20个有用的网站设计灵感
已发表: 2022-08-16如果您没有注意到,我们正生活在创意网页设计的黄金时代。 我将其中一些原因归结为 Web 开发的流行度飙升。 但事实上,在创造流行的设计时,品牌愿意承担很大的风险。
设计是由插图驱动的? 你知道那是一回事。 在页面上创建华丽的用户旅程的动画序列? 是的,它们越来越受欢迎。 然后你有多个设计风格的子集,比如新拟态、新野兽派和一些复古卡通风格的方法。
与您在网页设计方面的经验无关,很高兴看到其他人在做什么。 因此,对于本文,我将列出我最喜欢的网站,您可以在其中找到网页设计灵感。 也许你已经知道其中一些,也许其中一些对你来说是新的——把它们放在你的书签文件夹中以供将来参考不会有什么坏处。
Web、移动、效果、模型等
我将在这篇文章中介绍很多种类。
包括专注于移动设计的画廊,展示“特殊”效果示例的画廊,以及一些专注于设计模型的资源。 最终,这些网站的目的是在您寻找灵感时浏览,特别是在构建网站的情况下。
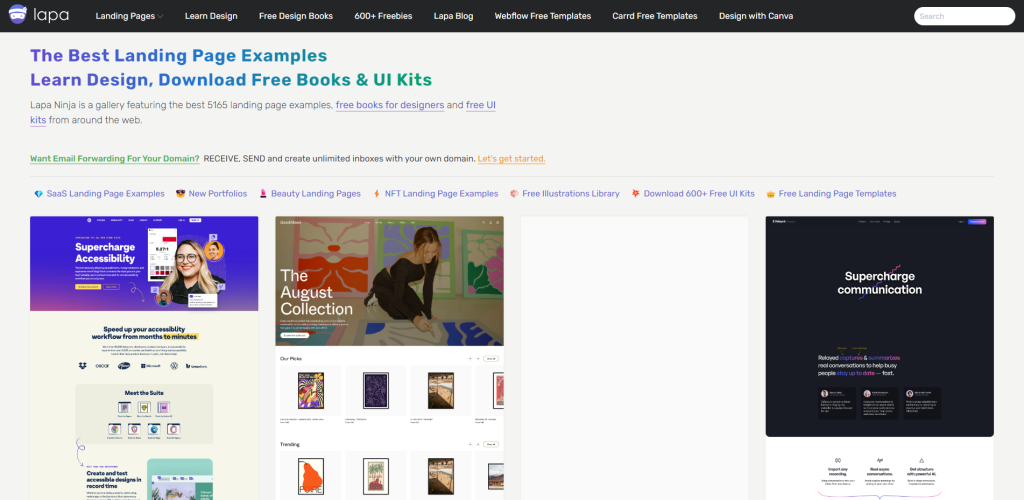
1. 拉帕忍者

自从 7 年前在 Product Hunt 上首次推出以来,我的书签栏中就有 Lapa Ninja。 如今,该网站已经发展到包含大量设计资源,但其突出最佳着陆页设计的核心目的保持不变。
该网站目前有超过 5,000 个提交的主页。 您可以通过查看最新提交或按类别过滤来浏览它们。 如果您正在寻找与您即将推出的/现有设计具有相同配色方案的设计,您还可以按颜色进行过滤。
拉帕忍者
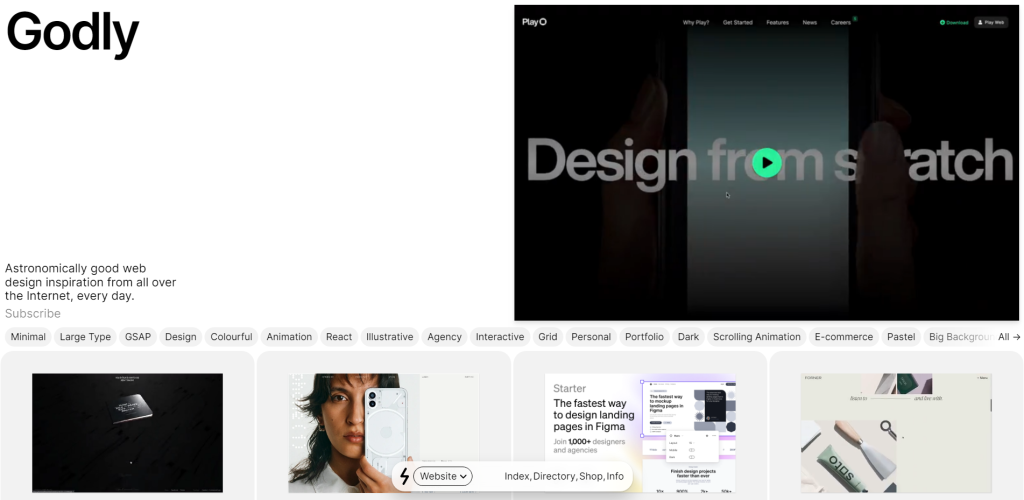
2.敬虔

我喜欢 Godly 的一件事是它真正专注于尖端设计。 正如我在一开始所说的,现在网页设计的主要趋势之一是动画。 Godly 在突出实现这些趋势的最佳设计方面做得很好。
您也不必访问每个站点,因为 Godly 嵌入了 15-20 秒的视频来展示每个设计背后的核心概念。 例如,如果有什么东西引起了您的注意——那么您就可以参观它。
敬虔的网站
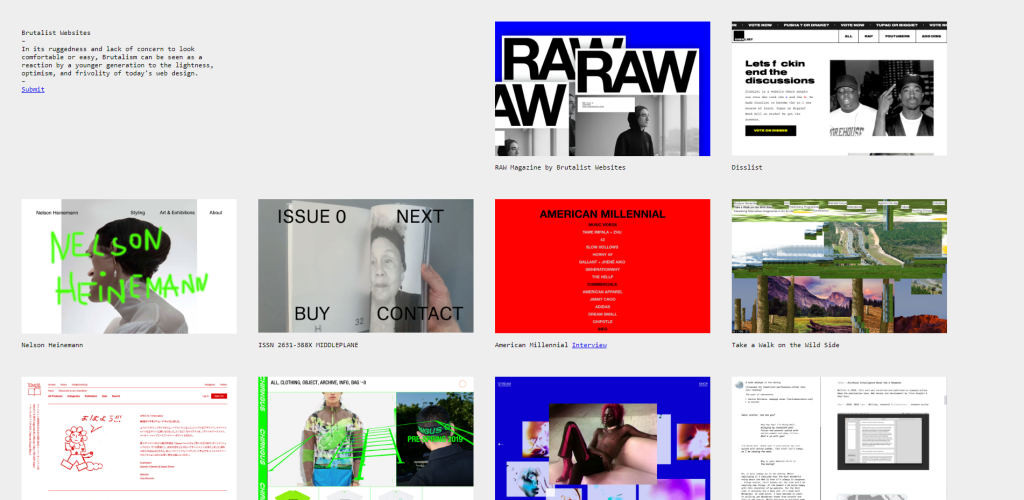
3.野兽派网站

什么是设计中的粗野主义? 正如凯特·莫兰 (Kate Moran) 雄辩地指出的那样, “数字设计中的粗野主义是一种有意尝试看起来原始、随意或朴素的风格。 它与 1990 年代早期风格的网站相呼应(想想 Craigslist 和 Drudge Report)。 有时,野蛮主义的这一方面被表达为带有蓝色链接和单色等宽文本的几乎赤裸裸的 HTML 网站。”
至于我,我喜欢极简主义的设计方法,这也恰好是许多野兽派风格的网页设计所实现的元素之一。 唯一的“警告”是所有设计都在主页上一次列出。 我想,坚持整个野兽派的想法。
野兽派网站
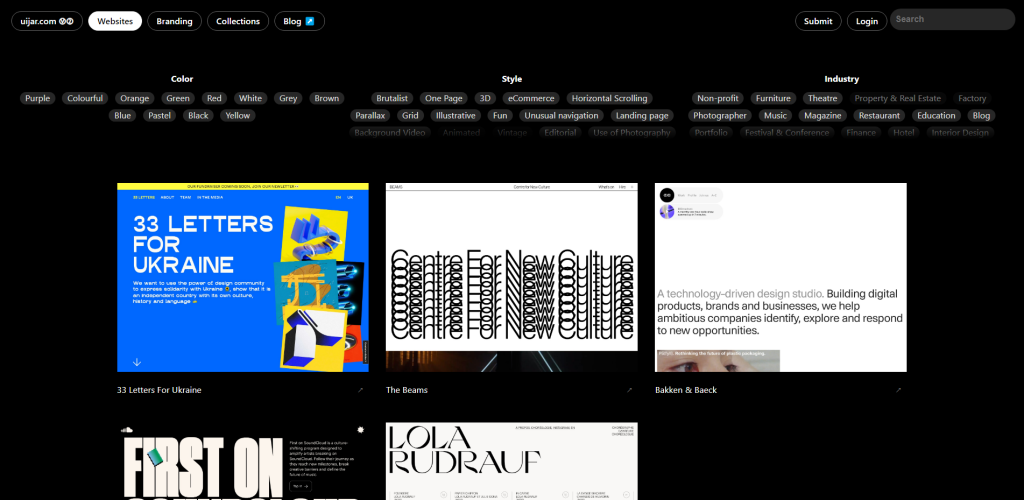
4. UI 罐子

UI Jar 做了一些事情。 首先,它是一个手工策划的鼓舞人心的网页设计集合,您可以按颜色、样式和行业进行过滤。 但是,此外,您还可以探索品牌部分,该部分展示了基于产品的品牌设计。 而且,UI Jar 还包含一个 Collections 部分。 集合致力于展示特定类别中的最佳设计,例如作品集、排版等。
uijar.com
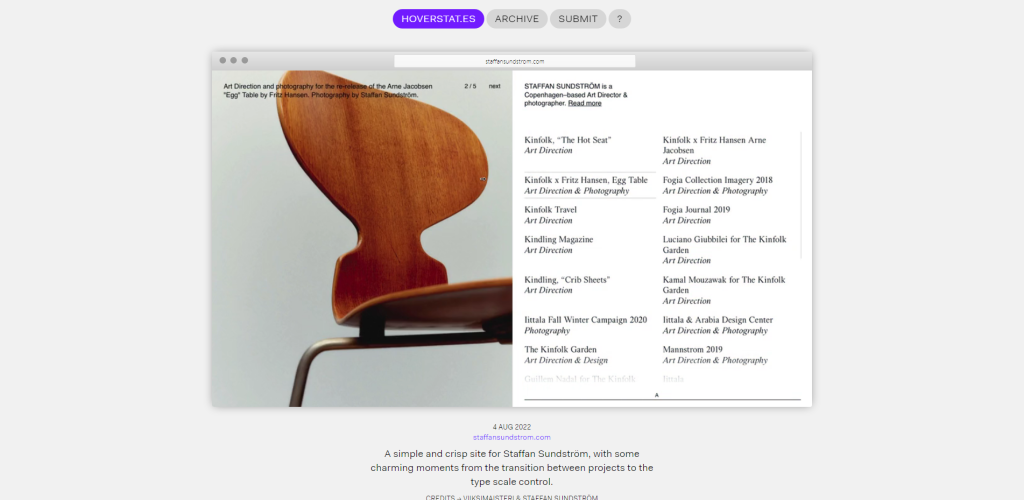
5. 悬停状态. ES

hoverstat.es 专注于非正统、创造性和实验性的设计类型。 它也是一个很好的资源来检查浏览器中的可能性。 该站点自 2012 年以来一直在运行,因此有大量的站点目录可供探索。 也就是说,hoverstat.es 偶尔发布一次,但这主要是为了缩小其对真正独特和令人兴奋的设计的关注。
悬停状态.es
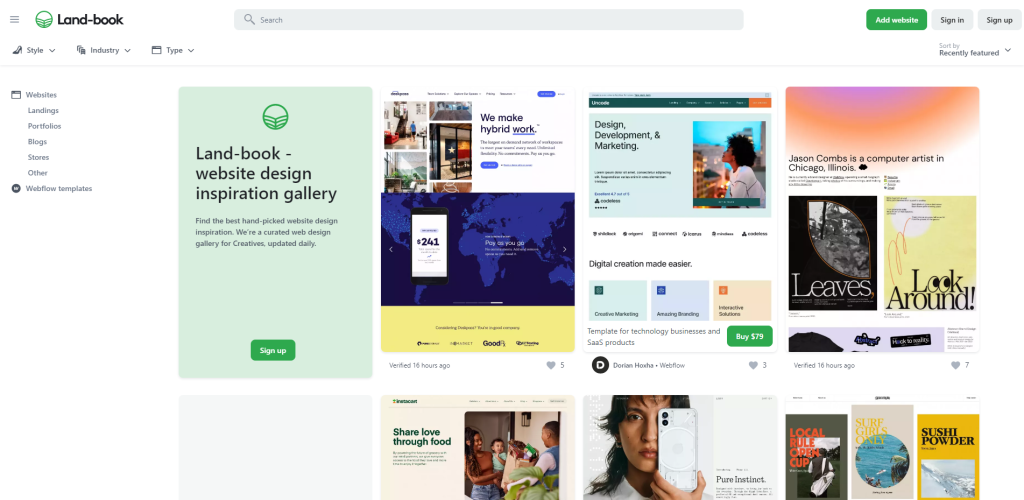
6.土地簿

关于 Land-book,我最喜欢的功能是其广泛的过滤系统。 您可以将搜索范围缩小到网站类型,例如投资组合或电子商务,然后您可以进一步应用样式、行业和类型等过滤器。
我最不喜欢 Land-book 的功能是您必须创建一个帐户。 当然,这不会破坏交易,您可以通过 Google 或 Twitter 连接在几秒钟内创建一个。 注册意味着您可以查看所有设计,还可以将它们保存在单独的目录中以供将来参考。
地书网
7. 一页爱

Rob Hope 于 2008 年推出 One Page Love,如果有的话,该网站绝对是当前设计趋势和了解十年前设计的宝库。
所有列表都有一个全尺寸的屏幕截图,这对于较旧的设计会派上用场,因为有些网站可能已经完全重新设计,或者已经被搁置了。 也就是说,One Page love 有一个极好的分类界面。 您还可以使用 RSS 订阅更新,或注册时事通讯——这将使您随时了解最新的 10 个单页设计。
onepagelove.com
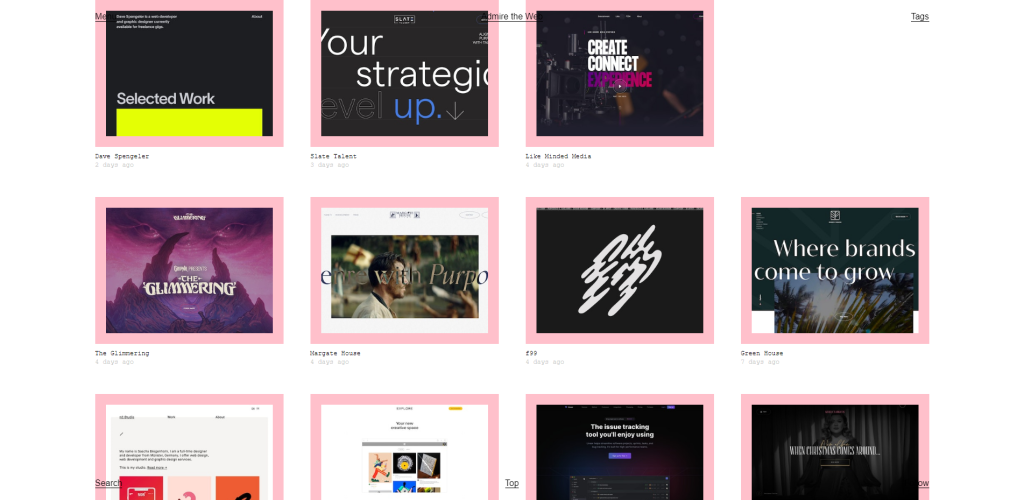
8. 欣赏网络

Admire The Web 拥有 130 多页鼓舞人心的网页设计,提交的内容可以追溯到 11 年前。 你可以通过点击他们的名字(而不是图片)来预览列表,但据我所知——截图只展示了网站的第一个视口。
有很多标签可供查看,特别是如果您正在寻找特定主题的灵感,例如大页脚或视差效果等。
佩服theweb.com
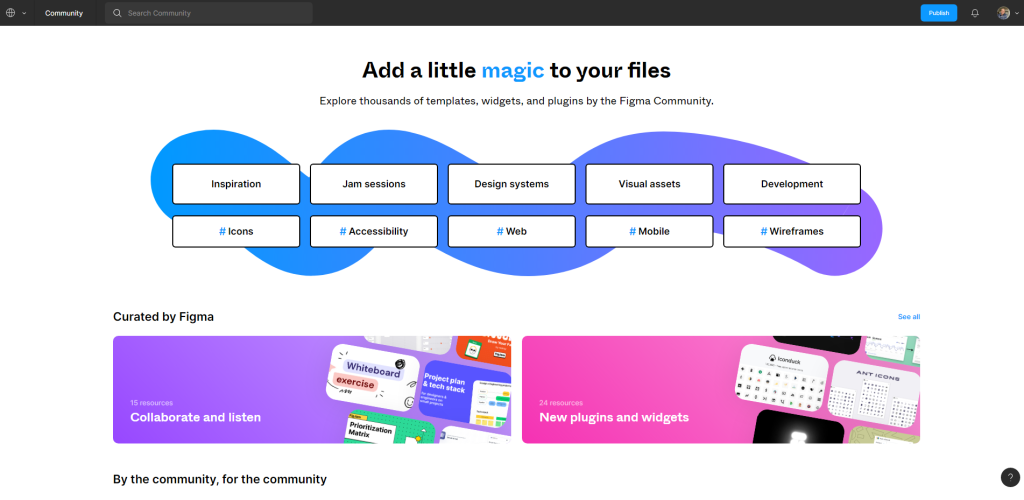
9. Figma 社区

所有的设计都是从 Figma 开始的,对吧? 好吧……无论如何,在您选择的设计应用程序中。
只是 Figma 真正拥抱了社区方面,将来自世界各地的设计师聚集在一个统一的平台上。 它正在工作。
如果不是社区资源,Figma 还以其广泛的插件集合而闻名,这极大地改善了图形设计师的工作流程。 您可以通过单击获取副本按钮从其页面中获取任何资源(文件、模板或插件),您就完成了!
figma.com/community
10. 最小画廊

网页设计中的极简主义就是让空白和排版完成繁重的工作。 这个画廊展示了您可以探索和检查的最佳最小网页设计。
该网站由 Piet Terheyden 策划,在此画廊中提交的设计没有任何“限制”。 您可以找到从品牌重新设计到创意个人作品集的所有内容。 换句话说,只要设计坚持极简主义,它就有机会出现在这个网站上。

最小的画廊
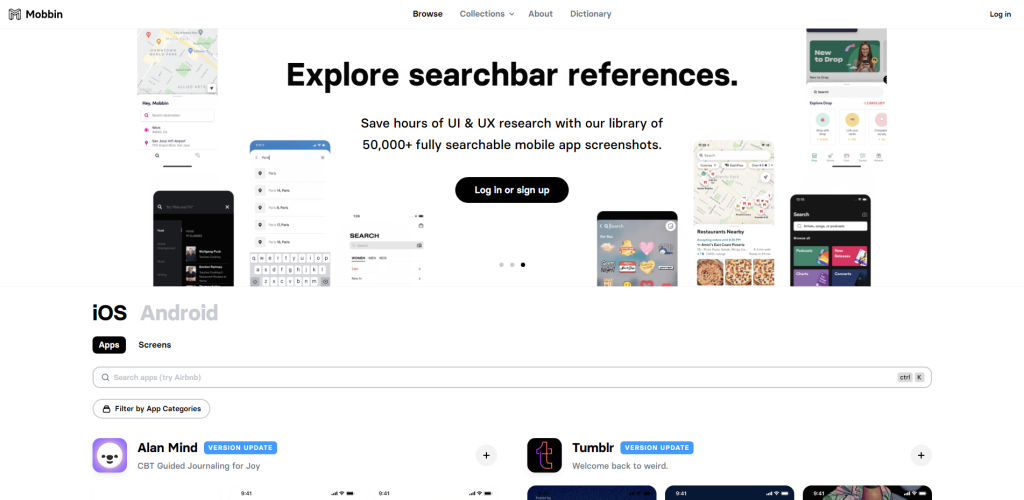
11. 莫宾

策划网页设计比移动要容易得多。 因此,如果您正在寻找移动设计灵感,像 Mobbin 这样的网站是天赐之物。 很有可能,如果您正在进行网站设计/重新设计,您最终将不得不针对移动设备进行改进。
在这种情况下,Mobbin 可能提供了个人和大品牌在他们的移动设计选择中所做的最好的概述。 即使其中大部分是移动应用程序设计,也有很多小的 UI/UX 元素可供探索和学习。
所有 Mobbin 列表(超过 500 个)都带有数百个应用内屏幕截图,适用于 iOS 和 Android。 他们还保留历史,所以如果一个应用程序被重新设计——你可以回到过去看看它当时的样子。 听起来好得令人难以置信,对吧?
好吧,作为免费用户,您确实有一些限制,例如您可以制作多少个收藏集(免费层为 3 个),并且您无法利用高级过滤器/搜索功能。
mobbin.com/browse/ios/apps
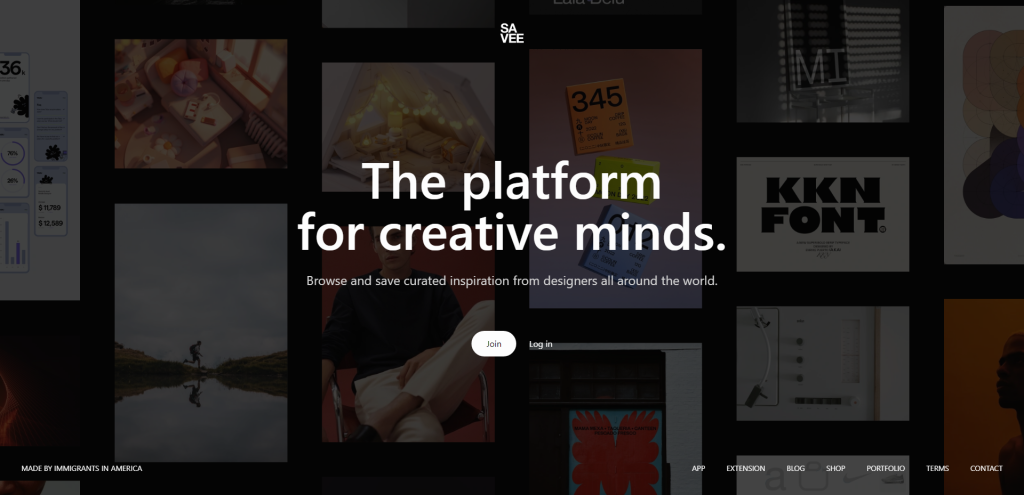
12. 保存

SAVEE 是一个设计策展平台,我想说它在这方面相当小众。 它涵盖了各种设计,如果您对网页设计特别感兴趣,则必须搜索它。
使用这个平台的主要原因是如果您正在寻找与众不同的设计灵感。 像 SAVEE 这样的平台往往会吸引更具体的人群(在这种情况下是设计师),因此设计灵感可以从实际的网络项目到图像和照片。
归根结底,即使是照片在设计中也扮演着重要的角色——所以看看别人在做什么可以成为新想法的一个很好的起点。
保存.it
13. 运球

经过这么多年,Dribbble 仍然很强大。 它可以说是世界上所有图形设计的最佳平台。 Dribbble 用户发布最终成为趋势的设计示例并不少见。 而且由于该平台还与招聘设计师密切相关,你很清楚用户会尽最大努力让他们的设计脱颖而出。
dribbble.com
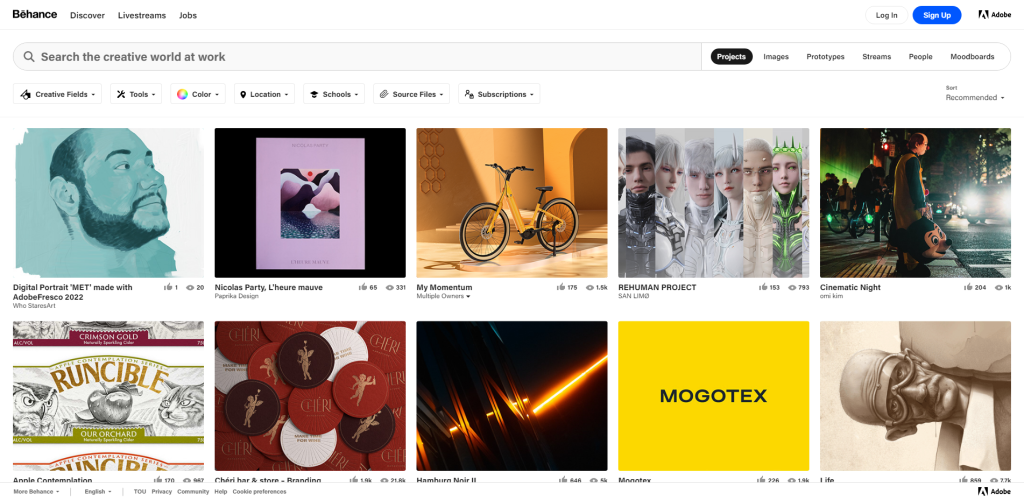
14.行为

Behance 也是那些保持强大的老前辈之一。 就像 Dribbble 一样,这是一个面向所有类型设计师的社区驱动平台。 就个人而言,我喜欢 Behance 的地方在于它的搜索功能是多么精致。 您可以使用内置功能进行一些简洁的搜索,这些功能在查找特定样式/方案的灵感时会派上用场。
行为网
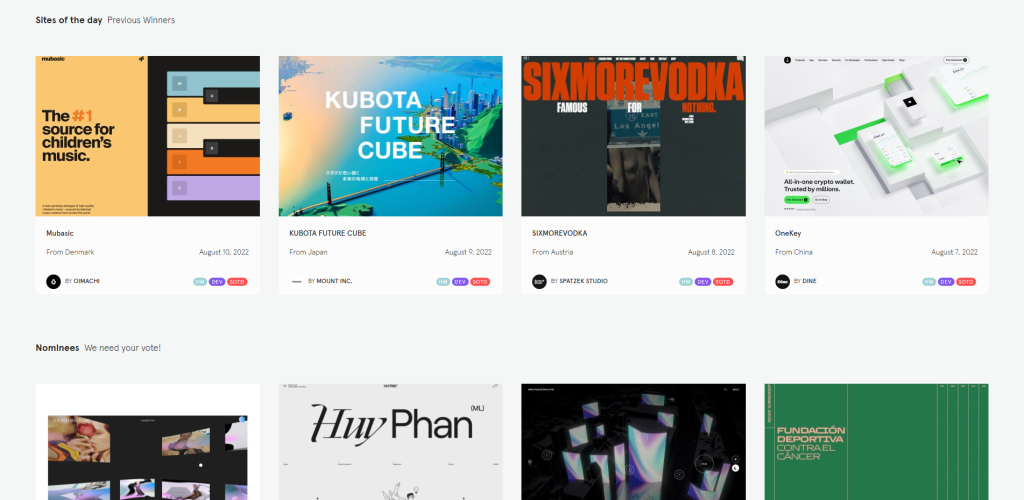
15. Awwwards

Awwwards 是一个设计/开发平台,旨在促进创新和开箱即用的网页设计,然后由精选的专家进行评判。 这些专家,即陪审团,每年独立选出,任何人都可以申请成为该小组的一员。
该网站自 2014 年以来一直在运行,因此有很多历史可供探索! 对于所有列表,陪审团投票是公开的,用户投票也是如此。 陪审团也可以选择留下笔记,但这只是基于数字,所以没有实际的意见。
尽管如此,Awwwards 在社区中还是很有名的,人们为在他们的网站上放置一个 Awwwards 横幅而感到自豪。 此外,由于平台多年来已经变得如此庞大,它也是通过展示自己的技能来吸引潜在雇主的好地方!
awwwards.com
16. 网站启发

迄今为止,Siteinspire 已处理超过 7,700 份活跃的提交。 正如您所期望的那样,它是一个使用有趣和现代网页设计实践的主页画廊。 但肯定有一些功能使这个画廊独一无二。 其中之一是能够按设计师/机构过滤结果,可以从“目录”部分访问。
另一个功能是能够按样式、类型和主题对结果进行排序。 如果您创建一个帐户,您还可以创建自己的定制集合。
siteinspire.com
17. 穆兹利

在为前端开发人员发表了一篇关于各种 CSS 技巧的文章后,我在今年了解到了 Muzli。
几天后,我看到了大量来自 Muzli 的访客——我检查了这个项目,果然,这是一个东西! 以至于 Muzli Chrome 扩展程序拥有超过 300,000 名用户。
用他们自己的话来说,
每次在浏览器中打开新标签时,Muzli 都会立即提供前沿设计项目和新闻。 发现最佳网页设计灵感、最佳网站、最佳徽标、网络趋势、最佳手机网站和应用程序、极简主义网站、野兽派网站、创新插图、设计特色、独特网站、摄影项目和视觉艺术,以及意见和文章来自网络和世界各地的设计专家。
Muzli 会自动进行一些策展(来自 Dribbble 等网站以及此列表中的其他一些网站),然后用户也可以提供自己的反馈。 基本上,它有点像类固醇的设计师/开发人员的 RSS 阅读器。
木兹里
18. FWA

在这里,我们有The FWA——另一个专注于奖项的画廊式网站。 与 Awwwards 不同——FWA 的评审团由来自世界各地的 500 多名设计师和开发人员组成。 与 Siteinspire 一样,FWA 也有一个最佳机构和个人目录。
thefwa.com
19. 输入/输出 3000

好的,所以,听我说这个。 众所周知,设计方法因地区而异,对于日本等国家来说尤其如此。 在过去的几个月里,我一直被强烈的好奇心所淹没,探索日本的网页设计方法。
特别是日本设计师,或者在这种情况下,博客作者,如何设计他们的博客页面并为读者创造独特的体验。 据我所见,日本设计师更热衷于创造交流的用户体验。 这是为了设计元素来引导用户使用特定的解决方案或突出重要功能的特定元素。
I/O 3000 画廊专注于日本和西方的设计。 如果你觉得可以,我强烈建议你看看海外的人在做什么! 是的,这是双关语。
io3000.com
20.Typewolf

我们一直在研究许多专门展示完整网站的网站/画廊,Typewolf 在某种程度上也是如此。 但不仅仅是平面设计,Typewolf 还专注于排版的最新趋势。 Typewolf 确实使用“每日站点”系统,但您也可以找到大量文章和资源来了解更多关于类型如何影响您正在创建的整体设计的信息。
如果您曾经查找过字体配对,那么 Typewolf 很可能是您登陆的网站之一。
typewolf.com
