WordPress를 위한 5가지 최고의 데이터 시각화 플러그인
게시 됨: 2022-09-15- 이 기사에서 언급한 플러그인에서 무엇을 기대할 수 있습니까?
- 1. 차트 블록
- 2. 닌자 테이블
- 3. 테이블프레스
- 4. 파이빌더
- 5. 차트 및 그래프
- 데이터 시각화 및 차트 플러그인: 요약
나는 최근에 구체적인 데이터 시각화 기능을 전문으로 하는 JavaScript 차트 작성 라이브러리에 대한 기사를 마무리했습니다. 그러나 CDN을 통해 WordPress 사이트에서 이러한 라이브러리를 사용할 수 있지만 원하는 방식으로 작동한다고 보장할 수는 없습니다.
이는 주로 WordPress 생태계가 작동하는 방식과 관련이 있습니다. "외부" 소스에서 외부 스크립트를 사용하는 것은 확실히 가능하지만, 때때로 테마 비호환성과 같은 것들이 방해가 됩니다. 따라서 이 기사에서는 WordPress 플러그인으로 구축된 데이터 시각화 도구를 자세히 살펴보겠습니다. 이것은 최고의 호환성과 사용 편의성을 보장합니다.
이 기사에서 언급한 플러그인에서 무엇을 기대할 수 있습니까?
데이터 시각화는 다양한 범주와 유형에 걸쳐 있으므로 이 컨텍스트에서 두 가지 고유한 데이터 시각화 사용 사례를 살펴보겠습니다.
- 테이블 – 테이블 인터페이스를 통해 데이터를 표시하면 대규모 데이터 세트를 표시하고 페이지 매김, 필터 및 검색과 같은 기능을 활용할 수 있습니다.
- 차트 – 이러한 종류의 차트는 시각적 명확성 및 좋은 프레젠테이션과 같은 요소를 유지하면서 더 작은 데이터 세트를 표시하려는 경우에 가장 좋습니다.
그리고 마지막은 플러그인 비용입니다. 이 기사의 초점은 사용 가능한 프리미엄 모델이 있더라도 무료로 사용할 수 있는 플러그인에 관한 것입니다. WordPress에 게시하고 무료로 게시하십시오. 이 목적을 위해 가장 인기 있는 플러그인을 살펴보는 동안 계속 읽으십시오.
1. 차트 블록

bPlugins 의 Chart Block 플러그인은 WordPress 사이트에 차트를 추가하기 위한 비교적 새로운 솔루션이지만 작업하기 가장 쉬운 것 중 하나이기도 합니다. 나는 또한 작업하기 쉽고 많은 사용자 정의 옵션을 제공하기 때문에 차트 생성 인터페이스의 열렬한 팬입니다.
이것은 차단 가능 플러그인이므로 Gutenberg는 필수입니다!
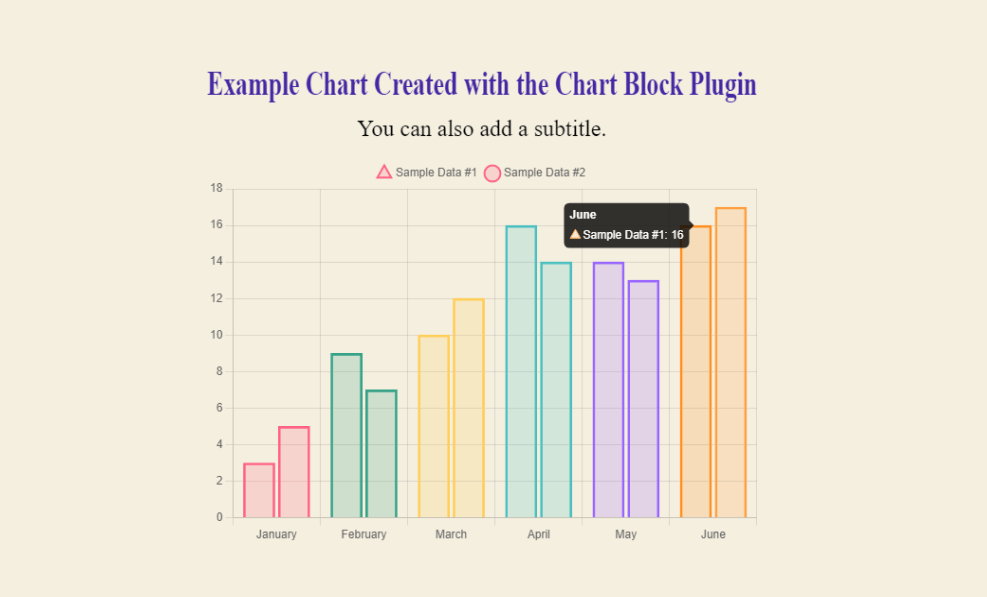
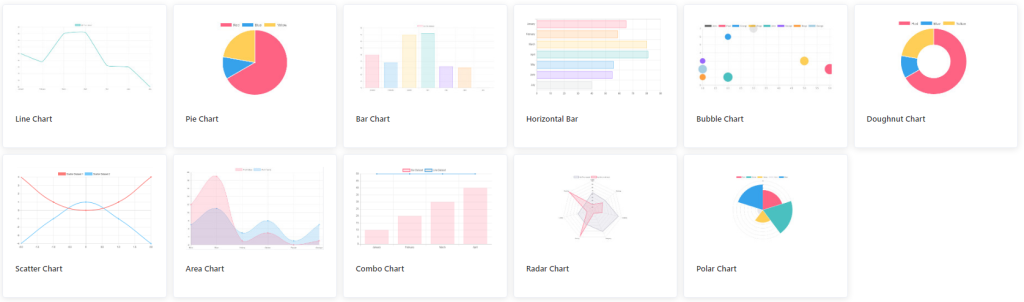
다음은 차트 블록으로 만든 차트의 예입니다.

색상 변경, 데이터 포인트 추가, 제목/부제목 제공 등 데이터가 장바구니에 표시되는 방식을 완전히 제어할 수 있습니다. 독자가 차트를 로컬에 이미지로 저장할 수 있도록 차트에 다운로드 버튼을 추가할 수도 있습니다.
Chart Block으로 어떤 종류의 차트를 만들 수 있습니까?
현재 이 플러그인은 Line, Bar, Pie, Radar, Dougnut 및 Polar Area 차트를 지원합니다.
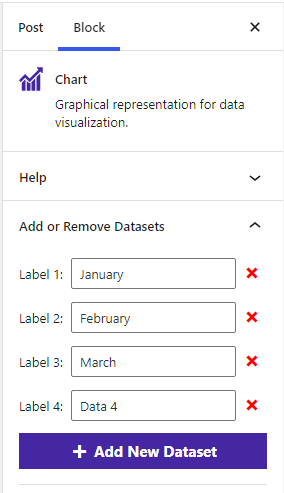
차트 블록을 설치한 후 차트를 표시하려는 게시물 내부에 차트 블록을 삽입할 수 있습니다. 이렇게 하면 플러그인이 자체 데이터, 레이블 및 기타 설정으로 수정할 수 있는 예제 차트를 자동으로 생성합니다.

차트와 그래프의 형태로 데이터를 시각화하는 한 이 플러그인은 가능한 한 효율적입니다.
2. 닌자 테이블

Ninja Tables를 사용하면 데이터를 테이블 프레젠테이션으로 변환할 수 있습니다. 이 플러그인의 모든 단일 기능은 비주얼 편집기를 통해 사용하도록 설계되었습니다. 따라서 실시간으로 테이블 디자인을 시각적으로 만들고 미리 볼 수 있습니다. 데이터는 수동으로 추가하거나 CSV/JSON 파일을 업로드하여 추가할 수 있습니다.
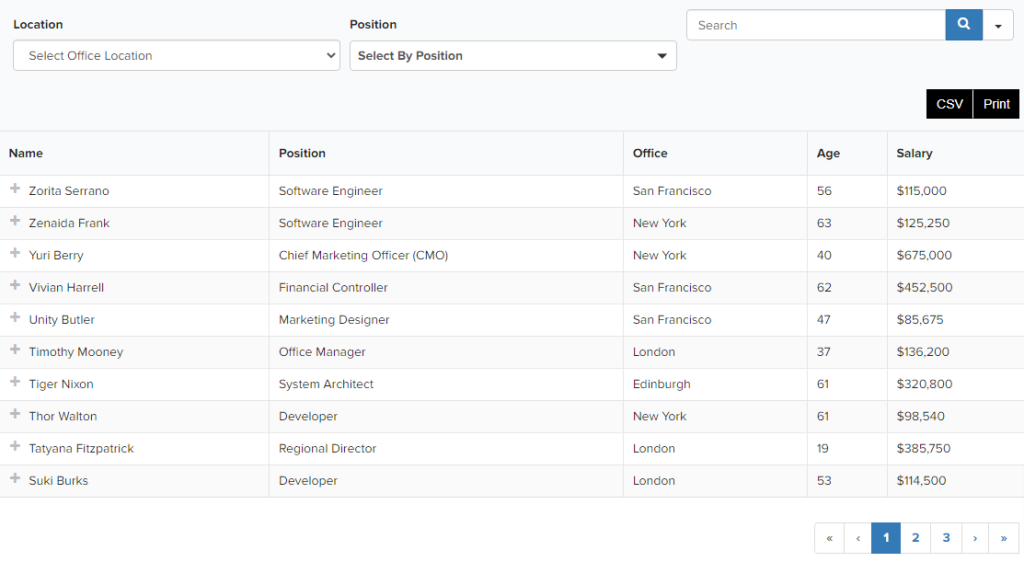
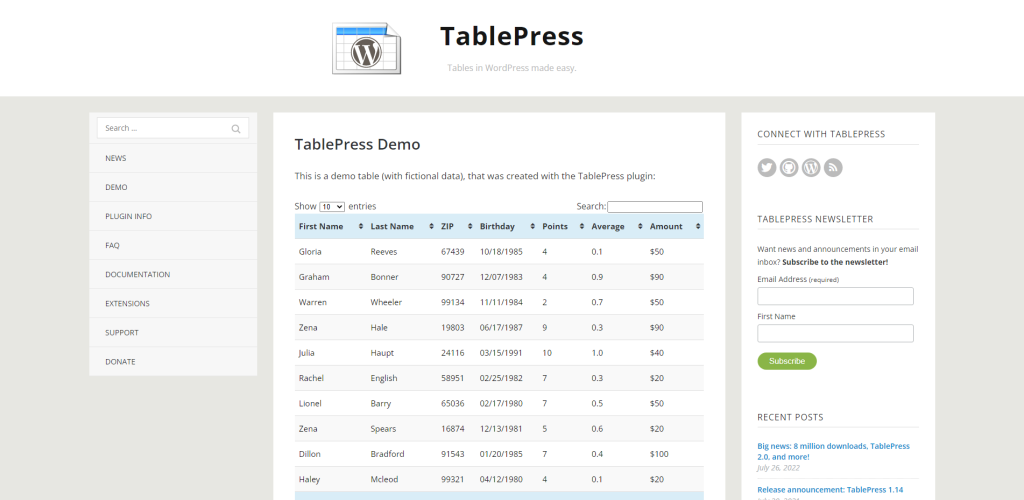
이 플러그인으로 생성된 일반적인 데이터 테이블은 다음과 같습니다.

이것은 완전한 대화형 테이블입니다. 독자는 제공한 필터를 기반으로 데이터를 정렬할 수 있습니다. 또한 테이블을 검색하고 내보내어 PC에 저장할 수도 있습니다. 예, Ninja Tables에는 선택할 수 있는 다양한 테마가 있습니다! 그러나 이것이 데이터를 시각화할 수 있는 유일한 방법은 아닙니다.
플러그인을 설치한 후 Ninja Tables -> Charts 로 이동하여 차트 작성 인터페이스를 활성화하고 액세스할 수 있습니다. Chart.js와 Google Charts 중 하나를 렌더링 엔진으로 선택할 수 있으며 총 20가지의 다양한 차트 디자인이 있습니다.

차트 유형을 선택한 후 데이터 소스(수동 또는 Ninja Tables 자체에서)를 지정하여 앞으로 이동할 수 있으며 마지막으로 차트 형식을 지정하고 단축 코드를 얻을 수 있습니다. 단축 코드가 있으면 페이지/게시물의 아무 곳에나 배치하여 생성한 차트를 표시할 수 있습니다.

3. 테이블프레스

테이블 형식으로 데이터를 표시할 수 있는 두 개의 다른 플러그인을 포함하는 이유는 다음과 같습니다.
- Ninja Tables는 차트 기능도 제공합니다(TablePress는 제공하지 않음).
- TablePress는 몇 가지 프리미엄 확장 기능을 제외하고는 대부분 무료입니다(Ninja Tables와 마찬가지로).
TablePress는 백엔드에 DataTables jQuery 라이브러리를 사용하고 있습니다.
그리고 그렇게 하기 때문에 몇 가지 정말 훌륭한 기능에 액세스할 수 있습니다. 이러한 기능에는 실시간 정렬, 페이지 매김, 사용자 정의 필터 및 원하는 대로 테이블 스타일을 지정하는 기능이 포함됩니다.

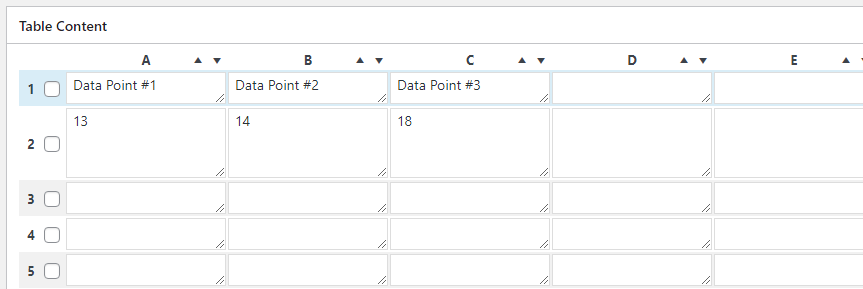
첫 번째 테이블을 만드는 초기 프로세스를 거친 후에는 테이블을 사용자 정의한 다음 실제 테이블 내용을 지정할 수 있습니다. 이 작업을 수동으로 수행하는 대신 테이블에 표시하려는 모든 데이터가 포함된 기존 파일을 가져오는 방법이 있습니다.
주요 기능에 대한 개요는 다음과 같습니다.
- 생성한 테이블은 단축 코드 로 저장되어 게시물, 페이지 및 위젯 영역에 테이블을 표시할 수 있습니다. 태그 기능을 사용하여 테마에 추가할 수도 있습니다.
- 텍스트, 이미지 및 코드(HTML/JavaScript)를 포함한 모든 콘텐츠 유형을 지원합니다.
- 복잡한 데이터 표시에는 수학 공식이 지원됩니다.
- 행과 열은 색상에서 글꼴에 이르기까지 완벽하게 스타일을 지정할 수 있습니다.
- JSON, CSV, Excel 또는 HTML 형식으로 데이터를 가져옵니다. 외부 업로드도 지원합니다.
- 테이블이 의도한 대로 작동하는지 확인하는 실시간 미리보기.
대규모 데이터 세트 시각화와 관련하여 TablePress와 같은 플러그인은 프로세스를 엄청나게 단순화합니다.
4. 파이빌더

PieBuilder의 독특한 점은 단축 코드를 통해서만 작동한다는 것입니다. 즉, 각 세그먼트의 색상을 직접 스타일링하는 것을 포함하여 데이터를 직접 입력해야 합니다. 약간의 추가 작업이 필요하지만 플러그인을 테스트한 후 최종 차트 디자인이 상당히 좋은 것으로 나타났습니다.

단축 코드 자체는 다음과 같습니다.
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]그것을 사용하는 것은 매우 간단합니다. 다음은 간단한 요약입니다.
- 제목 – 차트에 적용할 제목입니다.
- 값 – 표시하려는 데이터의 숫자 값입니다.
- 레이블 – 값을 기준으로 시간순으로 각 숫자 값에 대한 레이블입니다.
- 색상 – 차트의 각 데이터 포인트에 대한 HEX 기반 색상 코드입니다.
그리고 마지막으로 주의해야 할 것은 위의 예에서 " TP_PIEBUILDER_ DOUGHNUT "인 단축 코드 이름입니다. 총 5가지 다른 차트 유형이 있습니다.
다음은 단축 코드의 전체 목록입니다.
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BAR따라서 표시하려는 차트에 따라 단축 코드를 사용하여 정확한 스타일을 얻을 수 있습니다.
5. 차트 및 그래프

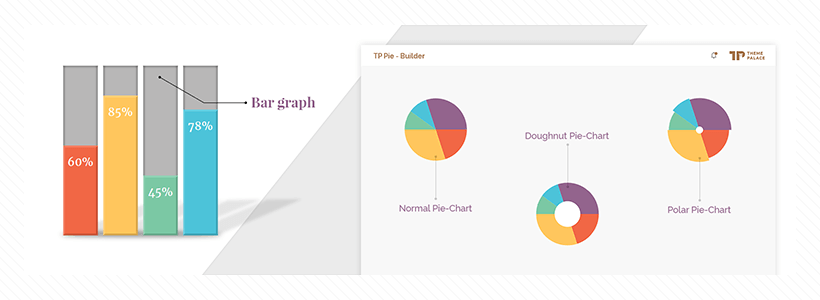
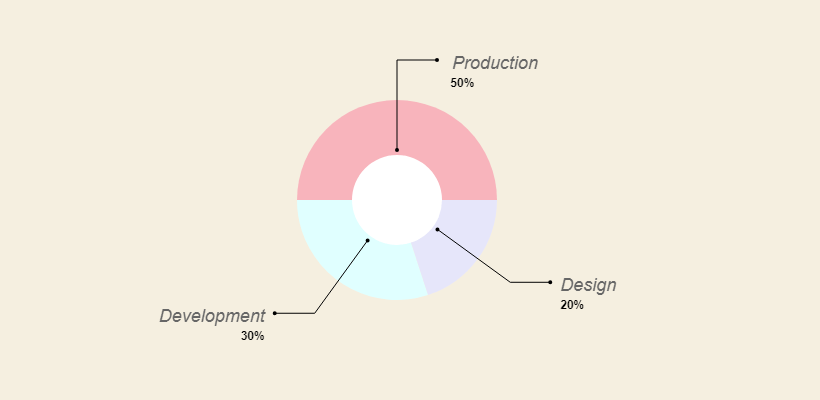
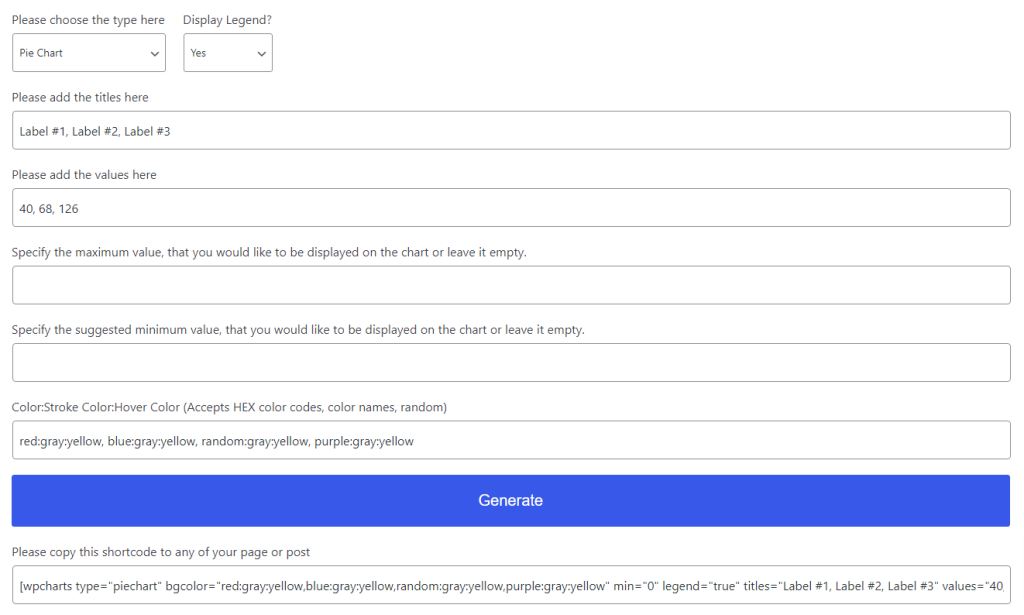
원시 형식의 단축 코드를 사용하는 것이 적합하지 않다면 Pantherius의 Charts & Graphs 플러그인이 훌륭한 대안이 될 것입니다. 이 플러그인은 마지막에 단축 코드를 생성하지만 인터페이스는 거의 100% 시각적입니다. 다음은 비주얼 빌더의 예입니다.

따라서 값을 수동으로 입력해야 하고 색상도 직접 설정해야 한다는 점에서 PieBuilder와 매우 유사합니다(색상 구성표 영감은 여기에서 확인). 흥미롭게도 여러 색상을 지정할 수 있습니다. 그렇게 하면 매번 차트에 고유한 세트가 생깁니다.
완료되면 생성 버튼을 클릭하면 미리 만들어진 단축 코드 문자열이 만들어집니다. 그런 다음 해당 문자열 아래에 라이브 미리 보기도 생성됩니다.
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]이 플러그인으로 만든 차트는 모바일 친화적(반응형)입니다.
데이터 시각화 및 차트 플러그인: 요약
WordPress 게시물에 데이터 테이블이나 차트를 추가하려는 경우 다음과 같은 플러그인이 있습니다. 차트를 생성하기 위해 타사 서비스를 사용하는 것과 같은 대체 방법이 있지만 외부 소스에서 이러한 차트를 사이트에 포함해야 합니다. 흰색은 본질적으로 나쁜 솔루션이 아닙니다. 장기적으로 데이터를 제어하는 능력을 제한할 수 있습니다.
