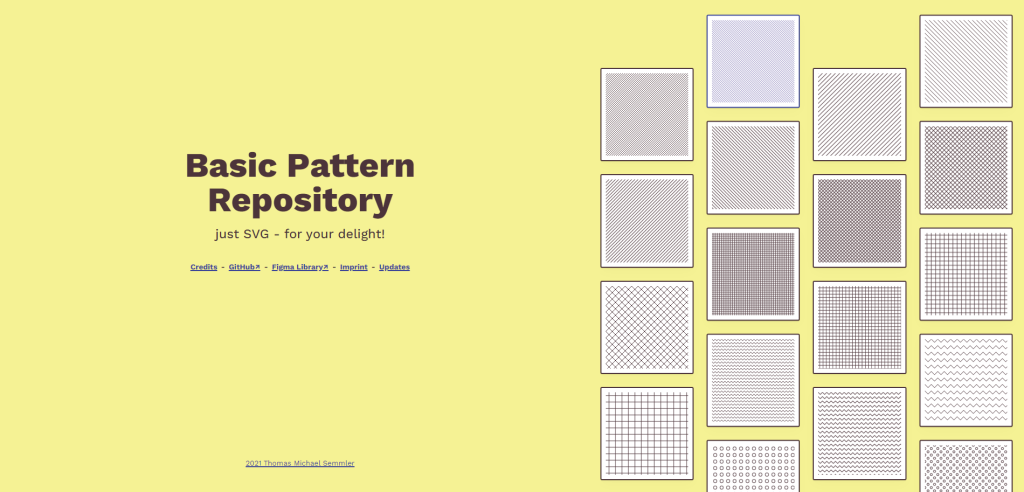
9. Repositório de padrões básicos

Este projeto de Thomas Michael Semmler não oferece nenhuma opção de personalização (além do seu software de design gráfico), mas vale a pena falar porque há mais de 40 padrões para escolher.
Eu amo esses padrões minimalistas/básicos porque eles são maravilhosos de usar para adicionar profundidade. Você pode usá-los para enfatizar imagens de fundo, criar efeitos de texto opaco e enriquecer seu design adicionando um toque criativo a ele.
Todo o conjunto também está disponível como uma biblioteca Figma.
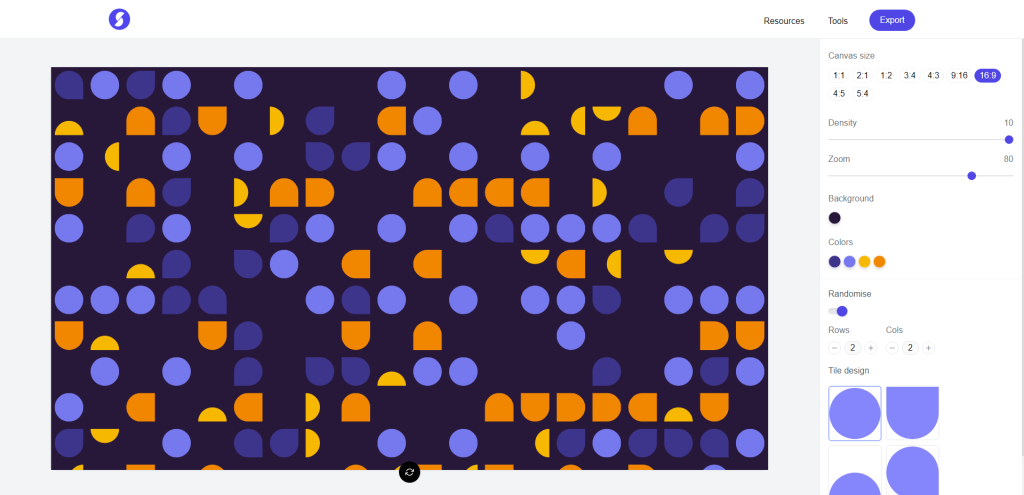
10. Superdesigner

O Super Designer possui várias ferramentas geradoras em seu catálogo, incluindo geradores de formas 3D, criadores de plano de fundo e várias maneiras de criar blobs e gradientes. Mas para este artigo, estamos focando no gerador de padrões. Este permite que você crie padrões semelhantes a Doodle usando um sistema de ladrilhos.
Depois de abrir o editor, você obterá uma tela 1:1 padrão (você pode alterar isso) com um tileset de padrão aleatório. A partir daí, você pode personalizar o design do ladrilho (escolher formas), além de alterar o zoom e a densidade. Além disso, é possível adicionar/remover colunas e linhas.
11. Obter ondas

São padrões de ondas? Eu acho que eles são quando em camadas de uma maneira específica. E a ferramenta Obter ondas é uma maneira rápida e fácil de gerar o padrão de onda exato que você está procurando. Você também pode pegar o plug-in Figma e criar ondas diretamente do seu projeto de design.
12. Tonto

Falando em ondas – com o Heazy você pode gerar padrões de ondas em camadas na hora. Você pode criar padrões sólidos ou de contorno. Você também pode personalizar bastante a complexidade da forma, incluindo a alteração da suavidade, equilíbrio, velocidade e outras configurações.
Todos os 6 padrões/elementos atualmente disponíveis nesta ferramenta também suportam camadas adicionais.
13. Esquilo

Esta ferramenta também exemplifica algumas das últimas tendências de web design. Pequenos pontos, círculos e círculos quadrados juntos na combinação certa podem causar uma bela impressão de design. Como é o caso da própria página inicial desta ferramenta, pois está usando esses círculos quadrados como parte da composição do design.
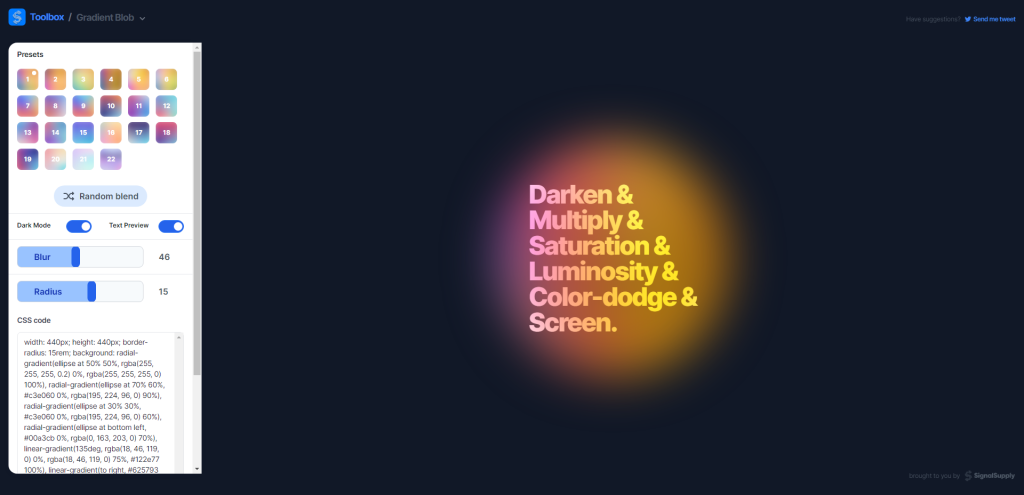
14. Gradiente Blob (CSS)

Esta é realmente uma ferramenta de bônus, pois não é um gerador de SVG por ver. No entanto, o efeito do efeito de sombra gradiente é muito bom e pode ter vários usos em seu projeto de design.
Você pode escolher uma predefinição e alterar o desfoque/raio e o CSS está pronto para importação.
