14 generatori di pattern SVG creativi (e gratuiti!).
Pubblicato: 2022-09-06Se dovessi guardare uno dei popolari siti di ispirazione del design, è senza dubbio che la maggior parte dei nuovi design di siti Web implementa una qualche forma di motivo di sfondo o struttura della trama.
Lo spazio bianco è il re, ma lo spazio bianco può solo portarti così lontano per creare esperienze di design esteticamente gradevoli. E, per me personalmente, trovo spesso l'utilizzo di questi strumenti come supplementi per la creazione di grafica vettoriale. Una delle cose più difficili da fare nella pratica progettazione vettoriale è aggiungere profondità e spesso trovo che trame e varie forme facciano un ottimo lavoro in questo.
In effetti, sfoglio spesso anche i kit di interfaccia utente gratuiti (Figma ne ha molti, ma anche altri siti gratuiti) per trovare modelli di sfondo interessanti e trame creative. Detto questo, poiché si tratta di file SVG, puoi facilmente rimuovere determinate forme (gruppi) dal risultato finale e modificarle a tuo piacimento.
È così che lo faccio comunque.
Comunque, basta che ti annoi con il mio flusso di lavoro di progettazione: ecco i miei generatori di pattern SVG preferiti che uso regolarmente. Gratuito, divertente e facile da usare!
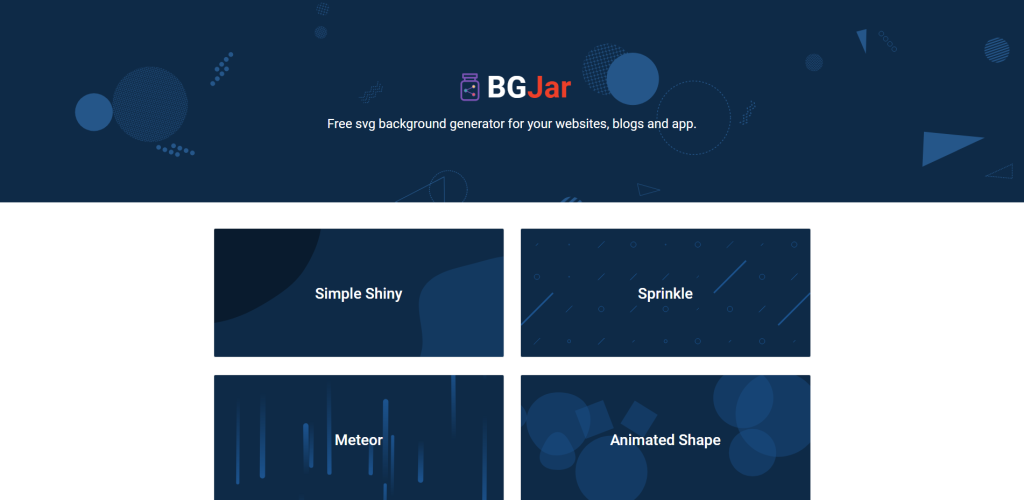
1. BGJar

BGJar ha un totale di 28 diversi modelli di sfondo tra cui scegliere. Troverai stili tradizionali come onde, poligoni, blob e forme. E per ogni sfondo, puoi utilizzare l'editor Canvas per personalizzare l'intensità della forma, nonché modificare altezza, larghezza e colori.
È quindi possibile esportare il progetto come file SVG completo o copiare il codice CSS. Per quanto riguarda la licenza, BGJar può essere utilizzato gratuitamente in progetti personali e commerciali purché tu attribuisca l'utilizzo del loro strumento.
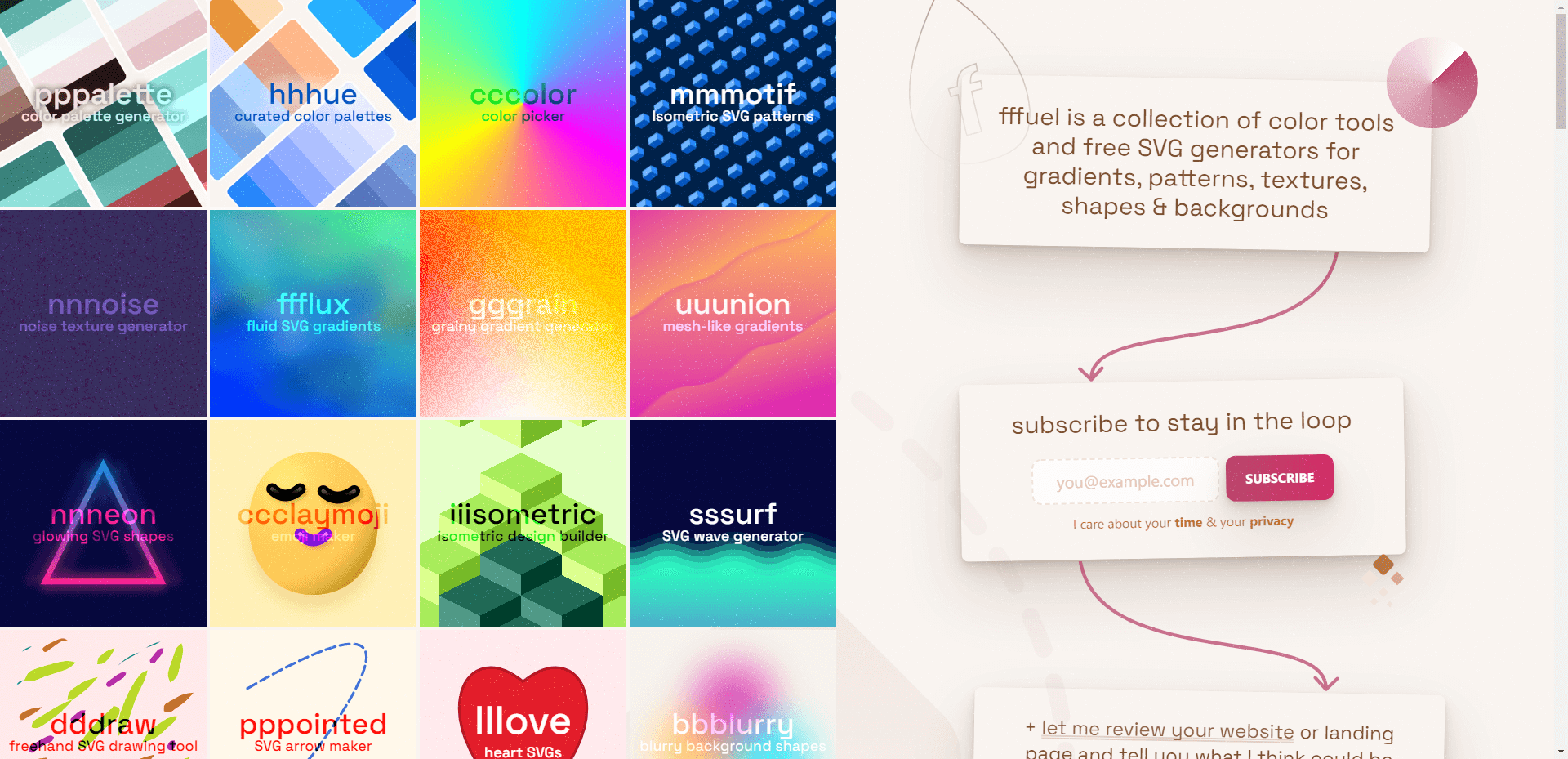
2. carburante

Vedo spesso persone che si collegano a fffuel per evidenziare un singolo generatore, ma in realtà il sito è un vero tesoro di vari generatori di forme, motivi e trame.
I miei preferiti includono i generatori di gradiente (mesh e fluido), il generatore isometrico e il generatore di oscillazione (linee curve). Ogni generatore ha un pannello di configurazione separato in cui puoi ottimizzare la presentazione finale del pattern che stai creando.
Il risultato finale può essere copiato o salvato direttamente come SVG.
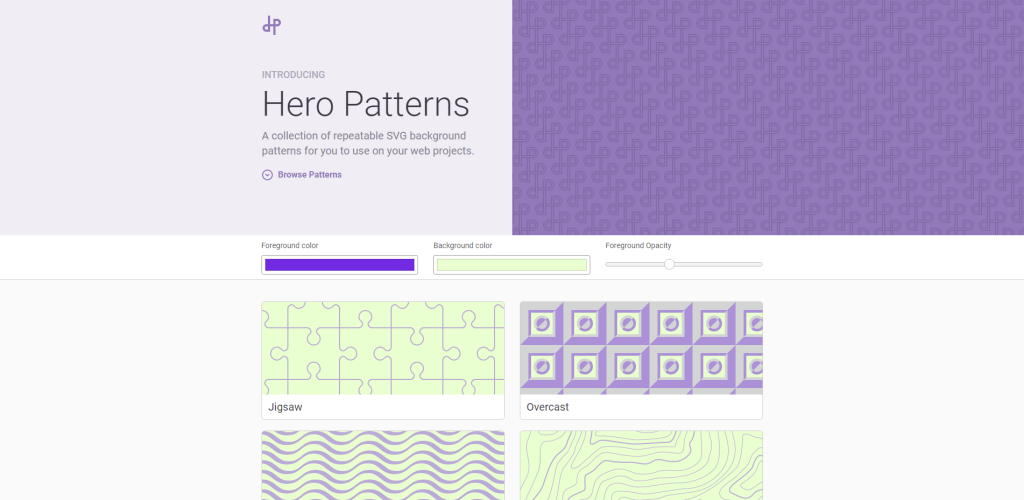
3. Modelli Eroe

Non uso molto i modelli Hero poiché non è il mio stile preferito, ma vale facilmente la pena menzionarlo per questo articolo. Tutti i modelli che vedi sulla home page possono essere scaricati direttamente come file SVG senza stile, oppure puoi modificare i colori prima del download. Inoltre, Hero Patterns fornisce codice CSS per ogni pattern. Cambiare i colori cambierà anche il codice, ovviamente.
4. Più morbido

Se hai installato Figma o Sketch, probabilmente non avrai bisogno di questo generatore di blob. Esistono innumerevoli plug-in per la generazione di blob per il software di progettazione grafica più popolare, ma nel caso in cui non utilizzi tali strumenti, Softr semplifica la creazione rapida di forme blob.
Hanno anche uno strumento simile per la creazione di wave e che supporta anche le esportazioni SVG.
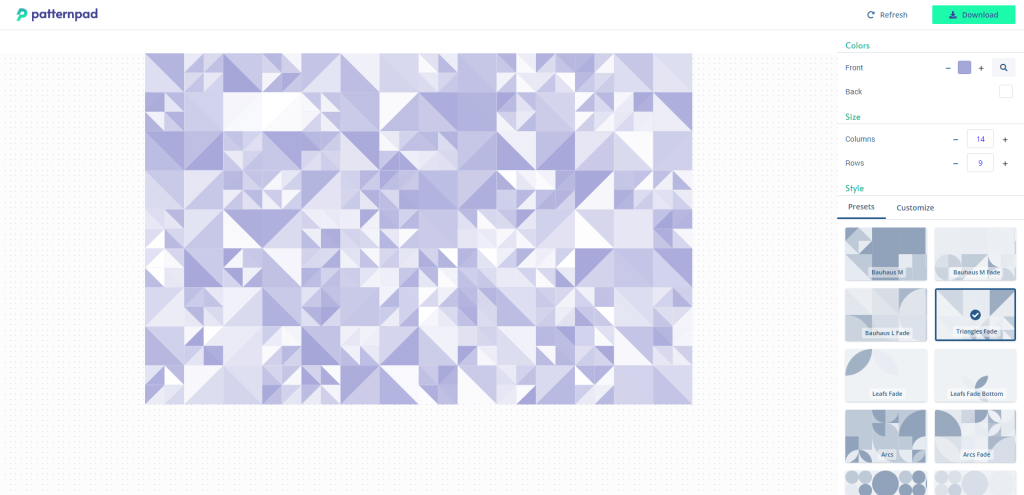
5. Pattern Pad

Quando ho detto che amo usare i pattern per aggiungere profondità a sfondi/vettori, questo è lo strumento a cui stavo pensando. PatternPad offre una superba gamma di modelli creativi e interessanti che puoi personalizzare completamente a tuo piacimento. Cose come colonne e righe possono intensificare o ridurre il motivo e puoi anche applicare una colorazione personalizzata.
Una volta aperto il generatore (preimpostato), puoi fare clic sulla scheda Personalizza nella barra laterale per ottenere ulteriori opzioni di personalizzazione. Questi includono la gestione delle forme da includere nel motivo ma anche la personalizzazione della spaziatura e della densità del motivo stesso.
Se stai cercando di ravvivare le sezioni dei tuoi eroi con uno schema di sfondo creativo, questo sarebbe lo strumento con cui giocare. Puoi ottenere dei risultati davvero unici.
6. Vedi

SVGeez è un progetto di Megan Young. In questo momento ha condiviso poco più di 20 modelli, ognuno dei quali ha il proprio sapore unico. L'unico "avvertenza" è che Megan non fornisce collegamenti per il download, ma fornisce invece un codice CSS predefinito.

Se desideri il file SVG non elaborato, devi fare quanto segue:
- Ispeziona la pagina, idealmente facendo clic sul modello.
- Controlla Stili nella barra laterale della Console e trova l'immagine di sfondo.
- Fare clic sull'URI dati per scaricare direttamente il file.
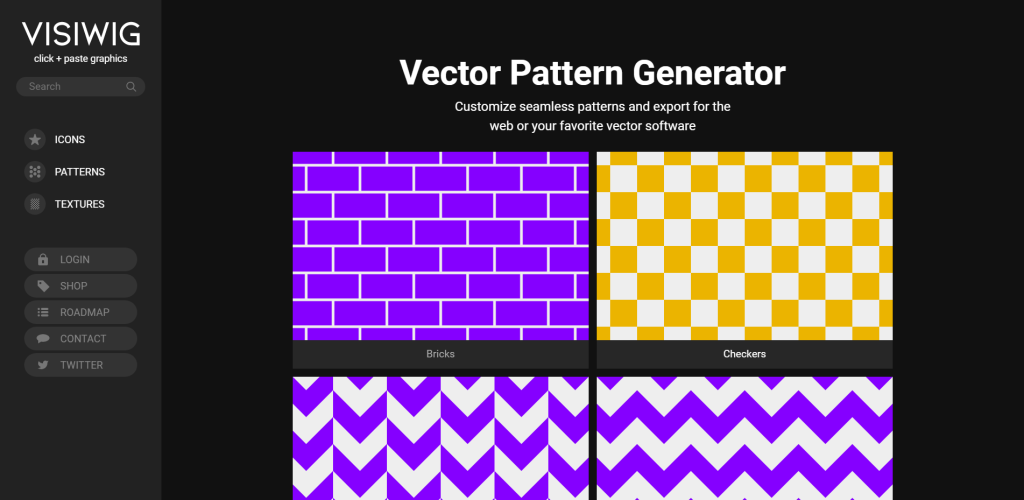
7. VISITA

Matt Visiwig ha costruito il suo progetto come mezzo per fornire grafica facile da copiare e incollare.
Al di fuori del generatore di modelli, puoi anche visitare la home page per provare il suo generatore di trame, nonché le risorse Icone. Dopo aver scelto un motivo, puoi modificarne la scala, cambiare la rotazione e impostare tratti e colori personalizzati. Scarica in SVG o copia il codice CSS.
La licenza consente di utilizzarli senza attribuzione per progetti personali e commerciali.
8. Modello mostro

Pattern Monster ha probabilmente la più grande libreria di modelli e trame di tutte le piattaforme che tratteremo in questo post. Al momento della stesura di questo, sono disponibili circa 248 modelli.
Ciascun motivo può essere modificato per modificare lo zoom, il posizionamento, la spaziatura, i tratti, gli angoli e i colori.
Allo stesso modo, ogni pattern ha un pulsante "Inspire Me" accanto alle impostazioni, e questo ti darà output casuali nel caso tu stia cercando ispirazione grezza.
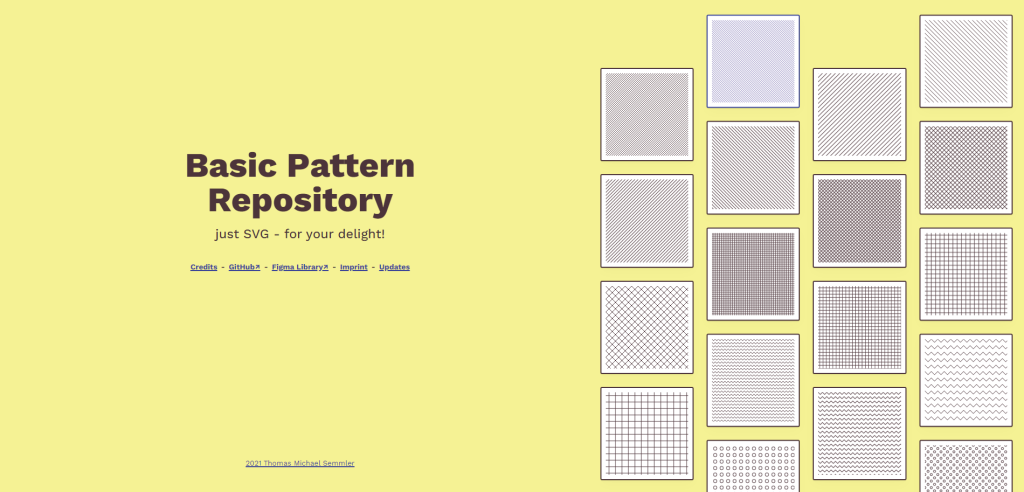
9. Repository di modelli di base

Questo progetto di Thomas Michael Semmler non fornisce alcuna opzione di personalizzazione (a parte il tuo software di progettazione grafica), ma vale la pena parlarne perché ci sono oltre 40 modelli tra cui scegliere.
Adoro questi modelli minimalisti/di base perché sono meravigliosi da usare per aggiungere profondità. Puoi usarli per enfatizzare le immagini di sfondo, creare effetti di testo opachi e altrimenti arricchire il tuo design aggiungendo un tocco creativo ad esso.
L'intero set è disponibile anche come libreria Figma.
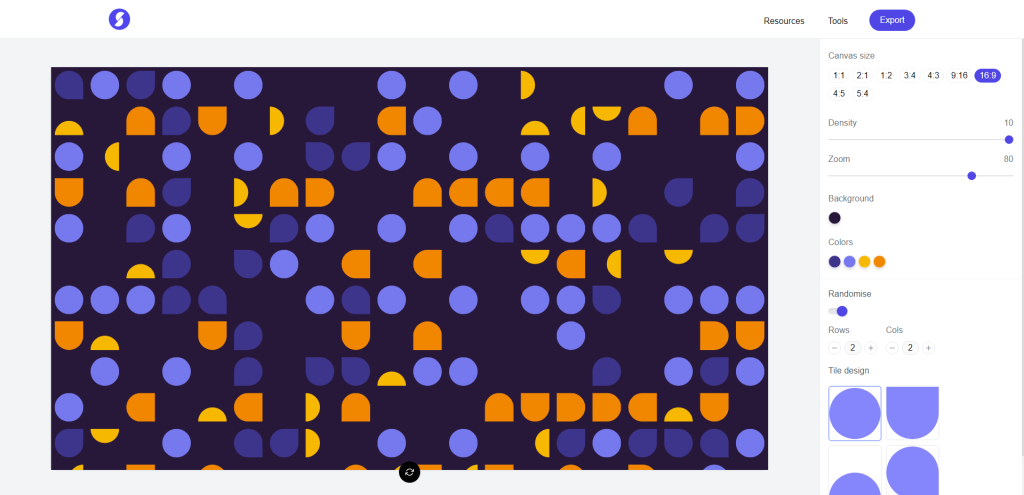
10. Super designer

Super Designer ha una serie di strumenti generatori nel suo catalogo, inclusi generatori di forme 3D, creatori di sfondi e numerosi modi per creare blob e gradienti. Ma per questo articolo, ci stiamo concentrando sul generatore di pattern. Questo ti consente di creare modelli simili a Doodle usando un sistema di tessere.
Una volta aperto l'editor, otterrai una tela 1:1 predefinita (puoi cambiarla) con un set di riquadri modello casuale. Da lì in poi, puoi personalizzare il design delle tessere (scegliere forme), nonché modificare lo zoom e la densità. Inoltre, è possibile aggiungere/rimuovere colonne e righe.
11. Ottieni le onde

Le onde sono modelli? Penso che lo siano quando sono stratificati in un modo specifico. E lo strumento Ottieni onde è un modo semplice e veloce per generare lo schema d'onda esatto che stai cercando. Puoi anche prendere il plug-in Figma e quindi creare le onde direttamente dal tuo progetto di design.
12. Pesante

A proposito di onde: con Heazy puoi generare al volo modelli di onde a strati. È possibile creare motivi solidi o contorni. Puoi anche personalizzare notevolmente la complessità della forma, inclusa la modifica di levigatezza, bilanciamento, velocità e altre impostazioni.
Tutti e 6 i modelli/elementi attualmente disponibili in questo strumento supportano anche livelli aggiuntivi.
13. Squirley

Questo strumento esemplifica anche alcune delle ultime tendenze del web design. Piccoli punti, cerchi e cerchi quadrati messi insieme nella giusta combinazione possono dare una bella impressione di design. Come nel caso della vera home page di questo strumento, poiché utilizza quei cerchi quadrati come parte della composizione del design.
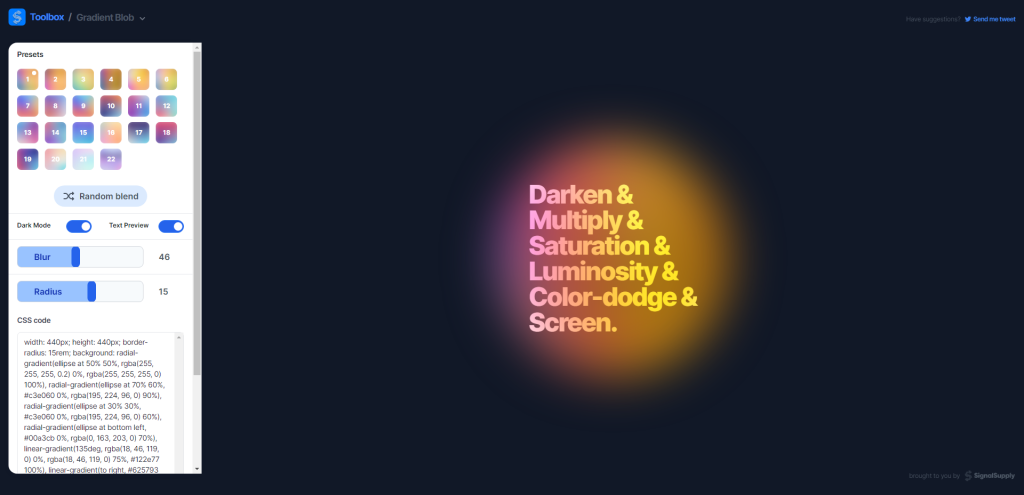
14. Blob sfumato (CSS)

Questo è in realtà un po 'uno strumento bonus poiché non è un generatore SVG per vedere. Tuttavia, l'effetto dell'effetto ombra sfumata è davvero bello e potrebbe avere numerosi usi nel tuo progetto di design.
Puoi scegliere un preset e quindi cambiare sfocatura/raggio e il CSS è pronto per l'importazione.
