10 個創建調色板的有用工具
已發表: 2022-09-12讓您的設計項目的顏色恰到好處是不小的壯舉。 您可能熟悉所有幫助您從單一顏色生成“配色方案”的在線工具。 你知道,輸入一種顏色並得到四種匹配的顏色。

但正如 Tailwind Labs 的人們在他們的重構 UI 文章中指出的那樣,這在日常設計工作中並不總是實用的。 除非您希望您的最終設計看起來像這樣:

乍一看,它看起來並沒有那麼糟糕,對吧? 除了文本非常難以閱讀之外,所有內容都有不錯的空白平衡。 事實上,文本元素的對比度遠遠超出了滿足現代要求的範圍,尤其是在可訪問性方面。
有興趣了解有關顏色對比度和可訪問性的更多信息嗎?
查看 Rachel Andrew 和 Rob Dodson 在 web.dev 上發表的這篇文章。 此外,請查看本指南,了解如何直接從瀏覽器驗證對比度。
生成帶有實時預覽的調色板
許多這些獨立生成器的另一個“痛點”是它們沒有提供這些顏色在真實設計中的外觀的直接示例。 因此,最終,您不得不來回檢查多個工具或頁面之間的最終組合。
在本文中,我將重點介紹可讓您在實際示例設計中預覽調色板的調色板工具。 許多這些工具的創建都是為了滿足行業標準的設計原則、顏色匹配和對比度要求。
我還將討論一些“非常規”生成器,並解釋我將它們包含在本文下面的每個生成器的原因。 話雖如此,我認為是時候看看從頭開始生成或創建調色板的所有選項,看看它在實際設計中的樣子。
1.快樂的色調

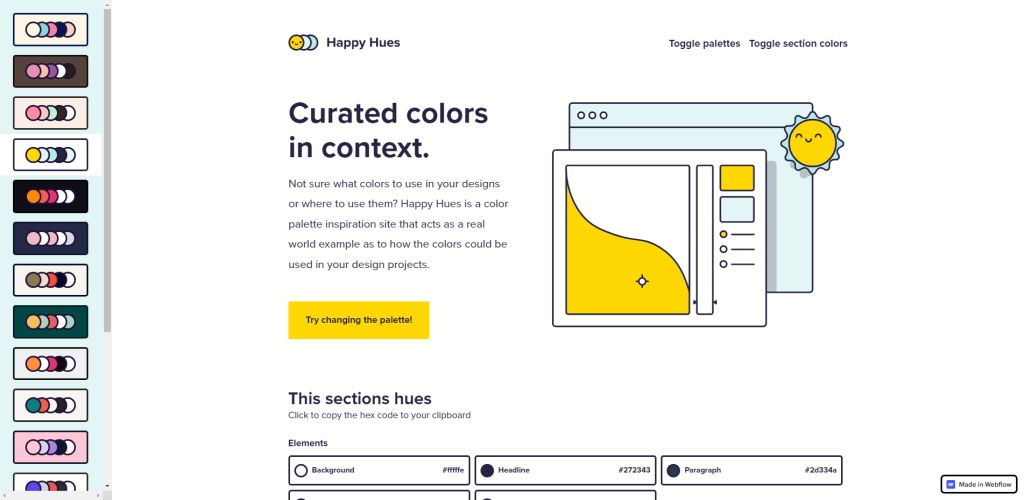
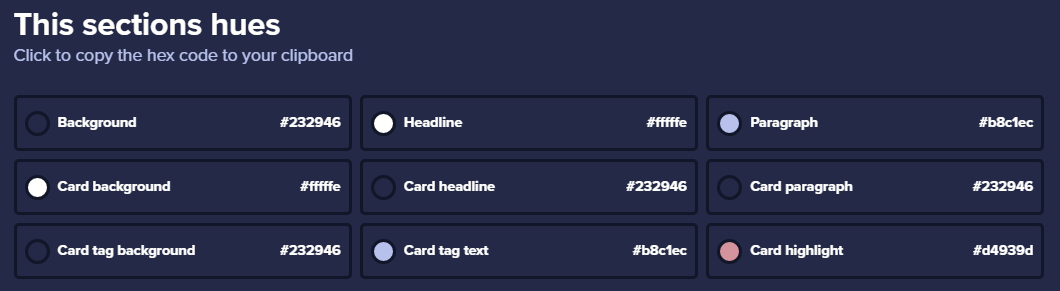
Happy Hues 由 Mackenzie Child 早在 2019 年建造,但直到今天,當我從頭開始一個新項目時,它還是我去的第一批網站之一。 我如此喜歡這個工具的原因是它的簡單性。
在側邊欄上選擇調色板後,網站會使用您選擇的調色板進行刷新,您將擁有一個包含 5 個獨特部分的全新設計。 對於每個部分,您都會添加“本部分的色調” ——這是用於該特定部分的顏色組合。 單擊任何顏色以復制它。

然而,有一個缺點。 缺點是您無法指定自己的顏色。
這是因為該站點是使用 Webflow 構建的。 因此,無法添加提供顏色切換的外部庫。 也就是說,您可以選擇 18 種調色板,考慮到每個部分都有自己的設計,總共有 90 種不同的配色方案。
我向剛開始網頁設計的任何人強烈推薦 Happy Hues。 確保您也閱讀了所有部分中提供的信息。 Mackenzie 在這些部分中填充了許多有趣且有用的設計信息。
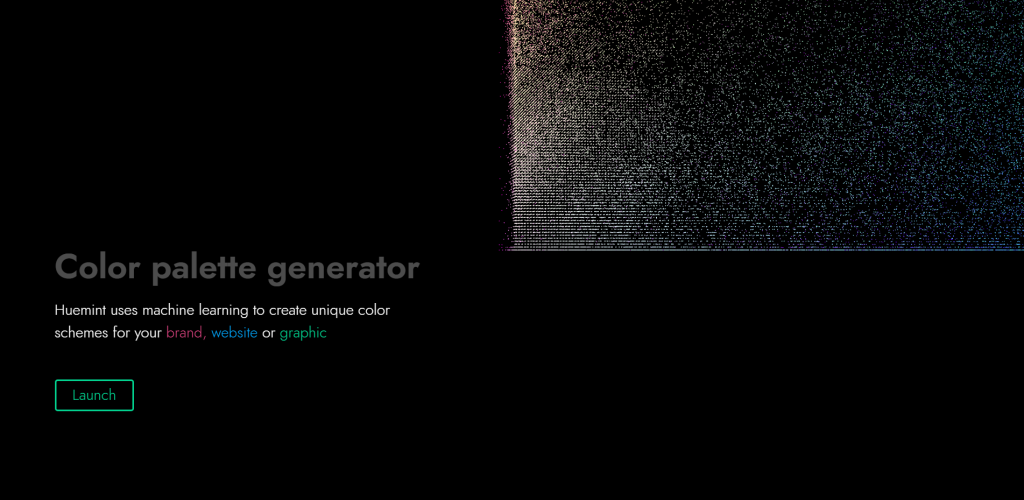
2. 惠明

如果您以前從未聽說過 Huemint – 您一定會得到款待。 這種絕對的工具使用機器學習來增強其顏色生成能力。 而且您獲得的功能數量非常多,尤其是對於免費使用的工具。
有興趣了解更多? 確保您閱讀了關於 Huemint 頁面以了解該軟件的工作原理,以及它用於生成調色板的模型。

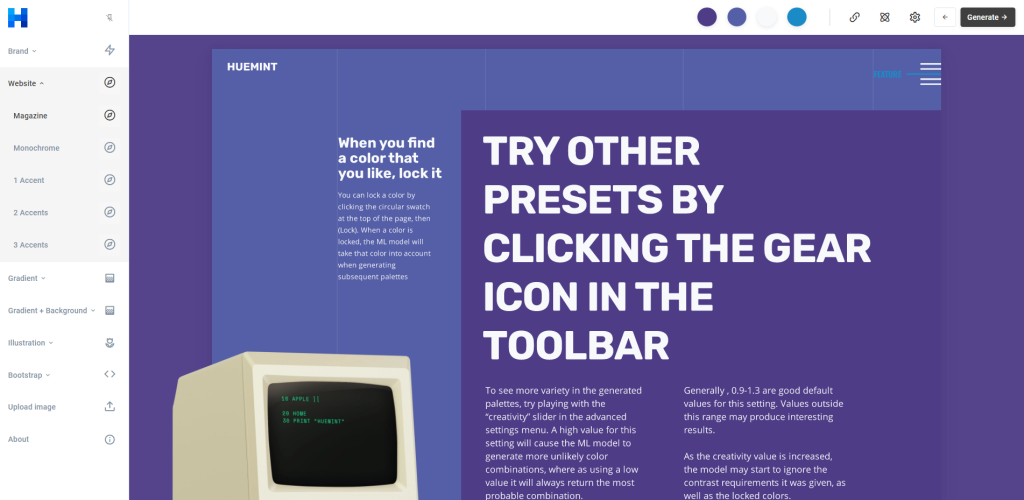
啟動該工具後,您將可以訪問其主儀表板。 要開始使用 Huemint,您首先需要選擇左側邊欄中的一個概念。 這些“概念”指的是品牌、網站等設計項目,也包括帶有插圖或漸變的網站。 它既是為網站生成調色板的工具,也是為現實世界的產品發布提供的工具。
選擇概念後,您可以開始使用儀表板右上角的“生成”按鈕。 所有概念都有單獨的設計和示例,以便您獲得最真實的示例,了解這些顏色在最終設計中的樣子。

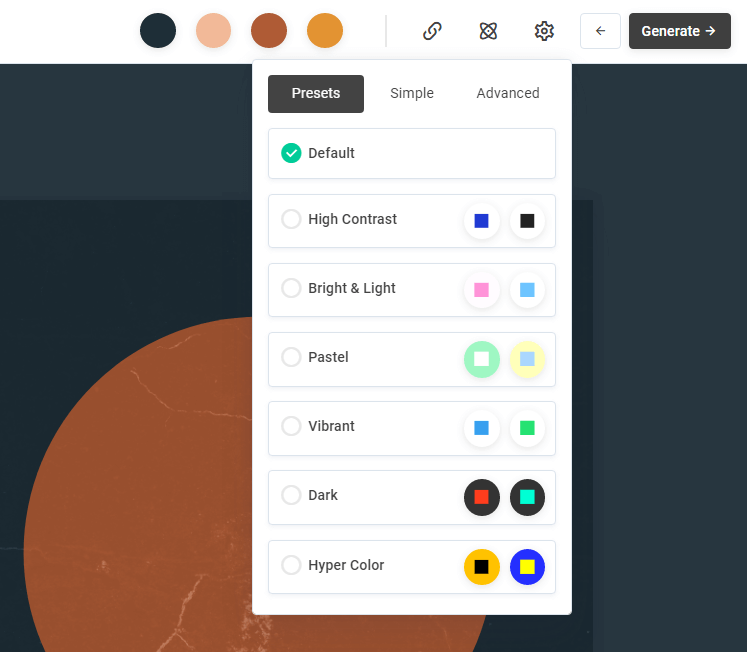
您還可以獲得其他一些選項,包括鎖定特定顏色和重新生成調色板的能力,還可以應用自定義預設。 可以通過單擊生成按鈕旁邊的齒輪圖標來訪問預設。 你甚至可以做一些事情,比如從圖像中提取顏色,然後鎖定這些顏色並生成各種配色方案預覽。
3. 顏色

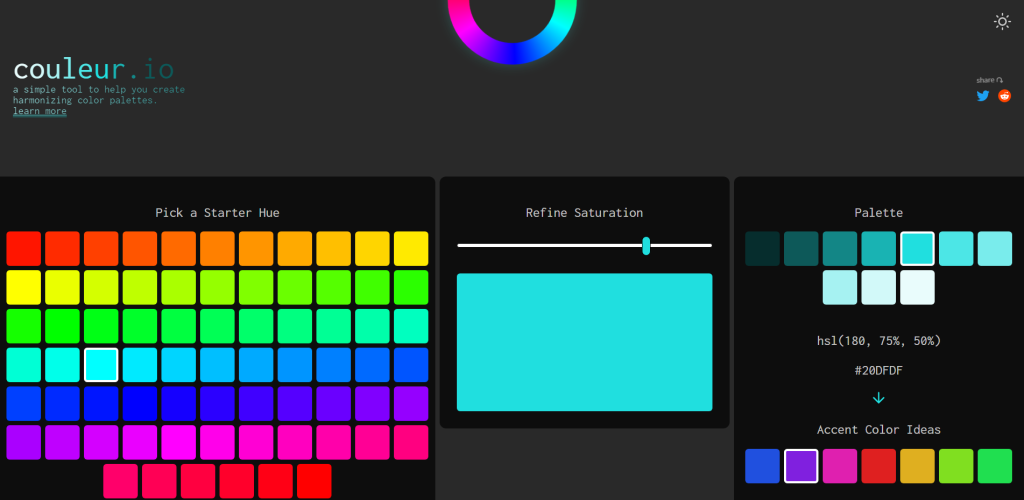
Couleur 是一款專注於創建協調調色板的工具。 作者的描述很好地解釋了這意味著什麼:
該工具使用 CSS 中的 HSL 顏色值來創建基於選定的起始色調、介於 0(紅色)和 360(再次為紅色)之間的值以及選定的飽和度(介於 0% 和 100% 之間的值)的調色板。 然後使用所選色調和飽和度的不同亮度級別創建 10 個色板的調色板。 這使得調色板協調一致並且可以很好地協同工作,因為它們都具有相同的色調和飽和度。
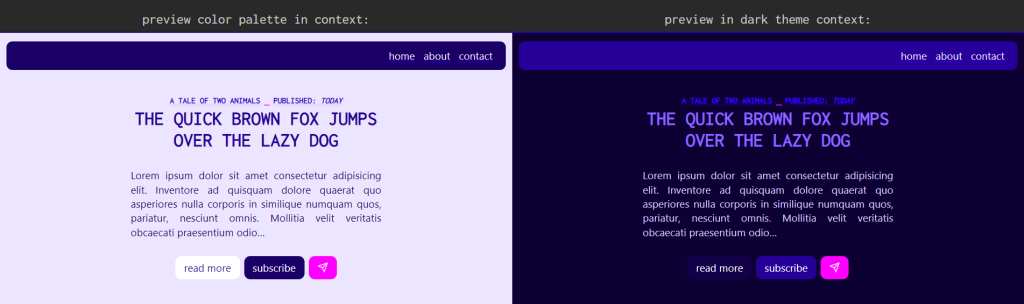
找到完美的顏色後,請選擇匹配的口音; 您將在 Light 和 Dark 模式設計示例中預覽這些顏色的外觀。

當您對特定結果感到滿意時,您可以將用於設計的 CSS 變量直接複製到剪貼板。

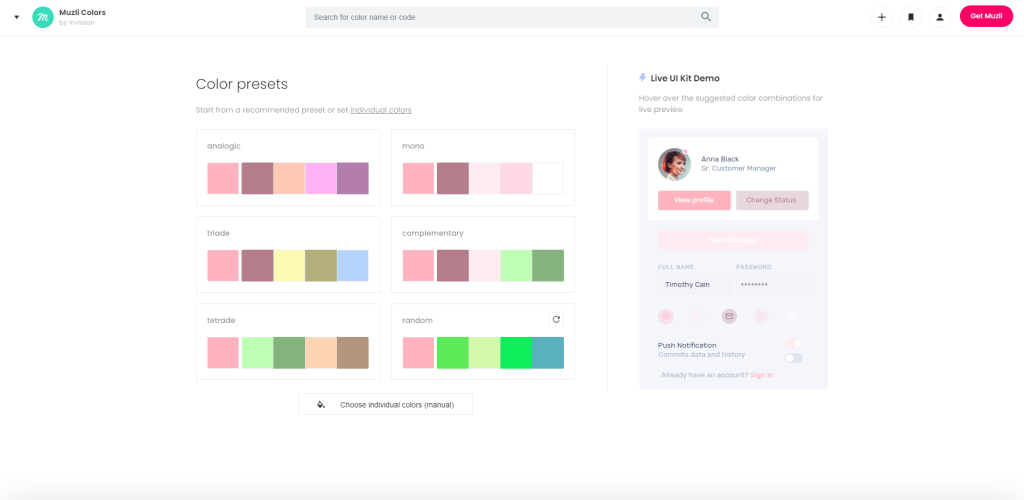
4. Muzli 顏色

我最近一直在談論Muzli ,但我也必須在本文中給予他們一些榮譽,因為他們確實維護著自己的生成配色方案的工具。
Muzli Colors 可讓您選擇所需的初始顏色,然後生成類比、單色、三色、互補色和四色等類別的自定義顏色呈現。 您還可以選擇隨機預設,然後重新生成顏色選擇。 每次你這樣做(選擇一個預設或生成一個新的) - Muzli 會將該調色板應用到 Live UI Kit 示例。
您可以從 2 個不同的 UI 工具包中挑選來測試您的顏色。 其他功能包括為您選擇的顏色選擇陰影。 然後,您可以將鏈接複製到您創建的調色板,或者將您的顏色集下載為 SVG 文件。
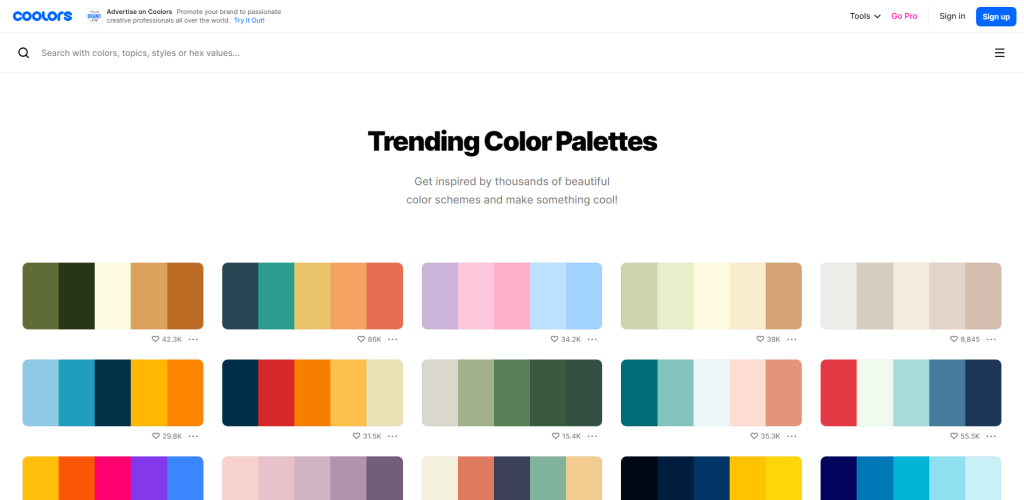
5. 冷卻器

Coolors 是我在文章開頭討論的“五合一”項目之一。 但是,我不一定要談論他們的配色方案生成器。 相反,我經常提到 Coolors 是因為他們流行的調色板頁面。 此頁麵包含數百種流行和時尚的調色板,您可以立即開始使用。 他們還為此提供了出色的搜索功能。

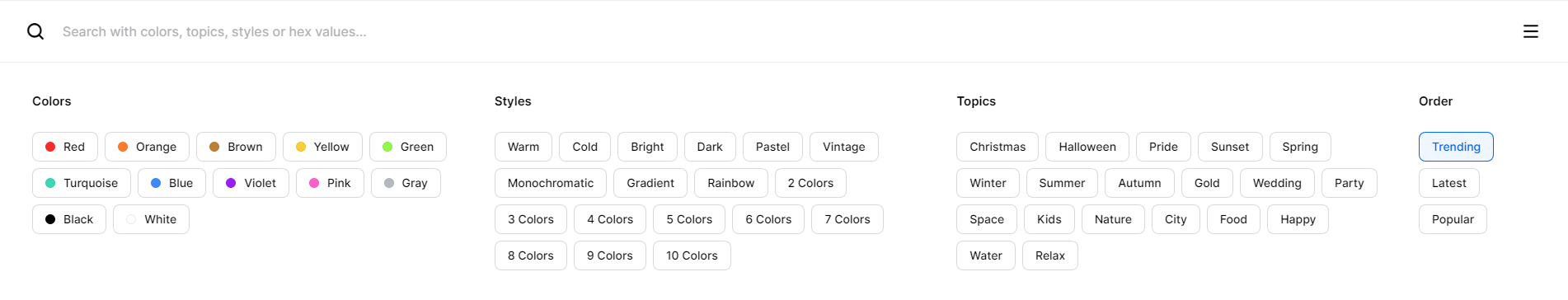
如果您單擊搜索表單,您將獲得用於過濾調色板的其他選項,包括按顏色、樣式和特定主題等類別。
您可以免費使用幾乎所有 Coolors 功能,但如果您想保存特定的調色板以供參考,則需要創建一個帳戶。 也就是說,他們的趨勢頁面上顯示的所有調色板也可以直接導出。 可以使用原始 CSS 代碼,也可以使用圖像(PNG 和 SVG)等格式,以及 JSON 數組(不錯!)和 XML 字符串。
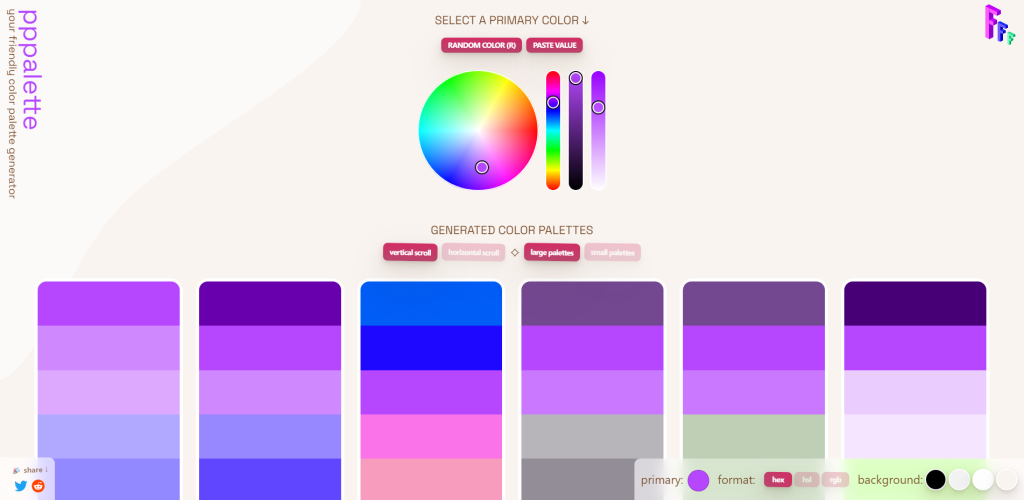
6. pppalette

我們已經在本文中查看了 Seb 的一個工具 ( couleur ),這是他的另一個項目,旨在提供生成有凝聚力的調色板的方法。 這個想法是您選擇一種顏色,然後將該顏色與調色板中的所有其他顏色混合或混合。
這導致了強調顏色熟悉度的配色方案。 如果您想了解有關此方法的更多信息,請確保向下滾動到所有調色板下方,以閱讀該工具作者提供的完整說明。 實在是太詳細了,這裡就不一一贅述了。
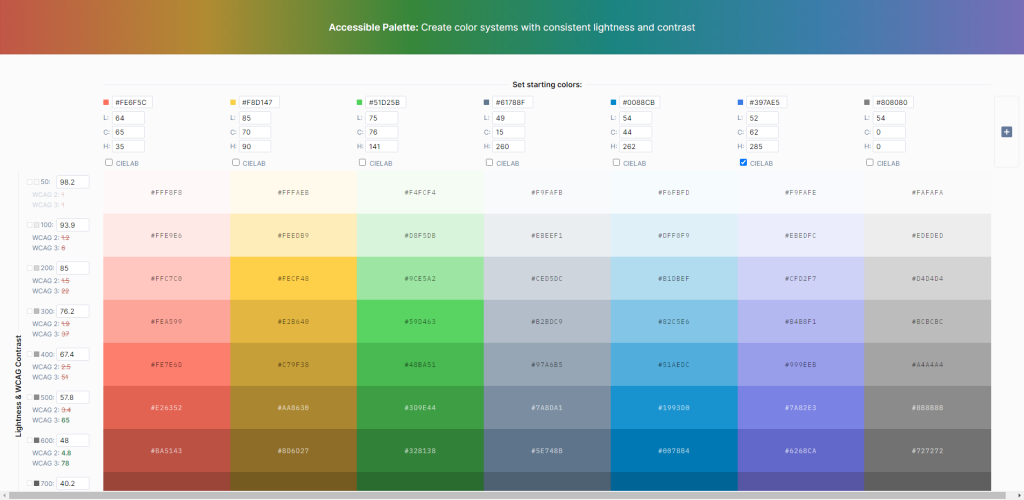
7. 無障礙調色板

無障礙無處不在! 在過去的幾年中,可訪問性已成為構建新設計及其各自系統的支柱之一。 可訪問調色板工具由 Eugene Fedorenko 根據反擊顏色系統中使用 HSL 的原則構建。
有興趣了解可訪問的顏色嗎? 這是我的前3個選擇
- 我們如何從頭開始設計可訪問的調色板
- 如何選擇最少的錯誤顏色
- 請停止使用灰色文本
該工具與我們迄今為止探索的所有內容齊頭並進。 選擇調色板後,您可以將這些顏色發送到Accessible Palette以獲得推薦。
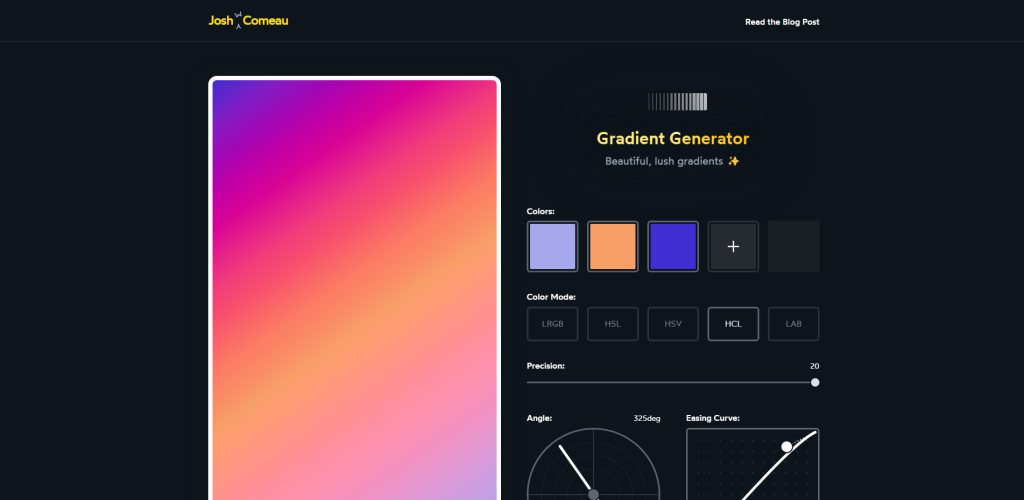
8. 梯度生成器

如果您還沒有關注 Josh W Comeau - 您完全應該關注! 他編寫了一些最好的前端內容,並偶爾發佈出色的工具。 如果你想閱讀它,這裡是關於這個梯度生成器是如何製作的背景故事的鏈接。
至於將它包含在本文中——我這樣做是因為就當前的網頁設計趨勢而言,漸變非常流行。 如果你要使用漸變,為什麼不讓它們完美呢?
理想情況下,您將從我們已經介紹的任何一種工具中找到您的調色板。 因此,一旦你有了你的顏色——你可以使用 Josh 的工具來生成匹配的漸變並根據你的喜好自定義它們。 無論如何,它也是一個很好的書籤工具。
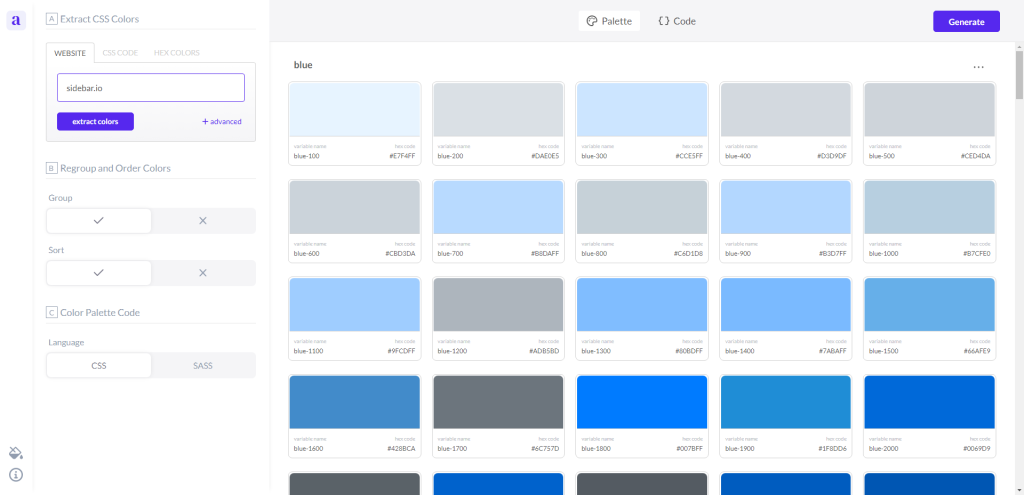
9. 阿爾萬

如果您喜歡特定網站的配色方案,但不確定如何復制其整個顏色目錄,Alwane 工具是一個很好的方法。 該工具可以提取任何網站/頁面上使用的所有 CSS 顏色。 這包括口音。
調色板代碼以 CSS(變量)和 SCSS 格式提供。
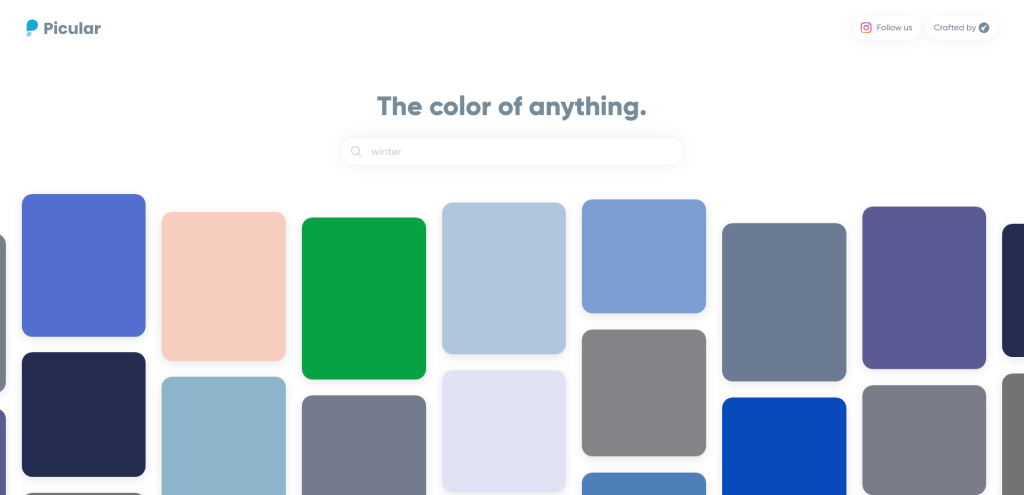
10. 特別

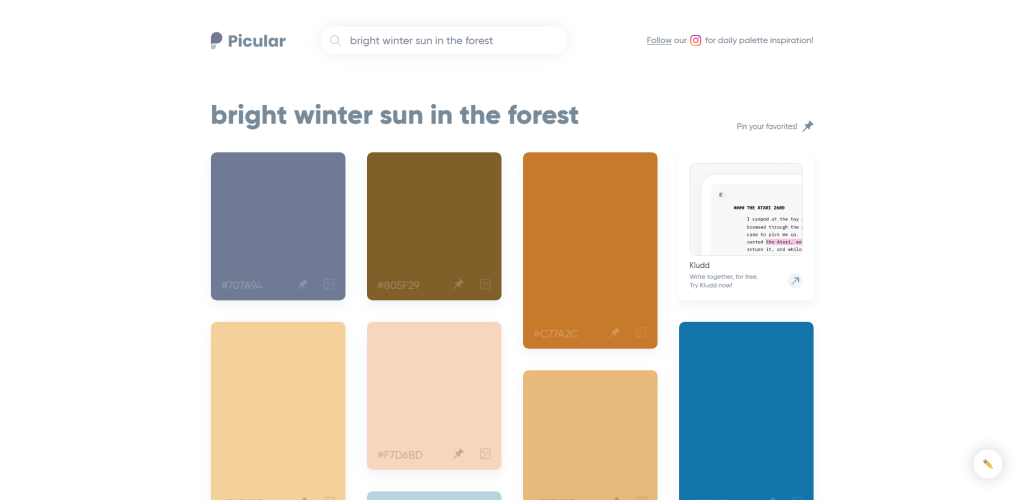
因此,既然您已經了解了這麼多出色的工具——是時候通過創建至少幾個您自己的調色板來測試它們了。 如果你不確定從哪裡開始——我建議試一試 Picular。 這個漂亮的工具可以解釋任何物體、風景或概念並將其轉換為顏色。

老實說,這也是一種有趣的設計方式。 您可以選擇初始主題,而不是選擇初始顏色的傳統路線。 也許 Picular 更像是一個新穎的項目,而不是成為您日常工作流程一部分的工具。
不知道從哪裡開始? 看看別人在做什麼。
從頭開始製定配色方案,添加與您的偏好和創意相匹配的顏色和样式,這既有趣又令人興奮。 但是當我覺得我的靈感不完全存在時,我通常會看看其他設計師在做什麼。
最好的方法之一是查看網頁設計靈感網站和畫廊。 我之前寫過關於最受歡迎的靈感網站的文章——在這裡查看文章。
這些網站不僅非常適合了解 Web 開發的可能性,而且還是探索令人興奮的配色方案、構圖和一般設計流程的好方法。 我相信你已經知道了——顏色只是成功的一半; 你也必須正確地排版。
