웹 디자인 영감을 위한 20가지 유용한 사이트
게시 됨: 2022-08-16당신이 눈치채지 못한 경우를 대비하여, 우리는 창의적인 웹 디자인의 황금 시대에 살고 있습니다. 웹 개발의 인기가 급상승했기 때문이라고 생각합니다. 그러나 브랜드가 팝 적인 디자인을 만들 때 큰 위험을 감수할 용의가 있다는 사실도 있습니다.
일러스트가 디자인을 좌우한다? 당신은 그것이 일이라는 것을 알고 있습니다. 페이지에서 화려한 사용자 여정을 만들기 위한 애니메이션 시퀀스? 네, 인기가 높아지고 있습니다. 그런 다음 뉴모피즘, 네오브루탈리즘, 약간의 복고풍 만화 스타일 접근과 같은 디자인 스타일의 여러 하위 집합이 있습니다.
웹 디자인 경험과 상관없이 다른 사람들이 무엇을 하고 있는지 보는 것은 언제나 즐겁습니다. 따라서 이 기사에서는 웹 디자인 영감을 찾을 수 있는 내가 가장 좋아하는 웹 사이트를 나열할 것입니다. 이미 알고 있는 것도 있고 새로운 것도 있을 것입니다. 나중에 참조할 수 있도록 책갈피 폴더에 넣어두는 것도 나쁘지 않을 것입니다.
웹, 모바일, 효과, 목업 등
나는 이 포스트에서 많은 다양성을 다룰 것이다.
모바일 디자인에 중점을 둔 갤러리, "특수" 효과의 예를 보여주는 갤러리 및 디자인 모형에 중점을 둔 몇 가지 리소스가 포함됩니다. 궁극적으로 이러한 사이트는 특히 웹사이트 구축의 경우 영감을 찾고 있을 때 탐색하도록 고안되었습니다.
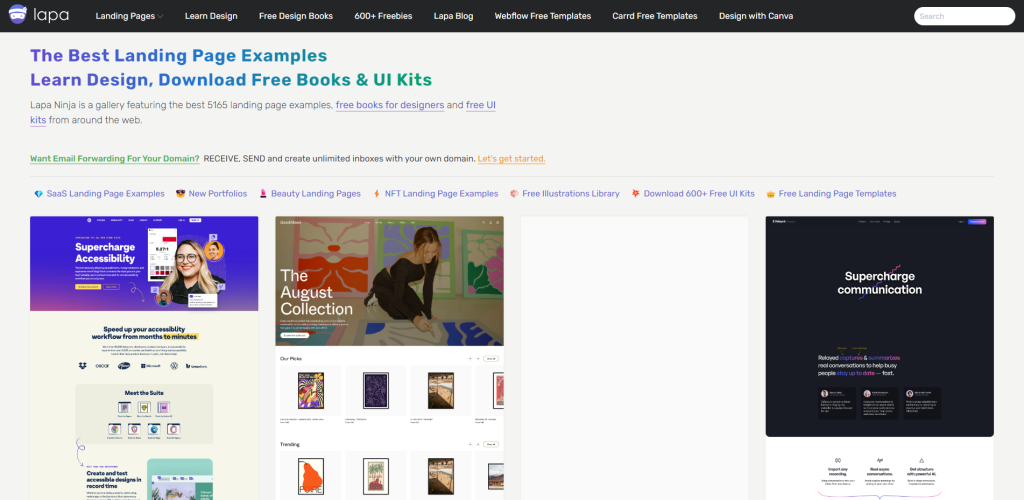
1. 라파 닌자

7년 전 Product Hunt에서 처음 출시된 이후로 제 북마크 바에 Lapa Ninja가 있었습니다. 오늘날 사이트는 디자인을 위한 수많은 리소스를 포함하도록 성장했지만 최고의 랜딩 페이지 디자인을 강조하는 핵심 목적은 동일하게 유지되었습니다.
이 사이트는 현재 5,000개가 넘는 홈 페이지를 제출했습니다. 또한 최신 제출물을 보거나 범주별로 필터링하여 탐색할 수 있습니다. 예정된/기존 디자인과 동일한 색 구성표를 공유하는 디자인을 찾고 있다면 색으로 필터링할 수도 있습니다.
라파닌자
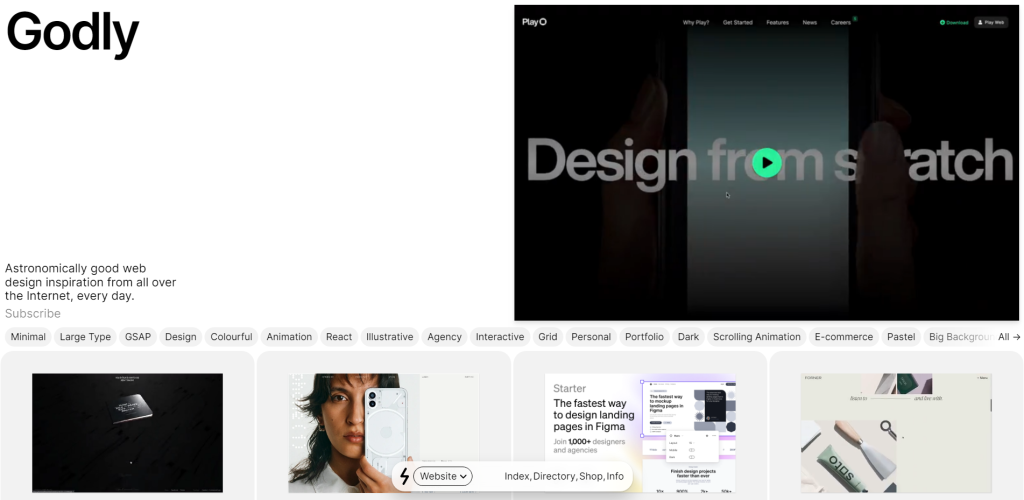
2. 경건한

Godly에서 내가 좋아하는 것 중 하나는 최첨단 디자인에 정말 집중한다는 것입니다. 서두에서 말했듯이 현재 웹 디자인의 핵심 트렌드 중 하나는 애니메이션입니다. 그리고 Godly는 이러한 트렌드를 구현하는 최고의 디자인을 강조하는 데 큰 역할을 합니다.
또한 Godly는 각 디자인의 핵심 개념을 보여주기 위해 15-20초 분량의 비디오를 포함하므로 각 사이트를 방문할 필요가 없습니다. 예: 눈에 띄는 것이 있으면 방문할 수 있습니다.
godly.website
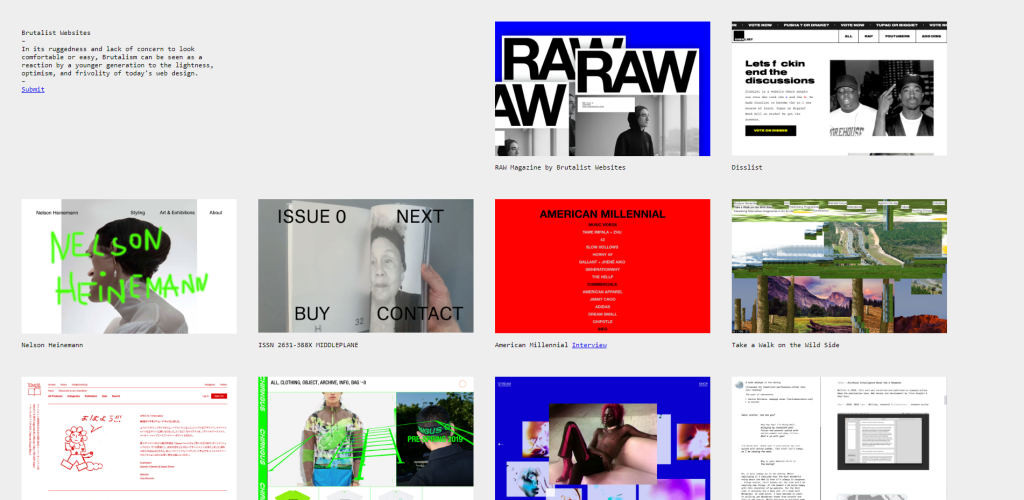
3. 잔인한 웹사이트

디자인에서 Brutalism이란 무엇입니까? Kate Moran은 이렇게 웅변적으로 표현했습니다. “디지털 디자인의 브루탈리즘은 의도적으로 날 것 같거나, 아무렇게나 꾸미지 않은 것처럼 보이려고 시도하는 스타일입니다. 그것은 1990년대 초반 스타일의 웹사이트를 반영합니다(Craigslist와 Drudge Report를 생각해보세요). 때때로 잔인함의 이러한 측면은 파란색 링크와 단색 모노스페이스 텍스트가 있는 거의 노출되지 않은 HTML 사이트로 표현됩니다.”
저는 디자인에 대한 최소한의 접근 방식을 좋아합니다. 이는 많은 잔인한 스타일의 웹 디자인이 구현하는 요소 중 하나이기도 합니다. 유일한 "주의 사항"은 모든 디자인이 홈페이지에 한 번에 나열된다는 것입니다. 전체 잔인한 아이디어를 고수하는 것 같아요.
잔인한웹사이트.com
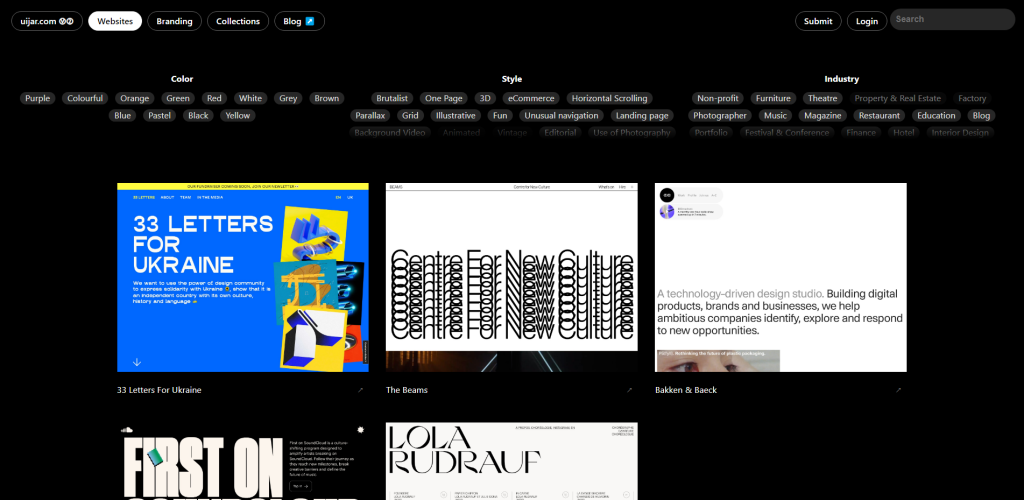
4. UI 항아리

UI Jar는 몇 가지 작업을 수행합니다. 첫째, 색상, 스타일 및 산업별로 필터링할 수 있는 영감을 주는 웹 디자인을 손으로 선별한 컬렉션입니다. 그러나 추가적으로 제품 기반 브랜드 디자인을 보여주는 브랜딩 섹션을 탐색할 수도 있습니다. 그리고 UI Jar는 컬렉션 섹션도 호스팅합니다. 컬렉션은 포트폴리오, 타이포그래피 등과 같은 특정 카테고리에서 최고의 디자인을 보여주는 데 전념합니다.
uijar.com
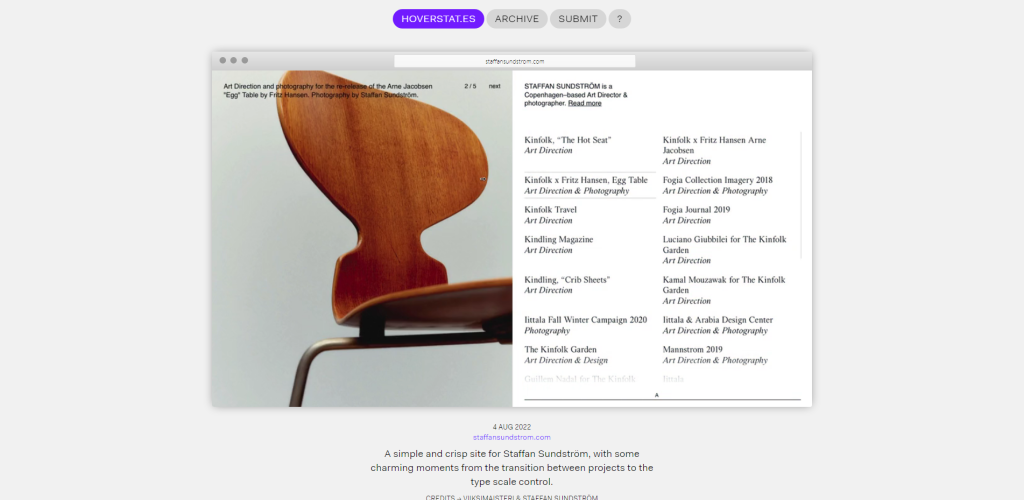
5. 호버스탯 . 에스

hoverstat.es는 비정통적이고 창의적이며 실험적인 디자인 유형에 중점을 둡니다. 브라우저에서 가능한 것을 확인하는 것도 좋은 리소스입니다. 이 사이트는 2012년부터 운영되고 있으므로 탐색할 사이트의 방대한 카탈로그가 있습니다. 즉, hoverstat.es 는 간헐적으로 게시하지만 이는 주로 독특하고 흥미로운 디자인에 대한 초점을 좁히기 위한 것입니다.
hoverstat.es
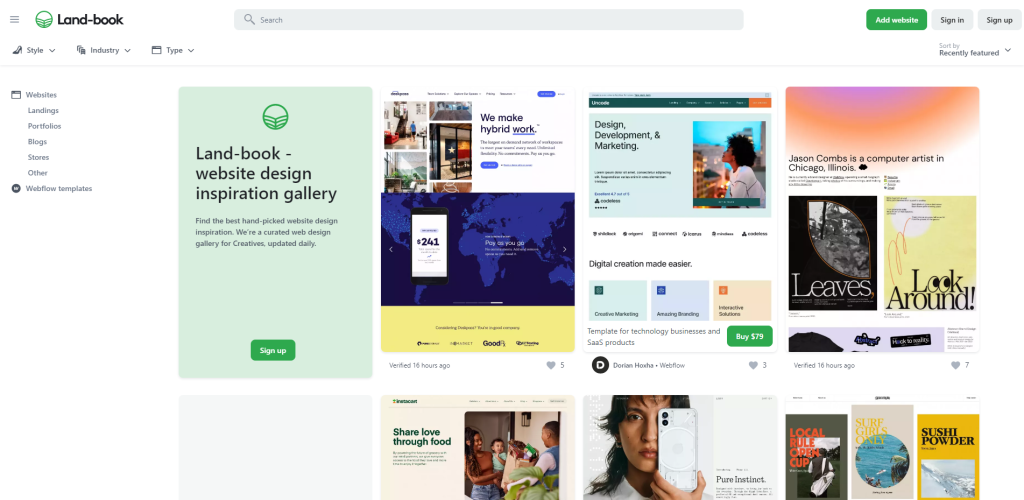
6. 랜드북

Land-book에서 가장 좋아하는 기능은 광범위한 필터링 시스템입니다. 포트폴리오 또는 전자 상거래와 같은 웹 사이트 유형으로 검색 범위를 좁힌 다음 스타일, 산업 및 유형과 같은 필터를 추가로 적용할 수 있습니다.
그리고 Land-book에서 가장 마음에 들지 않는 기능은 계정을 만들어야 한다는 것입니다. 물론 거래 차단기는 아니며 Google 또는 Twitter 연결을 통해 몇 초 만에 거래 차단기를 만들 수 있습니다. 가입하면 모든 디자인을 볼 수 있지만 나중에 참조할 수 있도록 별도의 카탈로그에 저장할 수도 있습니다.
Land-book.com
7. 한 페이지 사랑

Rob Hope는 2008년에 One Page Love를 시작했으며 현재의 디자인 트렌드와 10년 전의 디자인이 어땠는지 볼 수 있는 절대적인 보물창고입니다.
모든 목록에는 전체 크기의 스크린샷이 있습니다. 일부 사이트는 완전히 재설계되었거나 죽은 상태로 남아 있을 수 있으므로 이전 디자인에 유용할 것입니다. 즉, One Page love에는 뛰어난 분류 인터페이스가 있습니다. RSS로 업데이트를 구독하거나 뉴스레터에 등록하면 최신 10개의 한 페이지 디자인으로 업데이트됩니다.
원페이지러브닷컴
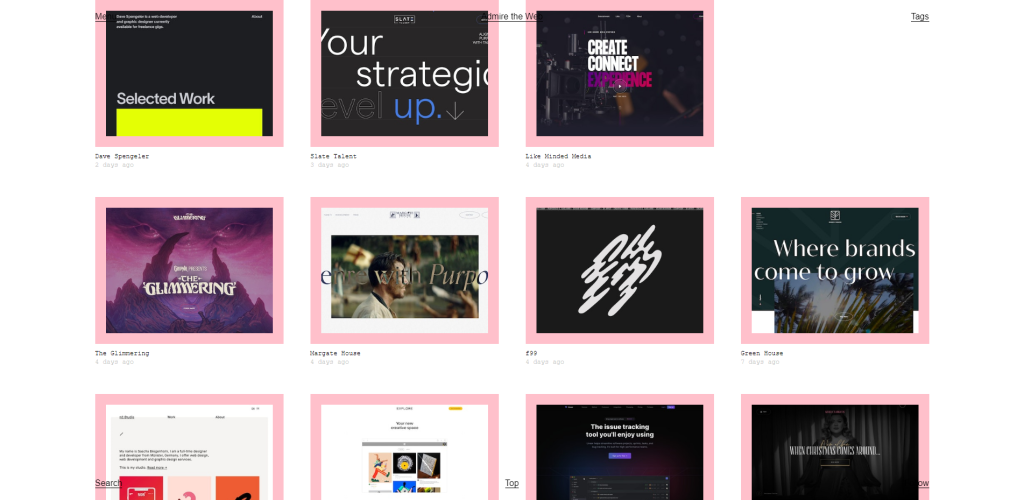
8. 웹 감상하기

Admire The Web은 11년 전으로 거슬러 올라가는 130 페이지 이상의 영감을 주는 웹 디자인의 고향입니다. 이미지가 아닌 이름을 클릭하면 목록을 미리 볼 수 있지만 스크린샷은 사이트의 첫 번째 표시 영역만 보여줍니다.
특히 큰 바닥글이나 시차 효과 등과 같은 특정 주제에 대한 영감을 찾고 있는 경우 처리해야 할 태그 가 많이 있습니다.
감탄하다web.com
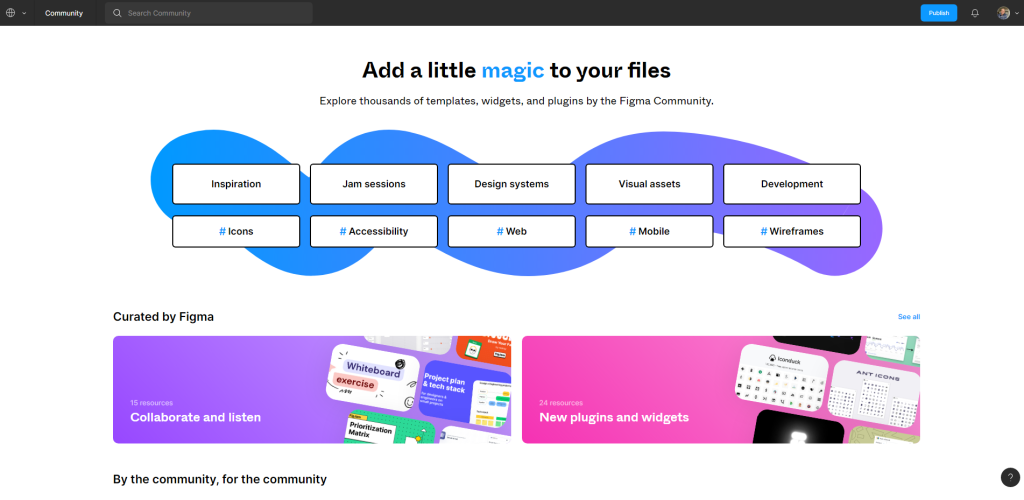
9. 피그마 커뮤니티

모든 디자인은 Figma에서 시작되겠죠? 음… 어쨌든 선택한 디자인 앱에서.
Figma는 전 세계의 디자이너를 하나의 통합 플랫폼으로 모으는 커뮤니티 측면을 실제로 수용했습니다. 작동 중입니다.
커뮤니티 리소스가 아닌 경우 Figma는 그래픽 디자이너의 워크플로를 크게 개선하는 광범위한 플러그인 컬렉션으로도 유명합니다. 복사 버튼을 클릭하여 페이지에서 모든 리소스(파일, 템플릿 또는 플러그인)를 가져올 수 있습니다.
figma.com/community
10. 미니멀 갤러리

웹 디자인의 미니멀리즘은 공백과 타이포그래피가 힘든 일을 하도록 하는 것입니다. 그리고 이 갤러리는 탐색하고 검토할 수 있는 최고의 최소한의 웹 디자인을 보여줍니다.
이 사이트는 Piet Terheyden이 관리하며 이 갤러리에 제출된 디자인에는 "제한"이 없습니다. 브랜드 재설계부터 창의적인 개인 포트폴리오까지 모든 것을 찾을 수 있습니다. 즉, 디자인이 미니멀리즘에 충실한 한 이 사이트에 소개될 가능성이 있습니다.

최소한의.갤러리
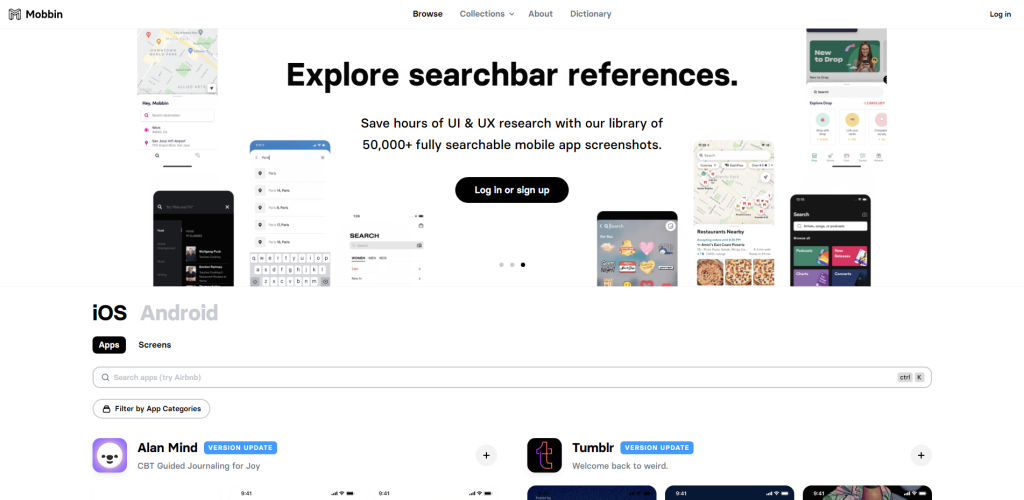
11. 모빈

모바일보다 웹 디자인을 큐레이팅하는 것이 훨씬 쉽습니다. 그런 이유로 모바일 디자인 영감을 찾고 있다면 Mobbin과 같은 사이트는 신의 선물입니다. 웹사이트 디자인/재설계 작업을 하고 있다면 결국 모바일 전용 개선 작업을 해야 할 가능성이 있습니다.
이러한 경우 Mobbin은 개인 및 대형 브랜드가 모바일 디자인 선택으로 무엇을 하고 있는지에 대한 최상의 개요를 제공할 수 있습니다. 그리고 대부분이 모바일 앱 디자인이더라도 탐색하고 배울 수 있는 작은 UI/UX 요소가 많이 있습니다.
모든 Mobbin 목록(500개 이상)에는 iOS 및 Android용 수백 개의 인앱 스크린샷이 함께 제공됩니다. 또한 기록을 유지하므로 앱이 재설계된 경우 시간을 거슬러 올라가 당시 모습을 볼 수 있습니다. 사실이라고 하기에는 너무 좋은 것 같죠?
글쎄, 무료 사용자로서 당신은 얼마나 많은 컬렉션을 만들 수 있는지(프리 티어의 경우 3개)와 같은 몇 가지 제한 사항이 있으며 프리미엄 필터/검색 기능을 활용할 수 없습니다.
mobbin.com/browse/ios/apps
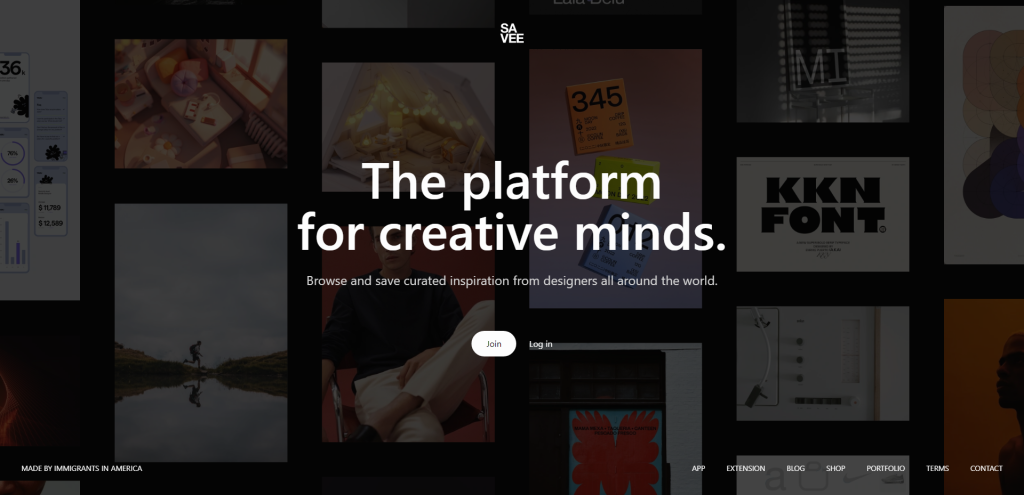
12. 저장

SAVEE는 디자인 큐레이션 플랫폼이며 그런 점에서 꽤 틈새 시장이라고 말하고 싶습니다. 다양한 디자인을 다루고 있으며, 특히 웹 디자인에 관심이 있다면 검색해야 합니다.
이 플랫폼을 사용하는 주된 이유는 평범하지 않은 디자인 영감을 찾고 있는 경우입니다. SAVEE와 같은 플랫폼은 보다 구체적인 군중(이 경우 디자이너)을 끌어들이는 경향이 있으므로 디자인 영감은 실제 웹 프로젝트에서 이미지 및 사진에 이르기까지 다양합니다.
결국 사진조차도 디자인에서 중요한 역할을 합니다. 따라서 다른 사람들이 하고 있는 것을 보는 것은 새로운 아이디어를 위한 훌륭한 출발점이 될 수 있습니다.
저장하다
13. 드리블

드리블은 세월이 흘러도 여전히 강세를 보이고 있습니다. 그리고 그것은 틀림없이 모든 그래픽 디자인을 위한 세계 최고의 플랫폼입니다. Dribbble 사용자가 트렌드가 되는 디자인 예제를 게시하는 것은 드문 일이 아닙니다. 그리고 플랫폼은 디자이너 고용과도 밀접한 관련이 있기 때문에 사용자가 자신의 디자인을 돋보이게 만들기 위해 최대한의 노력을 기울일 것임을 잘 알고 있습니다.
드리블닷컴
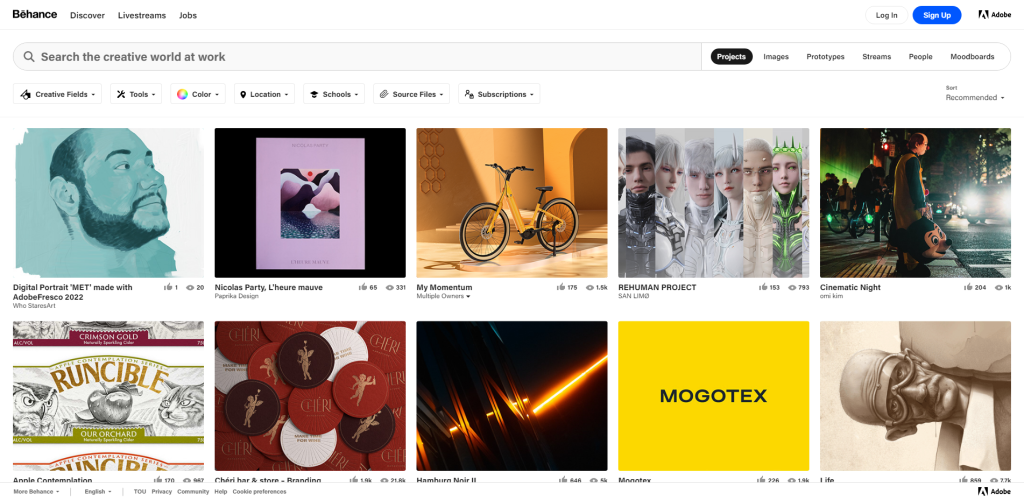
14. 비핸스

Behance는 또한 계속 강세를 보이는 구식 기업 중 하나입니다. Dribbble과 마찬가지로 모든 유형의 디자이너를 위한 커뮤니티 중심 플랫폼입니다. 개인적으로 Behance에서 내가 좋아하는 것은 검색 기능이 얼마나 세련된지 입니다. 특정 스타일/구성표에 대한 영감을 찾을 때 편리하게 내장된 기능만 사용하여 간결한 검색을 수행할 수 있습니다.
비핸스넷
15. 아와즈

Awwwards는 혁신적이고 즉시 사용 가능한 웹 디자인을 홍보하는 디자인/개발 플랫폼으로, 선택된 전문가가 이를 심사합니다. 심사위원단인 이 전문가들은 매년 독립적으로 선택되며 누구나 해당 패널의 일원이 되기 위해 지원할 수 있습니다.
이 사이트는 2014년부터 운영되고 있으므로 탐험할 역사가 많이 있습니다! 모든 목록에 대해 배심원단의 투표와 사용자의 투표는 공개됩니다. 배심원단은 메모를 남기도록 선택할 수도 있지만 이는 숫자에 기반한 것일 뿐이므로 실제 의견은 없습니다.
그럼에도 불구하고 Awwwards는 커뮤니티에서 잘 알려져 있으며 사람들은 Awwwards 배너 중 하나를 웹사이트에 게시하는 것을 자랑스럽게 생각합니다. 게다가, 플랫폼이 수년에 걸쳐 얼마나 커졌는지로 인해 자신의 기술을 보여줌으로써 잠재적인 고용주를 유치할 수 있는 좋은 장소이기도 합니다!
awwwards.com
16. 사이트 인스파이어

Siteinspire는 현재까지 7,700건 이상의 활성 제출을 처리했습니다. 예상대로 흥미롭고 현대적인 웹 디자인 방식을 사용하는 홈페이지 갤러리입니다. 그러나 이 갤러리를 독특하게 만드는 몇 가지 기능이 분명히 있습니다. 그 중 하나는 디렉토리 섹션에서 액세스할 수 있는 디자이너/에이전시별로 결과를 필터링하는 기능입니다.
또 다른 기능은 스타일, 유형 및 주제별로 결과를 정렬하는 기능입니다. 그리고 계정을 만들면 나만의 맞춤 컬렉션을 만들 수도 있습니다.
사이트인스파이어.com
17. 무즐리

저는 프론트엔드 개발자를 위한 다양한 CSS 트릭에 대한 기사를 게시한 후 올해 Muzli에 대해 배웠습니다.
며칠 후, 나는 Muzli에서 상당한 수의 방문자를 보았습니다. 나는 프로젝트를 확인했고, 확실히 그것은 물건이었습니다! Muzli Chrome 확장 프로그램의 사용자 수는 300,000명이 넘습니다.
그들 자신의 말로,
Muzli는 브라우저에서 새 탭이 열릴 때마다 최첨단 디자인 프로젝트와 뉴스를 즉시 제공합니다. 최고의 웹 디자인 영감, 최고의 웹사이트, 최고의 로고, 웹 트렌드, 최고의 모바일 사이트 및 애플리케이션, 미니멀리스트 웹사이트, 잔인한 웹사이트, 혁신적인 일러스트레이션, 디자인 기능, 독특한 웹사이트, 사진 프로젝트, 시각 예술, 의견 및 기사를 발견하십시오. 웹과 전 세계의 디자인 전문가로부터.
Muzli는 일부 큐레이션을 자동으로 수행하며(Dribbble 및 이 목록에 있는 다른 사이트에서) 사용자가 자신의 피드백을 제공할 수도 있습니다. 기본적으로 스테로이드를 사용하는 디자이너/개발자를 위한 RSS 리더와 비슷합니다.
muz.li
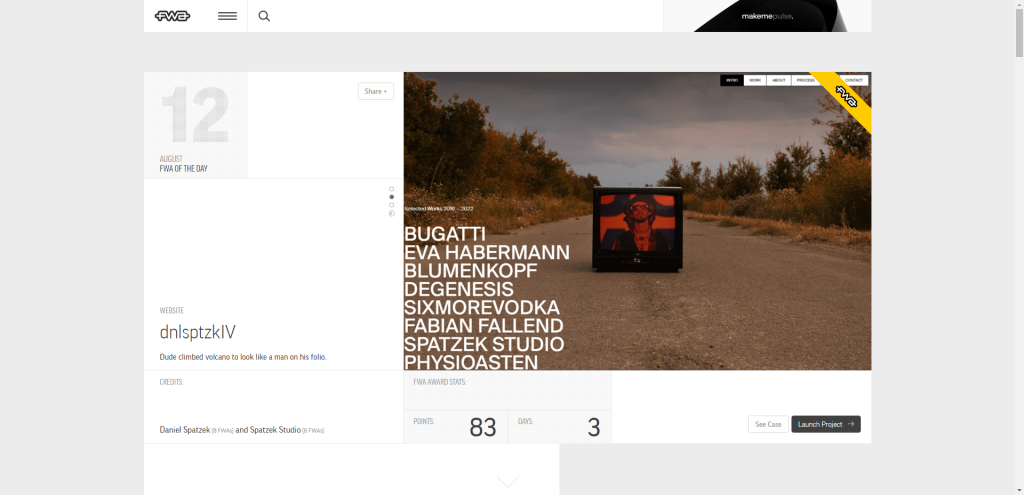
18. FWA

여기에 FWA 가 있습니다. 이는 수상에 중점을 둔 또 다른 갤러리 스타일의 사이트입니다. Awwwards와 달리 FWA에는 전 세계에서 온 500명 이상의 디자이너와 개발자로 구성된 배심원이 있습니다. Siteinspire와 마찬가지로 The FWA에도 최고의 기관 및 개인 목록이 있습니다.
fwa.com
19. 입출력 3000

좋아, 이 문제에 대해 내 말을 들어봐. 디자인에 대한 접근 방식이 지역마다 다르다는 것은 잘 알려진 사실이며 특히 일본과 같은 국가에서 그렇습니다. 나는 웹 디자인에 대한 일본의 접근 방식을 탐구하는 지난 몇 달 동안 강한 호기심으로 가득 찼습니다.
특히 일본 디자이너 또는 이 경우 블로거가 블로그 페이지를 디자인하고 독자를 위한 독특한 경험을 만드는 방법. 내가 본 바에 따르면 일본 디자이너들은 의사소통 이 가능한 사용자 경험을 만드는 데 훨씬 더 열심이었습니다. 이것은 사용자를 특정 솔루션으로 안내하는 디자인 요소 또는 중요한 기능을 강조하는 특정 요소에 나옵니다.
I/O 3000 갤러리는 일본 디자인과 서양 디자인 모두에 초점을 맞춥니다. 혹시 감이 잡히신다면 해외 사람들이 하는 일을 확인하는 것이 좋습니다! 그리고 예, 말장난입니다.
io3000.com
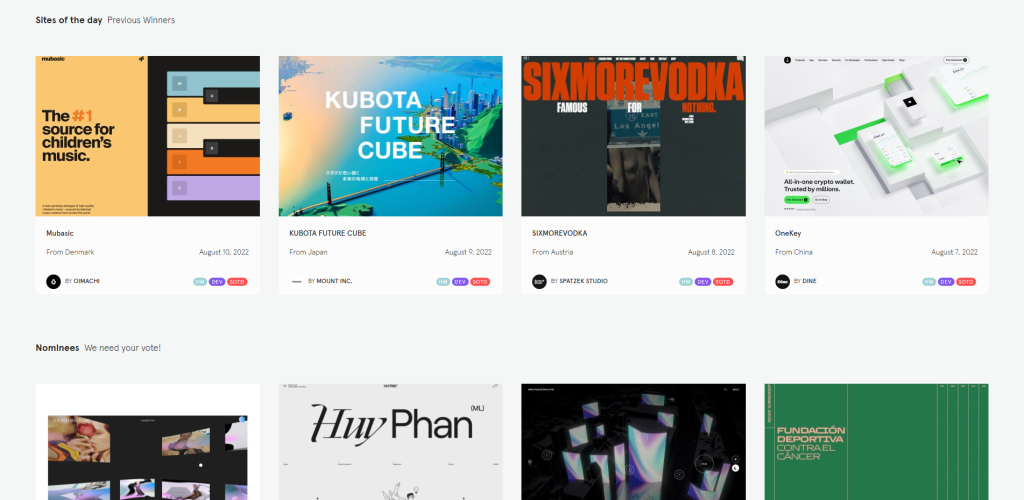
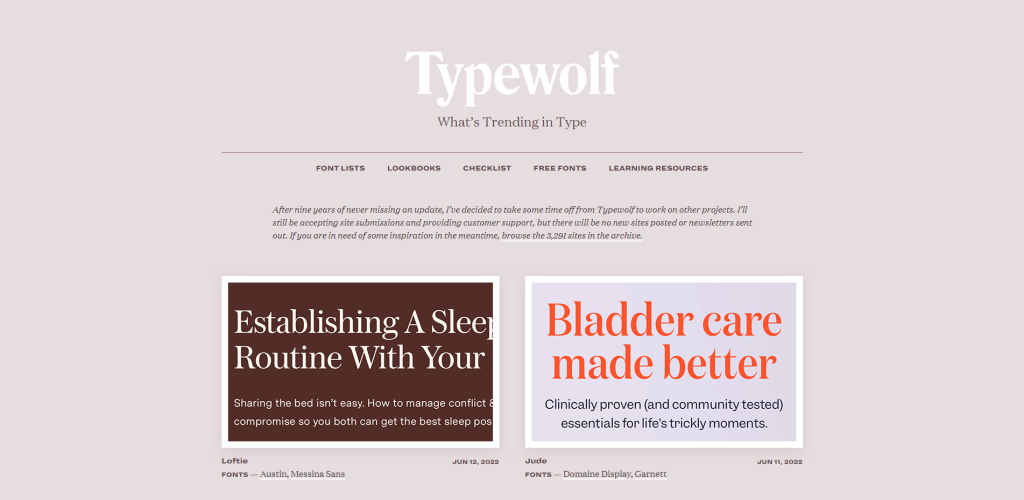
20. 타이프울프

우리는 전체 사이트를 구체적으로 보여주는 많은 사이트/갤러리를 살펴보았고 Typewolf도 어느 정도 그렇습니다. 그러나 Typewolf는 그래픽 디자인보다 타이포그래피의 최신 트렌드에 중점을 두고 있습니다. Typewolf는 "오늘의 사이트(Site of the Day)" 시스템을 사용하지만, 작성 중인 전체 디자인에 유형이 어떻게 영향을 미치는지 자세히 알아볼 수 있는 많은 기사와 리소스도 찾을 수 있습니다.
글꼴 쌍을 찾아본 적이 있다면 Typewolf가 방문했던 사이트 중 하나일 가능성이 있습니다.
typewolf.com
