10 strumenti utili per creare una tavolozza dei colori
Pubblicato: 2022-09-12Ottenere i colori del tuo progetto di design nel modo giusto non è un'impresa da poco. Probabilmente hai familiarità con tutti gli strumenti online che ti aiutano a generare una "combinazione di colori" da un singolo colore. Sai, inserisci un colore e ottieni quattro colori corrispondenti in un certo senso.

Ma come hanno sottolineato le persone di Tailwind Labs nel loro articolo sull'interfaccia utente di refactoring, questo non è sempre pratico nel lavoro di progettazione quotidiano. No, a meno che tu non voglia che il tuo design finale assomigli a questo:

A prima vista, non sembra così male, giusto? C'è un discreto bilanciamento degli spazi bianchi per tutto, tranne per il fatto che il testo è estremamente difficile da leggere. In effetti, il rapporto di contrasto per gli elementi di testo è ben al di fuori della gamma di quello che dovrebbe essere per soddisfare i requisiti moderni, in particolare per l'accessibilità.
Interessato a saperne di più sul contrasto dei colori e sull'accessibilità?
Dai un'occhiata a questo articolo pubblicato su web.dev da Rachel Andrew e Rob Dodson. Inoltre, controlla questa guida su come convalidare il rapporto di contrasto direttamente dal tuo browser.
Generazione di una tavolozza di colori con un'anteprima dal vivo
Un altro "punto dolente" con molti di questi generatori standalone è che non forniscono un esempio diretto di come appariranno quei colori su un vero design. Quindi, alla fine, sei costretto a dover andare avanti e indietro e controllare la composizione finale tra più strumenti o pagine.
Per questo articolo, mi concentrerò sugli strumenti della tavolozza dei colori che ti consentono di visualizzare in anteprima la tavolozza dei colori in un progetto di esempio reale. Molti di questi strumenti sono stati creati per soddisfare i principi di progettazione standard del settore, la corrispondenza dei colori e i requisiti del rapporto di contrasto.
Parlerò anche di alcuni generatori "non convenzionali" e spiegherò il mio ragionamento per includerli in questo articolo sotto ciascuno di essi. Detto questo, penso che sia il momento di esaminare tutte le opzioni per generare o creare una tavolozza di colori da zero e vedere come sarebbe in un progetto reale.
1. Tonalità felici

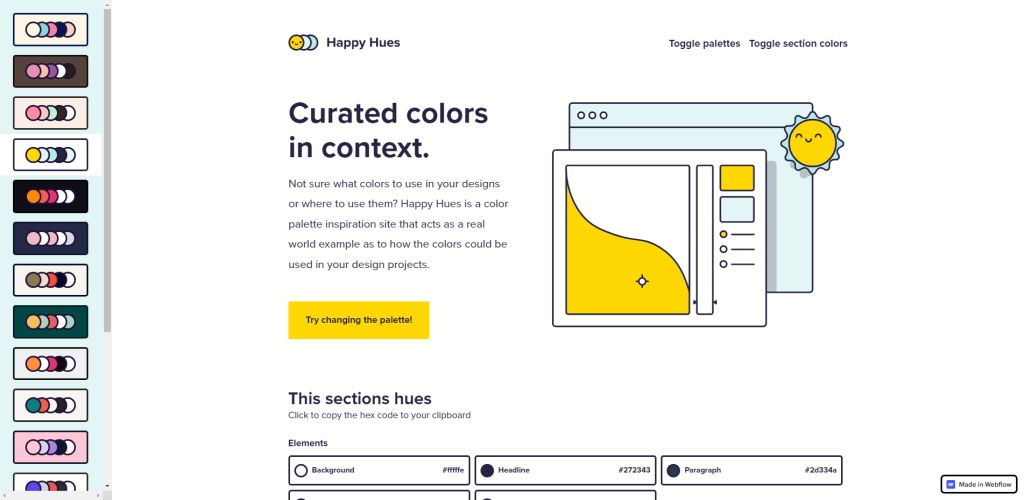
Happy Hues è stato creato da Mackenzie Child nel 2019, ma fino ad oggi è uno dei primi siti in cui vado ogni volta che inizio un nuovo progetto da zero. Il motivo per cui amo così tanto questo strumento è la sua semplicità.
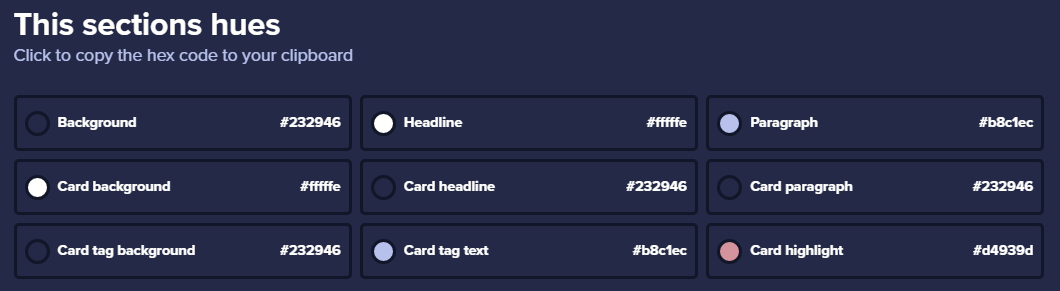
Dopo aver scelto una tavolozza nella barra laterale, il sito si aggiorna utilizzando la tavolozza che hai scelto e hai un nuovo design con 5 sezioni uniche. Per ogni sezione, ottieni l'aggiunta di "Tinte di questa sezione" , che è la combinazione di colori utilizzati per quella sezione specifica. Fare clic su qualsiasi colore per copiarlo.

C'è, tuttavia, un aspetto negativo. E lo svantaggio è che non puoi specificare i tuoi colori.
Questo perché il sito è stato creato con Webflow. Quindi, non c'è modo di aggiungere librerie esterne che forniscono il cambio colore. Detto questo, ci sono 18 tavolozze tra cui puoi scegliere e in totale si tratta di 90 diverse combinazioni di colori considerando che ogni sezione ha il suo design.
Consiglio vivamente Happy Hues a chiunque abbia appena iniziato con il web design. Assicurati di leggere anche le informazioni presentate in tutte le sezioni. Mackenzie ha popolato quelle sezioni con molte informazioni di progettazione interessanti e utili.
2. Huemint

Se non hai mai sentito parlare di Huemint prima, ti aspetta una sorpresa. Questo strumento assoluto di successo utilizza l'apprendimento automatico per potenziare le sue capacità di generazione del colore. E la quantità di funzionalità che ottieni è eccezionale, soprattutto per uno strumento gratuito.
Interessato a saperne di più? Assicurati di leggere la pagina Informazioni su Huemint per capire come funziona il software e il modello che utilizza per generare le tavolozze dei colori.

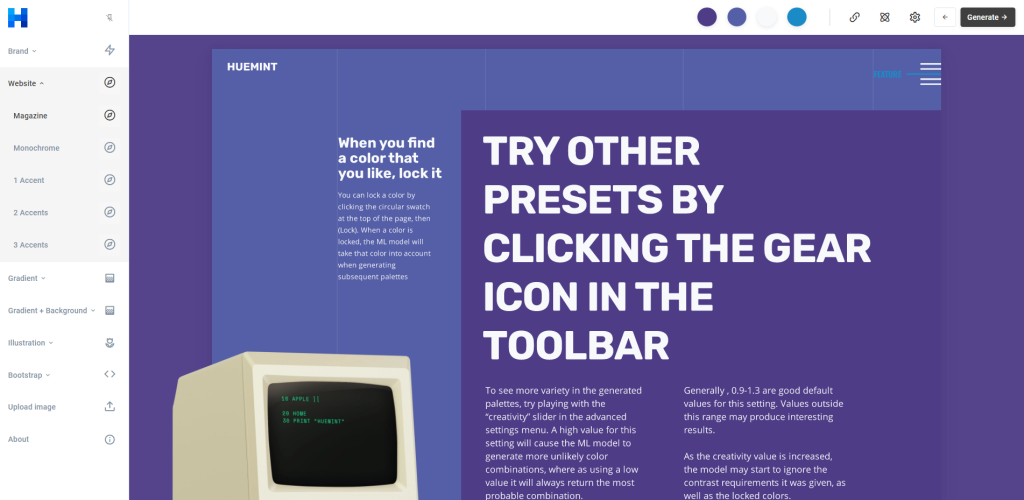
Una volta avviato lo strumento, avrai accesso alla sua dashboard principale. Per iniziare a utilizzare Huemint, devi prima selezionare uno dei concetti nella barra laterale di sinistra. Questi “concetti” si riferiscono a progetti di design come Branding, Siti Web, ma anche Siti Web con Illustrazioni o Gradienti. È tanto uno strumento per la generazione di tavolozze di colori per i siti Web quanto per il lancio di prodotti nel mondo reale.
Dopo aver selezionato il tuo concetto, puoi iniziare a utilizzare il pulsante Genera nell'angolo in alto a destra della dashboard. Tutti i concetti hanno design ed esempi separati in modo da ottenere l'esempio più realistico di come appaiono quei colori nel design finale.

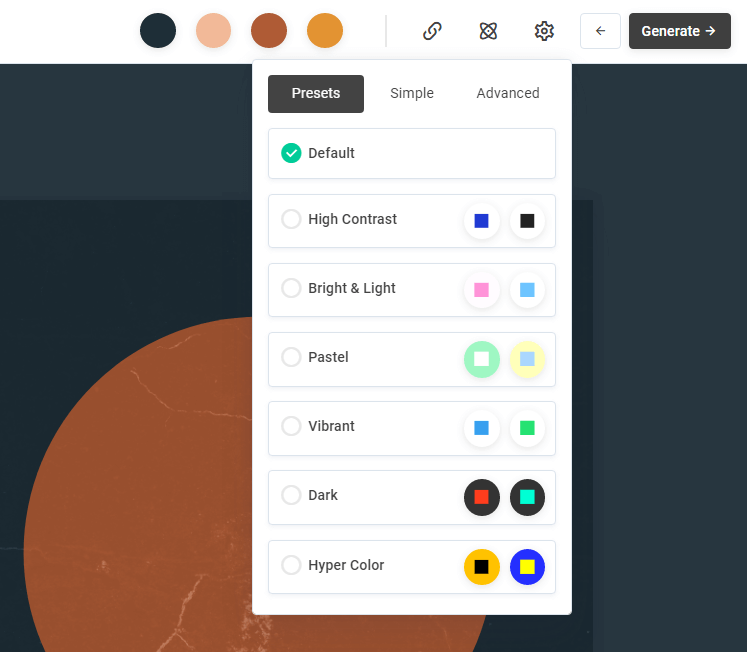
Hai anche alcune altre opzioni, inclusa la possibilità di bloccare colori specifici e rigenerare la tavolozza, ma anche applicare predefiniti personalizzati. È possibile accedere ai preset facendo clic sull'icona a forma di ingranaggio accanto al pulsante di generazione. E puoi anche fare cose come estrarre i colori dalle immagini, quindi bloccare quei colori e generare anteprime di varie combinazioni di colori.
3. colore

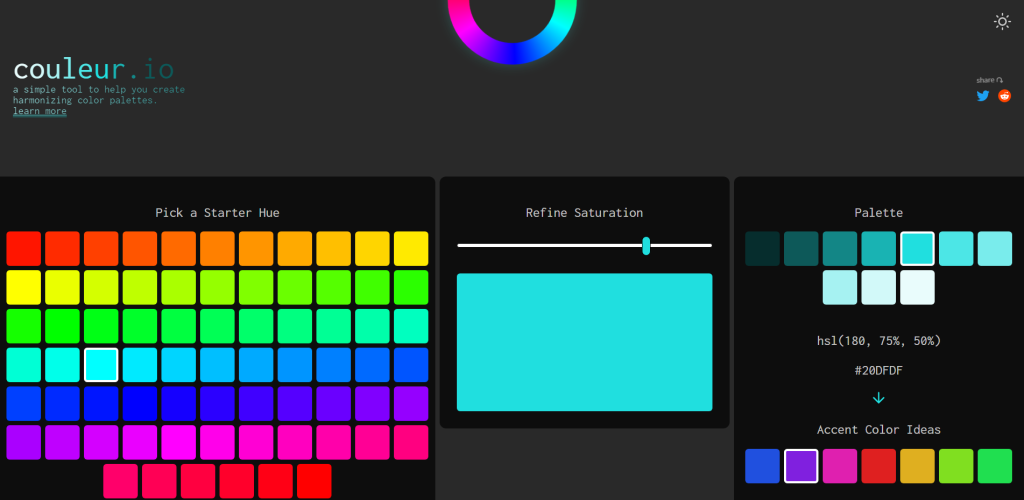
Couleur è uno strumento che si concentra sulla creazione di tavolozze di colori armonizzanti. E la descrizione dell'autore fa un ottimo lavoro nello spiegare cosa significa:
Questo strumento utilizza i valori di colore HSL in CSS per creare una tavolozza basata su una tonalità iniziale selezionata, un valore compreso tra 0 (rosso) e 360 (di nuovo rosso) e un livello di saturazione selezionato (un valore compreso tra 0% e 100%). Viene quindi creata una tavolozza di 10 campioni di colore utilizzando diversi livelli di luminosità sulla tonalità e saturazione selezionate. Questo crea una tavolozza di colori che sono armonizzati e funzionano bene insieme poiché condividono tutti la stessa tonalità e saturazione.
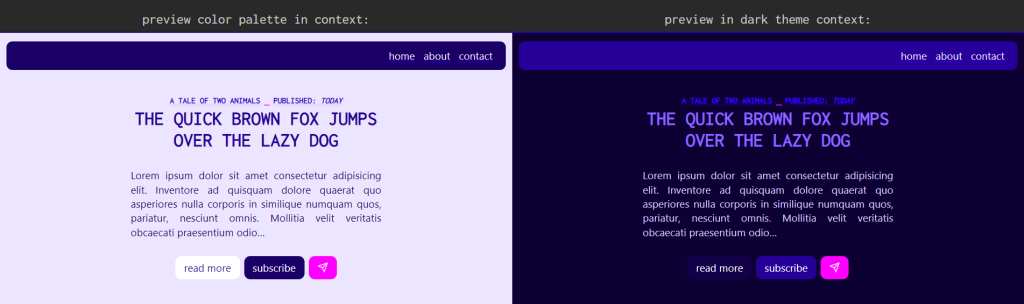
Una volta trovato il colore perfetto, seleziona l'accento corrispondente; otterrai un'anteprima dell'aspetto di quei colori negli esempi di progettazione in modalità chiara e scura.

E quando sei soddisfatto di un risultato particolare, puoi copiare le variabili CSS che sono state utilizzate per realizzare il tuo progetto direttamente negli appunti.

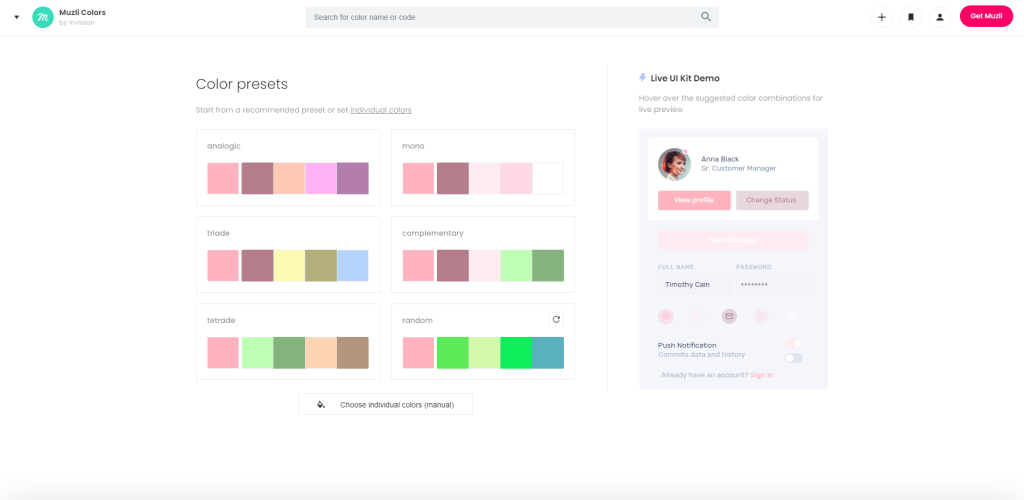
4. Colori Muzli

Ho parlato molto di Muzli di recente, ma devo dare loro un po' di credito anche in questo articolo, poiché mantengono il proprio strumento per generare schemi di colori.
Muzli Colors ti consente di selezionare un colore iniziale che stai cercando e quindi genererà colori personalizzati in categorie come analogico, mono, triade, complementare e tetrade. Puoi anche selezionare il preset Casuale e quindi rigenerare le scelte di colore. Ogni volta che lo fai (seleziona un preset o generane uno nuovo) – Muzli applicherà quella tavolozza di colori a un esempio di Live UI Kit.
Puoi scegliere tra 2 diversi kit di interfaccia utente su cui testare i tuoi colori. Altre caratteristiche includono la selezione delle sfumature per i colori che hai scelto. Puoi quindi copiare il collegamento alla tavolozza che hai creato o scaricare il tuo set di colori come file SVG.
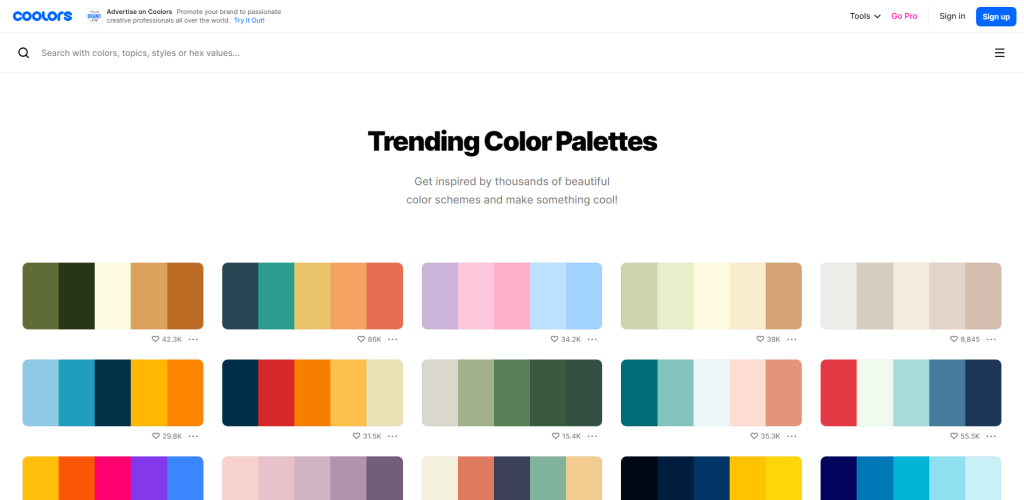
5. Raffreddatori

Coolors è uno di quei progetti "cinque per uno" di cui ho parlato all'inizio dell'articolo. Ma non voglio necessariamente parlare del loro generatore di combinazioni di colori. Invece, mi riferisco spesso a Coolors a causa delle loro pagine di tavolozze di colori di tendenza. Questa pagina ha centinaia di tavolozze di colori popolari e alla moda che puoi iniziare a utilizzare subito. Hanno anche una superba funzione di ricerca per questo.

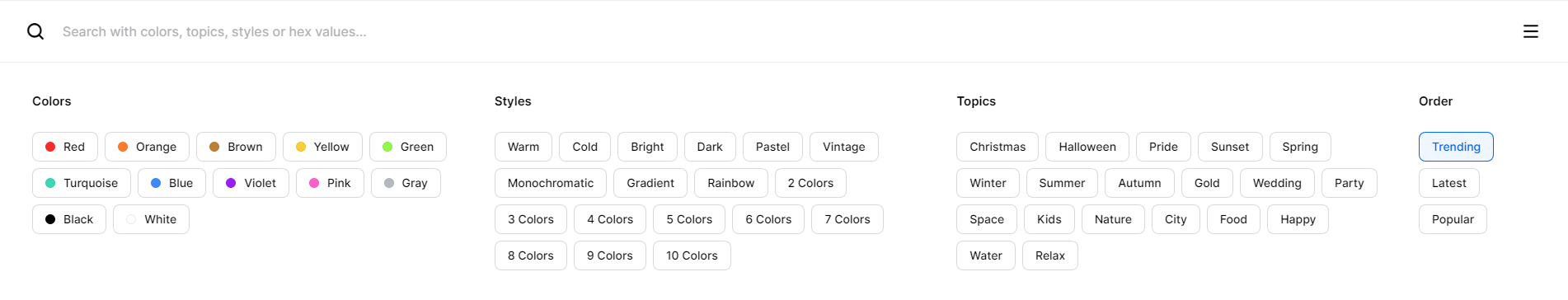
Se fai clic sul modulo di ricerca, otterrai opzioni aggiuntive per filtrare le tue tavolozze, anche per categorie come colori, stili e argomenti specifici.
Puoi utilizzare praticamente tutte le funzionalità di Coolors gratuitamente, ma se desideri salvare tavolozze specifiche come riferimento, dovrai creare un account. Detto questo, tutte le tavolozze mostrate nella loro pagina di tendenza possono anche essere esportate direttamente. È possibile farlo come codice CSS grezzo, ma anche in formati come immagini (PNG e SVG), nonché array JSON (bello!) e stringhe XML.
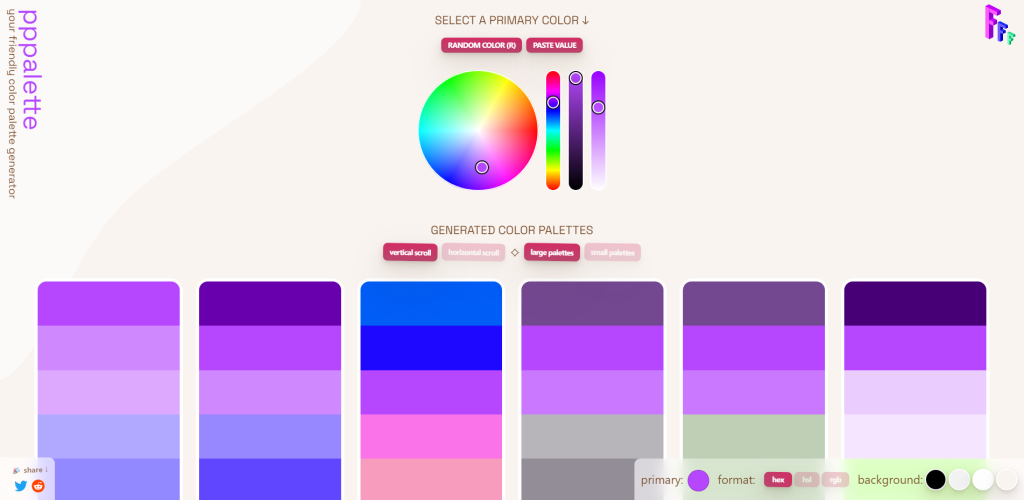
6. tavolozza

Abbiamo già esaminato uno degli strumenti di Seb in questo articolo ( couleur ), e questo è un altro dei suoi progetti per fornire i mezzi per generare tavolozze di colori coese . L'idea è quella di scegliere un colore, quindi fondere o mescolare quel colore con tutti gli altri colori all'interno della tavolozza.
Ciò si traduce in una combinazione di colori che enfatizza la familiarità del colore . Se desideri saperne di più su questo approccio, assicurati di scorrere in basso tutte le tavolozze dei colori per leggere la spiegazione completa fornita dall'autore dello strumento. È troppo dettagliato per menzionarlo qui correttamente.
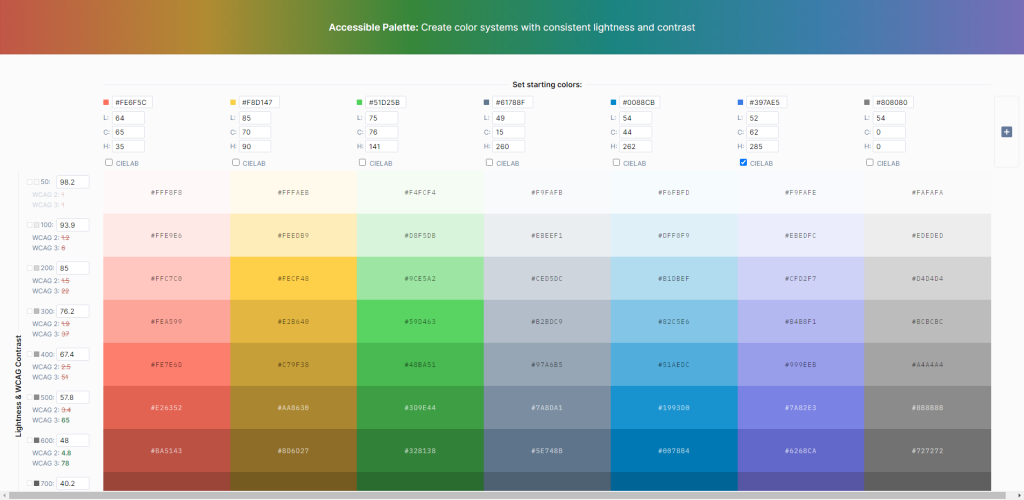
7. Tavolozza accessibile

L'accessibilità è ovunque! Negli ultimi due anni, l'accessibilità è diventata uno dei pilastri su cui si basano i nuovi progetti e i rispettivi sistemi. Lo strumento Tavolozza accessibile è stato creato da Eugene Fedorenko sul principio di combattere l'utilizzo di HSL nei sistemi di colore.
Interessato a conoscere i colori accessibili? Ecco le mie prime 3 scelte
- Come abbiamo progettato da zero una tavolozza di colori accessibile
- Come scegliere i colori meno sbagliati
- Per favore, smetti di usare il testo grigio
Questo strumento va di pari passo con tutto ciò che abbiamo esplorato finora. Una volta scelta la tavolozza dei colori, è possibile inviare quei colori a Tavolozza accessibile per ottenere consigli.
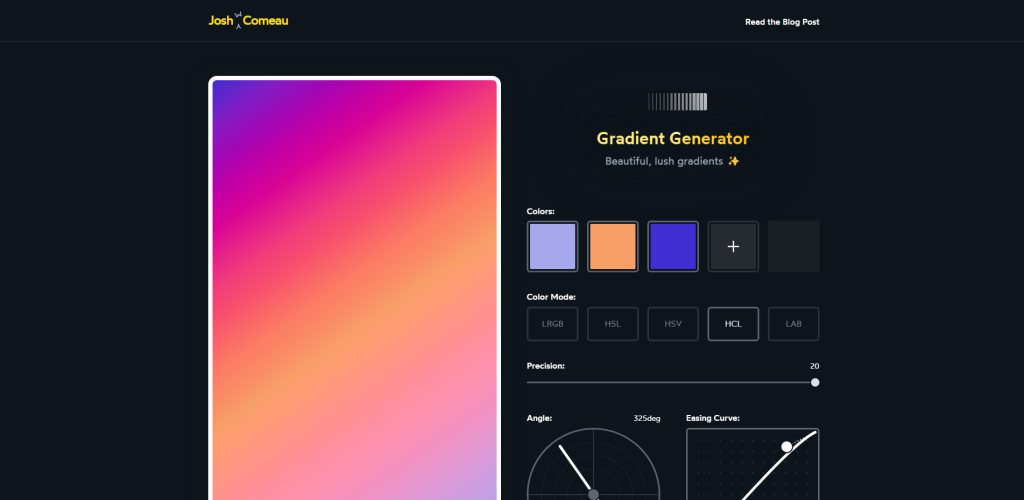
8. Generatore di gradiente

Se non hai seguito Josh W Comeau, dovresti assolutamente esserlo! Scrive alcuni dei migliori contenuti di front-end e occasionalmente rilascia strumenti fantastici. Se desideri leggerlo, ecco il link al retroscena su come è stato realizzato questo generatore di gradienti.
Per quanto riguarda l'inclusione in questo articolo, l'ho fatto perché i gradienti sono estremamente popolari per quanto riguarda le attuali tendenze del web design. E se utilizzerai i gradienti, perché non renderli perfetti?
Idealmente, avrai trovato la tua tavolozza di colori da uno qualsiasi degli strumenti che abbiamo già trattato. In quanto tale, una volta che hai i tuoi colori, puoi utilizzare lo strumento di Josh per generare gradienti corrispondenti e personalizzarli a tuo piacimento. È anche un ottimo strumento da aggiungere comunque ai segnalibri.
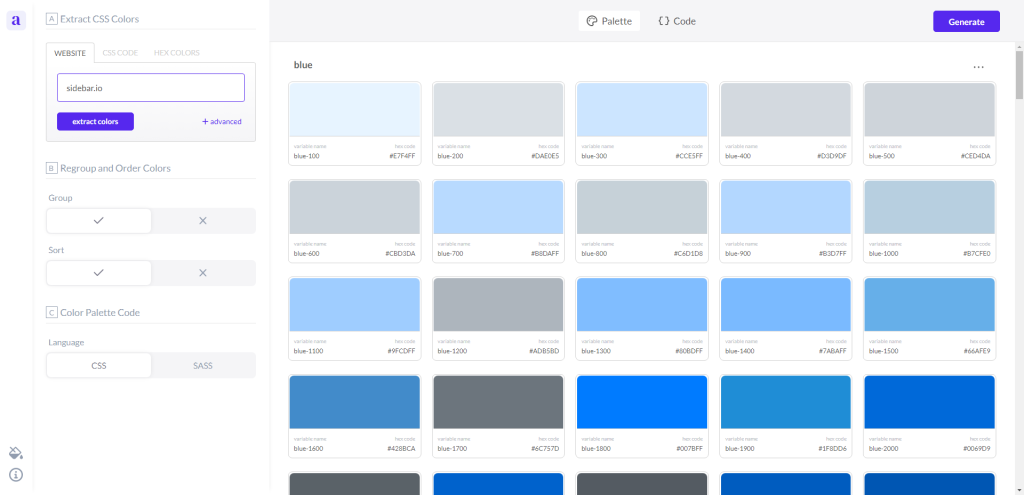
9. Alwan

Se ti piace la combinazione di colori di un sito Web specifico, ma non sei sicuro di come copiare l'intero catalogo dei colori, lo strumento Alwane è un ottimo modo per farlo. Questo strumento può estrarre tutti i colori CSS utilizzati su qualsiasi sito Web/pagina. Questo include gli accenti.
Il codice della tavolozza dei colori è disponibile in formato CSS (variabili) e SCSS.
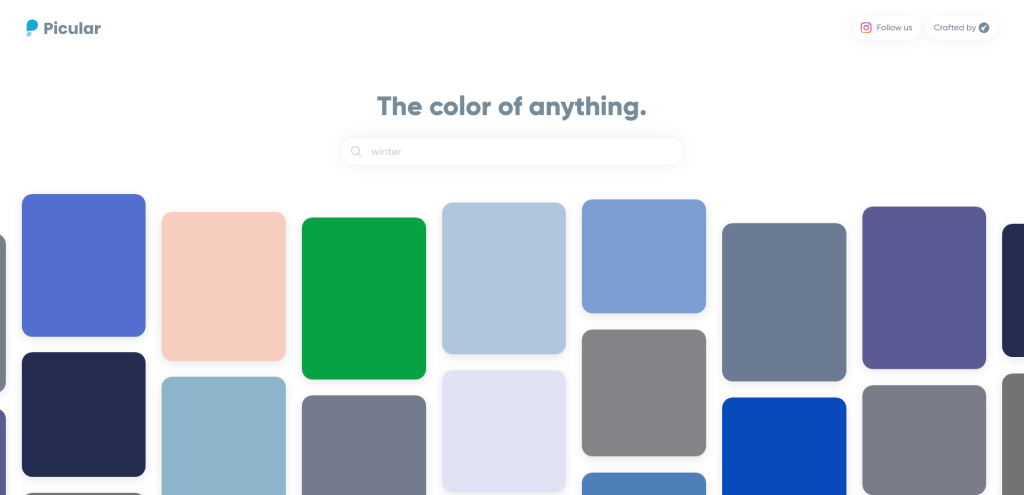
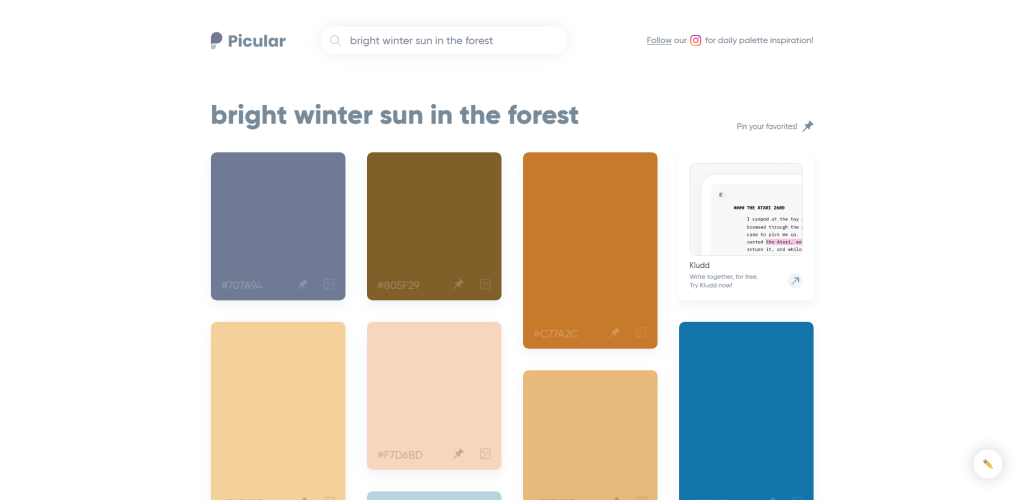
10. Picolare

Quindi, ora che conosci così tanti fantastici strumenti, è tempo di metterli alla prova creando almeno alcune tavolozze di colori personali. E se non sei sicuro da dove cominciare, ti consiglio di fare un giro a Picular. Questo elegante strumento può interpretare qualsiasi oggetto, scenario o concetto e convertirlo in colori.

E ad essere onesti, è anche un modo divertente di progettare. Invece di seguire il percorso tradizionale di selezione di un colore iniziale, puoi invece scegliere il tema iniziale. Forse Picular è più un progetto di novità che uno strumento per far parte del tuo flusso di lavoro quotidiano.
Non sai da dove cominciare? Guarda cosa stanno facendo gli altri.
È divertente ed entusiasmante lavorare su una combinazione di colori da zero, aggiungendo colori e stili che corrispondono alle tue preferenze e alla tua spinta creativa. Ma quando sento che la mia ispirazione non è del tutto lì, generalmente guardo a cosa stanno facendo gli altri designer.
Uno dei modi migliori per farlo è controllare i siti e le gallerie di ispirazione del web design. E in precedenza ho scritto sui siti di ispirazione più popolari: controlla l'articolo qui.
Non solo quei siti sono ottimi per vedere cosa è possibile fare per quanto riguarda lo sviluppo web, ma sono anche un ottimo modo per esplorare emozionanti combinazioni di colori, composizione e flusso di progettazione generale. Come sicuramente saprai, i colori sono solo metà della battaglia; devi anche scrivere bene la tipografia.
