10 instrumente utile pentru crearea unei palete de culori
Publicat: 2022-09-12Obținerea corectă a culorilor proiectului dvs. de design nu este o sarcină mică. Probabil că sunteți familiarizat cu toate instrumentele online care vă ajută să generați o „schemă de culori” dintr-o singură culoare. Știi, introduceți o singură culoare și obțineți patru culori potrivite înapoi.

Dar, așa cum au subliniat cei de la Tailwind Labs în articolul lor de Refactoring UI, acest lucru nu este întotdeauna practic în munca de proiectare de zi cu zi. Nu decât dacă doriți ca designul final să arate astfel:

La prima vedere, nu arată așa rău, nu? Există un echilibru decent al spațiilor albe pentru orice, cu excepția faptului că textul este extrem de greu de citit. De fapt, raportul de contrast pentru elementele de text este cu mult în afara intervalului de ceea ce ar trebui să fie pentru a îndeplini cerințele moderne, în special pentru accesibilitate.
Vrei să afli mai multe despre contrastul culorilor și accesibilitate?
Consultați acest articol publicat pe web.dev de Rachel Andrew și Rob Dodson. În plus, consultați acest ghid despre cum să validați raportul de contrast direct din browser.
Generarea unei palete de culori cu o previzualizare live
Un alt „punct de durere” cu multe dintre aceste generatoare de sine stătătoare este că nu oferă un exemplu direct despre cum vor arăta acele culori pe un design real. Așadar, în cele din urmă, ești blocat să mergi înainte și înapoi și să verifici compoziția finală între mai multe instrumente sau pagini.
Pentru acest articol, mă voi concentra pe instrumentele de paletă de culori care vă permit să previzualizați paleta de culori într-un exemplu de design real. Multe dintre aceste instrumente au fost create pentru a îndeplini principiile standardelor de design, potrivirea culorilor și cerințele privind raportul de contrast.
De asemenea, voi vorbi despre niște generatoare „neconvenționale” și voi explica raționamentul meu pentru includerea lor în acest articol sub fiecare. Acestea fiind spuse, cred că este timpul să analizăm toate opțiunile pentru a genera sau crea o paletă de culori de la zero și să vedem cum ar arăta într-un design real.
1. Nuanțe fericite

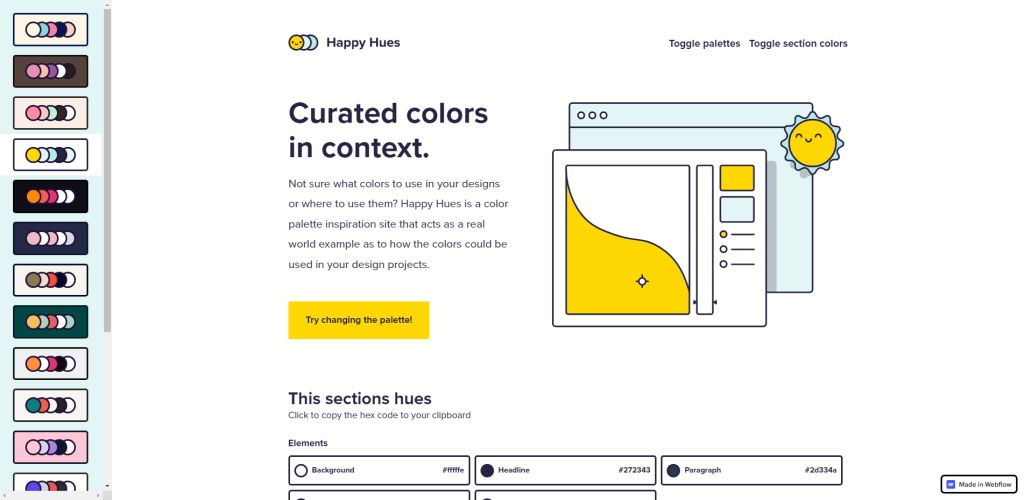
Happy Hues a fost construit de Mackenzie Child în 2019, dar până în prezent, este unul dintre primele site-uri pe care merg ori de câte ori încep un nou proiect de la zero. Motivul pentru care iubesc atât de mult acest instrument este simplitatea lui.
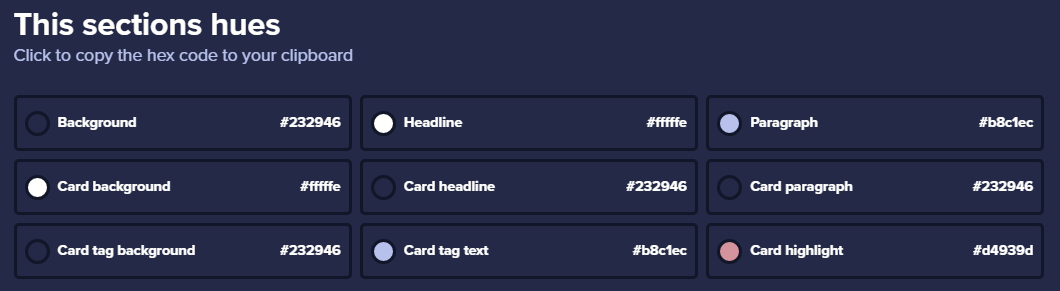
Odată ce alegeți o paletă din bara laterală, site-ul se reîmprospătează folosind paleta pe care ați ales-o și aveți un design proaspăt cu 5 secțiuni unice. Pentru fiecare secțiune, obțineți adăugarea „Nuanțele acestei secțiuni” – care este combinația de culori folosită pentru acea secțiune specifică. Faceți clic pe orice culoare pentru a o copia.

Există, totuși, un dezavantaj. Și dezavantajul este că nu vă puteți specifica propriile culori.
Acest lucru se datorează faptului că site-ul a fost construit cu Webflow. Deci, nu există nicio modalitate de a adăuga biblioteci externe care oferă comutare de culoare. Acestea fiind spuse, există 18 palete din care puteți alege și, în total, iese ca 90 de scheme de culori diferite, având în vedere că fiecare secțiune are propriul design.
Recomand cu căldură Happy Hues tuturor celor care încep cu designul web. Asigurați-vă că citiți și informațiile prezentate în toate secțiunile. Mackenzie a populat acele secțiuni cu multe informații interesante și utile de design.
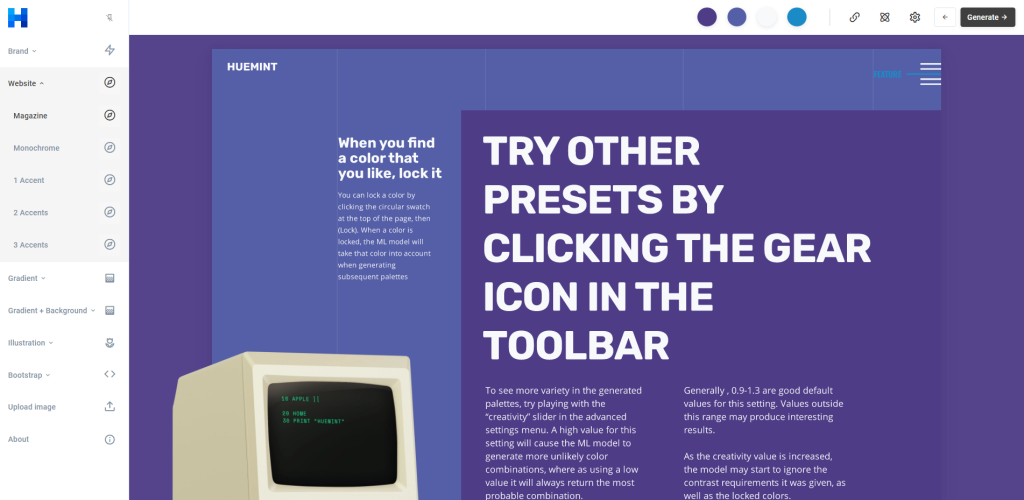
2. Huemint

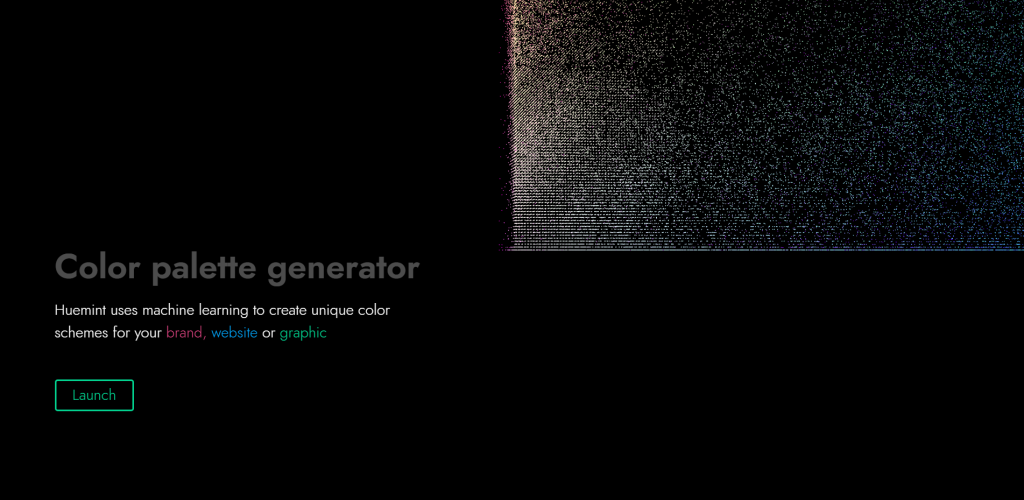
Dacă nu ați auzit niciodată de Huemint până acum, vă bucurați de un răsfăț. Această unealtă absolută folosește Machine Learning pentru a-și alimenta capacitățile de generare a culorilor. Iar cantitatea de funcții pe care o obțineți este excepțională, mai ales pentru un instrument gratuit.
Ești interesat să afli mai multe? Asigurați-vă că citiți pagina Despre Huemint pentru a înțelege cum funcționează software-ul și modelul pe care îl folosește pentru a genera paletele de culori.

Odată ce lansați instrumentul, veți avea acces la tabloul de bord principal al acestuia. Pentru a începe să utilizați Huemint, mai întâi trebuie să selectați unul dintre conceptele din bara laterală din stânga. Aceste „concepte” se referă la proiecte de design precum Branding, Website-uri, dar și Website-uri cu Ilustrații sau Gradienți. Este un instrument la fel de mult pentru generarea de palete de culori pentru site-uri web, precum este pentru lansările de produse în lumea reală.
După ce ați selectat conceptul, puteți începe să utilizați butonul Generați din colțul din dreapta sus al tabloului de bord. Toate conceptele au modele și exemple separate, astfel încât să obțineți cel mai realist exemplu despre cum arată acele culori în designul final.

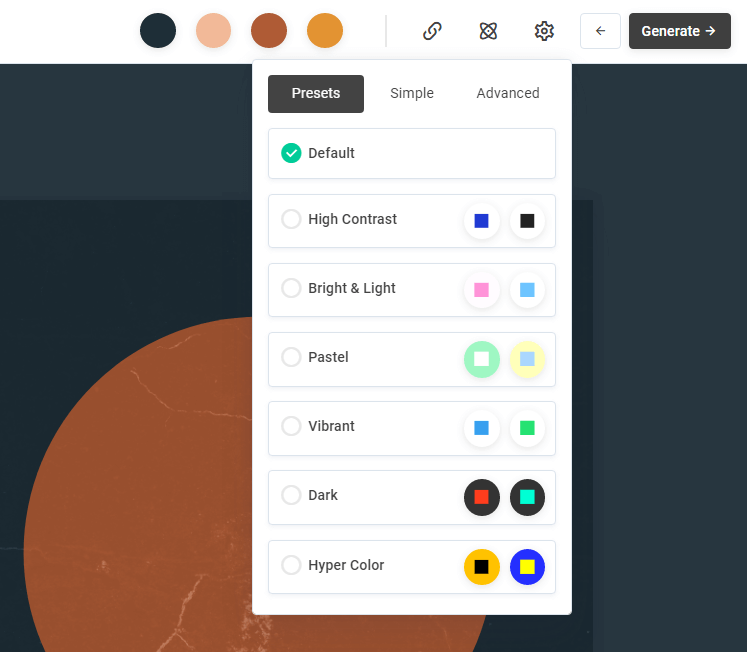
De asemenea, aveți câteva alte opțiuni, inclusiv capacitatea de a bloca anumite culori și de a regenera paleta, dar și de a aplica presetări personalizate. Presetările pot fi accesate făcând clic pe pictograma roată de lângă butonul de generare. Și puteți chiar să faceți lucruri precum extragerea culorilor din imagini, apoi blocați acele culori și generați diferite previzualizări ale schemei de culori.
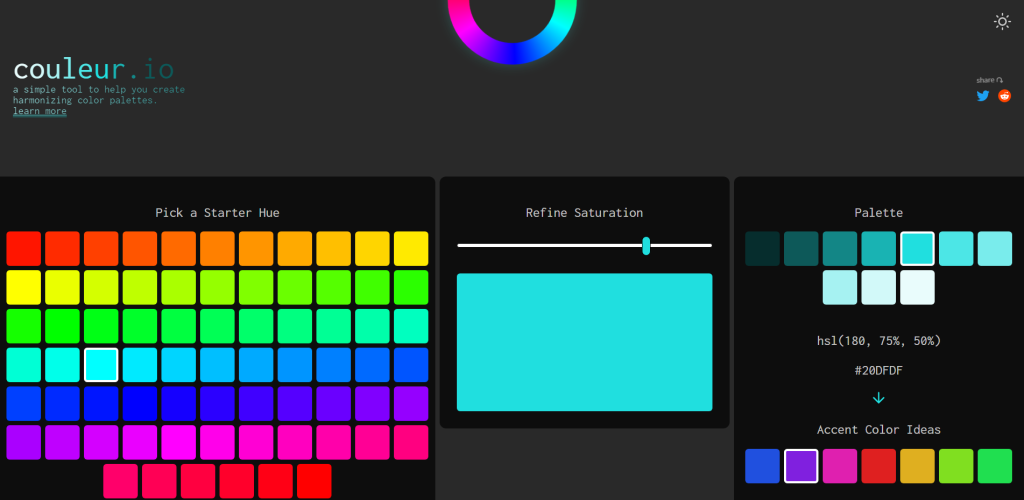
3. culoare

Couleur este un instrument care se concentrează pe crearea de palete de culori armonizate. Și descrierea autorului face o treabă destul de bună de a explica ce înseamnă asta:
Acest instrument folosește valorile de culoare HSL în CSS pentru a crea o paletă bazată pe o nuanță inițială selectată, o valoare între 0 (roșu) și 360 (din nou roșu) și un nivel de saturație selectat (o valoare între 0% și 100%). O paletă de 10 mostre de culoare este apoi creată folosind diferite niveluri de luminozitate pentru nuanța și saturația selectate. Acest lucru creează o paletă de culori care sunt armonizate și funcționează bine împreună, deoarece toate au aceeași nuanță și saturație.
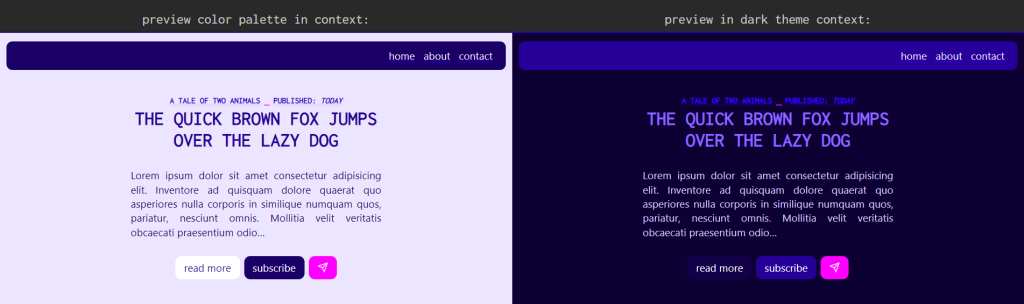
Odată ce ai găsit culoarea perfectă, atunci selectează accentul potrivit; veți obține o previzualizare a modului în care arată acele culori atât în exemplele de design în modul Light, cât și în cel întunecat.

Și când sunteți mulțumit de un anumit rezultat, puteți copia variabilele CSS care au fost folosite pentru a vă realiza designul direct în clipboard.

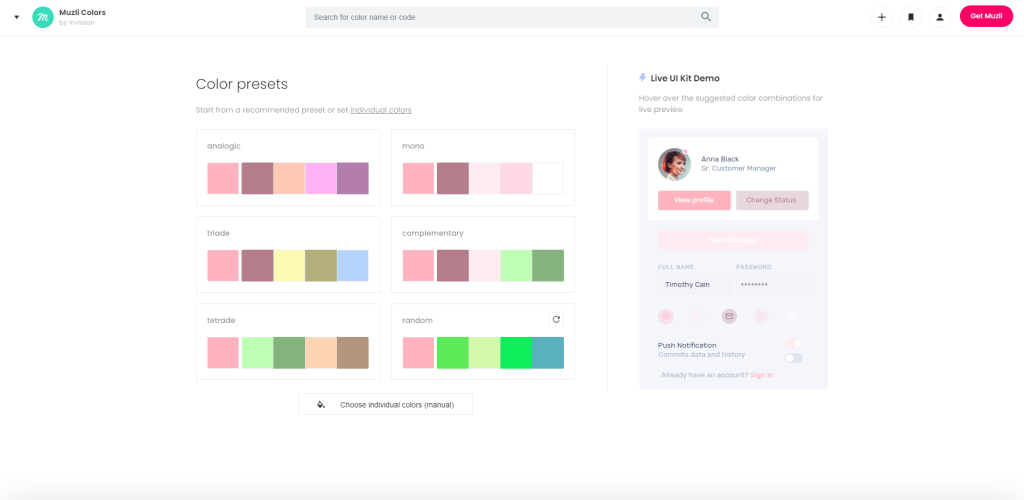
4. Muzli Culori

Am vorbit mult despre Muzli recent, dar trebuie să le acord un merit și în acest articol, deoarece își păstrează propriul instrument pentru generarea de scheme de culori.
Muzli Colors vă permite să selectați o culoare inițială pe care o doriți și apoi va genera prezentări de culoare personalizate în categorii precum analogic, mono, triade, complementare și tetrade. De asemenea, puteți selecta presetarea aleatorie și apoi puteți regenera opțiunile de culoare. De fiecare dată când o faceți (selectați o presetare sau generați una nouă) – Muzli va aplica acea paletă de culori la un exemplu de Live UI Kit.
Puteți alege dintre 2 kituri diferite de interfață pentru a vă testa culorile. Caracteristicile suplimentare includ selectarea nuanțelor pentru culorile pe care le-ați ales. Apoi puteți fie să copiați linkul către paleta pe care ați creat-o, fie să descărcați setul de culori ca fișier SVG.
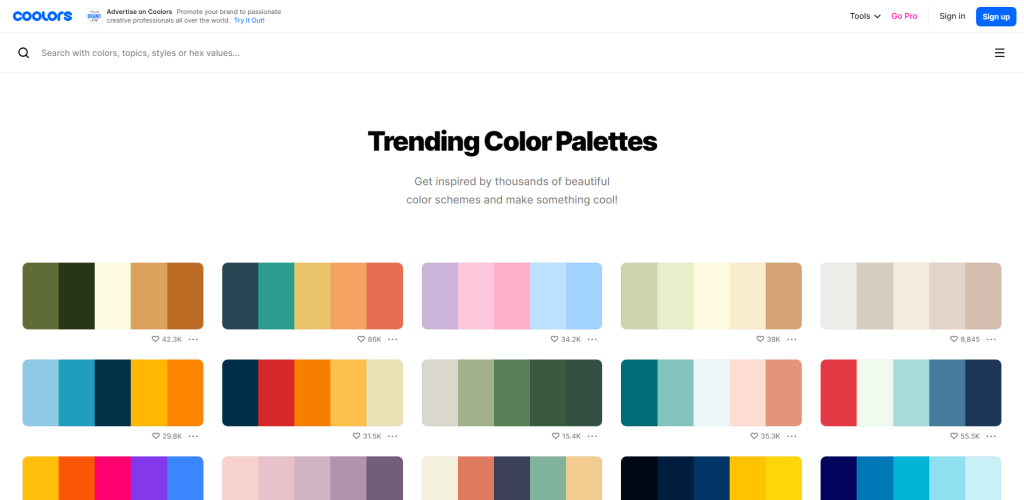
5. Răcitoare

Coolors este unul dintre acele proiecte „cinci pentru unu” despre care am discutat la începutul articolului. Dar, nu vreau să vorbesc neapărat despre generatorul lor de scheme de culori. În schimb, mă refer adesea la Coolors din cauza paginilor lor cu palete de culori în tendințe. Această pagină are sute de palete de culori populare și la modă pe care le puteți începe imediat. Au, de asemenea, o funcție de căutare superbă pentru aceasta.

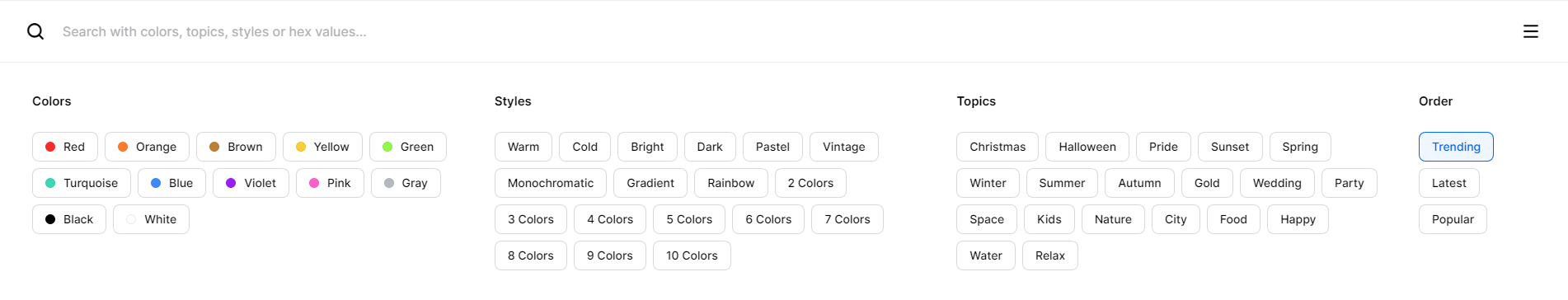
Dacă dați clic pe formularul de căutare – veți obține opțiuni suplimentare pentru filtrarea paletelor, inclusiv după categorii precum culori, stiluri și subiecte specifice.
Puteți utiliza aproape toate funcțiile Coolors gratuit, dar dacă doriți să salvați anumite palete pentru referință, va trebui să vă creați un cont. Acestea fiind spuse, toate paletele afișate pe pagina lor de tendințe pot fi, de asemenea, exportate direct. Este posibil să faceți acest lucru ca cod CSS brut, dar și în formate precum imagini (PNG și SVG), precum și matrice JSON (frumos!) și șiruri XML.
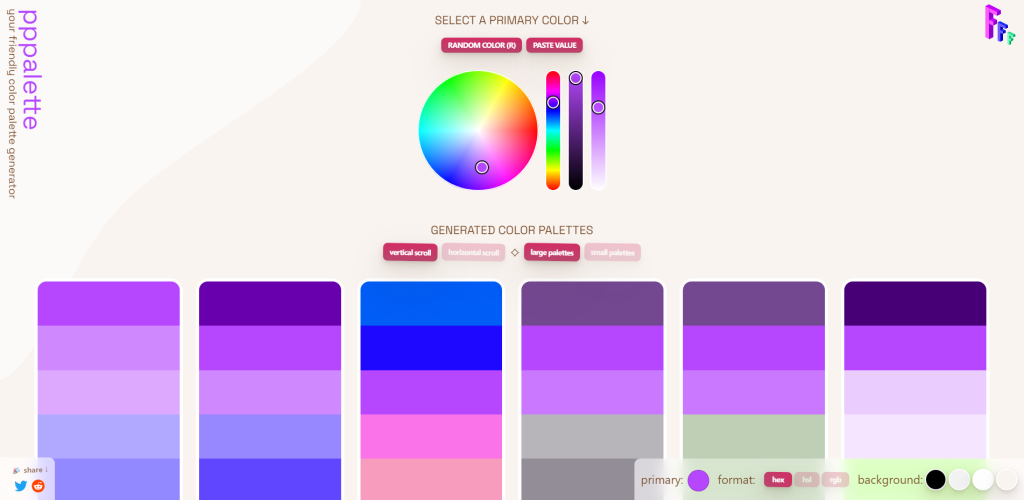
6. pppalette

Ne-am uitat deja la unul dintre instrumentele lui Seb în acest articol ( couleur ), iar acesta este un alt proiect al lui pentru a oferi mijloacele de a genera palete de culori coezive . Ideea este că alegeți o culoare și apoi amestecați sau amestecați acea culoare cu toate celelalte culori din interiorul paletei.
Acest lucru are ca rezultat o schemă de culori care subliniază familiaritatea culorilor . Dacă doriți să aflați mai multe despre această abordare, asigurați-vă că derulați în jos sub toate paletele de culori pentru a citi explicația completă oferită de autorul instrumentului. Este mult prea detaliat pentru a-l menționa aici corect.
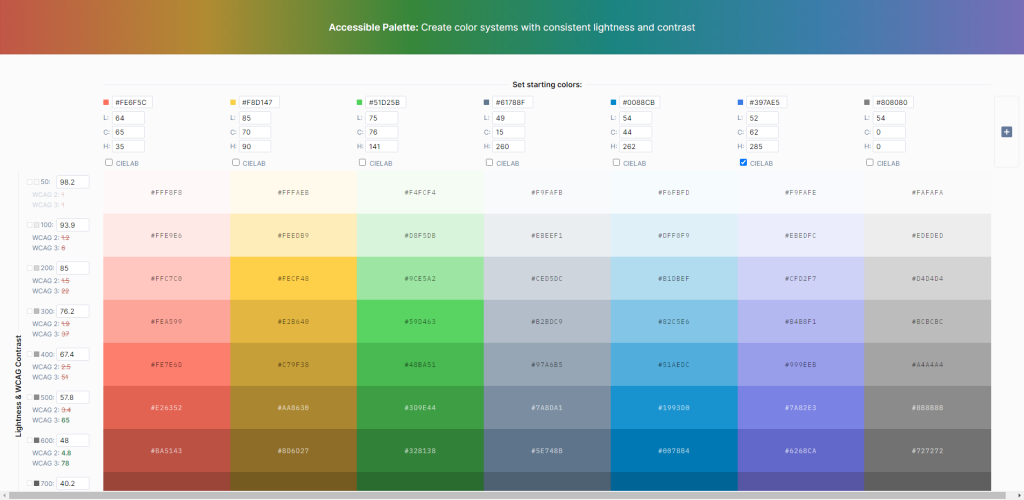
7. Paleta accesibilă

Accesibilitatea este peste tot! În ultimii câțiva ani, accesibilitatea a devenit unul dintre pilonii pe care se construiesc noile modele și sistemele respective. Instrumentul Paleta accesibilă a fost construit de Eugene Fedorenko pe principiul luptei împotriva utilizării HSL în sistemele de culoare.
Vă interesează să aflați despre culorile accesibile? Iată primele 3 alegeri ale mele
- Cum am conceput o paletă de culori accesibilă de la zero
- Cum să alegeți cele mai puțin greșite culori
- Vă rugăm să nu mai utilizați textul gri
Acest instrument merge mână în mână cu tot ce am explorat până acum. Odată ce paleta dvs. de culori este aleasă, puteți trimite acele culori la Paleta accesibilă pentru a obține recomandări.
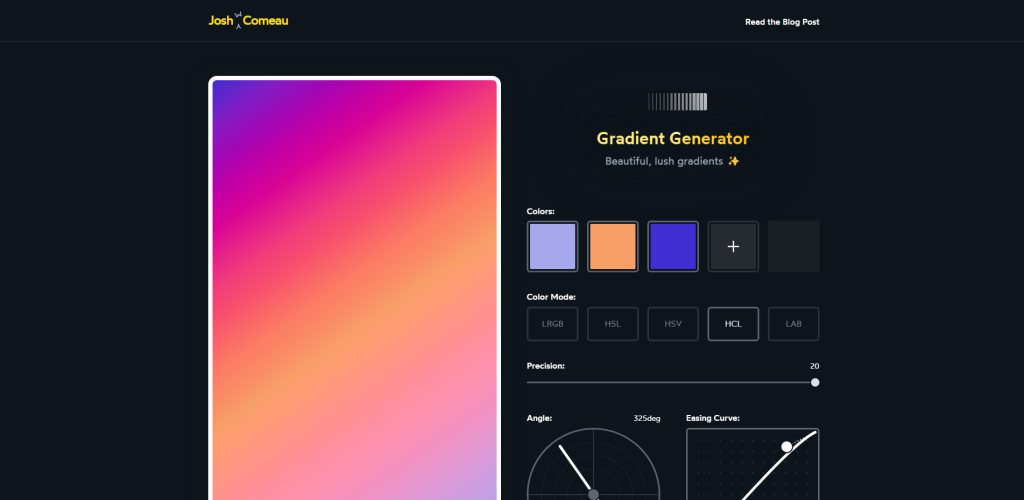
8. Generator de gradient

Dacă nu l-ai urmărit pe Josh W Comeau – ar trebui să fii! El scrie unele dintre cele mai bune conținuturi de tip front-end și ocazional lansează instrumente fantastice. Dacă doriți să o citiți, aici este linkul către povestea de fundal despre cum a fost creat acest generator de gradient.
În ceea ce privește includerea în acest articol - am făcut-o pentru că gradienții sunt extrem de populari în ceea ce privește tendințele actuale de design web. Și dacă veți folosi gradienți, de ce să nu le faceți perfecte?
În mod ideal, îți vei găsi paleta de culori din oricare dintre instrumentele pe care le-am acoperit deja. Ca atare, odată ce ai culorile tale, poți folosi instrumentul lui Josh pentru a genera degrade potrivite și a le personaliza după bunul plac. Este, de asemenea, un instrument frumos pentru a avea marcaj oricum.
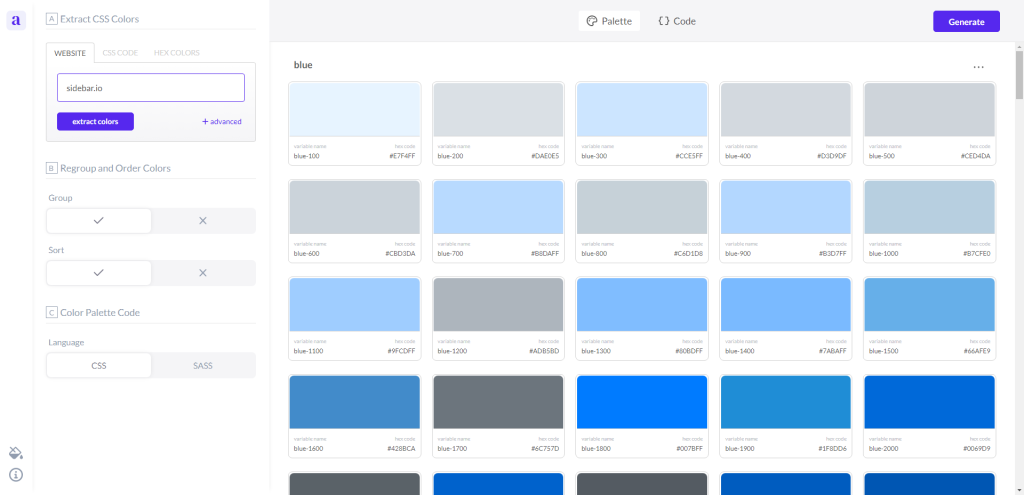
9. Alwane

Dacă vă place schema de culori a unui anumit site web, dar nu sunteți sigur cum să copiați întregul său catalog de culori , instrumentul Alwane este o modalitate excelentă de a face acest lucru. Acest instrument poate extrage toate culorile CSS utilizate pe orice site/pagină. Aceasta include accente.
Codul paletei de culori este disponibil în format CSS (variabile) și SCSS.
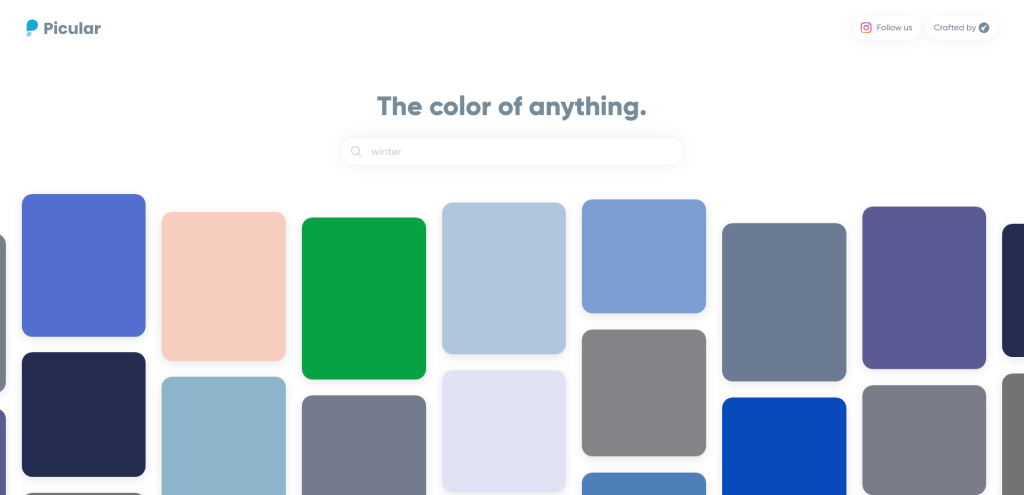
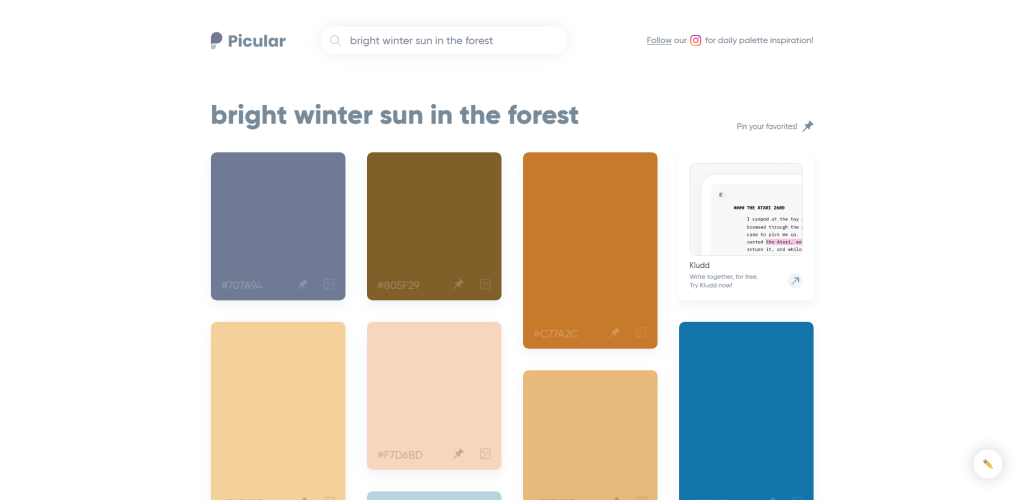
10. Picular

Deci, acum că știți despre atât de multe instrumente grozave – este timpul să le puneți la încercare creând cel puțin câteva palete de culori proprii. Și dacă nu ești sigur de unde să începi – recomand să-l învârți pe Picular. Acest instrument ingenios poate interpreta orice obiect, peisaj sau concept și îl poate transforma în culori.

Și, să fiu sincer, este și o modalitate distractivă de a proiecta. În loc să mergeți pe calea tradițională de selectare a unei culori inițiale, puteți alege tema inițială. Poate că Picular este mai mult un proiect nou decât un instrument care să facă parte din fluxul tău de lucru zilnic.
Nu sunteți sigur de unde să începeți? Vezi ce fac alții.
Este distractiv și incitant să lucrezi la o schemă de culori de la zero, adăugând culori și stiluri care se potrivesc preferințelor tale și impulsului tău creativ. Dar când simt că inspirația mea nu este acolo, mă uit, în general, la ceea ce fac alți designeri.
Una dintre cele mai bune modalități de a face acest lucru este să verificați site-urile și galeriile de inspirație pentru design web. Și am scris anterior despre cele mai populare site-uri de inspirație – verificați articolul aici.
Nu numai că acele site-uri sunt grozave pentru a vedea ce este posibil în ceea ce privește dezvoltarea web, dar este și o modalitate excelentă de a explora scheme de culori interesante, compoziția și fluxul general de design. După cum sunt sigur că știți deja – culorile sunt doar jumătate din luptă; trebuie să înțelegi corect și tipografia.
