Los 5 mejores complementos de visualización de datos para WordPress
Publicado: 2022-09-15- ¿Qué esperar de los complementos mencionados en este artículo?
- 1. Bloque de gráfico
- 2. Mesas ninja
- 3. Prensa de mesa
- 4. Creador de tartas
- 5. Cuadros y gráficos
- Complementos de gráficos y visualización de datos: un resumen
Recientemente terminé un artículo sobre bibliotecas de gráficos de JavaScript, algunas de las cuales también se especializan en características concretas de visualización de datos. Sin embargo, si bien puede usar cualquiera de esas bibliotecas en su sitio de WordPress a través de un CDN, no se garantiza que funcione de la manera que desea.
Eso tiene mucho que ver con la forma en que funciona el ecosistema de WordPress. Definitivamente es posible usar scripts externos de fuentes "externas", pero a veces cosas como la incompatibilidad de temas se interponen en el camino. Entonces, para este artículo, analizaré más de cerca las herramientas de visualización de datos que se han creado como complementos de WordPress. Esto asegura la mejor compatibilidad y facilidad de uso.
¿Qué esperar de los complementos mencionados en este artículo?
La visualización de datos abarca muchas categorías y tipos diferentes, por lo que en este contexto, veremos dos casos de uso de visualización de datos distintos.
- Tablas : mostrar datos a través de una interfaz de tabla significa que puede mostrar grandes conjuntos de datos y aprovechar funciones como la paginación, los filtros y la búsqueda.
- Gráficos : este tipo de gráficos son mejores cuando desea mostrar conjuntos de datos más pequeños y conservar elementos como la claridad visual y una buena presentación.
Y lo último es el costo de un complemento. El enfoque de este artículo está en los complementos que son de uso gratuito, incluso si tienen un modelo premium disponible (seamos honestos, en estos días, todos los complementos lo tienen), por lo que si está buscando mostrar tablas de datos y gráficos en su Publicaciones de WordPress, y hágalo de forma gratuita: siga leyendo mientras exploramos los complementos más populares para este propósito.
1. Bloque de gráfico

El complemento Chart Block de bPlugins es una solución relativamente nueva para agregar gráficos a un sitio de WordPress, pero también es una de las más fáciles de usar. También soy un gran admirador de su interfaz de creación de gráficos, ya que es fácil trabajar con ella y ofrece muchas opciones de personalización.
Este es un complemento habilitado para bloques, por lo que Gutenberg es obligatorio.
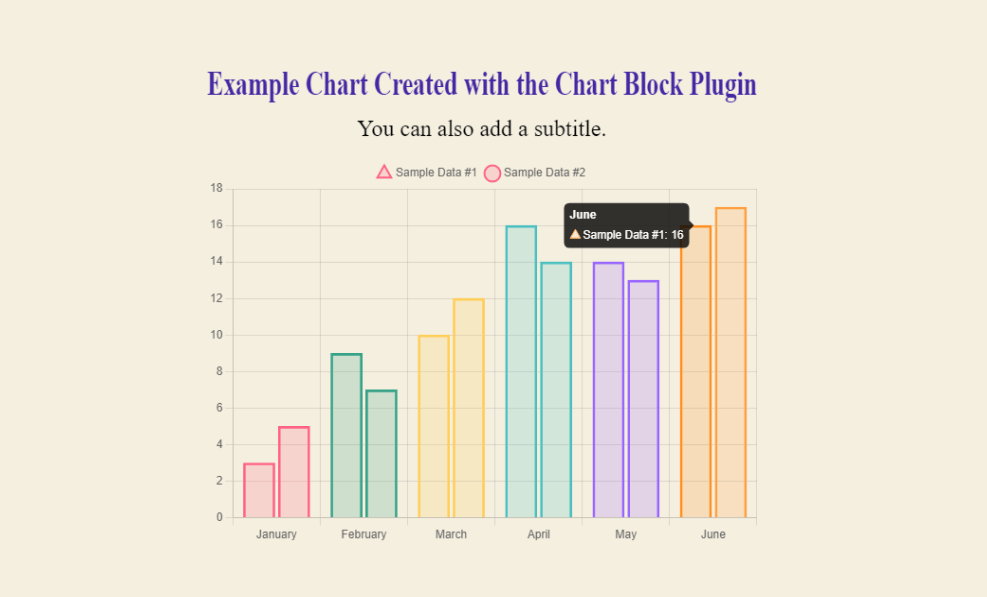
Aquí hay un gráfico de ejemplo creado con Chart Block:

Tiene control total sobre cómo aparecen los datos en el carrito, lo que incluye cambiar los colores, agregar puntos de datos y proporcionar un título/subtítulo. También es posible agregar un botón Descargar a sus gráficos para que los lectores puedan guardar el gráfico localmente como una imagen.
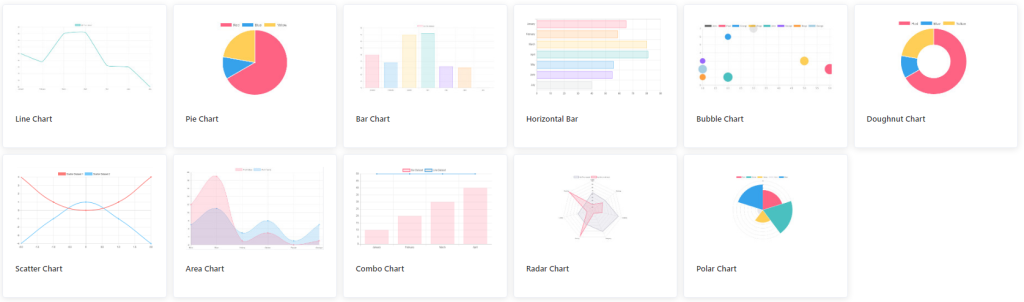
¿Qué tipo de gráficos puedes crear con Chart Block?
En este momento, este complemento admite gráficos de líneas, barras, circulares, de radar, de rosquilla y de área polar.
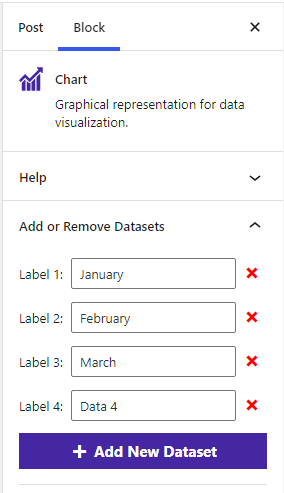
Una vez que haya instalado Chart Block, puede continuar e insertar el bloque Charts dentro de la publicación donde le gustaría mostrar el gráfico. Al hacerlo, el complemento creará automáticamente un gráfico de ejemplo que puede modificar con sus propios datos, etiquetas y otras configuraciones.

En cuanto a la visualización de datos en forma de cuadros y gráficos, este complemento es tan eficiente como parece.
2. Mesas ninja

Ninja Tables le permite transformar sus datos en una presentación de tabla. Cada característica de este complemento está diseñada para usarse a través de un editor visual. Como tal, puede construir visualmente y obtener una vista previa del diseño de su mesa en tiempo real. Los datos se pueden agregar manualmente o cargando un archivo CSV/JSON.
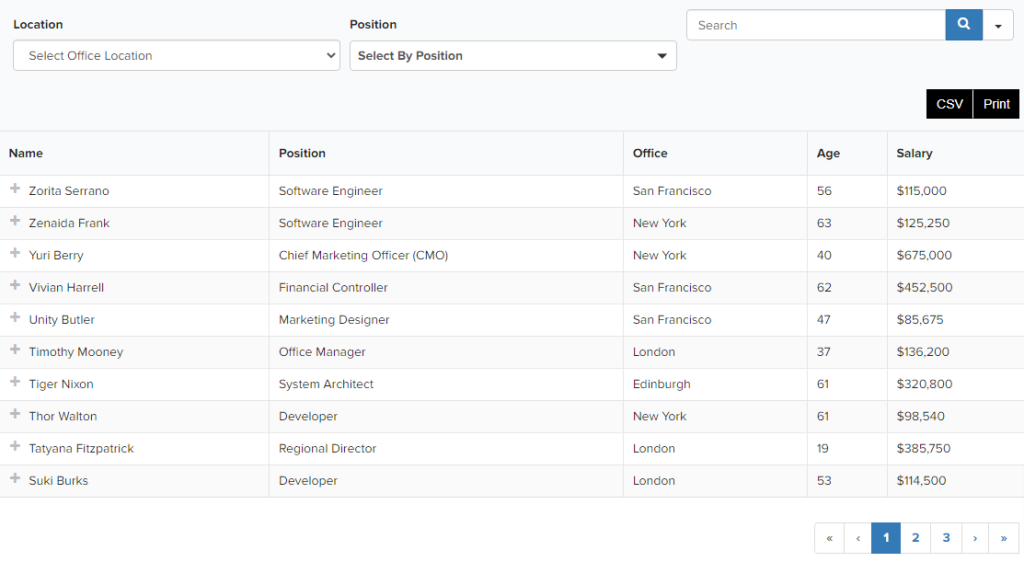
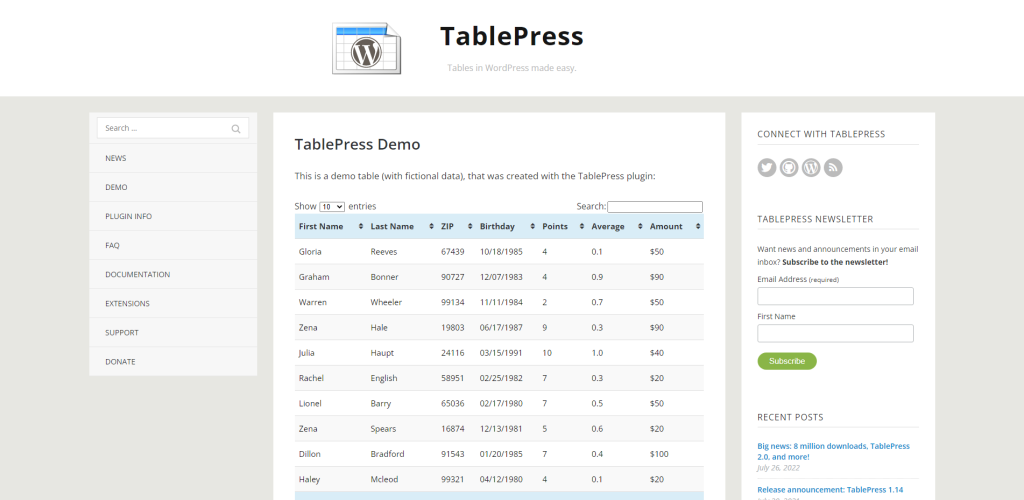
Así es como se ve una tabla de datos típica creada con este complemento:

Esta es una mesa completamente interactiva. Sus lectores pueden ordenar los datos según los filtros que ha proporcionado. También pueden buscar e incluso exportar la tabla para guardarla en su PC. Y sí, ¡Ninja Tables tiene muchos temas diferentes entre los que puedes elegir! Pero, esta no es la única forma en que puede visualizar datos.
Después de instalar el complemento, puede ir a Ninja Tables -> Charts para habilitar y acceder a la interfaz de creación de gráficos. Tiene la opción de elegir entre Chart.js y Google Charts como motor de representación y, en total, hay 20 diseños de gráficos diferentes.

Después de seleccionar su tipo de gráfico, puede avanzar especificando la fuente de datos (manual o desde las propias tablas Ninja) y, finalmente, formatear su gráfico y luego obtener un código abreviado. Una vez que tenga el código abreviado, puede colocarlo en cualquier lugar de sus páginas/publicaciones para mostrar el gráfico que creó.

3. Prensa de mesa

La razón para incluir dos complementos diferentes que pueden mostrar datos en formato de tabla es porque:
- Ninja Tables también proporciona una función de gráfico (TablePress no).
- TablePress es en su mayoría gratuito (al igual que Ninja Tables hasta cierto punto), excepto por algunas extensiones premium.
TablePress está utilizando la biblioteca DataTables jQuery para su back-end.
Y debido a que lo hace, obtienes acceso a algunas características realmente geniales. Esas características incluyen clasificación en tiempo real, paginación, filtros personalizados y la capacidad de diseñar sus tablas a su gusto.

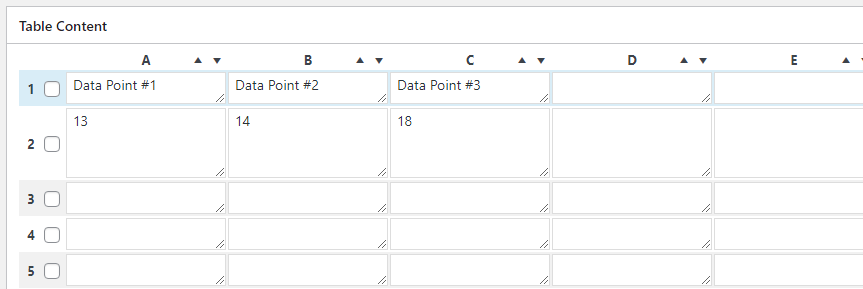
Después de pasar por el proceso inicial de creación de su primera tabla, podrá personalizarla y luego especificar el contenido real de la tabla. Una alternativa a hacer esto manualmente es importar un archivo preexistente que tenga todos los datos que desea mostrar en su tabla.
Aquí hay una descripción general de las características clave:
- Las tablas que crea se guardan como códigos abreviados , lo que le permite mostrar su tabla en publicaciones, páginas e incluso áreas de widgets. También se puede agregar a su tema usando la función de etiqueta.
- Admite todos los tipos de contenido, incluidos texto, imágenes y código (HTML/JavaScript).
- Las fórmulas matemáticas son compatibles con visualizaciones de datos complejos.
- Las filas y las columnas se pueden diseñar por completo, desde los colores hasta las fuentes.
- Importe datos en formato JSON, CSV, Excel o HTML. Soporte para carga externa, también.
- Vista previa en tiempo real para asegurarse de que la tabla funcione como se esperaba.
En cuanto a la visualización de grandes conjuntos de datos, un complemento como TablePress simplifica enormemente el proceso.
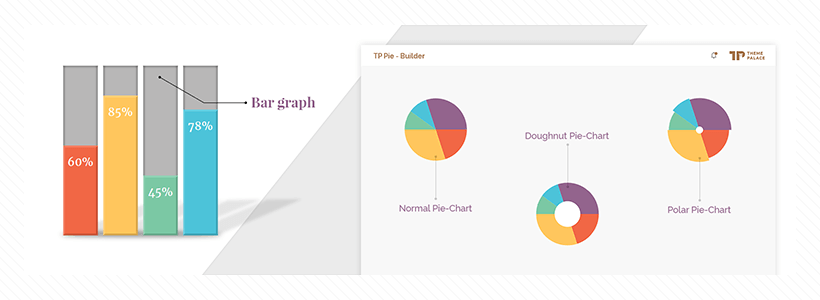
4. Creador de tartas

Lo único de PieBuilder es que funciona solo a través de códigos cortos. Esto significa que debe ingresar manualmente los datos usted mismo, incluido el estilo del color de cada segmento. Es un poco de trabajo extra, pero después de probar el complemento, encontré que el diseño final del gráfico es bastante bueno.

El shortcode en sí se ve así:
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]Es bastante sencillo usarlo; aquí hay un resumen rápido:
- Título : este es el título que desea aplicar a su gráfico.
- Valores : estos son los valores numéricos de los datos que desea mostrar.
- Etiquetas : la etiqueta para cada valor numérico, en orden cronológico relativo a los valores.
- Colores : estos son códigos de color basados en HEX para cada punto de datos en el gráfico.
Y lo último a tener en cuenta es el nombre del código corto, que en el ejemplo anterior era " TP_PIEBUILDER_ DOUGHNUT ". En total, hay 5 tipos de gráficos diferentes.
Aquí está la lista completa de códigos cortos para ellos:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BAREntonces, dependiendo del gráfico que desee mostrar, puede usar el código abreviado para obtener ese estilo exacto.
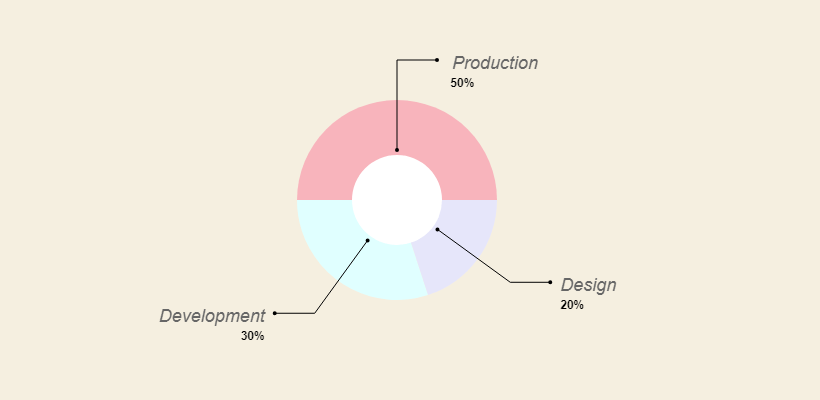
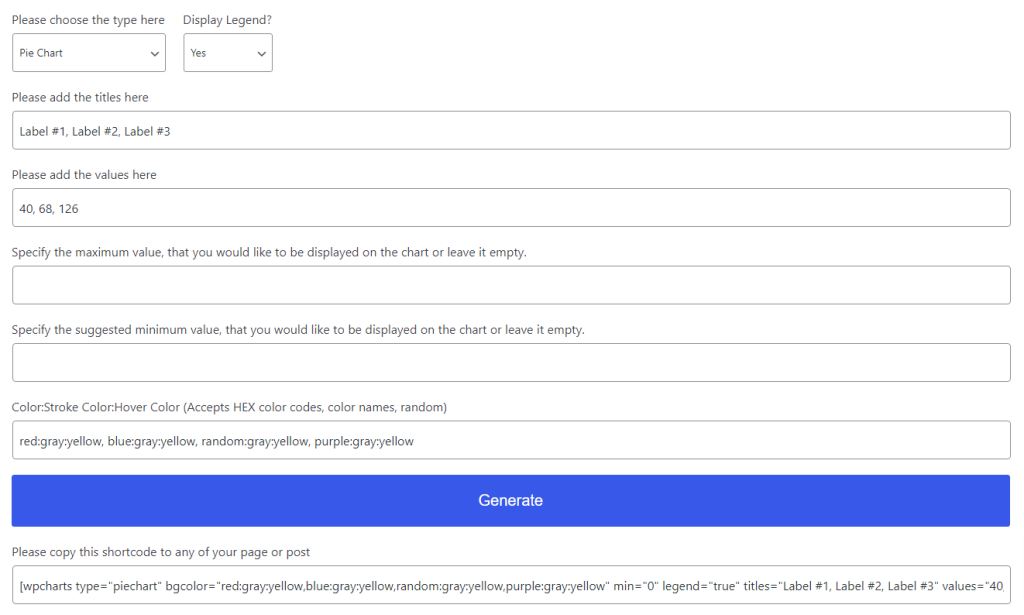
5. Cuadros y gráficos

Si jugar con códigos abreviados en su forma original no es para usted, el complemento Gráficos y gráficos de Pantherius debería ser una excelente alternativa. Este complemento generará un código abreviado al final, pero la interfaz es casi 100% visual. Aquí hay un ejemplo del constructor visual:

Por lo tanto, es muy similar a PieBuilder en el sentido de que debe ingresar los valores manualmente y también debe configurar los colores usted mismo (consulte aquí la inspiración del esquema de color), aunque, curiosamente, puede especificar varios colores. Y si lo hace, cada vez que el gráfico tendrá un conjunto único de ellos.
Una vez que haya terminado, puede hacer clic en el botón Generar y se creará una cadena de código abreviado prefabricada para usted. Luego también se genera una vista previa en vivo debajo de esa cadena.
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]Los gráficos creados con este complemento son aptos para dispositivos móviles (responsivos).
Complementos de gráficos y visualización de datos: un resumen
Si va a agregar tablas de datos o gráficos a sus publicaciones de WordPress, estos son los complementos para hacerlo. Existen métodos alternativos, como el uso de servicios de terceros para crear gráficos, pero luego tendría que incrustar esos gráficos en su sitio desde una fuente externa. El blanco no es inherentemente una mala solución; podría resultar que limite su capacidad para controlar los datos a largo plazo.
