14 個創意(免費!)SVG 模式生成器
已發表: 2022-09-06如果您要查看任何流行的設計靈感網站,毫無疑問,大多數新網站設計都實現了某種形式的背景圖案或紋理結構。
留白為王,但留白只能帶你去創造美觀的設計體驗。 而且,就我個人而言,我經常發現使用這些工具作為創建矢量圖形的補充。 在實際的矢量設計中最難做的事情之一就是增加深度,我經常發現紋理和各種形狀在這方面做得很好。
事實上,我也經常瀏覽免費的 UI 工具包(Figma 有很多,但其他免費網站也有)來尋找有趣的背景圖案和創意紋理。 話雖如此,由於這些是 SVG 文件 - 您可以輕鬆地從最終結果中刪除某些形狀(組)並根據自己的喜好對其進行修改。
反正我就是這樣做的。
無論如何,我的設計工作流程讓你厭煩了——這是我最喜歡的 SVG 模式生成器,我經常使用。 免費、有趣且易於使用!
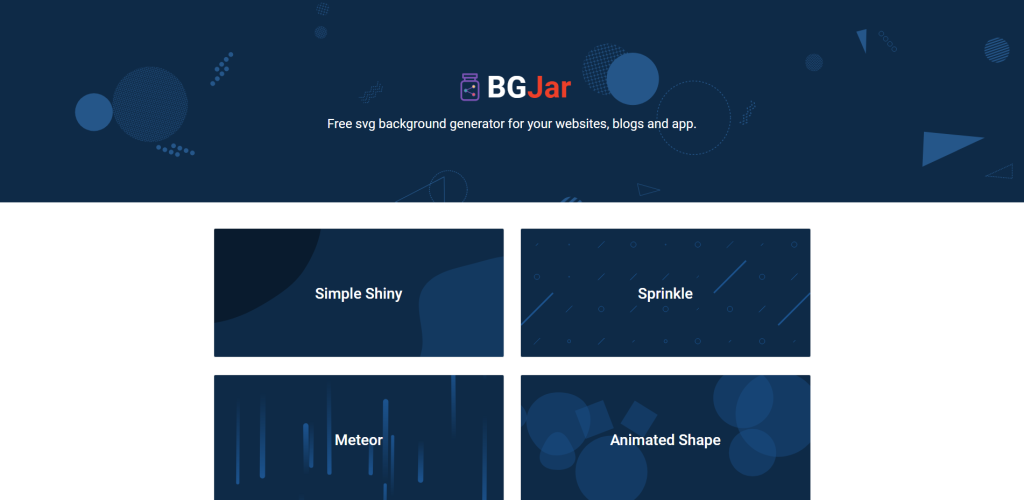
1. BGJar

BGJar 共有 28 種不同的背景圖案可供選擇。 您會發現傳統樣式,如波浪、多邊形、斑點和形狀。 對於每個背景,您可以使用 Canvas 編輯器自定義形狀強度,以及修改高度、寬度和顏色。
然後,您可以將項目導出為完整的 SVG 文件或複制 CSS 代碼。 至於許可,只要您使用他們的工具,BGJar 就可以免費用於個人和商業項目。
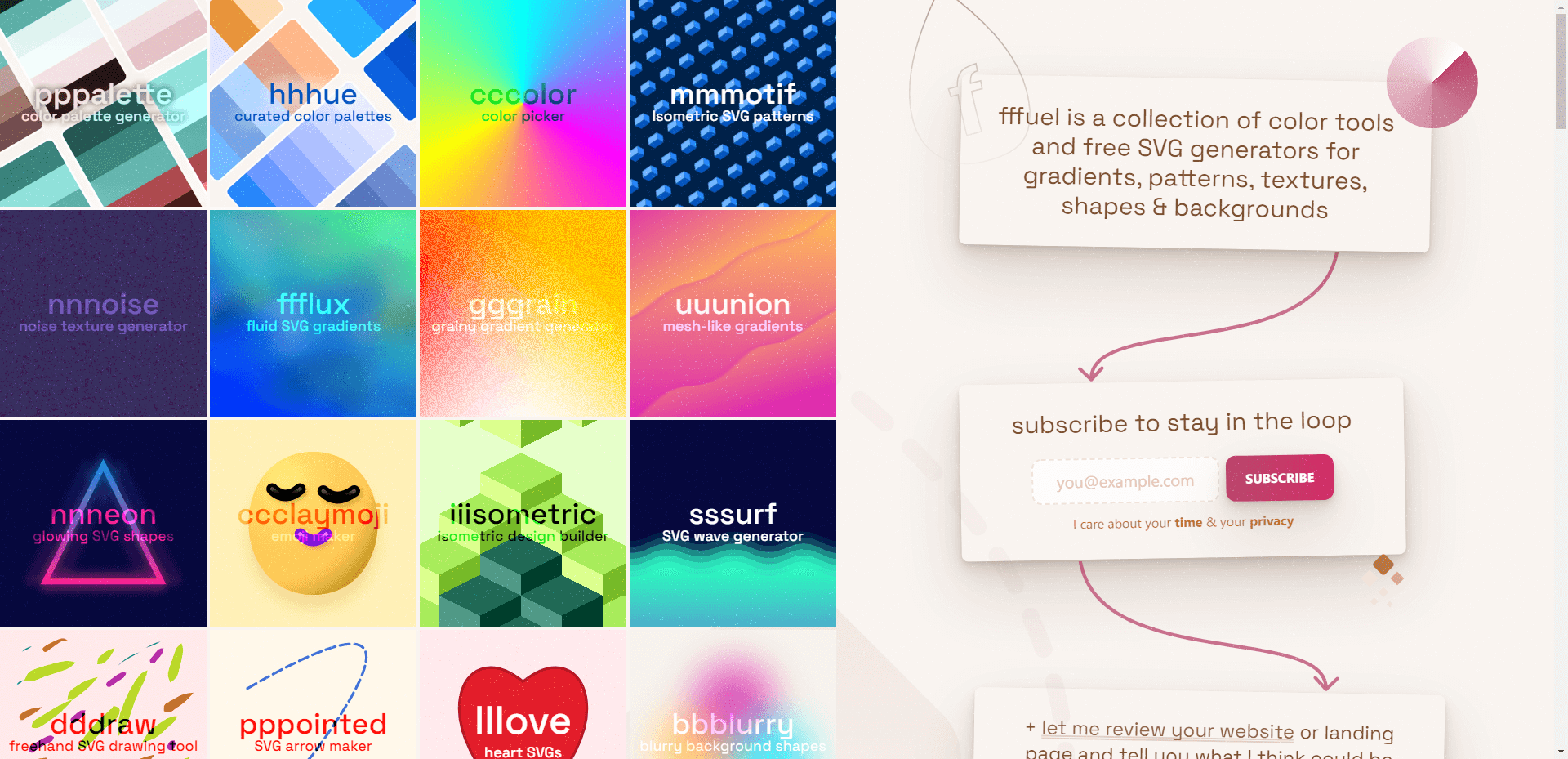
2. 燃料

我經常看到人們鏈接到fffuel以突出單個生成器,但實際上,該站點是各種形狀、圖案和紋理生成器的絕對寶庫。
我最喜歡的包括梯度生成器(網格和流體)、等距生成器和振盪(曲線)生成器。 每個生成器都有一個單獨的配置面板,您可以在其中優化您正在創建的模式的最終呈現。
最終結果可以直接複製或保存為 SVG。
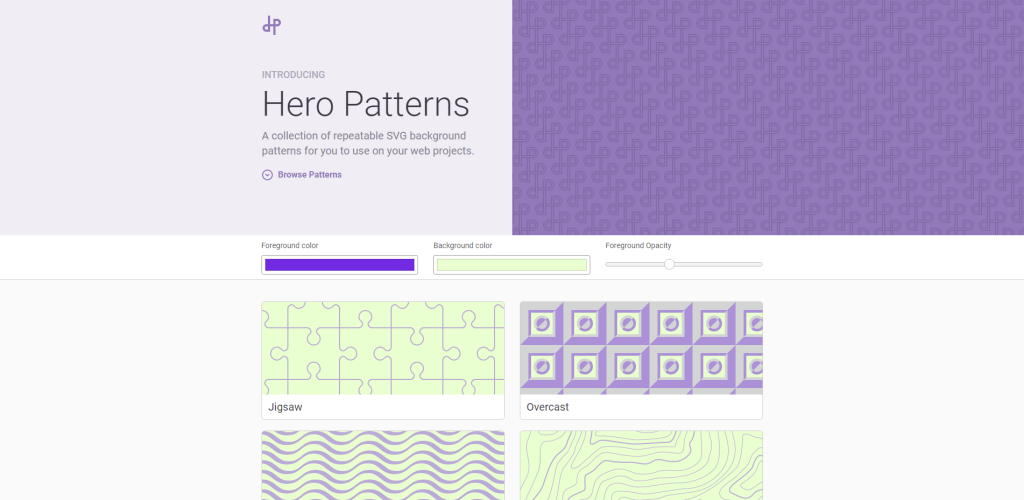
3.英雄模式

我不怎麼使用英雄模式,因為它不是我喜歡的風格,但在本文中很值得一提。 您在主頁上看到的所有圖案都可以直接下載為無樣式的 SVG 文件,也可以在下載前修改顏色。 此外,Hero Patterns 為每個模式提供了 CSS 代碼。 當然,更改顏色也會更改代碼。
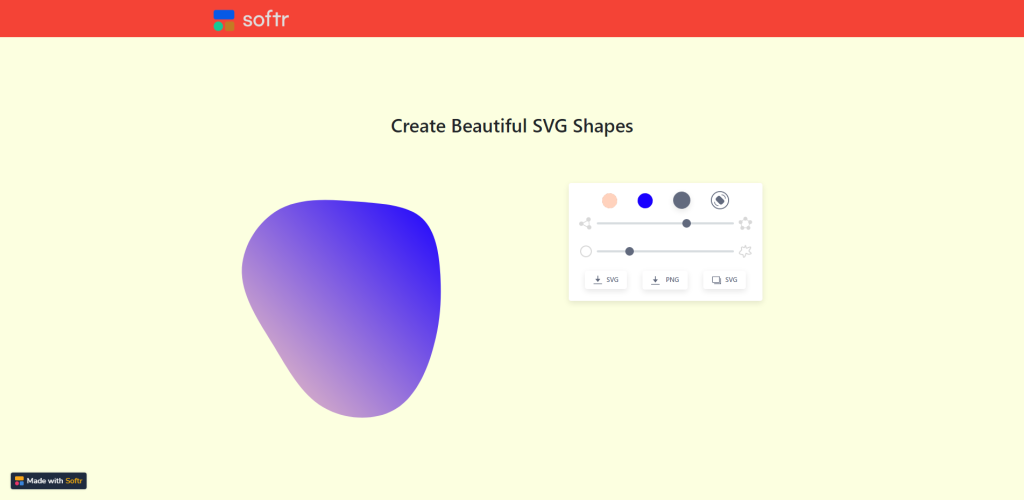
4.軟

如果你安裝了 Figma 或 Sketch,你可能不需要這個 blob 生成器。 最流行的圖形設計軟件有無數的 blob 生成器插件,但如果您不使用這些工具 - Softr 可以輕鬆快速地創建 blob 形狀。
他們也有一個類似的創建波浪的工具,並且還支持 SVG 導出。
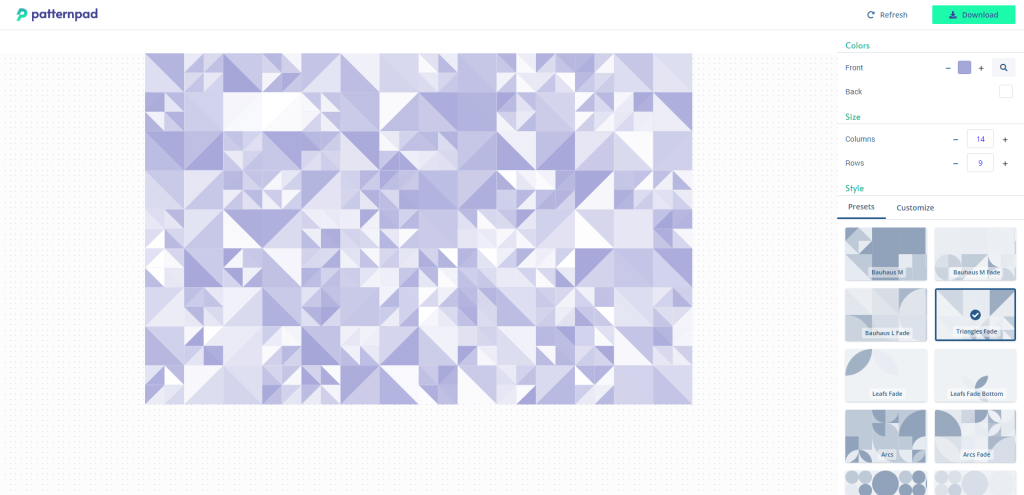
5.圖案板

當我說我喜歡使用圖案來增加背景/矢量的深度時——這就是我正在考慮的工具。 PatternPad 提供了一系列極好的創意和有趣的圖案,您可以根據自己的喜好進行完全定制。 列和行之類的東西可以加強或減少圖案,您也可以應用自定義顏色。
打開生成器(預設)後,您可以單擊側邊欄上的自定義選項卡以獲取其他自定義選項。 這些包括管理要包含在圖案中的形狀,還包括自定義圖案本身的間距和密度。
如果您想用創意背景圖案為您的英雄部分增添趣味,這將是一個可以玩的工具。 你可以做出一些非常獨特的結果。
6.SVGeez

SVGeez 是 Megan Young 的一個項目。 此時她已經分享了20多個圖案,每一個都有自己獨特的味道。 唯一的“警告”是梅根不提供下載鏈接,而是提供了一個預製的 CSS 代碼。

如果您想要原始 SVG 文件,則需要執行以下操作:
- 檢查頁面,最好點擊圖案。
- 檢查控制台側邊欄中的樣式,並找到背景圖像。
- 點擊 data-URI 直接下載文件。
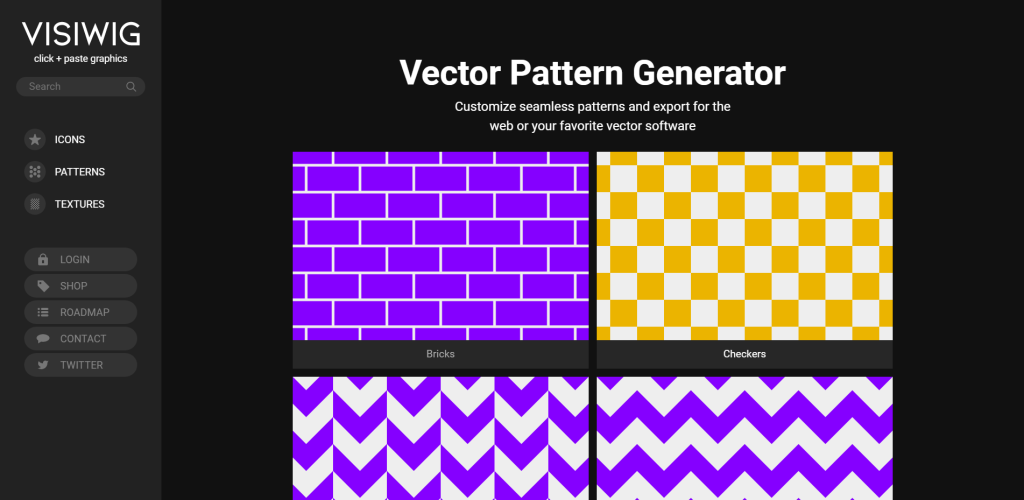
7.VISIWIG

Matt Visiwig 將他的項目構建為一種提供簡單複制和粘貼圖形的方法。
在模式生成器之外,您還可以訪問主頁以試用他的紋理生成器,以及圖標資源。 選擇圖案後,您可以修改其比例、更改旋轉以及設置自定義筆觸和顏色。 以 SVG 格式下載或複制 CSS 代碼。
該許可證允許您在不署名的情況下將這些用於個人和商業項目。
8.圖案怪物

Pattern Monster 可以說是我們將在這篇文章中介紹的所有平台中最大的圖案和紋理庫。 在撰寫本文時,有大約 248 種模式可用。
可以修改每個圖案以更改縮放、定位、間距、筆劃、角度和顏色。
同樣,每個模式在設置旁邊都有一個“啟發我”按鈕,如果你正在尋找原始靈感,這個按鈕會給你隨機輸出。
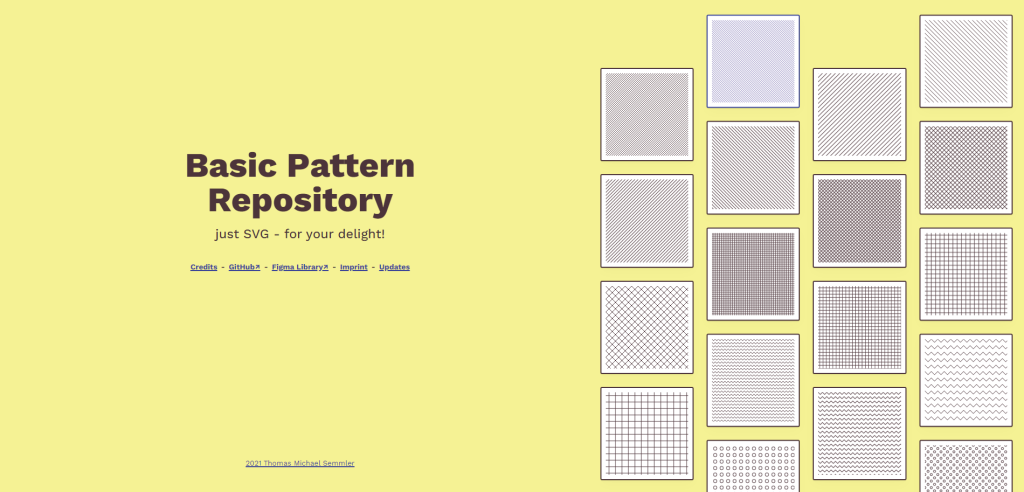
9. 基本模式庫

Thomas Michael Semmler 的這個項目不提供任何自定義選項(除了在您的圖形設計軟件中),但它非常值得一提,因為有超過 40 種模式可供選擇。
我喜歡這些簡約/基本的圖案,因為它們非常適合用來增加深度。 您可以使用它們來強調背景圖像,創建不透明的文本效果,或者通過添加一些創意來豐富您的設計。
整個集合也可作為 Figma 庫使用。
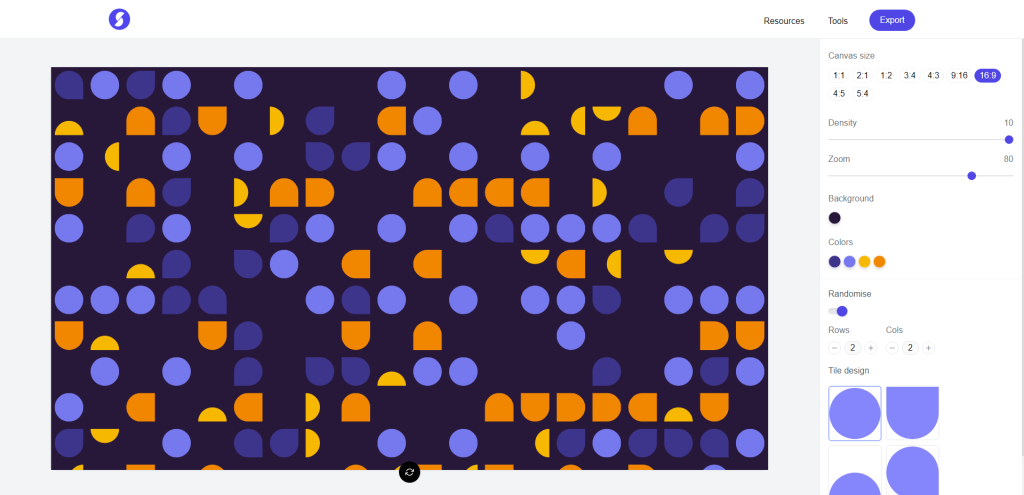
10. 超級設計師

Super Designer 的目錄中有許多生成器工具,包括 3D 形狀生成器、背景創建器以及創建斑點和漸變的多種方法。 但是對於本文,我們將重點放在模式生成器上。 這個可以讓您使用平鋪系統創建類似塗鴉的圖案。
打開編輯器後,您將獲得一個默認的 1:1 畫布(您可以更改它),其中包含一個隨機圖案圖塊集。 從那裡,您可以自定義瓷磚設計(選擇形狀),以及更改縮放和密度。 此外,可以添加/刪除列和行。
11. 獲得波浪

是波浪紋嗎? 我認為它們以特定方式分層。 Get Waves 工具是一種快速簡便的方法,可以生成您正在尋找的確切波形。 您還可以獲取 Figma 插件,然後直接從您的設計項目中創建波形。
12. 沉重

說到波浪 - 使用 Heazy,您可以動態生成分層波浪圖案。 您可以創建實體或輪廓圖案。 您還可以極大地自定義形狀複雜性,包括更改平滑度、平衡、速度和其他設置。
此工具中所有 6 個當前可用的圖案/元素也支持附加層。
13. 松鼠利

該工具還體現了一些最新的網頁設計趨勢。 小圓點、圓圈和方形圓圈以正確的組合放在一起可以給人一種可愛的設計印象。 與此工具的實際主頁一樣,它使用這些方形圓圈作為設計組合的一部分。
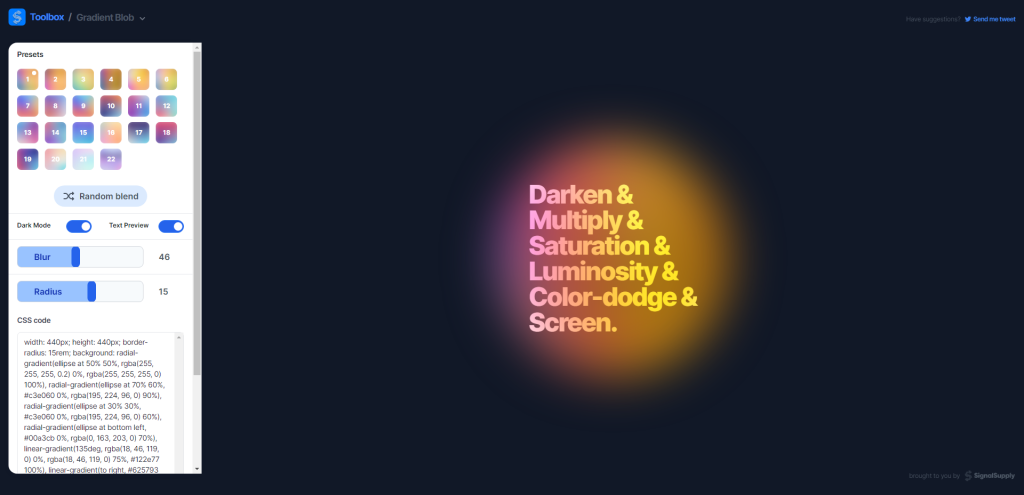
14.漸變斑點(CSS)

這實際上是一個獎勵工具,因為它不是每次看到的 SVG 生成器。 但是,漸變陰影效果的效果非常好,可以在您的設計項目中使用很多。
您可以選擇一個預設,然後更改模糊/半徑,CSS 就可以導入了。
