14 kreative (und kostenlose!) SVG-Mustergeneratoren
Veröffentlicht: 2022-09-06Wenn Sie sich eine der beliebten Design-Inspirationsseiten ansehen, ist es ohne Zweifel so, dass die Mehrheit der neuen Website-Designs irgendeine Form eines Hintergrundmusters oder einer Texturstruktur implementiert.
Whitespace ist König, aber Whitespace kann Sie nur so weit bringen, um ästhetisch ansprechende Designerlebnisse zu schaffen. Und für mich persönlich finde ich diese Tools oft als Ergänzung zum Erstellen von Vektorgrafiken. Eines der schwierigsten Dinge im praktischen Vektordesign ist das Hinzufügen von Tiefe, und ich finde oft, dass Texturen und verschiedene Formen dabei hervorragende Arbeit leisten.
Tatsächlich stöbere ich oft auch in kostenlosen UI-Kits (Figma hat viele davon, aber auch andere Freebie-Sites), um interessante Hintergrundmuster und kreative Texturen zu finden. Da es sich jedoch um SVG-Dateien handelt, können Sie bestimmte Formen (Gruppen) ganz einfach aus dem Endergebnis entfernen und nach Ihren Wünschen ändern.
So mache ich es jedenfalls.
Wie auch immer, genug davon, dass ich Sie mit meinem Design-Workflow langweile – hier sind meine Lieblings-SVG-Mustergeneratoren, die ich regelmäßig verwende. Kostenlos, lustig und einfach zu bedienen!
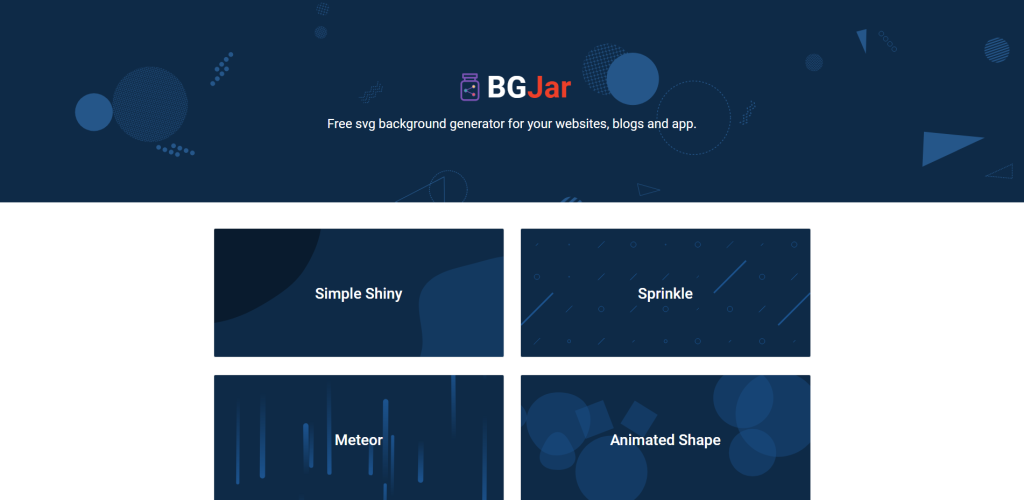
1. BGJar

BGJar hat insgesamt 28 verschiedene Hintergrundmuster zur Auswahl. Sie finden traditionelle Stile wie Wellen, Polygone, Blobs und Formen. Und für jeden Hintergrund können Sie den Canvas-Editor verwenden, um die Formintensität anzupassen sowie Höhe, Breite und Farben zu ändern.
Anschließend können Sie das Projekt als vollständige SVG-Datei exportieren oder den CSS-Code kopieren. Was die Lizenzierung betrifft, so kann BGJar kostenlos in persönlichen und kommerziellen Projekten verwendet werden, solange Sie mit ihrem Tool zuweisen.
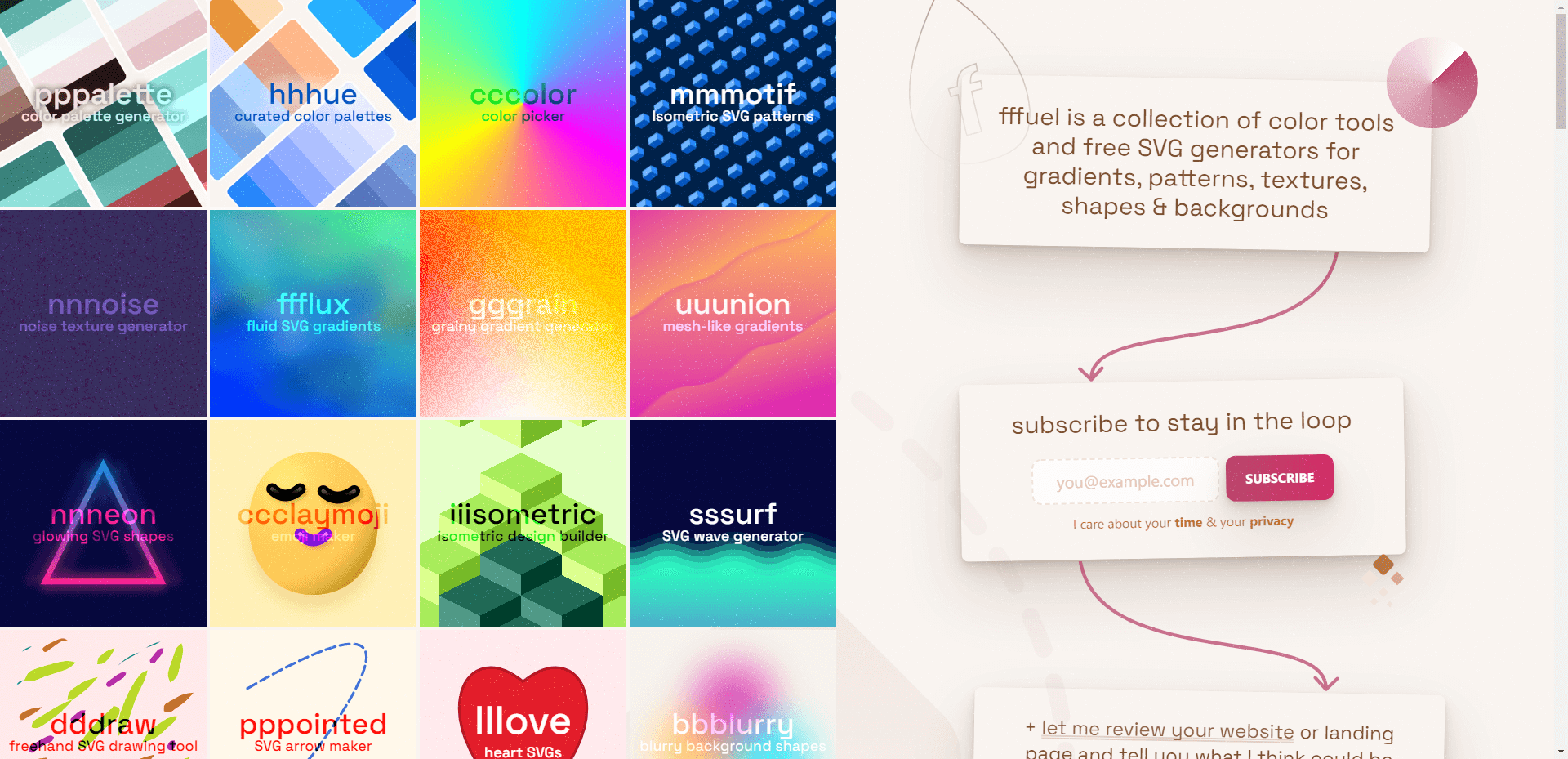
2. ffKraftstoff

Ich sehe oft Leute, die auf fffuel verlinken , um einen einzelnen Generator hervorzuheben, aber eigentlich ist die Seite eine absolute Fundgrube für verschiedene Form-, Muster- und Texturgeneratoren.
Zu meinen Favoriten gehören die Gradientengeneratoren (Mesh und Fluid), der isometrische Generator und der Oszillationsgenerator (kurvige Linien). Jeder Generator verfügt über ein separates Konfigurationsfenster, in dem Sie die endgültige Präsentation des von Ihnen erstellten Musters optimieren können.
Das Endergebnis kann entweder kopiert oder direkt als SVG gespeichert werden.
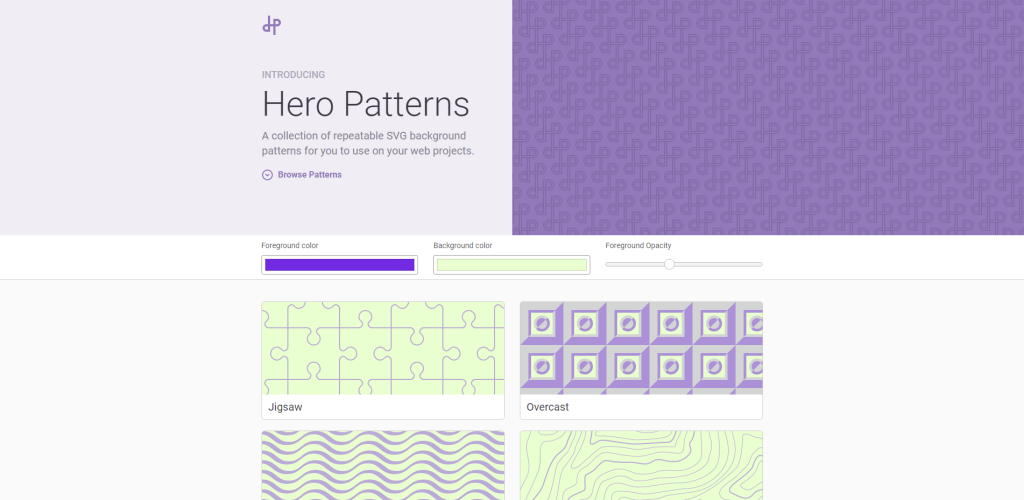
3. Heldenmuster

Ich verwende Hero Patterns nicht so oft, da es nicht mein bevorzugter Stil ist, aber es ist ohne weiteres eine Erwähnung für diesen Artikel wert. Alle Muster, die Sie auf der Homepage sehen, können direkt als ungestylte SVG-Dateien heruntergeladen werden, oder Sie können die Farben vor dem Herunterladen ändern. Darüber hinaus bietet Hero Patterns CSS-Code für jedes Muster. Das Ändern der Farben ändert natürlich auch den Code.
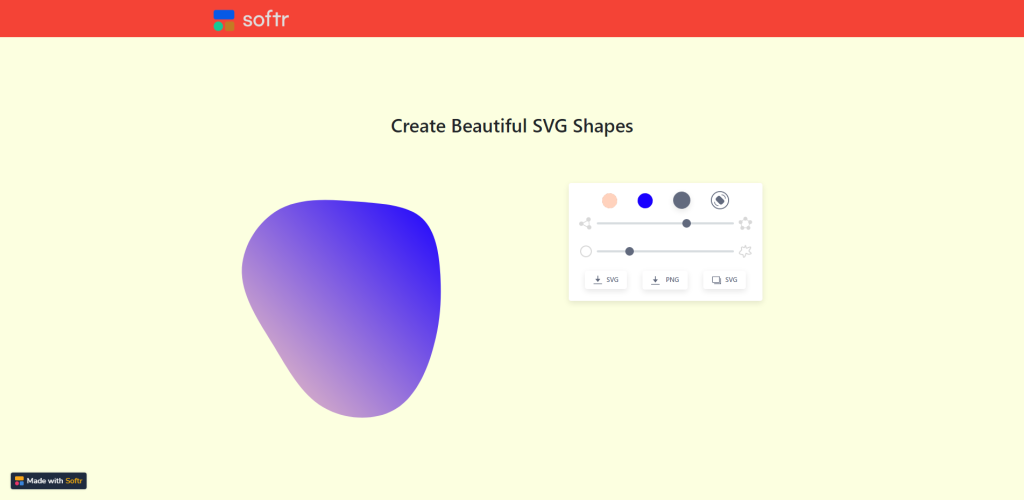
4. Weicher

Wenn Sie Figma oder Sketch installiert haben, benötigen Sie diesen Blob-Generator wahrscheinlich nicht. Es gibt unzählige Blob-Generator-Plugins für die gängigsten Grafikdesign-Software, aber falls Sie diese Tools nicht verwenden – Softr macht es einfach, schnell Blob-Formen zu erstellen.
Sie haben auch ein ähnliches Tool zum Erstellen von Wellen, und dieses unterstützt auch SVG-Exporte.
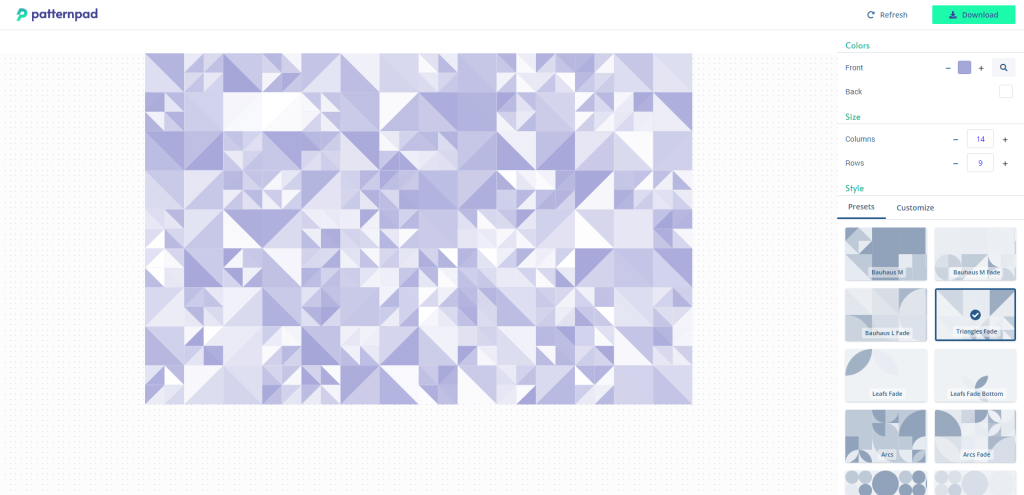
5. MusterPad

Als ich sagte, dass ich es liebe, Muster zu verwenden, um Hintergründen/Vektoren Tiefe zu verleihen, dachte ich an dieses Tool. PatternPad bietet eine hervorragende Auswahl an kreativen und interessanten Mustern, die Sie vollständig nach Ihren Wünschen anpassen können. Dinge wie Spalten und Zeilen können das Muster entweder intensivieren oder verringern, und Sie können auch benutzerdefinierte Farben anwenden.
Sobald Sie den Generator (Voreinstellung) öffnen, können Sie auf die Registerkarte Anpassen in der Seitenleiste klicken, um zusätzliche Anpassungsoptionen zu erhalten. Dazu gehört die Verwaltung der Formen, die in das Muster aufgenommen werden sollen, aber auch die Anpassung des Abstands und der Dichte des Musters selbst.
Wenn Sie Ihre Heldenabschnitte mit einem kreativen Hintergrundmuster aufpeppen möchten, ist dies das Werkzeug, mit dem Sie herumspielen können. Sie können einige wirklich einzigartige Ergebnisse erzielen.
6. SVGeez

SVGeez ist ein Projekt von Megan Young. Zu diesem Zeitpunkt hat sie etwas mehr als 20 Muster geteilt, die alle ihren eigenen einzigartigen Geschmack haben. Der einzige „Vorbehalt“ ist, dass Megan keine Download-Links, sondern einen vorgefertigten CSS-Code bereitstellt.

Wenn Sie die rohe SVG-Datei möchten, müssen Sie Folgendes tun:
- Untersuchen Sie die Seite, indem Sie idealerweise auf das Muster klicken.
- Überprüfen Sie Stile in der Seitenleiste der Konsole und suchen Sie nach dem Hintergrundbild.
- Klicken Sie auf die Daten-URI, um die Datei direkt herunterzuladen.
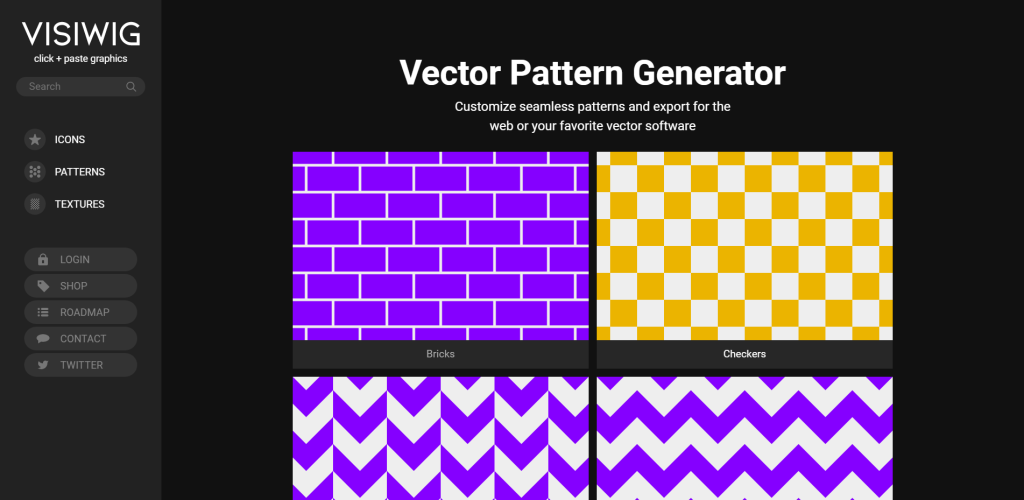
7. VISIWIG

Matt Visiwig hat sein Projekt als Mittel zum einfachen Kopieren und Einfügen von Grafiken entwickelt.
Außerhalb des Mustergenerators können Sie auch die Homepage besuchen, um seinen Texturgenerator sowie die Symbolressourcen auszuprobieren. Sobald Sie ein Muster ausgewählt haben, können Sie seine Skalierung ändern, die Drehung ändern und benutzerdefinierte Striche sowie Farben festlegen. Laden Sie es in SVG herunter oder kopieren Sie den CSS-Code.
Die Lizenz erlaubt Ihnen, diese ohne Namensnennung für persönliche und kommerzielle Projekte zu verwenden.
8. Mustermonster

Pattern Monster hat wohl die größte Bibliothek an Mustern und Texturen aller Plattformen, die wir in diesem Beitrag behandeln werden. Zum Zeitpunkt der Erstellung dieses Artikels sind etwa 248 Muster verfügbar.
Jedes Muster kann geändert werden, um Zoom, Positionierung, Abstand, Striche, Winkel und Farben zu ändern.
Ebenso hat jedes Muster eine Schaltfläche „Inspire Me“ neben den Einstellungen, und diese gibt Ihnen zufällige Ausgaben, falls Sie nach roher Inspiration suchen.
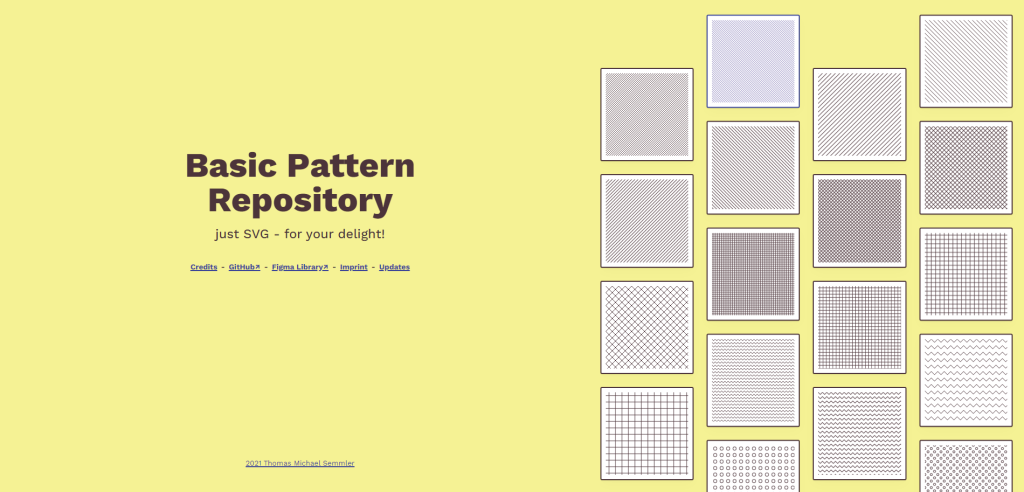
9. Grundlegendes Musterrepository

Dieses Projekt von Thomas Michael Semmler bietet keine Anpassungsoptionen (außer in Ihrer Grafikdesign-Software), aber es lohnt sich, darüber zu sprechen, da über 40 Muster zur Auswahl stehen.
Ich liebe diese minimalistischen/grundlegenden Muster, weil sie wunderbar zum Hinzufügen von Tiefe verwendet werden können. Sie können sie verwenden, um Hintergrundbilder hervorzuheben, undurchsichtige Texteffekte zu erstellen und Ihr Design auf andere Weise zu bereichern, indem Sie ihm eine kreative Note verleihen.
Das gesamte Set ist auch als Figma-Bibliothek erhältlich.
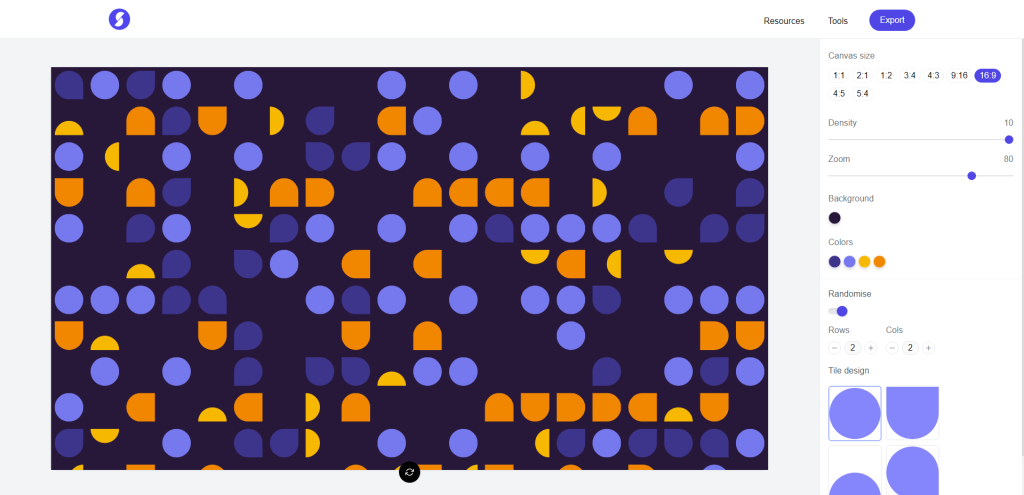
10. Superdesigner

Super Designer hat eine Reihe von Generator-Tools in seinem Katalog, darunter Generatoren für 3D-Formen, Hintergrundersteller und zahlreiche Möglichkeiten zum Erstellen von Blobs und Farbverläufen. Aber für diesen Artikel konzentrieren wir uns auf den Pattern-Generator. Mit diesem können Sie Doodle-ähnliche Muster mit einem Kachelsystem erstellen.
Sobald Sie den Editor öffnen, erhalten Sie eine standardmäßige 1:1-Leinwand (Sie können dies ändern) mit einem zufälligen Musterkachelsatz. Von da an können Sie das Kacheldesign anpassen (Formen auswählen) sowie Zoom und Dichte ändern. Zusätzlich ist es möglich, Spalten und Zeilen hinzuzufügen/zu entfernen.
11. Holen Sie sich Wellen

Sind Wellenmuster? Ich denke, sie sind es, wenn sie auf eine bestimmte Weise geschichtet sind. Und mit dem Werkzeug „Wellen abrufen“ können Sie schnell und einfach genau das Wellenmuster erzeugen, nach dem Sie suchen. Sie können sich auch das Figma-Plugin schnappen und dann Wellen direkt aus Ihrem Designprojekt erstellen.
12. Heiss

Apropos Wellen – mit Heazy können Sie im Handumdrehen geschichtete Wellenmuster erzeugen. Sie können entweder durchgehende oder umrissene Muster erstellen. Sie können die Formkomplexität auch stark anpassen, einschließlich der Änderung von Glätte, Balance, Geschwindigkeit und anderen Einstellungen.
Alle 6 derzeit verfügbaren Muster/Elemente in diesem Tool unterstützen auch zusätzliche Ebenen.
13. Squircle

Dieses Tool veranschaulicht auch einige der neuesten Webdesign-Trends. Kleine Punkte, Kreise und quadratische Kreise in der richtigen Kombination können einen schönen Designeindruck hinterlassen. Wie es bei der eigentlichen Homepage dieses Tools der Fall ist, da es diese quadratischen Kreise als Teil der Designkomposition verwendet.
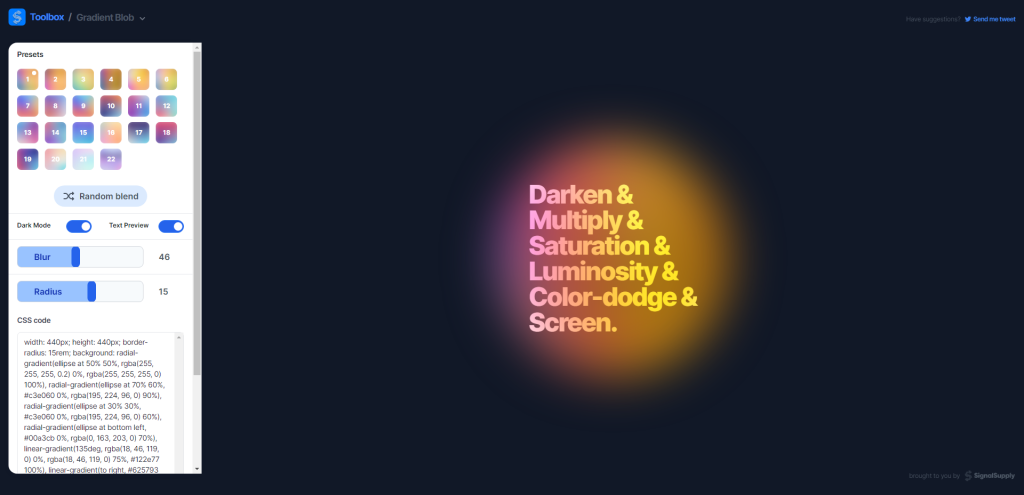
14. Verlaufs-Blob (CSS)

Dies ist eigentlich ein kleines Bonus-Tool, da es per se kein SVG-Generator ist. Der Effekt des Verlaufsschatteneffekts ist jedoch wirklich schön und könnte in Ihrem Designprojekt zahlreiche Verwendungszwecke haben.
Sie können eine Voreinstellung auswählen und dann Unschärfe/Radius ändern und das CSS ist bereit für den Import.
