5 ปลั๊กอินการแสดงข้อมูลที่ดีที่สุดสำหรับ WordPress
เผยแพร่แล้ว: 2022-09-15- สิ่งที่คาดหวังจากปลั๊กอินที่กล่าวถึงในบทความนี้?
- 1. บล็อกแผนภูมิ
- 2. โต๊ะนินจา
- 3. TablePress
- 4. PieBuilder
- 5. แผนภูมิและกราฟ
- ปลั๊กอินการแสดงข้อมูลและแผนภูมิ: สรุป
เมื่อเร็ว ๆ นี้ฉันได้สรุปบทความเกี่ยวกับไลบรารีการสร้างแผนภูมิ JavaScript ซึ่งบางบทความก็เชี่ยวชาญในคุณสมบัติการสร้างภาพข้อมูลอย่างเป็นรูปธรรมด้วย อย่างไรก็ตาม แม้ว่าคุณสามารถใช้ไลบรารีใดๆ เหล่านั้นบนไซต์ WordPress ของคุณผ่าน CDN ได้ แต่ก็ไม่รับประกันว่าจะทำงานได้ตามที่คุณต้องการ
ซึ่งส่วนใหญ่เกี่ยวข้องกับวิธีการทำงานของระบบนิเวศของ WordPress เป็นไปได้อย่างแน่นอนที่จะใช้สคริปต์ภายนอกจากแหล่งที่มา "ภายนอก" แต่บางครั้ง สิ่งต่างๆ เช่น ความไม่เข้ากันของธีมก็อาจเข้ามาขวางทางได้ ดังนั้น สำหรับบทความนี้ ฉันจะมาดูรายละเอียดเกี่ยวกับเครื่องมือสร้างภาพข้อมูลที่สร้างขึ้นเป็นปลั๊กอิน WordPress สิ่งนี้ทำให้มั่นใจได้ถึงความเข้ากันได้ดีที่สุดและใช้งานง่าย
สิ่งที่คาดหวังจากปลั๊กอินที่กล่าวถึงในบทความนี้?
การแสดงข้อมูลเป็นภาพครอบคลุมหมวดหมู่และประเภทต่างๆ มากมาย ดังนั้นในบริบทนี้ เราจะพิจารณากรณีการใช้การแสดงข้อมูลที่แตกต่างกันสองกรณี
- ตาราง – การแสดงข้อมูลผ่านอินเทอร์เฟซของตารางหมายความว่าคุณสามารถแสดงชุดข้อมูลขนาดใหญ่ และใช้ประโยชน์จากคุณลักษณะต่างๆ เช่น การแบ่งหน้า ตัวกรอง และการค้นหา
- แผนภูมิ – แผนภูมิประเภทนี้ดีที่สุดเมื่อคุณต้องการแสดงชุดข้อมูลที่เล็กลงในขณะที่ยังคงองค์ประกอบต่างๆ เช่น ความชัดเจนของภาพและการนำเสนอที่ดี
และสิ่งสุดท้ายคือค่าใช้จ่ายของปลั๊กอิน จุดเน้นของบทความนี้อยู่ที่ปลั๊กอินที่ใช้งานได้ฟรี แม้ว่าจะมีรุ่นพรีเมียมอยู่แล้วก็ตาม (บอกตามตรงว่าในทุกวันนี้ ปลั๊กอินทุกตัวมี) ดังนั้นหากคุณต้องการแสดงตารางข้อมูลและแผนภูมิใน โพสต์ WordPress และทำได้ฟรี – อ่านต่อไปในขณะที่เราสำรวจปลั๊กอินยอดนิยมสำหรับจุดประสงค์นี้
1. บล็อกแผนภูมิ

ปลั๊กอิน Chart Block จาก bPlugins เป็นโซลูชันที่ค่อนข้างใหม่สำหรับการเพิ่มแผนภูมิไปยังไซต์ WordPress แต่ก็เป็นหนึ่งในวิธีที่ง่ายที่สุดในการทำงานด้วย ฉันยังเป็นแฟนตัวยงของอินเทอร์เฟซการสร้างแผนภูมิ เนื่องจากใช้งานได้ง่ายและมีตัวเลือกการปรับแต่งมากมาย
นี่เป็นปลั๊กอินที่เปิดใช้งานบล็อก ดังนั้น Gutenberg จึงเป็นข้อบังคับ!
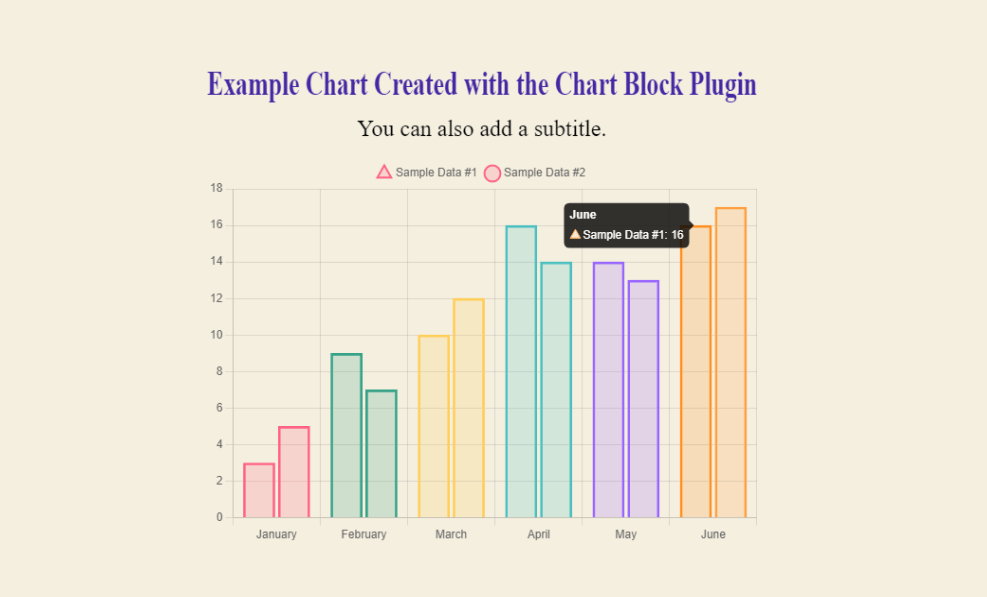
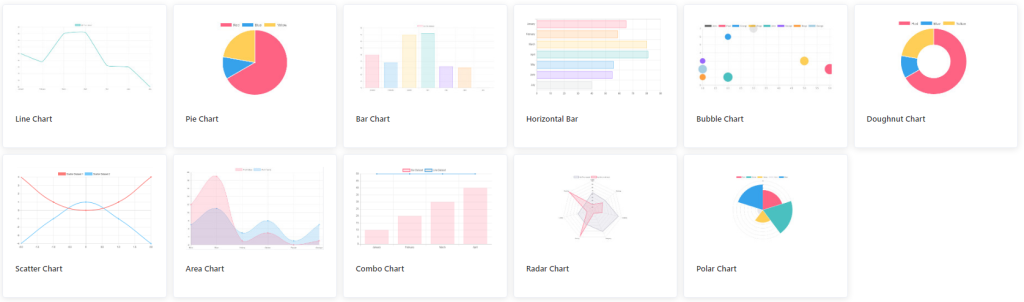
นี่คือตัวอย่างแผนภูมิที่สร้างด้วย Chart Block:

คุณสามารถควบคุมการแสดงข้อมูลในรถเข็นได้อย่างเต็มที่ รวมถึงการเปลี่ยนสี การเพิ่มจุดข้อมูล และการระบุชื่อ/ชื่อเรื่องรอง คุณยังสามารถเพิ่มปุ่มดาวน์โหลดลงในแผนภูมิของคุณ เพื่อให้ผู้อ่านสามารถบันทึกแผนภูมิในเครื่องเป็นรูปภาพได้
คุณสามารถสร้างแผนภูมิประเภทใดด้วย Chart Block?
ในขณะนี้ ปลั๊กอินนี้สนับสนุนแผนภูมิ Line, Bar, Pie, Radar, Dougnut และ Polar Area
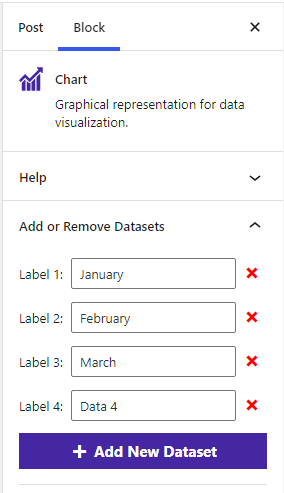
หลังจากที่คุณได้ติดตั้ง Chart Block แล้ว คุณสามารถแทรกบล็อก Charts ลงในโพสต์ที่คุณต้องการแสดงแผนภูมิได้ การทำเช่นนี้ ปลั๊กอินจะสร้างแผนภูมิตัวอย่างโดยอัตโนมัติ ซึ่งคุณสามารถแก้ไขได้ด้วยข้อมูล ป้ายกำกับ และการตั้งค่าอื่นๆ ของคุณเอง

ตราบใดที่การแสดงข้อมูลในรูปของแผนภูมิและกราฟ ปลั๊กอินนี้มีประสิทธิภาพตามที่ได้รับ
2. โต๊ะนินจา

Ninja Tables ให้คุณแปลงข้อมูลของคุณเป็นการนำเสนอตาราง ทุกฟีเจอร์ในปลั๊กอินนี้ออกแบบมาเพื่อใช้งานผ่านโปรแกรมแก้ไขภาพ ด้วยเหตุนี้ คุณสามารถสร้างและดูตัวอย่างการออกแบบตารางของคุณได้แบบเรียลไทม์ คุณสามารถเพิ่มข้อมูลด้วยตนเองหรือโดยการอัปโหลดไฟล์ CSV/JSON
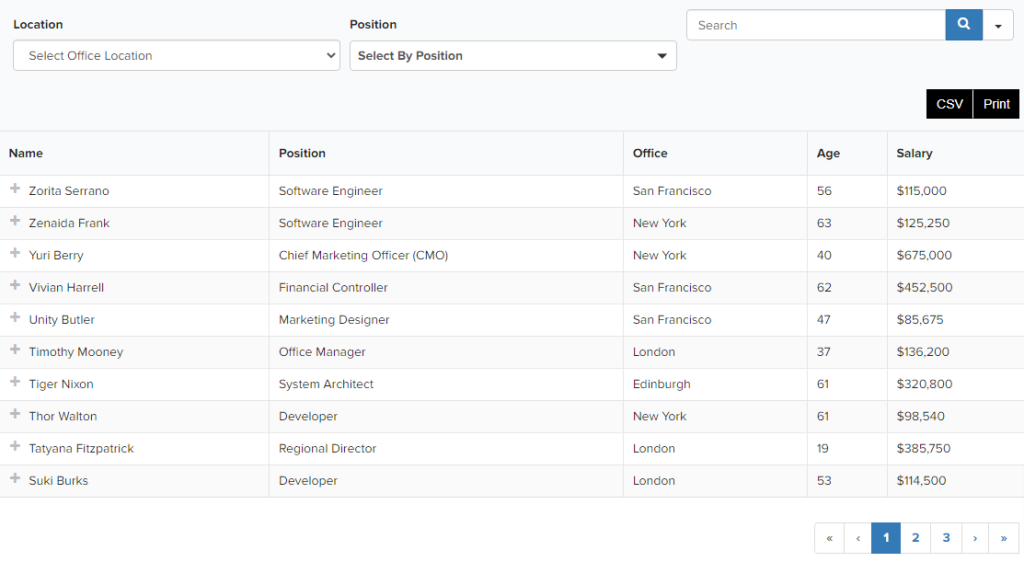
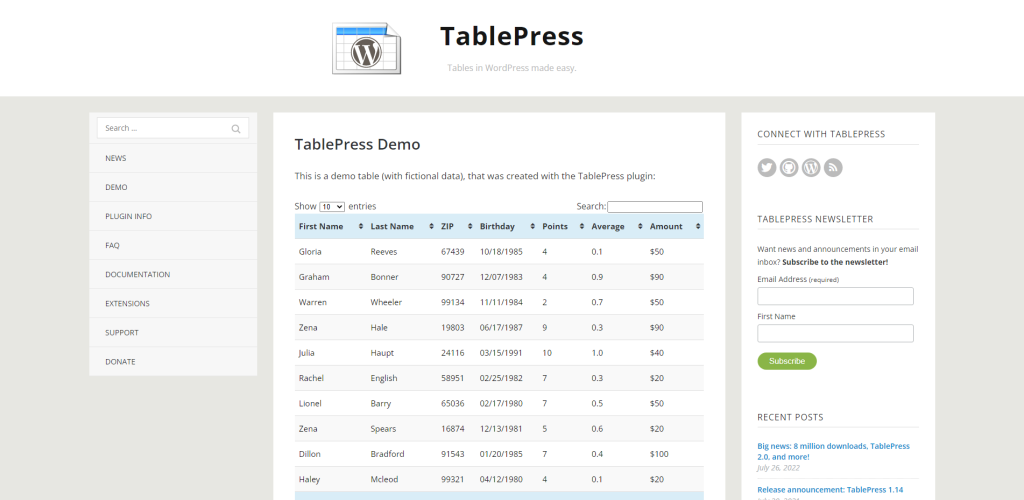
นี่คือลักษณะของตารางข้อมูลทั่วไปที่สร้างด้วยปลั๊กอินนี้:

นี่คือตารางแบบโต้ตอบอย่างสมบูรณ์ ผู้อ่านของคุณสามารถจัดเรียงข้อมูลตามตัวกรองที่คุณให้ไว้ พวกเขายังสามารถค้นหาและส่งออกตารางเพื่อบันทึกบนพีซีได้ และใช่แล้ว Ninja Tables มีธีมต่างๆ มากมายที่คุณสามารถเลือกได้! แต่นี่ไม่ใช่วิธีเดียวที่คุณจะเห็นภาพข้อมูลได้
หลังจากติดตั้งปลั๊กอินแล้ว คุณสามารถไปที่ Ninja Tables -> Charts เพื่อเปิดใช้งานและเข้าถึงอินเทอร์เฟซการสร้างแผนภูมิ คุณมีตัวเลือกให้เลือกระหว่าง Chart.js และ Google Charts เป็นเครื่องมือแสดงผล และโดยรวมแล้วมีการออกแบบแผนภูมิที่แตกต่างกัน 20 แบบ

หลังจากที่คุณเลือกประเภทแผนภูมิแล้ว คุณสามารถก้าวไปข้างหน้าโดยระบุแหล่งข้อมูล (ด้วยตนเองหรือจากตารางนินจา) และสุดท้าย จัดรูปแบบแผนภูมิของคุณแล้วรับรหัสย่อ หลังจากที่คุณมีรหัสย่อแล้ว คุณสามารถวางไว้ที่ใดก็ได้บนหน้า/โพสต์ของคุณเพื่อแสดงแผนภูมิที่คุณสร้างขึ้น

3. TablePress

เหตุผลในการรวมปลั๊กอินสองตัวที่สามารถแสดงข้อมูลในรูปแบบตารางได้เนื่องจาก:
- Ninja Tables ยังมีฟีเจอร์แผนภูมิด้วย (TablePress ไม่มี)
- TablePress ส่วนใหญ่ฟรี (เช่นเดียวกับ Ninja Tables ในระดับหนึ่ง) ยกเว้นส่วนขยายพรีเมียมบางตัว
TablePress ใช้ไลบรารี DataTables jQuery สำหรับแบ็กเอนด์
และด้วยเหตุนี้ คุณจึงสามารถเข้าถึงคุณลักษณะที่ยอดเยี่ยมบางอย่างได้ คุณสมบัติเหล่านี้รวมถึงการจัดเรียงตามเวลาจริง การแบ่งหน้า ตัวกรองแบบกำหนดเอง และความสามารถในการจัดรูปแบบตารางของคุณตามที่คุณต้องการ

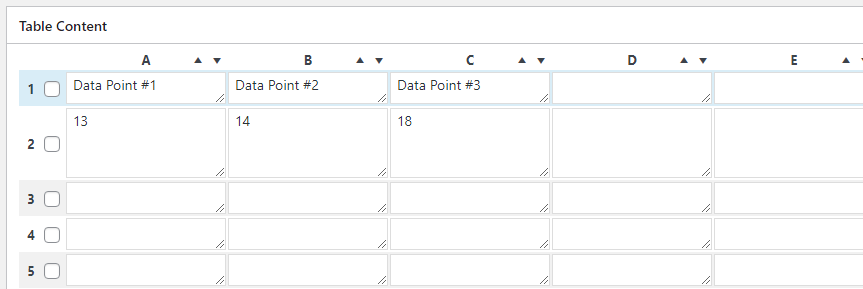
หลังจากที่คุณทำตามขั้นตอนเริ่มต้นในการสร้างตารางแรกของคุณแล้ว คุณจะสามารถปรับแต่งตารางได้เอง จากนั้นจึงระบุเนื้อหาตารางจริง อีกทางเลือกหนึ่งในการดำเนินการด้วยตนเองคือนำเข้าไฟล์ที่มีอยู่แล้วซึ่งมีข้อมูลทั้งหมดที่คุณต้องการให้แสดงในตารางของคุณ
นี่คือภาพรวมของคุณสมบัติหลัก:
- ตารางที่คุณสร้างจะถูกบันทึกเป็นรหัส ย่อ ทำให้คุณสามารถแสดงตารางของคุณในโพสต์ เพจ และแม้แต่พื้นที่วิดเจ็ต นอกจากนี้ยังสามารถเพิ่มลงในธีมของคุณได้โดยใช้ฟังก์ชันแท็ก
- รองรับเนื้อหา ทุก ประเภท รวมถึงข้อความ รูปภาพ และโค้ด (HTML/JavaScript)
- สูตรทางคณิตศาสตร์ได้รับการสนับสนุนสำหรับการแสดงข้อมูลที่ซับซ้อน
- แถวและคอลัมน์สามารถจัดสไตล์ได้อย่างเต็มที่ ตั้งแต่สีไปจนถึงฟอนต์
- นำเข้าข้อมูลในรูปแบบ JSON, CSV, Excel หรือ HTML รองรับการอัพโหลดภายนอกด้วย
- การแสดงตัวอย่างแบบเรียลไทม์เพื่อให้แน่ใจว่าตารางทำงานตามที่คุณต้องการ
เกี่ยวกับการแสดงภาพชุดข้อมูลขนาดใหญ่ ปลั๊กอินเช่น TablePress ทำให้กระบวนการง่ายขึ้นอย่างมาก
4. PieBuilder

สิ่งพิเศษเกี่ยวกับ PieBuilder ก็คือมันทำงานผ่านรหัสย่อเท่านั้น ซึ่งหมายความว่าคุณต้องป้อนข้อมูลด้วยตนเอง รวมทั้งกำหนดสไตล์สีของแต่ละส่วนด้วยตนเอง เป็นงานพิเศษเล็กน้อย แต่หลังจากทดสอบปลั๊กอินแล้ว ฉันพบว่าการออกแบบแผนภูมิขั้นสุดท้ายค่อนข้างดี

รหัสย่อนั้นมีลักษณะดังนี้:
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]มันค่อนข้างตรงไปตรงมาที่จะใช้มัน นี่คือบทสรุปโดยย่อ:
- ชื่อเรื่อง – นี่คือชื่อที่คุณต้องการใช้กับแผนภูมิของคุณ
- ค่า – ค่าเหล่านี้เป็นค่าตัวเลขสำหรับข้อมูลที่คุณต้องการแสดง
- เลเบล – เลเบลสำหรับค่าตัวเลขแต่ละค่า ตามลำดับเวลาที่เกี่ยวข้องกับค่า
- สี – เป็นรหัสสีตาม HEX สำหรับแต่ละจุดข้อมูลในแผนภูมิ
และสิ่งสุดท้ายที่ควรทราบคือชื่อรหัสย่อ ซึ่งในตัวอย่างข้างต้นคือ “ TP_PIEBUILDER_ DOUGHNUT ” โดยรวมแล้วมีแผนภูมิ 5 ประเภทที่แตกต่างกัน
นี่คือรายการรหัสย่อทั้งหมดสำหรับพวกเขา:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BARดังนั้น ขึ้นอยู่กับแผนภูมิที่คุณต้องการแสดง คุณสามารถใช้รหัสย่อเพื่อให้ได้รูปแบบที่แน่นอนได้
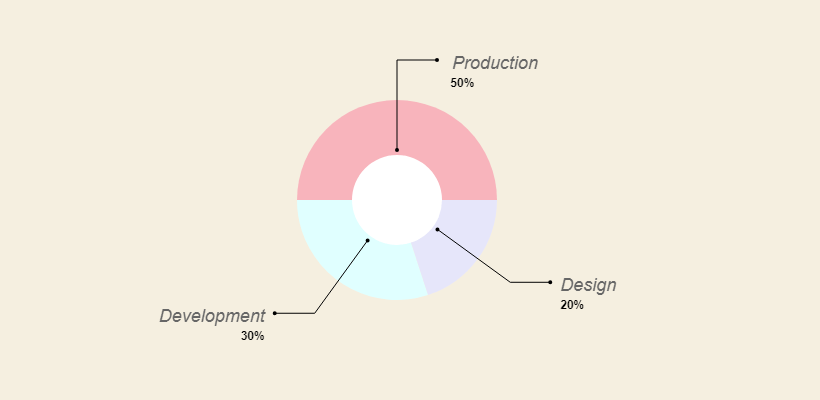
5. แผนภูมิและกราฟ

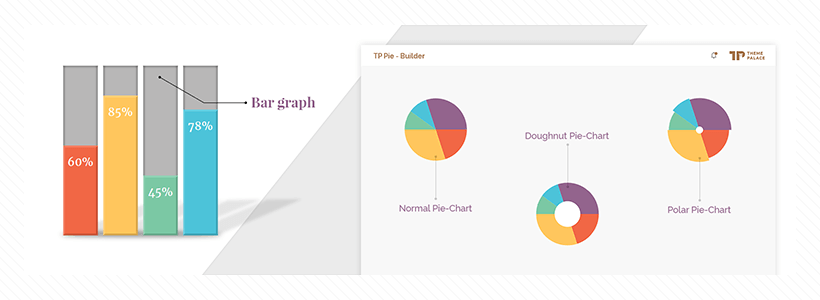
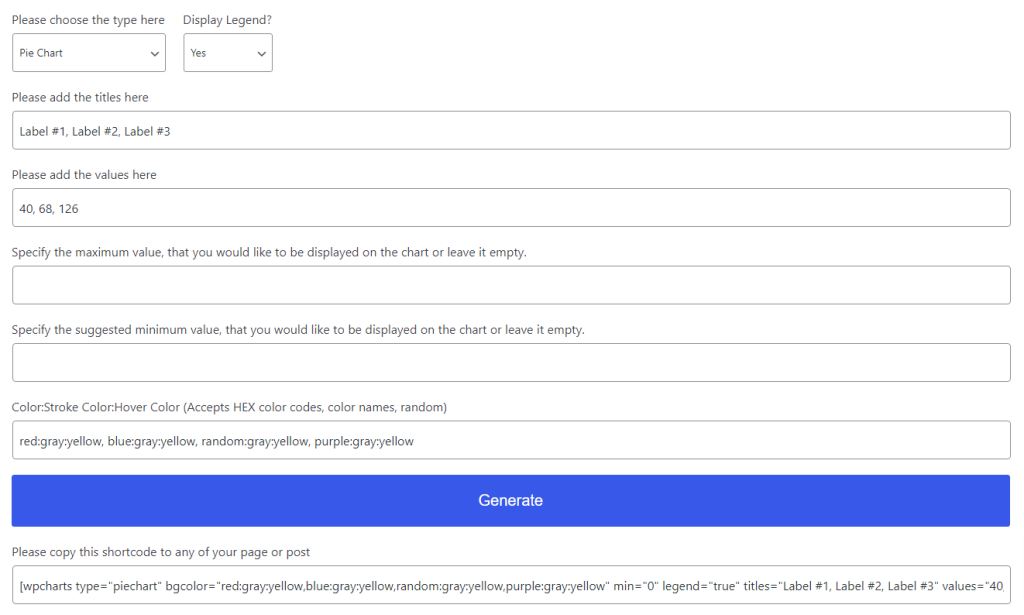
หากการยุ่งเกี่ยวกับรหัสย่อในรูปแบบดิบไม่เหมาะกับคุณ ปลั๊กอิน Charts & Graphs จาก Pantherius ควรเป็นทางเลือกที่ดี ปลั๊กอินนี้จะสร้างรหัสย่อในตอนท้าย แต่อินเทอร์เฟซเกือบ 100% นี่คือตัวอย่างของตัวสร้างภาพ:

ดังนั้นจึงคล้ายกับ PieBuilder มาก ในแง่ที่ว่าคุณต้องป้อนค่าด้วยตนเอง และคุณต้องตั้งค่าสีด้วยตัวเอง (ตรวจสอบที่นี่เพื่อดูแรงบันดาลใจของโครงร่างสี) ที่น่าสนใจคือ คุณสามารถระบุสีได้หลายสี และหากคุณทำเช่นนั้น ทุกครั้งที่แผนภูมิจะมีชุดที่ไม่ซ้ำกัน
เมื่อเสร็จแล้ว คุณสามารถคลิกที่ปุ่ม Generate และจะมีการสร้างสตริงรหัสย่อไว้ล่วงหน้าสำหรับคุณ การแสดงตัวอย่างแบบสดจะถูกสร้างขึ้นใต้สตริงนั้นด้วย
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]แผนภูมิที่สร้างด้วยปลั๊กอินนี้เหมาะกับอุปกรณ์เคลื่อนที่ (ตอบสนอง)
ปลั๊กอินการแสดงข้อมูลและแผนภูมิ: สรุป
หากคุณกำลังจะเพิ่มตารางข้อมูลหรือแผนภูมิลงในบทความ WordPress ของคุณ นี่คือปลั๊กอินที่ต้องทำ มีวิธีอื่น เช่น การใช้บริการของบุคคลที่สามเพื่อสร้างแผนภูมิ แต่คุณจะต้องฝังแผนภูมิเหล่านั้นจากแหล่งที่มาภายนอกในไซต์ของคุณ สีขาวไม่ใช่วิธีแก้ปัญหาที่ไม่ดีโดยเนื้อแท้ มันอาจพิสูจน์ได้ว่าจำกัดความสามารถในการควบคุมข้อมูลของคุณในระยะยาว
