10 herramientas útiles para crear una paleta de colores
Publicado: 2022-09-12Conseguir que los colores de su proyecto de diseño sean perfectos no es poca cosa. Probablemente esté familiarizado con todas las herramientas en línea que lo ayudan a generar un "esquema de color" a partir de un solo color. Ya sabes, ingresa un color y recupera cuatro colores iguales.

Pero como señaló la gente de Tailwind Labs en su artículo Refactorización de la interfaz de usuario, esto no siempre es práctico en el trabajo de diseño diario. No, a menos que desee que su diseño final se vea así:

A primera vista, no se ve tan mal, ¿verdad? Hay un balance decente de espacios en blanco para todo, excepto que el texto es extremadamente difícil de leer. De hecho, la relación de contraste de los elementos de texto está fuera del rango de lo que debería ser para cumplir con los requisitos modernos, particularmente para la accesibilidad.
¿Está interesado en obtener más información sobre el contraste de color y la accesibilidad?
Consulte este artículo publicado en web.dev por Rachel Andrew y Rob Dodson. Además, consulte esta guía sobre cómo validar la relación de contraste directamente desde su navegador.
Generación de una paleta de colores con una vista previa en vivo
Otro "punto débil" con muchos de estos generadores independientes es que no brindan un ejemplo directo de cómo se verán esos colores en un diseño real. Entonces, en última instancia, se ve obligado a ir y venir y verificar la composición final entre varias herramientas o páginas.
Para este artículo, me centraré en las herramientas de la paleta de colores que le permiten obtener una vista previa de la paleta de colores en un diseño de ejemplo real. Muchas de estas herramientas se han creado para cumplir con los principios de diseño estándar de la industria, la combinación de colores y los requisitos de relación de contraste.
También hablaré sobre algunos generadores "no convencionales" y explicaré mi razón para incluirlos en este artículo debajo de cada uno. Dicho esto, creo que es hora de ver todas las opciones para generar o crear una paleta de colores desde cero y ver cómo se vería en un diseño real.
1. Tonos felices

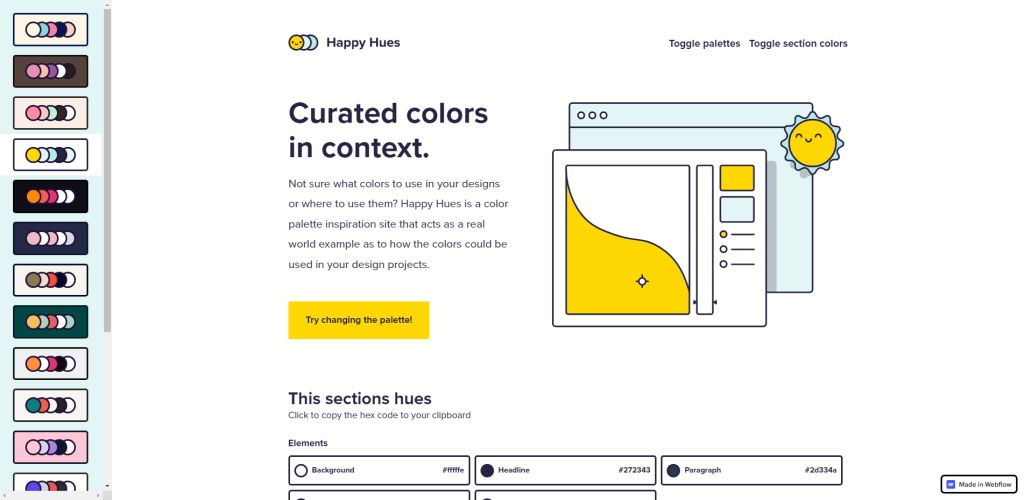
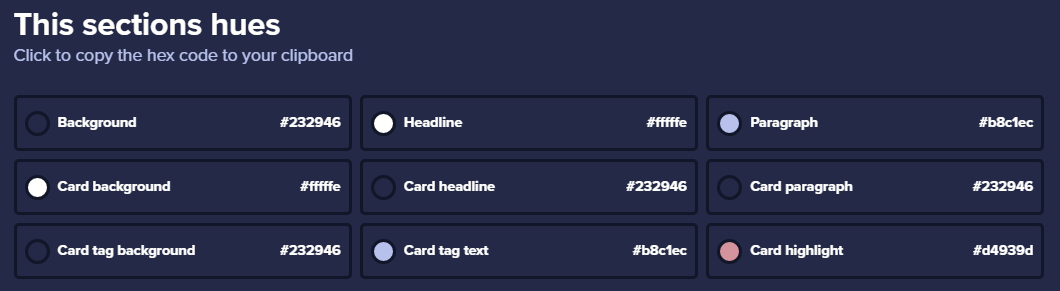
Happy Hues fue creado por Mackenzie Child en 2019, pero hasta el día de hoy, es uno de los primeros sitios a los que voy cuando empiezo un nuevo proyecto desde cero. La razón por la que amo tanto esta herramienta es su simplicidad.
Una vez que elige una paleta en la barra lateral, el sitio se actualiza usando la paleta que eligió y tiene un diseño nuevo con 5 secciones únicas. Para cada sección, obtiene la adición de "Tonos de esta sección" , que es la combinación de colores utilizada para esa sección específica. Haga clic en cualquier color para copiarlo.

Sin embargo, hay un inconveniente. Y la desventaja es que no puedes especificar tus propios colores.
Esto se debe a que el sitio se creó con Webflow. Por lo tanto, no hay forma de agregar bibliotecas externas que proporcionen cambio de color. Dicho esto, hay 18 paletas entre las que puede elegir, y en total se presentan como 90 esquemas de colores diferentes, considerando que cada sección tiene su propio diseño.
Recomiendo encarecidamente Happy Hues a cualquiera que esté empezando con el diseño web. Asegúrese de leer también la información presentada en todas las secciones. Mackenzie ha llenado esas secciones con mucha información de diseño interesante y útil.
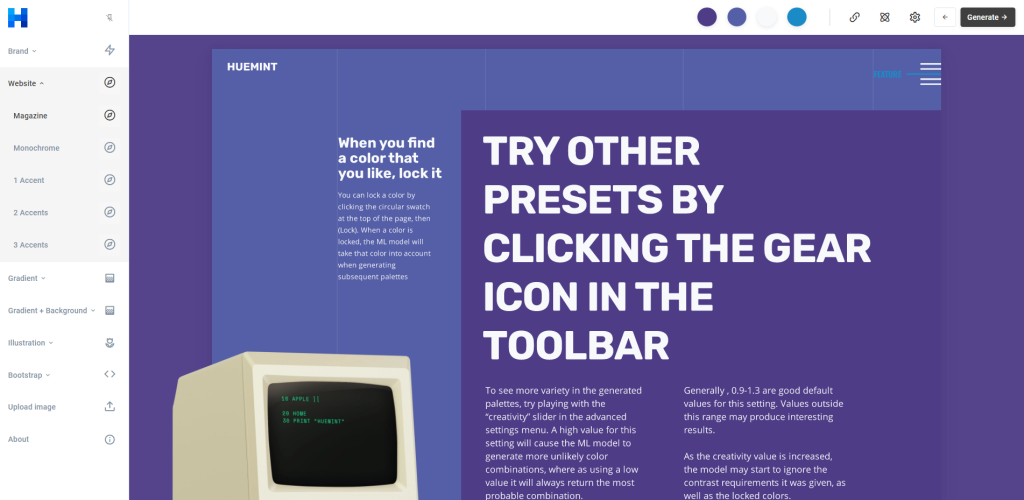
2. Huemint

Si nunca ha oído hablar de Huemint antes, le espera una sorpresa. Esta herramienta absolutamente explosiva utiliza Machine Learning para potenciar sus capacidades de generación de color. Y la cantidad de funciones que obtiene es excepcional, especialmente para una herramienta de uso gratuito.
¿Interesado en aprender más? Asegúrese de leer la página Acerca de Huemint para comprender cómo funciona el software y el modelo que utiliza para generar las paletas de colores.

Una vez que inicie la herramienta, obtendrá acceso a su tablero principal. Para comenzar a usar Huemint, primero debe seleccionar uno de los conceptos en la barra lateral izquierda. Estos “conceptos” se refieren a proyectos de diseño como Branding, Sitios web, pero también Sitios web con ilustraciones o degradados. Es tanto una herramienta para generar paletas de colores para sitios web como para lanzamientos de productos en el mundo real.
Una vez que haya seleccionado su concepto, puede comenzar a usar el botón Generar en la esquina superior derecha del tablero. Todos los conceptos tienen diseños y ejemplos separados para que obtenga el ejemplo más realista de cómo se ven esos colores en el diseño final.

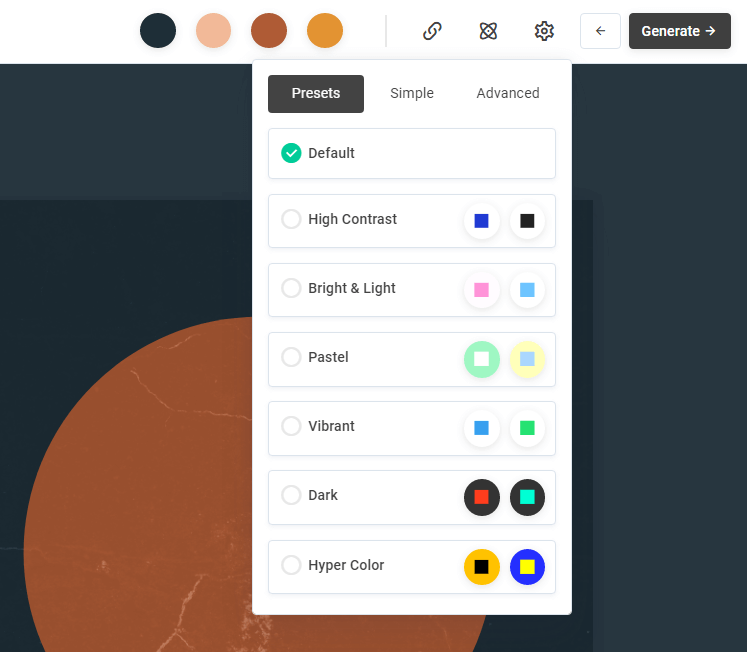
También obtiene algunas otras opciones, incluida la capacidad de bloquear colores específicos y regenerar la paleta, pero también aplica Presets personalizados. Se puede acceder a los ajustes preestablecidos haciendo clic en el ícono de ajustes al lado del botón generar. E incluso puede hacer cosas como extraer colores de las imágenes y luego bloquear esos colores y generar varias vistas previas de esquemas de color.
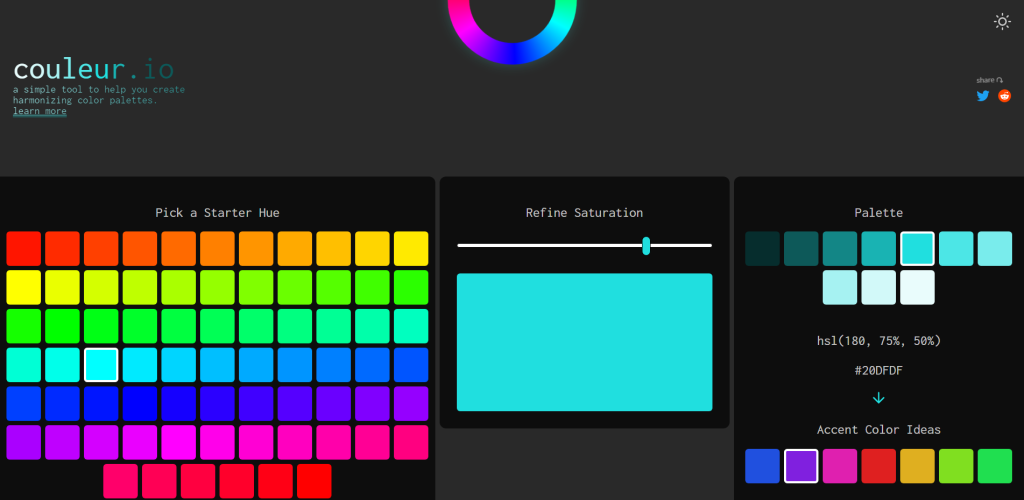
3. color

Couleur es una herramienta que se enfoca en crear paletas de colores armonizantes. Y la descripción del autor hace un buen trabajo al explicar lo que eso significa:
Esta herramienta utiliza valores de color HSL en CSS para crear una paleta basada en un tono inicial seleccionado, un valor entre 0 (rojo) y 360 (rojo de nuevo) y un nivel de saturación seleccionado (un valor entre 0% y 100%). A continuación, se crea una paleta de 10 muestras de color utilizando diferentes niveles de luminosidad en el tono y la saturación seleccionados. Esto crea una paleta de colores que están armonizados y funcionan bien juntos, ya que todos comparten el mismo tono y saturación.
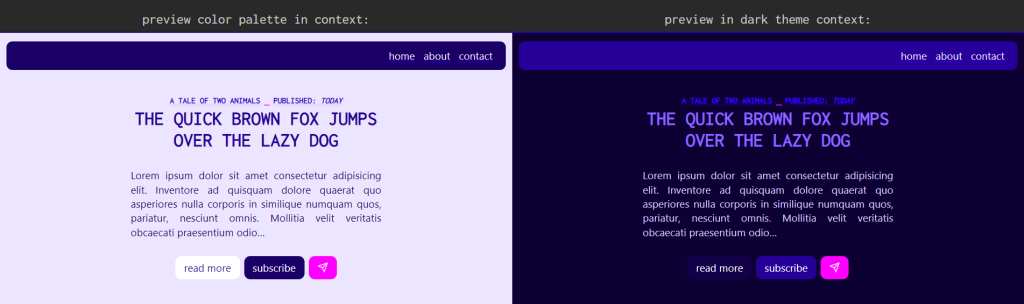
Una vez que encuentre su color perfecto, seleccione el acento correspondiente; obtendrá una vista previa de cómo se ven esos colores en los ejemplos de diseño del modo Claro y Oscuro.

Y cuando esté satisfecho con un resultado en particular, puede copiar las variables CSS que se usaron para hacer su diseño directamente en el portapapeles.

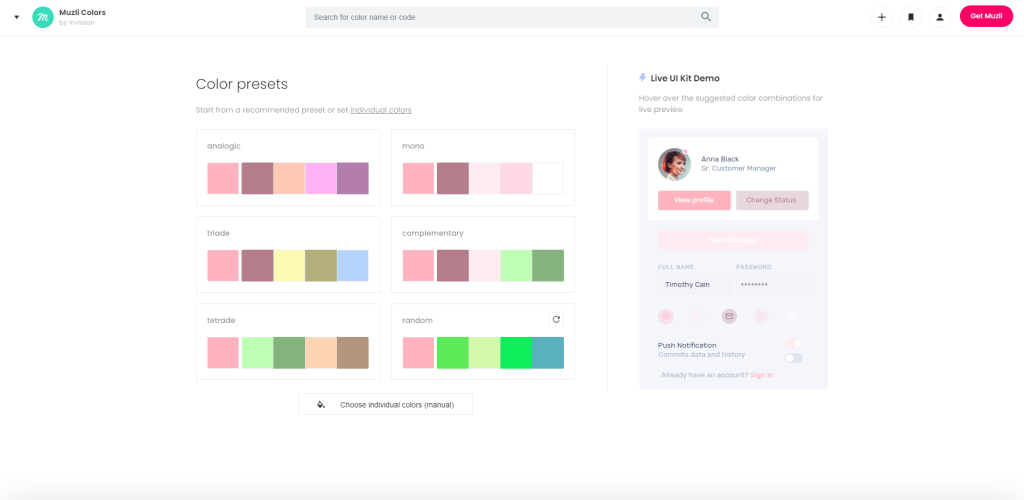
4. Colores Muzli

He estado hablando mucho sobre Muzli recientemente, pero también tengo que darles algo de crédito en este artículo, ya que mantienen su propia herramienta para generar esquemas de color.
Muzli Colors le permite seleccionar un color inicial que está buscando y luego generará presentaciones de color personalizadas en categorías como analógica, mono, triada, complementaria y tetrada. También puede seleccionar el preajuste Aleatorio y luego regenerar las opciones de color. Cada vez que lo haga (seleccione un ajuste preestablecido o genere uno nuevo), Muzli aplicará esa paleta de colores a un ejemplo de Live UI Kit.
Puede elegir entre 2 kits de interfaz de usuario diferentes para probar sus colores. Las características adicionales incluyen la selección de sombras para los colores que ha elegido. Luego puede copiar el enlace a la paleta que ha creado o descargar su conjunto de colores como un archivo SVG.
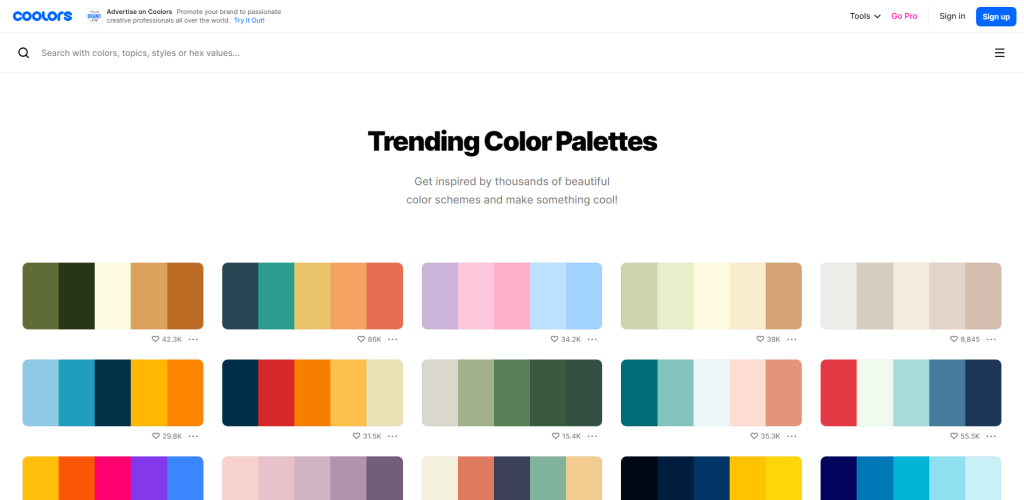
5. Refrigeradores

Coolors es uno de esos proyectos “cinco por uno” que mencioné al comienzo del artículo. Pero no necesariamente quiero hablar sobre su generador de combinación de colores. En cambio, a menudo me refiero a Coolors debido a sus páginas de paletas de colores de moda. Esta página tiene cientos de paletas de colores populares y modernas que puede comenzar a usar de inmediato. También tienen una excelente función de búsqueda para esto.

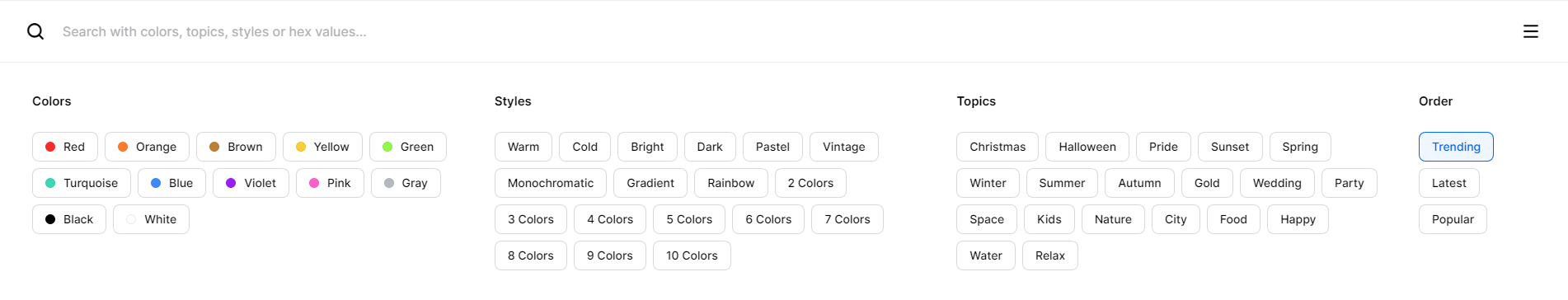
Si hace clic en el formulario de búsqueda, obtendrá opciones adicionales para filtrar sus paletas, incluso por categorías como colores, estilos y temas específicos.
Puede usar prácticamente todas las funciones de Coolors de forma gratuita, pero si desea guardar paletas específicas como referencia, deberá crear una cuenta. Dicho esto, todas las paletas que se muestran en su página de tendencias también se pueden exportar directamente. Es posible hacerlo como código CSS sin formato, pero también en formatos como imágenes (PNG y SVG), así como matrices JSON (¡genial!) y cadenas XML.
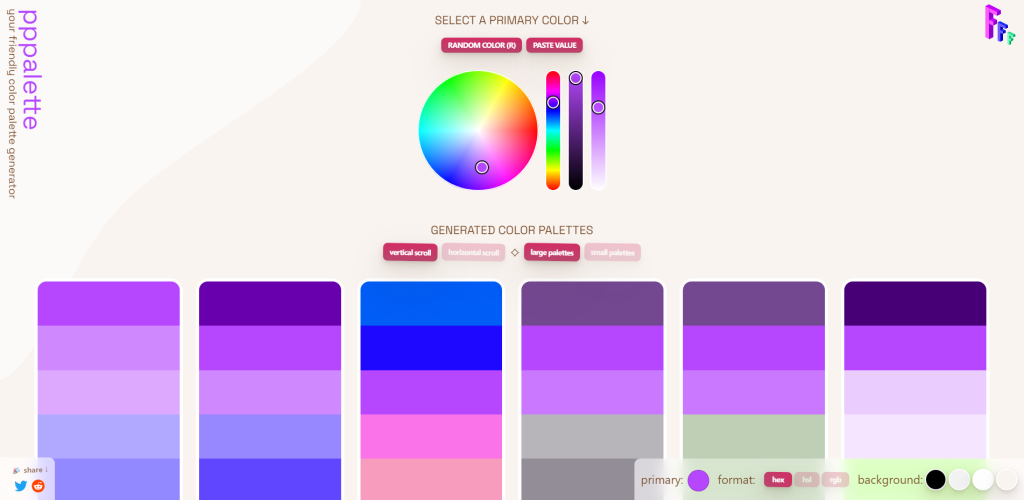
6. paleta

Ya vimos una de las herramientas de Seb en este artículo ( couleur ), y este es otro proyecto suyo para proporcionar los medios para generar paletas de colores coherentes . La idea es que elija un color y luego combine o mezcle ese color con todos los demás colores dentro de la paleta.
Esto da como resultado un esquema de color que enfatiza la familiaridad con el color. Si desea obtener más información sobre este enfoque, asegúrese de desplazarse hacia abajo debajo de todas las paletas de colores para leer la explicación completa proporcionada por el autor de la herramienta. Es demasiado detallado para mencionarlo aquí correctamente.
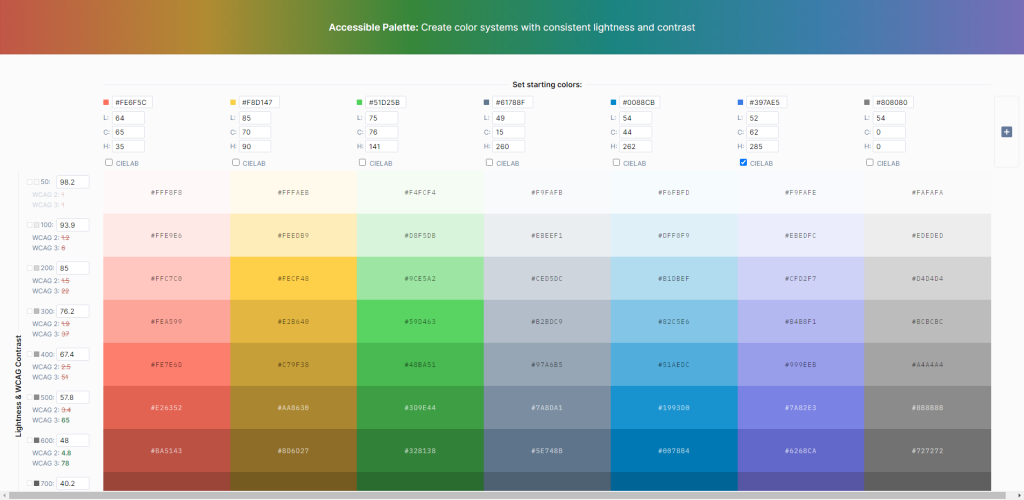
7. Paleta accesible

¡La accesibilidad está en todas partes! En los últimos años, la accesibilidad se ha convertido en uno de los pilares sobre los que se construyen los nuevos diseños y sus respectivos sistemas. La herramienta Paleta accesible fue creada por Eugene Fedorenko sobre el principio de luchar contra el uso de HSL en los sistemas de color.
¿Interesado en aprender sobre colores accesibles? Aquí están mis 3 mejores selecciones
- Cómo diseñamos una paleta de colores accesible desde cero
- Cómo elegir los colores menos equivocados
- Deje de usar texto gris
Esta herramienta va de la mano con todo lo que hemos explorado hasta ahora. Una vez que haya elegido su paleta de colores, puede enviar esos colores a Paleta accesible para obtener recomendaciones.
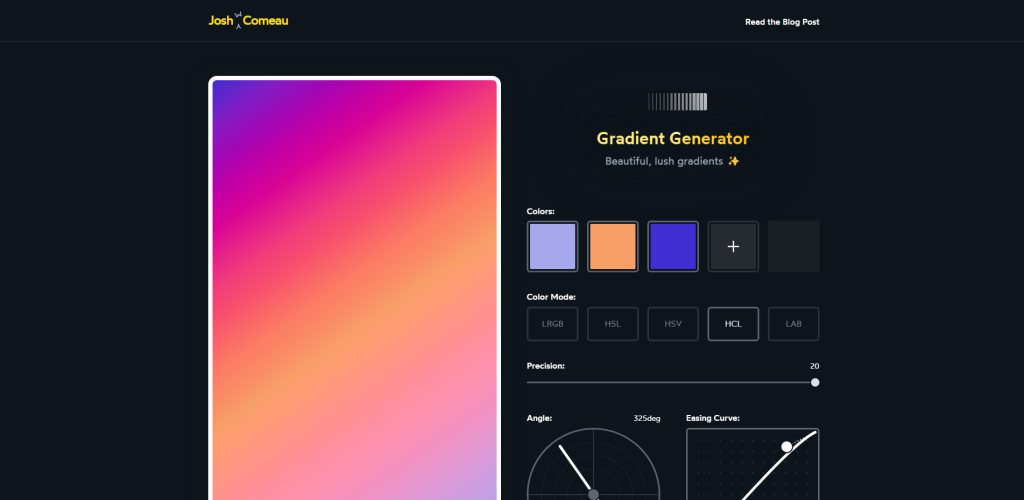
8. Generador de gradiente

Si no ha estado siguiendo a Josh W Comeau, ¡debería hacerlo! Escribe algunos de los mejores contenidos front-end y ocasionalmente lanza herramientas fantásticas. Si desea leerlo, aquí está el enlace a la historia de fondo sobre cómo se hizo este generador de degradado.
En cuanto a incluirlo en este artículo, lo hice porque los degradados son extremadamente populares en lo que respecta a las tendencias actuales de diseño web. Y si vas a usar degradados, ¿por qué no hacerlos perfectos?
Idealmente, habrá encontrado su paleta de colores de cualquiera de las herramientas que ya hemos cubierto. Como tal, una vez que tenga sus colores, puede usar la herramienta de Josh para generar degradados coincidentes y personalizarlos a su gusto. También es una buena herramienta para marcar de todos modos.
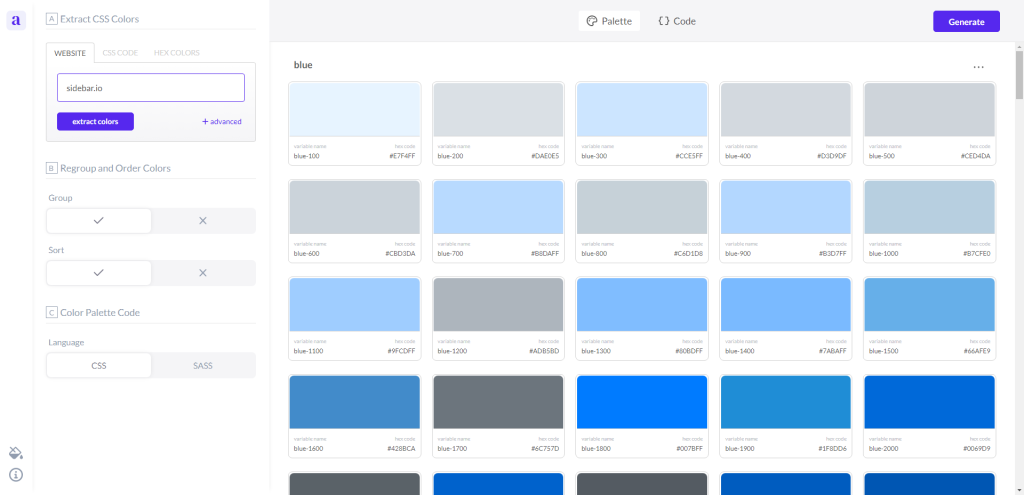
9. Alwane

Si le gusta el esquema de colores de un sitio web específico, pero no está seguro de cómo copiar todo su catálogo de colores, la herramienta Alwane es una excelente manera de hacerlo. Esta herramienta puede extraer todos los colores CSS utilizados en cualquier sitio web/página. Esto incluye acentos.
El código de la paleta de colores está disponible en formato CSS (variables) y SCSS.
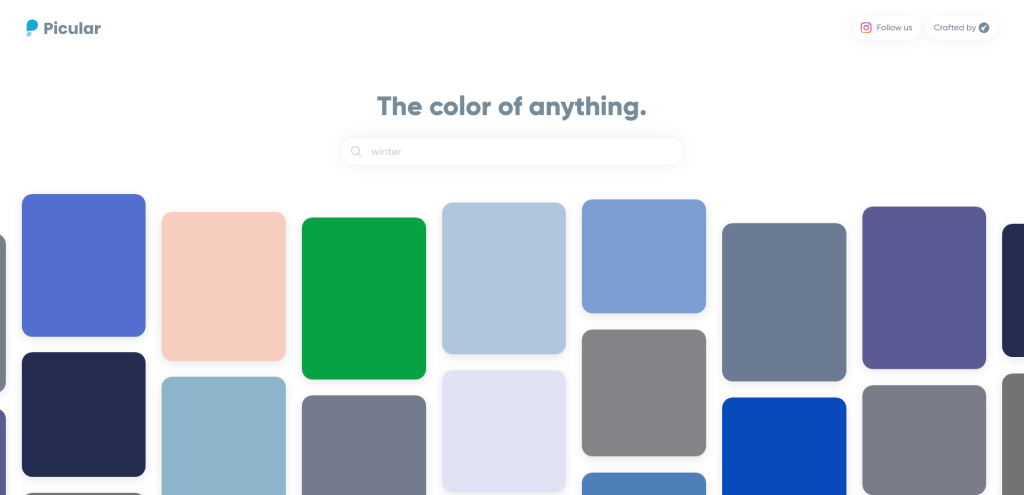
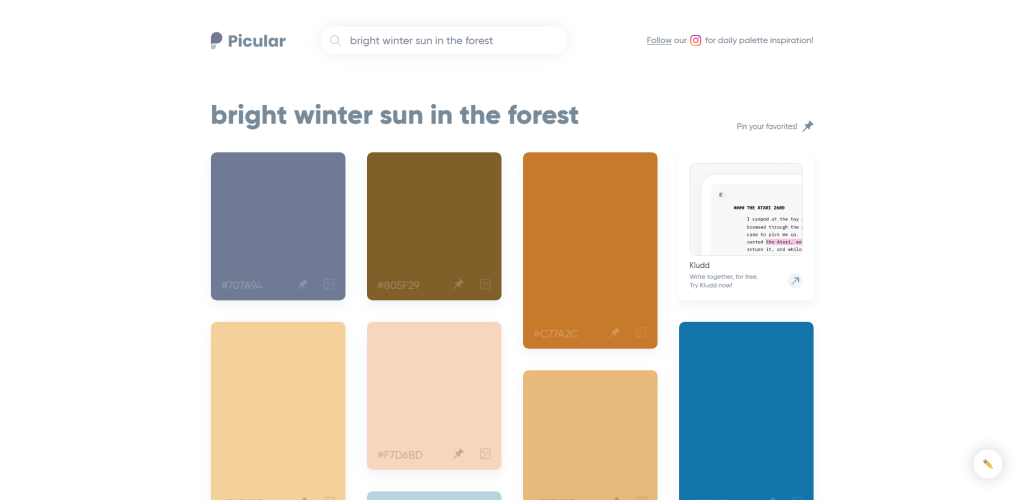
10. Particular

Entonces, ahora que conoce tantas herramientas excelentes, es hora de ponerlas a prueba creando al menos algunas paletas de colores propias. Y si no está seguro de por dónde empezar, le recomiendo que pruebe Picular. Esta ingeniosa herramienta puede interpretar cualquier objeto, paisaje o concepto y convertirlo en colores.

Y para ser honesto, también es una forma divertida de diseñar. En lugar de seguir la ruta tradicional de seleccionar un color inicial, puede elegir el tema inicial en su lugar. Quizás Picular sea más un proyecto novedoso que una herramienta para formar parte de su flujo de trabajo diario.
¿No estás seguro por dónde empezar? Vea lo que otros están haciendo.
Es divertido y emocionante trabajar en un esquema de color desde cero, agregando colores y estilos que coincidan con sus preferencias y su impulso creativo. Pero cuando siento que mi inspiración no está del todo allí, generalmente miro lo que están haciendo otros diseñadores.
Una de las mejores maneras de hacerlo es consultar los sitios y galerías de inspiración de diseño web. Y anteriormente he escrito sobre los sitios de inspiración más populares: consulte el artículo aquí.
Esos sitios no solo son excelentes para ver lo que es posible en lo que respecta al desarrollo web, sino que también son una excelente manera de explorar emocionantes esquemas de color, composición y flujo de diseño general. Como estoy seguro de que ya sabe, los colores son solo la mitad de la batalla; también tienes que acertar con la tipografía.
